针对DeviantArt推出了手机应用客户端和deviantart安卓应用这两个问题,本篇文章进行了详细的解答,同时本文还将给你拓展Android–手机应用程序webframe使用RailsDevis
针对DeviantArt 推出了手机应用客户端和deviantart安卓应用这两个问题,本篇文章进行了详细的解答,同时本文还将给你拓展Android – 手机应用程序webframe使用Rails Devise进行身份验证、AndroidPN客户端的简单集成手机应用、angular – 如何有条件地禁用客户端、ApplicationStartedEvent与ContextStartedEvent有区别吗?等相关知识,希望可以帮助到你。
本文目录一览:- DeviantArt 推出了手机应用客户端(deviantart安卓应用)
- Android – 手机应用程序webframe使用Rails Devise进行身份验证
- AndroidPN客户端的简单集成手机应用
- angular – 如何有条件地禁用客户端
- ApplicationStartedEvent与ContextStartedEvent有区别吗?

DeviantArt 推出了手机应用客户端(deviantart安卓应用)
DentArt 官方发布了 iPhone、Android 手机客户端应用,在客户端中可以查看每日热点、订阅以及其他用户,也可以提交自己的作品,另外还有一个类似 Twitter 的状态更新功能。

DentArt 是一个为艺术家展示各自作品、并交流讨论而设计的社交网络服务网站。它以分类系统为基础,辅以个人日志、新闻、社区论坛、每日作品、人气榜、最爱、收藏和可嵌套的评论与回复系统构建起具有自身特色的社交网络。
DentArt 两个版本的客户端基本一致,主要用来浏览官方推荐的设计以及自己订阅的内容,当然用手机端提交作品也是没有问题的,但状态更新的存在估计变成少数闷骚艺术家们之间聊天的工具了…

Android – 手机应用程序webframe使用Rails Devise进行身份验证
我遇到以下问题时遇到麻烦:
>如何通过json请求获取用户会话的纯会话密钥?可以使用什么方法从devise手动生成它,这是sign_in(?user,user)方法呢?
>甚至可以拿这个键,把它放在浏览器的cookie中,通常会发生在设计中,而在移动端呢?
我知道这不是为网站制作移动应用程序的标准方法,但我认为应该是可能的.
解决方法

AndroidPN客户端的简单集成手机应用
在官方下载相关的androidpn的类库,将androidpn-client集成到应用中,实现客户端可以接收服务端androidpn-server发送的数据。
先下载android-pn的服务端和客户端,地址为:http://sourceforge.net/projects/androidpn/files/
1.在android客户端启动Activity中添加如下启动androidpn相关的service的代码:
/**
* 启动AndroidPN 的后台服务进程
*/
private void startAndroidPNService(){
ServiceManager serviceManager = new ServiceManager(this);
serviceManager.setNotificationIcon(R.drawable.notification);
serviceManager.startService();
}
2.在android客户端将android-client.jar添加至项目中。
3.在res目录下,创建raw目录存放androidpn.properties文件。
内容如下:
apiKey=1234567890 //和服务端一致的签名id
xmppHost=192.168.208.13 //服务端的ip
xmppPort=5222 //服务端的端口
4.在AndroidManifest.xml的配置相关的服务:
内容如下:
<!-- AndroidPN 相关的配置 -->
<activity android:name="org.androidpn.client.NotificationDetailsActivity"
android:label="Notification Details">
</activity>
<activity android:name="org.androidpn.client.NotificationSettingsActivity"
android:label="Notification Settings">
</activity>
<service android:enabled="true"
android:name="org.androidpn.client.NotificationService"
android:label="NotificationService">
<intent-filter>
<action android:name="org.androidpn.client.NotificationService" />
</intent-filter>
</service>5.配置相关的权限:
<uses-permission android:name="android.permission.INTERNET"></uses-permission>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"></uses-permission>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"></uses-permission>
<uses-permission android:name="android.permission.READ_PHONE_STATE"></uses-permission>
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE"></uses-permission>
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE"></uses-permission>
<uses-permission android:name="android.permission.VIBRATE" />

angular – 如何有条件地禁用客户端
这工作正常,但是当客户端接管时有一些闪烁,我认为这是由于主块完成加载后的JS块加载.
鉴于此页面只包含静态链接和一个routerLink,根本不需要客户端,我想知道是否有办法在某些URL上禁用客户端
编辑:正如评论中建议的那样,我试图有条件地引导应用程序.我不能将URL用作条件,因为服务器对不存在的URL响应404(此时没有重定向).因此,最适合使用的是我在服务器端成功设置的TransferState,它在关闭正文标记之前生成一些输出.
不幸的是我没有找到任何方法在main.ts中正确实例化TransferState,因为它应该通过browserTransferStateModule导入,我看不到在main.ts文件中导入Angular模块的可行方法.
我尝试使用initTransferState函数直接实例化它,但它似乎不是设计为在模块外部使用,因为我收到一个错误:
ERROR in ./src/main.ts Module not found: Error: Can't resolve '@angular/platform-browser/src/browser/transfer_state' in 'G:\Documents\Projets\Myapp\Sources\master\frontend\src'
除了做一些肮脏的反序列化之外的任何想法?
解决方法
import { Injectable,Inject,PLATFORM_ID } from '@angular/core';
import { isPlatformbrowser } from '@angular/common';
export class MyComponent implements OnInit{
constructor(@Inject(PLATFORM_ID) private platform: any) { }
ngOnInit() {
if (isPlatformbrowser(this.platform)) {
// use clientside stuff
}
}
}

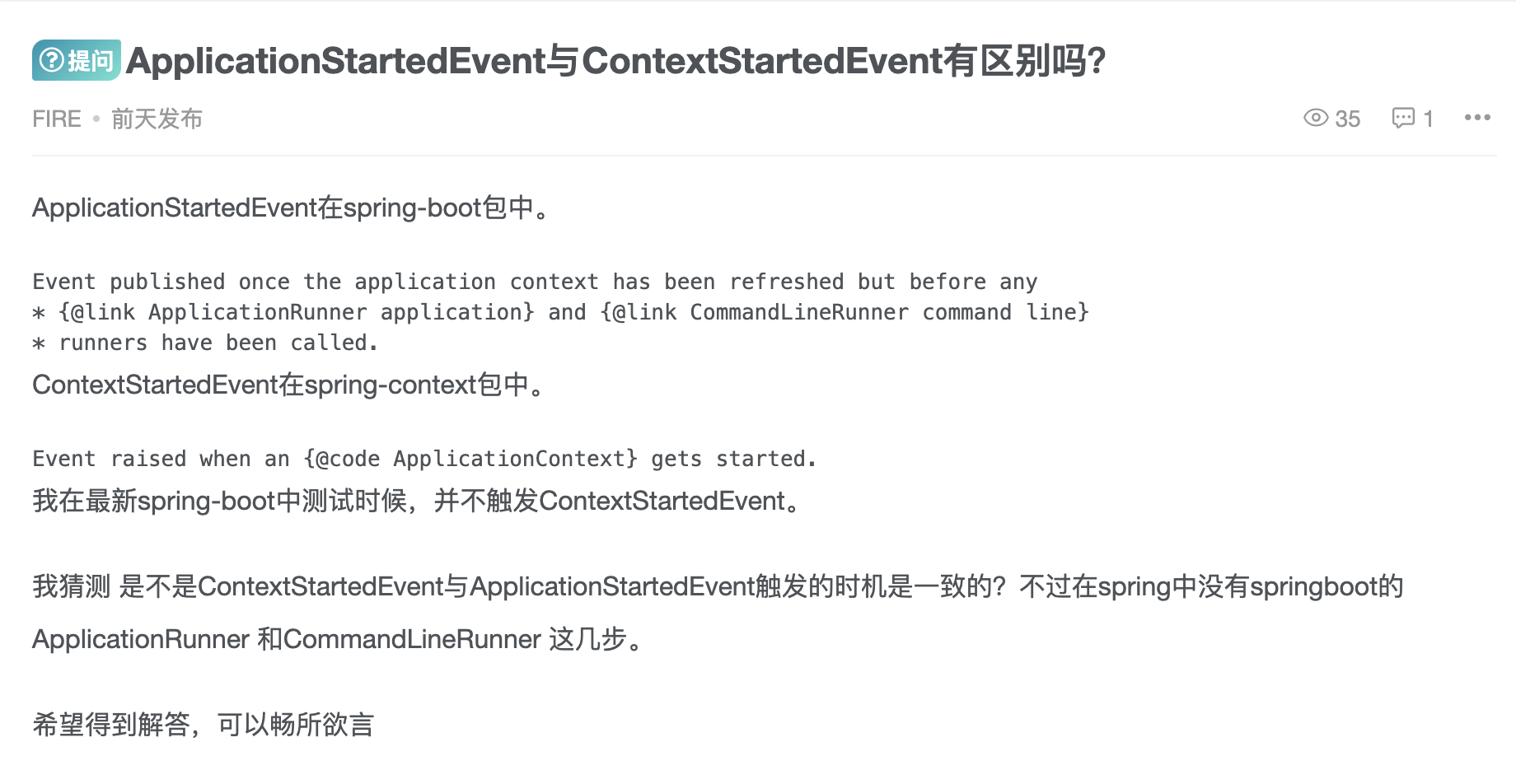
ApplicationStartedEvent与ContextStartedEvent有区别吗?
大家好,我是DD!
今天跟大家聊聊这个问题:ApplicationStartedEvent与ContextStartedEvent有区别吗?

对了,最近花了几周时间,把SpringForAll社区 3.0上线了,社区的建设目标与之前一样,希望能够构建一个垂直于Java开发者的高质量技术社区!目前,已经有接近1000名注册用户,每天也有不少读者会发布一些帖子,技术氛围已经初步形成。
如果你正在学习Java、Spring,你可以在这里分享你的见解,碰到的问题以及帮助别人解决问题。 后面,我会持续精选一些,我觉得有意思的问题,在这里继续给大家分享一下!
关于这个问题,其实就是Spring和Spring Boot事件机制的理解。
虽然Spring Boot的基础是Spring,但Spring Boot并没有直接使用Spring中定义的常用事件,而是重新定义了一批。
它们都是继承自SpringApplicationEvent,而SpringApplicationEvent继承自ApplicationEvent,SpringApplicationEvent与题主提到的ContextStartedEvent是平级的。
所以,Spring Boot中应该是没用到ContextStartedEvent的。
Spring Boot具体有哪些事件可以看看之前在2.0发布的时候写过一篇:《Spring Boot 2.0 新特性(二):新增事件ApplicationStartedEvent 》
ApplicationStartingEvent
ApplicationEnvironmentPreparedEvent
ApplicationPreparedEvent
ApplicationStartedEvent <= 新增的事件
ApplicationReadyEvent
ApplicationFailedEvent
今天的分享就到这里!如果您学习过程中如遇困难?可以加入我们超高质量的Spring技术交流群,参与交流与讨论,更好的学习与进步!更多Spring Boot教程可以点击直达!,欢迎收藏与转发支持!
以上是我的认识,如果有不对的地方,也欢迎评论区指出,一起学习一起进阶!
欢迎关注我的公众号:程序猿DD。第一时间了解前沿行业消息、分享深度技术干货、获取优质学习资源
关于DeviantArt 推出了手机应用客户端和deviantart安卓应用的问题我们已经讲解完毕,感谢您的阅读,如果还想了解更多关于Android – 手机应用程序webframe使用Rails Devise进行身份验证、AndroidPN客户端的简单集成手机应用、angular – 如何有条件地禁用客户端、ApplicationStartedEvent与ContextStartedEvent有区别吗?等相关内容,可以在本站寻找。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

