在这篇文章中,我们将带领您了解Google的WebApp“复仇记”的全貌,包括下载复仇的相关情况。同时,我们还将为您介绍有关ActionController::RoutingError没有路由与[GE
在这篇文章中,我们将带领您了解Google 的 Web App “复仇记”的全貌,包括下载复仇的相关情况。同时,我们还将为您介绍有关ActionController :: RoutingError没有路由与[GET]“ / vendor / assets / stylesheets / bootstrap.min.css”匹配 app / assets / stylesheets / application.css: app / assets / javascript / application.js: app / views / layout / application.html.erb: app / j、angular – ng new hello错误:路径“/app/app.module.ts”不存在.路径“/app/app.module.ts”不存在、APP 自动化 01 - 基础操作 API-UIautomatorviewer-APP 定位 - 元素等待 - APP 模拟手势高级操作、FirebaseError: Firebase: No Firebase App '[DEFAULT]' has been created - 调用 Firebase App.initializeApp() (app/no-app)的知识,以帮助您更好地理解这个主题。
本文目录一览:- Google 的 Web App “复仇记”(下载复仇)
- ActionController :: RoutingError没有路由与[GET]“ / vendor / assets / stylesheets / bootstrap.min.css”匹配 app / assets / stylesheets / application.css: app / assets / javascript / application.js: app / views / layout / application.html.erb: app / j
- angular – ng new hello错误:路径“/app/app.module.ts”不存在.路径“/app/app.module.ts”不存在
- APP 自动化 01 - 基础操作 API-UIautomatorviewer-APP 定位 - 元素等待 - APP 模拟手势高级操作
- FirebaseError: Firebase: No Firebase App '[DEFAULT]' has been created - 调用 Firebase App.initializeApp() (app/no-app)

Google 的 Web App “复仇记”(下载复仇)

编者按:曾经有一段时间,随着HTML5的炒作走向高潮,与开发难度更高的原生app相比,移动web被认为是移动应用的明天。但随着原生app在速度和功能丰富程度上轻松胜出,移动web日渐消沉下去。不过最近随着技术的演进以及应用商店令人沮丧的体验,Google现在又携着经过改进的Progressive Web App卷土重来,试图向原生app发起复仇。
对于Google开发者Alex Russell来说,开发web app不仅仅只是工作,还是他的个人信仰。
自去年以来,Russell 就一直为一种新型的基于 web 的 app 叫好,这种app被认为有望取代应用商店上面的那些app。他称之为“Progressive Web App”(这个名字是和和他的合作伙伴,web设计师Frances Berriman一起脑力风暴出来的),他一直在通过交谈和博客鼓动更多的开发者接受这种app。
对web app有信心的人并不只有Russell一个。近10年来,有一个技术派别提出了一个观点,认为web一样可以提供app式的体验。乔布斯原来对于iPhone软件也是这么看的,Google则把它引进了Chrome OS的概念里面,后者作为计算平台一开始的时候其实跟web浏览器差不多。Web app代表了对世界的积极看法,即用户可以不受应用商店围墙花园的限制,而开发者也不必针对6、7个平台重新开发自己的软件。

不过近年来,随着原生app在与基于web的app的比较中轻而易举的胜出——无论是市场还是交付速度方面都更胜一筹,这种乐观主义已经逐渐消退。尽管如此,但Russell等人仍然相信web app已经做好了复兴的准备。
开发者对应用商店模型已经开始感到沮丧,而在无需中间人即可把自己的东西呈现给消费者方面,开放web的低摩擦却可能令他们受益。与此同时,新的web技术使得app一样能做到快速和全功能。
Russell去年写了一篇博客,这篇博客读起来像是一份宣言:“利用web技术开发沉浸式app不再需要放弃web自己了。只要你伸手去拿,Progressive Apps就是我们跳出标签页的门票。”
Web App里面都有些什么?
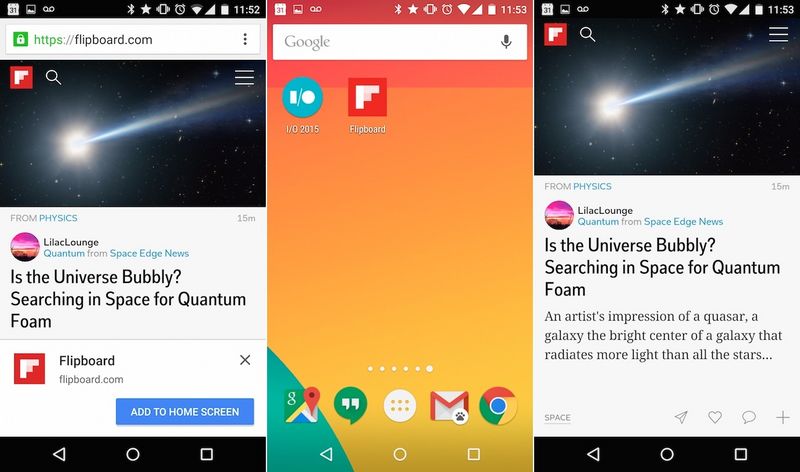
乍一看,Progressive Web App跟其他任何网站并没有什么区别。你还是通过web浏览器访问,使用的时候,一般浏览器的组件——地址栏、标签切换、回退按钮等也都能看得见。
但就像名字表明那样,随着时间的转移,这些网站可以发展出app式的体验。作为第一步,它们可以利用一个名为“service worker”的进程将一些要素存储在设备本地。这使得一些app在没有互联网访问的时候也能运行,不过更重要的是,在连接缓慢的时候它缩短了加载时间,就像原生app一样。

Russell 说:“每次你在web上阿猫阿狗图片或者树懒视频的时候,它都会假设是有网络的。原生app不会做这样的假设。为了让屏幕显示东西,原生app把大量的用户界面都在本地缓存好了,只是为了更新数据才上网。”
本地存储数据只是这一进程的第一步。如果用户不断访问同一个网站,它可能就会再进行一个步骤,问你是不是愿意接收推送通告。可能还会放一个图标到你的主屏上,就像原生app一样。点击那个图标之后,可能chrome浏览器根本就不会出现。到了这个时候,基本上你用的就是app而不是网站了。
其想法是让web app对那种大家经常(而不是偶尔)使用的工具和体验更有吸引力。Russell 说:“有了Progressive Web App,你就会看到不管是轻度使用还是重度使用大家都愿意用了。”
对更好web app的追求不仅仅是是学术性的。Russell说,在现实世界Progressive Web App也有自己的优势,它们用不着预先向用户证明自己的价值。我们访问Yelp或一些随机的新闻来源时,与会碰到过一些烦人的消息框,督促我们安装他们的原生app而不是加载移动网站。对此我们当中的大多数人都会置之不理,因为我们并不想仅仅为了下载一个甚至还不知道是什么东西的app而停下正在做的事情。Progressive Web App至少有机会首先迎合这帮人的口味。
Russell说:“阻力会少很多。我认为这是真正的看点所在。”
Google Chrome平台团队组产品经理Alex Komoroske举了一个例子,说明了Progressive Web App在现实世界会是什么样的:比如说你刚刚在手机上查看了一下自己很少飞的一个航空公司,你并不想安装他们的app,但是仍然想收到航班延误或者改登机口的通知。
Komoroske说:“能够精准决定如何跟这些东西打交道,并且在更大的知情空间内做这些事情,这些对于用户来说是很好的,因为他们已经跟它们打过交道了。”
Web App为什么重要?
不过一些技术权威认为,对于web来说现在已经太晚了,他们援引的调查数据表明,我们大部分的时间(据Forrester这个数字是85%)都花在了少量app上面。但web设计机构Cloud Four的Jason Grigsby说,这些数字存在误导,因为这并没有说明大家访问(哪怕是短暂的访问)独立网站的频度如何。
他们都在安装这些大块头的app,我们需要访问其他app的理由。
Grigsby说:“大家拿在app的消耗时间与在web上消耗的时间进行比较,就错误地认为这意味着大家都不访问移动网站,或者不在移动web上面做事情,我讨厌这种统计数据……这种比较是愚蠢的。”
去年ComScore发布的一份报告披露了这个故事的另一面:排名前1000位的网站的总受众数是排名前1000位app的2.5倍。这说明Progressive Web App拥有巨大机会。
Ionic是一家提供移动app开发和扩充工具的公司,其联合创始人兼CEO Max Lynch说,除了最高质量的app以外,消费者开始越来越抗拒在自己的设备上下载原生软件。“他们都在安装这些大块头的app,我们需要其他人被访问的理由。对我来说,答案是很明显的:Google搜索、SEO以及移动web,然后当有人看好你的产品时准备好你的原生app。”
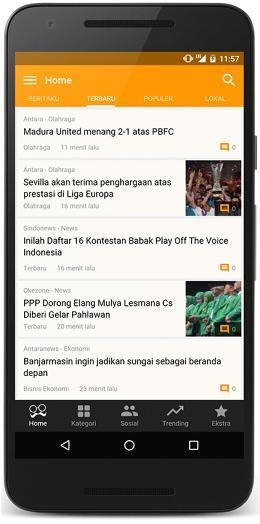
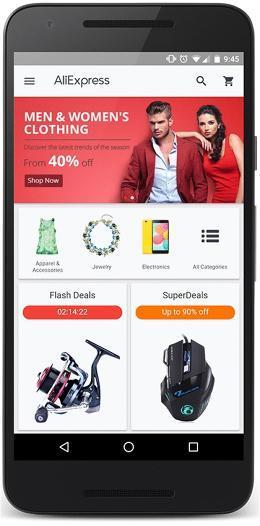
Google自己通过一些案例研究指出,一些早期的Progressive Web App已经收到了成效。比如说,总部位于非洲的电子商务网站Jumia就是这样,这个网站通过给web用户发送推送通知是的转化率提高了9倍——这个数字甚至比它的原生app还要高。购物网站AliExpress在个浏览器上的转化率提高了104%,消耗在网站的时间也增加了74%。印度尼西亚新闻聚合器BaBe在Progressive Web App的时间消耗相对于原生版也有类似效果。在今年5月份举行的Google的I/O开发者大会上,访客在它的Progressive Web App上面消耗的时间也比在Android版app上面要长。

Grigsby 说:“总的看来,有一种看法认为app的使用对于商业决策并没有帮助。我认为你要是懂生意的话就会知道这一点,因为他们会看财务报表。他们知道收入来自web,他们能看到访客进出自己的网站,然后想办法在这批人访问自己网站时转化这批人。”
回归理性
尽管Progressive Web App前景可观,但这一概念还比较新,还有很多问题有待解决。
部分问题相对较小,随着时间转移应该会得到改善。Progressive Web App还不能跟无线耳机或者智能门锁之类的蓝牙设备互动,像Android Pay之类的安全支付也只能在Google Chrome浏览器的beta版才能支持。而一旦web app变得更富沉浸性,遮蔽了浏览器chrome本身,导致URL看不见,从而使得网站丧失了最好的分享渠道。
不过Progressive Web App还面临着一些更棘手的存在性问题。比方说,它们有响应式设计,可以在笔记本和桌面电脑上伸缩自如,但在那些不确定的设备上又应该如何表现呢。尽管微软已经说会把Progressive Web App列入Windows Store,并且在微软的Edge浏览器内运行这种app,但Google的Komoroske承认,总得看来还有很多问题要解决。
Komoroske说:“在桌面上我们支持Chrome OS、Windows、Linux还有Mac,在什么地方加载app,以及在什么地方管理它们的问题上,这些每一个都有不同的范式,而且你还有窗口和标签页等,这些都是更大的设计挑战,需要深入探讨。”
与此同时,Google本身并没有把赌注押在Progressive Web App上,指望它会成为应用商店阻力的解决方案。该公司还引入了“app streaming”这种手段,允许Android用户直接通过Google搜索运行app的片段。这种方案,加上深度链接以及在app内搜索内容的新办法等,都会侵蚀web的天然优势。
Russell对这个问题的答案比较策略性,他指出开发者也许会视自己是从app开始还是从网站开始来选择不同的方案。他说:“对于这些不同的办法,Google未必只有一个观点,但我们在努力帮助开发者成功,不管他们是从哪里开始的。”
还有一个问题,那就是苹果会不会接受Progressive Web App这种概念。尽管苹果的Safari浏览器支持部分可让web app表现更好的框架、工具以及技术,但是却不支持service worker(用于在本地存储网站元素)或者推送通知。
Russell对苹果的有限参与不以为然,他指出设计现代的Progressive Web App仍然能赋予iOS用户更好的体验,即便缺乏这种概念的一些更先进的功能。但与此同时,他也提出了一个更加深层次的问题:如果大家对Progressive Web App的“progressive(渐进性)”并不在意会怎样?
但在Ionic的Max Lynch看来,答案也许并不重要。
Lynch说:“在我看来,卖点在于移动web,在于Google搜索。当有人在手机上搜索一个东西时,他们会得到出色的移动web体验。这就够了,未必需要逐步更多地渗透进你的生活里面。一切都是为了分发。”
不管怎样,Russell都乐于与微软、Opera以及Mozilla等其他公司一道应对这些挑战。其结果将会是一个更加先进的web,这个web应该可以随处运行,不管是在什么样的浏览器或者操作系统上。
他说:“不是只有Google在努力。我们尝试了很多案例。有时候能管用,有时候不能。但有一件事我非常兴奋,那就是我们并不孤单。”
这么说对web和开放平台长达10年的乐观主义似乎还有一线希望?为什么会这样?
Russell说:“说实话我没法告诉你答案。我只是感觉非常幸运。”
(作者:
英语原文:How Google And Others Are Plotting The Revenge Of The Web App
![ActionController :: RoutingError没有路由与[GET]“ / vendor / assets / stylesheets / bootstrap.min.css”匹配 app / assets / stylesheets / application.css: app / assets / javascript / application.js: app / views / layout / application.html.erb: app / j ActionController :: RoutingError没有路由与[GET]“ / vendor / assets / stylesheets / bootstrap.min.css”匹配 app / assets / stylesheets / application.css: app / assets / javascript / application.js: app / views / layout / application.html.erb: app / j](http://www.gvkun.com/zb_users/upload/2025/04/2d6aef86-f177-479f-95e4-5b419bf4cef11745630205346.jpg)
ActionController :: RoutingError没有路由与[GET]“ / vendor / assets / stylesheets / bootstrap.min.css”匹配 app / assets / stylesheets / application.css: app / assets / javascript / application.js: app / views / layout / application.html.erb: app / j
如何解决ActionController :: RoutingError没有路由与[GET]“ / vendor / assets / stylesheets / bootstrap.min.css”匹配 app / assets / stylesheets / application.css: app / assets / javascript / application.js: app / views / layout / application.html.erb: app / j
我正在Rails上执行此应用程序,页面加载正常,但在控制台中显示:
Started GET "/vendor/assets/stylesheets/bootstrap.min.css" for ::1 at 2020-08-17 09:09:51 -0500
Started GET "/vendor/assets/javascripts/bootstrap.min.js" for ::1 at 2020-08-17 09:09:51 -0500
ActionController::RoutingError (No route matches [GET]
"/vendor/assets/stylesheets/bootstrap.min.css"):
ActionController::RoutingError (No route matches [GET]
"/vendor/assets/javascripts/bootstrap.min.js"):
在我的供应商文件夹中,我同时拥有文件夹,javascript和样式表,并分别位于各自的bootsrtrap.min中。 即使在application.html.erb中,我也有以下内容:
<link href="vendor/assets/stylesheets/bootstrap.min.css" rel="stylesheet">
<%= csrf_Meta_tags %>
<%= stylesheet_link_tag ''application'',media: ''all'',''data-turbolinks-track'': ''reload'' %>
<%= javascript_include_tag ''application'',''data-turbolinks-track'': ''reload'' %>
</head>
<body>
<!-- Navigation -->
<nav>
<div>
<ahref="#">Instagram Clone</a>
<buttontype="button" data-toggle="collapse" data-target="#navbarResponsive" aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<divid="navbarResponsive">
<ul>
<li>
<ahref="#">Home
<span>(current)</span>
</a>
</li>
<li>
<ahref="#">About</a>
</li>
<li>
<ahref="#">Services</a>
</li>
<li>
<ahref="#">Contact</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- Page Content -->
<div>
<div>
<div>
<%= yield %>
</div>
</div>
</div>
<!-- Bootstrap core JavaScript -->
<!--<script src="vendor/jquery/jquery.slim.min.js"></script>-->
<script src="vendor/assets/javascripts/bootstrap.min.js"></script>
</body>
</html>


![FirebaseError: Firebase: No Firebase App '[DEFAULT]' has been created - 调用 Firebase App.initializeApp() (app/no-app) FirebaseError: Firebase: No Firebase App '[DEFAULT]' has been created - 调用 Firebase App.initializeApp() (app/no-app)](http://www.gvkun.com/zb_users/upload/2025/04/eb4ea12f-2a93-443a-b4ac-97e1a1a2cca71745630206593.jpg)



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

