在这里,我们将给大家分享关于K8s应用场景简概的知识,让您更了解k8s的应用场景的本质,同时也会涉及到如何更有效地5个常见的redis应用场景、angularjs应用场景有哪些?angularjs的应
在这里,我们将给大家分享关于K8s应用场景简概的知识,让您更了解k8s的应用场景的本质,同时也会涉及到如何更有效地5个常见的redis应用场景、angularjs应用场景有哪些?angularjs的应用场景介绍、iPaaS应用场景有哪些?、js 节流与防抖的代码实现与应用场景简述的内容。
本文目录一览:
K8s应用场景简概(k8s的应用场景)
k8s应用场景简概
#1. 1 k8s 在企业中的应用场景
o1.1. 1.1 自动化运维平台
o1.2. 1.2 充分利用服务器资源
o1.3. 1.3 服务无缝迁移
#2. 2 服务部署模式变迁 & 服务部署变化问题的思考
o2.1. 2.1 服务部署模式是如何变迁的
o2.2. 2.2 服务部署模式变化,带来了哪些问题
#3. 3 云架构 & 云原生
o3.1. 3.1 云 和 k8s 的关系
o3.2. 3.2 云架构
o3.3. 3.3 云原生
#4. 4 kubernetes 架构原理
o4.1. 4.1 k8s 的历史
o4.2. 4.2 k8s 的架构
#4.2.1. 4.2.1 k8s 集群(Cluster)
#4.2.2. 4.2.2 master 节点
#4.2.3. 4.2.3 node 节点
o4.3. 4.3 回顾架构特点
kubernetes,简称 K8s,是用 8 代替中间 8 个字符 “ubernete” 而成的缩写,是一个开源的,用于管理云平台中多个主机上的容器化的应用,Kubernetes 的目标是让部署容器化的应用简单并且高效(powerful),Kubernetes 提供了应用部署,规划,更新,维护的一种机制。
- 1 k8s 在企业中的应用场景
首先我们了解一下 k8s 的三个基本特点:
(1)可移植: 支持公有云,私有云,混合云,多重云(multi-cloud)
(2)可扩展: 模块化,插件化,可挂载,可组合
(3)自动化: 自动部署,自动重启,自动复制,自动伸缩/扩展
1.1. 1.1 自动化运维平台
(1)对于中小型企业,为了降本增效,使用 k8s 来构建一套自动化运维平台,提供了应用部署,规划,更新,维护的一种机制。
(2)对于大型互联网公司更要使用容器化部署。现在服务器越来越多,不可能都人工部署,需要使用自动化的运维平台来监控服务,来实现自动服务化的部署、运维。
1.2. 1.2 充分利用服务器资源
举例说明
假设现在有一个开发量为 200 个的请求,服务器配置为 2cpus 4G
静态请求:150(访问 CDN,Nginx,cache 等)
动态请求:50(访问数据库,需要把数据读入内存)
估算服务器资源(只考虑内存,不考虑程序响应时间RT,不考虑cpu切换时间)
— 假设一个静态请求进程占用2M,一个动态请求进程占用10M,则这200个请求并发占用:150×2M + 50×10M = 800M 内存
— 可以支持的 QPS (批发量,每秒查询率) 为:200×4=800(因为 800 M× 4 < 4G)
— 因此如果要充分利用服务器资源,需要达到 QPS=800,此时占用内存 3.2G(剩下 0.8G 给 OS 等)
— 实际上:800QPS 无法达到,还要考虑 RT、cpu 切换、内存等因素,那就保守把 QPS=300,但这时没能充分利用服务器的资源。更何况当下服务器配置可不止 2cpus 4G
— 容器化解决方案,在服务器部署多个容器,容器当中运行着我们部署的各种服务
容器化方式:充分利用服务器资源
1.3. 1.3 服务无缝迁移
在开发环境开发,然后拿到测试环境去测试,但往往一上线就会有 bug,因为应用的运行、配置、管理、所有生存周期将与当前操作系统绑定,所以生产环境的不一致就可能导致错误。
使用容器化解决方案,每个应用可以被打包成一个容器镜像(红色圈起来表示把服务部署在容器中),使用容器可以在 开发 或 测试 的阶段,为应用创建容器镜像,这些镜像能够完全脱离环境,每个应用不需要与其余的应用堆栈组合,也不依赖于生产环境基础结构,这使得从研发到测试、生产能提供一致环境。使用 kubernetes 来管理这些容器,便能够实现服务的无缝迁移。
- 2 服务部署模式变迁 & 服务部署变化问题的思考
2.1. 2.1 服务部署模式是如何变迁的
------ 物理机:传统的应用部署方式是通过插件或脚本来安装应用。这样做的缺点是应用的运行、配置、管理、所有生存周期将与当前操作系统绑定,这样做并不利于应用的升级更新/回滚等操作。
------ 虚拟化 (虚拟机):当然上面的问题可以通过创建虚拟机的方式来实现某些功能,但是虚拟机本身就很占用资源,并不利于可移植性。(就是把服务部署在虚拟机中,达到分隔物理资源的作用——充分利用服务器资源)
------ 容器部署:每个容器之间互相隔离,每个容器有自己的文件系统 ,容器之间进程不会相互影响,能区分计算资源。相对于虚拟机,容器能快速部署,由于容器与底层设施、机器文件系统解耦的,所以它能在不同云、不同版本操作系统间进行迁移。而且更轻量级、运行效率更快。
2.2. 2.2 服务部署模式变化,带来了哪些问题
前提条件:SOA 架构,微服务架构模式下,服务拆分越来越多,部署维护的服务越来越多,该如何管理?
虚拟机服务部署方式(通过 openstack 软件提供可视化的方式来管理虚拟机)
容器化部署模式(通过 k8s 软件管理容器,其实容器也可以看成一个虚拟机,只不过更轻量级)
容器化部署问题:
如何对服务横向扩展?
容器宕机怎么办?如何恢复?
重新发布版本如何更新且更新后不影响业务?
如何监控容器?
容器如何调度创建?
数据安全性如何保证?
使用 k8s 管理容器,以上问题都能够完美的解决!
3. 3 云架构 & 云原生
3.1. 3.1 云 和 k8s 的关系
— 云:使用容器构建的一套服务集群网络,云是由很多的容器构成。
— k8s:用来管理云中的容器
3.2. 3.2 云架构
IAAS:基础设施即服务
用户角度:租用(购买或分配权限)云主机,用户不用考虑网络、DNS、存储和硬件环境等方面的问题。
运营商角度:提供网络、DNS、存储等这样的服务就叫做基础设置服务
PAAS:平台即服务
在平台上提供了很多服务,如 MysqL 服务、Redis 服务、MQ 服务、Elasticsearch 服务等等
SAAS:软件即服务
钉钉、财务管理等等,一些软件维护工作都是由运行商来做,用户只管体验软件提供的服务就行了。
SERVERLESS:server 服务,less 无 -------无服务 不需要服务器
站在用户角度考虑问题,用户只需要使用云服务器即可。
在云服务器上的所有的基础环境、软件环境都不需要考虑和维护,非常方便。
未来开发的趋势都是 SERVERLESS ,企业都构建了自己的私有云或者公有云环境。使用 k8s 构建非常方便。
3.3. 3.3 云原生
为了让应用程序(项目,服务软件)都运行在云上的解决方案,这样方案叫做云原生,有以下特点:
容器化:所有的服务都必须部署在容器中。
微服务:web 服务架构是微服务架构
CI/CD:可持续交互和可持续部署
DevOps:开发和运维密不可分
4. 4 kubernetes 架构原理
4.1. 4.1 k8s 的历史
k8s 是由 Google 公司 用go 语言开发的。google 在全球有相当多的服务器,当然需要一个管理软件。Google内部本身就有一个叫 borg 的系统云平台管理工具,已经使用了十几年。后来参照 borg 系统架构开发了 k8s,主要用它来编排、管理容器,为容器化的应用提供部署运行、资源调度、服务发现和动态伸缩等一系列完整功能,提高了大规模容器集群管理的便捷性。
4.2. 4.2 k8s 的架构
4.2.1. 4.2.1 k8s 集群(Cluster)
一个 master 对应一群 node 节点
4.2.2. 4.2.2 master 节点
api server:相当于 k8s 的网关,所有的指令请求都必须经过 api server
scheduler:调度器,使用调度算法,把请求资源调度到某个 node 节点
controller:控制器,维护 k8s 资源对象(CRUD:添加、删除、更新、修改)
etcd:存储资源对象(可以服务注册、发现等等)
4.2.3. 4.2.3 node 节点
docker:运行容器的基础环境,容器引擎
kubelet:每个 node 节点都有一份kubelet,在 node 节点上的资源操作指令由 kuberlet 来执行,scheduler 把请求交给api ,然后 api sever 再把信息指令数据存储在 etcd 里,于是 kuberlet 会扫描 etcd 并获取指令请求,然后去执行
kube-proxy:代理服务,负载均衡
fluentd:日志收集服务
pod:k8s 管理的基本单元(最小单元),pod 内部是容器。k8s 不直接管理容器,而是管理 pod
4.3. 4.3 回顾架构特点
k8s 是用来管理容器的,但是不直接操作容器,最小的操作单元是 pod(间接管理容器)
一个 master 对应一群 node 节点。
master 节点不存储容器,只负责调度,网关,控制器,资源对象存储等
容器存储在 node 节点 的 pod 内部
pod 内部可以有一个或多个容器
kubelet 负责本地的 pod 的维护,CRUD
kube-proxy 负责负载均衡,在多个 pod 间负载均衡

5个常见的redis应用场景

Redis 是一个强大的内存型存储,具有丰富的数据结构,使其可以应用于很多方面,包括作为数据库、缓存、消息队列等等。
如果你的印象中Redis只是一个 key-value 存储,那就错过了Redis很多强大的功能,下面就是实际应用场景中5个最普遍的案例。
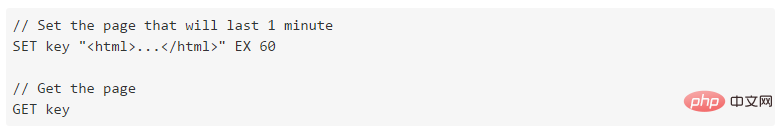
1、全页面缓存
如果你使用的是服务器端内容渲染,你又不想为每个请求重新渲染每个页面,就可以使用 Redis 把常被请求的内容缓存起来,能够大大的降低页面请求的延迟,已经有很多框架用Redis来缓存页面,这就是页面静态化的一种方式。

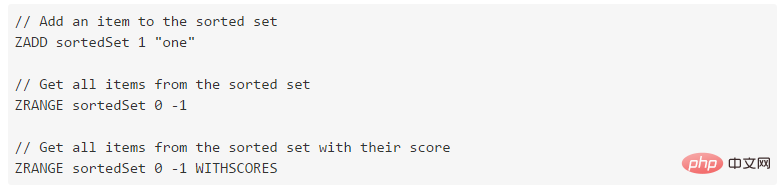
2、 排行榜
Redis 基于内存,可以非常快速高效的处理增加和减少的操作,相比于使用 SQL 请求的处理方式,性能的提升是非常巨大的。
Redis 的有序集合可以轻松实现“从一个大型列表中取得排名最高的N个元素”,毫秒级,而且非常简单。

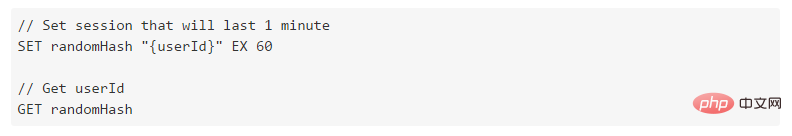
3、 Session 存储
这可能是应用最广的点了,相比较于类似 memcache 的 session 存储,Redis 具有缓存数据持久化的能力,当缓存因出现问题而重启后,之前的缓存数据还在那儿,这个就比较实用,避免了因为session突然消失带来的用户体验问题。

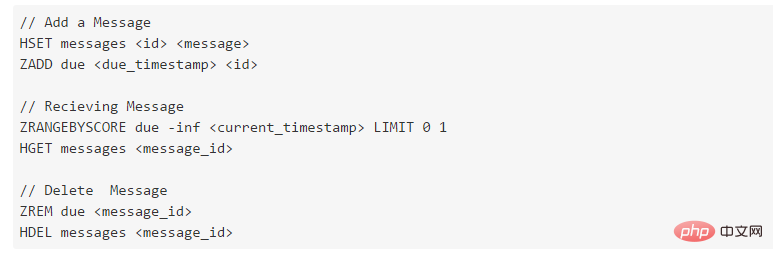
4、队列
例如 email 的发送队列、等待被其他应用消费的数据队列,Redis 可以轻松而自然的创建出一个高效的队列。

5、发布/订阅
pub/sub 是 Redis 内置的一个非常强大的特性,例如可以创建一个实时的聊天系统、社交网络中的通知触发器等等。

更多
以上就是5个常见的

angularjs应用场景有哪些?angularjs的应用场景介绍
本篇文章主要的向大家讲述了关于angularjs的应用场景的介绍,还有angularjs的应用介绍,内容不多,希望大家都能认真看完,下面就让我们一起来看这篇文章吧
首先我们先说说angularjs的应用场景解释:
AngularJS的工作原理是:HTML模板将会被浏览器解析到DOM中, DOM结构成为AngularJS编译器的输入。AngularJS将会遍历DOM模板, 来生成相应的NG指令,所有的指令都负责针对view(即HTML中的ng-model)来设置数据绑定。因此, NG框架是在DOM加载完成之后, 才开始起作用的。它试用在大型的浏览器端,大型网站项目。
现在说说angularjs的应用场景的介绍:
Angular 是一款流行的企业级 框架,很多程序员都用它来构建和维护复杂的网页应用。Angular 拥有巨大的人气,使用它的公司跟 Domino 的 Pizza 种类一样多,如 Ryanair, iTunes Connect, PayPal Checkout, Google。Angular 是一个由 Google 支持的开源框架。Angular 称自己为构建复杂网页应用而对 HTML 的扩展。如果你也对 TypeScript 很熟悉,那么可以看看 怎样写 Angular 2 .
Angular 采用 MVC 架构。它提供了 Model 层和 View 层之间双重数据绑定。这种数据绑定方式的好处是不管哪边数据改变,都会自动的更新两边的数据。这有助于你构建可服用的 View 组件。它还提供了一个前后端服务易于交互的服务框架。最重要的是,它是简单的 JavaScript。
什么时候使用 AngularJS? 当你构建一个复杂的网页前端应用并需要一个单独的模块框架去处理一切时。
angularjs应用的介绍:
angular 应用:用带 angular 拓展语法的 HTML 写模板,用组件类管理这些模板,用服务添加应用逻辑,在模块中打包发布组件与服务。通过引导 根模块启动应用。 angular 在浏览器中接管、展现应用的内容,并根据我们提供的操作指令响应用户的交互。
这几个名词很重要,贯穿angular应用开发。(想知道更多与angularjs相关的介绍,就到PHP中文网AngularJS参考手册栏目)
angular 应用的 8个主要构造块:
模块modules
组件components
模板template
元数据metadata
数据绑定data binding
指令directive
服务services
依赖注入dependency injection
angular的模块:
angular 应用是模块化的,有自己的模块系统,叫做 angular 模块/NgModules。
到底模块是什么?在angular里模块化意味着什么?
angular 应用至少有一个模块(根模块),称为 AppModule。
大多数应用都有很多其它的 特性模块,它们由一组领域类、工作流、或紧密相关的功能聚合形成。
angular的所有模块都是一个带有 @NgModule 装饰器的类。
angular的模块是类!!!
装饰器是用来修饰JavaScript类的函数。负责把元数据附加到类上。
NgModule 是一个装饰器函数,它接收一个用来描述模块属性的元数据对象。属性有:
declarations(声明):本模块中拥有的视图类。angular 有三种视图类:组件、指令、管道。
exports:declarations的子集,可用于其它模块中的组件模板。
imports:本模块组件模板中需要由其他模板导出的类。
providers:服务的创建者。本模块把它们加入全局的服务表中,让他们在应用中的任何部分都可被访问到。
bootstrap:标识出应用的主视图(根组件)。只有根模块才可设置此属性。
下面是一个简单的根模块:
// app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
// @NgModle 装饰器函数,接受一个对象,对象有几个属性
@NgModule({
imports: [ BrowserModule ],
providers: [ Logger ],
declarations: [ AppComponent ],
exports: [ AppComponent ],
bootstrap: [ AppComponent ]
})
// AppComponent 的 export 语句导出,根模块不需要导出,其他组件不需导入根模块。
export class AppModule { }引导根模块来启动应用。在 main.ts 文件中引导 AppModule:
// app/main.ts
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
// 从app.module 文件导入了 AppModule
import { AppModule } from './app.module';
platformBrowserDynamic().bootstrapModule(AppModule);此时,项目只有 app/app.module.ts 文件和 app/main.ts ,前者定义了应用的根模块,后者引用它来启动应用。
好了,以上就是本篇关于angularjs的应用场景和应用给介绍的文章了(想学更多angularjs的相关知识,推荐到PHP中文网AngularJS学习手册栏目学习),有问题的可以在下方留言提问。
【小编推荐】
angularjs和Vue有哪些区别?angularjs与Vue的对比详情
angularjs的优点有哪些?这里有你必须了解的angularjs七大优点
以上就是angularjs应用场景有哪些?angularjs的应用场景介绍的详细内容,更多请关注php中文网其它相关文章!

iPaaS应用场景有哪些?
随着全球步入数字化转型的关键阶段,企业的各类业务功能正面临前所未有的颠覆性革新。传统的、孤立的信息系统和业务管理模式已难以适应快速变化的市场环境和日益增长的业务复杂性。iPaaS(Integration Platform as a Service,集成平台即服务)技术解决方案应运而生,以其强大的集成与连接能力,赋能企业实现业务功能的深度数字化升级,从而驱动企业向卓越运营的目标迈进。
iPaaS(Integration Platform as a Service)作为一种云端集成服务平台,其核心价值在于帮助企业实现跨系统、跨应用、跨数据源的无缝集成与协同工作。在数字化转型和云服务普及的大背景下,iPaaS的应用场景日益丰富多样,具体可以归纳为以下几个方面:
- 企业内部系统集成:在大型企业中,由于历史原因或业务发展需求,往往存在多种异构系统,如ERP、CRM、HRM等。通过iPaaS平台,企业能够实现这些系统的高效集成,打破信息孤岛,确保数据的一致性和实时性,提升整体运营效率。例如,当员工在HRM系统中更新个人信息时,相关信息能实时同步到财务系统,确保薪资计算的准确性。
- 跨组织间的数据交换与协同:对于供应链上下游的企业或者合作伙伴之间,iPaaS平台可以提供安全、稳定的数据交换通道,实现订单、库存、物流等信息的共享与同步,从而优化业务流程,提高响应速度。例如,在零售行业中,供应商通过iPaaS与零售商实现库存数据实时对接,有效降低缺货风险,提升客户满意度。
- 云服务与本地部署系统的集成:随着云计算的普及,越来越多的企业开始采用混合云策略,既有本地部署的传统IT系统,又有基于云的服务。iPaaS平台能够轻松地将这些不同环境下的系统进行连接,实现数据流动和业务流程整合,助力企业平滑过渡到云时代。
- API管理和治理:iPaaS平台提供了全面的API生命周期管理功能,包括设计、发布、测试、监控和安全管理等,使得企业可以更加灵活、安全地开放内部数据和服务给第三方开发者,推动创新和业务增长。
- 大规模数据迁移与同步:企业在进行系统升级、数据重构或者业务扩张时,常常需要处理海量数据的迁移问题。iPaaS平台凭借其强大的数据处理能力,可以在保证数据完整性的同时,高效地完成数据迁移和同步任务。
- 微服务架构支持:在微服务架构中,iPaaS作为服务集成的重要工具,可以便捷地实现微服务间的通信和协调,构建松耦合、高内聚的分布式系统。
那么iPaaS平台的应用场景有哪些呢?
从销售与市场营销的角度来看,iPaaS的应用为企业带来了革命性的改变。通过集成CRM(客户关系管理)系统、营销自动化工具等,企业能够实时获取客户信息、销售数据等关键信息,进而进行精准的市场分析和客户画像。这不仅有助于企业更好地了解客户需求,制定更加精准的营销策略,还能提升销售团队的效率和业绩。同时,iPaaS还能实现多渠道营销数据的整合,为企业提供全方位的营销效果评估和优化建议。
在供应链管理方面,iPaaS同样展现出了强大的能力。通过集成ERP(企业资源规划)系统、SCM(供应链管理)系统等,企业能够实现供应链的数字化管理,实时监控库存、物流等关键环节,确保供应链的顺畅和高效。同时,iPaaS还能帮助企业实现与供应商、合作伙伴之间的信息共享和协同,降低沟通成本,提高协作效率。这不仅有助于企业优化库存结构,降低库存成本,还能提升客户满意度和忠诚度。
在财务管理方面,iPaaS也发挥着不可或缺的作用。通过集成财务管理软件、数据分析工具等,企业能够实现财务数据的实时采集、处理和分析,为企业的决策提供有力支持。同时,iPaaS还能帮助企业实现财务流程的自动化,减少人为错误和繁琐操作,提高工作效率。
除此之外,iPaaS还能助力企业在人力资源管理、项目管理等方面实现数字化升级。通过集成人力资源管理软件、项目管理工具等,企业能够实现员工信息的数字化管理、项目进度的实时监控等功能,提升企业的运营效率和组织协同能力。
在这个数字化时代,iPaaS凭借其强大且灵活的集成能力,已然成为企业推动各业务功能数字化升级的必备利器。无论是销售与市场营销、供应链管理,还是财务管理乃至人力资源管理和项目管理,iPaaS都能助力企业全面提升运营效率,增强核心竞争力,从而在全球市场竞争中脱颖而出,开启卓越运营的新篇章。让我们携手iPaaS,共同见证企业业务功能在数字化升级之路上焕发出的全新活力,创造出更大的商业价值!

js 节流与防抖的代码实现与应用场景简述

转:
js 节流与防抖的代码实现与应用场景简述
节流
一定时间内只执行一次相关代码
适用场景:
图片懒加载 监听滚动条
如鼠标移动事件中 onmousemove、滚动条事件等 ,如若事件触发执行的相关代码中有关于 DOM 节点的相关操作 又或者 ajax 请求接口,会造成计算机的性能的浪费,这种现象是我们不希望见到的
特点:监听 timer 这个变量,如果 timer 为 null 的时候 才会执行 callback
function throttle(callback, wait) {
var timer = null
return function () {
if (!timer) {
timer = setTimeout(function () {
foo()
timer = null
}, wait)
}
}
}
function foo() {
console.log(Math.ceil(Math.random() * 10))
}
window.addEventListener("mousemove", throttle(foo, 2000))
防抖
在一系列频繁的操作下 只取最后一次(个人理解)
应用场景:
验证码六位数 在输入最后一位后 自动提交表单
在调整屏幕大小时 有些浏览器 或者页面可能会等到调整完成 才会执行 callback 避免多次无意义的排版渲染
function throttle(callback, wait) {
var timer = null
return function () {
if (timer) {
clearInterval(timer)
}
timer = setTimeout(function () {
foo()
timer = null
}, wait)
}
}
function foo() {
console.log(Math.ceil(Math.random() * 10))
}
window.addEventListener("mousemove", throttle(foo, 2000))
总结:
防抖节流的核心都是 setTimeout ,都是为了降低 callback 的执行频率 节省计算机资源 优化性能 提高用户体验
转:
js 节流与防抖的代码实现与应用场景简述
--Posted from Rpc
关于K8s应用场景简概和k8s的应用场景的问题我们已经讲解完毕,感谢您的阅读,如果还想了解更多关于5个常见的redis应用场景、angularjs应用场景有哪些?angularjs的应用场景介绍、iPaaS应用场景有哪些?、js 节流与防抖的代码实现与应用场景简述等相关内容,可以在本站寻找。
本文标签:






![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

