如果您想了解AndroidListViewalpha滚动条,用于快速滚动长列表和android设置滚动条的知识,那么本篇文章将是您的不二之选。我们将深入剖析AndroidListViewalpha滚动
如果您想了解Android ListView alpha滚动条,用于快速滚动长列表和android设置滚动条的知识,那么本篇文章将是您的不二之选。我们将深入剖析Android ListView alpha滚动条,用于快速滚动长列表的各个方面,并为您解答android设置滚动条的疑在这篇文章中,我们将为您介绍Android ListView alpha滚动条,用于快速滚动长列表的相关知识,同时也会详细的解释android设置滚动条的运用方法,并给出实际的案例分析,希望能帮助到您!
本文目录一览:- Android ListView alpha滚动条,用于快速滚动长列表(android设置滚动条)
- Android ArrayList ListView / Textview-您必须为textview提供资源ID
- android listview
- Android ListView 滑动背景为黑色的解决办法 listview 小知识整理
- Android ListView 疯狂之旅 之 《自定义下拉刷新功能的 ListView》

Android ListView alpha滚动条,用于快速滚动长列表(android设置滚动条)
它是内置于SDK中的行为,还是我必须自己编写?
解决方法
http://developer.android.com/reference/android/widget/AbsListView.html#attr_android:fastScrollEnabled
只需设置此属性.如果您想进一步增强此功能,例如显示您所在部分字母的联系人,您可以使用此功能.
http://developer.android.com/reference/android/widget/SectionIndexer.html

Android ArrayList ListView / Textview-您必须为textview提供资源ID
我曾经在某一时刻进行过这项工作,所以我认为我所引用的东西有误。_regionListView似乎返回确定。我认为ArrayList中的数组是问题,因为它包含额外的空索引,但我认为我没有正确连接到ListView和TextView。
任何帮助,将不胜感激。
Main.java
String _region = inRegion; ParserRegion _parserRegion = new ParserRegion(); InputStream _inputStream = getResources().openRawResource(R.raw.regions); // Parse the Input Stream _parserRegion.Parse(_inputStream, _region); // Get Regions List<PropertiesRegion> _regionList = _parserRegion.GetList(); // Create the ArrayAdapter ArrayAdapterRegion _arrayAdapter = new ArrayAdapterRegion(getApplicationContext(), R.layout.search_list, _regionList); // Get reference to ListView holder ListView _regionListView = (ListView) this.findViewById(R.id.regionListView); // Set the ListView adapter _regionListView.setAdapter(_arrayAdapter);Search.xml
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:adjustViewBounds="true" android:background="@drawable/search_background" android:gravity="center" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" android:scaleType="centerCrop" > <TextView android:id="@+id/selectRegionTextView" android:cacheColorHint="#00000000" android:layout_width="wrap_content" android:layout_height="30dp" android:layout_marginLeft="10dip" android:layout_marginRight="10dip" android:layout_marginTop="150dip" android:gravity="top" android:textColor="#000000" android:textSize="20dip" android:textandroid:typeface="sans" /> <ListView android:id="@+android:id/regionListView" android:cacheColorHint="#00000000" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_marginBottom="5dip" android:layout_marginLeft="10dip" android:layout_marginRight="10dip" android:padding="10dp" /> <Button android:id="@+id/mainMenuButton" android:background="@drawable/button_black" android:layout_width="match_parent" android:layout_height="50dp" android:layout_marginBottom="70dip" android:layout_marginLeft="20dip" android:layout_marginRight="20dip" android:typeface="sans" android:textSize="18dip" android:textandroid:textColor="@android:color/white"/></LinearLayout>Search_list.xml
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="wrap_content"> <TextView android:id="@+id/regionTextView" android:cacheColorHint="#00000000" android:gravity="center" android:layout_gravity="left" android:layout_width="wrap_content" android:layout_height="60dp" android:paddingLeft="10dip" android:textColor="#000000" android:typeface="sans" android:textSize="20dip" android:text/></LinearLayout>答案1
小编典典从search_list.xml中删除LinearLayout并仅使用textview并将其放入textview本身
xmlns:android="http://schemas.android.com/apk/res/android"那里不需要LinearLayou,也可以设置 android:layout_height =“ wrap_content” 。然后它将起作用。:)

android listview
public class ListView extends AbsListView
java.lang.Object
android.view.View
android.view.ViewGroup
android.widget.AdapterView<T extends android.widget.Adapter>
android.widget.AbsListView
android.widget.ListView
直接子类
ExpandableListView (使用竖滚动条查看的两级列表视图)
类概述

通过竖滚动条查看的列表视图。ListAdapter里包含的内容和此视图相关联。参见List View tutorial。
内部类
class ListView.FixedViewInfo
表示一个列表中的固定视图,如放在最顶部的页眉和最底部的页脚
XML属性
| 属性名称 |
描述 |
| android:choiceMode |
规定此ListView所使用的选择模式。缺省状态下,list没有选择模式。 属性值必须设置为下列常量之一: none,值为0,表示无选择模式; singleChoice,值为1,表示最多可以有一项被选中; multipleChoice,值为2,表示可以多项被选中。 可参看全局属性资源符号choiceMode。 |
| android:divider |
规定List项目之间用某个图形或颜色来分隔。可以用"@[+][package:]type:name"或者"?[package:][type:]name"(主题属性)的形式来指向某个已有资源;也可以用"#rgb","#argb","#rrggbb"或者"#aarrggbb"的格式来表示某个颜色。 可参看全局属性资源符号divider。 |
| android:dividerHeight |
分隔符的高度。若没有指明高度,则用此分隔符固有的高度。必须为带单位的浮点数,如"14.5sp"。可用的单位如px(pixel像素),dp(density-independent pixels 与密集度无关的像素), sp(scaled pixels based on preferred font size 基于字体大小的固定比例的像素), in (inches英寸), mm (millimeters毫米)。 可以用"@[package:]type:name "或者"?[package:][type:]name"(主题属性)的格式来指向某个包含此类型值的资源。 可参看全局属性资源符号dividerHeight。 |
| android:entries |
引用一个将使用在此ListView里的数组。若数组是固定的,使用此属性将比在程序中写入更为简单。 必须以"@[+][package:]type:name"或者 "?[package:][type:]name"的形式来指向某个资源。 可参看全局属性资源符号entries。 |
| android:footerDividersEnabled |
设成flase时,此ListView将不会在页脚视图前画分隔符。此属性缺省值为true。 属性值必须设置为true或false。 可以用"@[package:]type:name "或者"?[package:][type:]name"(主题属性)的格式来指向某个包含此类型值的资源。 可参看全局属性资源符号footerDividersEnabled。 |
| android:headerDividersEnabled |
设成flase时,此ListView将不会在页眉视图后画分隔符。此属性缺省值为true。 属性值必须设置为true或false。 可以用"@[package:]type:name "或者"?[package:][type:]name"(主题属性)的格式来指向某个包含此类型值的资源。 可参看全局属性资源符号headerDividersEnabled。 |
常量
Int CHOICE_MODE_MULTIPLE
(常量值为2)列表允许同时选取多项
Int CHOICE_MODE_NONE
(常量值为0)普通列表,不指明选取模式
Int CHOICE_MODE_SINGLE
(常量值为1)列表只允许选取最多一项
公共方法
public void addFooterView (View v)
加一个固定显示于list底部的视图。如果此方法被调用超过一次,所加的几个视图将按照它们加入的顺序排列。加入的视图可取得焦点。
注意:在调用setAdapter之前调用此方法。这样的话,可以利用点击光标来收起有header view和footer view的ListView。
参数
v 要加的视图
public void addFooterView (View v, Object data, boolean isSelectable)
加一个固定显示于list底部的视图。如果此方法被调用超过一次,所加的几个视图将按照它们加入的顺序排列。加入的视图可取得焦点。
注意:在调用setAdapter之前调用此方法。这样的话,可以利用点击光标来收起有header view和footer view的ListView。
参数
v 要加的视图
data 和此视图关联的数据
isSelectable 设为true则表示footer view可以被选中
public void addHeaderView (View v)
加一个固定显示于list顶部的视图。如果此方法被调用超过一次,所加的几个视图将按照它们加入的顺序排列。加入的视图可取得焦点。
注意:在调用setAdapter之前调用此方法。这样的话,可以利用点击光标来收起有header view和footer view的ListView。
参数
v 要加的视图
public void addHeaderView (View v, Object data, boolean isSelectable)
加一个固定显示于list顶部的视图。如果此方法被调用超过一次,所加的几个视图将按照它们加入的顺序排列。加入的视图可取得焦点。
注意:在调用setAdapter之前调用此方法。这样的话,可以利用点击光标来收起有header view和footer view的ListView。
参数
v 要加的视图
data 和此视图关联的数据
isSelectable 表示此header view可选与否
public void clearChoices ()
取消之前设置的任何选择
public boolean dispatchKeyEvent (KeyEvent event)
按照可以获得焦点的顺序(从视图树的顶端到当前获得焦点的视图),分派一个按键事件给下一个视图。若此视图有焦点,事件将会分派给它自己。否则它将按照顺序,分派给下一个节点。此方法同时触动所有按键监听器。
参数
event 被分派的事件
返回
若事件被处理,则返回true;否则为false
public boolean dispatchPopulateAccessibilityEvent (AccessibilityEvent event)
在视图的子项目被构建时,分派一个辅助事件。
参数
event 事件
返回
若事件全部完成,则返回true
public ListAdapter getAdapter ()
返回ListView当前用的适配器。返回的适配器不可以和传给setAdapter(ListAdapter)的参数一样,但是可以是WrapperListAdapter。
返回
当前用来显示ListView中数据的适配器
参见
setAdapter(ListAdapter)
public long[] getCheckItemIds ()
此方法已经过时了。使用getCheckedItemIds()代替。
返回被选中项目的索引集合。只有当选择模式没有被设置为CHOICE_MODE_NONE时才有效。
public long[] getCheckedItemIds ()
返回被选中项目的索引集合。只有当选择模式没有被设置为CHOICE_MODE_NONE,并且适配器有稳定的 ID(hasStableIds()==true) 时,结果才有效。
返回
一个新的数组,包含列表中每个被选中的索引(id)
public int getCheckedItemPosition ()
返回当前被选中的项目。只有当选择模式已被设置为CHOICE_MODE_SINGLE时 ,结果才有效。
返回
返回当前被选中的项目的索引;若没有项目被选中,则返回INVALID_POSITION
参见
setChoiceMode(int)
public SparseBooleanArray getCheckedItemPositions ()
返回当前被选中的项目集合。只有当选择模式没有被设置为CHOICE_MODE_NONE时 ,结果才有效。
返回
类型为SparseBooleanArray的值,其中,对每一个索引所代表的项目,若被选中,则返回true;当选择模式被设置为CHOICE_MODE_NONE时 ,返回null。
public int getChoiceMode ()
返回
返回当前的选择模式
参见
setChoiceMode(int)
public Drawable getDivider ()
返回
返回当前画在列表元素之间,作为分隔符的图形
public int getDividerHeight ()
返回
返回分隔符的高度
public int getFooterViewsCount ()
返回
列表中的页脚视图数量;缺省实现时,数量为0
public int getHeaderViewsCount ()
返回
列表中的页眉视图数量;缺省实现时,数量为0
public boolean getItemsCanFocus ()
返回
ListAdapter所生成的视图是否可以包含能取得焦点的项目
public int getMaxScrollAmount ()
返回
The maximum amount a list view will scroll in response to an arrow event.
响应箭头事件时,列表视图可以滚动的最大值。(译者注:此处翻译待改进,恐怕需要仔细查看源代码才能明白其含义,也可以用Google Code搜索相关的代码)
public boolean isItemChecked (int position)
对于由position指定的项目,返回其是否被选中。只有当选择模式已被设置为CHOICE_MODE_SINGLE或CHOICE_MODE_MULTIPLE时 ,结果才有效。
参数
position 要返回选中状态的项目
返回
返回项目的选中状态;若选择模式无效,则返回false
public boolean onKeyDown (int keyCode, KeyEvent event)
KeyEvent.Callback.onKeyMultiple()的缺省实现:若视图被激活并且可以被点击,当出现KEYCODE_DPAD_CENTER和KEYCODE_ENTER代表的行为时,做点击该视图的动作。
参数
keyCode 表示按某个按键的按键代号,参见KeyEvent
event 定义按键动作的按键事件对象
返回
若事件被成功处理,则返回true;若想要下一个接收器处理该事件,则返回false
public boolean onKeyMultiple (int keyCode, int repeatCount, KeyEvent event)
KeyEvent.Callback.onKeyMultiple()的缺省实现:总是返回false(不处理该事件)。
参数
keyCode 表示按某个按键的按键代号,参见KeyEvent
repeatedCount 实现动作的次数
event 定义按键动作的按键事件对象
返回
若事件被成功处理,则返回true;若想要下一个接收器处理该事件,则返回false
public boolean onKeyUp (int keyCode, KeyEvent event)
KeyEvent.Callback.onKeyMultiple()的缺省实现:当出现KEYCODE_DPAD_CENTER和KEYCODE_ENTER代表的行为时,做点击该视图的动作。
参数
keyCode 表示按某个按键的按键代号,参见KeyEvent
event 定义按键动作的按键事件对象
返回
若事件被成功处理,则返回true;若想要下一个接收器处理该事件,则返回false
public void onRestoreInstanceState (Parcelable state)
重新创建并显示一个视图,此视图拥有之前onSaveInstanceState()保存的内部状态。当state为null时,此方法不会被调用。
参数
state 之前onSaveInstanceState()保存的状态
public Parcelable onSaveInstanceState ()
保存视图的内部状态,用于以后创建新的拥有同样状态的实例。可保存的状态只包含非持久性的,或者可重新组建的信息。比如,永远不可能保存你当前在屏幕上的位置,因为当新的实例被放置于视图层次体系中时,位置会被重新计算。
一些可以被保存的状态:文本视图(但是通常不是指文本本身,因为文本是被保存在内容提供商或其他持久性的储存体中)中当前的光标位置;列表视图中当前的选中项。
返回
返回一个包含视图当前动态状态的接口方法对象;若没有东西被保存,则返回null。缺省情况下返回null。
public boolean onTouchEvent (MotionEvent ev)
此方法用于处理触摸屏的动作事件。
参数
ev 动作事件
返回
若事件被成功处理,则返回true;否则返回false
public boolean performItemClick (View view, int position, long id)
调用定义好的OnItemClickListener。
参数
view AdapterView中被点击到的视图
position 视图在适配器中的索引
id 被点击到的项目的行id
返回
若有定义好的OnItemClickListener被成功调用,则返回true;否则返回false
public boolean removeFooterView (View v)
删除之前加入的某个页脚视图。
参数
v 要删除的视图
返回
若视图被成功删除,则返回true;若此视图不是页脚视图,则返回false
public boolean removeHeaderView (View v)
删除之前加入的某个页眉视图。
参数
v 要删除的视图
返回
若视图被成功删除,则返回true;若此视图不是页眉视图,则返回false
public boolean requestChildRectangleOnScreen (View child, Rect rect, boolean immediate)
当组里的某个子项需要被定位在屏幕的某个矩形范围时,调用此方法。
重载此方法的ViewGroup可确认以下几点:
· 子项目将是组里的直系子项
· 矩形将在子项目的坐标体系中
重载此方法的ViewGroup必须保证以下几点:
· 若矩形已经是可见的,则没有东西会改变
· 为使矩形区域全部可见,视图将可以被滚动显示
参数
child 发出请求的子项目
rect 子项目坐标系内的矩形,即此子项目希望在屏幕上的定位
immediate 设为true,则禁止动画和缓释移动滚动条
返回
这个可滚动显示的组,是否接受请求
public void setAdapter (ListAdapter adapter)
设置ListView背后的数据。根据ListView目前使用的特性,adapter可能被WrapperListAdapter收起。例如:加页眉和/或页脚会使adapter被收起。
参数
adapter 负责维护列表背后的数据,以及生成视图来显示数据里的项目
参见
getAdapter()
public void setCacheColorHint (int color)
当color的值不为0时,此值表示的颜色将提示使用者,列表正在一片单色不透明的背景上被画出。
参数
color 背景色
public void setChoiceMode (int choiceMode)
设置List的选择模式。缺省情况下,列表没有选择模式(即值为CHOICE_MODE_NONE)。
参数
choiceMode 值可为CHOICE_MODE_NONE,CHOICE_MODE_NONE和CHOICE_MODE_NONE中的一种
public void setDivider (Drawable divider)
设置将画在列表中每个项目之间的图形。如果图形没有已设定好的高度,则必须同时调用setDividerHeight(int)。
参数
divider 将用作分隔符的图形
public void setDividerHeight (int height)
设置分隔符(画在列表中每个项目之间)的高度。调用此方法将覆盖由setDivider(Drawable)设置的高度。
参数
height 分隔符的新高度,单位为像素
public void setFooterDividersEnabled (boolean footerDividersEnabled)
设置可以或者不可以为页脚视图画上分隔符。
参数
headerDividersEnabled 设为true,表明可以画;设为false则不可以
参见
setHeaderDividerEnabled(boolean)
addFooterView(android.view.View)
public void setHeaderDividersEnabled (boolean headerDividersEnabled)
设置可以或者不可以为页眉视图画上分隔符。
参数
headerDividersEnabled 设为true,表明可以画;设为false则不可以
参见
setFooterDividerEnabled(boolean)
addHeaderView(android.view.View)
public void setItemChecked (int position, boolean value)
设置position所指定项目的选择状态。只有选择模式为CHOICE_MODE_SINGLE或者CHOICE_MODE_MULTIPLE时,此设置才有效。
参数
position 需要改变选择状态的项目的索引
value 新的选择状态
public void setItemsCanFocus (boolean itemsCanFocus)
表明在由ListAdapter创建的视图中,可包含能获得焦点的项目。
参数
itemsCanFocus 若项目能获得焦点,则设为true;否则为false
public void setSelection (int position)
选中position指定的项目。若为触摸模式,则指定项目不会被选中,但位置变化一样。若position的值小于0,则position为0的项目将被选中。
参数
position 需要选中的项目的索引(从0开始)
public void setSelectionAfterHeaderView ()
选中页眉视图下的第一个列表项目。
public void setSelectionFromTop (int position, int y)
选中position指定的项目,并将所选项置于距离ListView顶端y像素的位置(若为触摸模式,则指定项目不会被选中,但位置变化一样)。
参数
position 需要选中的项目的索引(从0开始)
y 距离ListView(包括间隙)顶端的位置
受保护方法
protected boolean canAnimate ()
表示此视图组是否可以在第一次被布局后,仍可以动态调整其子项。
返回
若可以则为true,否则为false
protected void dispatchDraw (Canvas canvas)
调用此方法来绘出子视图。可被衍生类重写,以便在其子项被画出之前取得控制权。
参数
canvas 绘出View所用的canvas(画布?)
protected View findViewTraversal (int id)
参数
id 要找的View的id
返回值
有此id的View,若没有找到则为null
protected View findViewWithTagTraversal (Object tag)
参数
tag 要找的View的标签
返回值
有此标签的View,若没有找到则为null
protected void layoutChildren ()
子类必须重写此方法来布局其子项。
protected void onFinishInflate ()
当View以及所有子项从XML中导入时被调用,是导入的最后一步。即使子类重写onFinishInflate,也必须保证有调用超方法,这样,方法才会被调用。
protected void onFocusChanged (boolean gainFocus, int direction, Rect previouslyFocusedRect)
当View的焦点改变时被调用。重写时,要确保超类的直接调用,这样取得焦点的方式才是标准的。
参数
gainFocus 若View有焦点,则为True;否则为False。
direction 当requestFocus()被调用时,方向焦点被移动。其值可为FOCUS_UP,FOCUS_DOWN,FOCUS_LEFT或FOCUS_RIGHT。在使用缺省条件的情况下,direction并不总是可用。
previouslyFocusedRect 之前得到焦点的View的坐标系统所构成的矩形。如果可用,这个将被当成精确信息(表明焦点从何而来以及从何方向而来)来传递;否则将传递null。
protected void onMeasure (int widthMeasureSpec, int heightMeasureSpec)
View调用此方法来确定本身和所包含内容的大小。此方法被measure(int,int)唤起,而且必须被子类重写以得到所包含内容的确切大小。
注意:当重写此方法时,必须调用setMeasureDimension(int,int)来保存View的大小。如果没有做到,将会引发一个measure(int,int)抛出的IllegalStateException(非法状态错误)。超类onMeasure(int,int)可以被调用。
编写基类的确认大小的方法,缺省情况下是根据其背景大小来确认,除非MeasureSepc允许有更大的高度或宽度。子类必须重写onMeasure(int,int)以得到对其内容大小的更准确的测量。
若此方法被重写,它的子类需要确保其高度和宽度至少达到View所规定的最小值(可通过getSuggestedMinimumHeight()和getSuggestedMinimumWidth()得到)。
参数
widthMeaureSpec 受上一层大小影响下的对水平空间的要求。可参看View.MeasureSpec。
heightMeasureSpec 受上一层大小影响下的对垂直空间的要求。可参看View.MeasureSpec。
protected void onSizeChanged (int w, int h, int oldw, int oldh)
当VIew的大小改变时此方法被调用。如果VIew是刚刚被加入,则视之前的值为0。
参数
w View的当前宽度
h View的当前高度
oldw View大小改变之前的宽度
oldh View大小改变之前的高度
补充
参考链接
Android入门第六篇之ListView (一)
android ListView详解
android异步加载ListView中的图片
Google I/O 2010 - The world of ListView
Android: 显示SD卡文件列表
Android: 带图标的ListView实现
ListView和getView的原理+如何在ListView中放置多个item
☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆
列表的显示需要三个元素:
1.ListVeiw 用来展示列表的View。
2.适配器 用来把数据映射到ListView上的中介。
3.数据 具体的将被映射的字符串,图片,或者基本组件。
根据列表的适配器类型,列表分为三种,ArrayAdapter,SimpleAdapter和SimpleCursorAdapter
其中以ArrayAdapter最为简单,只能展示一行字。SimpleAdapter有最好的扩充性,可以自定义出各种效果。SimpleCursorAdapter可以认为是SimpleAdapter对数据库的简单结合,可以方面的把数据库的内容以列表的形式展示出来。
package com.test;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.ZoomControls;
public class ListviewDemo extends Activity {
private ListView listView;
//private List<String> data = new ArrayList<String>();
@Override
protected void onCreate(Bundle savedInstanceState)
{
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
listView = new ListView(this);
listView.setAdapter(new ArrayAdapter(this,android.R.layout.simple_expandable_list_item_1,getData()));
setContentView(listView);
}
private List<String> getData()
{
List<String> data = new ArrayList<String>();
data.add("Android");
data.add("IOS");
data.add("Windows Phone");
data.add("BlackBerry");
return data;
}
}
上面代码使用了ArrayAdapter(Context context, int textViewResourceId, List<T> objects)来装配数据,要装配这些数据就需要一个连接ListView视图对象和数组数据的适配器来两者的适配工作,ArrayAdapter的构造需要三个参数,依次为this,布局文件(注意这里的布局文件描述的是列表的每一行的布局,android.R.layout.simple_list_item_1是系统定义好的布局文件只显示一行文字,数据源(一个List集合)。同时用setAdapter()完成适配的最后工作
运行效果如下:

SimpleCursorAdapter
简单的说就是方便把从游标得到的数据进行列表显示,并可以把指定的列映射到对应的TextView中。
下面的程序是从电话簿中把联系人显示到类表中。先在通讯录中添加一个联系人作为数据库的数据。然后获得一个指向数据库的Cursor并且定义一个布局文件(当然也可以使用系统自带的)
package com.test;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.database.Cursor;
import android.os.Bundle;
import android.provider.Contacts.People;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ArrayAdapter;
import android.widget.ListAdapter;
import android.widget.ListView;
import android.widget.SimpleCursorAdapter;
import android.widget.TextView;
import android.widget.ZoomControls;
public class ListviewDemo_2 extends Activity {
private ListView listView;
//private List<String> data = new ArrayList<String>();
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
listView = new ListView(this);
Cursor cursor = getContentResolver().query(People.CONTENT_URI, null, null, null, null);
startManagingCursor(cursor);
ListAdapter listAdapter = new SimpleCursorAdapter(this, android.R.layout.simple_expandable_list_item_1,cursor,new String[]{People.NAME}, new int[]{android.R.id.text1});
listView.setAdapter(listAdapter);
setContentView(listView);
}
}运行效果:

SimpleAdapter
simpleAdapter的扩展性最好,可以定义各种各样的布局出来,可以放上ImageView(图片),还可以放上Button(按钮),CheckBox(复选框)等等。下面的代码都直接继承了ListActivity,ListActivity和普通的Activity没有太大的差别,不同就是对显示ListView做了许多优化,方面显示而已。
下面的程序是实现一个带有图片的类表。
首先需要定义好一个用来显示每一个列内容的xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ImageView android:id="@+id/img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5px"/>
<LinearLayout android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#FFFFFFFF"
android:textSize="22px" />
<TextView android:id="@+id/info"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#FFFFFFFF"
android:textSize="13px" />
</LinearLayout>
</LinearLayout>下面是实现代码:
package com.test;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.GridView;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import android.widget.Toast;
public class ListViewDemo_Four extends Activity {
private ListView listView;
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
listView = new ListView(this);
SimpleAdapter adapter = new SimpleAdapter(this,getData(),R.layout.listview_simpleadapter,
new String[]{"title","info","img"},
new int[]{R.id.title,R.id.info,R.id.img});
listView.setAdapter(adapter);
setContentView(listView);
}
private List<Map<String, Object>> getData()
{
List<Map<String, Object>> list = new ArrayList<Map<String, Object>>();
Map<String, Object> map = new HashMap<String, Object>();
map.put("title", "Android");
map.put("info", "Android");
map.put("img", R.drawable.android);
list.add(map);
map = new HashMap<String, Object>();
map.put("title", "IOS");
map.put("info", "IOS");
map.put("img", R.drawable.webos);
list.add(map);
map = new HashMap<String, Object>();
map.put("title", "WIndows Phone");
map.put("info", "WIndows Phone");
map.put("img", R.drawable.windowshone);
list.add(map);
return list; }
}
运行效果:

有按钮的ListView
但是有时候,列表不光会用来做显示用,我们同样可以在在上面添加按钮。添加按钮首先要写一个有按钮的xml文件,然后自然会想到用上面的方法定义一个适配器,然后将数据映射到布局文件上。但是事实并非这样,因为按钮是无法映射的,即使你成功的用布局文件显示出了按钮也无法添加按钮的响应,这时就要研究一下ListView是如何现实的了,而且必须要重写一个类继承BaseAdapter。下面的示例将显示一个按钮和一个图片,两行字如果单击按钮将删除此按钮的所在行。并告诉你ListView究竟是如何工作的。效果如下:

Android ListView 滑动背景为黑色的解决办法 listview 小知识整理

在 Android 中,ListView 是最常用的一个控件,在做 UI 设计的时候,很多人希望能够改变一下它的背景,使他能够符合整体的 UI 设计,改变背景背很简单只需要准备一张图片然后指定属性 android:background="@drawable/bg",不过不要高兴地太早,当你这么做以后,发现背景是变了,但是当你拖动,或者点击 list 空白位置的时候发现 ListItem 都变成黑色的了,破坏了整体效果,如下图所示:
这是为什么呢?
这个要从 Listview 的效果说起,默认的 ListItem 背景是透明的,而 ListView 的背景是固定不变的,所以在滚动条滚动的过程中如果实时地去将当前每个 Item 的显示内容跟背景进行混合运算,所以 android 系统为了优化这个过程用,就使用了一个叫做 android:cacheColorHint 的属性,在黑色主题下默认的颜色值是 #191919,所以就出现了刚才的画面,有一半是黑色的.
那怎么办呢?
如果你只是换背景的颜色的话,可以直接指定 android:cacheColorHint 为你所要的颜色,如果你是用图片做背景的话,那也只要将 android:cacheColorHint 指定为透明(#00000000)就可以了,当然为了美化是要牺牲一些效率的。最后就不回出现上面所说的你不想要的结果了!
自定义 ListView 行间的分割线
在 Android 平台中系统控件提供了灵活的自定义选项,所有基于 ListView 或者说 AbsListView 实现的 widget 控件均可以通过下面的方法设置行间距的分割线,分割线可以自定义颜色、或图片。
在 ListView 中我们使用属性 android:divider="#FF0000" 定义分隔符为红色,当然这里值可以指向一个 drawable 图片对象,如果使用了图片可能高度大于系统默认的像素,可以自己设置高度比如 6 个像素 android:dividerHeight="6px" ,Android 开发网提示当然在 Java 中 ListView 也有相关方法可以设置。
1)点击 Item 时无背景颜色变化
在 xml 文件中的 ListView 控件中加入如下属性:
android:listSelector="@drawable/timer_list_selector"
在 drawable 中定义 timer_list_selector 的属性值
timer_list_selector.xml 中定义如下:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true" android:drawable=" @android :color/transparent" />
</selector>
在 values 文件夹下的 colors.xml 中定义 transparent 如下:
<color name="transparent">#50000000</color>
2)设置 Item 之间无间隙
在 xml 文件中 ListView 控件中加入如下属性:
android:divider="#00000000"
或者在 javaCode 中如下定义:
listView.setDividerHeight(0);
3) 自定义的 BaseAdapter 中调用 notifyDataSetChanged () 方法会重新调用 BaseAdapter 的 getView () 方法。
用心的朋友应该会发现,listview 中在设置了背景之后。会有些问题。
1.、listview 在拖动的时候背景图片消失变成黑色背景。等到拖动完毕我们自己的背景图片才显示出来。
2 、listview 的上边和下边有黑色的阴影。
3、lsitview 的每一项之间需要设置一个图片做为间隔。
针对以上问题 在 listview 的 xml 文件中设置一下语句。
问题 1 有如下代码结解决 android:scrollingCache="false"
问题 2 用如下代码解决:android:fadingEdge="none"
问题 3 用如下代码解决: android:divider="@drawable/list_driver" 其中 @drawable/list_driver 是一个图片资源
总体如下
<ListView
android:id="@+id/myListView01"
android:layout_width="fill_parent"
android:layout_height="287dip"
android:fadingEdge="none"
android:scrollingCache="false"
android:divider="@drawable/list_driver"
android:background="@drawable/list">
</ListView>

Android ListView 疯狂之旅 之 《自定义下拉刷新功能的 ListView》
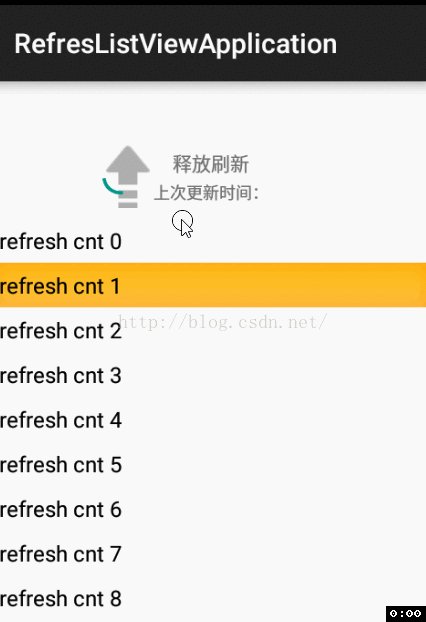
效果图:
一 首先创建一个类,继承 ListView,编写其构造方法
public class RefreshListView extends ListView {
public RefreshListView(Context context) {
this(context, null);
}
public RefreshListView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public RefreshListView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
}
}
二 在 activity 中使用我们的 RefreshListView 控件


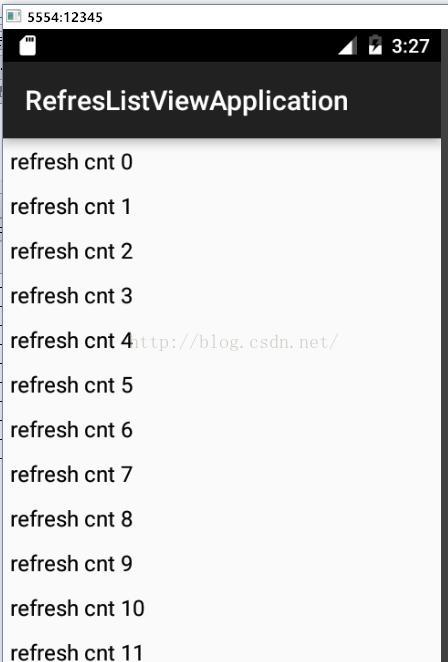
向 ListView 中设置数据的过程与我们 android 中提供的 ListView 设置数据的方式一至,这里就不贴出代码块了
此时运行的效果图

可以看到与我们正常的 ListView 是一样的
三 向 RefresListView 中添加我们下拉刷新使用到的头布局

头布局中的显示,包括显示下拉状态的向下的指示箭头,包括指示正在加载中的圆形进度条,包括显示状态与时间的文本框
定义头布局文件
xlistview_footer.xml 文件中
<pre name="code" class="html"><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="bottom" >
<RelativeLayout
android:id="@+id/xlistview_header_content"
android:layout_width="fill_parent"
android:layout_height="60dp" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:gravity="center"
android:orientation="vertical"
android:id="@+id/xlistview_header_text">
<TextView
android:id="@+id/xlistview_header_hint_textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="下拉刷新" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="3dp" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="上次更新时间:"
android:textSize="12sp" />
<TextView
android:id="@+id/xlistview_header_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="12sp" />
</LinearLayout>
</LinearLayout>
<ImageView
android:id="@+id/xlistview_header_arrow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@id/xlistview_header_text"
android:layout_centerVertical="true"
android:layout_marginLeft="-35dp"
android:src="@drawable/xlistview_arrow" />
<ProgressBar
android:id="@+id/xlistview_header_progressbar"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_alignLeft="@id/xlistview_header_text"
android:layout_centerVertical="true"
android:layout_marginLeft="-40dp"
android:visibility="visible" />
</RelativeLayout>
</LinearLayout>将头布局文件添加给 ListView
在 RefresListView 中
private void init(Context context) {
View view = View.inflate(context,R.layout.xlistview_header,null);
this.addHeaderView(view);
}四 隐藏我们添加的头布局
首先让系统去帮我们测量头布局的高度,测量好后,我们就可以设置头布局的显示位置
private void init(Context context) {
View view = View.inflate(context, R.layout.xlistview_header, null);
view.measure(0, 0);
final int measuredHeight = view.getMeasuredHeight();
view.setPadding(0,-measuredHeight,0,0);
this.addHeaderView(view);
}五 设置头布局与 LisView 的联动
使用我们的控件实现 OnTouchListener 接口,并复写 onTouch 方法
import android.view.View.OnTouchListener;
public class RefreshListView extends ListView implements OnTouchListener {....
@Override
public boolean onTouch(View v, MotionEvent event) {
return true;
}
}在 onTouch 方法中我们需要重新设置显示头布局,所以我们需要将部分变量修改为成员变量
private void init(Context context) {
setOnTouchListener(this);
//获取头布局
mHeaderView = View.inflate(context, R.layout.xlistview_header, null);
//进行测量
mHeaderView.measure(0, 0);
//获取头布局的高度
mHeaderHeight = mHeaderView.getMeasuredHeight();
//设置头布局显示
mHeaderView.setPadding(0, -mHeaderHeight, 0, 0);
//添加到ListView中
this.addHeaderView(mHeaderView);
}在 onTouch 方法中进行设置显示随 ListView 的滑动而显示的头布局
@Override
public boolean onTouchEvent( MotionEvent event) {
int downY = 0;
switch ( event.getAction()) {
case MotionEvent.ACTION_DOWN:
//获取按下时的Y轴的位置
downY = (int)event.getY();
break;
case MotionEvent.ACTION_MOVE:
int moveY = (int)event.getY();
//计算在Y轴方向的滑动偏移量,
int diffY = moveY - downY;
//计算我们的头布局需要移动的距离
int paddingTop = -mHeaderHeight +diffY;
//设置显示头布局
mHeaderView.setPadding(0,paddingTop,0,0);
break;
default:
break;
}
return true;
}注:这里之所以使用使用的是 - mHeaderHeight 高度,是因为我们在上面设置的头布局的 paddingTop 的大小正好是头布局的高度,也就是说刚刚好将头布局显示在屏幕外侧

优化代码
//设置显示头布局,当显示的条目为第一条的时候并且移动的距离大于0的时候再开时向下移动
if(getFirstVisiblePosition()==0&&diffY>0){
mHeaderView.setPadding(0,paddingTop,0,0);
return true;
}六 定义更新下拉刷新过程中的头布局显示变化
定义下拉至释放刷新的中的变量
// 代表下拉刷新状态
private final int PULL_REFRESH_STATE = 0;
// 释放刷新状态
private final int RELEASE_STATE = 1;
// 正在刷新状态
private final int RELEASEING = 2;
// 默认当前是下拉刷新状态
private int header_current_state = PULL_REFRESH_STATE;创建更新头布局的方法
//更新头布局的方法
private void updateHeaderView() {
switch (header_current_state) {
case PULL_REFRESH_STATE: //下拉刷新状态
break;
case RELEASE_STATE: //释放刷新状态
break;
case RELEASEING: //正在刷新的状态
break;
}
}在 onTouchEvent 方法 中 ACTION_MOVE 事件处理中调用使用我们的更新头布局的方法
case MotionEvent.ACTION_MOVE:
int moveY = (int)event.getY();
//计算在Y轴方向的滑动偏移量,
int diffY = moveY - downY;
//计算我们的头布局需要移动的距离
int paddingTop = -mHeaderHeight +diffY;
//设置显示头布局,当显示的条目为第一条的时候并且移动的距离大于0的时候再开时向下移动
if(getFirstVisiblePosition()==0&&diffY>0){
//判断paddingTop 来更新头布局
if (paddingTop > 0 && header_current_state != RELEASE_STATE) {
// System.out.println("进入释放刷新状态");
header_current_state = RELEASE_STATE;
// 更新头布局状态
updateHeaderView();
} else if (paddingTop < 0
&& header_current_state != PULL_REFRESH_STATE) {
// System.out.println("~~~~下拉刷新状态~~~~");
header_current_state = PULL_REFRESH_STATE;
updateHeaderView();
}
mHeaderView.setPadding(0,paddingTop,0,0);
return true;
}然后我们在方法 updateHeaderView 这个方法中对应的状态下更新设置显示我们头布局中的信息
//显示下拉上拉正在刷新状态的textview
mXlistviewHeaderHintTextview = (TextView) mHeaderView.findViewById(R.id.xlistview_header_hint_textview);
//头布局中显示时间的控件
mXlistviewHeaderTime = (TextView) mHeaderView.findViewById(R.id.xlistview_header_time);
//头布局中显示的指示箭头
mXlistviewHeaderArrow = (ImageView) mHeaderView.findViewById(R.id.xlistview_header_arrow);
//头布局中显示的加载圆形进度条
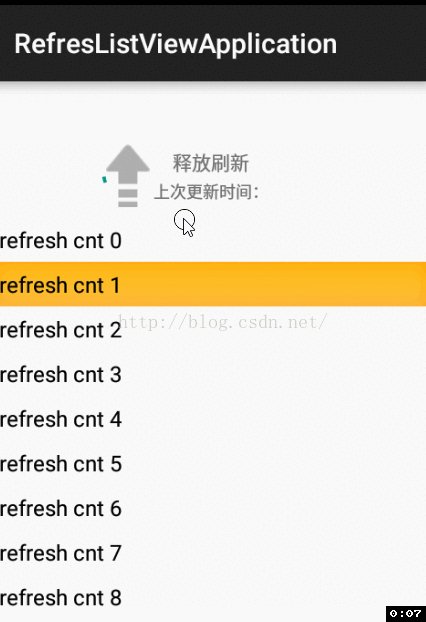
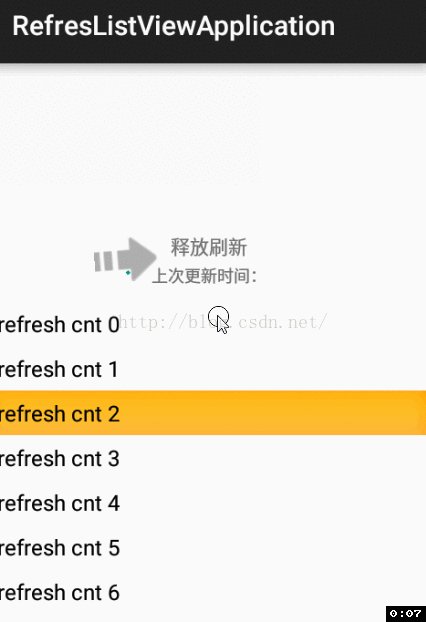
mXlistviewHeaderProgressbar = (ProgressBar) mHeaderView.findViewById(R.id.xlistview_header_progressbar);当头布局出现在屏幕上,但是还没有完全显示在屏幕上的时候,指示箭头应当向下,状太信息应当为下拉刷新
当头布局完全显示在屏幕上的时候,指示箭头指示方向向上,状态为释放刷新
//更新头布局的方法
private void updateHeaderView() {
switch (header_current_state) {
case PULL_REFRESH_STATE: //下拉刷新状态
//[1]更改iv状态
mXlistviewHeaderArrow.startAnimation(downAnimation);
//[2]设置 tv_update 状态
mXlistviewHeaderHintTextview.setText("下拉刷新");
//[3]隐藏头布局
mHeaderView.setPadding(0, -mHeaderHeight, 0, 0);
break;
case RELEASE_STATE: //释放刷新状态
mXlistviewHeaderArrow.startAnimation(upAnimation);
mXlistviewHeaderHintTextview.setText("释放刷新");
break;
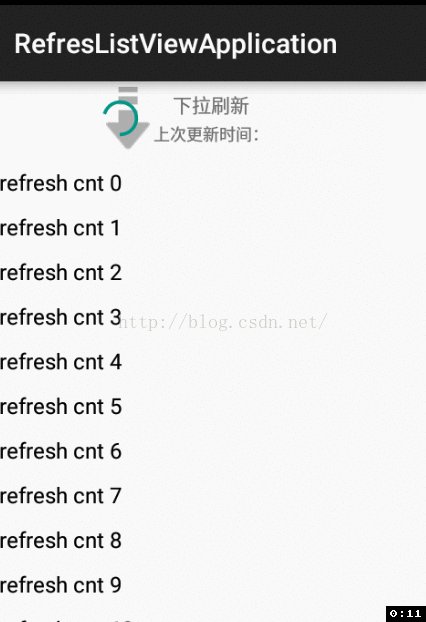
case RELEASEING: //正在刷新的状态
//[1]把动画图片隐藏
mXlistviewHeaderArrow.setVisibility(View.INVISIBLE);
mXlistviewHeaderArrow.clearAnimation();
//[2]显示进度条
mXlistviewHeaderProgressbar.setVisibility(View.VISIBLE);
//[3]刷新状态的文字改为 正在刷新
mXlistviewHeaderHintTextview.setText("正在刷新ing");
//[4]设置头布局回到屏幕顶部
mHeaderView.setPadding(0, 0, 0, 0);
break;
}
在 onTouchEvent 中处理 ACTION_UP 事件
如果当前的状态是释放刷新,那当手指抬起的时候,我们将要进行正在刷新状态,并进行相关 UI 显示更新操作
case MotionEvent.ACTION_UP:
if (header_current_state == PULL_REFRESH_STATE) {
updateHeaderView();
}else if (header_current_state == RELEASE_STATE) {
//[1]把正在刷新状态 赋值给 当前状态
header_current_state = RELEASEING;
//[2]调用更新头布局的方法
updateHeaderView();
//[3]更新为下拉状态
// header_current_state =PULL_REFRESH_STATE;
}
break;
可以看到上面使用到了将指示箭头进行旋转操作的动画,可以在构造中进行初始化操作
private RotateAnimation upAnimation;
private RotateAnimation downAnimation;
//初始化头布局 图片旋转的动画
private void initAnim() {
//向上旋转的动画
upAnimation = new RotateAnimation(0, -180, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
upAnimation.setDuration(500);//设置动画执行的时长
upAnimation.setFillAfter(true);
//向下旋转的动画
downAnimation = new RotateAnimation(-180, -360, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
downAnimation.setDuration(500);//设置动画执行的时长
downAnimation.setFillAfter(true);
}七 设置下拉刷新的监听回调接口
//设置下拉刷新数据的接口
public interface OnPullDownRefreshListener{
public void onPullDownRefresh();
}
private OnPullDownRefreshListener mOnPullDownRefreshListener;
//设置刷新的监听
public void setOnPullDownRefreshListener(OnPullDownRefreshListener listener){
mOnPullDownRefreshListener = listener;
}然后在 onTouchEvent 方法中的 ACTION_UP 事件中片回调
if (mOnPullDownRefreshListener!=null) {
mOnPullDownRefreshListener.onRefresh();
}八 设置加载数据完成后,隐藏头布局并更新显示时间
ublic void setOnLoadFinish() {
//[0]进度条隐藏
mXlistviewHeaderProgressbar.setVisibility(View.INVISIBLE);
//[2]在这里更新时间
mXlistviewHeaderTime.setText(getCurrentTimerr());
//[3]隐藏头布局
mHeaderView.setPadding(0, -mHeaderHeight, 0, 0);
//[4]把状态置为下拉状态
header_current_state = PULL_REFRESH_STATE;
}更新刷新显示的时间 :
public String getCurrentTimerr(){
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
return sdf.format(new Date());
}到这里,我们的这个完整的具有下拉刷新功能的 ListView 就可以进行使用了
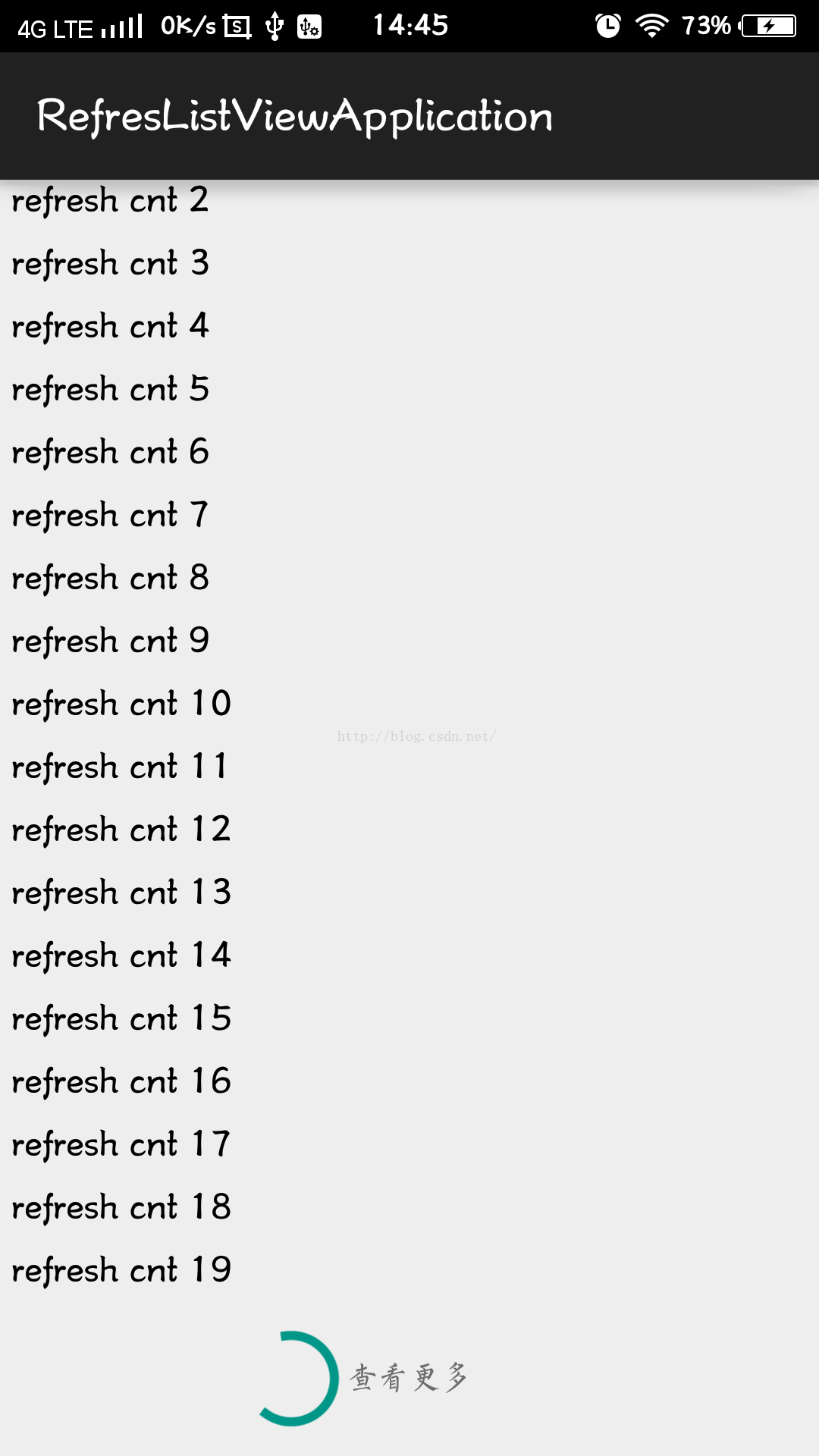
九 添加上拉加载更多数据功能
private void initFootView() {
//[1]通过打气筒把一个布局转换成一个view对象
mfootView = View.inflate(getContext(), R.layout.xlistview_footer, null);
mfootView.measure(0, 0);
footHeight = mfootView.getMeasuredHeight();
//[1]默认情况隐藏脚布局
mfootView.setPadding(0, -footHeight, 0, 0);
//[2]添加脚布局
this.addFooterView(mfootView);
//[3]给listview设置滑动监听
this.setOnScrollListener(this);
}
脚布局文件中 :
<pre name="code" class="html"><?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="10dp" >
<TextView
android:id="@+id/xlistview_footer_hint_textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="@string/xlistview_footer_hint_normal" />
<ProgressBar
android:layout_toLeftOf="@id/xlistview_footer_hint_textview"
android:id="@+id/xlistview_footer_progressbar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:visibility="visible" />
</RelativeLayout>可以看到这里设置了一个滑动监听,在这里我们需要将我们的控件实现滑动监听事件
public class RefreshListView extends ListView implements AbsListView.OnScrollListener {
...
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
}
}设置上拉加载更多的回调监听
private OnUpLoadingMoreListener mOnUpLoadingMoreListener;
public void setOnLoadingMoreListener(OnUpLoadingMoreListener l){
mOnUpLoadingMoreListener = l;
}
public interface OnUpLoadingMoreListener{
public void onLoadingMore();
}
在 listView 的滑动监听事件中回调监听方法
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
if (scrollState== SCROLL_STATE_IDLE ||scrollState == SCROLL_STATE_FLING) {
//判断lisview 是否滑动到了底部
if (getLastVisiblePosition()==getCount()-1 ) {
//[1]把脚布局显示出来
mfootView.setPadding(0, 0, 0, 0);
if (mOnUpLoadingMoreListener!=null) {
mOnUpLoadingMoreListener.onLoadingMore();
}
}
}
}设置加载完成后调用方法来隐藏加载更多的显示布局
//加载更多完成 需要处理的逻辑
public void setOnLoadIngMoreFinish() {
//[1]把加载更多脚布局隐藏
mfootView.setPadding(0, -footHeight, 0, 0);
}
点击下载源码
下载密码:uvfr
| Android ListView 疯狂之旅 第一季 《自定义侧拉删除》 | 点击打开链接查看 |
| Android ListView 疯狂之旅 第二季 《分组排序显示数据》 | 点击打开链接查看 |
最新脑筋急转: 男人与女人一起比赛猜智力题 ,一般女人会赢,因为” 难得糊涂 “,男的糊涂
本文同步分享在 博客 “早起的年轻人”(CSDN)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与 “OSC 源创计划”,欢迎正在阅读的你也加入,一起分享。
今天关于Android ListView alpha滚动条,用于快速滚动长列表和android设置滚动条的讲解已经结束,谢谢您的阅读,如果想了解更多关于Android ArrayList ListView / Textview-您必须为textview提供资源ID、android listview、Android ListView 滑动背景为黑色的解决办法 listview 小知识整理、Android ListView 疯狂之旅 之 《自定义下拉刷新功能的 ListView》的相关知识,请在本站搜索。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

