在这篇文章中,我们将带领您了解[android]练习viewpagerindicator的使用的全貌,包括一的相关情况。同时,我们还将为您介绍有关038AndroidMagicindicator开源框
在这篇文章中,我们将带领您了解[android] 练习viewpagerindicator的使用的全貌,包括一的相关情况。同时,我们还将为您介绍有关038 Android Magicindicator开源框架实现viewpager底部圆形指示器、Android Studio 3.4.1中使用com.android.support.v4.view.ViewPager提示不存在该类或程序闪退、Android studio集成Viewpagerindicator时候出现问题、Android Tab大总结 Fragment+TabPageIndicator+ViewPager的知识,以帮助您更好地理解这个主题。
本文目录一览:- [android] 练习viewpagerindicator的使用(一)(android viewpager详解)
- 038 Android Magicindicator开源框架实现viewpager底部圆形指示器
- Android Studio 3.4.1中使用com.android.support.v4.view.ViewPager提示不存在该类或程序闪退
- Android studio集成Viewpagerindicator时候出现问题
- Android Tab大总结 Fragment+TabPageIndicator+ViewPager
![[android] 练习viewpagerindicator的使用(一)(android viewpager详解) [android] 练习viewpagerindicator的使用(一)(android viewpager详解)](http://www.gvkun.com/zb_users/upload/2025/02/d4ab6e93-74ab-4ad4-b98a-1ab9c44acaef1740556842252.jpg)
[android] 练习viewpagerindicator的使用(一)(android viewpager详解)
主要是学习一下使用这个库
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height android:background="#eee" android:orientation="vertical" > include layout="@layout/main_head"/> com.viewpagerindicator.TabPageIndicator android:layout_width android:layout_height="wrap_content" android:id="@+id/vpi_tab" android:background="#C0D0E0"</com.viewpagerindicator.TabPageIndicatorandroid.support.v4.view.ViewPager ="0dp" android:layout_weight="1"="@+id/vp_content"/> LinearLayout>
MainActivity.java
package com.example.csdn; import com.viewpagerindicator.TabPageIndicator; android.os.Bundle; android.support.v4.app.Fragment; android.support.v4.app.FragmentActivity; android.support.v4.app.FragmentManager; android.support.v4.app.FragmentPagerAdapter; android.support.v4.view.ViewPager; public class MainActivity extends FragmentActivity { private TabPageIndicator tpi_tab; ViewPager vp_content; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); tpi_tab = (TabPageIndicator) findViewById(R.id.vpi_tab); vp_content = (ViewPager) findViewById(R.id.vp_content); FragmentManager fm = getSupportFragmentManager(); TabAdapter adapter = new TabAdapter(fm); // ViewPager设置适配器 vp_content.setAdapter(adapter); 指示器绑定ViewPager tpi_tab.setViewPager(vp_content,0); } } /** * 适配器 * * @author taoshihan * */ class TabAdapter FragmentPagerAdapter { static final String[] TITLES = new String[] { "业界","移动","研发" }; public TabAdapter(FragmentManager fm) { (fm); } @Override public Fragment getItem(int arg0) { return Fragment(); } @Override getCount() { return TITLES.length; } @Override public CharSequence getPageTitle( position) { Todo Auto-generated method stub return TITLES[position % TITLES.length]; } }

038 Android Magicindicator开源框架实现viewpager底部圆形指示器
1.Magicindicator介绍
Magicindicator是一个强大、可定制、易扩展的 ViewPager 指示器框架。是ViewPagerIndicator、TabLayout、PagerSlidingTabStrip的最佳替代品。支持角标,更支持在非ViewPager场景下使用(使用hide()、show()切换Fragment或使用setVisibility切换FrameLayout里的View等)。
2.Magicindicator使用环境配置
repositories {
...
maven {
url "https://jitpack.io"
}
}
dependencies {
...
compile ''com.github.hackware1993:MagicIndicator:1.5.0''
}3.利用Magicindicator实现viewpager底部的圆形指示器
(1)xml布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!--利用帧布局实现在viewpager上添加标题-->
<FrameLayout
android:layout_width="match_parent"
android:layout_height="180dp">
<!--利用ViewPager实现轮播图效果-->
<android.support.v4.view.ViewPager
android:id="@+id/vp_news_center"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v4.view.ViewPager>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="#a000"
android:padding="10dp">
<TextView
android:id="@+id/tv_news_vp_title"
android:text="标题"
android:textColor="#fff"
android:textSize="16dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<!--MagicIndicator的使用-->
<net.lucode.hackware.magicindicator.MagicIndicator
android:id="@+id/magic_indicator1"
android:layout_width="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_height="wrap_content" />
</RelativeLayout>
</FrameLayout>
</LinearLayout>(2)java后台
package com.example.administrator.test66smartbeijing.fragment;
import android.annotation.SuppressLint;
import android.graphics.Color;
import android.os.Bundle;
import android.support.annotation.NonNull;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import com.alibaba.fastjson.JSONObject;
import com.bumptech.glide.Glide;
import com.example.administrator.test66smartbeijing.R;
import com.example.administrator.test66smartbeijing.javabean.NewsMenu;
import com.example.administrator.test66smartbeijing.javabean.NewsTabBean;
import com.example.administrator.test66smartbeijing.utils.CacheUtils;
import com.example.administrator.test66smartbeijing.utils.ConstantValue;
import com.example.administrator.test66smartbeijing.utils.RecyclerAdapter;
import net.lucode.hackware.magicindicator.MagicIndicator;
import net.lucode.hackware.magicindicator.ViewPagerHelper;
import net.lucode.hackware.magicindicator.buildins.circlenavigator.CircleNavigator;
import org.xutils.common.Callback;
import org.xutils.http.RequestParams;
import org.xutils.image.ImageOptions;
import org.xutils.x;
import java.util.ArrayList;
import static android.media.AudioRecord.MetricsConstants.CHANNELS;
/**
*
*/
public class TabDataFragment extends Fragment {
String queryResultStr="";
NewsMenu newsMenu;
ArrayList<NewsTabBean.TopNews> topnews;
private ViewPager viewPager;
TextView tv_news_vp_title;
public TabDataFragment() {
}
@SuppressLint("ValidFragment")
public TabDataFragment(NewsMenu newsMenu) {
this.newsMenu=newsMenu;
}
//新建一个Fragment实例
public static Fragment newInstance() {
TabDataFragment fragment = new TabDataFragment();
return fragment;
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
// LayoutInflater.inflate()的功能是将一段 XML 资源文件加载成为 View。所以通常用于将 XML 文件实例化为 View。然后获取 View 上的组件最后操作之。
View rootView = inflater.inflate(R.layout.fragment_tab_data, container, false);
viewPager = rootView.findViewById(R.id.vp_news_center);
tv_news_vp_title=rootView.findViewById(R.id.tv_news_vp_title);
getDataFromServer();
return rootView;
}
/**
* viewPager的数据适配器
*/
class NewsCenterAdapter extends PagerAdapter{
@Override
public int getCount() {
return topnews.size();
}
@Override
public boolean isViewFromObject(@NonNull View view, @NonNull Object object) {
return view==object;
}
@NonNull
@Override
public Object instantiateItem(@NonNull ViewGroup container, int position) {
ImageView imageView=new ImageView(getActivity());
//imageView.setImageResource(R.mipmap.news_pic_default);
String imageUrlTemp=topnews.get(position).topimage;
//String imageUrl="http://118.25.152.62:8080/zhbj/10007/1452327318UU91.jpg";
String imageUrl=ConstantValue.SERVER_URL+imageUrlTemp.substring(25);
System.out.println(imageUrl);
//利用Glide开源框架,加载网络图片
Glide.with(getActivity()).load(imageUrl).into(imageView);
container.addView(imageView);
return imageView;
}
//销毁item
@Override
public void destroyItem(@NonNull ViewGroup container, int position, @NonNull Object object) {
container.removeView((View) object);
}
}
/**
* 从服务器获取数据
*/
private void getDataFromServer() {
//请求地址
String url=ConstantValue.SERVER_URL+newsMenu.data.get(0).children.get(0).url;
RequestParams params = new RequestParams(url);
x.http().get(params, new Callback.CommonCallback<String>() {
@Override
public void onSuccess(String result) {
//解析result
queryResultStr=result;
System.out.println(result);
processData(queryResultStr);
//写缓存
CacheUtils.setCache(ConstantValue.NEWSCENTER_URL,queryResultStr,getActivity());
}
//请求异常后的回调方法
@Override
public void onError(Throwable ex, boolean isOnCallback) {
}
//主动调用取消请求的回调方法
@Override
public void onCancelled(CancelledException cex) {
}
@Override
public void onFinished() {
}
});
}
/**
* @param queryResultStr 服务器返回结果
*/
private void processData(String queryResultStr) {
NewsTabBean newsTabBean = JSONObject.parseObject(queryResultStr,NewsTabBean.class);
//利用viewPager实现图片轮播效果
topnews = newsTabBean.data.topnews;
if(topnews!=null){
viewPager.setAdapter(new NewsCenterAdapter());
viewPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
//设置viewpager上图片的标题
tv_news_vp_title.setText(topnews.get(position).title);
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
//更新第一个头条新闻标题
tv_news_vp_title.setText(topnews.get(0).title);
initMagicIndicator1();
}
}
/**
* 初始化MagicIndicator
*/
private void initMagicIndicator1() {
MagicIndicator magicIndicator = getActivity().findViewById(R.id.magic_indicator1);
CircleNavigator circleNavigator = new CircleNavigator(getActivity());
circleNavigator.setCircleCount(topnews.size());
circleNavigator.setCircleColor(Color.RED);
circleNavigator.setCircleClickListener(new CircleNavigator.OnCircleClickListener() {
@Override
public void onClick(int index) {
viewPager.setCurrentItem(index);
}
});
magicIndicator.setNavigator(circleNavigator);
ViewPagerHelper.bind(magicIndicator, viewPager);
}
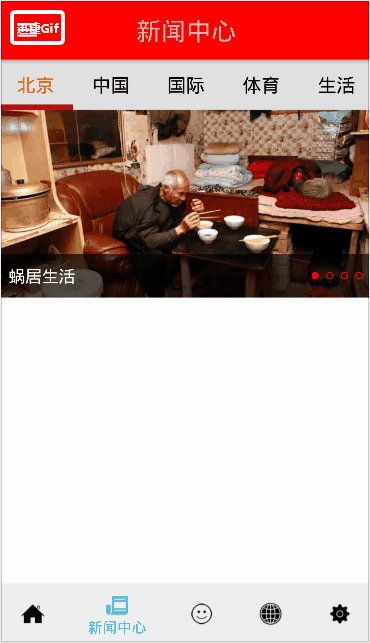
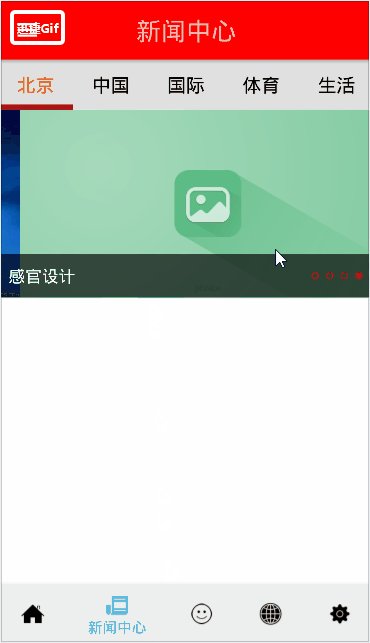
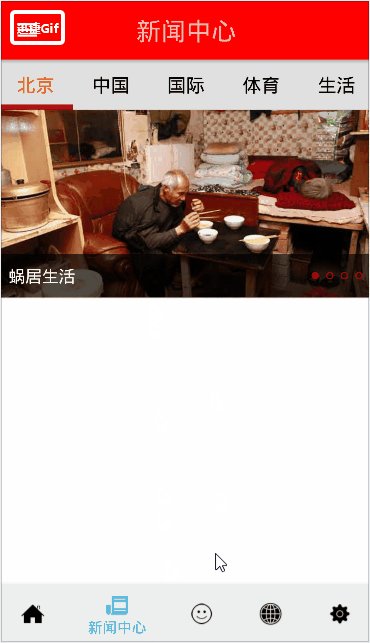
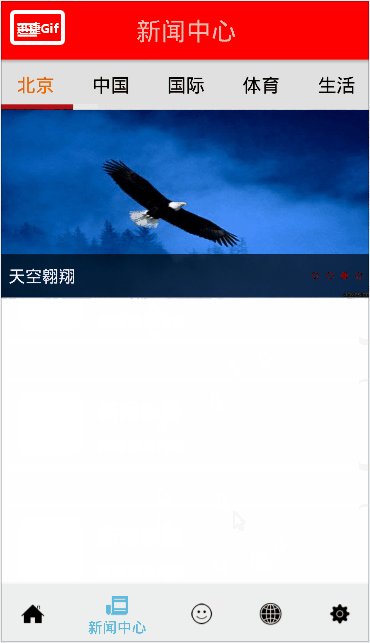
}4.效果图


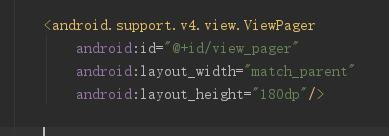
Android Studio 3.4.1中使用com.android.support.v4.view.ViewPager提示不存在该类或程序闪退
本文链接:https://blog.csdn.net/Marco_L/article/details/95097518

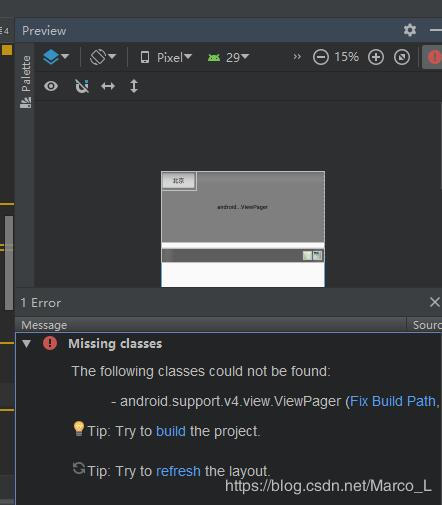
在编写这段代码的时候你会发现输入时并没有任何关于类的选择提示,但是全部打完后编译可以通过(细心的话回发现在右侧proview中会有错误提示,如下)。
但是!!!!程序运行后会闪退

从网上搜了很多资料,大部分都是针对eclipse的,并且少数关于Android Studio的根本没有效果。后来无意间看到Android Studio在新的版本中对android.support中的内容进行了更新。
com.android.support.v4.view.ViewPager
变成了
androidx.viewpager.widget.ViewPager 程序可以正常运行。
其他变动请参照:
https://blog.csdn.net/yin_ol/article/details/89421390
如有其他未列出的依赖,请参考 https://developer.android.google.cn/topic/libraries/support-library/refactor

Android studio集成Viewpagerindicator时候出现问题
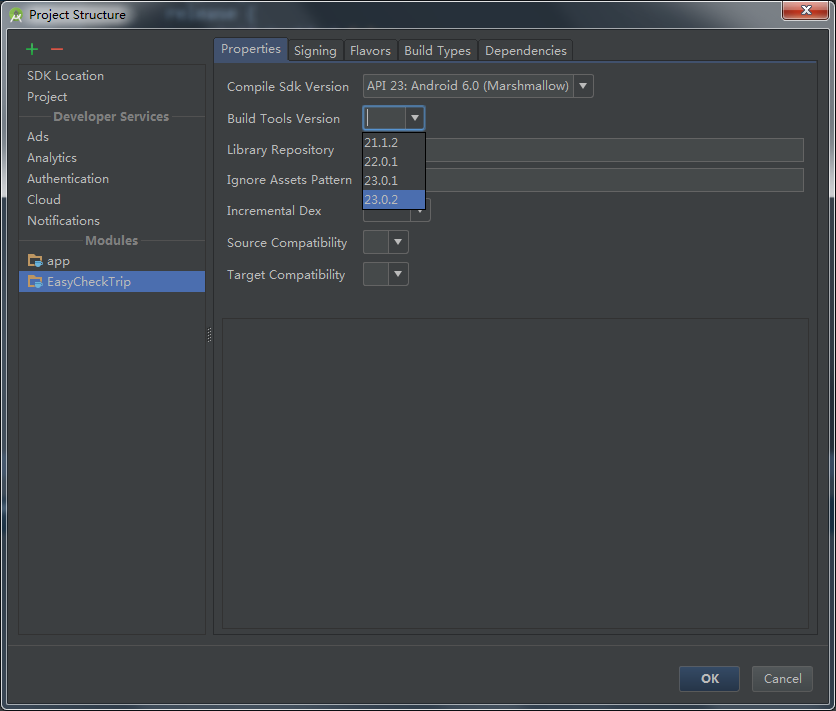
在github中下载了Viewpagerindicator的libray包,然后以Module的方式导入项目,然后就提示SDK没有16的,然后我就更改了SDK的为当前下载的版本,如图所示:
下面是我更换成本地有的SDK的图片:

以下是更换完错误的图片:

请大神速来,我都混乱了,不知道这是我哪里少做了,还是下载viewpagerindicator有错,都已经困扰两天了,希望大神赐教!!

Android Tab大总结 Fragment+TabPageIndicator+ViewPager
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/24740977
Android现在实现Tab类型的界面方式越来越多,今天就把常见的实现方式给大家来个总结。目前写了:
1、传统的ViewPager实现
2、FragmentManager+Fragment实现
3、ViewPager+FragmentPagerAdapter实现
4、TabPageIndicator+ViewPager+FragmentPagerAdapter
1、传统的ViewPager实现
主要就是ViewPager+ViewAdapter这个还是比较常见的,就不多说了
效果图:

代码:
package com.example.mainframework02;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageButton;
import android.widget.ImageView;
import android.widget.LinearLayout;
public class TraditionalViewPagerAcvitity extends Activity
{
/**
* ViewPager
*/
private ViewPager mViewPager;
/**
* ViewPager的适配器
*/
private PagerAdapter mAdapter;
private List<View> mViews;
private LayoutInflater mInflater;
private int currentIndex;
/**
* 底部四个按钮
*/
private LinearLayout mTabBtnWeixin;
private LinearLayout mTabBtnFrd;
private LinearLayout mTabBtnAddress;
private LinearLayout mTabBtnSettings;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mInflater = LayoutInflater.from(this);
mViewPager = (ViewPager) findViewById(R.id.id_viewpager);
/**
* 初始化View
*/
initView();
mViewPager.setAdapter(mAdapter);
mViewPager.setOnPageChangeListener(new OnPageChangeListener()
{
@Override
public void onPageSelected(int position)
{
resetTabBtn();
switch (position)
{
case 0:
((ImageButton) mTabBtnWeixin.findViewById(R.id.btn_tab_bottom_weixin))
.setImageResource(R.drawable.tab_weixin_pressed);
break;
case 1:
((ImageButton) mTabBtnFrd.findViewById(R.id.btn_tab_bottom_friend))
.setImageResource(R.drawable.tab_find_frd_pressed);
break;
case 2:
((ImageButton) mTabBtnAddress.findViewById(R.id.btn_tab_bottom_contact))
.setImageResource(R.drawable.tab_address_pressed);
break;
case 3:
((ImageButton) mTabBtnSettings.findViewById(R.id.btn_tab_bottom_setting))
.setImageResource(R.drawable.tab_settings_pressed);
break;
}
currentIndex = position;
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2)
{
}
@Override
public void onPageScrollStateChanged(int arg0)
{
}
});
}
protected void resetTabBtn()
{
((ImageButton) mTabBtnWeixin.findViewById(R.id.btn_tab_bottom_weixin))
.setImageResource(R.drawable.tab_weixin_normal);
((ImageButton) mTabBtnFrd.findViewById(R.id.btn_tab_bottom_friend))
.setImageResource(R.drawable.tab_find_frd_normal);
((ImageButton) mTabBtnAddress.findViewById(R.id.btn_tab_bottom_contact))
.setImageResource(R.drawable.tab_address_normal);
((ImageButton) mTabBtnSettings.findViewById(R.id.btn_tab_bottom_setting))
.setImageResource(R.drawable.tab_settings_normal);
}
private void initView()
{
mTabBtnWeixin = (LinearLayout) findViewById(R.id.id_tab_bottom_weixin);
mTabBtnFrd = (LinearLayout) findViewById(R.id.id_tab_bottom_friend);
mTabBtnAddress = (LinearLayout) findViewById(R.id.id_tab_bottom_contact);
mTabBtnSettings = (LinearLayout) findViewById(R.id.id_tab_bottom_setting);
mViews = new ArrayList<View>();
View first = mInflater.inflate(R.layout.main_tab_01, null);
View second = mInflater.inflate(R.layout.main_tab_02, null);
View third = mInflater.inflate(R.layout.main_tab_03, null);
View fourth = mInflater.inflate(R.layout.main_tab_04, null);
mViews.add(first);
mViews.add(second);
mViews.add(third);
mViews.add(fourth);
mAdapter = new PagerAdapter()
{
@Override
public void destroyItem(ViewGroup container, int position, Object object)
{
container.removeView(mViews.get(position));
}
@Override
public Object instantiateItem(ViewGroup container, int position)
{
View view = mViews.get(position);
container.addView(view);
return view;
}
@Override
public boolean isViewFromObject(View arg0, Object arg1)
{
return arg0 == arg1;
}
@Override
public int getCount()
{
return mViews.size();
}
};
}
}评价:所有的代码都集中在一个Activity中,显得代码比较乱。
2、FragmentManager+Fragment实现
主要利用了Fragment在主内容界面对Fragment的add,hide等事务操作。
效果图:

代码:
主Activity
package com.example.mainframework02.fragment;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ImageButton;
import android.widget.LinearLayout;
import com.example.mainframework02.R;
public class FragmentMainActivity extends Activity implements OnClickListener
{
private MainTab02 mTab02;
private MainTab01 mTab01;
private MainTab03 mTab03;
private MainTab04 mTab04;
/**
* 底部四个按钮
*/
private LinearLayout mTabBtnWeixin;
private LinearLayout mTabBtnFrd;
private LinearLayout mTabBtnAddress;
private LinearLayout mTabBtnSettings;
/**
* 用于对Fragment进行管理
*/
private FragmentManager fragmentManager;
@SuppressLint("NewApi")
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.fragment_main);
initViews();
fragmentManager = getFragmentManager();
setTabSelection(0);
}
private void initViews()
{
mTabBtnWeixin = (LinearLayout) findViewById(R.id.id_tab_bottom_weixin);
mTabBtnFrd = (LinearLayout) findViewById(R.id.id_tab_bottom_friend);
mTabBtnAddress = (LinearLayout) findViewById(R.id.id_tab_bottom_contact);
mTabBtnSettings = (LinearLayout) findViewById(R.id.id_tab_bottom_setting);
mTabBtnWeixin.setOnClickListener(this);
mTabBtnFrd.setOnClickListener(this);
mTabBtnAddress.setOnClickListener(this);
mTabBtnSettings.setOnClickListener(this);
}
@Override
public void onClick(View v)
{
switch (v.getId())
{
case R.id.id_tab_bottom_weixin:
setTabSelection(0);
break;
case R.id.id_tab_bottom_friend:
setTabSelection(1);
break;
case R.id.id_tab_bottom_contact:
setTabSelection(2);
break;
case R.id.id_tab_bottom_setting:
setTabSelection(3);
break;
default:
break;
}
}
/**
* 根据传入的index参数来设置选中的tab页。
*
*/
@SuppressLint("NewApi")
private void setTabSelection(int index)
{
// 重置按钮
resetBtn();
// 开启一个Fragment事务
FragmentTransaction transaction = fragmentManager.beginTransaction();
// 先隐藏掉所有的Fragment,以防止有多个Fragment显示在界面上的情况
hideFragments(transaction);
switch (index)
{
case 0:
// 当点击了消息tab时,改变控件的图片和文字颜色
((ImageButton) mTabBtnWeixin.findViewById(R.id.btn_tab_bottom_weixin))
.setImageResource(R.drawable.tab_weixin_pressed);
if (mTab01 == null)
{
// 如果MessageFragment为空,则创建一个并添加到界面上
mTab01 = new MainTab01();
transaction.add(R.id.id_content, mTab01);
} else
{
// 如果MessageFragment不为空,则直接将它显示出来
transaction.show(mTab01);
}
break;
case 1:
// 当点击了消息tab时,改变控件的图片和文字颜色
((ImageButton) mTabBtnFrd.findViewById(R.id.btn_tab_bottom_friend))
.setImageResource(R.drawable.tab_find_frd_pressed);
if (mTab02 == null)
{
// 如果MessageFragment为空,则创建一个并添加到界面上
mTab02 = new MainTab02();
transaction.add(R.id.id_content, mTab02);
} else
{
// 如果MessageFragment不为空,则直接将它显示出来
transaction.show(mTab02);
}
break;
case 2:
// 当点击了动态tab时,改变控件的图片和文字颜色
((ImageButton) mTabBtnAddress.findViewById(R.id.btn_tab_bottom_contact))
.setImageResource(R.drawable.tab_address_pressed);
if (mTab03 == null)
{
// 如果NewsFragment为空,则创建一个并添加到界面上
mTab03 = new MainTab03();
transaction.add(R.id.id_content, mTab03);
} else
{
// 如果NewsFragment不为空,则直接将它显示出来
transaction.show(mTab03);
}
break;
case 3:
// 当点击了设置tab时,改变控件的图片和文字颜色
((ImageButton) mTabBtnSettings.findViewById(R.id.btn_tab_bottom_setting))
.setImageResource(R.drawable.tab_settings_pressed);
if (mTab04 == null)
{
// 如果SettingFragment为空,则创建一个并添加到界面上
mTab04 = new MainTab04();
transaction.add(R.id.id_content, mTab04);
} else
{
// 如果SettingFragment不为空,则直接将它显示出来
transaction.show(mTab04);
}
break;
}
transaction.commit();
}
/**
* 清除掉所有的选中状态。
*/
private void resetBtn()
{
((ImageButton) mTabBtnWeixin.findViewById(R.id.btn_tab_bottom_weixin))
.setImageResource(R.drawable.tab_weixin_normal);
((ImageButton) mTabBtnFrd.findViewById(R.id.btn_tab_bottom_friend))
.setImageResource(R.drawable.tab_find_frd_normal);
((ImageButton) mTabBtnAddress.findViewById(R.id.btn_tab_bottom_contact))
.setImageResource(R.drawable.tab_address_normal);
((ImageButton) mTabBtnSettings.findViewById(R.id.btn_tab_bottom_setting))
.setImageResource(R.drawable.tab_settings_normal);
}
/**
* 将所有的Fragment都置为隐藏状态。
*
* @param transaction
* 用于对Fragment执行操作的事务
*/
@SuppressLint("NewApi")
private void hideFragments(FragmentTransaction transaction)
{
if (mTab01 != null)
{
transaction.hide(mTab01);
}
if (mTab02 != null)
{
transaction.hide(mTab02);
}
if (mTab03 != null)
{
transaction.hide(mTab03);
}
if (mTab04 != null)
{
transaction.hide(mTab04);
}
}
}各个TabFragment,一共四个TabFragment,下面贴出两个,基本都一样。
package com.example.mainframework02.fragment;
import android.annotation.SuppressLint;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
@SuppressLint("NewApi")
public class MainTab01 extends Fragment
{
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
return inflater.inflate(com.example.mainframework02.R.layout.main_tab_01, container, false);
}
}package com.example.mainframework02.fragment;
import android.annotation.SuppressLint;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.example.mainframework02.R;
@SuppressLint("NewApi")
public class MainTab02 extends Fragment
{
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
return inflater.inflate(R.layout.main_tab_02, container, false);
}
}评价:每个Fragment中的控件的处理,都是独立到各自的类中,相对来说主Activity简化了不少,可惜没有左右滑动的效果了。
3、ViewPager+Fragment实现
主要通过ViewPager和FragmentPagerAdapter一起来实现。
效果图:

代码:
主Activity
package com.example.mainframework03;
import java.util.ArrayList;
import java.util.List;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.widget.ImageButton;
import android.widget.LinearLayout;
public class MainActivity extends FragmentActivity
{
private ViewPager mViewPager;
private FragmentPagerAdapter mAdapter;
private List<Fragment> mFragments = new ArrayList<Fragment>();
/**
* 底部四个按钮
*/
private LinearLayout mTabBtnWeixin;
private LinearLayout mTabBtnFrd;
private LinearLayout mTabBtnAddress;
private LinearLayout mTabBtnSettings;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mViewPager = (ViewPager) findViewById(R.id.id_viewpager);
initView();
mAdapter = new FragmentPagerAdapter(getSupportFragmentManager())
{
@Override
public int getCount()
{
return mFragments.size();
}
@Override
public Fragment getItem(int arg0)
{
return mFragments.get(arg0);
}
};
mViewPager.setAdapter(mAdapter);
mViewPager.setOnPageChangeListener(new OnPageChangeListener()
{
private int currentIndex;
@Override
public void onPageSelected(int position)
{
resetTabBtn();
switch (position)
{
case 0:
((ImageButton) mTabBtnWeixin.findViewById(R.id.btn_tab_bottom_weixin))
.setImageResource(R.drawable.tab_weixin_pressed);
break;
case 1:
((ImageButton) mTabBtnFrd.findViewById(R.id.btn_tab_bottom_friend))
.setImageResource(R.drawable.tab_find_frd_pressed);
break;
case 2:
((ImageButton) mTabBtnAddress.findViewById(R.id.btn_tab_bottom_contact))
.setImageResource(R.drawable.tab_address_pressed);
break;
case 3:
((ImageButton) mTabBtnSettings.findViewById(R.id.btn_tab_bottom_setting))
.setImageResource(R.drawable.tab_settings_pressed);
break;
}
currentIndex = position;
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2)
{
}
@Override
public void onPageScrollStateChanged(int arg0)
{
}
});
}
protected void resetTabBtn()
{
((ImageButton) mTabBtnWeixin.findViewById(R.id.btn_tab_bottom_weixin))
.setImageResource(R.drawable.tab_weixin_normal);
((ImageButton) mTabBtnFrd.findViewById(R.id.btn_tab_bottom_friend))
.setImageResource(R.drawable.tab_find_frd_normal);
((ImageButton) mTabBtnAddress.findViewById(R.id.btn_tab_bottom_contact))
.setImageResource(R.drawable.tab_address_normal);
((ImageButton) mTabBtnSettings.findViewById(R.id.btn_tab_bottom_setting))
.setImageResource(R.drawable.tab_settings_normal);
}
private void initView()
{
mTabBtnWeixin = (LinearLayout) findViewById(R.id.id_tab_bottom_weixin);
mTabBtnFrd = (LinearLayout) findViewById(R.id.id_tab_bottom_friend);
mTabBtnAddress = (LinearLayout) findViewById(R.id.id_tab_bottom_contact);
mTabBtnSettings = (LinearLayout) findViewById(R.id.id_tab_bottom_setting);
MainTab01 tab01 = new MainTab01();
MainTab02 tab02 = new MainTab02();
MainTab03 tab03 = new MainTab03();
MainTab04 tab04 = new MainTab04();
mFragments.add(tab01);
mFragments.add(tab02);
mFragments.add(tab03);
mFragments.add(tab04);
}
}
还有4个TabFragment,下面贴一个,四个基本一样
package com.example.mainframework03;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class MainTab01 extends Fragment
{
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
return inflater.inflate(R.layout.main_tab_01, container, false);
}
}评价:实现效果和第一种效果一模一样,每个Fragment独自处理自己内部的逻辑,代码整洁很多,并且支持左右滑动。感觉是第一种和第二种的结合版本。
4、TabPageIndicator+ViewPager+FragmentPagerAdapter
实现方式和3是一致的,但是使用了TabPageIndicator作为tab的指示器,效果还是不错的,这个之前写过,就不再贴代码了。
效果图:

参考:Android 使用Fragment,ViewPagerIndicator 制作csdn app主要框架
好了,就总结了这么多,肯定还有很多别的实现方式,大家可以留言,有时间会继续完善这篇总结的。
今天的关于[android] 练习viewpagerindicator的使用和一的分享已经结束,谢谢您的关注,如果想了解更多关于038 Android Magicindicator开源框架实现viewpager底部圆形指示器、Android Studio 3.4.1中使用com.android.support.v4.view.ViewPager提示不存在该类或程序闪退、Android studio集成Viewpagerindicator时候出现问题、Android Tab大总结 Fragment+TabPageIndicator+ViewPager的相关知识,请在本站进行查询。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

