本文将介绍android–RecyclerView(水平)嵌套在BottomSheet中防止垂直滚动的详细情况,特别是关于textview垂直滚动的相关信息。我们将通过案例分析、数据研究等多种方式,帮
本文将介绍android – RecyclerView(水平)嵌套在BottomSheet中防止垂直滚动的详细情况,特别是关于textview垂直滚动的相关信息。我们将通过案例分析、数据研究等多种方式,帮助您更全面地了解这个主题,同时也将涉及一些关于Android - 在 recyclerview 中滚动到 recyclerview 项的子项、Android : RecyclerView.OnScrollListener - onScrollStateChanged (RecyclerView 里面的 RecyclerView)、Android RecyclerView 滑动到指定位置 RecyclerView 滑动到顶部、Android Studio:“无法访问 android.support.v7.widget.RecyclerView 的 RecyclerView 类文件未找到”的知识。
本文目录一览:- android – RecyclerView(水平)嵌套在BottomSheet中防止垂直滚动(textview垂直滚动)
- Android - 在 recyclerview 中滚动到 recyclerview 项的子项
- Android : RecyclerView.OnScrollListener - onScrollStateChanged (RecyclerView 里面的 RecyclerView)
- Android RecyclerView 滑动到指定位置 RecyclerView 滑动到顶部
- Android Studio:“无法访问 android.support.v7.widget.RecyclerView 的 RecyclerView 类文件未找到”

android – RecyclerView(水平)嵌套在BottomSheet中防止垂直滚动(textview垂直滚动)
尝试在RecyclerView上垂直拖动时,BottomSheet不响应拖动事件.可能这是因为对于具有水平方向的LayoutManager禁用了垂直滚动.
我已经尝试重写linearlayoutmanager.canScrollVertically()并返回true.这种工作..如果你以非常小心的方式垂直拖动,BottomSheet将响应.但是,只要涉及任何水平移动,BottomSheet就会停止响应垂直拖动事件.
我不确定覆盖canScrollVertically()是否是正确的方法 – 从用户体验的角度来看肯定是不对的.
我还注意到,如果我使用ViewPager而不是带有水平方向LayoutManager的RecyclerView,BottomSheet会根据需要响应垂直滑动事件.
是否还有其他一些LayoutManager,RecyclerView,BottomSheet Behavior或其他方法可以帮助将垂直滚动事件传播到BottomSheet行为?
这里有一个问题的例子:
https://github.com/timusus/bottomsheet-test
(问题可以通过提交#f59a7031转载)
只需展开第一个底页.
解决方法
为什么RecyclerView无法将滚动状态传递给BottomSheet?它不是CoordinatorLayout的直接孩子.但是有一种方法可以传递它们:RecyclerView必须放在视图中,实现NestedScrollingParent和NestedScrollingChild.答案是:NestedScrollView
因此,您的fragment_sheetX.xml布局应如下所示:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.nestedScrollView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#fff"
android:orientation="vertical"
android:fillViewport="true">
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</android.support.v4.widget.nestedScrollView>
另请注意android:fillViewport =“true”,否则您的RecyclerView将不会占据整个高度.
但它仍然无法正常工作.为什么?必须告知RecyclerView将垂直滚动传递给父级.怎么样?答案是recyclerView.setnestedScrollingEnabled(false);,但更好地描述了here.
顺便说一下:MultiSheetView是一个很棒的功能,也是一个非常有趣的移动用户体验设计方法.

Android - 在 recyclerview 中滚动到 recyclerview 项的子项
如何解决Android - 在 recyclerview 中滚动到 recyclerview 项的子项

您好,我在任务过程中遇到了问题。
我想要的是:
滚动到 recyclerview 内的 recyclerview 项的子项。
这就是问题,它甚至可能吗?我知道回收站视图有 mathod scrollToPosition,但它只是在第一个回收站视图上滚动。当我想滚动到例如 Title2 时,没关系,我设置了 recyclerView.scrollToPosition(1)。我对项目的子列表尝试了相同的方法,但它不起作用。然后我尝试了另一件事,但没有成功。
目标:
打开片段,接收数据,检查选择了哪个项目例如SubItem7,我希望这个项目在顶部。
我将不胜感激任何建议。

Android : RecyclerView.OnScrollListener - onScrollStateChanged (RecyclerView 里面的 RecyclerView)
如何解决Android : RecyclerView.OnScrollListener - onScrollStateChanged (RecyclerView 里面的 RecyclerView)
我遇到了 RecyclerView Scroll Listener 的问题。
在我的屏幕上,我有一个 RecyclerView,其中包含 3 个项目(2 个可水平滚动,1 个可垂直滚动)。在它的适配器中,我使用另一个 RecyclerView 在 Horizontal LinearLayout 和 Vertical GridLayout(垃圾邮件计数 2)中显示项目。我正在为父 RecyclerView 获取滚动侦听器,用于子适配器内的水平线性布局视图,但未接收到网格布局项的滚动侦听器。
- 父 RecyclerView(接收 onScroll 调用)
- 水平滚动项(接收 onScroll 调用)
- 水平滚动项(接收 onScroll 调用)
- 网格布局项(未收到 onScroll 调用)
请帮我摆脱这个。

Android RecyclerView 滑动到指定位置 RecyclerView 滑动到顶部
志在巅峰的攀登者,不会陶醉在沿途的某个脚印之中,在码农的世界里,优美的应用体验,来源于程序员对细节的处理以及自我要求的境界,年轻人也是忙忙碌碌的码农中一员,每天、每周,都会留下一些脚印,就是这些创作的内容,有一种执着,就是不知为什么,如果你迷茫,不妨来瞅瞅码农的轨迹。
如果你有兴趣 你可以关注一下公众号 biglead 来获取最新的学习资料。
-
Flutter 从入门 到精通系列文章在这里
-
系列学习教程在这里
在 Anddroid 中,RecyclerView 可以用来实现 列表 、九宫格、瀑布流效果。
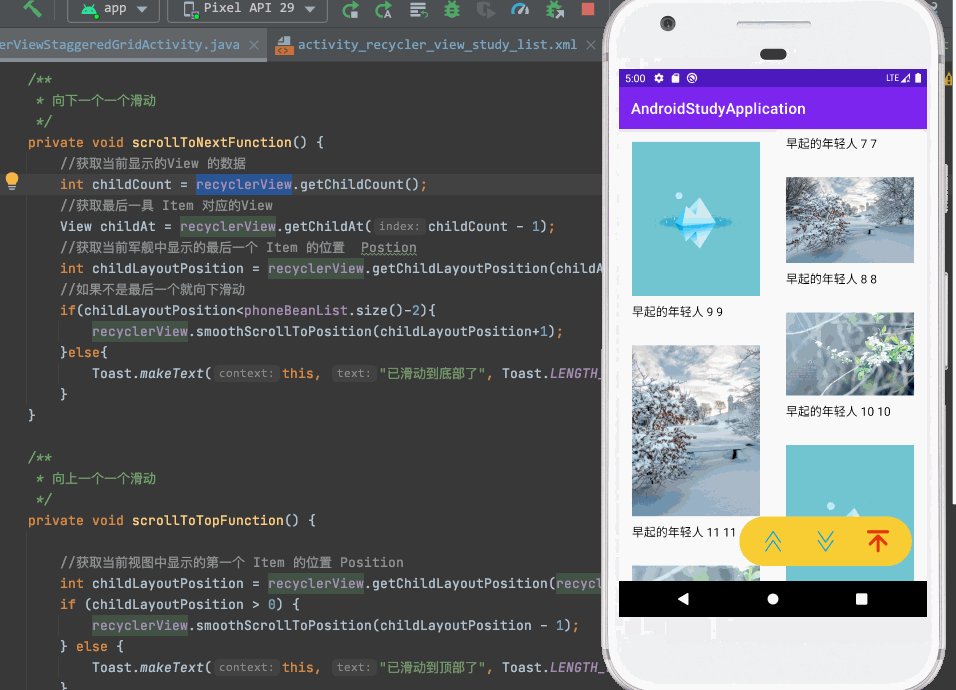
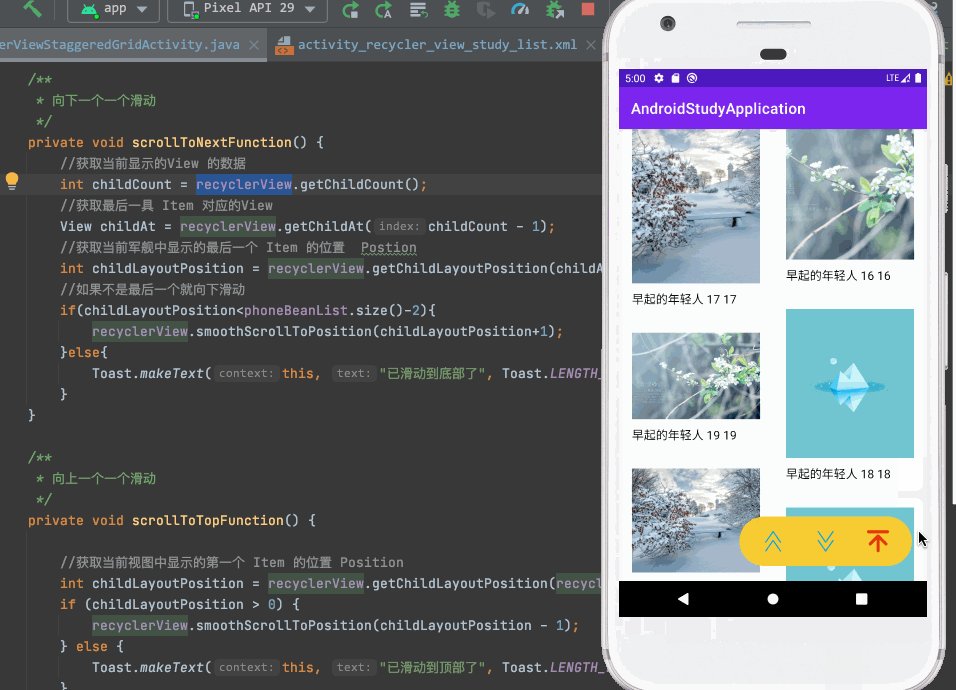
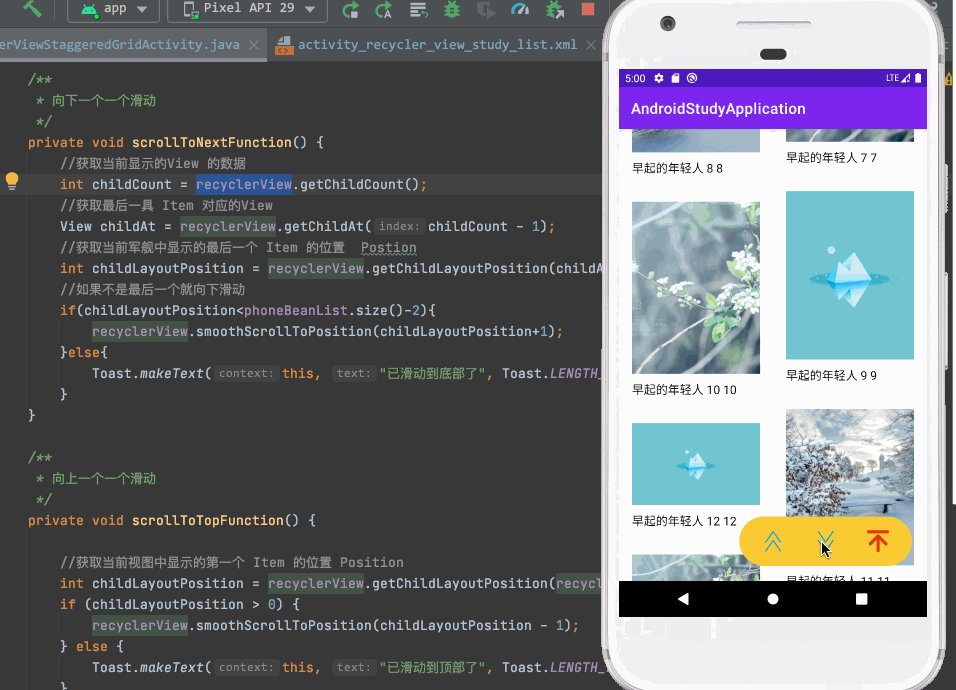
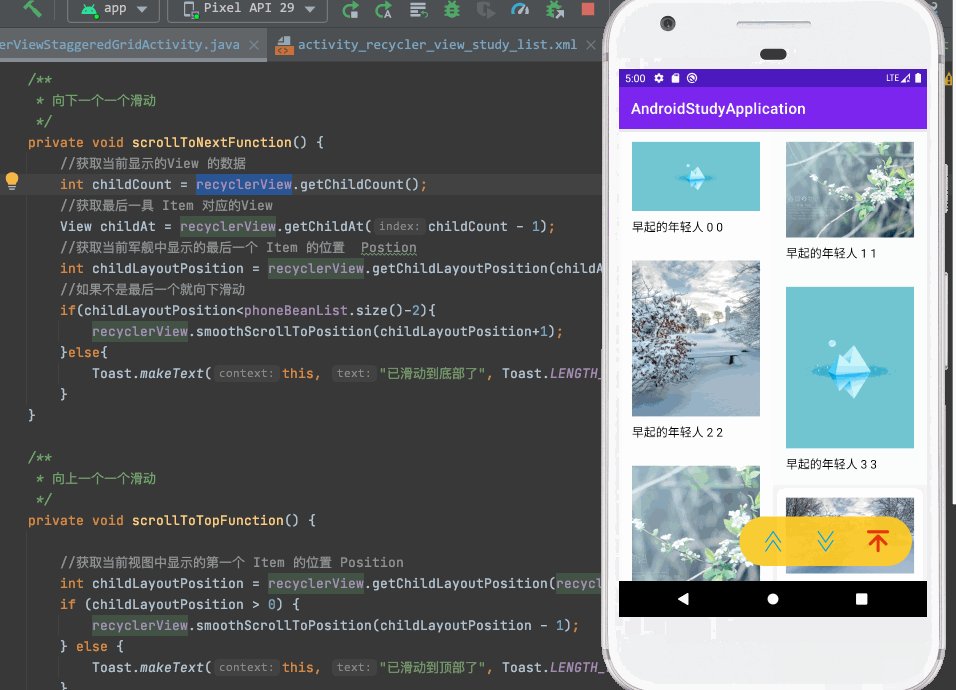
本文章实现的效果,主要是 RecyclerView 滑动的代码分享

向下一个一个滑动
这里使用到的 phoneBeanList 是我 recyclerView 中显示的数据集合。
/**
* 向下一个一个滑动
*/
private void scrollToNextFunction() {
//获取当前显示的View 的数据
int childCount = recyclerView.getChildCount();
//获取最后一具 Item 对应的View
View childAt = recyclerView.getChildAt(childCount - 1);
//获取当前军舰中显示的最后一个 Item 的位置 Postion
int childLayoutPosition = recyclerView.getChildLayoutPosition(childAt);
//如果不是最后一个就向下滑动
if(childLayoutPosition<phoneBeanList.size()-2){
recyclerView.smoothScrollToPosition(childLayoutPosition+1);
}else{
Toast.makeText(this, "已滑动到底部了", Toast.LENGTH_LONG).show();
}
}
向上一个一个滑动
/**
* 向上一个一个滑动
*/
private void scrollToTopFunction() {
//获取当前视图中显示的第一个 Item 的位置 Position
int childLayoutPosition = recyclerView.getChildLayoutPosition(recyclerView.getChildAt(0));
if (childLayoutPosition > 0) {
recyclerView.smoothScrollToPosition(childLayoutPosition - 1);
} else {
Toast.makeText(this, "已滑动到顶部了", Toast.LENGTH_LONG).show();
}
}
滑动到顶部 置顶
/**
* 滑动到顶部 置顶
*/
private void scrollTopFunction() {
recyclerView.smoothScrollToPosition(0);
}
本文同步分享在 博客 “早起的年轻人”(CSDN)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与 “OSC 源创计划”,欢迎正在阅读的你也加入,一起分享。

Android Studio:“无法访问 android.support.v7.widget.RecyclerView 的 RecyclerView 类文件未找到”
如何解决Android Studio:“无法访问 android.support.v7.widget.RecyclerView 的 RecyclerView 类文件未找到”
我正在尝试制作一个简单的待办事项列表应用程序,并且刚刚导入了此依赖项
implementation ''it.xabaras.android:recyclerview-swipedecorator:1.2.3''
现在出现错误:
cannot access RecyclerViewclass file for android.support.v7.widget.RecyclerView not found
这是我构建 RecyclerViewSwipeDecorator 的方法
@Overridepublic void onChildDraw(@NonNull @NotNull Canvas c,@NonNull @NotNull RecyclerView recyclerView,@NonNull @NotNull RecyclerView.ViewHolder viewHolder,float dX,float dY,int actionState,boolean isCurrentlyActive) {new RecyclerViewSwipeDecorator.Builder(c,recyclerView_NB,viewHolder_NB,dX,dY,actionState,isCurrentlyActive).addSwipeRightActionIcon(R.drawable.ic_baseline_delete_24).addSwipeRightBackgroundColor(Color.RED).addSwipeLeftActionIcon(R.drawable.ic_baseline_edit_24).addSwipeLeftBackgroundColor(ContextCompat.getColor(adapter.getContext(),R.color.teal_700)).create().decorate();super.onChildDraw(c,recyclerView,viewHolder,isCurrentlyActive);}
但是 recyclerView_NB 和 viewHolder_NB(_NB 只是为了澄清)导致了问题。
工具提示说:
提供的类型:
androidx.recyclerview.widget.RecyclerView
androidx.recyclerview.widget.RecyclerView.ViewHolder
必填类型:
android.support.v7.widget.RecyclerView
android.support.v7.widget.RecyclerView.ViewHolder
这些是gradle中的依赖
implementation ''androidx.appcompat:appcompat:1.3.0''implementation ''com.google.android.material:material:1.3.0''implementation ''androidx.constraintlayout:constraintlayout:2.0.4''implementation ''com.google.firebase:firebase-firestore:23.0.1''implementation ''org.jetbrains:annotations:15.0''testImplementation ''junit:junit:4.+''androidTestImplementation ''androidx.test.ext:junit:1.1.2''androidTestImplementation ''androidx.test.espresso:espresso-core:3.3.0''implementation platform(''com.google.firebase:firebase-bom:28.1.0'')implementation ''it.xabaras.android:recyclerview-swipedecorator:1.2.3''
怎么办...
今天的关于android – RecyclerView(水平)嵌套在BottomSheet中防止垂直滚动和textview垂直滚动的分享已经结束,谢谢您的关注,如果想了解更多关于Android - 在 recyclerview 中滚动到 recyclerview 项的子项、Android : RecyclerView.OnScrollListener - onScrollStateChanged (RecyclerView 里面的 RecyclerView)、Android RecyclerView 滑动到指定位置 RecyclerView 滑动到顶部、Android Studio:“无法访问 android.support.v7.widget.RecyclerView 的 RecyclerView 类文件未找到”的相关知识,请在本站进行查询。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

