对于想了解如何使用Angular组件观察组件绑定更改的读者,本文将提供新的信息,我们将详细介绍angular组件调用组件方法,并且为您提供关于angular–多个组件绑定相同的响应式控件更新问题、an
对于想了解如何使用Angular组件观察组件绑定更改的读者,本文将提供新的信息,我们将详细介绍angular组件调用组件方法,并且为您提供关于angular – 多个组件绑定相同的响应式控件更新问题、angular – 自定义组件绑定:”没有值访问器、angular 组件学习-组件内属性绑定、angular,vue,react的基本语法—动态属性、事件绑定、ref,angular组件创建方式的有价值信息。
本文目录一览:- 如何使用Angular组件观察组件绑定更改(angular组件调用组件方法)
- angular – 多个组件绑定相同的响应式控件更新问题
- angular – 自定义组件绑定:”没有值访问器
- angular 组件学习-组件内属性绑定
- angular,vue,react的基本语法—动态属性、事件绑定、ref,angular组件创建方式

如何使用Angular组件观察组件绑定更改(angular组件调用组件方法)
如何聆听角度分量绑定更改并执行操作?
angular.module(''myapp'') .component(''myComponent'', { templateUrl: ''some.html'', controller: MyController, controllerAs: ''myCtrl'', bindings: { items: ''<'' } });现在,当items我要更改时要使用此值执行其他操作时,该
怎么办?
答案1
小编典典现在,当项目更改时,我想使用此值执行其他操作,该怎么办?
但我想避免使用濒死的$ scope
如果你 不 希望使用$scope,你可以使用属性 设置器 检测到任何变化如:
class MyController { private _items: string[] = [] set items(value:string[]){ this._items = value; console.log(''Items changed:'',value); } get items():string[]{ return this._items; }}const ctrl = new MyController();ctrl.items = [''hello'',''world'']; // will also log to the console- 请注意,您不应将其用于复杂的逻辑(原因:https
- //basarat.gitbooks.io/typescript/content/docs/tips/propertySetters.html)

angular – 多个组件绑定相同的响应式控件更新问题
更改其中一个组件值时,将更改表单值,但不会更改其他组件值.
我在这种情况下做的解决方法是使用表单值修补from,这很难看:
this.form.patchValue(this.form.value);
Here is a stackblitz demo for my issue,我为输入更改添加了变通方法而不是选择以便更好地理解.
是否有一种优雅的方式来处理角度反应形式的情况?
解决方法
component.ts
import { Component,NgModule,ViewChild } from '@angular/core';
import { browserModule } from '@angular/platform-browser';
import { FormBuilder,FormControl,FormGroup } from '@angular/forms';
@Component({
selector: 'my-app',templateUrl: 'app.component.html'
})
export class AppComponent {
form: FormGroup;
constructor(private fb: FormBuilder) {
this.form = this.fb.group({
nameText: '',nameSelect: '',})
const text = this.form.get('nameText');
const select = this.form.get('nameSelect');
text.valueChanges.subscribe(v => select.setValue(v,{ emitEvent: false }));
select.valueChanges.subscribe(v => text.setValue(v,{ emitEvent: false }));
}
}
component.html
<form [formGroup]="form">
When you change the input,the select changes : <br>
<input type="text" formControlName="nameText"><br>
When you change the select,the input does not change : <br>
<select formControlName="nameSelect">
<option value="value1">value1</option>
<option value="value2">value2</option>
</select>
</form>
Live demo

angular – 自定义组件绑定:”没有值访问器
这是一个说明问题的吸收者:https://plnkr.co/edit/wxMsGuxr3GHMwNNoczT7?p=preview
值访问器通常正常工作(并且模型使用RC1中的旧表单),因为FormBuilder具有通过访问器接口正确设置的初始值.
该问题似乎与https://github.com/angular/angular/issues/7518类似,但表单指令在引导代码中提供:
provideForms(),{
provide: PLATFORM_DIRECTIVES,useValue: [REACTIVE_FORM_DIRECTIVES],multi: true
}

angular 组件学习-组件内属性绑定
知识点:HTML 属性与DOM属性的区别 改变HTMl属性,浏览器需要刷新 改变DOM属性,浏览器会自动刷新 HTML是由DOM决定的
实现思路: 通过控制DOM元素的[hidden]属性
代码优化: 创建一个类 import class (导入所定义的类)
小结: 组件属性绑定: (1)这是组件内的属性绑定,不是组件之间的属性绑定 (2)这里的属性是指DOM元素的属性 (3)这里的属性,也是指class里面所声明的变量(属性变量) (4)对DOM属性操作时,DOM的属性要加上[ ]
总结
以上是小编为你收集整理的angular 组件学习-组件内属性绑定全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。
原文地址:https://www.cnblogs.com/aiyamoer/p/10731447.html

angular,vue,react的基本语法—动态属性、事件绑定、ref,angular组件创建方式
基本语法:
动态属性:
vue:
v-bind:attr="msg" :attr="msg"react:
attr={msg}angular
[attr]="msg"事件绑定:
vue:
v-on:click="handleChange($event)" @click="handleChange"react
//第一种方法
constructor(){
this.handleChange=this.handleChange.bind(this); //改指向
}
onClick={this.handleChange}
//第二种方法
onClick={(ev)=>this.handleChange(ev)} //当使用箭头函数传参时,不需要改指向angular
(click)="hangleChange($event)"ref(获取dom元素)
vue
<div ref="divElem">aaaaaaaa</div>
js:
console.log(this.$refs.divElem)react
<div ref="divElem">aaaaaaaa</div>
js:
console.log(this.refs.divElem)angular
<div (click)="handleChange($event,divElem)" ref-divElem>aaaaaaaa</div>
js:
handleChange(ev,elem){
console.log(elem)
}
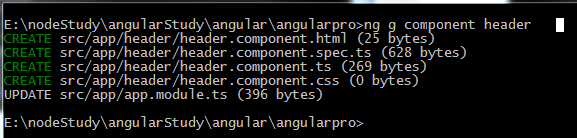
angular组件创建:在命令提示符里输入ng g component 组件名

今天关于如何使用Angular组件观察组件绑定更改和angular组件调用组件方法的讲解已经结束,谢谢您的阅读,如果想了解更多关于angular – 多个组件绑定相同的响应式控件更新问题、angular – 自定义组件绑定:”没有值访问器、angular 组件学习-组件内属性绑定、angular,vue,react的基本语法—动态属性、事件绑定、ref,angular组件创建方式的相关知识,请在本站搜索。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

