对于想了解Angular5.0.0新特性的读者,本文将提供新的信息,我们将详细介绍angular1.5,并且为您提供关于Angular5快速入门开发非视频教程,告别Angular.js,Angular
对于想了解Angular5.0.0新特性的读者,本文将提供新的信息,我们将详细介绍angular1.5,并且为您提供关于Angular 5 快速入门开发非视频教程,告别Angular.js , Angular 2 , Anuglar 4吧、Angular 5 快速入门开发非视频教程,告别Angular.js , Angular 2 , Anuglar 4吧。、Angular 5 快速入门开发,告别Angular.js , Angular 2 , Anuglar 4、Angular 6的新特性介绍的有价值信息。
本文目录一览:- Angular5.0.0新特性(angular1.5)
- Angular 5 快速入门开发非视频教程,告别Angular.js , Angular 2 , Anuglar 4吧
- Angular 5 快速入门开发非视频教程,告别Angular.js , Angular 2 , Anuglar 4吧。
- Angular 5 快速入门开发,告别Angular.js , Angular 2 , Anuglar 4
- Angular 6的新特性介绍

Angular5.0.0新特性(angular1.5)
文章来自官网部分翻译
https://blog.angular.io/version-5-0-0-of-angular-now-available-37e414935ced
Angular5.0.0版本已经正式发布

总结一下v5.0.0带来的新变化都有哪些。
1.构建优化
5.0版本默认采用CLI构建和打包。构建优化器是包含在CLI里面的一个工具,通过对你的应用程序更加语义化的理解可以使得你的打包程序(bundle)更小。
构建优化器有两个主要工作。
第一,我们可以将应用程序的一部分标记为纯应用(pure),改进了现有工具提供的摇树优化,删除了应用中其它不需要的部分。
第二,从你的应用程序在运行时删除装饰符代码(decorators),装饰(decorators)是由编译器使用的,而在运行时并不需要可以被删除。这些工作减少了生成的JavaScript bundles的大小,并增加了你的用户应用程序的启动速度。
2.服务端状态转换和DOM支持
有了这个支持,可以让应用程序在服务器端和客户端版之间共享状态更容易。
Angular Universal是一个帮助开发者实现SSR的开源项目,通过在服务端渲染
Angular应用程序,然后在客户端引导启动程序并生成HTML,由此更好的支持那些对javascript不太友好的化境来提高应用程序性能。
5.0版本中,Angular开发团队添加了ServerTransferStateModule(与之对应的browserTransferStateModule),这个模块允许你在服务端生成模块信息并传输到客户端,不需要在客户端重复创建。这一点在通过HTTP获取数据并展示时非常有用。通过服务端状态转移,客户端不需要在发送第二个HTTP数据请求,状态转移的api文档将在未来几周内发布。
此处另一个改变是AngularUniversal团队添加了Domino渲染工具,Domino的加入意味着我们在服务器端上下文中将可以支持更多的DOM操作,改进了对第三方JS和组件库的支持。
3.编译器改进
改进了Angular编译器来支持增量编译,重新构建变得更快,特别是对生产环境的构建和AOT编译,增强的装饰器可以通过更精细化的去除空格来减小产生的包.
改进后的AOT编译的性能大幅度,提升可以节省约95%的构建时间,40s可以提升至2s完成一次构建。
Preserve Whitespace
通过编译器,模板开发中的制表符、换行符、空格等可以原样的保留下来,并提供选项可以自选是否使用Preserve Whitespace来保留这些东西。

也可以在tsconfig.json设置作用到全局

注:组件级别的选项会覆盖应用程序级别的设置。
增强的装饰符支持
装饰符降低了在使用useValue、useFactory、data对lambda表达式的要求,开发者也可以使用一个lamdba表示来代替一个已定义的命名函数,也就意味着你可以不事先在*.d.ts中声明而直接执行代码。

去掉表达式方式

4.国际化号码、日期和货币管道
Angular5中已经建立了新的号码,日期和货币管道,增加了跨浏览器的标准化实现,消除国际化在不同环境中的差异。
在5.0中管道可以使用我们自己的实现,可以在任何地方实现本地化的支持和配置。
V4 V5之间管道差异对比
https://docs.google.com/spreadsheets/d/12iygt-_cakNP1VO7MV9g4lq9NsxVWG4tSfc98HpHb0k/edit#gid=0
5.StaticInjector取代ReflectiveInjector依赖注入器
为了更多的减少polyfills,5.0中使用了StaticInjector注入器来替换原有的ReflectiveInjector注入器,这种注入器不再里来与Reflectpolyfill,可以大幅减少应用程序体积
在4.x中,依赖注入器一共有两种,即Injector的抽象类子类:
1._NullInjector (该类的实例用于表示空的注入器)
2.ReflectiveInjector (表示一个依赖注入容器,用于实例化对象和解析依赖)
之前提供依赖注入方式:ReflectiveInjector.resolveAndCreate(providers);5.0中方式:Injector.create(providers);
6.Zone执行速度的提升
5.0中默认提供的zones已经优化过,速度大幅提升,并且在应用程序中绕过zonee区域更加关于应用程序的性能。
绕过zone引导启动应用程序的方式:
platformbrowserDynamic().bootstrapModule(AppModule,{ngzone:'noop'}).then( ref => {} );
7.exportAs多命名支持
5.0中提供了组件/指令的多命名支持,在对用户不修改代码情况下进行组件的迁移操作等非常有用,将一个组件导出多个名字,可以让组件已一个新名字来使用而达到不破坏现有代码的目的。

8.HttpClient
在4.3中HttpClient模块被封装在@angular/common中,新的HttpClient被封装在@angular/common/http中,更新Http模块后,需要使用HttpClientModule替换原有HttpModule,并在使用http服务时,可以去掉map(res=>res.json())的调用,新模块中已经不再需要这么写了。
9.CLI v1.5
Angular CLI v1.5版本中已经添加了对5.0版本的支持,后期将会把v5.0.0作为CLI的默认版本。这个版本中已经默认开启了构建优化,所以开发者可以直接感受到更小的js打包优化带来的收益。同时也更新了.tsconfig将更严格的遵循TypeScript标准,
10.Angular Forms adds updateOn Blur / Submit
可以使用blur/submit来进行事件更新,而不用每个input都写一个事件了。
Template Driven Forms
Before
<input name="firstName" ngModel>
After
<input name="firstName" ngModel [ngModelOptions]="{updateOn: 'blur'}">
or
<form [ngFormOptions]="{updateOn: 'submit'}">
Reactive Forms
Before
new FormGroup(value);
new FormControl(value,[],[myValidator])
After
new FormGroup(value,{updateOn: 'blur'}));
new FormControl(value,{updateOn: 'blur',asyncValidators: [myValidator]})
asyncValidators可以不再是作为一个参数传递 而是直接作用到表单上了。
11.RxJS 5.5
支持V5.2+ 5.5在bundle上更加优化了
12.New Router Lifecycle Events
GuardsCheckStart
ChildActivationStart
ActivationStart
GuardsCheckEnd
ResolveStart
ResolveEnd
ActivationEnd
ChildActivationEnd
总结
以上所述是小编给大家介绍的Angular5.0.0新特性,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对编程小技巧网站的支持!

Angular 5 快速入门开发非视频教程,告别Angular.js , Angular 2 , Anuglar 4吧
一、概述
尽管被称为Angular5,实际上它只是这个诞生于2012年的前端框架的的第四个版本:
看起来差不多半年就发布一个新版本,不过实际上从重写的版本2开始,开发接口与核心思想就稳定下来了,并基本保持着与前序版本的兼容性。
在5这个新的版本中,Angular团队将改进重点放在以下特性方面:
- 更易于构建渐进式
Web应用 —— __P__rogressive __W__eb __A__pp - 使用构建优化器剔除无用代码,以获得更小的应用、更快的网络加载时间
- 使物化设计组件兼容服务端渲染
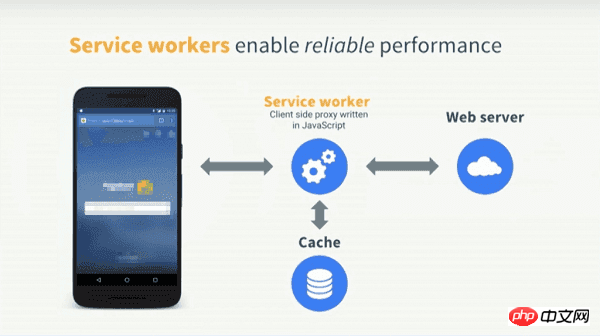
PWA是Google提出的一个标准,旨在让Web应用在移动终端上获得媲美原生应用的用户体验。一个PWA应用主要利用Service Worker和浏览器缓存来提省交互体验,它不仅可以直接部署在手机桌面,而且可以离线应用:
二、引入angular环境
Angular推荐使用TypeScript来开发应用,这要求使用一个在线编译器(JIT)实时编译代码,或者在开发期采用预编译器(AOT)提前编译代码。
为了避免这个繁琐的过程影响对Angular框架本质的思考,我们将这些必需品进行了必要的配置和打包,以便适应在线编写和实验。现在只需要引入一个库a5-loader就可以了。
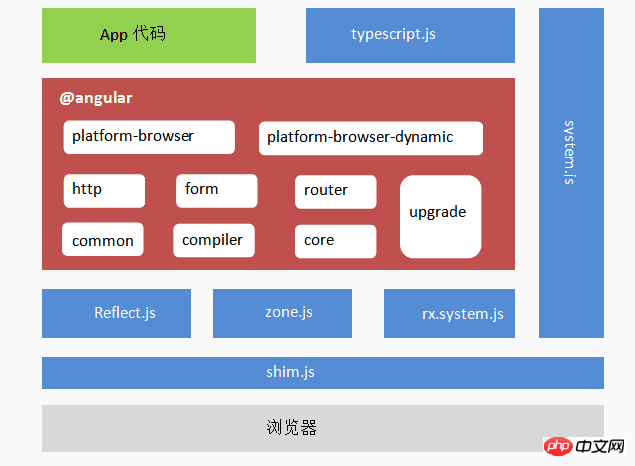
下图是库的构成示意,其中的蓝色部件均打包在库中:
你可能注意到Angular框架并不是蓝色的。的确,我们没有把它打包在a5-loader中,而是让模块加载器(SystemJS)根据应用的需要自动加载。这么做的目的,是为了让应用代码,和后续课程中采用的后端构建方法保持一致。
如果你对这个库有兴趣,可以访问github上的 http://github.com/hubwiz/a5-l... 仓库。
三、创建Angular组件
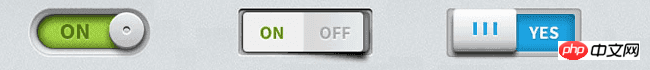
Angular是面向组件的前端开发框架。如果你从事过C/S图形化应用的开发,应该知道组件这个词的含义。基本上,组件代表着一些具有图形界面,并且具有内在逻辑能力的程序单元。下图列出了三种用于实现乒乓切换的组件:
组件提供了很好的复用性,在一堆组件的基础上,我们使用简单的胶水代码就可以实现相当复杂的交互功能。
现在让我们来创建Angular组件,代码相当简单:
@Component({
selector: "ez-app",template: `<h1>Hello,angular5</h1>`
})
class EzComp{}
在Angular框架中,__组件__就是指一个应用了Component装饰器的类。Component装饰器的作用,就是为被装饰的类附加元数据信息:
Angular框架对应用进行编译引导时,将使用这些元数据构造视图。其中的两个元数据非常重要:
- __selector__:组件宿主元素的
CSS选择符,声明了组件在DOM树中的渲染锚点 - __template__:组件的模板,框架将以这个模板为蓝图构建视图
四、创建Angular模块
Angular框架的核心是组件化,同时它的设计目标是适应大型应用的开发。因此,在应用开发中引入了模块(NgModule)的概念来组织不同的组件(及服务),一个Angular应用至少需要创建一个模块。
为了区别于JavaScript语言本身的模块概念,在本课程中将使用__NG模块__来表示一个Angular模块。
类似于组件,NG模块就是一个应用了NgModule装饰器的类。例如,下面的代码创建了一个NG模块EzModule:
@NgModule({
imports: [ browserModule ],declarations: [ EzComp ],bootstrap: [ EzComp ]
})
class EzModule{}
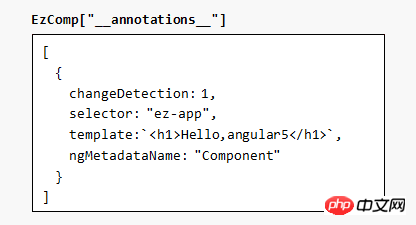
同样,NgModule装饰器用来给被装饰的类附加模块元数据,可以查看被装饰类的__annotations__属性来观察这一结果:
NgModule装饰器声明了一些关键的元数据,来通知框架需要载入哪些NG模块、编译哪些组件以及启动引导哪些组件:
- __imports__: 需要引入的外部NG模块
- __declarations__:本模块创建的组件,加入到这个元数据中的组件才会被编译
- __bootstrap__:声明启动引导哪个组件,必须是编译过的组件
需要强调的是,bootstrap元数据声明的组件必须是编译过的组件:它要么属于使用imports元数据引入的外部NG模块,要么是已经在declarations元数据中声明的本地组件。
NG模块browserModule定义于包@angular/platform-browser,它是Angular跨平台战略的重要组成部分。browserModule封装了浏览器平台下的核心功能实现,与之对应的其他平台实现还有:
- ServerModule:服务端实现
- WorkerAppModule:WebWorker实现
通常情况下开发Web应用时,我们都需要引入browserModule这一NG模块。
五、启动Angular应用
前面课程中,我们已经创建了一个组件和一个NG模块,不过似乎只是定义了一堆的元数据,几乎没有写太多有价值的代码。
但这就是Angular框架的一个特点:__声明式开发__。这些元数据是用来向框架声明如何引导启动应用程序的重要信息。
启动代码很简单,引入platformbrowserDynamic()工厂函数、创建平台实例、启动指定模块:
<pre>
import { platformbrowserDynamic } from "@angular/platform-browser-dynamic"
const pref = platformbrowserDynamic()
pref.bootstrapModule(EzModule)
</pre>
√ 平台对象:PlatformRef
platformbrowserDynamic()函数返回一个PlatformRef对象(Angular对平台的抽象),这个函数最重要的作用,在于其内部创建了一个即时(__J__ust __I__n __T__ime)编译器,可以在线实时编译NG模块和组件,这也是它被称为动态(Dynamic)的原因:
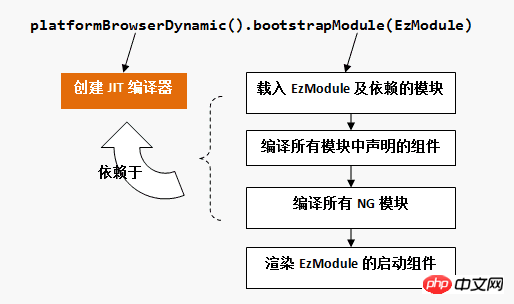
平台对象的bootstrapModule()方法用来启动指定的NG模块,启动的绝大部分工作,在于利用JIT编译器编译NG模块和组件,当这些编译工作都完成后,则根据启动模块的bootstrap元信息,渲染指定的组件。
六、为什么这么复杂?
可能你已经感觉有点复杂了:只是为了写一个Hello,World,就要写这么多代码。
事实上这些复杂性是随着Angular的发展逐步引入的,从好的一方面说,是提供给开发者的可选项逐渐增多了,适用场景变多了。
比如,在Angular2正式版之前,都没有NG模块的概念,你只要写一个组件就可以直接启动应用了。Angular团队的预期应用场景是大规模前端应用开发,因此显式的NG模块声明要求也是容易理解的。不过即使是小型的应用,由于可以只使用一个NG模块,因此这一点的复杂性增加倒也不多,只是增加了学习和运用这个新概念的成本。
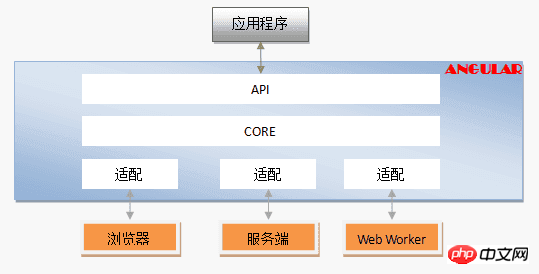
另一个显而易见的复杂性,在于多平台战略的引入。Angular希望让应用可以跨越浏览器、服务器等多个平台(基本)直接运行。因此免不了抽象一个中间层出来,我们需要在应用中显式地选择相应的平台实现模块:
第三个复杂性来源于对预编译(AOT:Ahead Of Time)的支持。在早期,Angular只有即时编译(JIT:Just In Time),也就是说应用代码是在运行时编译的。即时编译的第一个问题是在应用中需要打包编译器代码,这增加了最终发布的应用代码的
大小;另一个问题在于编译需要时间,这增加了用户打开应用的等待时间。因此现在的Angular是同时支持JIT和AOT的,但启动JIT编译的应用,和启动AOT编译的应用,在目前需要显式地进行选择:
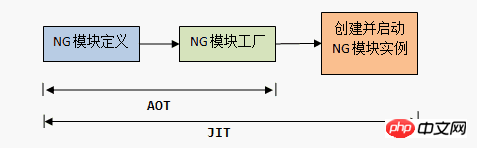
对于Angular而言,编译将入口NG模块定义转换为NG模块工厂(NgModuleFactory)。对于JIT而言,这一步是隐含在bootstrapModule()中的。而对于AOT而言,生成模块工厂就结束了,应用启动时使用bootstrapModuleFactory()调用生成的模块工厂即可。
尽管AOT编译通常在构建阶段运用,我们可以在浏览器里模拟这个分两步的过程。
七、理解Angular的初衷
除了框架本身的功能强大导致的复杂性,Angular的另一个复杂性来源在于其高度封装的声明式API,让开发者难以揣摩、洞察框架的实现机制,因此使用起来就很心虚,一旦出现问题则难以分析排错:
不能把Angular当作黑盒来使用。
一方面原因在于,Angular是以其声明式的模板语法为核心提供API开发接口的,开发者书写的模板,经过框架相当复杂的编译处理,才渲染出最终的视图对象。如果不尝试了解从模板到视图对象这个过程究竟发生了什么,我相信你始终会有一种失控的感觉。
另一方面原因在于,Angular是一个框架,它搭好了应用程序的架子,留了一些空隙让开发者填充。如果不尽可能地了解框架的运行机制,很难充分地利用好框架。
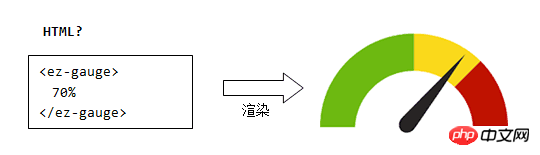
开发Angular的出发点,是为了实现用HTML来编写用户界面,想想一个静态网页有多容易开发,你就知道这是多么好的想法:
原生HTML的问题在于,首先它需要借助于JavaScript才能实现过得去的用户交互,其次它只有那么多标签可用,难以担当开发用户界面的大任。
既然浏览器不能直接解释<ez-gauge>这样的标签,Angular团队就引入了编译器的概念:
在送给浏览器之前,先把有扩展标签的HTML翻译成浏览器支持的原生HTML:
写在文末:相信很多学习angular的同学都看过我写的内容,想来或多或少的应该有些帮助。希望这个内容能给大家带来更多的帮助,让大家能够更快的进入angular5的世界,更多精彩内容请移步:
http://xc.hubwiz.com/course/59de66862d4f22811dc6b2f7

Angular 5 快速入门开发非视频教程,告别Angular.js , Angular 2 , Anuglar 4吧。
一、概述
尽管被称为Angular5,实际上它只是这个诞生于2012年的前端框架的的第四个版本:
看起来差不多半年就发布一个新版本,不过实际上从重写的版本2开始,开发接口与核心思想就稳定下来了,并基本保持着与前序版本的兼容性。
在5这个新的版本中,Angular团队将改进重点放在以下特性方面:
- 更易于构建渐进式
Web应用 —— __P__rogressive __W__eb __A__pp - 使用构建优化器剔除无用代码,以获得更小的应用、更快的网络加载时间
- 使物化设计组件兼容服务端渲染
PWA是Google提出的一个标准,旨在让Web应用在移动终端上获得媲美原生应用的用户体验。一个PWA应用主要利用Service Worker和浏览器缓存来提省交互体验,它不仅可以直接部署在手机桌面,而且可以离线应用:
二、引入angular环境
Angular推荐使用TypeScript来开发应用,这要求使用一个在线编译器(JIT)实时编译代码,或者在开发期采用预编译器(AOT)提前编译代码。
为了避免这个繁琐的过程影响对Angular框架本质的思考,我们将这些必需品进行了必要的配置和打包,以便适应在线编写和实验。现在只需要引入一个库a5-loader就可以了。
下图是库的构成示意,其中的蓝色部件均打包在库中:
你可能注意到Angular框架并不是蓝色的。的确,我们没有把它打包在a5-loader中,而是让模块加载器(SystemJS)根据应用的需要自动加载。这么做的目的,是为了让应用代码,和后续课程中采用的后端构建方法保持一致。
如果你对这个库有兴趣,可以访问github上的 http://github.com/hubwiz/a5-l... 仓库。
三、创建Angular组件
Angular是面向组件的前端开发框架。如果你从事过C/S图形化应用的开发,应该知道组件这个词的含义。基本上,组件代表着一些具有图形界面,并且具有内在逻辑能力的程序单元。下图列出了三种用于实现乒乓切换的组件:
组件提供了很好的复用性,在一堆组件的基础上,我们使用简单的胶水代码就可以实现相当复杂的交互功能。
现在让我们来创建Angular组件,代码相当简单:
@Component({
selector: "ez-app",
template: `<h1>Hello,angular5</h1>`
})
class EzComp{}在Angular框架中,__组件__就是指一个应用了Component装饰器的类。Component装饰器的作用,就是为被装饰的类附加元数据信息:
Angular框架对应用进行编译引导时,将使用这些元数据构造视图。其中的两个元数据非常重要:
- __selector__:组件宿主元素的
CSS选择符,声明了组件在DOM树中的渲染锚点 - __template__:组件的模板,框架将以这个模板为蓝图构建视图
四、创建Angular模块
Angular框架的核心是组件化,同时它的设计目标是适应大型应用的开发。因此,在应用开发中引入了模块(NgModule)的概念来组织不同的组件(及服务),一个Angular应用至少需要创建一个模块。
为了区别于JavaScript语言本身的模块概念,在本课程中将使用__NG模块__来表示一个Angular模块。
类似于组件,NG模块就是一个应用了NgModule装饰器的类。例如,下面的代码创建了一个NG模块EzModule:
@NgModule({
imports: [ BrowserModule ],
declarations: [ EzComp ],
bootstrap: [ EzComp ]
})
class EzModule{}同样,NgModule装饰器用来给被装饰的类附加模块元数据,可以查看被装饰类的__annotations__属性来观察这一结果:
NgModule装饰器声明了一些关键的元数据,来通知框架需要载入哪些NG模块、编译哪些组件以及启动引导哪些组件:
- __imports__: 需要引入的外部NG模块
- __declarations__:本模块创建的组件,加入到这个元数据中的组件才会被编译
- __bootstrap__:声明启动引导哪个组件,必须是编译过的组件
需要强调的是,bootstrap元数据声明的组件必须是编译过的组件:它要么属于使用imports元数据引入的外部NG模块,要么是已经在declarations元数据中声明的本地组件。
NG模块BrowserModule定义于包@angular/platform-browser,它是Angular跨平台战略的重要组成部分。BrowserModule封装了浏览器平台下的核心功能实现,与之对应的其他平台实现还有:
- ServerModule:服务端实现
- WorkerAppModule:WebWorker实现
通常情况下开发Web应用时,我们都需要引入BrowserModule这一NG模块。
五、启动Angular应用
前面课程中,我们已经创建了一个组件和一个NG模块,不过似乎只是定义了一堆的元数据,几乎没有写太多有价值的代码。
但这就是Angular框架的一个特点:__声明式开发__。这些元数据是用来向框架声明如何引导启动应用程序的重要信息。
启动代码很简单,引入platformBrowserDynamic()工厂函数、创建平台实例、启动指定模块:
<pre>
import { platformBrowserDynamic } from "@angular/platform-browser-dynamic"
const pref = platformBrowserDynamic()
pref.bootstrapModule(EzModule)
</pre>
√ 平台对象:PlatformRef
platformBrowserDynamic()函数返回一个PlatformRef对象(Angular对平台的抽象),这个函数最重要的作用,在于其内部创建了一个即时(__J__ust __I__n __T__ime)编译器,可以在线实时编译NG模块和组件,这也是它被称为动态(Dynamic)的原因:
平台对象的bootstrapModule()方法用来启动指定的NG模块,启动的绝大部分工作,在于利用JIT编译器编译NG模块和组件,当这些编译工作都完成后,则根据启动模块的bootstrap元信息,渲染指定的组件。
六、为什么这么复杂?
可能你已经感觉有点复杂了:只是为了写一个Hello,World,就要写这么多代码。
事实上这些复杂性是随着Angular的发展逐步引入的,从好的一方面说,是提供给开发者的可选项逐渐增多了,适用场景变多了。
比如,在Angular2正式版之前,都没有NG模块的概念,你只要写一个组件就可以直接启动应用了。Angular团队的预期应用场景是大规模前端应用开发,因此显式的NG模块声明要求也是容易理解的。不过即使是小型的应用,由于可以只使用一个NG模块,因此这一点的复杂性增加倒也不多,只是增加了学习和运用这个新概念的成本。
另一个显而易见的复杂性,在于多平台战略的引入。Angular希望让应用可以跨越浏览器、服务器等多个平台(基本)直接运行。因此免不了抽象一个中间层出来,我们需要在应用中显式地选择相应的平台实现模块:
第三个复杂性来源于对预编译(AOT:Ahead Of Time)的支持。在早期,Angular只有即时编译(JIT:Just In Time),也就是说应用代码是在运行时编译的。即时编译的第一个问题是在应用中需要打包编译器代码,这增加了最终发布的应用代码的
大小;另一个问题在于编译需要时间,这增加了用户打开应用的等待时间。因此现在的Angular是同时支持JIT和AOT的,但启动JIT编译的应用,和启动AOT编译的应用,在目前需要显式地进行选择:
对于Angular而言,编译将入口NG模块定义转换为NG模块工厂(NgModuleFactory)。对于JIT而言,这一步是隐含在bootstrapModule()中的。而对于AOT而言,生成模块工厂就结束了,应用启动时使用bootstrapModuleFactory()调用生成的模块工厂即可。
尽管AOT编译通常在构建阶段运用,我们可以在浏览器里模拟这个分两步的过程。
七、理解Angular的初衷
除了框架本身的功能强大导致的复杂性,Angular的另一个复杂性来源在于其高度封装的声明式API,让开发者难以揣摩、洞察框架的实现机制,因此使用起来就很心虚,一旦出现问题则难以分析排错:
不能把Angular当作黑盒来使用。
一方面原因在于,Angular是以其声明式的模板语法为核心提供API开发接口的,开发者书写的模板,经过框架相当复杂的编译处理,才渲染出最终的视图对象。如果不尝试了解从模板到视图对象这个过程究竟发生了什么,我相信你始终会有一种失控的感觉。
另一方面原因在于,Angular是一个框架,它搭好了应用程序的架子,留了一些空隙让开发者填充。如果不尽可能地了解框架的运行机制,很难充分地利用好框架。
开发Angular的出发点,是为了实现用HTML来编写用户界面,想想一个静态网页有多容易开发,你就知道这是多么好的想法:
原生HTML的问题在于,首先它需要借助于JavaScript才能实现过得去的用户交互,其次它只有那么多标签可用,难以担当开发用户界面的大任。
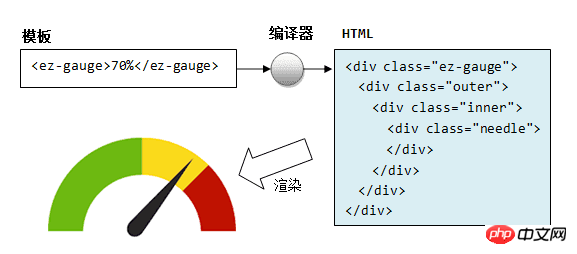
既然浏览器不能直接解释<ez-gauge>这样的标签,Angular团队就引入了编译器的概念:
在送给浏览器之前,先把有扩展标签的HTML翻译成浏览器支持的原生HTML:
写在文末:相信很多学习angular的同学都看过我写的内容,想来或多或少的应该有些帮助。希望这个内容能给大家带来更多的帮助,让大家能够更快的进入angular5的世界,更多精彩内容请移步:
http://xc.hubwiz.com/course/59de66862d4f22811dc6b2f7

Angular 5 快速入门开发,告别Angular.js , Angular 2 , Anuglar 4
本篇文章主要的向大家介绍了关于angularjs5快速入门的内容,让大家快速的熟悉新的知识,而不是在老的版本中写代码。下面就让我们一起来看这篇文章吧
一、概述
尽管被称为Angular5,实际上它只是这个诞生于2012年的前端框架的的第四个版本:

看起来差不多半年就发布一个新版本,不过实际上从重写的版本2开始,开发接口与核心思想就稳定下来了,并基本保持着与前序版本的兼容性。
在5这个新的版本中,Angular团队将改进重点放在以下特性方面:
更易于构建渐进式Web应用 —— __P__rogressive __W__eb __A__pp
使用构建优化器剔除无用代码,以获得更小的应用、更快的网络加载时间
使物化设计组件兼容服务端渲染
PWA是Google提出的一个标准,旨在让Web应用在移动终端上获得媲美原生应用的用户体验。一个PWA应用主要利用Service Worker和浏览器缓存来提省交互体验,它不仅可以直接部署在手机桌面,而且可以离线应用:

二、引入angular环境
Angular推荐使用TypeScript来开发应用,这要求使用一个在线编译器(JIT)实时编译代码,或者在开发期采用预编译器(AOT)提前编译代码。
为了避免这个繁琐的过程影响对Angular框架本质的思考,我们将这些必需品进行了必要的配置和打包,以便适应在线编写和实验。现在只需要引入一个库a5-loader就可以了。
下图是库的构成示意,其中的蓝色部件均打包在库中:

你可能注意到Angular框架并不是蓝色的。的确,我们没有把它打包在a5-loader中,而是让模块加载器(SystemJS)根据应用的需要自动加载。这么做的目的,是为了让应用代码,和后续课程中采用的后端构建方法保持一致。
如果你对这个库有兴趣,可以访问github上的 http://github.com/hubwiz/a5-l... 仓库。
三、创建Angular组件
Angular是面向组件的前端开发框架。如果你从事过C/S图形化应用的开发,应该知道组件这个词的含义。基本上,组件代表着一些具有图形界面,并且具有内在逻辑能力的程序单元。下图列出了三种用于实现乒乓切换的组件:

组件提供了很好的复用性,在一堆组件的基础上,我们使用简单的胶水代码就可以实现相当复杂的交互功能。
现在让我们来创建Angular组件,代码相当简单:
@Component({
selector: "ez-app",
template: `<h1>Hello,angular5</h1>`
})
class EzComp{}在Angular框架中,__组件__就是指一个应用了Component装饰器的类。Component装饰器的作用,就是为被装饰的类附加元数据信息:

Angular框架对应用进行编译引导时,将使用这些元数据构造视图。其中的两个元数据非常重要:
__selector__:组件宿主元素的CSS选择符,声明了组件在DOM树中的渲染锚点
__template__:组件的模板,框架将以这个模板为蓝图构建视图
四、创建Angular模块
Angular框架的核心是组件化,同时它的设计目标是适应大型应用的开发。因此,在应用开发中引入了模块(NgModule)的概念来组织不同的组件(及服务),一个Angular应用至少需要创建一个模块。
为了区别于JavaScript语言本身的模块概念,在本课程中将使用__NG模块__来表示一个Angular模块。
类似于组件,NG模块就是一个应用了NgModule装饰器的类。例如,下面的代码创建了一个NG模块EzModule:
@NgModule({
imports: [ BrowserModule ],
declarations: [ EzComp ],
bootstrap: [ EzComp ]
})
class EzModule{}同样,NgModule装饰器用来给被装饰的类附加模块元数据,可以查看被装饰类的__annotations__属性来观察这一结果:

NgModule装饰器声明了一些关键的元数据,来通知框架需要载入哪些NG模块、编译哪些组件以及启动引导哪些组件:
__imports__: 需要引入的外部NG模块
__declarations__:本模块创建的组件,加入到这个元数据中的组件才会被编译
__bootstrap__:声明启动引导哪个组件,必须是编译过的组件
需要强调的是,bootstrap元数据声明的组件必须是编译过的组件:它要么属于使用imports元数据引入的外部NG模块,要么是已经在declarations元数据中声明的本地组件。
NG模块BrowserModule定义于包@angular/platform-browser,它是Angular跨平台战略的重要组成部分。BrowserModule封装了浏览器平台下的核心功能实现,与之对应的其他平台实现还有:
ServerModule:服务端实现
WorkerAppModule:WebWorker实现
通常情况下开发Web应用时,我们都需要引入BrowserModule这一NG模块。
五、启动Angular应用
前面课程中,我们已经创建了一个组件和一个NG模块,不过似乎只是定义了一堆的元数据,几乎没有写太多有价值的代码。
但这就是Angular框架的一个特点:__声明式开发__。这些元数据是用来向框架声明如何引导启动应用程序的重要信息。
启动代码很简单,引入platformBrowserDynamic()工厂函数、创建平台实例、启动指定模块:
<br>import { platformBrowserDynamic } from "@angular/platform-browser-dynamic"<br>const pref = platformBrowserDynamic()<br>pref.bootstrapModule(EzModule)<br>√ 平台对象:PlatformRef
platformBrowserDynamic()函数返回一个PlatformRef对象(Angular对平台的抽象),这个函数最重要的作用,在于其内部创建了一个即时(__J__ust __I__n __T__ime)编译器,可以在线实时编译NG模块和组件,这也是它被称为动态(Dynamic)的原因:

平台对象的bootstrapModule()方法用来启动指定的NG模块,启动的绝大部分工作,在于利用JIT编译器编译NG模块和组件,当这些编译工作都完成后,则根据启动模块的bootstrap元信息,渲染指定的组件。
六、为什么这么复杂?
可能你已经感觉有点复杂了:只是为了写一个Hello,World,就要写这么多代码。
事实上这些复杂性是随着Angular的发展逐步引入的,从好的一方面说,是提供给开发者的可选项逐渐增多了,适用场景变多了。
比如,在Angular2正式版之前,都没有NG模块的概念,你只要写一个组件就可以直接启动应用了。Angular团队的预期应用场景是大规模前端应用开发,因此显式的NG模块声明要求也是容易理解的。不过即使是小型的应用,由于可以只使用一个NG模块,因此这一点的复杂性增加倒也不多,只是增加了学习和运用这个新概念的成本。
另一个显而易见的复杂性,在于多平台战略的引入。Angular希望让应用可以跨越浏览器、服务器等多个平台(基本)直接运行。因此免不了抽象一个中间层出来,我们需要在应用中显式地选择相应的平台实现模块:

第三个复杂性来源于对预编译(AOT:Ahead Of Time)的支持。在早期,Angular只有即时编译(JIT:Just In Time),也就是说应用代码是在运行时编译的。即时编译的第一个问题是在应用中需要打包编译器代码,这增加了最终发布的应用代码的
大小;另一个问题在于编译需要时间,这增加了用户打开应用的等待时间。因此现在的Angular是同时支持JIT和AOT的,但启动JIT编译的应用,和启动AOT编译的应用,在目前需要显式地进行选择:

对于Angular而言,编译将入口NG模块定义转换为NG模块工厂(NgModuleFactory)。对于JIT而言,这一步是隐含在bootstrapModule()中的。而对于AOT而言,生成模块工厂就结束了,应用启动时使用bootstrapModuleFactory()调用生成的模块工厂即可。
尽管AOT编译通常在构建阶段运用,我们可以在浏览器里模拟这个分两步的过程。(想看更多就到PHP中文网AngularJS开发手册中学习)
七、理解Angular的初衷
除了框架本身的功能强大导致的复杂性,Angular的另一个复杂性来源在于其高度封装的声明式API,让开发者难以揣摩、洞察框架的实现机制,因此使用起来就很心虚,一旦出现问题则难以分析排错:
不能把Angular当作黑盒来使用。
一方面原因在于,Angular是以其声明式的模板语法为核心提供API开发接口的,开发者书写的模板,经过框架相当复杂的编译处理,才渲染出最终的视图对象。如果不尝试了解从模板到视图对象这个过程究竟发生了什么,我相信你始终会有一种失控的感觉。
另一方面原因在于,Angular是一个框架,它搭好了应用程序的架子,留了一些空隙让开发者填充。如果不尽可能地了解框架的运行机制,很难充分地利用好框架。
开发Angular的出发点,是为了实现用HTML来编写用户界面,想想一个静态网页有多容易开发,你就知道这是多么好的想法:

原生HTML的问题在于,首先它需要借助于JavaScript才能实现过得去的用户交互,其次它只有那么多标签可用,难以担当开发用户界面的大任。
既然浏览器不能直接解释
在送给浏览器之前,先把有扩展标签的HTML翻译成浏览器支持的原生HTML:

好了,本篇文章到这就结束了(想看更多就到PHP中文网AngularJS使用手册中学习),有问题的可以在下方留言提问。
以上就是Angular 5 快速入门开发,告别Angular.js , Angular 2 , Anuglar 4的详细内容,更多请关注php中文网其它相关文章!

Angular 6的新特性介绍
2018年5月4日,Angular6.0.0版正式发布,新版本主要关注底层框架和工具链,目的在于使其变得更小更快。下面就介绍下新版本的一些主要新特性,供大家参考。
ng update
ng update <package>是新增的一个cli命令。通过ng update不仅可以保持正确的版本依赖,而且能保持依赖关系的同步。第三方可以使用原理图提供更新脚本。如果您的某个依赖项提供了一个ng update原理图,那么他们可以在需要进行重大更改时自动更新代码!
ng add
ng add <package>也是新增的一个cli命令。通过ng add可以更加容易向项目中添加新功能(类似npm install <package>)
Angular Material+CDK组件
angular6最大的补充是用于显示分层数据的新树组件。遵循数据表组件的模式,CDK包含核心树指令,而Angular Material则提供与顶层的Material Design样式相同的体验
Material
运行命令,添加Material
ng add @angular/material
 一旦添加Material之后,你就可以生成三个新的入门组件
一旦添加Material之后,你就可以生成三个新的入门组件
Material Sidenav
运行命令:
ng generate @angular/material:material-nav --name=my-nav //生成一个nav组件

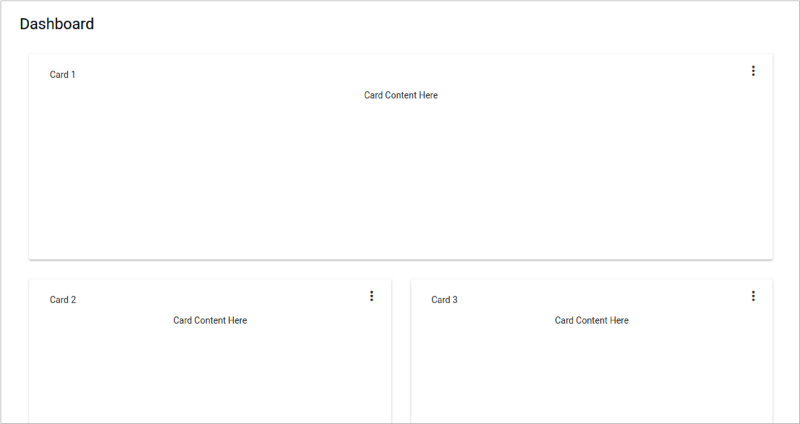
Material Dashboard
运行命令:
ng generate @angular/material:material-dashboard --name=my-dashboard

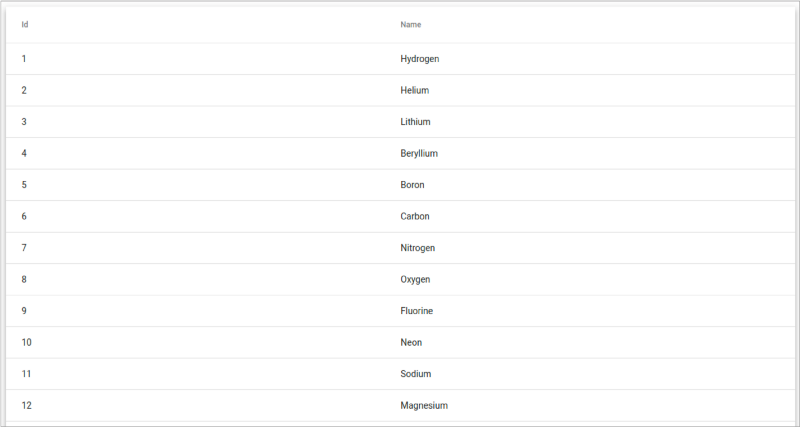
Material Data Table
运行命令:
ng generate @angular/material:material-table --name=my-table
 如果要了解更多有关Material的信息,请点击这里
如果要了解更多有关Material的信息,请点击这里
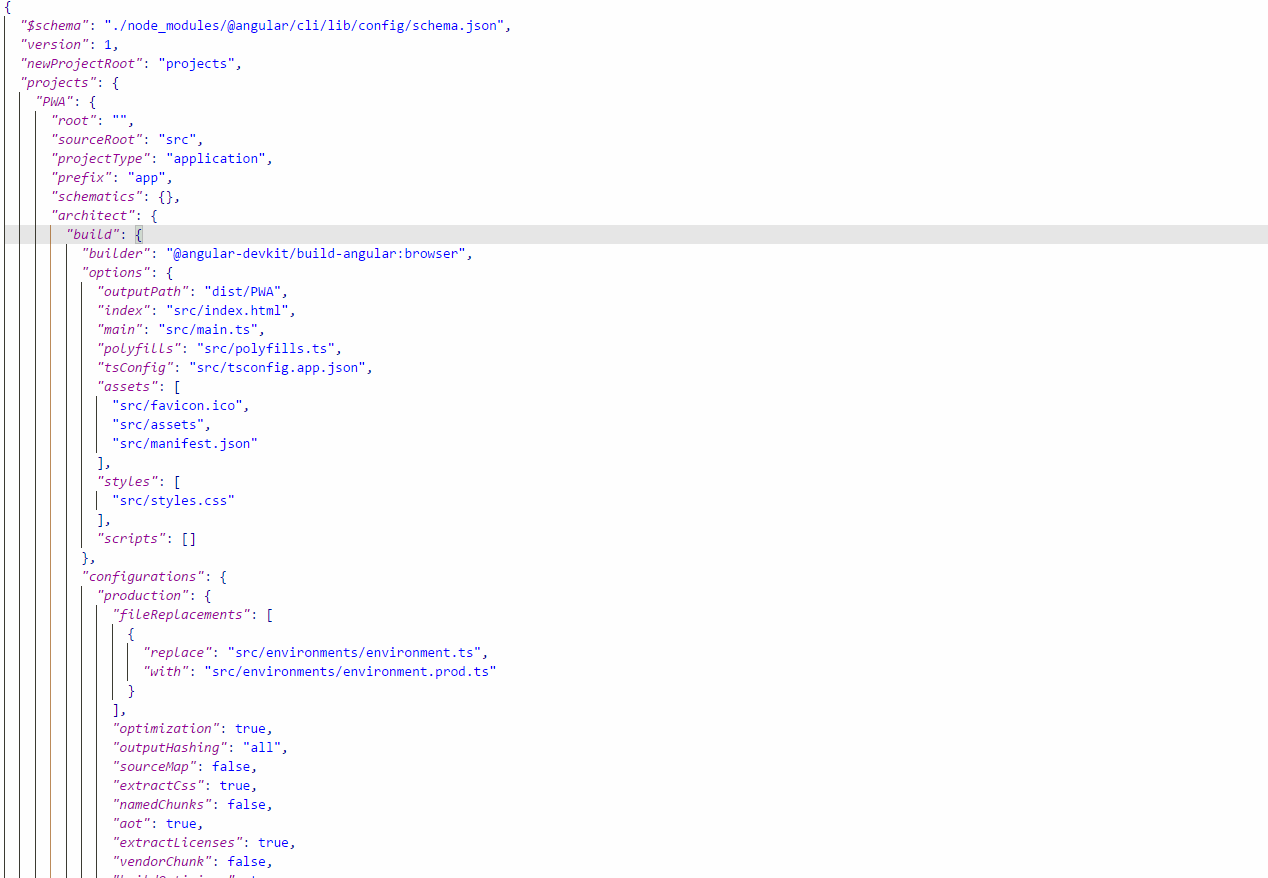
CLI工作空间
CLI6.0版本现在支持包含多个项目的工作空间,如多个应用程序或库。CLI项目现在将使用angular.json而不是 .angular-cli.json用于构建和项目配置。  点击查看更多配置说明
点击查看更多配置说明
库的支持
CLI最需要的功能之一是支持创建和构建库
ng generate library <name>
该命令将在CLI工作区内创建一个库项目,并对其进行配置以进行测试和构建。
ng generate library <name>
这个命令将在你的CKI工作空间创建一个库项目,并且自动添加配置信息到angular.json文件和tsconfig.json中。 点击查看更多关于CLI工作空间的信息
Providers的改变
为了使我们的程序变得轻量,Angular6将模块引入服务的模式,改成服务引入模块的模式。
6.0之前的版本服务注入
// app.module.ts
@NgModule({
...
providers: [MyService]
})
export class AppModule {}
//my-service.ts
import { Injectable } from ''@angular/core'';
@Injectable()
export class MyService {
constructor() { }
}
6.0之后的版本服务注入
NgModule中不再需要引入
//my-service.ts
import { Injectable } from ''@angular/core'';
@Injectable({
providedIn: ''root'',
})
export class MyService {
constructor() { }
}
Animations性能优化
新的Animations实现,不再需要 web animations polyfill。这也就意味着你可以从你的应用中移除 polyfill,这样可以减少大约47k的空间
RxJS v6
Angular已经更新使用了RxJS v6。RxJS作为一个独立的工程已经在几周前完成了V6的发布
长期支持 (LTS)
我们正在将我们的长期支持扩展到所有主要版本。
之前我们宣布只有v4和v6是LTS版本,但为了从一个主要版本更新到下一个主要版本更容易,并给更大的项目更多时间来规划更新,我们决定将延长对所有主要版本的长期支持从v4开始。
每个主要版本将支持18个月,大约6个月的积极开发,接下来是12个月的关键错误修正和安全补丁。
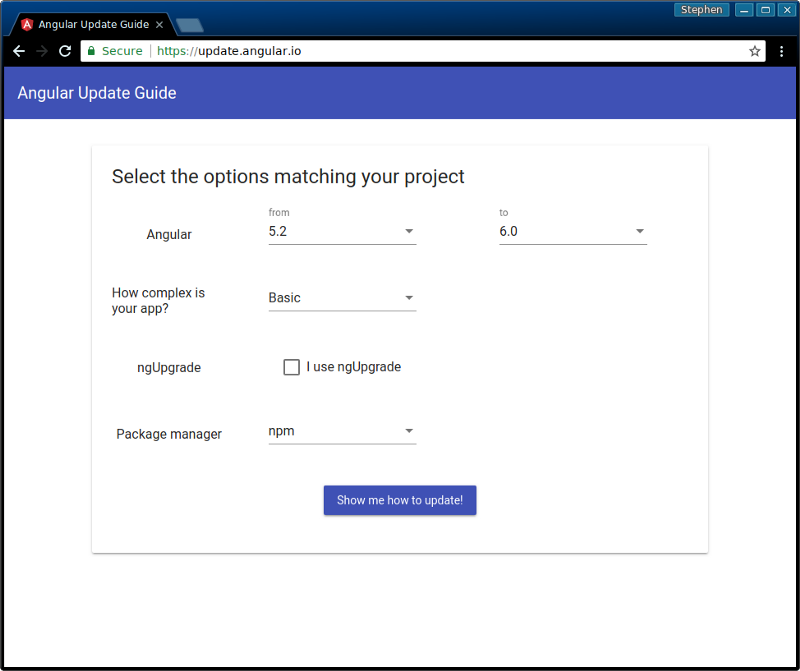
如何升级到6.0.0
按照引导对应用进行升级  更新通常遵循3个步骤,并将利用新ng update工具。
更新通常遵循3个步骤,并将利用新ng update工具。
- 更新@ angular / cli
- 更新你的Angular框架包
- 更新其他依赖项
Ivy
Ivy将会是下一代渲染引擎,现在正在开发中。让我们拭目以待吧。 原文链接
今天关于Angular5.0.0新特性和angular1.5的介绍到此结束,谢谢您的阅读,有关Angular 5 快速入门开发非视频教程,告别Angular.js , Angular 2 , Anuglar 4吧、Angular 5 快速入门开发非视频教程,告别Angular.js , Angular 2 , Anuglar 4吧。、Angular 5 快速入门开发,告别Angular.js , Angular 2 , Anuglar 4、Angular 6的新特性介绍等更多相关知识的信息可以在本站进行查询。
本文标签:















![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

