如果您对通过ng-view包含Bootstrap3手风琴的AngularJS无法正常工作和js实现手风琴效果感兴趣,那么这篇文章一定是您不可错过的。我们将详细讲解通过ng-view包含Bootstra
如果您对通过ng-view包含Bootstrap 3手风琴的AngularJS无法正常工作和js实现手风琴效果感兴趣,那么这篇文章一定是您不可错过的。我们将详细讲解通过ng-view包含Bootstrap 3手风琴的AngularJS无法正常工作的各种细节,并对js实现手风琴效果进行深入的分析,此外还有关于Angular 2语义UI下拉JS无法正常工作、Angular.js与Bootstrap相结合实现手风琴菜单代码、Angular.js与Bootstrap相结合实现手风琴菜单代码_AngularJS、AngularJS ng-controller无法正常工作的实用技巧。
本文目录一览:- 通过ng-view包含Bootstrap 3手风琴的AngularJS无法正常工作(js实现手风琴效果)
- Angular 2语义UI下拉JS无法正常工作
- Angular.js与Bootstrap相结合实现手风琴菜单代码
- Angular.js与Bootstrap相结合实现手风琴菜单代码_AngularJS
- AngularJS ng-controller无法正常工作

通过ng-view包含Bootstrap 3手风琴的AngularJS无法正常工作(js实现手风琴效果)
问题如下:在ng-view指令中加载的视图中使用手风琴后,手风琴标题单击不再正常工作
http://plnkr.co/edit/KGwuqDIb7I5NrYCtPOPk?p=preview
如果在没有ng-view的页面中使用手风琴,则手风琴可以完美工作
http://plnkr.co/edit/8dY7JU1kxjZ2jAKmMIrP?p=预览
我缺少什么线索吗?
答案1
小编典典问题是Bootstrap会附加#according_name在a标签内。这会触发AngularJS路由,并且由于更改路由,test.html每次在Accordian链接上单击都会再次加载该路由。
您的选择是尝试配置$locationProvider为将HTML5模式与hashbag一起使用(如果可行)
$locationProvider.html5Mode(true).hashPrefix(''!'');在这里查看一些文档
其他方法是使用angular-ui组件,但尚未移植为支持bootstrap的版本3。

Angular 2语义UI下拉JS无法正常工作
import {ElementRef,Component,OnInit,EventEmitter} from "angular2/core";
import {DropdownValue} from "./dropdown-value";
declare var jQuery: any;
@Component({
selector: 'my-dropdown',inputs: ['selectedItem','items','label'],outputs: ['selectedItemChange'],template: `
<div>
<label>{{label}}</label>
<select[ngModel]="selectedItem.value" (ngModelChange)="onChange($event)">
<!--<option value="" selected>Please Select</option>-->
<option *ngFor="#item of items" [value]="item.value">{{item.label}}</option>
</select>
</div>`
})
export class MyDropdownComponent implements OnInit {
items: DropdownValue[];
selectedItem: DropdownValue;
selectedItemChange: EventEmitter<any> = new EventEmitter();
constructor(private elementRef: ElementRef) {
}
ngOnInit(): any {
this.items.unshift(new DropdownValue('','Please Select'));
this.selectedItem = this.selectedItem || this.items[0];
//jQuery(this.elementRef.nativeElement).find('select').dropdown();
}
onChange(newValue) {
let selectedItem = this.items.find(item => item.value == newValue);
this.selectedItemChange.emit(selectedItem);
}
}
这实际上工作得很好(没有Semantic UI JS样式),问题是,只要我取消注释//jQuery(this.elementRef.nativeElement)行.find(‘select’).dropdown(); “请选择”不再可见,并且不显示初始选择.
解决方法
dropdown()重置所选值.所以你必须在下拉()后重新选择所需的值:
ngAfterViewInit(){
jQuery(this.elementRef.nativeElement).find('select').dropdown({allowTab:false});
jQuery(this.elementRef.nativeElement).find('select').dropdown("set selected",this.selectedItem.value);
}
见plunkr

Angular.js与Bootstrap相结合实现手风琴菜单代码
标题定的是angularjs与bootstrap相结合实现手风琴菜单,其实也就是用的bootstrap的样式。
在上篇文章给大家介绍了Angular.js与Bootstrap相结合实现表格分页代码。接着学习实现的Demo。
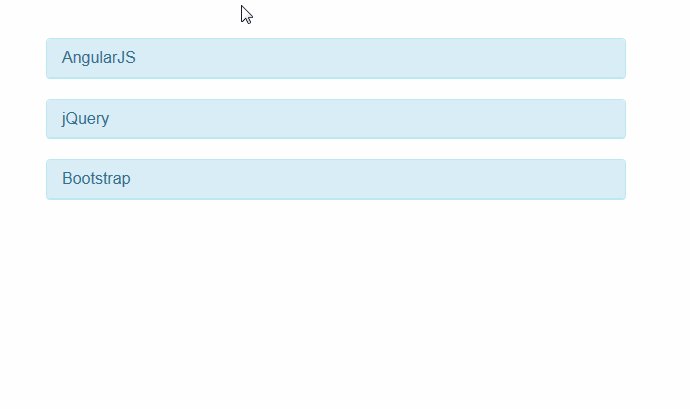
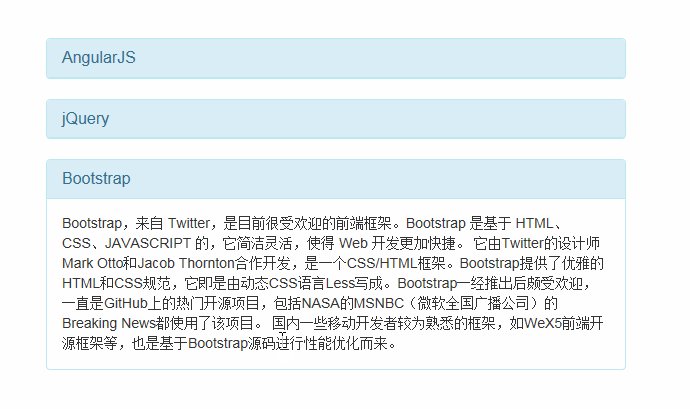
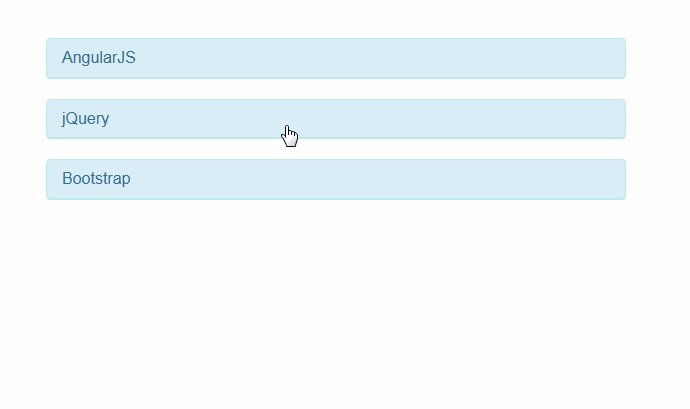
主要练习自定义指令,向指令中传递参数,老规矩先上效果图:

<my-page ng-repeat="item in expanders" page-title="item.title">{{item.text}}</my-page>
上面是我自定义的指令,菜单存在标题和内容3条用了 ng-repeat来渲染。
指令基本API如下:
app.directive(''myDirective'',function(){
return {
//restrict: 默认为A(属性,默认值)<div my-directive=''''></div> E(元素)C(类名)M(注释)
//这里考虑到浏览器的兼容性通常我们用所有浏览器都认识的A类型
restrict: ''A'',
//优先级设置,默认是0,较大的优先调用
priority: 0,
//这个参数用来告诉AngularJS停止运行当前元素上比本指令优先级低的指令。但同当前指令优先级相同的指令还是会被执行。
terminal: false,
//字符串或函数: 字符串<a></a>(指令内容)
//注:必须存在一个根DOM元素
//一个可以接受两个参数的函数,参数为tElement和tAttrs,并返回一个代表模板的字符串
//function(tElement, tAttrs) { ... }
template: '''',
//从指定的url地址加载模板
templateUrl: '''',
//如果设置了这个参数,值必须为true
replace: false,
//指定指令的作用域
scope:'''',
//
transclude:'''',
//string
//function(scope, element, attrs, transclude, otherInjectables) { ... }
controller:'''',
//
controllerAs: '''',
//
require: '''',
//以编程的方式操作DOM,包括添加监听器等
link: function postLink(scope, iElement, iAttrs) {},
//
compile: // 返回一个对象或连接函数,如下所示:
function(tElement, tAttrs, transclude) {
return {
pre: function(scope, iElement, iAttrs, controller) { },
post: function(scope, iElement, iAttrs, controller) { }
}
// 或者
return function postLink() { }
};
};
})
如何切换的时候让其他的隐藏呢,这里主要用到指令ng-show,记录当前点击的,来隐藏其他的。
具体代码注释如下:
<style type="text/css">
.con {
margin: 0 auto;
width: 600px;
margin-top: 100px;
}
.panel {
width: 580px;
}
.panel-heading {
cursor: pointer;
}
</style>
<link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.4/css/bootstrap.min.css" />
<divng-app="myApp" ng-controller="myCtrl">
<my-page ng-repeat="item in expanders" page-title="item.title">{{item.text}}</my-page>
</div>
<script src="http://apps.bdimg.com/libs/angular.js/1.5.0-beta.0/angular.js"></script>
<script type="text/javascript">
var app = angular.module(''myApp'', []);
app.directive(''myPage'', function () {
return {
restrict: ''EA'',
replace: true,
transclude: true, //是否将元素内容转移到模版中
scope: {
title: "=pageTitle"
},
template: [
''<div>'',
''<divng-click="toggle();">'',
''<h3>{{title}}</h3>'',
''</div>'',
''<divng-show="showMe" ng-transclude></div>'',
''</div>''
].join(""),
link: function (scope, element, attrs) {
scope.showMe = false;
scope.$parent.addExpander(scope); //保存所有菜单
scope.toggle = function toggle() {
scope.showMe = !scope.showMe; //隐藏显示
scope.$parent.goToExpander(scope);
}
}
};
})
app.controller(''myCtrl'', function ($scope) {
$scope.expanders = [{
title: ''AngularJS'',
text: ''AngularJS 诞生于2009年,由Misko Hevery 等人创建,后为Google所收购。是一款优秀的前端JS框架,已经被用于Google的多款产品当中。AngularJS有着诸多特性,最为核心的是:MVVM、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。''
}, {
title: ''jQuery'',
text: ''JQuery是继prototype之后又一个优秀的Javascript库。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及后续版本将不再支持IE6/7/8浏览器。jQuery使用户能更方便地处理HTML(标准通用标记语言下的一个应用)、events、实现动画效果,并且方便地为网站提供AJAX交互。jQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。jQuery能够使用户的html页面保持代码和html内容分离,也就是说,不用再在html里面插入一堆js来调用命令了,只需要定义id即可。''
}, {
title: ''Bootstrap'',
text: ''Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。 它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。 国内一些移动开发者较为熟悉的框架,如WeX5前端开源框架等,也是基于Bootstrap源码进行性能优化而来。''
}];
var expanders = []; //记录所有菜单
$scope.addExpander = function (expander) {
expanders.push(expander);
};
$scope.goToExpander = function (selectedExpander) {
expanders.forEach(function (item, index) {
if (item != selectedExpander) { //隐藏非当前选项卡
item.showMe = false;
}
})
}
});
</script>
- AngularJS实现树形结构(ztree)菜单示例代码
- 实例详解AngularJS实现无限级联动菜单
- AngularJS折叠菜单实现方法示例
- AngularJS实现的select二级联动下拉菜单功能示例
- AngularJS动态菜单操作指令
- AngularJS+Bootstrap3多级导航菜单的实现代码
- AngularJS模糊查询功能实现代码(过滤内容下拉菜单排序过滤敏感字符验证判断后添加表格信息)
- Angular.JS实现无限级的联动菜单(使用demo)
- angularjs+bootstrap菜单的使用示例代码
- Angluar+zorro实现无限级菜单

Angular.js与Bootstrap相结合实现手风琴菜单代码_AngularJS
标题定的是angularjs与bootstrap相结合实现手风琴菜单,其实也就是用的bootstrap的样式。
在上篇文章给大家介绍了Angular.js与Bootstrap相结合实现表格分页代码。接着学习实现的Demo。
主要练习自定义指令,向指令中传递参数,老规矩先上效果图:

<my-page ng-repeat="item in expanders" page-title="item.title">{{item.text}}</my-page> 上面是我自定义的指令,菜单存在标题和内容3条用了 ng-repeat来渲染。
指令基本API如下:
app.directive(''myDirective'',function(){
return {
//restrict: 默认为A(属性,默认值)<div my-directive=''''></div> E(元素)C(类名)M(注释)
//这里考虑到浏览器的兼容性通常我们用所有浏览器都认识的A类型
restrict: ''A'',
//优先级设置,默认是0,较大的优先调用
priority: 0,
//这个参数用来告诉AngularJS停止运行当前元素上比本指令优先级低的指令。但同当前指令优先级相同的指令还是会被执行。
terminal: false,
//字符串或函数: 字符串<a></a>(指令内容)
//注:必须存在一个根DOM元素
//一个可以接受两个参数的函数,参数为tElement和tAttrs,并返回一个代表模板的字符串
//function(tElement, tAttrs) { ... }
template: '''',
//从指定的url地址加载模板
templateUrl: '''',
//如果设置了这个参数,值必须为true
replace: false,
//指定指令的作用域
scope:'''',
//
transclude:'''',
//string
//function(scope, element, attrs, transclude, otherInjectables) { ... }
controller:'''',
//
controllerAs: '''',
//
require: '''',
//以编程的方式操作DOM,包括添加监听器等
link: function postLink(scope, iElement, iAttrs) {},
//
compile: // 返回一个对象或连接函数,如下所示:
function(tElement, tAttrs, transclude) {
return {
pre: function(scope, iElement, iAttrs, controller) { },
post: function(scope, iElement, iAttrs, controller) { }
}
// 或者
return function postLink() { }
};
};
}) 如何切换的时候让其他的隐藏呢,这里主要用到指令ng-show,记录当前点击的,来隐藏其他的。
具体代码注释如下:
<style type="text/css">
.con {
margin: 0 auto;
width: 600px;
margin-top: 100px;
}
.panel {
width: 580px;
}
.panel-heading {
cursor: pointer;
}
</style>
<link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.4/css/bootstrap.min.css" />
<divng-app="myApp" ng-controller="myCtrl">
<my-page ng-repeat="item in expanders" page-title="item.title">{{item.text}}</my-page>
</div>
<script src="http://apps.bdimg.com/libs/angular.js/1.5.0-beta.0/angular.js"></script>
<script type="text/javascript">
var app = angular.module(''myApp'', []);
app.directive(''myPage'', function () {
return {
restrict: ''EA'',
replace: true,
transclude: true, //是否将元素内容转移到模版中
scope: {
title: "=pageTitle"
},
template: [
''<div>'',
''<divng-click="toggle();">'',
''<h3>{{title}}</h3>'',
''</div>'',
''<divng-show="showMe" ng-transclude></div>'',
''</div>''
].join(""),
link: function (scope, element, attrs) {
scope.showMe = false;
scope.$parent.addExpander(scope); //保存所有菜单
scope.toggle = function toggle() {
scope.showMe = !scope.showMe; //隐藏显示
scope.$parent.goToExpander(scope);
}
}
};
})
app.controller(''myCtrl'', function ($scope) {
$scope.expanders = [{
title: ''AngularJS'',
text: ''AngularJS 诞生于2009年,由Misko Hevery 等人创建,后为Google所收购。是一款优秀的前端JS框架,已经被用于Google的多款产品当中。AngularJS有着诸多特性,最为核心的是:MVVM、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。''
}, {
title: ''jQuery'',
text: ''JQuery是继prototype之后又一个优秀的Javascript库。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及后续版本将不再支持IE6/7/8浏览器。jQuery使用户能更方便地处理HTML(标准通用标记语言下的一个应用)、events、实现动画效果,并且方便地为网站提供AJAX交互。jQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。jQuery能够使用户的html页面保持代码和html内容分离,也就是说,不用再在html里面插入一堆js来调用命令了,只需要定义id即可。''
}, {
title: ''Bootstrap'',
text: ''Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。 它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。 国内一些移动开发者较为熟悉的框架,如WeX5前端开源框架等,也是基于Bootstrap源码进行性能优化而来。''
}];
var expanders = []; //记录所有菜单
$scope.addExpander = function (expander) {
expanders.push(expander);
};
$scope.goToExpander = function (selectedExpander) {
expanders.forEach(function (item, index) {
if (item != selectedExpander) { //隐藏非当前选项卡
item.showMe = false;
}
})
}
});
</script>
AngularJS ng-controller无法正常工作
我刚刚开始从w3schools学习AngularJS
。我正在尝试练习教程中所提到的示例。一切正常,但是当我来到“ AngularJS
Controllers”时,它在w3schools中无法正常运行,请尝试一下。我已将代码分叉到这个小提琴示例中。我的脚本如下所示:
function personController($scope) {
$scope.firstName= "John";
$scope.lastName= "Doe";
}
尝试帮助我,并向我推荐一个很好的教程(或任何免费的pdf文件)。
今天关于通过ng-view包含Bootstrap 3手风琴的AngularJS无法正常工作和js实现手风琴效果的分享就到这里,希望大家有所收获,若想了解更多关于Angular 2语义UI下拉JS无法正常工作、Angular.js与Bootstrap相结合实现手风琴菜单代码、Angular.js与Bootstrap相结合实现手风琴菜单代码_AngularJS、AngularJS ng-controller无法正常工作等相关知识,可以在本站进行查询。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

