在本文中,我们将详细介绍浅谈Android开发者2017年最值得关注的25个实用库的各个方面,并为您提供关于常用的android开发工具的相关解答,同时,我们也将为您带来关于11月最值得关注的26个热
在本文中,我们将详细介绍浅谈Android开发者2017年最值得关注的25个实用库的各个方面,并为您提供关于常用的android开发工具的相关解答,同时,我们也将为您带来关于11月最值得关注的26个热点、2016年酒店业最值得关注的10大趋势、2017 年最值得关注的科学概念之 “迁移学习”、2017 最值得关注的十大 APP、Web 界面设计趋势的有用知识。
本文目录一览:- 浅谈Android开发者2017年最值得关注的25个实用库(常用的android开发工具)
- 11月最值得关注的26个热点
- 2016年酒店业最值得关注的10大趋势
- 2017 年最值得关注的科学概念之 “迁移学习”
- 2017 最值得关注的十大 APP、Web 界面设计趋势

浅谈Android开发者2017年最值得关注的25个实用库(常用的android开发工具)
2017年最值得关注的25个Android库
这是在2017年发布的25个最好的Android开发库的列表。所有这些都值得尝试 。 以下不是排名顺序。 让我们开始吧!
1.Lottie
这个库能够解析 Adobe After Effects 并且把他们渲染到手机上。在Google应用市场上,也有相应的demo。这个库被超过7500github使用者关注。
Github链接:https://github.com/airbnb/lottie-android
2.Toasty
这个库实现了定制的Toast,下面是截图和这个开发库的Github链接

github链接:https://github.com/GrenderG/Toasty
3. Styleabletoast
这是Toast定制的另一个库。 文档介绍如下: “各种造型选项给您的应用和用户体验一点额外独特的感觉! 用代码或style.xml来调整您的Toast!“

Github链接:https://github.com/Muddz/StyleableToast
4. Store
Store是用于Async数据加载和缓存的库。 根据文件: “Store是简化在应用程序中获取,解析,存储和检索数据的类。 一个Store类似于Repository模式,同时暴露了一个遵循单向数据流的RxJava构建的Reactive API。“ 这些文档非常全面,这个库非常值得尝试。 您可以检查许多流,如数据请求,缓存和解析。
Github链接:https://github.com/NYTimes/Store
5. PreviewSeekBar
如果您使用Google Play电影,您可能已经注意到了这个伟大的动画SeekBar,并预览了电影。 事实证明,RúbenSousa将其作为一个开源的库。 下面的gif可以很好的显示其功能。 如果你的应用程序是一个电影播放器,你一定要试试!
Github链接:https://github.com/rubensousa/PreviewSeekBar
6.Chuck
如果您使用OkHttp,那么这是一个库,可帮助您拦截并持久保留应用程序内的所有HTTP请求和响应。 它还提供了一个用于检查其内容的UI。

Github链接:https://github.com/jgilfelt/chuck
7. CoordinatorTabLayout
CoordinatorTabLayout是一个自定义组合控件,可快速实现TabLayout和CoordinatorLayout的组合。 您可以在下面的gif上检查它的工作原理:

Github链接:https://github.com/hugeterry/CoordinatorTabLayout
8.Boxing
Boxing是多媒体选择器,通过使用它可以: 做一些选择您的图像(单个或多个图像) 预览和裁剪图像。 它还支持gif,视频选择,图像压缩和自定义UI,如下面的屏幕截图所示:

Github链接:https://github.com/Bilibili/boxing
9. excelPanel
这是一个二维RecyclerView。 它不仅可以加载历史数据,还可以加载未来的数据。
Github链接:https://github.com/zhouchaoyuan/excelPanel
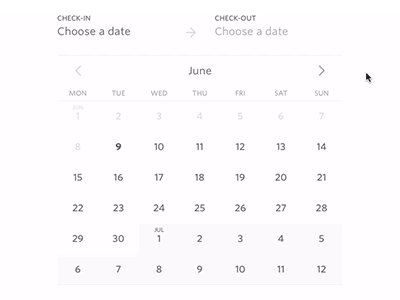
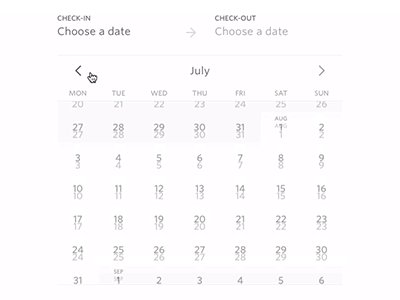
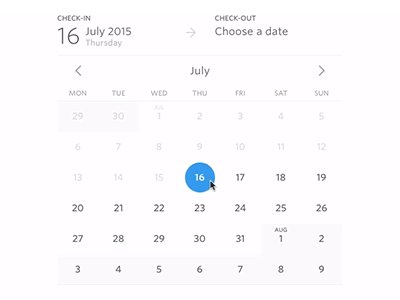
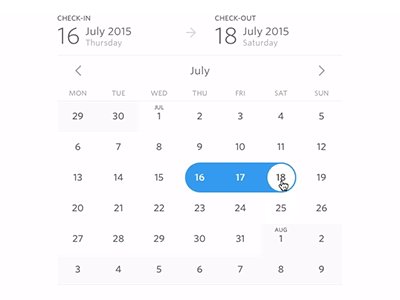
10. Horizontal Calendar
RecyclerView的另一个实现是专门用于显示横向日历视图。
Github链接:https://github.com/Mulham-Raee/HorizontalCalendar
11. CameraFragment
CameraFragment是Fragment的一个实现,它允许您轻松地将相机功能集成到您的应用程序中。 根据其README: “CameraFragment直接预览相机视图,并提供了一个简单的API来捕获或管理设备。 您可以使用CameraFragment设置自己的布局并控制相机。“

Github链接:https://github.com/florent37/CameraFragment
12. AwesomeBar
这是Florent Champigny的另一个伟大实现。 灵感来自于DrawerLayout的顶级酒吧(从ActionBar / Toolbar实现中知道)的设计是一种新的方法。它的工作原理如下:

Github链接:https://github.com/florent37/AwesomeBar
13. ArcNavigationView
这是从Android设计支持库导入的NavigationView的实现,它引入了弯曲边。

Github链接:https://github.com/rom4ek/ArcNavigationView
14. ShimmerRecyclerView
它是一个定制的RecyclerView实现,具有闪烁的视图,以指示视图正在加载。 RecyclerView还具有内置适配器,用于控制闪烁的外观。

Github链接:https://github.com/sharish/ShimmerRecyclerView
15.Android-SwitchIcon
“Google启动器式实现开关(启用/禁用)图标”。 该库扩展了AppCompatimageView,并允许您使用app:srcCompat属性将任何图标(向量或图像)设置为SwitchIconView。

Github链接:https://github.com/zagum/Android-SwitchIcon
16. CounterFab
该库是一个FloatingActionButton子类,显示右上角的计数器徽章。 您可以从Google Play下载演示应用程序。

Github链接:https://github.com/andremion/CounterFab
17. FadingTextView
此库允许您每隔几秒自动更改TextView的内容。

Github链接:https://github.com/rosenpin/FadingTextView
18. Bridge
“Bridge是Android的简单而强大的HTTP网络库。 它具有流畅的可链接API,由Java / Android的URLConnection类提供支持,以实现最大的兼容性和速度。 这个图书馆有一个非常全面的文件,绝对值得一试。
Github链接:https://github.com/afollestad/bridge
19. Ason
这是Aidan Follestad的第二个库。 其主要思想是简化与JSON的交互。
你可以在这里查看:
Github链接:https://github.com/afollestad/ason
20. ObjectBox
我假设大多数人都知道greenrobot。 如果没有,他们开发了GreenDAO和EventBus。 现在,这是一个专注于性能的对象的新数据库的时候了。 如greenrobot所称, “性能是我们创建ObjectBox的第一个原因。 之前,我们创建了greenDAO,这是Android和sqlite中最快的对象/关系映射器(ORM)。 自2011年第一次发布以来,我们获得了很多洞察对象持久性以及sqlite强加的性能限制。 我们意识到,为了显着提高移动性能,我们需要去核心并构建一个为对象设计的数据库。“
Github链接:https://github.com/greenrobot/ObjectBox
21. FlowLayout
“当没有足够的空间时,允许子视图流到下一行。 子视图之间的间距可以由FlowLayout计算,以便视图均匀放置。

Github链接:https://github.com/nex3z/FlowLayout
22. Unofficial Google Actions Java SDK
这是Mirek Stanek的波兰风。 由于官方Google Actions SDK是用Node.js编写的,所以他介绍了他在Java中本机编写的非官方版本。 根据README: “Google Actions Java SDK是基于官方Node.js库构建的,但它不是镜像副本。 目标是使其完全符合助理平台对话协议。“
Github链接:https://github.com/frogermcs/Google-Actions-Java-SDK
23.. Wearable Reply
2017年2月9日,Google发布了新的Android Wear 2.0。 Luke Klinker发现了一个缺少的API,并发布了这个操作系统的库。 它: “允许快速简单的文本输入,无论是来自您的声音,键盘还是响应。 缺少的API现在可用!

Github链接:https://github.com/klinker24/wearable-reply
24.Shortbread
“生成活动的应用程序快捷方式和使用@Shortcut注释的方法。 无需触摸清单,创建XML文件或使用快捷方式管理器。 只需注释您想要快捷方式调用的代码。“ 目前,它的版本为1.0.0。

Github链接:https://github.com/MatthiasRobbers/shortbread
25. Material About
一个封装的关于介绍我页面的库

Github链接:https://github.com/jrvansuita/MaterialAbout
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持编程小技巧。

11月最值得关注的26个热点
点击一键订阅《云荐大咖》专栏,获取官方推荐精品内容,学技术不迷路!
近年来,实时音视频快速发展,WebRTC做为实时音视频的标准也快速发展,从直播到通讯,其应用场景也在不断丰富。如果您关注实时音视频方向的技术产品应用与创新,本文将会为您分享音视频方向的技术产品动态,助您第一时间获取业界信息。
近年来,实时音视频快速发展,WebRTC作为实时音视频的标准也快速发展,从直播到通讯,其应用场景也在不断丰富。如果您关注实时音视频方向的技术产品应用与创新,本系列文章就将会为您分享音视频方向的技术产品动态,助您第一时间获取业界信息。本文将为你快速解析近期值得关注的技术、产品与行业热点。
1.腾讯会议发布3.0版本
11月4日,2021腾讯数字生态大会上发布了腾讯会议3.0版本,下面就分享几个小点。
•腾讯会议的定位是降低人们达成共识的成本,所以产品设计的时候都是围绕这个点
这个点深有感触,人们往往会说小团队/小公司比较敏捷,是小团队的人比大公司的人更牛嘛,明显不是。在大的团队中达成共识的成本是很高的,你要准备很多内容让协作的团队认可你的观点,但有时候观点一旦形成,外力是很难扭转的。
•腾讯会议发布了网络研讨会模式
腾讯会议终于像zoom 和 hopin看齐,补上了网络研讨会模式。目前可以以主持人,嘉宾,观众身份入会,单会议支持5W人参加。而且打通了活动报名,门票售卖,自定义会场主题,会中互动等等环节,让举办大型线上研讨会的成本大大降低。去年看到Hopin 快速崛起的时候就在想腾讯会议会不会补齐这部分,今年果然支持了。之前跟国外一位研究Hopin的投资人聊天的时候就问他怎么看Hopin这么快的崛起, 他的答案是:抛开疫情的影响之外,Hopin把线上活动的每个流程打磨的都很顺畅,真正的做到了线上开办一个活动的闭环。不确定腾讯会议有没有完成整个闭环,具体的体验又是怎样的? 对国内做活动直播的厂商SaaS来说,不得不考虑腾讯会议的竞争, 这个市场还很大如何做出差异化的竞争。
•腾讯会议开放平台
腾讯会议升级开放平台, 开放API + SDK + 第三方应用市场, 想要成为办公协同SaaS的入口, 初期开放了招聘类的MOKA、小画桌、面呗等SaaS的产品接入。我查了一下Zoom的数据, Zoom在疫情初期接入的第三方应有有200个, 一年之后这个数据变为了1000个, 一年的时间增长500%。 记得有人说过,一个好的开放平台要能长出超过这个平台价值的产品,我们期待腾讯会议的表现,一个朋友开玩笑说:腾讯会议有zoom的那味了。
•基于深度学习的Penguins 语音引擎
这个算是整个发布会的一个小惊喜, 会议也发布了基于深度学习的语音编解码方案, 可以在6kbps的超低码率下进行高质量的语音通话。今年以来基于深度学习的语音编码方案出来好几个,今年二月微软推出Satin方案, Google 推出Lyra方案,并且开源了出来, 几个月之后Google 又推出SoundStream方案,号称比Lyra 方案更优秀。期待这些方案能更快速的落地。
2.微软将推出元宇宙产品
11月2日微软在Ignite大会上也推出元宇宙的产品预告,微软的元宇宙产品还是基于Teams 和 之前已经出的Mesh 云服务。说到元宇宙微软一直在投入,比如HoloLens AR眼镜,我之前体验过一次Helolens2,效果很惊艳。但因为Helolens较高的售价以及对电脑配置的要求很高所以目前的客户局限在B端。微软基于Teams的元宇宙产品预计2022年上半年推出,用户将能够在虚拟世界中共享Office文件和功能,比如PowerPoint面板, 用户可以用虚拟人物或动画卡通形象出现在视频会议中。
今天,你元宇宙了嘛?
3.Firefox启动最大一次WebRTC 升级
Firefox 曾经是先进浏览器的代名词,很多新的特性都会领先的支持,后因为Chrome的份额逐渐增大,Firefox 也逐渐走向落寞,很多特性支持的都会比Chrome慢。在WebRTC方向,Firefox的Bug也越来越多。不过最近迎来了一个好消息,Firefox 即将迎来最大的一次WebRTC升级,升级到M96, 整个升级过程持续了一年多。
确实有点唏嘘,从曾经的领先者到被Chrome超越,到被落下的越来越远。希望Firefox也有一个光明的未来。
4.在M96中WebRTC已经默认打开Opus+Red 冗余编码
之前在WebRTC中如果想提升音频的弱网抗性,能做的就是增加NACK(重传)和开启Opus的FEC。如今我们有了更多的方案,在M96的WebRTC支持了通过red来发送音频冗余包来提升音频弱网抗性。RTP 的RED规范之前很早就存在,二十多年前就被提出,基本思路就是通过发送多余的冗余包,使用RED将一个或者两个冗余音频帧放入每个分组中,有时候也被称为"带外FEC"。当然,这些都是有代价的, 可以能将你的音频码率从30kbps 增加到60kbps 或者 90kbps,不过跟视频相比这些码率的增加并不算大,非常适合音频优先的场景。
在M96中可以通过setCodecPreferences 方法调整opus+red的顺序来开启, 默认Chrome中只会编码一个red 冗余包, 这样可以在不过多增加带宽的情况下提升弱网抗性。另外可以通过 WebRTC Encoded Insertable stream 来调整冗余度。github上已经有如何使用的demo https://github.com/fippo/opus..., 另外开源的Janus媒体服务器已经支持。
5.WebEX 加入cPaaS 市场
WebEX是视频会议方向的黄埔军校, Zoom的创始人Eric Yuan, 声网的创始人赵斌, 拍乐云的创始人赵加雨都是出自WebEX。WebEX 之前聚焦于企业内部市场,作为在线会议的鼻祖,不知道是否关注或者探索过cPaaS市场,在声网上市一年之后才缓慢的加入cPaaS市场,这可能就是所谓的创新者的窘境吧。
WebEX这个阶段进入cPaaS市场也说明原来的企业内部会议市场也面临很大的竞争, Zoom的业务突飞猛进,微软的Teams来势汹汹,国内的腾讯会议也逐渐建立起一个平台, 还有各种各样的创新的会议软件在参与竞争。WebEX还列举了Gartner的一份报告,报告指出到2025年cPaaS市场都会保持30%以上的年增速, 到2025年cPaaS市场市场总值会达到217亿美元。
6.腾讯云推出5G实时远程超控方案 — “腾讯云无界”
腾讯云We5G正式推出5G远程实时产品及解决方案,该方案基于5G技术和腾讯实时音视频(TRTC),可实现时延100ms以内的车辆一对多几种远程实时控制。在两个大的场景下非常有用,一个是辅助驾驶,最新的自动驾驶分级标准中引入远程协助和远程驾驶概念,以及远程助手和远程驾驶。在全自动驾驶成熟之前,辅助驾驶会一直有市场,而远程驾驶则是辅助驾驶的一个很重要的实现方式。另一个是高危/复杂/恶劣环境作业,通过远程操控,可以使一线作业人员远离危险,为一线人员提供安全舒适的作业环境。像矿山场景下的无人矿卡,无人挖掘机,无人推土机,港口场景下的无人吊车,这些都需要远程控制/操作的能力。腾讯云已经三一重工达成战略合作,甚至在生态大会现场就可以通过远程操控方案驾驶一辆1500km之外的卡车。
7.线上虚拟活动/办公平台Gather拿到5000万美金B轮融资
11月4日Gather宣布拿到5000W美元的B轮融资,去年知道Gather的时候认为他的定位的视频会议场景,只是一个场景化的会议产品。目前看产品的定位已经超过了视频会议, Gather在试图把线下办公,展会,活动搬到线上。
目前Gahter上列举的场景已经非常多,可以在上面加入各种房间一起游戏、学习、讨论。目前整个产品的数据也很不错,有 10000 多个团队将 Gather 作为自己虚拟办公室的构建平台,举办了 2 万多场专业的会议活动,用户则超过了 1000 万。
8.Zoom支持自动生成字幕
Zoom正面临着很激励的竞争,前一段时间开始做RTC的PaaS服务, 以147亿美元收购five9,但最后以失败而告终。Zoom也在不断迭代提升其产品的粘性,最近自动生成字幕能力现在可用于所有免费的Zoom会议账号,目前只支持英文,后续会支持其他的语言。
以后我们在和外国人开会就再也不怕蹩脚的英文了。
自动生成的字幕可以在 Zoom 视频会议或网络研讨会上自动提供发言人字幕。若要启用该功能,需要访问 Zoom 网络门户。与会者仍可以私下要求会议主持人在会议期间使用会议工具栏启用现场转录。并且Zoom 还支持手动字幕以及跟第三方字幕服务的整合。
9.SharePlay上线
10月26日,Apple 推送了iOS 15.1 正式版。本次更新修复了iOS 15.0 中无法通过Apple Watch解锁iPhone的 bug,同时还正式上线了 FaceTime 同播共享(SharePlay),并为 iPhone 13 Pro 系列机型带来了 Apple ProRes 视频拍摄功能。
同播共享(SharePlay)可以让用户在进行FaceTime通话时,和对方同步观看视频,听音乐,共享屏幕。
苹果利用自己生态的优势来提升自己产品的粘性,目前已经看到一些小游戏在尝试使用SharePlay,相信后面基于SharePlay 越来越多的创新玩法会涌现。
Android平台目前还没有类似的玩法和生态系统,不知后续是否会进行更新。但不妨碍第三方公司会推出类似玩法和跨平台的方案的体验,但SharePlay利用了苹果特有的权限,第三方的实现可能很难达到类似的跨平台的体验。
目前可以看到体验共享方向的产品越来越多,比如 K歌体验共享:线下K歌可以与朋友对唱,及时听到好友演唱, 在超低延迟的加持下 ,线上K歌可以连麦,获得无感知延迟的合唱体验。听歌体验共享:“一起听”是在线听歌中的新的休闲娱乐模式,让听歌和社交互动完美结合。当两个陌生人配对成功并“一起听”, 还可以进行实时的语音视频以及其他的互动玩法。观影体验共享:和一起观影的人讨论电影可以增加观影乐趣,新技术驱动下,在线上观影场景中,逐渐产生了更多的共享体验模式。
同时也不难想象,未来会有更多类似体验共享的应用通过同播共享给自己的APP加入一些新的有创意功能的团队,这一功能的未来也是无可限量。
10.Safari 更新导致大量bug
在iOS 15.0 Safari的更新中,增加了很多WebRTC相关的特性,比如Insertable stream的支持,可以用来端到端加密,屏幕共享、HTTP3.0的支持,甚至支持在浏览器中跟facetime互通。但同时也出现了很多bug,对WebRTC影响比较大的是,iOS15.1系统在使用WebRTC推流的时候会导致crash, iOS 15.0的safari中websocket如果在服务端开启了压缩,会导致连不上。
11.WebRTC 要实现SVC了
其实WebRTC很早就支持了vp9的SVC, 但一直只能通过命令行开启,并不能默认打开。后来SVC成为WebRTC 1.0 API的扩展规范, 现在可实现完备的SVC支持。SVC在视频会议场景中很受用,但也带来了不少问题,比如在移动端开启了SVC后,可能就要放弃硬件编码, 一个很美好的技术到真正落地的时候总会带着很多遗憾和取舍。
咨询了Intel 给Chrome做硬件编解码支持的专家后,了解到这次SVC的实现并不是那么的完美:
“其实是给av1用的 vp9还不理睬这个api 264只会支持L1T2和L1T3。然而av1的硬件编码我只在windows上加了支持,且只会以后支持L1T2和L1T3。除非你只用软件编码”。现在让我们静静等待SVC, 有总好过没有。
12.两年后 Skype Web版本现在也能在Firefox上使用了
2020年,由于COVID-19的流行,线上视频会议这一沟通方式开始意外走红,微软也跳上了这一行列,这并不奇怪。Skype 作为VOIP鼻祖级别的公司,被微软收购之后反而走向了下坡路,很多人可能已经忘记了Skype。微软的Teams推出之后, 由于跟Office 套件的捆绑策略迅速抢占了大量的企业办公协同市场, 就在人们以为微软会放弃Skype之后, Skype终于让他的web版本,支持了firefox。
前一段时间甚至传出微软会重新定位Skype, 主打年轻人。那对于Skype为什么要支持web端,就像是苹果终于让FaceTime支持web端大概思路是一样, 虽然Web中WebRTC的体验没法跟native的体验相比,但Web所具有的一大优势就是不用下载,人人往往低估了这一优势, 个人的看法是当web端的功能或者体验能达到native 的70%的时候,人们会积极的拥抱Web的版本。
13.Edge浏览器将支持GeForce Now服务
自从微软将Edge从其自制的EdgeHTML引擎切换到Chromium之后,对WebRTC的支持越来越好, 最近Edge浏览器将支持GeForce Now服务, XBox玩家可以把他们的PC游戏通过Edge浏览器串流到主机游戏上玩, 看起来这是一个基于WebRTC的局域网云游戏,好奇他们在局域网下基于WebRTC的云游戏可以做到端到端多少毫秒的延迟。
值得一提的是,今年9月的Edge浏览器更新,还添加了对另外一个云服务——谷歌Stadia的支持,允许玩家在Xbox主机上使用Edge浏览器在谷歌Stadia上玩游戏。
14.ClubHouse 上线支持Replay功能
作为最火的音频直播产品ClobHouse依旧保持比较快的迭代能力, 最近支持 Replay能力, 说的通俗一点就是支持直播的回放能力。ClobHouse在回放的能力之上又做了一些创新,可以让房间创建者在直播结束之后看到谁在听一个房间的回放,还可以让他们与其他没有实时收听的用户联系。回放能力虽然已经被应用的很多,但我比较好奇的是如果支持了回放能力就跟以前的博客有什么区别呢?这个问题可以延伸到直播和短视频的对比上,直播的创作成本很低,短视频的创作成本较高,但单位时间内信息密度明显直播小于短视频很多,目前短视频的消耗时长也明显高于直播。
ClubHouse的音频直播的空间有多大呢?我简单的搜索了一下Clubhouse的Google Trends,最近半年搜索量是逐渐下降的,祝ClubHouse好运。
15.WebOBS直播推流工具要流行起来了?
OBS一直是企业直播/个人直播的主流的直播推流工具, StreamLab这家基于OBS开发直播工具的厂商也在19年被罗技以8900万美元的现金收购。随着Web端能力越来越强大, 比如WebGPU, WebCodecs,WebTransport,WebAssembly,这些技术的出现让在Web端进行复杂的音视频处理,合流,美颜,人像分割等等成为了可能。
16.腾讯云 Penguins AI-Codec 超低码率高清语音编解码解密
腾讯会议发布的Penguins 音频编解码器,也与研发人员交流了行业情况。目前微软的Satin 音频编码号称在Teams中1v1通过场景中落地,Google 的SoundStream 还没有看到具体的落地消息。
很开心的是看到腾讯在这个方向其实走在了前列。
摘抄文中的一段话非常认可:
5G乃至未来更强的通信技术发展会带来更丰富的带宽资源,但人们对实时音视频体验的追求也是无止境的。我们不仅需要听得清,还需要听得真。对于实时的全频带音频传输、空间音频技术乃至声场重建等技术,高效率编解码器可以为这些技术带来更可靠有效的基础支持;而且在现实情况中总是会有弱网情况的出现,通过高效编解码节省的资源可以用于抗性提升,保障实时通信的稳定性。因此,Penguins及其未来演进版本的提出,将有非常广阔的应用前景。
17.Ringcentral:给你的会议增加AI能力
Ringcentral 近日更新了他们的会议产品,这次主打AI能力。这几个能力包括:
1,自动跟随能力。当你进行移动的时候你的采集画面的焦点会跟追你的面部;
2,低光补偿。当你在昏暗环境下开会的时候,AI算法会自动进行灯光补偿;
3,视频滤镜。可以为你的画面增加更有趣的效果。
无独有偶的是Zoom 前一段时间刚增加了自动翻译能力,Google Meet 前一段时间也增加了灯光自动补偿等能力,Around 也增加了自动跟随和智能降噪等能力。在视频会议越来越同质化的现在,各家产品不得不开始进行微创新来增加用户粘性。
18.WebRTC M96 即将发布,将废除Plan B
Plan-B是Chrome/Chromium 独有的实现,Safari 和 Firefox一直支持Unified Plan, Chrome在M72 已经支持Unified Plan。从某种程度上说如果后续再开发WebRTC 可以不考虑Plan B的支持了,因为Unified Plan的支持已经非常好。
Plan-B 和 Unified Plan 各有优劣,在只有一路音频和视频的时候这两种方案并没有什么区别,在多路音视频的时候Unified Plan 每一路音视频都会有一个Mline,这样就提供了很大的灵活性,可以针对每一路音视频协商不同的能力,比如我们有一路摄像头和一个屏幕共享,就可以让屏幕共享使用av1编码,而摄像头使用h264。
作为多年跟SDP打交道的开发者不得不说SDP Sucks,SDP真的是一个很糟糕的设计,它是一个标准但又是一个相对灵活的标准,每家的实现可能又不一样,不得不花费很多精力进行SDP的适配,如果你还有没有被SDP的适配困扰过某种意义上你可能还没有完全了解WebRTC。但标准一旦确立,别人撼动它也很难,微软曾经搞出来ORTC标准来屏蔽SDP的协商问题,最终也还是失败了。
19.Unreal Engine 即将支持WebRTC 通过WHIP推流
Unreal Engine 较早就支持WebRTC,Unreal Engine 基于WebRTC开发了他们的Pixel Streaming服务,让用户可以在云端服务器上运行虚幻引擎应用程序,通过WebRTC将渲染的帧和音频流送到浏览器和移动设备上。场景非常像云游戏或者云渲染。
国外有位开发者 Murillo (开源WebRTC媒体服务器Meddoze的作者) 给Unreal Engine 增加了使用WebRTC 通过WHIP的支持。支持WHIP 标准之后,可以让一些对WebRTC和音视频不熟悉的开发者也可以很方便的使用WebRTC推流,这将把云游戏/云渲染的开发成本降低很多。期待这个PR可以早日合并。
另外需要说的是腾讯云的快直播也已经支持WHIP协议推流,后面你可以很方便的从Unreal Engine 或者 Unity 中把渲染好的画面推动到腾讯云,并做到端到端几百ms内的延迟观看。
关于腾讯云快直播的WHIP推流能力,我写了一个demo放在github上,
https://github.com/Tencent-RT...
20.WebKit 发布135版本,增强音视频采集,渲染以及端到端延迟统计能力
苹果在进一两年明显加大了在Web技术上的投入,一部分原因可能来自Chrome的压力,另一部分原因可能来自这两年越来越多App Store的反垄断以及30%的收入分成,更具体的原因需要苹果自身来回答了。在最新的版本中我们主要关注音视频相关的更新, 新版本支持了requestVideoFrameCallback API, 该API可以让我们统计采集延迟,端到端网络延迟,渲染延迟等数据指标,Chrome中已经支持该API。在WebRTC方面的优化则包括延迟的降低,VP9-SVC的增强, 以及对H265编解码的增强, 其他的具体的优化可以自行查看。
21.Chrome M97 Beta发布,重磅能力WebTransport发布
Chrome M97 版本进入Beta 阶段,正式版本22年1月4号发布, 该版本带来今年最期待的能力:WebTransport。WebTransport提供低延迟,client和server之间双向通信的能力。WebTransport 提供基于HTTP3实现的API, 自动获得QUIC和HTTP3本身的特性,比如应用层的拥塞,避免队头阻塞。双向通信的能力,多个传输通道复用一个连接的能力,能够很好的替代WebSocket。提供发送/接受不可靠UDP的能力,这个是浏览器一直欠缺的能力。我之前写过一篇文章详细的结果过WebTransport,欢迎查看。
另一个很多人没注意的点是移除了SDES Key Exchange,使用SDES Key Exchange 可以绕过DTLS协商,使用SDP的方式完成加解密的协商, 使用该方式可以降低WebRTC连接的时间,以及提高连接成功率,但google认为是降低了安全性,在M97中这个特性被彻底移除了。
另一个比较重要的能力”Region Capture“进入了实验阶段, 这个”Region Capture“可以让你在屏幕共享的时候只采集屏幕的某一部分,非常有用的一个特性,期待早点结束实验。
22.百度发布Metaverse产品"希壤"
用户在使用希壤的时候需要创建好虚拟的人物形象以及昵称,生成一个独一无二的虚拟人物。然后即可进入到希壤App内构造的虚拟世界中,然后通过屏幕上的摇杆进行方位上的走动, 在该虚拟世界中,用户可以通往三个小场景,分别是“冯唐艺术层”、“百度世界大会”,以及鲜奶体验馆。无独有偶,前一段时间网易发布瑶台, 产品定位为”在虚拟世界,一起工作、学习、聚会“。其他的产品还看到兔子洞云活动,tatame虚拟活动平台,元象唯思也发布了他们的”XVERSE大世界“, 这个方向会越来越热闹。
23.WebRTC服务商Daily获得4000w$ B轮融资
最近WebRTC 服务商Daily宣布获得4000w$ B轮融资, 相比于国内已经非常红海的RTC PaaS领域,国外才进入发展快车道。前一段时间 100ms.live 宣布拿到450w$融资,提供RTC PaaS服务,此外Zoom和Webex在今年都推出了RTC PaaS服务。
Daily的服务很有自己的特色,主打快速接入, 他提供了”prebuild“ 自带UI的音视频通话组件,让你可以引入一个js文件就能具备音视频通话能力,也提供了丰富的restful API来进行房间和用户的管理。另外Daily主打的一个场景是在线医疗和在线问诊场景,提供全流程的方案。
目前Daily提供的方案都是基于js版本, native也只提供了react-native版本的SDK,看创始人说正在开发基于rust版本的SDK,这轮融资之后会引入多位音视频领域的人才以及继续完善产品。
国外RTC领域还有机会,国内的玩家不妨多多出海去卷。
24.Subspace: 构建实时互联网
最近初创的公司Subspace登顶Producthunt, Subspace给自己的定位是构建全球实时网络,RTC领域的伙伴对这个应该不陌生, 比如腾讯云音视频的RT-ONE网络,声网的SD-RTN, 都是在为构建全球实时网络而生。Subspace给出的产品解决方案有三个, 一个是数据包的网络加速, 第二个是全球的Turn加速网络, 第三个是SIP电话加速。其中第一个数据包的加速其实上国内这些云厂商都有,只是很多不是专门为音视频而生。第二个全球的Turn加速网络,目前已经有两三家提供过类似的方案,包括twillio,但目前已经在twillio官网找不到相关的产品链接了,某种程度上也说明这个点可能并不是那么痛, 上个月也听到Cloudflare要在他的全球200多个节点上提供Turn加速服务。
Subspace 的理想是很美好的,要解决的事情一些云厂商巨头也会关注,期待Subspace能提供比大的云厂商更优的产品解决方案。
25.秒点:远控产品创新继续
远程控制相信大家都不陌生,qq其实自带远程控制能力, 企业远控方向也有很多传统的玩家, 比如国外的Teamviewer(市值80亿$),Splashtop, Logmein, Remotepc,AnyDesk等等产品,国内有向日葵, ToDesk,帮我吧等等产品。这个方向的传统的玩家很多产品也很完善了, WebRTC本身的成熟提供了新的创新的可能, IOT方向也有了更多的场景,我们称之为面向控制的RTC,我也非常看好这个方向。秒点是我身边一个朋友创业的项目, 前云帆加速联合创始人扶凯新的创业项目。
26.实时音视频大会
本周看到国外一个新创办的实时音视频技术的大会 — RealTimeConference, 当一个方向的技术大会或者行业大会的越来越多的时候是不是也能说明这个方向也越来越成熟。
在国内有包老板举办的LiveVideoStack, 声网搞的RTE大会, 国外还有Kranky Geek 大会 以及 Demuxed 大会。这里重点说一下包老板的LVS, 不远的将来LVS就要进入美国市场。
References
[1] https://groups.google.com/g/d... https://groups.google.com/g/discuss-webrtc/c/5761etCrSuA/m/hEJto5xwBgAJ [2] https://webrtchacks.com/red-i... https://webrtchacks.com/red-improving-audio-quality-with-redundancy/ [3] https://bugzilla.mozilla.org/... https://bugzilla.mozilla.org/show_bug.cgi?id=1654112#c361 [4] https://blog.webex.com/contac... https://blog.webex.com/contact-center/every-interaction-counts-with-enterprise-cpaas/ [5] https://36kr.com/p/1468541718... https://36kr.com/p/1468541718547209
[6] https://webkit.org/blog/12040... : https://webkit.org/blog/12040...
[7] https://web.dev/requestvideof... : https://web.dev/requestvideof...
[8] https://www.chromestatus.com/... : https://www.chromestatus.com/...
[9] https://blog.chromium.org/202... : https://blog.chromium.org/202...
[10] https://www.36kr.com/p/148883... : https://www.36kr.com/p/148883...
[11] 网易瑶台: https://yaotai.163.com/ : https://yaotai.163.com/
[12] http://www.tuzidong.cn/ : http://www.tuzidong.cn/
[13] https://www.daily.co/blog/ann... : https://www.daily.co/blog/ann...
[14] https://www.100ms.live/ : https://www.100ms.live/
[15] https://subspace.com/resource... : https://subspace.com/resource...
[16] https://realtimeconference.com/ : https://realtimeconference.com/
[17] https://www.krankygeek.com/ : https://www.krankygeek.com/
[18] https://demuxed.com/ : https://demuxed.com/
[19] https://www.livevideostack.cn/ : https://www.livevideostack.cn/
《云荐大咖》是腾讯云加社区精品内容专栏。云荐官特邀行业佼者,聚焦于前沿技术的落地及理论实践之上,持续为您解读云时代热点技术、探索行业发展新机。点击一键订阅,我们将为你定期推送精品内容。

2016年酒店业最值得关注的10大趋势
1.全球酒店业已经进入下行周期,而中国酒店业已经进入调整期
在过去的10年里,世界上五星级酒店的平均每间客房收入以年均不超过2%的速度增长,如果考虑到通货膨胀率,这可以说是负增长。国内市场也经历了一个寒冬。2014年,中国12803家星级酒店亏损59.21亿元,占比94.02%,成为有史以来亏损最大的一年。2016年,中国酒店业整体仍处于低谷,部分城市将会好转。然而,上升和下降的渠道取决于不同地方不同的供求关系。
2.酒店之间的跨国合作模糊了相关产品和服务之间的界限,生活方式酒店受到很大影响
共生与融合已成为互联网时代的常态,跨境融合已成为酒店企业创新管理的一条路径。酒店与其他行业之间的跨境合作越来越多。在网络时代,无论是产品形式的创新还是服务模式的创新,从生活方式上探索顾客的真正需求都可以成为顾客的心声。
3.智能酒店有更好的表现,劳动力成本和能源消耗有望降低
智能酒店从互联网时代进入移动互联网时代,一个关键因素是网络覆盖,尤其是WIFI覆盖。目前,酒店业的智能化发展模式千差万别。有些酒店是自主开发的,比如朱华集团开发的自助签到系统,将签到时间从3分钟改为25秒;此外,还有紧密结合的社交媒体开发,如街镇酒店的“自助选房、微信开通、微信客服、微信支付”的生态闭环;还有更多的集团需要发展,比如开元集团领导的六大集团联盟。产业间的跨界、联动和融合已成为一种趋势。
4.随着国民收入和旅游热情的提高,中国度假酒店的建设达到了新的高潮
根据中国旅游研究院的数据,2014年旅游业实现稳定增长,国内游客达到36亿,年旅游总收入约为3.25万亿元。据各省统计,十一黄金周前五名省份的旅游总收入超过200亿元,全国人民的旅游热情高涨。如何挖掘顾客需求是中国度假酒店需要持续关注的焦点。
5.在线旅行社加速了在线度假领域的布局,预订系统的重组是大势所趋
目前,携程作为在线旅行社平台的领导者,正在不断进行大规模的平台布局,从机票、酒店、度假三个方面进行平台开发,通过在景区酒店免费旅游来推动度假业务的发展。收购Travelfusion后,加快海外市场布局,拓展海外本土资源,抢占出境旅游市场;BTG酒店与阿里和世纪开展了战略合作,开发PMS和O2O。面对兴趣空间不断缩小的困境,网上订票系统正在重组或成为一种趋势。
6.酒店管理模式的选择方向多元化,逐渐与国际接轨,本土品牌的影响力不断扩大
高星级酒店在中国发展的黄金十年,也是国际品牌在中国拓展业务的黄金十年。随着国内房地产政策的收紧,开发商对高端品牌引入后的酒店投资回报有了更理性的看待。因此,越来越多的开发商开始探索委托管理以外的其他模式。随着中国酒店市场环境的逐渐成熟,品牌集团开始考虑开放特许经营和战略联盟模式的可行性。国内酒店集团自然不愿意落后,以万达和格林兰为首的房地产企业在与知名酒店管理公司合作多年后,终于开始了自己的事业,并大力推出自己的品牌,向海外扩张。我们很高兴看到本地酒店能够成为自豪的国际品牌,实现全球扩张。
7.旅游饭店业正在向住宿业过渡,饭店形式趋于多样化
在行业新常态下,酒店市场需求发生了巨大变化。需求结构的调整、消费者的变化、消费者需求的升级以及互联网对消费习惯和消费模式各个方面的渗透,都使得酒店业态的多样化成为新常态下的必然要求。新一代消费者对个性化产品和服务的需求催生了传统星级之外的业务。短租公寓、旅馆和寄宿家庭正在如火如荼地进行着,未来的酒店可能只有一个房间,也可能是酒店。
8.行业协会改革将进一步推进,地方协会将有更多的自主权
目前,旅游行业协会的成员单位已经覆盖了中国60%以上的旅游企业,成为旅游业发展的重要力量。“去行政化”的改革将给予该协会更多的自主权。
9.互联网并购越来越多,在中国将有机会产生大型国际公司
携程收购鳄龙在相当多的运营商心目中是当之无愧的年度大事,但携程的计划显然不止于此,这可以从一系列上下游产业链企业中看出,如战略投资土家、订餐小秘书、易用汽车、易喜租车、知了游记、屠奉三、英模。相比国内集团间的并购,万达、格林兰和HNA已经将触角延伸到海外许多城市和地区的企业,这也是值得期待的。
10.住宿行业的经济影响和覆盖面继续扩大,非标准住宿标准的发展
2015年11月19日,国务院办公厅发布了《国务院办公厅关于加快发展生活服务业促进消费结构升级的指导意见》,提出“积极发展客栈、民宿、短租公寓、长期租赁公寓等细分业态”,并将这些业态定性为生活服务业,为B&B客栈、短租公寓等非标准住宿经营模式提供了法律支持,规范了其经营模式。需求多元化和消费需求升级将为共享经济的进一步发展培育土壤,传统酒店集团也可能进入这一领域。
来自中国旅游新闻

2017 年最值得关注的科学概念之 “迁移学习”

微软全球资深副总裁 Peter Lee
Edge.org 为著名知识分子俱乐部 The Reality Club 的线上社区,自 1996 年上线,如今已有 20 年历史。在其创刊 20 周年之际,Edge.org 也推出了 2017 年度问题 —— 2017 年,最值得关注的科学术语或概念是什么?微软全球资深副总裁 Peter Lee 博士受邀应答,向大家介绍了迁移学习这一科学术语的前世今生
迁移学习
“你永远不能理解一种语言 —— 除非你至少理解两种语言”。
任何一个学过第二语言的人,对英国作家杰弗里·威廉斯的这句话应该都会“感同身受”。但为什么这样说呢?其原因在于学习使用外语的过程会不可避免地加深一个人对其母语的理解。事实上,歌德也发现这一理念的强大威力,以至于他不由自主地做出了一个与之类似但更为极端的断言:
“一个不会外语的人对其母语也一无所知”。
这种说法极为有趣,但令人惊讶的是恐怕更在于其实质 —— 对某一项技能或心理机能的学习和精进能够对其他技能或心理机能产生积极影响——这种效应即为迁移学习。它不仅存在于人类智能,对机器智能同样如此。如今,迁移学习已成为机器学习的基础研究领域之一,且具有广泛的实际应用潜力。

今天的机器学习领域主要围绕着能力可随数据及经验的积累而提高的算法,且已取得惊人进步,并由此催生出可比肩甚至超越人类智能的计算系统,例如具有理解、处理及翻译语言能力的系统。近年来,机器学习研究多聚焦在深层神经网络(DNN) —— 一种通过从大量数据中推断异常复杂模式而进行学习的算法概念。例如,向一台基于 DNN 的机器输入数千个英文录音片段及其对应文本,机器便可从录音与文字的关联中推断出相关模式。伴随着关联模式的逐渐精确,系统最终将能 “理解” 英语语音。事实上,今天的 DNN 已经相当成熟,一台功能强大的计算机在学习充分训练示例后,完全可以对真人对话进行文字速记,并达到比专业速记员更高的准确率。
一些人也许会很惊讶,计算机化的学习系统展现出迁移学习的能力。我们可以通过一项涉及两套机器学习系统的实验来思考这个问题,为了简单起见,我们将它们称为机器 A 和机器 B。机器 A 使用全新的 DNN,机器 B 则使用已经接受训练并能理解英语的 DNN。现在,假设我们用一组完全相同的普通话录音及对应文本来对机器 A 和 B 进行训练,大家觉得结果会怎样?令人称奇的是,机器 B(曾接受英语训练的机器)展现出比机器 A 更好的普通话技能,因为它之前接受的英语训练将相关能力迁移到了普通话理解任务中。

不仅如此,这项实验还有另一个令人更为惊叹的结果:机器 B 不仅普通话能力更高,它的英语理解能力也会提高!看来威廉斯和歌德确实说对了一点 —— 学习第二语言确实能够加深对两种语言的理解,即使机器也不例外。
迁移学习的理念至今仍是基础研究的课题之一,因此,许多根本性的问题仍然悬而未决。例如,并非所有的 “迁移” 都是有用的。要让 “迁移” 发挥作用,学习任务之间至少需要相互关联,而这种关联方式仍然缺乏精确定义或科学分析,且与其他领域相关概念之间的联系仍有待阐明,如认知科学和学习理论。诚然,对于任何一个计算机科学家而言,从事计算机系统的 “拟人化” 在理智层面都是危险的,但我们却不得不承认,迁移学习让人类学习和机器学习之间产生了强烈而诱人的相似性;当然,如果通用人工智能真能有朝一日成为现实,迁移学习恐怕将是这一过程中的决定性因素之一。对于善于哲学思考的人来说,迁移学习的正规模型可能会为知识和知识迁移带来新发现和分类方法。
迁移学习同样具有极高的应用潜力。过去,机器学习在搜索和信息检索等领域中的实用价值较为单一,大多聚焦于通过万维网上大量数据集和人物信息进行学习的系统。但我们是否想过,经过网络训练的系统可以了解关于较小社区、组织甚至个人的信息么?未来智能机器可以学习与特定个人或小型组织相关的、高度专业化的任务么?迁移学习让我们可以想象这样一种可能性,让所有网络信息都成为机器学习系统的基础,而系统则可通过迁移学习获得更个性化的信息。实现这个愿景,我们将向人工智能普及化迈出又一大步。

想看来自其他科学家们的其他 205 个回答?请将网址复制至浏览器中打开(https://www.edge.org/responses/what-scientific-term-or%C2%A0concept-ought-to-be-more-widely-known)即可查看!
来自:微软研究院AI头条 Peter Lee

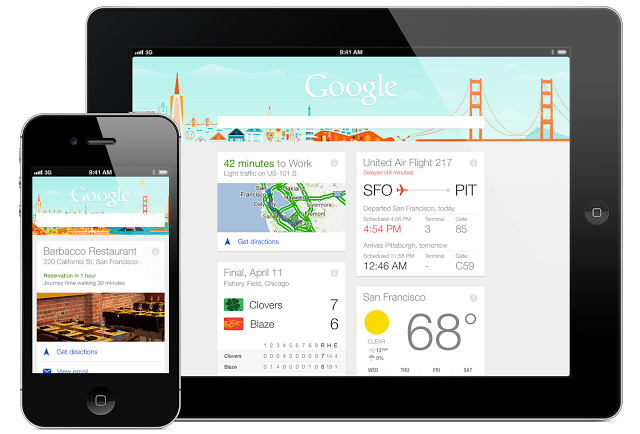
2017 最值得关注的十大 APP、Web 界面设计趋势
用户对产品的功能和体验要求越来越高,产品设计也在以惊人的速度发生改变。即便你不是一个趋势追随者,但意识和了解到行业的变化仍是极为重要的。
2017 已至,设计趋势又将如何?
1、极简主义
2017年,将继续使用最少的布局,“complexion reduction”风格会被更为重视。 极简主义的设计旨在通过清晰的视觉交流来解决用户的问题,以此让用户更多的关注内容,而不是 UI。

简单的用户界面结合强大的可用性,会真正令用户印象深刻。一个简单易用的应用也能更好地进行传播。

2、更多微交互
2016年网上经常能看到关于微交互的话题,它们将继续成为2017年的趋势。微交互,通常以微妙的动画的形式,在用户体验设计中发挥重要作用,特别是在移动设备上。

微交互通过传达状态和变化,吸引用户关注某些区域,并为完成的行动提供反馈,帮助创造难忘的体验。

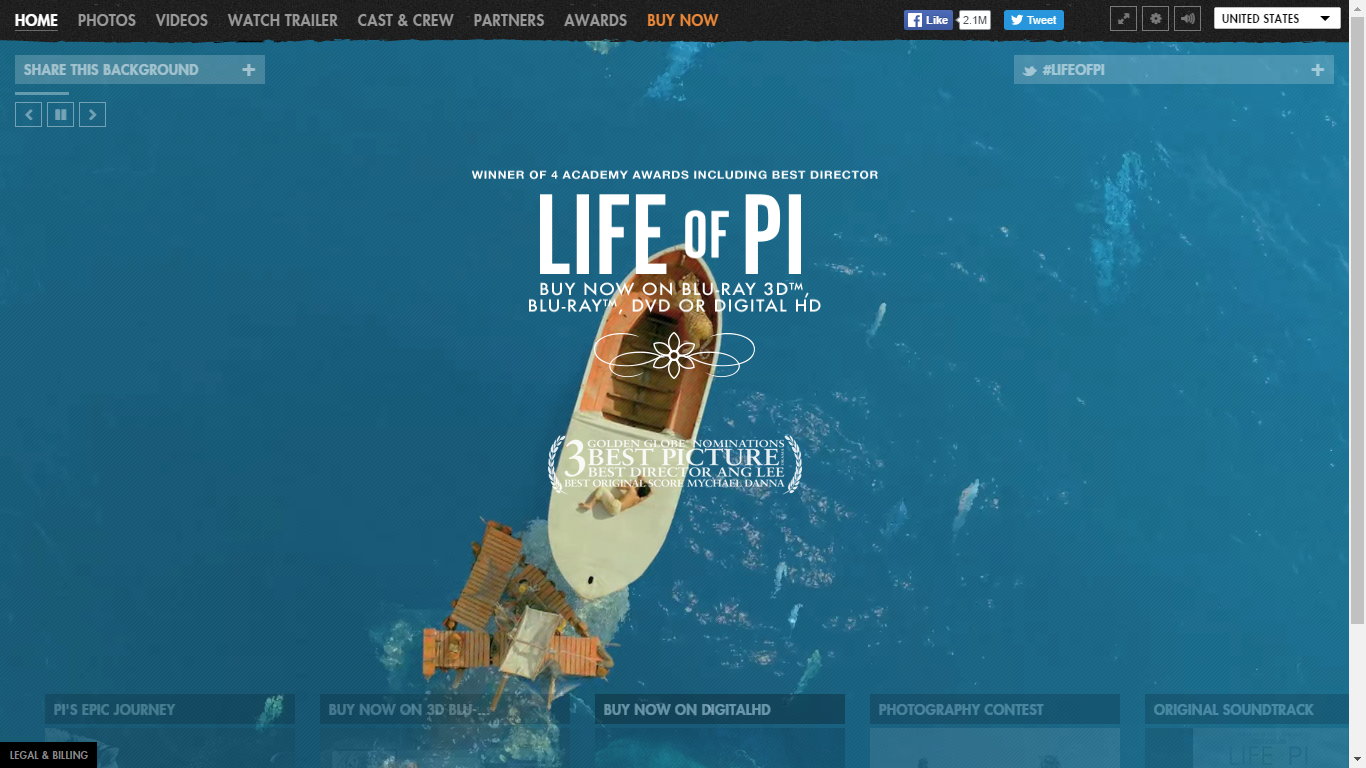
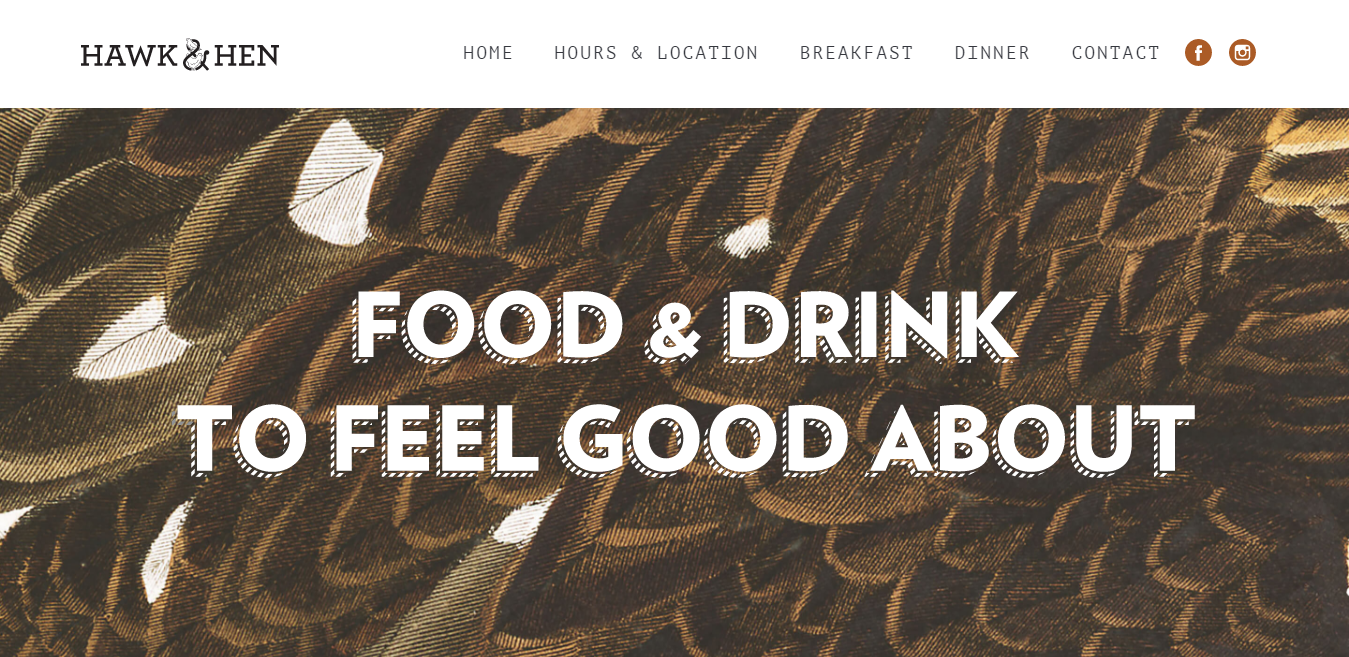
3、视频才是王道
视觉被认为是所有人类感官中最强的。 图像长期以来一直是用户界面设计的主要元素,它的成功慢慢为其自然的继承者 - 视频,铺平了道路。 如果说一张图片描绘了一千个字,那一个视频则是图片的十倍,因为它是动态的。
视频能抓住用户的眼球,并作为一种视觉叙事手段放大。当它用作主页背景时,能从一开始就吸引住用户。

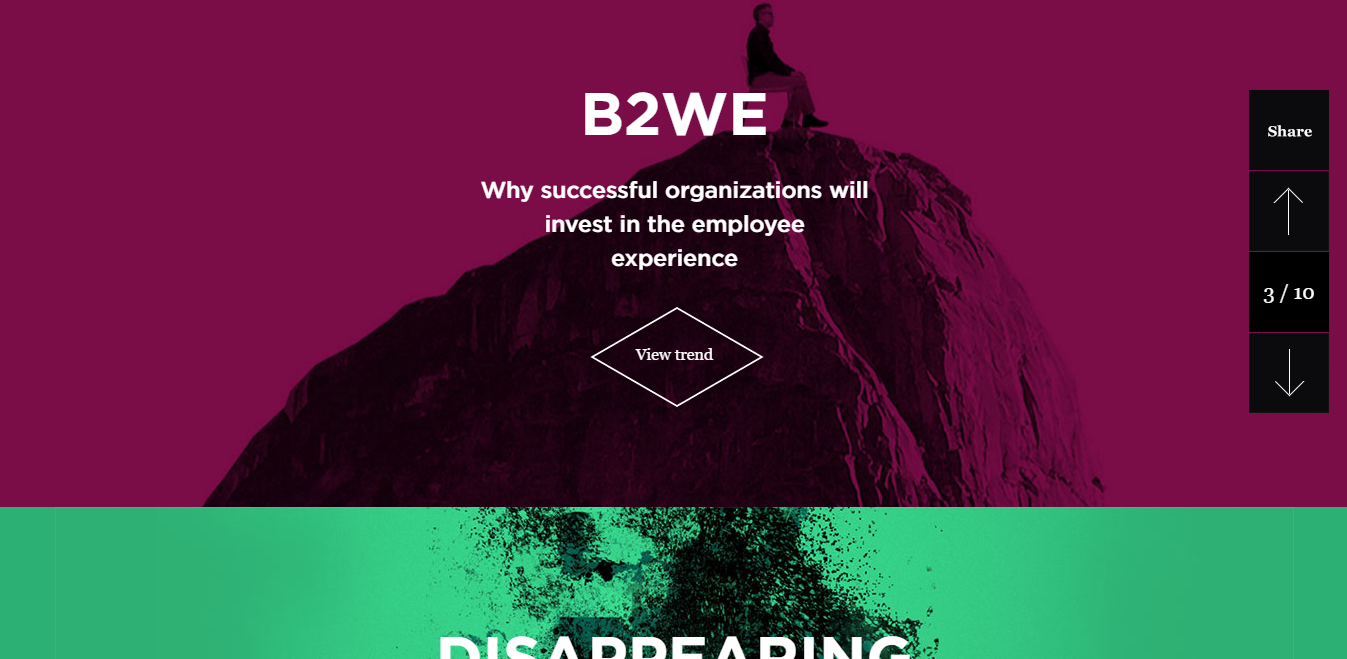
4、丰富的颜色和戏剧性的排版
丰富的色调已经在用户界面不断增加,2017年充满活力的色调将使界面更明亮。用户将看到更多生动的色调,双色调和粗体渐变UI。

类似于色彩的原创、排版等工具将愈加流行,它们能唤起用户情绪并建立一个有个性的产品。 排版不只是为了阅读,它还做陈述。使用排版你可以创造更引人注目的布局。

5、定制插图
插图因为比传统图像更个性化,会很快成为流行的替代品。 他们创造视觉语言,真正捕捉品牌或产品的个性。

插图还给设计师更多的创作自由。

6、长滚动和视差技术
长滚动/无限滚动将成为网站的标准。这种技术能很好地将PC页面转化至移动端浏览(较小的屏幕意味着更多的滚动,适用于触摸控制),有助于用户在单个滑动中快速浏览大量内容而不中断。

此外,我们将看到更多的网站使用视差滚动。视差技术允许前景和背景内容以不同的速度滚动,创建深度错觉。 视差,如果做得很好,会有一种视觉冲击 - 它拎出屏幕上的元素,并创建一个动态的3D效果。 它允许设计师使用图形元素有效地讲故事。

7. Cards 依然重要
Cards 可以看成是关于单个主题的所有最相关的信息被组织成单个容器。

Cards 允许创建一个多功能的用户界面,可以在从小到大的屏幕上使用。 对于用户来说,Cards 是直观的,易于理解,无需解释。

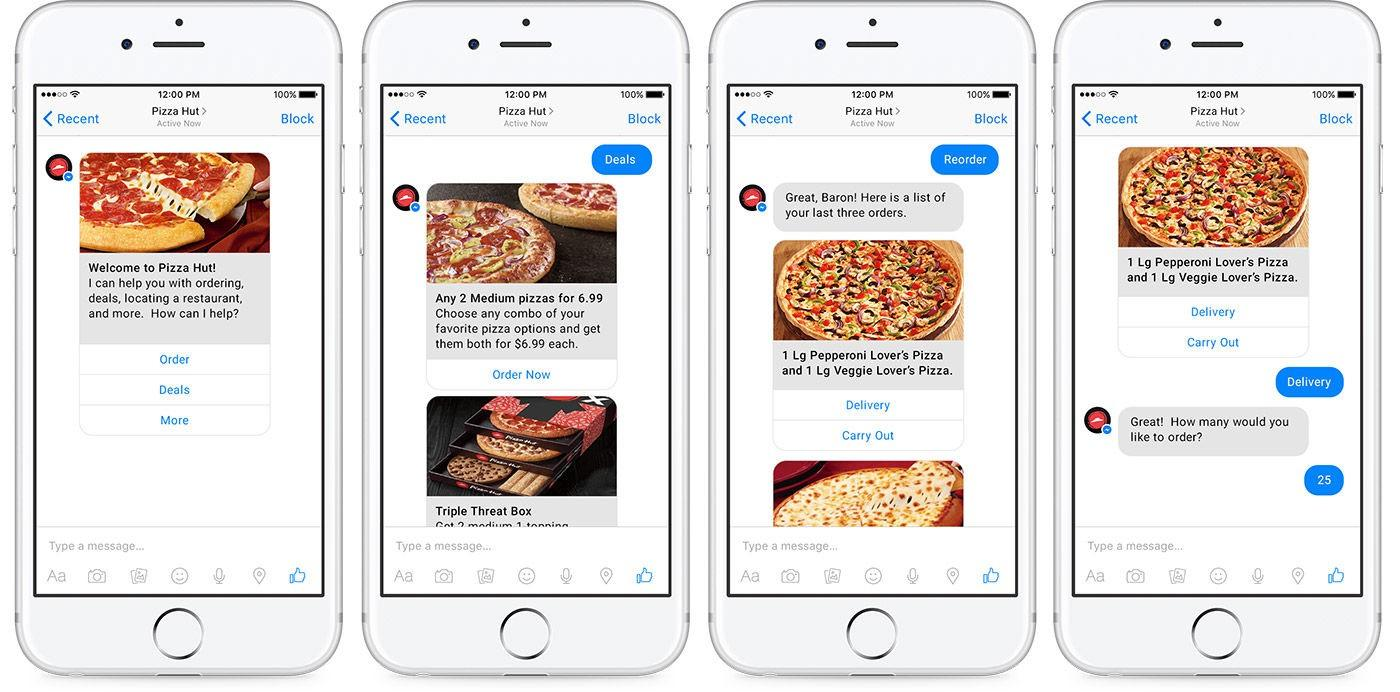
8、对话接口兴起
chatbot 技术已经集成到消费者应用很长一段时间了,他们帮助执行和处理一般任务,减轻我们的负担。

9、增强现实/虚拟现实(AR/VR)
除了对话接口,AR 和 VR 也将是令人兴奋的技术。 因为这些技术可以为品牌提供全新的身临其境的参与感。 同时,为虚拟世界设计UI也是一个全新的挑战。
AR 和 VR 平台的出现将对现代交互和视觉设计产生巨大影响。 手势将被关注,从现实世界中具有相似意义的自然手势将有助于在虚拟空间中翻译动作。
2017年可能不会是虚拟现实“年”。 但是,将决定哪些是应该和不应该为 VR 设计的一年。

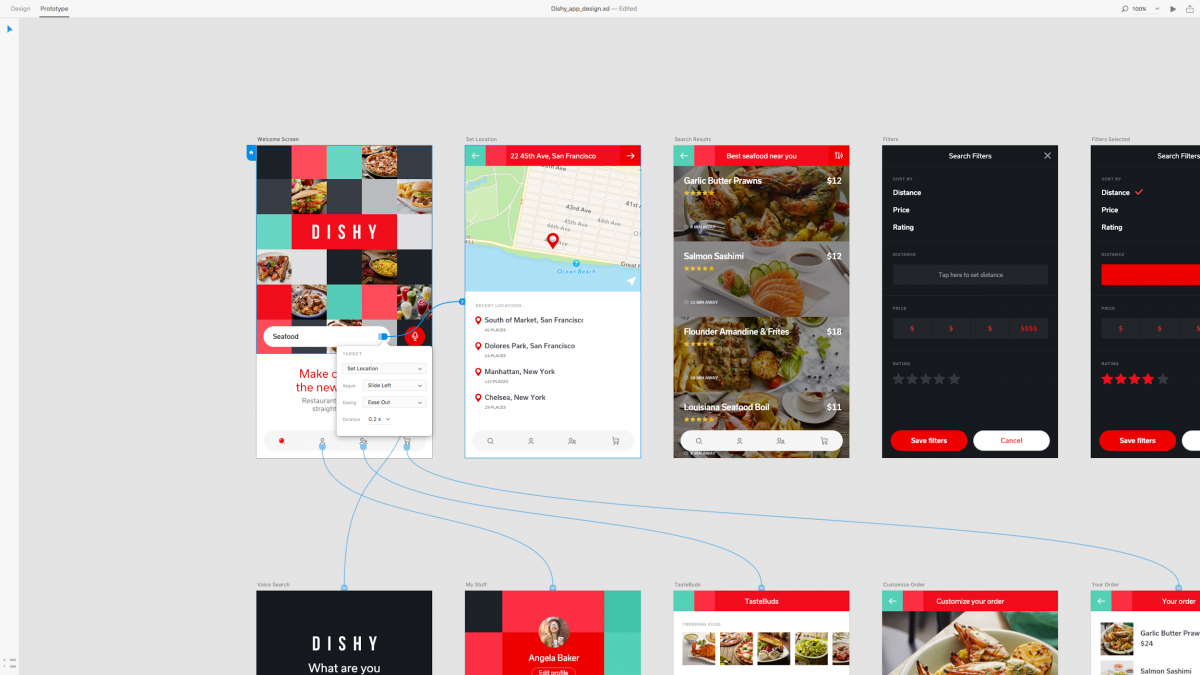
10、原型设计
2017年,UX 和 UI 设计师之间的界线将继续模糊,二者结合为更加一体化的设计过程。 比以往任何时候都更容易将想法带入生活,原型设计将成为每个设计流程的一部分。 新的原型设计工具将大大改善设计师的工作流程,使他们能够花更多的时间思考最终用户,而不用每次从头开始。
设计师将专注于互动而不是布局。

原文: Nick Babich —— The Future is Now: 10 Design Predictions for 2017
编译:开源中国
我们今天的关于浅谈Android开发者2017年最值得关注的25个实用库和常用的android开发工具的分享已经告一段落,感谢您的关注,如果您想了解更多关于11月最值得关注的26个热点、2016年酒店业最值得关注的10大趋势、2017 年最值得关注的科学概念之 “迁移学习”、2017 最值得关注的十大 APP、Web 界面设计趋势的相关信息,请在本站查询。
本文标签:







![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

