针对医疗权威资源产品合作指南-如何追踪查询提交数据的收录和应用效果这个问题,本篇文章进行了详细的解答,同时本文还将给你拓展AU中怎样设置最后应用效果组效果AU中设置最后应用效果组效果的教程、AU中怎样
针对医疗权威资源产品合作指南-如何追踪查询提交数据的收录和应用效果这个问题,本篇文章进行了详细的解答,同时本文还将给你拓展AU中怎样设置最后应用效果组效果 AU中设置最后应用效果组效果的教程、AU中怎样设置最后应用效果组效果-AU中设置最后应用效果组效果的教程、axios 提交数据与 .net core 接收数据的处理方式、ext form 表单提交数据的方法小结等相关知识,希望可以帮助到你。
本文目录一览:- 医疗权威资源产品合作指南-如何追踪查询提交数据的收录和应用效果
- AU中怎样设置最后应用效果组效果 AU中设置最后应用效果组效果的教程
- AU中怎样设置最后应用效果组效果-AU中设置最后应用效果组效果的教程
- axios 提交数据与 .net core 接收数据的处理方式
- ext form 表单提交数据的方法小结

医疗权威资源产品合作指南-如何追踪查询提交数据的收录和应用效果
如何追踪提交数据的收录和应用效果
抽审合格的资源方医疗VIP数据,将会拥有百度医疗搜索最高优先权,包括所有医疗阿拉丁的准入权、自然结果的rank优待和(异与其他自然结果的)强样式展现权利。
从数据提交到线上应用或展现,一般的,会经过“抓取”、“建库”、“展现”三个步骤。下面的内容对以上三个步骤做了基本的介绍,并针对不符合资源方预期的现象提供了基本的自查方法及邮件反馈方法。
1. 抓取
● 什么是抓取:提交的网页链接被百度成功发现并获取了页面。
● 如何获取抓取量:暂时可通过百度例行的邮件反馈获取被抓取数量。
● 如何判断是否符合预期(在确保数据无重复且格式正确的前提下):数据提交一周之后,比对邮件反馈数量与提交数量的差异,diff超过20%可邮件反馈。
● 如何邮件反馈:
· 邮件标题:【资源方名称+数据抓取问题】
· 邮件内容:数据提交时间+提交量及全量URL-list+邮件反馈抓取量
· 邮件收件人:yiliao@baidu.com
2. 建库
● 什么是建库:把页面内容放到待检索集合的过程。
● 如何确认数据是否被建库:在百度搜索中直接检索页面URL,如有结果返回则表示已建库。
● 如何判断是否符合预期:数据建库的进程受限因素较多时间周期较长,且为中间过程,资源方暂时不需要关注。
3. 展现
● 什么是展现:搜索相对应的关键词,能够在搜索结果(通常看前自然结果前20条或者阿拉丁全部结果)中找到该结果。
● 如何判断是否符合预期(仅限于词包定向生产的资源):抽样50条数据,搜索相对应的关键词,能够找到的比例不足60%(能否展现受限因素较多)可邮件反馈。
● 如何邮件反馈:
· 邮件标题:【资源方名称+定向生产数据展现问题】
· 邮件内容:抽样URL-list+数据提交时间+定向生产对应的搜索关键词+是否在搜索结果中找到
· 邮件收件人:yiliao@baidu.com
4. 白名单及配额
● 什么是白名单:和百度有医疗权威数据合作的资源方。
● 什么是配额:配额即资源方每天可通过熊掌ID接口natural提交的总url数量。资源方可通过API接口查看具体的配额。
● 如何判断是否在白名单内和了解配额总量:资源方在搜索资源平台/移动专区上查看是否有医疗权威资源入口,如果有,则为在白名单内,否则反之;资源方可通过natural接口推送一定量数据查询配额总量,返回结果和推送数据之和为配额总量,若返回结果未0,则配额总量为0
● 如何邮件反馈:
· 邮件标题:【资源方名称+定向生产数据展现问题】
· 邮件内容:抽样URL-list+数据提交时间+定向生产对应的搜索关键词+是否在搜索结果中找到
· 邮件收件人:yiliao@baidu.com
目录:
1. 为什么要甄选医疗权威资源
2. 有哪些需求需要资源方定向提交/生产数据
3. 如何定义医疗权威资源
4. 医疗权威资源在应用之前将经过何种审核
5. 如何追踪提交数据的收录和应用效果
6. 如何进行问题自查及反馈

AU中怎样设置最后应用效果组效果 AU中设置最后应用效果组效果的教程
如何在 audacity 中设置最终应用效果组效果?audacity 是一个强大的音频编辑应用程序,提供一系列效果来增强您的音频文件。其中一个有用功能是设置最终应用效果组效果,它允许您对已应用的其他效果进行额外处理。本指南将向您展示如何在 audacity 中轻松设置最终应用效果组效果,帮助您完善音频并获得所需的最终结果。继续往下阅读了解详细步骤,这些步骤将指导您完成整个过程。
1.首先在电脑中打开AU软件,点击左上方区域,将需要的音频文件素材导入。

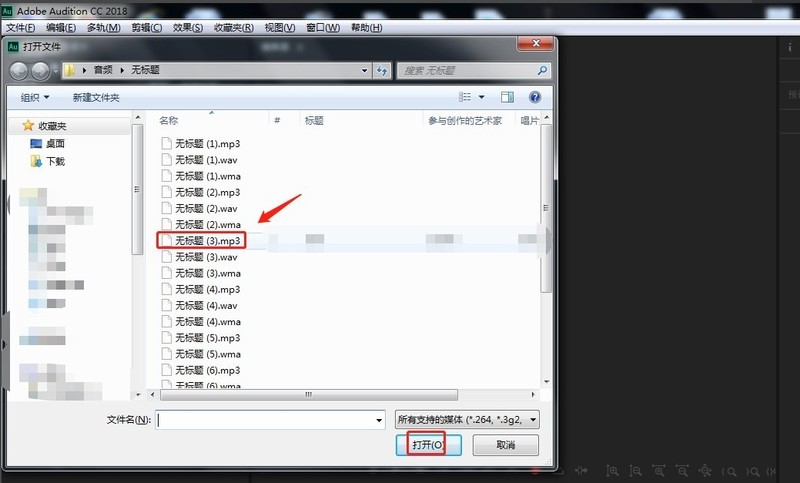
2.在弹出的导入文件窗口中,选择需要的素材,点击打开。

3.点击软件左上角,将左侧导入的音频素材拖动,到右侧编辑区上。

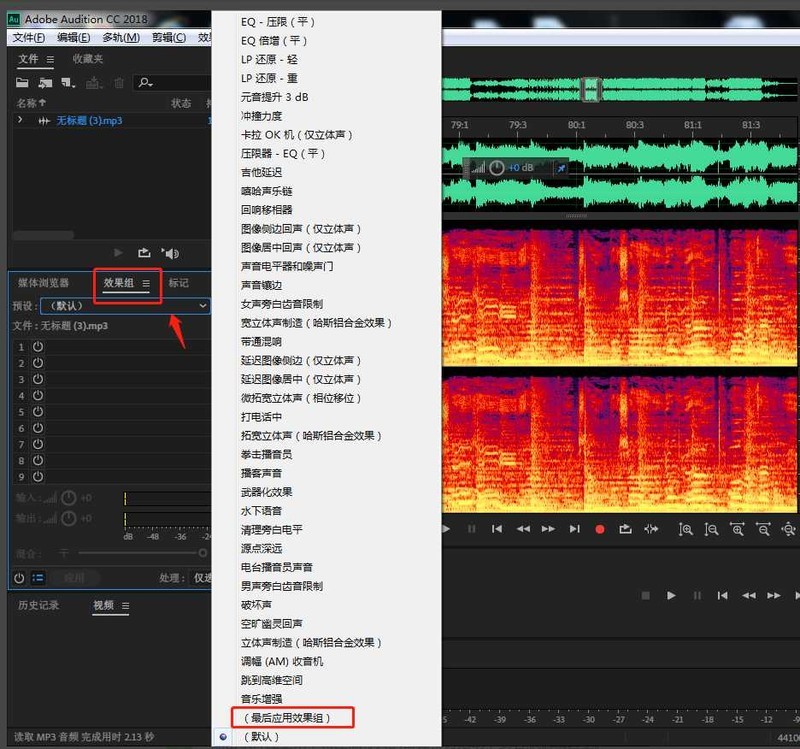
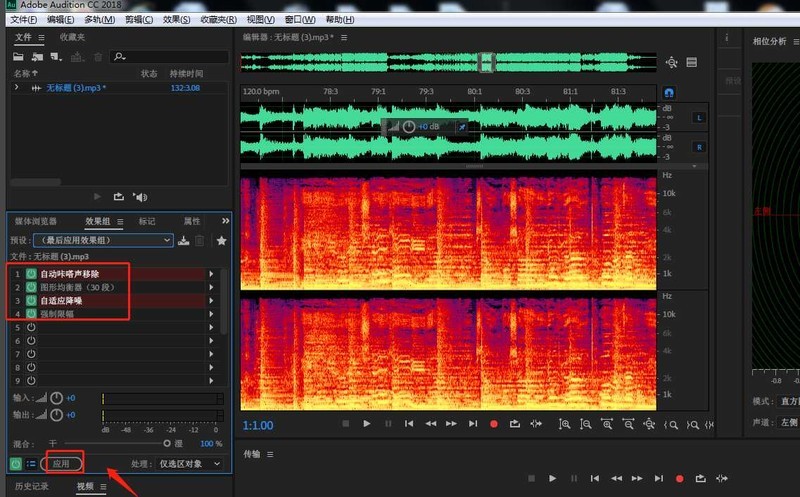
4.点击左侧效果组窗口,在弹出的窗口中,将预设设置为【最后应用效果组】。

5.点击效果组下方的【应用】按钮,应用该组合效果。

6.处理完成后,将处理好的素材文件导出为想要的格式即可。

以上就是AU中怎样设置最后应用效果组效果 AU中设置最后应用效果组效果的教程的详细内容,更多请关注php中文网其它相关文章!

AU中怎样设置最后应用效果组效果-AU中设置最后应用效果组效果的教程
最近不少伙伴咨询AU中怎样设置最后应用效果组效果的操作,今天小编就带来了AU中设置最后应用效果组效果的教程操作步骤,感兴趣的小伙伴一起来看看吧!
1.首先在电脑中打开AU软件,点击左上方区域,将需要的音频文件素材导入。

2.在弹出的导入文件窗口中,选择需要的素材,点击打开。

3.点击软件左上角,将左侧导入的音频素材拖动,到右侧编辑区上。

4.点击左侧效果组窗口,在弹出的窗口中,将预设设置为“最后应用效果组”。

5.点击效果组下方的“应用”按钮,应用该组合效果。

6.处理完成后,将处理好的素材文件导出为想要的格式即可。

以上就是小编给大家带来的AU中设置最后应用效果组效果的教程,更多精彩教程可以关注PC下载网哦!

axios 提交数据与 .net core 接收数据的处理方式
axios 提交数据与 .net core 接收数据的处理方式
1. 使用 [FromBody]
axios({
url:url,
method:"post",
headers: {
''content-type'':"application/json",
},
// data:JSON.stringify(data),//是否转成字符串都支持
data,
})
[HttpPost("login")]
public IActionResult Login([FromBody] dynamic json)
{
return Ok(json);
}
2. axios 中使用 params
axios({
url:"/login2",
method:"post",//get 请求时只能使用 params,而不能使用data,params 会拼接到请求的url中
params:data,
})
[HttpPost("login2")]
public IActionResult Login2(string email,string code)
{
return Ok(new
{
email,
code
});
}
3. axios 中使用 params,.net core 中使用 [FromQuery]
axios({
url:"/login2",
method:"post",//get 请求时只能使用 params,而不能使用data,params 会拼接到请求的url中
params:data,
})
[HttpPost("login")]
public IActionResult Login([FromQuery] string email)
{
return Ok(new
{
email
});
}
4. .net core 中使用 [FromForm], axios 中使用 FormData
post_formdata(url,data){
var fd=new FormData();
for(var i in data){
fd.append(i,data[i]);
}
return axios({
url:config.api+url,
method:"post",
header:{
"content-type":"multipart/form-data",
},
data:fd,
})
}
[HttpPost("login2")]
public IActionResult Login2([FromForm] string email,[FromForm] string code)
{
return Ok(new {
email,
code,
});
}

ext form 表单提交数据的方法小结
EXT的form表单ajax提交(默认提交方式)1. function login(item) {
2.
3. if (validatorForm()) {
4. // 登录时将登录按钮设为disabled,防止重复提交
5. this.disabled = true;
6.
7. // 第一个参数可以为submit和load
8. formPanl.form.doAction(''submit'', {
9.
10. url : ''user.do?method=login'',
11.
12. method : ''post'',
13.
14. // 如果有表单以外的其它参数,可以加在这里。我这里暂时为空,也可以将下面这句省略
15. params : '''',
16.
17. // 第一个参数是传入该表单,第二个是Ext.form.Action对象用来取得服务器端传过来的json数据
18. success : function(form, action) {
19.
20. Ext.Msg.alert(''操作'', action.result.data);
21. this.disabled = false;
22.
23. },
24. failure : function(form, action) {
25.
26. Ext.Msg.alert(''警告'', ''用户名或密码错误!'');
27. // 登录失败,将提交按钮重新设为可操作
28. this.disabled = false;
29.
30. }
31. });
32. this.disabled = false;
33. }
34. }
2.EXT表单的非ajax提交
1. //实现非AJAX提交表单一定要加下面的两行! onSubmit : Ext.emptyFn, submit : function() {
2. //再次设定action的地址
3. this.getEl().dom.action =''user.do?method=login''; this.getEl().dom.method = ''post'';
4. //提交submit
5. this.getEl().dom.submit();
6. },



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

