本文将带您了解关于支持移动手机的canvas刮刮卡插件的新内容,同时我们还将为您解释移动刮刮卡怎么使用的相关知识,另外,我们还将为您提供关于Android自定义控件实现刮刮卡效果真的就只是刮刮卡么、b
本文将带您了解关于支持移动手机的canvas刮刮卡插件的新内容,同时我们还将为您解释移动刮刮卡怎么使用的相关知识,另外,我们还将为您提供关于Android 自定义控件实现刮刮卡效果 真的就只是刮刮卡么、bootstrap轮播如何支持移动端滑动手势、canvas API ,通俗的canvas基础知识(六)、canvas 刮刮卡 globalCompositeOperation的应用的实用信息。
本文目录一览:- 支持移动手机的canvas刮刮卡插件(移动刮刮卡怎么使用)
- Android 自定义控件实现刮刮卡效果 真的就只是刮刮卡么
- bootstrap轮播如何支持移动端滑动手势
- canvas API ,通俗的canvas基础知识(六)
- canvas 刮刮卡 globalCompositeOperation的应用

支持移动手机的canvas刮刮卡插件(移动刮刮卡怎么使用)
简要教程
ScratchCard是一款支持移动手机的HTML5 canvas刮刮卡插件。该刮刮卡插件支持移动触摸事件,提供刮卡的回调函数,简单易用,效果非常不错。
在页面中引入Scratch.js文件。
<script type="text/javascript" src="js/Scratch.js"></script>
使用下面的HTML结构来制作一个刮刮卡:
<div>
<div>
<!-- result picture -->
<canvas id="js-scratch-canvas"></canvas>
</div>
</div>为刮刮卡添加下面的CSS样式。
.scratch_container {
position: relative;
margin: 0 auto;
max-width: 1024px;
}
.scratch_viewport {
position: relative;
width: 250px;
height: 250px;
margin: 0 auto;
z-index: 0;
}
.scratch_picture-under {
position: absolute;
top: 0;
left: 0;
display: block;
z-index: -1;
}
.scratch_container canvas {
position: relative;
width: 100%;
height: auto;
z-index: 1;
}在页面页面底部标记结束之前,使用下面的代码来实例化一个刮刮卡对象。
var scratch = new Scratch({
canvasId: 'js-scratch-canvas',
imageBackground: 'loose.jpg',
pictureOver: 'foreground.jpg',
cursor: {
png: 'piece.png',
cur: 'piece.cur',
x: '20',
y: '17'
},
radius: 20,
nPoints: 100,
percent: 50,
callback: function () {
alert('I am Callback.');
},
pointSize: { x: 3, y: 3}
});该Canvas刮刮卡插件的可用配置参数有:
canvasId:canvas的id。
imageBackground:背景图片(刮开后呈现的图片)。
pictureOver:前景图片。
sceneWidth:canvas的宽度。
sceneHeight:canvas的高度。
radius:清除区域的半径。
nPoints:清除区域的杂点数量。
percent:在清除多少区域之后清空canvas。
cursor:光标。
png:png格式的光标。
x:Move position x。
y:Move position y。
cur:cur格式的光标(IE使用)。
ScratchCard canvas刮刮卡插件的github地址为:https://github.com/Masth0/ScratchCard
以上就是支持移动手机的canvas刮刮卡插件的内容。

Android 自定义控件实现刮刮卡效果 真的就只是刮刮卡么
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/40162163 , 本文出自:【张鸿洋的博客】
很久以前也过一个html5的刮刮卡效果~~上次看到有人写Android的刮刮卡效果~~于是乎产生了本篇博客~~此类例子也比较多了,大家可以百度看看~不过还是通过本例子,带大家发掘一下,里面隐含的知识~
1、Xfermode以及PorterDuff
如果大家还记得,曾经在博客:完美实现图片圆角和圆形 简单介绍过圆角的实现原理也是基于这个。
首先我们看一下官方的例子,很好的展示了16种Mode的效果:

注:先绘制的Dst,再绘制的Src。
好了,看了这个图,我来问大家几个问题:
问题1、如果我想实现圆形图片,怎么实现?
答:先绘制我们的图片,然后在上面绘制一个圆,最后生成的效果就是圆形图片;等等,怎么就生成了,请看上面的SrcIn这种模式;
先绘制的Dst,然后设置DstIn,然后绘制Src;最后效果是留下了二者交集且是Dst的部分;下面我们把我们的答案带进去。
先绘制图片,然后设置DstIn,然后绘制圆形;最后效果是留下了二者交集且是图片的部分;嗯,交集是什么,圆形;圆形内容是什么,图片;搜噶,有点感觉了。
----
等等,我还有有个思路,先绘制圆形,然后设置SrcIn,再绘制我们的图片;也能生成我们的圆形图片。我们来看看:
SrcIn最终保留的依然是交集,但是显示为后绘制的,也就是我们的图片,搜噶,这样也可以。
问题2、如果我想实现圆角图片,怎么实现?
答:擦,看了上面的答案,你还没思路么。把绘制圆形,改成绘制圆角矩形。请问你还有什么问的,额,,,木有了。
嗯,把问题1的圆形改成圆角,按照相同的绘制过程就实现了我们的圆角图片了。
问题3、这和我们的刮刮卡有毛线关系?
答:怎么没有关系,,,你先绘制刮奖层,然后设置DST_OUT,然后把用户手触摸的线条绘制上去;用户触摸到刮奖层的部分(交集部分)会被消除,也是就说刮奖层被我们擦掉了~
这不就是刮奖么。等等,奖呢?
奖无非就是文本,或者图片,提前绘制一下,然后在其上绘制刮奖层,设置DST_OUT,然后把用户触摸绘制上去;这样消失以后就能看到背后的奖了~~~对了,现在还有个app叫脱什么妹子衣服,先绘制妹子,然后绘制衣服,然后擦~~这个和刮奖像不像,额,我什么都没说。
搜噶,经过上面的3个问题,大家应该明白了,什么圆角,圆形,刮刮卡,其实原理就这么简单,,,
2、简易画板的实现
我们的刮刮卡需要掌握绘图,当然了这里不要求你有美术天分,会瞎涂鸦就可以了~~
下面开始我们的一个简易的画板,其实就是可以在上面画点线条,当然你也可以签个名,我们的View的叫做GuaGuaKa:
1、初步GuaGuaKa
package com.zhy.view;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Bitmap.Config;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
public class GuaGuaKa extends View
{
/**
* 绘制线条的Paint,即用户手指绘制Path
*/
private Paint mOutterPaint = new Paint();
/**
* 记录用户绘制的Path
*/
private Path mPath = new Path();
/**
* 内存中创建的Canvas
*/
private Canvas mCanvas;
/**
* mCanvas绘制内容在其上
*/
private Bitmap mBitmap;
private int mLastX;
private int mLastY;
public GuaGuaKa(Context context)
{
this(context, null);
}
public GuaGuaKa(Context context, AttributeSet attrs)
{
this(context, attrs, 0);
}
public GuaGuaKa(Context context, AttributeSet attrs, int defStyle)
{
super(context, attrs, defStyle);
init();
}
private void init()
{
mPath = new Path();
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec)
{
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int width = getMeasuredWidth();
int height = getMeasuredHeight();
// 初始化bitmap
mBitmap = Bitmap.createBitmap(width, height, Config.ARGB_8888);
mCanvas = new Canvas(mBitmap);
// 设置画笔
mOutterPaint.setColor(Color.RED);
mOutterPaint.setAntiAlias(true);
mOutterPaint.setDither(true);
mOutterPaint.setStyle(Paint.Style.STROKE);
mOutterPaint.setStrokeJoin(Paint.Join.ROUND); // 圆角
mOutterPaint.setStrokeCap(Paint.Cap.ROUND); // 圆角
// 设置画笔宽度
mOutterPaint.setStrokeWidth(20);
}
@Override
protected void onDraw(Canvas canvas)
{
drawPath();
canvas.drawBitmap(mBitmap, 0, 0, null);
}
/**
* 绘制线条
*/
private void drawPath()
{
mCanvas.drawPath(mPath, mOutterPaint);
}
@Override
public boolean onTouchEvent(MotionEvent event)
{
int action = event.getAction();
int x = (int) event.getX();
int y = (int) event.getY();
switch (action)
{
case MotionEvent.ACTION_DOWN:
mLastX = x;
mLastY = y;
mPath.moveTo(mLastX, mLastY);
break;
case MotionEvent.ACTION_MOVE:
int dx = Math.abs(x - mLastX);
int dy = Math.abs(y - mLastY);
if (dx > 3 || dy > 3)
mPath.lineTo(x, y);
mLastX = x;
mLastY = y;
break;
}
invalidate();
return true;
}
}代码量比较少,我们在内存中搞了一个mCanvas,创建了一个mBitmap,然后通过mCanvas使用我们预先设置的mOuterPaint在我们的mBitmap上绘制mPath;
mPath里面的数据怎么搞呢?就是onTouchEvent里面不断的moveTo,lineTo就好了~~代码还是很随意的
最后,注意我们绘制内存上的mBitmap上面,然后我们通过view的canvas,把我们的mBitmap展现。咦,怎么有点双缓冲的感脚。
好了,现在你就可以在我们的画板上肆掠了:
下面看布局文件以及运行效果:
2、布局文件及运行效果
布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<com.zhy.view.GuaGuaKa
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>运行效果:

看到我浑厚的字体没有,等以后写不动程序了,我就去当书法家~
好了,我们的简易画板完成以后,我们开始考虑正题,一步一步逼近我们的刮刮板,现在我们准备这样做,首先在背后绘制一张图片,然后绘制一个遮盖层,然后我们绘画的过程就是擦除遮盖层。
3、擦除的第一次实现
鉴于很多朋友的意见,我决定这次的图片用风景图,远离xxx , 感谢seven提供的图片~
1、绘制遮盖层
其实遮盖层就是一个颜色:
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec)
{
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int width = getMeasuredWidth();
int height = getMeasuredHeight();
// 初始化bitmap
mBitmap = Bitmap.createBitmap(width, height, Config.ARGB_8888);
mCanvas = new Canvas(mBitmap);
setUpOutPaint();
//绘制这改成
mCanvas.drawColor(Color.parseColor("#c0c0c0"));
}和上面贴的代码就多了最后一行,另外我们的paint的设置抽取出去了~
2、drawPath
文章起初的原理终于要用上了,我们在绘制Path的时候,需要设置一个模式,这里是DST_OUT ,想想有点小激动~
private void drawPath()
{
mOutterPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_OUT));
mCanvas.drawPath(mPath, mOutterPaint);
}3、onDraw
onDraw里面也要做一点修改
@Override
protected void onDraw(Canvas canvas)
{
canvas.drawBitmap(mBackBitmap, 0, 0, null);
drawPath();
canvas.drawBitmap(mBitmap, 0, 0, null);
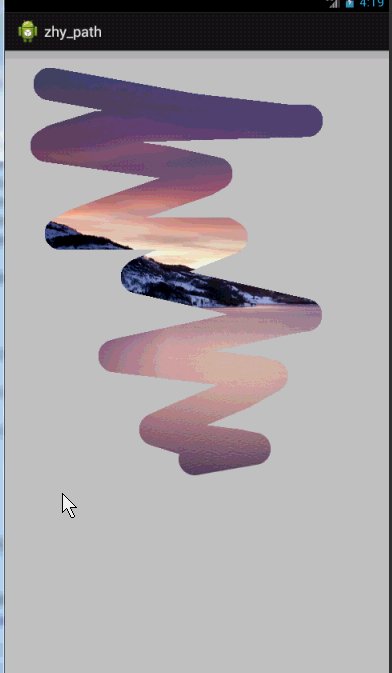
}好了,到此完成,其实就添加了几行代码,就完成了我们简易画板到刮刮卡的转变;
下面看效果:

有没有拨开云雾见天明的感觉~~
到此我们的刮刮卡的原理,以及初步的实现结束了~~还是很简单的~接下来就是后续的完善工作
4、刮刮卡的完善
我们准备把奖项改为字体,将字体绘制在屏幕的中间;
那么直接把上例绘制图片改为绘制字体就行了,不过多了一个绘制字体画笔的设置:
有变化的代码:
private Paint mBackPint = new Paint();
private Rect mTextBound = new Rect();
private String mText = "500,0000,000";
/**
* 初始化canvas的绘制用的画笔
*/
private void setUpBackPaint()
{
mBackPint.setStyle(Style.FILL);
mBackPint.setTextScaleX(2f);
mBackPint.setColor(Color.DKGRAY);
mBackPint.setTextSize(22);
mBackPint.getTextBounds(mText, 0, mText.length(), mTextBound);
}
@Override
protected void onDraw(Canvas canvas)
{
// canvas.drawBitmap(mBackBitmap, 0, 0, null);
//绘制奖项
canvas.drawText(mText, getWidth() / 2 - mTextBound.width() / 2,
getHeight() / 2 + mTextBound.height() / 2, mBackPint);
drawPath();
canvas.drawBitmap(mBitmap, 0, 0, null);
}下面看看我中了多钱:

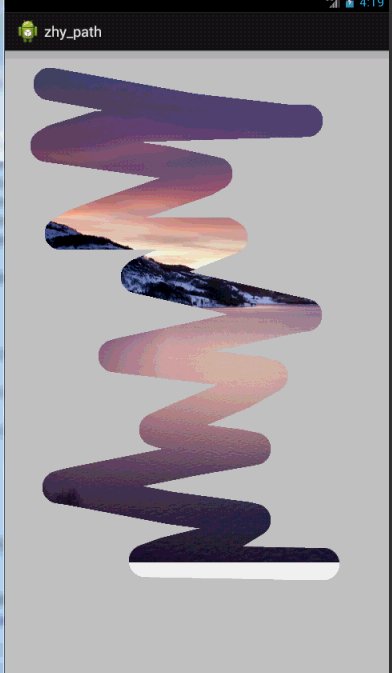
好了,到此已经完全实现了,大家按照例子,结合自己需求修改即可,里面所涉及的原理相信已经解释清楚了;对了,差点忘了,刮刮卡一般都有一个功能,当你挂了差不多的时候,涂层会自动清除,下面我们尝试添加该功能。
5、统计刮开区域已占的百分比
我们在ACTION_UP的时候就行计算,首先我们还是给大家灌输下计算的原理,如果大家用心看了,应该知道我们所有的操作基本都在mBitmap,现在我们获得mBItmap上所有的像素点的数据,统计被清除的区域(被清除的像素为0);最后与我们图片的总像素数做个除法元算,就可以拿到我们清除的百分比了;
不过,计算可能会是一个耗时的操作,具体速度跟图片大小有关,所以我们决定使用异步的方式去计算:
/**
* 统计擦除区域任务
*/
private Runnable mRunnable = new Runnable()
{
private int[] mPixels;
@Override
public void run()
{
int w = getWidth();
int h = getHeight();
float wipeArea = 0;
float totalArea = w * h;
Bitmap bitmap = mBitmap;
mPixels = new int[w * h];
/**
* 拿到所有的像素信息
*/
bitmap.getPixels(mPixels, 0, w, 0, 0, w, h);
/**
* 遍历统计擦除的区域
*/
for (int i = 0; i < w; i++)
{
for (int j = 0; j < h; j++)
{
int index = i + j * w;
if (mPixels[index] == 0)
{
wipeArea++;
}
}
}
/**
* 根据所占百分比,进行一些操作
*/
if (wipeArea > 0 && totalArea > 0)
{
int percent = (int) (wipeArea * 100 / totalArea);
Log.e("TAG", percent + "");
if (percent > 70)
{
isComplete = true;
postInvalidate();
}
}
}
};有了这个任务,我们在ACTION_UP的时候就行调用:
case MotionEvent.ACTION_UP:
new Thread(mRunnable).start();
break;@Override
protected void onDraw(Canvas canvas)
{
drawBackText(canvas);
if (!isComplete)
{
drawPath();
canvas.drawBitmap(mBitmap, 0, 0, null);
}
}到此刮奖区的计算就结束了。
下面在演示前,我做了一些简单的美化,具体大家到时候看源码就可以。

到此我们的刮刮卡制作就结束了,另外如果大家希望再完善,可以把里面很多常量设置成变量,添加对外的set方法,或者抽取成自定义属性,在布局文件进行定义都可以~~~
有一点需要说明一下,对于我们刮刮卡这个案例,我们布局文件如果宽高设置为wrap_content,也会占满屏幕,主要是因为我觉得刮刮卡这个view没必要wrap_content;但是如果你希望支持wrp_content,可以参考Android 自定义View (一) 。
源码点击下载
---------------------------------------------------------------------------------------------------------
我建了一个QQ群,方便大家交流。群号:55032675
----------------------------------------------------------------------------------------------------------
博主部分视频已经上线,如果你不喜欢枯燥的文本,请猛戳(初录,期待您的支持):
1、高仿微信5.2.1主界面及消息提醒
2、高仿QQ5.0侧滑

bootstrap轮播如何支持移动端滑动手势
1.下载滑动手势 js 插件:hammer.js
//cdn.bootcss.com/hammer.js/2.0.8/hammer.min.js
2.写一个javascript命令调用hammer.js中的swipe功能
<script> $(function(){ //添加移动端滑动 var myElement= document.getElementById(‘myCarousel‘)//id为轮播的id var hm=new Hammer(myElement); hm.on("swipeleft",function(){ $(‘#myCarousel‘).carousel(‘next‘) }) hm.on("swiperight",function(){ $(‘#myCarousel‘).carousel(‘prev‘) }) }) </script>

canvas API ,通俗的canvas基础知识(六)
这篇是canvas api系列的首尾之作,这篇以后,所有的canvas的属性和方法就将完了,哦,不对,应该是大部分常用的,还有部分不常用的属性和方法,因为种种原因,就不介绍了,后期的重点就是多写一点canvas的实践小实例了,恩,我觉得这才是最实用的,俗话说一例抵千言啊,废话不多说,我们来看看剩下的一些属性和方法吧!
1、createpattern
createpattern(image,"repeat|repeat-x|repeat-y|no-repeat") 在指定的方向上重复指定的元素
参数: image指实用的图片,画布或者是视频对象 第二个参数表示重复的方式
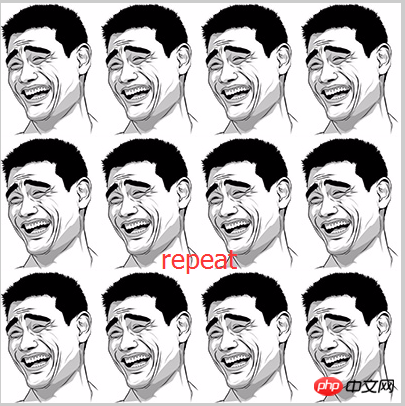
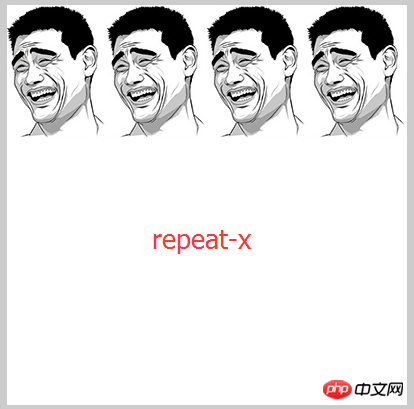
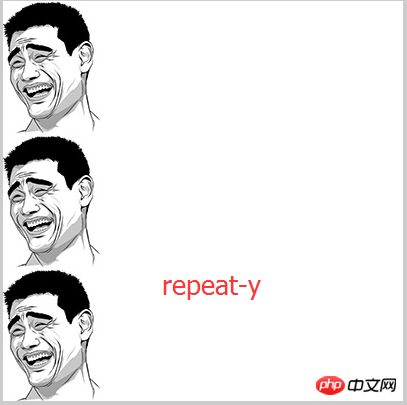
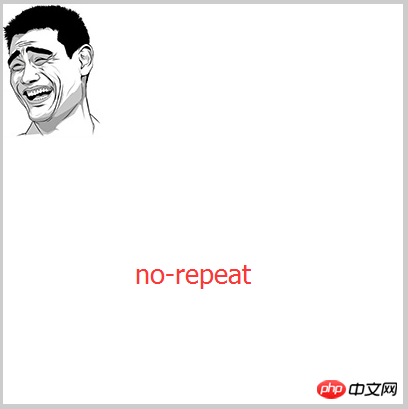
看这后面的参数,很容易想到css中的background-repeat,第一个参数我得说一下,这里跟background不一样,不是引用的图片地址,而是一个图片对象,这里特别注意,我们分别看一下这些重复方式的表现:
var aImg = new Image();
aImg.src = '4.jpg';
aImg.onload = function(){
draw(this);
}
function draw(obj){
//这里为了演示方便,把其他的先注释
//var bg = ctx.createPattern(obj,"repeat");
//var bg = ctx.createPattern(obj,"repeat-x");
//var bg = ctx.createPattern(obj,"repeat-y");
var bg = ctx.createPattern(obj,"no-repeat");
ctx.fillStyle = bg;
ctx.fillRect(0,0,400,400);
}



恩,跟css的background-repeat的效果是一样的,那就好理解了,但是canvas是没有background-position的,恩,这个效果就是这样,没什么好讲的!
具体效果看这里 —— canvas 背景重复
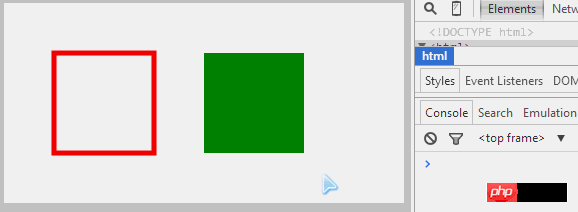
2、gloableCompositeOperation
gloableCompositeOperation() 设置或返回新图像如何绘制到已有的图像上
参数:
source-over 默认,在目标图像上显示源图像。
source-atop 在目标图像顶部显示源图像。源图像位于目标图像之外的部分是不可见的。
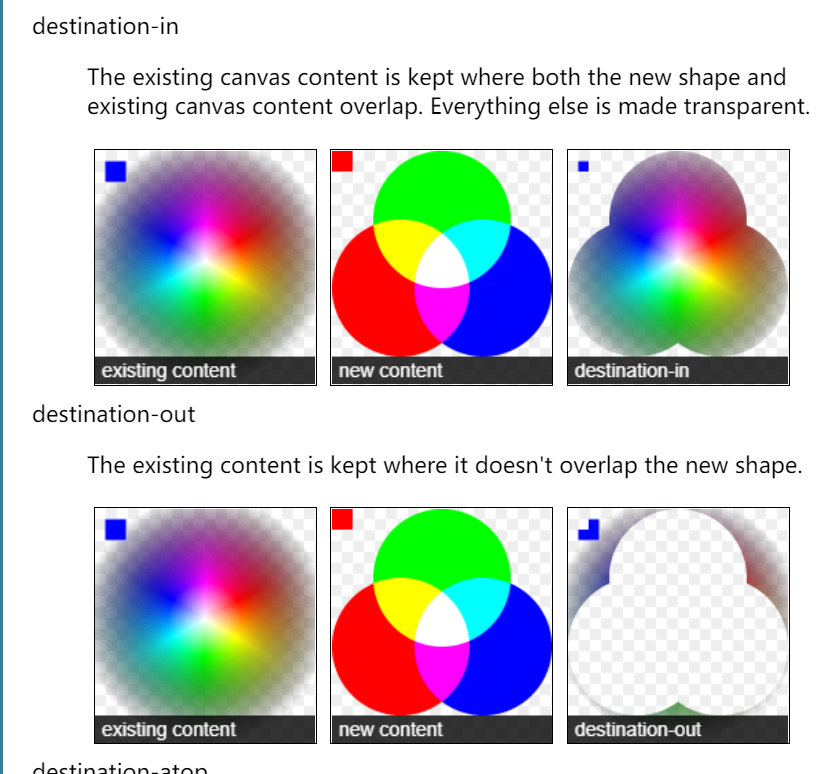
source-in 在目标图像中显示源图像。只有目标图像内的源图像部分会显示,目标图像是透明的。
source-out 在目标图像之外显示源图像。只会显示目标图像之外源图像部分,目标图像是透明的。
destination-over 在源图像上方显示目标图像。
destination-atop 在源图像顶部显示目标图像。源图像之外的目标图像部分不会被显示。
destination-in 在源图像中显示目标图像。只有源图像内的目标图像部分会被显示,源图像是透明的。
destination-out 在源图像外显示目标图像。只有源图像外的目标图像部分会被显示,源图像是透明的。
lighter 显示源图像 + 目标图像,即相交部分图形先后填充来增加亮度
copy 显示源图像。忽略目标图像,即只显示源图像
xor 使用异或操作对源图像与目标图像进行组合,即相交部分为透明
不常用的:
multiply 源图像的像素乘以目标图像的像素
screen
overlay
darken 加深,相交部分图形先后填充来降低亮度
lighten 加亮,相交部分图形先后填充来增加亮度
color-dodge 将底层调到顶层,即将目标图像调到源图像上方
color-burn 将底层调到顶层,然后反转
hard-light 将底层调到顶层,然后 multiply效果与screen叠加
soft-light
difference
exclusion
hue
saturation
color
luminosity
由于英文不好,部分的常用的参数的意思不太好解释,为了不误导大家,我就不翻译了,如果有英文比较好的,看看这里 gloableCompositeOperation参数解释 ,要是能比较清楚的翻译的话,希望你能把翻译的意思告诉我,不胜感谢,英语是硬伤啊!不过后面的运行结果我会给到大家参考!
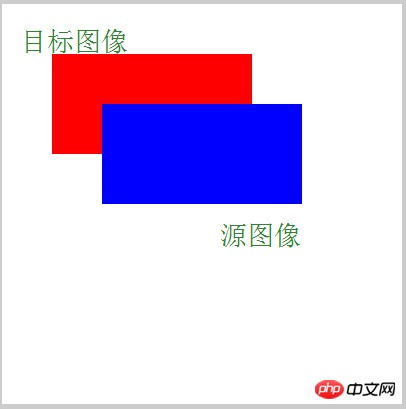
参数很多,我们先看看常用的,前面八个很好理解,就是一个反的,首先我们需要理解,什么是目标图形?什么是源图形?
目标图像 = 您已经放置在画布上的绘图;源图像 = 您打算放置到画布上的绘图。这是官方的解释,如果你对这个解释不理解,我们可以这么理解,就是先画的图像是目标图形,后画的图像是源图像,例如:
//目标图像 ctx.fill; ctx.fillRect(20,20,75,50); ctx.globalCompositeOperation="source-over"; //源图像 ctx.fill; ctx.fillRect(50,50,75,50);

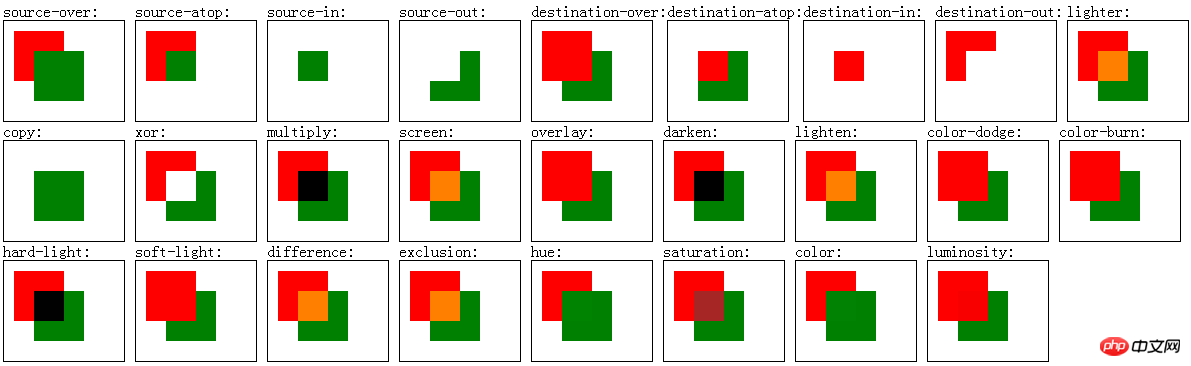
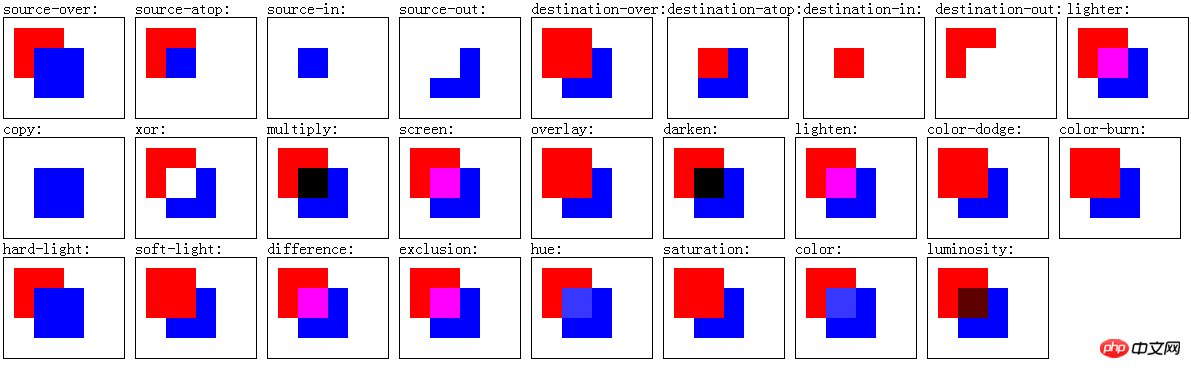
当然这个gloableCompositeOperation的位置不是固定的,可以放到目标图像前面,也可以放到目标图像后面,但是不能放到源图像后面(你们懂的),参数意思如不好理解,看下图,看看是什么表现:
var arr = ['source-over','source-atop','source-in','source-out','destination-over','destination-atop','destination-in','destination-out','lighter','copy','xor','multiply','screen','overlay','darken','lighten','color-dodge','color-burn','hard-light','soft-light','difference','exclusion','hue','saturation','color','luminosity'];
for(var i=0;i<arr.length;i++){
document.write("<p id='p_" + i + "' style='float:left;'>" + arr[i] + ":<br>");
var canvas = document.createElement("canvas");
canvas.width = 120;
canvas.height = 100;
canvas.style.border = "1px solid #000";
canvas.style.marginRight = '10px';
document.getElementById("p_" + i).appendChild(canvas);
var ctx = canvas.getContext("2d");
ctx.fill;
ctx.fillRect(10,10,50,50);
ctx.globalCompositeOperation=arr[i];
ctx.beginPath();
ctx.fill;
ctx.fillRect(30,30,50,50);
ctx.fill();
document.write("</p>");
}红与绿
红与蓝
具体效果你也可以看这里 —— canvas图形组合模式
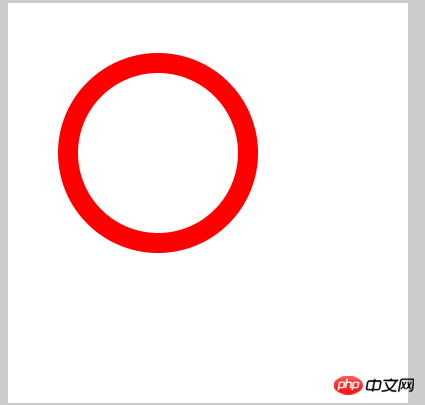
里面的代码我故意把canvas的代码留在上面,方便你们查看,不知道你看到这些参数有什么感想,我的第一感觉就是有些熟悉比clip好用,也让我第一时间想到了这一个效果:
ctx.fill; ctx.arc(150,150,100,0,360*Math.PI/180,false); ctx.fill(); ctx.globalCompositeOperation="xor"; ctx.beginPath(); ctx.arc(150,150,80,0,360*Math.PI/180,false); ctx.fill();

如果配合前面的扇形方法,很容易做一个圆形进度条什么的,当然,还有很多属性可以有大的作用,比如说裁切一个图形,发挥的发达的大脑吧,这里我就不演示了
3、setLineDash
setLineDash(arr) 在画布上画一条虚线
参数:arr 表示的是一个数组集合,里面的参数可以有多个,这里面的参数很有意思,举个栗子说明:
点击下载“修复打印机驱动工具”;
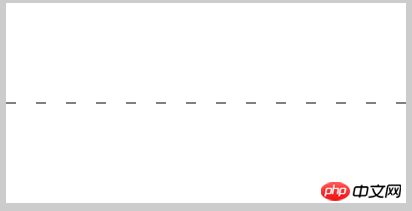
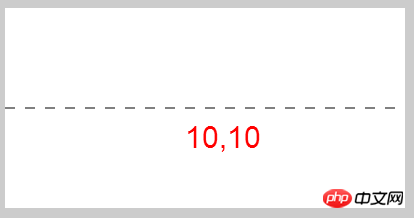
ctx.beginPath(); ctx.moveTo(0,100); ctx.lineTo(400, 100); ctx.setLineDash([10,20]); ctx.stroke();


对比代码看图,如果有2个参数,则第一个参数表示虚线的线宽,第二个参数表示虚线的线与线的距离,后面一直循环
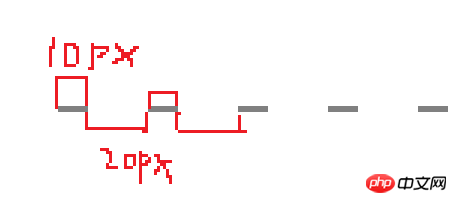
如果是3个参数呢?
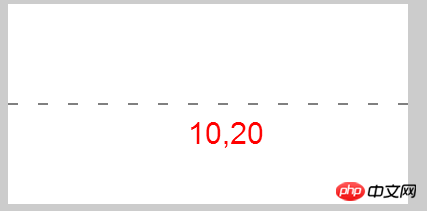
ctx.beginPath(); ctx.moveTo(0,100); ctx.lineTo(400, 100); ctx.setLineDash([10,20,30]); ctx.stroke();


此时会这样,第一条线长为10,然后间距为20,第2条线长为30,然后间距为10,第3条线长20,然后间距为30,到处为一个循环,后面重复
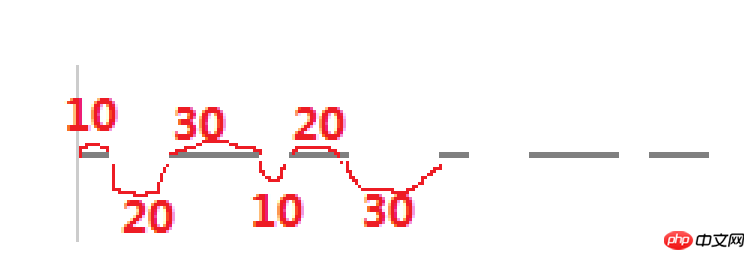
那么4个参数就好理解了,
ctx.beginPath(); ctx.moveTo(0,100); ctx.lineTo(400, 100); ctx.setLineDash([10,20,30,40]); ctx.stroke();

规律和上面的一样,只是循环的长度要长一些,更多参数的规则也是这样的,那么一个参数是否有效呢
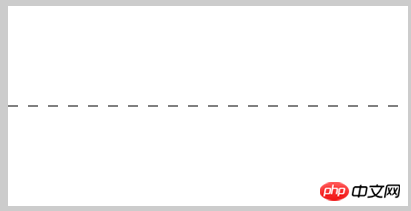
ctx.beginPath(); ctx.moveTo(0,100); ctx.lineTo(400, 100); ctx.setLineDash([10]); ctx.stroke();

显然是有效的,此时线宽为10,间距为10,这就是华丽的分割线的做法
它还有一个兄弟用法,这个是设置虚线,那么就会有一个获取虚线
getLineDash() 获取当前虚线的样式
它没有参数,它得到的结果就是设置虚线的线宽数组arr,我们看一下怎么用:
ctx.beginPath(); ctx.moveTo(0,100); ctx.lineTo(400, 100); ctx.setLineDash([10]); var txt = ctx.getLineDash(); ctx.stroke(); ctx.fillStyle = 'red'; ctx.font = "30px Arial"; ctx.fillText(txt,180,140);

ctx.beginPath(); ctx.moveTo(0,100); ctx.lineTo(400, 100); ctx.setLineDash([10,20]); var txt = ctx.getLineDash(); ctx.stroke(); ctx.fillStyle = 'red'; ctx.font = "30px Arial"; ctx.fillText(txt,180,140);

从这两组图可以看出,当只有一个参数数,会默认为2个一样的参数
4、isPointInPath
isPointInPath(x,y) 指定点是否在路径区域中,如果在则返回true,不在则返回false
参数: x,y表示指定的坐标点
举个栗子:
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.fillStyle = 'red';
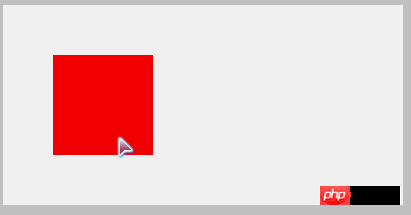
ctx.rect(50,50,100,100);
ctx.fill();
canvas.onclick = function(ev){
var ev = ev || event;
ctx.clearRect(200,0,200,200);
var l = ev.clientX - canvas.offsetLeft;
var t = ev.clientY - canvas.offsetTop;
if(ctx.isPointInPath(l,t)){
ctx.font = "40px Arial";
ctx.fillText((l+','+t),200,120);
}
}
看看这个gif图,当点击红色区域时,我将坐标打印出来,如果点击的地方不在红色区域,则不显示坐标,具体效果看这里 —— canvas判断是否在路径区域
这里有一点需要注意,就是在绘制矩形时,不能用fillRect或strokeRect,为什么呢?因为这里判断是是否在指定的路径中,而fillRect或strokeRect此时已经不是路径了,而是变成了填充过的图形,所以这里必须先用Rect()定义一下路径,再填充,这样才能回去到指定图形的路径,此点须知!
还有一个方法:
isPointInStroke(x,y) 指定点是否在路径中,如果在则返回true,不在则返回false
此方法跟上面的方法很相似,不同点在于,isPointInPath是在一个区域中,不管是用fill还是stroke,但是isPointInStroke只能用stroke填充,且指定的区域是在线框上,看下面的例子:
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.strokeStyle = 'red';
ctx.lineWidth = 5;
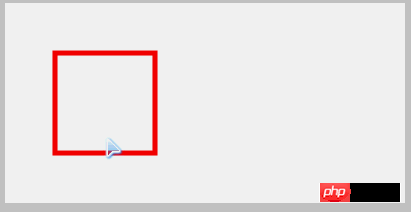
ctx.rect(50,50,100,100);
ctx.stroke();
canvas.onclick = function(ev){
var ev = ev || event;
ctx.clearRect(200,0,200,200);
var l = ev.clientX - canvas.offsetLeft;
var t = ev.clientY - canvas.offsetTop;
if(ctx.isPointInStroke(l,t)){
ctx.font = "40px Arial";
ctx.fillText((l+','+t),200,120);
}
}
从这个gif中可以看出端倪来,只有点到线框才会触发,具体效果看这里 —— canvas 判断是否在线框中
这2个方法的基本用法就是这样,但是会有一个问题,就是目前只有一个图形在上面,如果有2个图形在上面,而且分别的方法不一样,比如说,一个是区域路径,一个是线框路径,分别点击他们,弹出不同的值,我们看行不行:
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.strokeStyle = 'red';
ctx.lineWidth = 5;
ctx.rect(50,50,100,100);
ctx.stroke();
ctx.closePath();
ctx.beginPath();
ctx.fillStyle = 'green';
ctx.rect(200,50,100,100);
ctx.fill();
ctx.closePath();
canvas.onclick = function(ev){
var ev = ev || event;
var l = ev.clientX - canvas.offsetLeft;
var t = ev.clientY - canvas.offsetTop;
if(ctx.isPointInStroke(l,t)){
console.log('线框路径');
}
}
canvas.onclick = function(ev){
var ev = ev || event;
var l = ev.clientX - canvas.offsetLeft;
var t = ev.clientY - canvas.offsetTop;
if(ctx.isPointInPath(l,t)){
console.log('区域路径');
}
}
看看console里面的提示,当点击区域路径的时候,触发了操作,但是点击线框路径时,无论我怎么点击,都无济于事,这是为什么呢?把2图形的执行顺序颠倒一下,发现效果也相反了,说明谁最后绘制就执行谁,其实这也是可以理解的,因为此时的ctx指的是当前的路径,它不能分当前路径一,路径二什么的,如果要实现多个图形执行不同的事件,又改如何做呢?由于实现方法有点复杂,就在这里留一个思考题?你们先思考一下,该怎么弄?我会到后期单独写一篇文章,专门来说这个的解决方案,供大家参考!
恩,到处所有该讲的canvas API就全部讲完了,看了这一系列的文章,不知道你是否对canvas有了那么一点点的感觉,是否canvas已经不那么神秘了,如果你嘴上不说,心里觉得,恩,好像有点感觉了,那我的目的就达到了,要是你还能写一些效果,那恭喜你,距离大神你有近了一步,如果有时间,有能力,我希望能多写一下有点深度的canvas实例给大家参考,但愿能对大家有帮助!
以上就是canvas API ,通俗的canvas基础知识(六) 的内容。

canvas 刮刮卡 globalCompositeOperation的应用
原文链接: canvas 刮刮卡 globalCompositeOperation的应用
上一篇: animejs 动效参数调节
下一篇: rxjs 放缓移动事件流



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
padding: 20px 0;
}
.container {
border: 3px solid yellow;
position: relative;
width: 300px;
height: 300px;
margin: 0 auto;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
-o-user-select: none;
user-select: none;
}
.canvas {
position: absolute;
top: 0;
}
.form {
padding: 20px;
}
</style>
</head>
<body>
<divid="js-container">
<canvasid="js-canvas" width="300" height="300"></canvas>
<form>
<h2>''Allo, ''Allo!</h2>
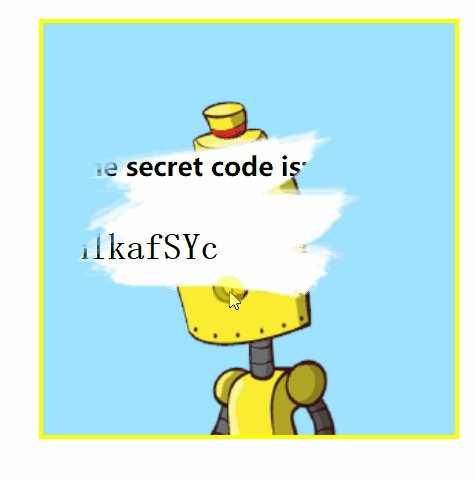
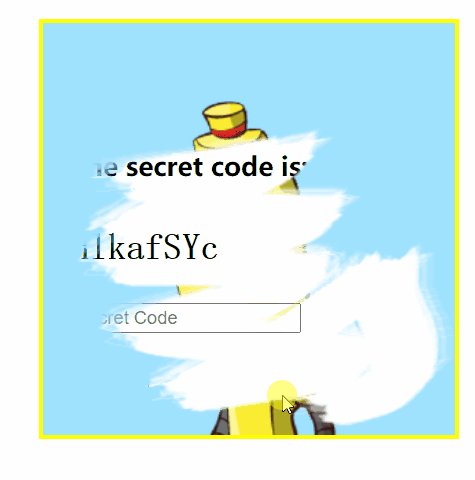
<h3>The secret code is:</h3>
<h1><code>HlkafSYc</code></h1>
<div>
<input type="text" name="code" placeholder="Secret Code" />
</div>
<br />
<div>
<input type="submit" value="Submit" />
</div>
</form>
</div>
<script>
// https://codepen.io/andreruffert/pen/pvqly
var isDrawing, lastPoint
var container = document.getElementById("js-container"),
canvas = document.getElementById("js-canvas"),
canvasWidth = canvas.width,
canvasHeight = canvas.height,
ctx = canvas.getContext("2d"),
image = new Image(),
brush = new Image()
image.src = "./image.png"
image.onload = function() {
ctx.drawImage(image, 0, 0)
// Show the form when Image is loaded.
document.querySelectorAll(".form")[0].style.visibility = "visible"
}
brush.src = "./brush.png"
canvas.addEventListener("mousedown", handleMouseDown, false)
canvas.addEventListener("touchstart", handleMouseDown, false)
canvas.addEventListener("mousemove", handleMouseMove, false)
canvas.addEventListener("touchmove", handleMouseMove, false)
canvas.addEventListener("mouseup", handleMouseUp, false)
canvas.addEventListener("touchend", handleMouseUp, false)
function distanceBetween(point1, point2) {
return Math.sqrt(
Math.pow(point2.x - point1.x, 2) + Math.pow(point2.y - point1.y, 2),
)
}
function angleBetween(point1, point2) {
return Math.atan2(point2.x - point1.x, point2.y - point1.y)
}
// Only test every `stride` pixel. `stride`x faster,
// but might lead to inaccuracy
function getFilledInPixels(stride) {
if (!stride || stride < 1) {
stride = 1
}
var pixels = ctx.getImageData(0, 0, canvasWidth, canvasHeight),
pdata = pixels.data,
l = pdata.length
total = l / stride
count = 0
// 4通道png
// console.log(
// "pixels",
// pixels.data.length,
// pixels.width,
// pixels.height,
// pixels.data.length / pixels.width / pixels.height,
// )
// Iterate over all pixels
for (var i = (count = 0); i < l; i += stride) {
// 对于每一个颜色值, 只要透明度是0, 就是已经被干掉了的
if (parseInt(pdata[i + 3]) === 0) {
count++
}
}
return Math.round((count / total) * 100)
}
function getMouse(e, canvas) {
var offsetX = 0,
offsetY = 0,
mx,
my
if (canvas.offsetParent !== undefined) {
do {
offsetX += canvas.offsetLeft
offsetY += canvas.offsetTop
} while ((canvas = canvas.offsetParent))
}
mx = (e.pageX || e.touches[0].clientX) - offsetX
my = (e.pageY || e.touches[0].clientY) - offsetY
return { x: mx, y: my }
}
function handlePercentage(filledInPixels) {
filledInPixels = filledInPixels || 0
console.log(filledInPixels + "%")
if (filledInPixels > 50) {
canvas.parentNode.removeChild(canvas)
}
}
function handleMouseDown(e) {
isDrawing = true
lastPoint = getMouse(e, canvas)
}
function handleMouseMove(e) {
if (!isDrawing) {
return
}
e.preventDefault()
var currentPoint = getMouse(e, canvas),
dist = distanceBetween(lastPoint, currentPoint),
angle = angleBetween(lastPoint, currentPoint),
x,
y
for (var i = 0; i < dist; i++) {
x = lastPoint.x + Math.sin(angle) * i - 25
y = lastPoint.y + Math.cos(angle) * i - 25
ctx.globalCompositeOperation = "destination-out"
ctx.drawImage(brush, x, y)
}
lastPoint = currentPoint
handlePercentage(getFilledInPixels(32))
}
function handleMouseUp(e) {
isDrawing = false
}
</script>
</body>
</html>
今天关于支持移动手机的canvas刮刮卡插件和移动刮刮卡怎么使用的介绍到此结束,谢谢您的阅读,有关Android 自定义控件实现刮刮卡效果 真的就只是刮刮卡么、bootstrap轮播如何支持移动端滑动手势、canvas API ,通俗的canvas基础知识(六)、canvas 刮刮卡 globalCompositeOperation的应用等更多相关知识的信息可以在本站进行查询。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

