本文将分享bootstrap-导航条层次的导航的详细内容,并且还将对bootstrap导航条进行详尽解释,此外,我们还将为大家带来关于3.5Bootstrap组件篇之导航条、BootstrapCSS—
本文将分享bootstrap-导航条层次的导航的详细内容,并且还将对bootstrap 导航条进行详尽解释,此外,我们还将为大家带来关于3.5Bootstrap组件篇之导航条、Bootstrap CSS——导航条、Bootstrap 固定导航条、Bootstrap 学习之(十)------ 导航与导航条的相关知识,希望对你有所帮助。
本文目录一览:- bootstrap-导航条层次的导航(bootstrap 导航条)
- 3.5Bootstrap组件篇之导航条
- Bootstrap CSS——导航条
- Bootstrap 固定导航条
- Bootstrap 学习之(十)------ 导航与导航条

bootstrap-导航条层次的导航(bootstrap 导航条)
总结
以上是小编为你收集整理的bootstrap-导航条层次的导航全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。

3.5Bootstrap组件篇之导航条
总结
以上是小编为你收集整理的3.5Bootstrap组件篇之导航条全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。

Bootstrap CSS——导航条
总结
以上是小编为你收集整理的Bootstrap CSS——导航条全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。

Bootstrap 固定导航条
默认情况下,导航条的定位属性为 static,它的位置由它的HTML代码中定义的顺序出现,并随着页面向下滚动而消失。也可以改变它的定位方式,让它固定显示在浏览器窗口的顶部或底部。
1、固定在顶部
如果想让导航条固定在页面顶部,只需在 .navbar 类后面追加一个 .navbar-fixed-top 类即可。如:
<div class="navbar navbar-fixed-top">...</div>
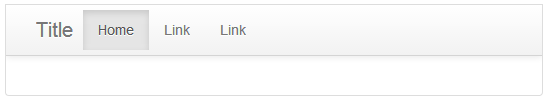
效果如图 4‑35所示:
 图4-35 Bootstrap导航条固定在顶部
图4-35 Bootstrap导航条固定在顶部
2、固定在底部
要让导航条固定在页面底部,只要把 .navbar-fixed-top 类改为 .navbar-fixed-bottom 类即可。如:
<div class="navbar navbar-fixed-bottom">...</div>
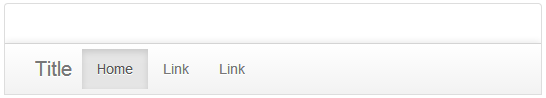
效果如图 4‑36所示:
 图4-36 Bootstrap导航条固定在底部
图4-36 Bootstrap导航条固定在底部
需要注意的是,导航条被固定之后,它就可能覆盖其他页面元素。为了防止这种情况发生,需要给给 <body> 元素设置合适的内边距。由于导航条的默认高度是 40px,所以至少要给 <body> 元素添加 40px 的内边距。
导航条固定在顶部的时候,设置如下:
body { padding-top: 40px; }
导航条固定在底部的时候,设置如下:
body { padding-bottom: 40px; }
上述两行代码不必同时设置,只需根据导航条所固定的位置,选择其中一个即可。并且,一定要在Bootstrap的核心CSS(即,bootstrap.css)文件之后,响应式CSS(即,bootstrap-responsive.css)文件之前添加该样式。

Bootstrap 学习之(十)------ 导航与导航条
总结
以上是小编为你收集整理的Bootstrap 学习之(十)------ 导航与导航条全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。
我们今天的关于bootstrap-导航条层次的导航和bootstrap 导航条的分享已经告一段落,感谢您的关注,如果您想了解更多关于3.5Bootstrap组件篇之导航条、Bootstrap CSS——导航条、Bootstrap 固定导航条、Bootstrap 学习之(十)------ 导航与导航条的相关信息,请在本站查询。
本文标签:





