针对Procreate怎样画矩形空心框?Procreate画矩形空心框教程和procreate怎么画矩形空心框这两个问题,本篇文章进行了详细的解答,同时本文还将给你拓展AdobePhotoShopCS
针对Procreate怎样画矩形空心框?Procreate画矩形空心框教程和procreate怎么画矩形空心框这两个问题,本篇文章进行了详细的解答,同时本文还将给你拓展Adobe PhotoShop CS6怎么绘制矩形空心框 Adobe PhotoShop CS6绘制矩形空心框教程、Adobe PhotoShop CS6怎么绘制矩形空心框-Adobe PhotoShop CS6绘制矩形空心框教程、ai画矩形为什么会变形-ai矩形工具无法画矩形的解决办法、canvas画矩形和svg画矩形的两种方法代码等相关知识,希望可以帮助到你。
本文目录一览:- Procreate怎样画矩形空心框?Procreate画矩形空心框教程(procreate怎么画矩形空心框)
- Adobe PhotoShop CS6怎么绘制矩形空心框 Adobe PhotoShop CS6绘制矩形空心框教程
- Adobe PhotoShop CS6怎么绘制矩形空心框-Adobe PhotoShop CS6绘制矩形空心框教程
- ai画矩形为什么会变形-ai矩形工具无法画矩形的解决办法
- canvas画矩形和svg画矩形的两种方法代码

Procreate怎样画矩形空心框?Procreate画矩形空心框教程(procreate怎么画矩形空心框)
Procreate画矩形空心框教程。procreate pocket是为iPhone推出的专业画画工具,那么怎么使用Procreate画矩形空心框呢?下面小编准备好了相关的操作教程,还不会的用户一起来看看吧。

1、新家一个空白画布,然后点击左上角的【扳手】图标,在弹出的扩展选项中点击【操作】-【绘图指引】-【编辑绘图指引】;

2、在绘图指引界面中,右下方调整网格的大小;

3、然后我么只需要沿着网格的横线竖线画足够长的一条线即可,绘图指引功能会把用户画的不直的线变成直的,这样就可以画一个规则的矩形空心框了。

以上就是Procreate怎么画矩形空心框的全部内容,希望以上内容能帮助到朋友们。
———想要了解更多资讯就请继续关注锁定小编吧!

Adobe PhotoShop CS6怎么绘制矩形空心框 Adobe PhotoShop CS6绘制矩形空心框教程
如何在adobe photoshop cs6中绘制矩形空心框?今天,php小编子墨为大家带来adobe photoshop cs6绘制矩形空心框教程,一步一步教你使用工具绘制矩形空心框。如果你正在寻找绘制矩形空心框的方式,那么请继续阅读以下内容,了解更多详细信息。
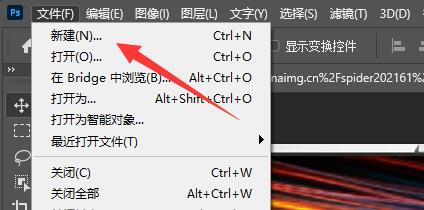
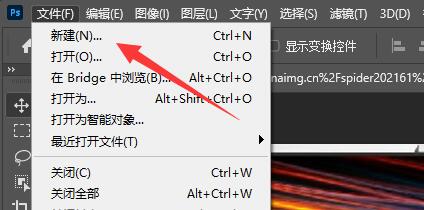
第一步:首先点击左上角【文件】选择【新建】,如下图所示。

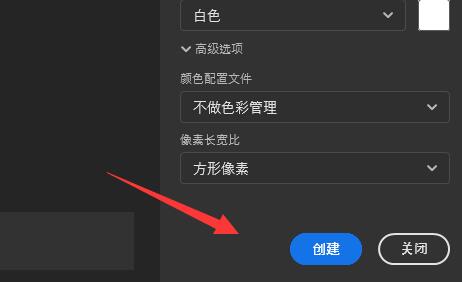
第二步:选择好想要的画布大小后点击【创建】,如下图所示。
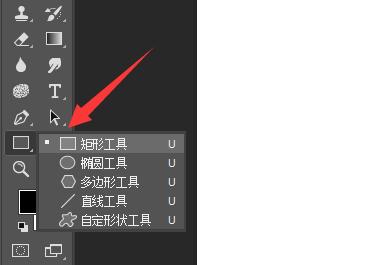
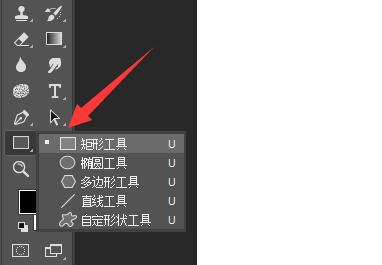
第三步:创建完成后在左边工具栏找到【矩形工具】,如下图所示。

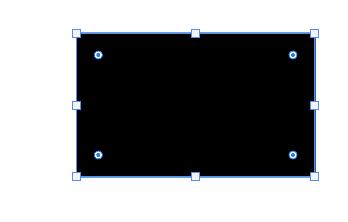
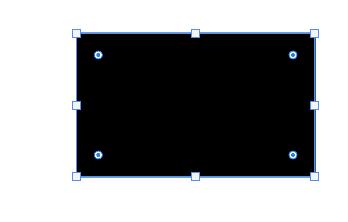
第四步:然后在右边画布上拖动鼠标就能绘制出矩形了,如下图所示。

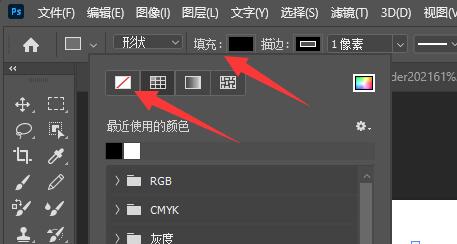
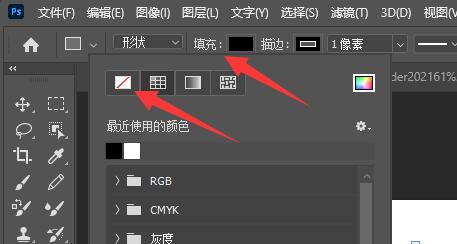
第五步:点击上面的【填充】,选择不填充,如下图所示。

第六步:点击完成后,就能画出矩形空心框了,如下图所示。

以上就是Adobe PhotoShop CS6怎么绘制矩形空心框 Adobe PhotoShop CS6绘制矩形空心框教程的详细内容,更多请关注php中文网其它相关文章!

Adobe PhotoShop CS6怎么绘制矩形空心框-Adobe PhotoShop CS6绘制矩形空心框教程
php小编苹果为您带来adobe photoshop cs6绘制矩形空心框的教程。在设计中,矩形空心框是常用的元素之一,掌握绘制技巧对于美化作品至关重要。通过本教程,您将学会如何在photoshop cs6中轻松绘制出精美的矩形空心框,让您的设计作品更加出色。跟随我们的步骤,快速掌握这一技能,为您的设计提供新的灵感和可能性。
第一步:首先点击左上角“文件”选择“新建”,如下图所示。

第二步:选择好想要的画布大小后点击“创建”,如下图所示。

第三步:创建完成后在左边工具栏找到“矩形工具”,如下图所示。

第四步:然后在右边画布上拖动鼠标就能绘制出矩形了,如下图所示。

第五步:点击上面的“填充”,选择不填充,如下图所示。

第六步:点击完成后,就能画出矩形空心框了,如下图所示。

上面就是小编为大家带来的Adobe PhotoShop CS6怎么绘制矩形空心框的全部内容,希望对大家能够有所帮助哦。
以上就是Adobe PhotoShop CS6怎么绘制矩形空心框-Adobe PhotoShop CS6绘制矩形空心框教程的详细内容,更多请关注php中文网其它相关文章!

ai画矩形为什么会变形-ai矩形工具无法画矩形的解决办法
在使用ai画矩形怎么变成斜的了?这是什么情况造成的呢?今日为你们带来的文章是关于ai矩形工具无法画矩形的解决办法,还有不清楚小伙伴和小编一起去学习一下吧。
ai画矩形为什么会变形-ai矩形工具无法画矩形的解决办法
如果在ai中绘制矩形,发现绘制出来的矩形是倾斜的。那是因为开了透视网格的关系。

可以点击一下透视网格工具,再点击一下透视网格左上角的×关闭透视网格。

也可以通过快捷键ctrl+shift+i进行关闭。

这时候再画的矩形就是正常的了。

注意事项:
透视网格的×如果直接点关不了,可以先点一下透视网格工具再点×。
以上这里为各位分享了ai矩形工具无法画矩形的解决办法。有需要的朋友赶快来看看本篇文章吧!

canvas画矩形和svg画矩形的两种方法代码
本篇文章给大家带来的内容是关于canvas画矩形和svg画矩形的两种方法代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
1.canvas画矩形
<!doctype html>
<html>
<head>
<!--canvas画矩形-->
<style>
#huaban{
border:1px solid;
}
</style>
<script>
</script>
<meta charset="UTF-8">
</head>
<body>
<canvas width="200" height="200" id="huaban">
</canvas>
<script>
var can=document.getElementById("huaban");//获得画板数据
var con=can.getContext('2d');//获得笔刷
con.fill;//设置填充颜色
con.stroke;//设置线条颜色
con.fillRect(10,10,100,100);//填充画矩形
con.strokeRect(100,100,200,200);//线条画矩形
</script>
</body>
</html>2.svg画矩形
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<rect width="300" height="100"></rect>
</svg>rect 代表矩形;
rect 元素的 width 和 height 属性可定义矩形的高度和宽度;
圆角矩形:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<rect width="300" height="100"x="0" y="20" rx="20" ry="20"></rect>
</svg>CSS 的 fill-opacity 属性定义填充颜色透明度(合法的范围是:0 - 1);
CSS 的 stroke-opacity 属性定义边框颜色的透明度(合法的范围是:0 - 1);
CSS 的 opacity 属性定义整个元素的不透明度(合法的范围是:0 - 1);
svg中旋转的话可以用transform=''rotate(45)
相关文章推荐:
jpg图片转换成svg文字路径动画的实例(附代码)
SVG画图功能:svg实现画出一朵花(附代码)
以上就是canvas画矩形和svg画矩形的两种方法代码的详细内容,更多请关注php中文网其它相关文章!
关于Procreate怎样画矩形空心框?Procreate画矩形空心框教程和procreate怎么画矩形空心框的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于Adobe PhotoShop CS6怎么绘制矩形空心框 Adobe PhotoShop CS6绘制矩形空心框教程、Adobe PhotoShop CS6怎么绘制矩形空心框-Adobe PhotoShop CS6绘制矩形空心框教程、ai画矩形为什么会变形-ai矩形工具无法画矩形的解决办法、canvas画矩形和svg画矩形的两种方法代码等相关知识的信息别忘了在本站进行查找喔。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

