对于想了解angular脚手架搭建的读者,本文将提供新的信息,我们将详细介绍angular脚手架,并且为您提供关于(三)Angular2项目框架搭建心得、1.利用AngularCLI创建Angular
对于想了解angular脚手架搭建的读者,本文将提供新的信息,我们将详细介绍angular 脚手架,并且为您提供关于(三) Angular2项目框架搭建心得、1.利用Angular CLI创建Angular脚手架工程、Angular 2 + 折腾记 :(1)初识Angular-cli[官方脚手架]及脱坑要点、Angular 2 :初识 Angular-cli[官方脚手架] 及脱坑要点的有价值信息。
本文目录一览:- angular脚手架搭建(angular 脚手架)
- (三) Angular2项目框架搭建心得
- 1.利用Angular CLI创建Angular脚手架工程
- Angular 2 + 折腾记 :(1)初识Angular-cli[官方脚手架]及脱坑要点
- Angular 2 :初识 Angular-cli[官方脚手架] 及脱坑要点

angular脚手架搭建(angular 脚手架)
下面以angular2.0为例前提已安装好node.js
1.npm install -g @angular/cli

2.配置package.json文件,具体配置根据实际情况更改


{
"name": "angular2-demo",
"discription": "A simple demo for angular 2",
"version": "1.0.0",
"scripts": {
"start": "webpack-dev-server --inline --colors --progress --port 3000"
},
"dependencies": {
"@angular/common": "2.1.1",
"@angular/compiler": "2.1.1",
"@angular/core": "2.1.1",
"@angular/forms": "2.1.1",
"@angular/http": "2.1.1",
"@angular/platform-browser": "2.1.1",
"@angular/platform-browser-dynamic": "2.1.1",
"@angular/router": "3.1.1",
"core-js": "2.4.1",
"reflect-Metadata": "0.1.8",
"rxjs": "5.0.0-beta.12",
"zone.js": "0.6.26"
},
"devDependencies": {
"babel-core": "^6.25.0",
"babel-loader": "^7.1.1",
"babel-plugin-transform-runtime": "^6.23.0",
"babel-preset-es2015": "^6.24.1",
"babel-preset-stage-2": "^6.24.1",
"babel-runtime": "^6.25.0",
"cross-env": "^5.0.1",
"css-loader": "^0.28.4",
"extract-text-webpack-plugin": "^2.1.2",
"file-loader": "^0.11.2",
"style-loader": "^0.18.2",
"url-loader": "^0.5.9",
"@types/core-js": "0.9.34",
"ts-loader": "1.0.0",
"typescript": "2.0.3",
"webpack": "2.6.0",
"webpack-dev-server": "^2.7.1"
}
}
View Code

总结
以上是小编为你收集整理的angular脚手架搭建全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。
原文地址:https://www.cnblogs.com/xlMite/p/10732199.html

(三) Angular2项目框架搭建心得
前言:
在哪看到过angular程序员被React程序员鄙视,略显尴尬,确实Angular挺值得被调侃的,在1.*版本存在的几个性能问题,性能优化的“潜规则”贼多,以及从1.*到2.*版本的面目全非,不过宽容点来看这个强大的框架,升级到ng2肯定是一件好事情,虽然截至目前ng2还存在或多或少需要完善的地方,但是ng2做到了留下并强化ng1好的部分,移除或改善其不好的部分,并且基于许多较新Web技术来开发,不去看从ng1迁移到ng2的门槛和工作量的话,ng2的编程体验是很酷炫的。
目前ng2已经在npm上活跃到了2.4.*版本,笔者也斗胆用来重构现有的一个ng1产品,目前开发还未完全完成,也已经有了一些ng2开发的心得,其给我的其中一个感觉就是,框架的搭建很重要,搭建好一个酷炫的ng2项目架构,已经可以说是成功了一半了。
本文目的就在于分享一下angular2搭配webpack的项目框架搭建心得。
一、前端模块化
ng2的开发可以说是官方强行模块化,毕竟使用了TS与ES6新特性。使用ng1开发推荐的写法就是每个controller啊service啊factory啊filter啊都放在单独文件中并包上立即执行函数来分隔作用域,如果是这种写法,迁移到ng2中能减少一些工作量,将不同服务或是组件到处import即可。
说白了ng2项目架构搭建的重难点就在于对前端代码模块化的运用。习惯了所有变量函数都直接定义在window下的话得花些时间来理解与运用。题外话JS/ES模块化的发展历程也是蛮酷炫的。
二、SystemJS与Webpack
ng2默认使用SystemJS作为模块化工具,在其官网上有推荐使用Webpack来代替,但其对Webpack下ng2的搭建提到的不多。
不管是SystemJS还是Webpack,起到的最根本的作用就是模块化ng2代码,所做的事情就是:通过配置让其知道某个ng2依赖的路径(比如@angular/http),当需要使用网络请求时只要在具体的service下引用这个依赖(import),SystemJS或者Webpack就会将其引入,然后就可以使用它内部提供的实例方法了。
ng1时代在不借助模块化工具的情况下,做法是先将angular.min.js引入,然后再其后面执行代码,而ng2配置好模块化工具后,页面引入的是SystemJS(Webpack)的脚本,然后异步加载后续需要的ng2模块。
至于Webpack区别于SystemJS的地方,简单来说Webpack所做的事不止是帮忙异步加载模块,还把资源的压缩包了。也就是说使用SystemJS的情况下,当使用到某个ng2组件时还得发起请求,请求组件依赖的脚本文件,视图模板以及样式表,而Webpack可以将所有的这些都打包压缩。
所以给出的建议就是,如果只是试水看看ng2酷炫的能力,SystemJS足够了,但如果是用来做产品,Webpack有巨大优势。
三、Webpack的配置
厉害的Webpack配置非常值得研究,笔者能力不够,借鉴了国外一个开源的angular2-starter项目,地址如下:
简单说说Webpack工作的过程:
在npm下使用指令运行webpack,首先会在当前目录寻找webpack.config.js文件,里面就是需要编写的webpack的编译规则,包含代码入口,需要加载的文件(包括各种后缀的文件,需要哪一类都可以配置进去),以及最终输出的文件。
编译完成后只要将输出的几个脚本引用到页面中就完成了,甚至可以由webpack来输出一个index.html,作为网站的入口文件,其深层的工作原理非常值得研究。
四、目录结构与编程风格推荐
关于ng2项目的目录结构与编程风格的推荐,ng2官网的风格指南已经讲得非常完善,看完绝对能受益匪浅,地址如下:
五、发布与部署
发布与部署不是什么难事,但是从来没发布过的话总会紧张的,大致过程就是:
1. 运行webpack命令将源代码生成为待发布代码(包含入口文件index.html、静态资源assets、主webpack脚本和其trunk脚本)
2. 找一个服务器部署发布的代码,任意服务器都可以,直接使用node服务器也完全没问题,更多的工作是如何维护。
六、浅谈Angular2核心思想
在开始开发ng2项目前,先认识一下其整体的工作过程是很有必要的。
下面是ng2官网给出的一张全景图:
<div>
<imghttps://www.jb51.cc/tag/dis/" target="_blank">display: block; margin-left: auto; margin-right: auto" src="//upload-images.jianshu.io/upload_images/4740306-195594bd17ba6f6d.png?imagemogr2/auto-orient/strip%7CimageView2/2/w/1240" alt="" data-original-src="//upload-images.jianshu.io/upload_images/4740306-195594bd17ba6f6d.png?imagemogr2/auto-orient/strip" data-image-slug="195594bd17ba6f6d" data-width="736" data-height="375"><div>ng2工作过程全景图

1.利用Angular CLI创建Angular脚手架工程
1.安装NPM
1.1.安装NodeJS
1.2.因为国内网络被墙,所以非常有必要安装cnpm(淘宝NPM,可以自行搜索)
2.安装Angular CLI
2.1.安装:
cnpm install -g @angular/cli
或者
npm install -g @angular/cli(未安装淘宝npm的情况下)
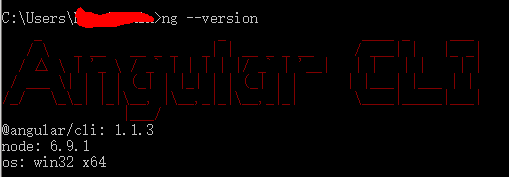
2.2.确认安装成功:
ng --version
正确安装的话,应该如下图所示:

2.3.将npm替换为cnpm作为Angular的包管理工具,加快项目创建速度,依然是为了规避网络被墙的问题,命令如下:
ng set --global packageManager=cnpm
3.创建你的第一个工程
3.1.当一切就绪以后,就可以创建第一个Angular工程了,命令如下:
ng new my-app
4.使用WebStorm&IDEA打开&运行项目
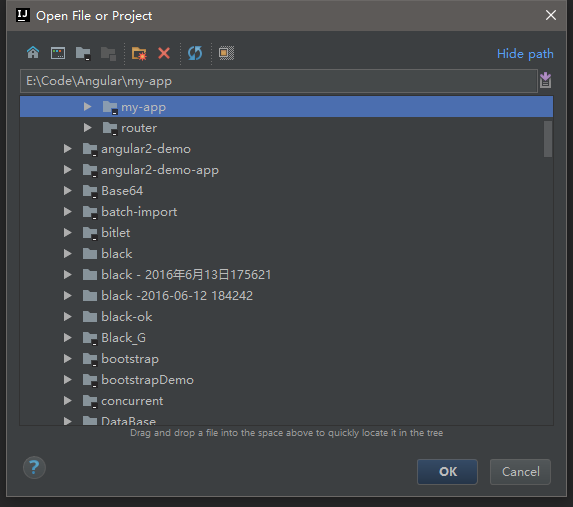
4.1.选中生成的目录,直接打开即可

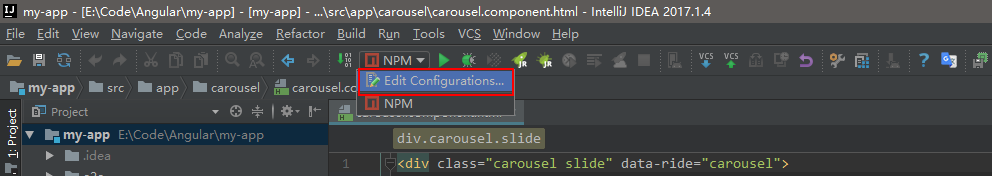
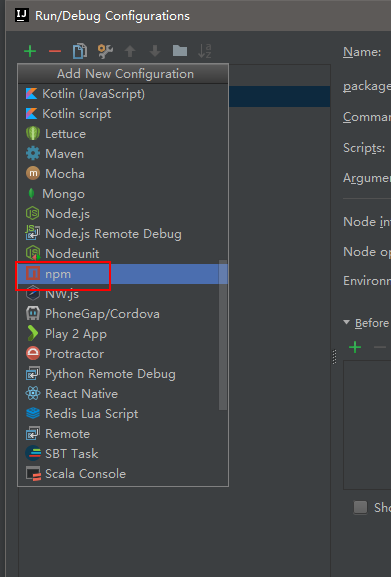
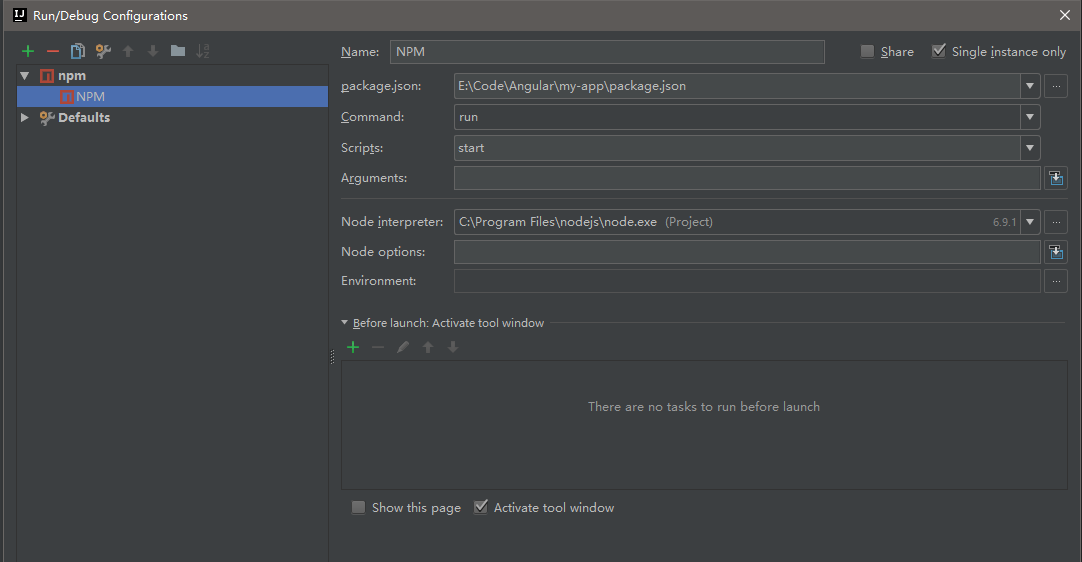
4.2.使用IDE运行项目
对于IDEA而言,可以根据如下截图操作



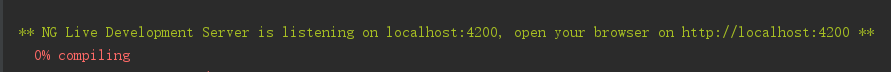
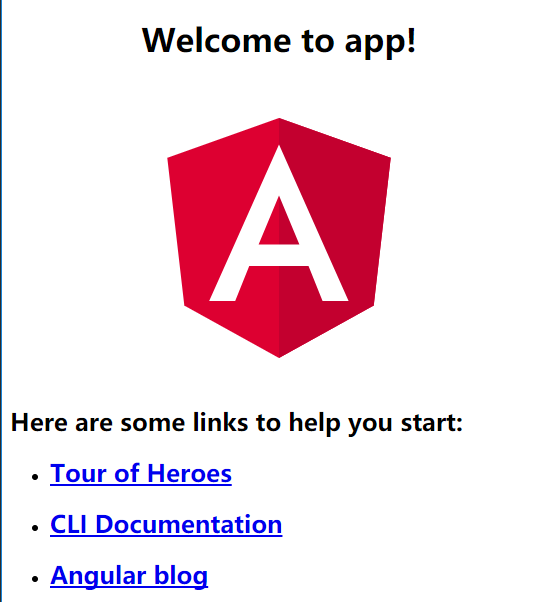
4.3.启动项目,等待100%后,在浏览器中打开:http://127.0.0.1:4200确认是否一切OK

5.创建第一个组件
ng g component navbar
![Angular 2 + 折腾记 :(1)初识Angular-cli[官方脚手架]及脱坑要点 Angular 2 + 折腾记 :(1)初识Angular-cli[官方脚手架]及脱坑要点](http://www.gvkun.com/zb_users/upload/2025/02/d630f957-dd64-4857-bcf6-9e386b9df2801740124638668.jpg)
Angular 2 + 折腾记 :(1)初识Angular-cli[官方脚手架]及脱坑要点
前言
这个系列的进度有些跳跃性,我尽量直白点解释,但是我不是官方文档,直入主题!!!!
什么是Angular-cli
简言之:就是NG团队自行维护的一个`脚手架`[内置单元测试及webpack2打包工具等] -- 这货前身是ember-cli;
官网:https://cli.angular.io/
Github: https://github.com/angular/angular-cli
npm: https://www.npmjs.com/package/angular-cli
我最早是从beta18开始用的,截止beta28.3 – 这个分支已经废弃,已经迁移,之前npm install angular-cli不推荐;
目前最新的是v1.0.0-rc.2;从旧版本到rc期间坑了太多次,每次升级各种酸爽;
rc2开始基本变化不大,可以直接拿来用了。。
安装之前
- window下:
- 安装
lts版本的nodejs[6.10.0] , Angular-cli中的node-sass不支持7.x,装不上的 - 装了visual studio 2015+及python2+ [node-sass及部分模块需要调用这两个依赖进行编译]
- 或者采用国内的cnpm安装,记得带版本号,有时候不带版本会安装
0.0.1版本,cnpm好像会把编译好node-sass装上,不用本地再次编译 – 亲测多次可用 - 或者安装
windows-build-tools:windows下的依赖库,再执行官方安装命令
- 安装
Linux下:
- nodejs控制推荐用
nvm来管理 :https://github.com/creationix/nvm - 先下载
nvm的脚本,用curl或者wget都行,前者有些不预装,后者基本都有
wget -qO- https://raw.githubusercontent.com/creationix/nvm/v0.33.1/install.sh | bashcurl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.1/install.sh | bash
- 记得重新读取bash的配置文件,因为脚本没法实时生效,用linux的
source命令一下子就搞定了
source ~/.bashrc: 意思就是重新加载当前用户的bash配置文件
nvm的命令不多,仔细看看文档哈,我们这里只需要稳定版本(lts)
nvm install --lts: 之后node怎么用就怎么用哈
- 其次,linux下推荐用
yarn替代npm,使用起来体验好很多,速度也快很多
# 下载公钥 curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | sudo apt-key add - # 把源写进去源请求列表 echo "deb https://dl.yarnpkg.com/debian/ stable main" | sudo tee /etc/apt/sources.list.d/yarn.list # 我用的是deepin !!!! 支持一下国产,挺好用哈~~~~ sudo apt-get update && sudo apt-get install yarn
- nodejs控制推荐用
开发工具这些就不扯了,我选择VSCODE
安装
npm install -g @angular/cli – 无压力过墙的孩子推荐
或者
cnpm install -g @angular/cli@v1.0.0-rc.2 – 国内淘宝源(cnpm的安装自行搜索)
或者
yarn add global @angular/cli – 看网络了。。。
初始化项目
angular-cli可以初始化ng2或者ng4的项目,我这里说2+;
脚手架的命令很多,我这里只列出最常用的;
- 新建东东
| 范围 | 命令 | 作用 |
|---|---|---|
| new | ng new new_project | 初始化新项目 |
| Component | ng g component my-new-component | 新建一个组件 |
| Directive | ng g directive my-new-directive | 新建一个指令 |
| Pipe | ng g pipe my-new-pipe | 新建一个管道 |
| Service | ng g service my-new-service | 新建一个服务 |
| Class | ng g class my-new-class | 新建一个类 |
| Interface | ng g interface my-new-interface | 新建一个接口 |
| Enum | ng g enum my-new-enum | 新建一个枚举 |
| Module | ng g module my-module | 新建一个模块 |
- 测试及检测
| 范围 | 命令 | 作用 |
|---|---|---|
| e2e | ng e2e | 跑自动化测试-自己写测试测试用例 |
| test | ng test | 跑单元测试 – 自己写 |
| lint | ng lint | 调用tslint跑整个项目,可以收获一堆警告和错误,–force –fix –format可以帮助格式和修复部分问题 |
- 启动
ng serve: 启动脚手架服务,默认端口4200;自定义什么看帮助额
- 打包
ng build: 开发模式打包,调用的环境文件是/src/environments/environments.ts;
ng build --prod: 以前调用aot打包还需要带上--aot,从beta31开始,--prod模式下自动调用aot打包,
调用的环境文件是/src/environments/environments.prod.ts
- 弹出配置文件(还原真实的配置文件)
我们看到的ng开头的命令都是二重封装的。。。有时候我们想要改源文件或者看到原始配置是怎么样的这货就用到了
ng eject : 这个东西的配置很多,可以弹出各种各样的源配置和文件
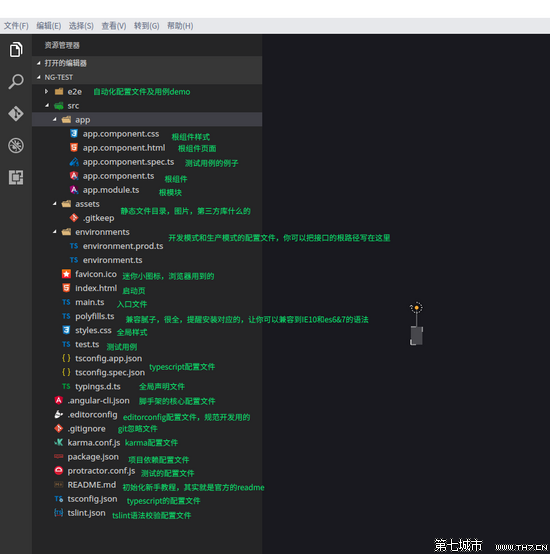
生成的目录树小解释
总结
- 这个脚手架支持sass和less,手动改下
.angular-cli.json就可以了。或者执行命令改下支持,,一个道理的 - 当然可以配置接口反向代理,但是我感觉不实用,推荐还是把不同接口的url写在不同的environment里面,用
Nginx做反向代理!ng serve --proxy-config proxy.conf.json;这个老版本是支持的,现在不知道支不支持
{
"/": {
"target": "http://localhost:3000","secure": false
}
}
![Angular 2 :初识 Angular-cli[官方脚手架] 及脱坑要点 Angular 2 :初识 Angular-cli[官方脚手架] 及脱坑要点](http://www.gvkun.com/zb_users/upload/2025/02/2abc31b3-dfc8-4a17-bc40-9c11182736571740124639046.jpg)
Angular 2 :初识 Angular-cli[官方脚手架] 及脱坑要点
什么是Angular-cli
简言之:就是NG团队自行维护的一个`脚手架`[内置单元测试及webpack2打包工具等] -- 这货前身是 ember-cli ;
官网: https://cli.angular.io/
Github: https://github.com/angular/angular-cli
npm: https://www.npmjs.com/package/angular-cli
我最早是从beta18开始用的,截止beta28.3-- 这个分支已经废弃,已经迁移,之前 npm install angular-cli 不推荐;
目前最新的是 v1.0.0-rc.2 ;从旧版本到rc期间坑了太多次,每次升级各种酸爽;
rc2开始基本变化不大,可以直接拿来用了。。
安装之前
window下:
安装 lts 版本的nodejs[6.10.0] , Angular-cli中的 node-sass 不支持7.x,装不上的
装了visual studio 2015+及python2+ [node-sass及部分模块需要调用这两个依赖进行编译]
或者采用国内的cnpm安装,记得带版本号,有时候不带版本会安装 0.0.1 版本,cnpm好像会把编译好node-sass装上,不用本地再次编译 -- 亲测多次可用
或者安装windows-build-tools:windows下的依赖库,再执行官方安装命令
Linux下:
nodejs控制推荐用 nvm 来管理 : https://github.com/creationix/nvm
先下载 nvm 的脚本,用 curl 或者 wget 都行,前者有些不预装,后者基本都有
wget -qO- https://raw.githubusercontent.com/creationix/nvm/v0.33.1/install.sh | bash
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.1/install.sh | bash
记得重新读取bash的配置文件,因为脚本没法实时生效,用linux的 source 命令一下子就搞定了
source ~/.bashrc : 意思就是重新加载当前用户的bash配置文件
nvm 的命令不多,仔细看看文档哈,我们这里只需要稳定版本(lts)
nvm install --lts : 之后node怎么用就怎么用哈
其次,linux下推荐用 yarn 替代 npm ,使用起来体验好很多,速度也快很多
# 下载公钥
curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | sudo apt-key add -
# 把源写进去源请求列表
echo "deb https://dl.yarnpkg.com/debian/ stable main" | sudo tee /etc/apt/sources.list.d/yarn.list
# 我用的是deepin !!!! 支持一下国产,挺好用哈~~~~
sudo apt-get update && sudo apt-get install yarn
开发工具这些就不扯了,我选择VSCODE
安装
npm install -g @angular/cli -- 无压力过墙的孩子推荐
或者
cnpm install -g @angular/cli@v1.0.0-rc.2 -- 国内淘宝源(cnpm的安装自行搜索)
或者
yarn add global @angular/cli -- 看网络了。。。
初始化项目
angular-cli可以初始化ng2或者ng4的项目,我这里说2+;
脚手架的命令很多,我这里只列出最常用的;
范围
命令
作用
1、new
ng new new_project
初始化新项目 /
2、Component
ng g component my-new-component
新建一个组件
3、Directive
ng g directive my-new-directive
新建一个指令
4、Pipe
ng g pipe my-new-pipe
新建一个管道
5、Service
ng g service my-new-service
新建一个服务
6、Class
ng g class my-new-class
新建一个类
7、Interface
ng g interface my-new-interface
新建一个接口
8、Enum
ng g enum my-new-enum
新建一个枚举
9、Module
ng g module my-module
新建一个模块
测试及检测
范围 命令 作用
e2e
ng e2e
跑自动化测试-自己写测试测试用例
test
ng test
跑单元测试 -- 自己写
lint
ng lint
调用tslint跑整个项目,可以收获一堆警告和错误,--force --fix --format可以帮助格式和修复部分问题
启动
ng serve : 启动脚手架服务,默认端口4200;自定义什么看帮助额
打包
ng build : 开发模式打包,调用的环境文件是 /src/environments/environments.ts ;
ng build --prod : 以前调用aot打包还需要带上 --aot ,从beta31开始, --prod 模式下自动调用aot打包,
调用的环境文件是 /src/environments/environments.prod.ts
弹出配置文件(还原真实的配置文件)
我们看到的 ng 开头的命令都是二重封装的。。。有时候我们想要改源文件或者看到原始配置是怎么样的这货就用到了
ng eject : 这个东西的配置很多,可以弹出各种各样的源配置和文件
在 cnpm install -g @angular/cli@latest 安装完成(latest代表ng最新版本)之后
如果想安装指定版本 cnpm或者npm install -g @angular/cli@1.4.1
用 ng -v 查看一下版本以及是否安装成功
会出现 Angular-cli
angular-cli:1.0.0-beta.28.3 ng版本号
node:8.2.1 node版本号
os:win32 x64 电脑系统
npm install 之后 ng-serve 然后在地址栏:localhost:4200 出现以下页面

如果之前安装失败了一定要卸载干净
npm uninstall -g angular-cli
npm cache clean
生成的目录树小解释

总结
这个脚手架支持sass和less,手动改下 .angular-cli.json 就可以了。或者执行命令改下支持,,一个道理的
当然可以配置接口反向代理,但是我感觉不实用,推荐还是把不同接口的url写在不同的environment里面,用 nginx 做反向代理! ng serve --proxy-config proxy.conf.json ;这个老版本是支持的,现在不知道支不支持
{
"/": {
"target": "http://localhost:3000",
"secure": false
}
}
今天的关于angular脚手架搭建和angular 脚手架的分享已经结束,谢谢您的关注,如果想了解更多关于(三) Angular2项目框架搭建心得、1.利用Angular CLI创建Angular脚手架工程、Angular 2 + 折腾记 :(1)初识Angular-cli[官方脚手架]及脱坑要点、Angular 2 :初识 Angular-cli[官方脚手架] 及脱坑要点的相关知识,请在本站进行查询。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

