如果您想了解Angular使用echarts和angular使用富文本编辑器显示加载中的知识,那么本篇文章将是您的不二之选。我们将深入剖析Angular使用echarts的各个方面,并为您解答angu
如果您想了解Angular使用echarts和angular使用富文本编辑器显示加载中的知识,那么本篇文章将是您的不二之选。我们将深入剖析Angular使用echarts的各个方面,并为您解答angular使用富文本编辑器显示加载中的疑在这篇文章中,我们将为您介绍Angular使用echarts的相关知识,同时也会详细的解释angular使用富文本编辑器显示加载中的运用方法,并给出实际的案例分析,希望能帮助到您!
本文目录一览:- Angular使用echarts(angular使用富文本编辑器显示加载中)
- angular cli 使用echarts
- Angular ngx-echarts图表
- Angular 中使用 echarts 导致 CPU 占用率过高的问题
- angular 使用 highcharts

Angular使用echarts(angular使用富文本编辑器显示加载中)
安装
npm install echarts --save
npm install @types/echarts --save基本使用
定义一个dom
<div id="chart"></div>定义对象
//数据
eChartDatas: any;
//图例
legends:any;
//echart
echarts: any;
myChart: any;获得echarts对象
// 基于准备好的dom,初始化echarts实例
this.echarts = require(''echarts'');
//只能初始化一次:https://www.echartsjs.com/api.html#echarts.init
if (this.myChart == null || this.myChart == undefined) {
this.myChart = this.echarts.init(document.getElementById(''chart'') as HTMLdivelement);
}多折线图生成
//绘制chart
// 指定图表的配置项和数据
var option = {
//标题
title: {
text: ''监测数据统计图'',
// left: ''center''
},
//图例
legend: {
data: this.legends
},
tooltip: {
trigger: ''axis'',
grid: {
left: ''3%'',
right: ''4%'',
bottom: ''3%'',
containLabel: true
},
toolBox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: ''time'',
splitLine: {
show: false
}
},
yAxis: {
type: ''value'',
splitLine: {
show: false
}
},
series: []
};
//循环录入数据
this.eChartDatas.forEach(dataList => {
option.series.push({
name: dataList[0].tip,
type: ''line'',
showSymbol: false,
hoverAnimation: false,
data: dataList
});
});
// 使用刚指定的配置项和数据显示图表。
this.myChart.clear();
this.myChart.setoption(option);示例代码
示例代码
参考资料
Is it possible to use ECharts Baidu with Angular 2 and TypeScript
Ionic2系列——在Ionic2中使用ECharts
echarts demo
echarts 多折线demo
总结
以上是小编为你收集整理的Angular使用echarts全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。
原文地址:https://www.cnblogs.com/Lulus/p/10662093.html

angular cli 使用echarts
1、安装库

npm install typings echarts --global
npm install ngx-echarts --save
npm install @types/echarts --save
2、app.module引入
import { browserModule } from ''@angular/platform-browser'';
import { NgModule } from ''@angular/core'';
import { AppRoutingModule } from ''./app-routing.module'';
import { AppComponent } from ''./app.component'';
import { HomeComponent } from ''./home/home.component'';
import {browserAnimationsModule} from "@angular/platform-browser/animations";
import {ButtonModule} from ''primeng/primeng'';
import { HeaderComponent } from ''./components/header/header.component''; // header components
import {NgxEchartsModule} from ''ngx-echarts'';
@NgModule({
declarations: [
AppComponent,
HomeComponent,
HeaderComponent,
// selfHttp
],
imports: [
browserModule,
HttpClientModule,
AppRoutingModule,
browserAnimationsModule,
ButtonModule,
NgxEchartsModule
],
providers: [httpInterceptorProviders, apiList,{provide: LocationStrategy, useClass: HashLocationStrategy}],
bootstrap: [AppComponent]
})
export class AppModule { }
3、具体文件使用
HTML代码
<div #myCharts echarts [options]="chartOption"></div>
ts代码
import { Component, OnInit, Input } from ''@angular/core'';
import { MessageService } from ''primeng/api'';
import * as ec from ''echarts''; // 没有安装ypes/echarts就会报错
@Component({
selector: ''app-table'',
templateUrl: ''./table.component.html'',
styleUrls: [''./table.component.css''],
providers: [MessageService]
})
export class TableComponent implements OnInit {
chartOption: any;
constructor(private messageService: MessageService) {
}
ngOnInit() {
this.selectedColumns = this.tablelist.header;
this.items = [
{
label: ''查看'', icon: ''pi pi-eye'', command: (event) => this.showDialog()
},
{ label: ''删除'', icon: ''pi pi-trash'', command: (event) => this.del() }
];
}
onRowSelect(event) {
this.data = {
labels: [],
datasets: []
};
this.displaySidebar = true;
// 组装图表
var data1 = [];
var data2 = [];
var data3 = [];
this.selectedList.forEach((element, index) => {
data1.push((element.month + ''月''));
// 销量
data2.push(element.sale);
// 店铺数
data3.push(element.comNum);
});
this.chartOption = {
// title: {
// text: ''堆叠区域图''
// },
backgroundColor: ''#2c343c'',
tooltip: {
trigger: ''axis''
},
legend: {
data: [''零售额'', ''店铺总数'',],
textStyle: {//图例文字的样式
color: ''white'',
fontSize: 16
}
},
toolBox: {
orient: ''vertical'',
top: ''middle'',
feature: {
// dataView: {//数据视图工具,可以展现当前图表所用的数据,编辑后可以动态更新。
// show: true,//是否显示组件。
// readOnly: false
// },
magicType: {//动态类型切换 示例:feature: { magicType: {type: [''line'', ''bar'', ''stack'', ''tiled'']}}
show: true,
type: [''line'', ''bar'']
},
restore: {//配置项还原。
show: true
},
saveAsImage: {}
}
},
dataZoom: {//dataZoom 组件 用于区域缩放,从而能自由关注细节的数据信息,或者概览数据整体,或者去除离群点的影响。
type: ''slider'',//滑动条型数据区域缩放组件
start: 0,//起始位置0
end: 100//结束位置100
},
grid: {
left: ''3%'',
right: ''4%'',
bottom: ''40px'',
containLabel: true
},
xAxis: [
{
type: ''category'',
boundaryGap: false,
axisLabel: {
interval: 0,
textStyle: {
color: ''#c3dbff'', //更改坐标轴文字颜色
fontSize: 14 //更改坐标轴文字大小
}
},
data: data1,
axisLine: {
linestyle: {
color: ''white'', //更改坐标轴颜色
}
}
}
],
yAxis: [
{
type: ''value'',
axisLabel: {
interval: 0,
textStyle: {
color: ''#c3dbff'', //更改坐标轴文字颜色
fontSize: 14 //更改坐标轴文字大小
}
},
axisLine: {
linestyle: {
color: ''white'', //更改坐标轴颜色
}
}
}
],
series: [
{
name: ''零售额'',
type: ''line'',
stack: ''总量'',
areaStyle: {normal: {
color:new ec.graphic.LinearGradient(0, 0, 0, 1, [ //随机颜色
{ offset: 0, color: ''red'' },
{ offset: 0.5, color: ''pink'' },
{ offset: 1, color: ''#ddd'' }
])
}},
itemStyle: {
normal: {
color: function () {
return ''#'' + Math.floor(Math.random() * 0xffffff).toString(16); // 随机颜色
}
}
},
data: data2
},
{
name: ''店铺总数'',
type: ''line'',
stack: ''总量'',
areaStyle: {normal: {
color:new ec.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: ''#9cd4d8'' },
{ offset: 0.5, color: ''#aec9fe'' },
{ offset: 1, color: ''pink'' }
])
}},
itemStyle: {
normal: {
color: function () {
return ''#'' + Math.floor(Math.random() * 0xffffff).toString(16);
}
}
},
data: data3
},
]
}
}
}
注意:渲染数据的时机要选好,组装数据放在最后组装,如果把chartOption 定义在前面,再给series赋值图表是不会更新的,当然ec的方法里面可能会有,但是确挺麻烦的,优先考虑简单的。


有点colorful了,自己调整下。
总结
以上是小编为你收集整理的angular cli 使用echarts全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。
原文地址:https://www.cnblogs.com/shuangzikun/p/taotao_angular_cli_echarts.html

Angular ngx-echarts图表
1. 安装echarts包、ngx-echarts包
npm install echarts --save npm install ngx-echarts --save
2. angular.json中引入echarts.js文件
"scripts": [ "node_modules/echarts/dist/echarts.js" ]
3. 根模块中导入NgxEchartsModule模块
import {NgxEchartsModule} from ‘ngx-echarts‘;
imports: [ NgxEchartsModule ]
4. 组件中使用echarts图表
(1). HTML - test.component.html
<div echarts [options]="chartOption"></div>
(2). TS - test.compont.ts
export class TestComponent implements OnInit {
// 定义图表项
chartOption: any;
constructor(private _httpClient: HttpClient){}
ngOnInit() {
// 查询图表所需数据
this._httpClient.get(‘路径‘).subscribe((data: any) => {
//图表项赋值
this.chartOption = {
color = [‘#59a1f8‘,‘#78c87d‘,‘#f6d464‘,‘#445285‘,‘#8e67de‘,‘#e36f7e‘,‘#70c9ca‘,‘#d396c6‘,‘#b09e6c‘,‘#4f58d5‘,‘#96a36f‘];
legend = {};
tooltip = {};
dataset = {
source: data
};
xAxis = {type: ‘category‘};
yAxis = {};
series = [
{type: ‘bar‘}
];
};
});
}
data数据格式:
[
["发布日期","数量"],["2014-03-25",1],["2014-04-04",["2014-04-09",["2014-04-14",2],["2014-04-17",1]
...
]
5. 重启程序,浏览器访问:

扩展 --------------------
项目中多次用到了柱形图,配置变量options如何做成通用的??
解决方案:
1. 添加模型文件 bar.model.ts
// echart- 柱形图Option
export class BarOptionModel {
color = [‘#59a1f8‘,‘#96a36f‘];
legend = {};
tooltip = {};
dataset = {
source: []
};
xAxis = {type: ‘category‘};
yAxis = {};
series = [
{type: ‘bar‘}
];
}
2. 修改test.component.ts如下:
import {BarOptionModel} from ‘模型文件‘;
export class TestComponent implements OnInit {
// 定义图表项
chartOption: BarOptionModel;
constructor(private _httpClient: HttpClient){}
ngOnInit() {
// 查询图表所需数据
this._httpClient.get(‘路径‘).subscribe((data: any) => {
// 配置图表项
this.chartOption = new BarOptionModel();
// 图表项中添加数据
this.chartOption.dataset.source = data;
});
}

Angular 中使用 echarts 导致 CPU 占用率过高的问题
参考: https://github.com/xieziyu/ngx-echarts/issues/15
原因
为了让视图和模型同步,Angular 会在浏览器的异步接口(例如 setTimeout ) 的回调函数执行结束后进行变更检测。因为浏览器中js脚本的运行是事件驱动的,一段JS代码的执行一定是某个异步接口触发的,所以在异步接口调用结束后进行变更检测, Angular 就不会错过用户代码对数据的修改。为了能够感知到一个异步接口被调用了,Angular 使用了 Zone.js, 所有用户的代码默认都在 Zone 中运行,而且在 NgZone 中,一切异步的 Web API 都已经被 patch 过了,这样就可以实现在一个异步接口的回调函数的执行前/执行后插入指定的代码。
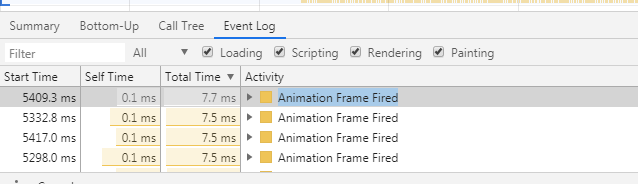
一个 echarts 实例,似乎会周期性调用 window.requestAnimationFrame() , 如果页面上有很多 echarts 实例,就会导致大量的 window.requestAnimationFrame() 调用, 而调用这样一个异步接口,又会触发Angular 的变更检测,大量的变更检测会消耗大量的 CPU, 从任务管理器中可以看出某个Chrome 进程的 CPU 开销异常大,可能达到 100%。 在 Chrome Dev tool 中进行 Performance 分析,可以看到大量的 Animation Frame Fired 事件,如下图所示:

解决方法
在 ngZone 之外创建 echarts 实例,代码示例:
import { NgZone } from ''@angular/core'';
...
export class MyComponent {
...
mychart;
constructor(private ngZone: NgZone) {}
createEchart() {
return this.ngZone.runOutsideAngular(() => {this.mychart = echarts.init(this.el.nativeElement)});
}
}

angular 使用 highcharts
1.在一个新的angualr项目中,添加hightcharts
- 1.npm install highcharts-angular --save(获取highcharts的下载包)
- 2.npm install highcharts highcharts-angular --save(安装highcharts库)
2.在根目录中(app.module.ts)添加依赖,并注入
import { HighchartsChartModule } from ''highcharts-angular'';- 在imports中注入
HighchartsChartModule
3.这时候就可以正常的进行使用了
- 在对应的组件中的html文件中的html中写你的展示代码
如:
<highcharts-chart
[Highcharts]="Highcharts"
[options]="chartOptions"
https://www.jb51.cc/tag/dis/" target="_blank">display: block;"
></highcharts-chart>@H_301_31@
在ts中写你的逻辑- 1.import * as Highcharts from ''highcharts'';
- 2. Highcharts = Highcharts; chartOptions = { series: [{ data: [1, 2, 6] }] };
这样一个简单的angular使用highcharts的实例就完成了
如果你还是不懂则请参考:https://www.highcharts.com.cn/docs/highcharts-angular这个链接非常详细,有你需要的东西@H_301_31@总结
以上是小编为你收集整理的angular 使用 highcharts全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。
原文地址:https://www.cnblogs.com/rockyjs/p/12180114.html
关于Angular使用echarts和angular使用富文本编辑器显示加载中的问题我们已经讲解完毕,感谢您的阅读,如果还想了解更多关于angular cli 使用echarts、Angular ngx-echarts图表、Angular 中使用 echarts 导致 CPU 占用率过高的问题、angular 使用 highcharts等相关内容,可以在本站寻找。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

