对于帆软报表感兴趣的读者,本文将会是一篇不错的选择,我们将详细介绍finereportJS实现长页面锚点定位,并为您提供关于Delphi报表(QuickReport&FastReport)、FineR
对于帆软报表感兴趣的读者,本文将会是一篇不错的选择,我们将详细介绍finereportJS实现长页面锚点定位,并为您提供关于Delphi报表(QuickReport & FastReport)、FineReport帆软报表相关学习笔记,纪要、jasperReport、iReport和帆软报表的对比、JS实现jasperreport交叉报表输出页面居中效果的有用信息。
本文目录一览:- 帆软报表(finereport)JS实现长页面锚点定位(帆软报表页面参数设置方式)
- Delphi报表(QuickReport & FastReport)
- FineReport帆软报表相关学习笔记,纪要
- jasperReport、iReport和帆软报表的对比
- JS实现jasperreport交叉报表输出页面居中效果

帆软报表(finereport)JS实现长页面锚点定位(帆软报表页面参数设置方式)
在报表的应用需求中,页面过长时,需要页面中实现类似HTML中锚点功能以跳转到相应需要预览模块

1实现思路
在设计器中所做的操作最终都会以HTML形式展现在网页。在这里我们为报表块单元格加上id选择器配合对应js来达到定位跳转效果
#代表id选择器里面的定位,加上后面你像定位的字符,id选择器就比如身份证号码,是唯一的只能一个使用
2. 操作步骤
一般制作长页面给BODY的属性为绝对布局 固定大小
在所需锚点位置拖入报表块,在单元格中以公式形态写入标签,赋予id,这里id名$$$取的是当前单元格内容 标题1
"<span id=''"+$$$+"''>"+$$$+"</span>"

然后设置 用HTML显示内容

在页面顶部导航链接位置,为相应链接写入JavaScript脚本

setTimeout(function(){
location.href="#"+"标题1";
});

Delphi报表(QuickReport & FastReport)
总结
以上是小编为你收集整理的Delphi报表(QuickReport & FastReport)全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。

FineReport帆软报表相关学习笔记,纪要
作为一个学习Java的程序猿,来到公司之后却被外派出去学习ERP的相关开发,回来之后又让做"FineReport帆软"报表的填报报表,我也是相当的无赖啊!!!
由于以前没接触过帆软的报表系统,只有慢慢摸索着做了........(先心疼自己几秒,咱不哭)
下面就写点自己在这期间的一些笔记,纪要,乱七八糟的,,,吧,随机更新,可能内容有点乱,大家看了不要烦躁,不要骂我哦(反正骂了我也不知道,哈哈哈/////////)
1.oracle数据库 ,转换日期格式函数
to_date(20121223,yyyy-mm-dd)返回为:2012-12-23
to_char(sysdate,yyyy/mm/dd hh24:mi:ss),返回值为2011/05/09 21:14:41
to_char(sysdate,hh24:mi:ss),返回值为21:14:41
2.获取不同格式的当前时间
format(now(), "yyyyMMddHHmmss"),返回值为20180714150611
now(),返回值为当前时间
today(),返回值为当前日期
3.在填报模板中,对于填报成功后的一些操作
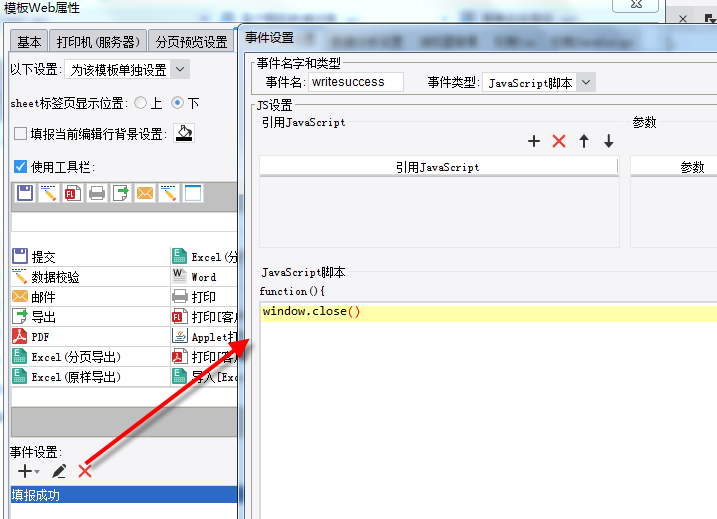
(1) 填报成功直接关闭窗口
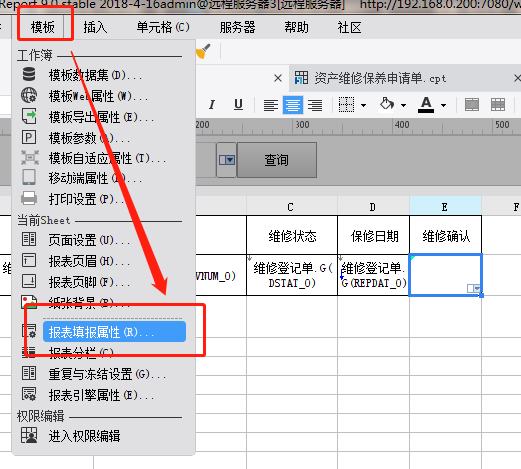
点击 模板>模板web属性>填报页面设置,然后添加填报成功事件,输入js脚本: window.close();

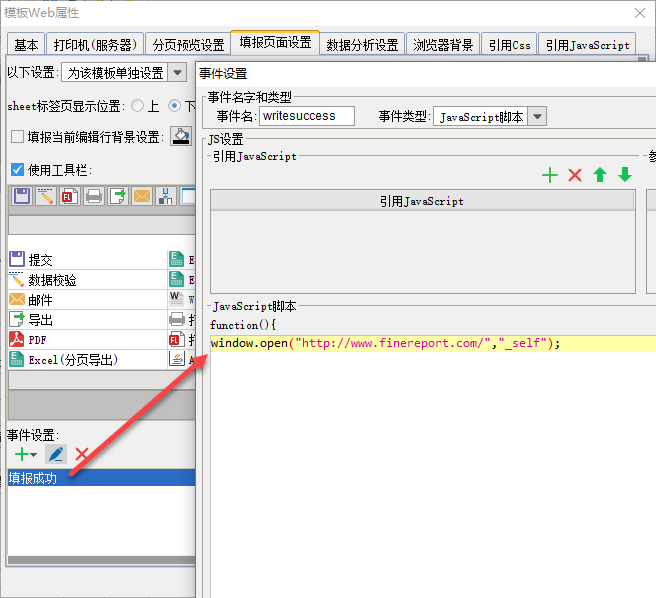
(2) 填报成功跳转到另一个窗口
点击 模板>模板web属性>填报页面设置,然后添加填报成功事件,输入js脚本: window.open("网址","_self");

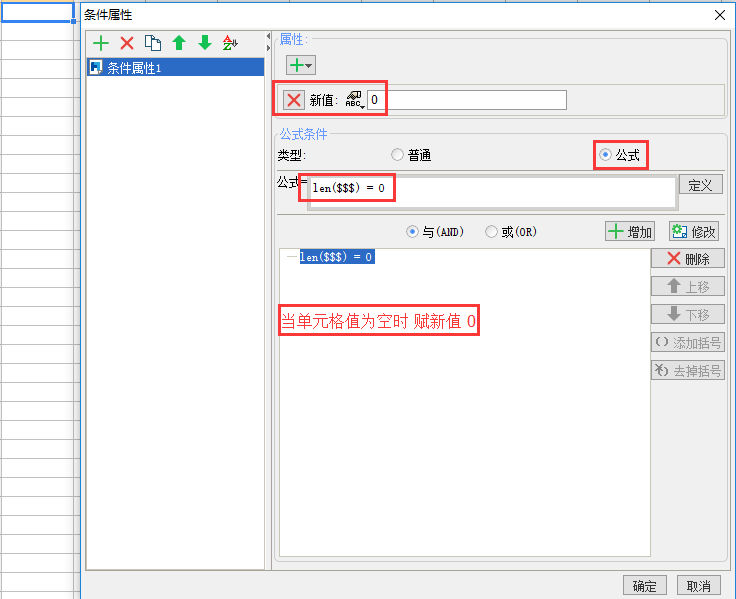
4.单元格为null时如何设置它的默认值为0

5. UUID随机数的生成及截取
生成UUID: =UUID()
截取16位长度的UUID数: left(REPLACE(uuid(),''-'',''''),16)
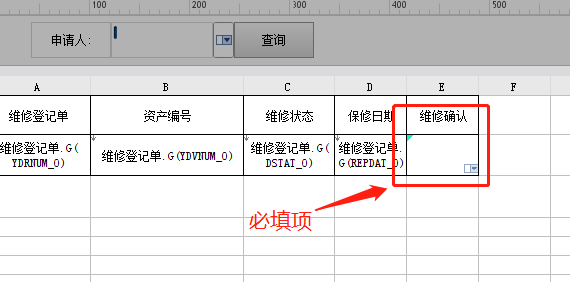
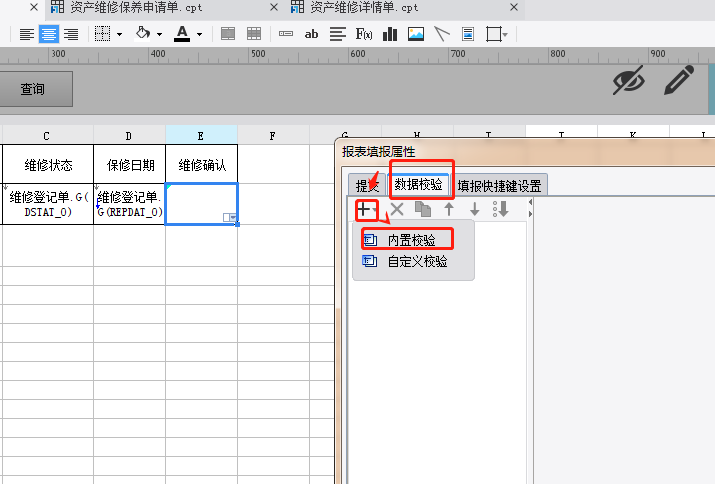
6.填报报表内容未填完就提交时报错
设置数据校验,添加保存




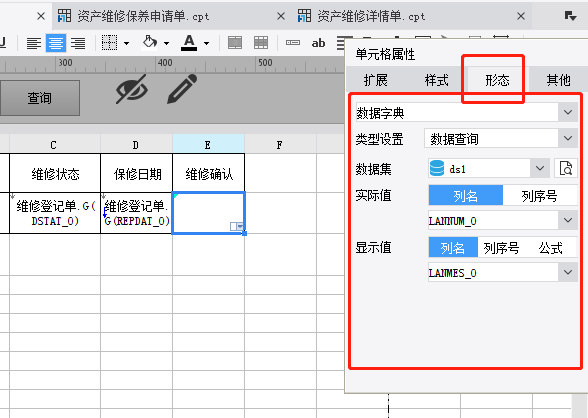
7.填报报表显示值是中文,但是入库值是对应的代码(1234)设置:
单元格属性再多设置一次即可

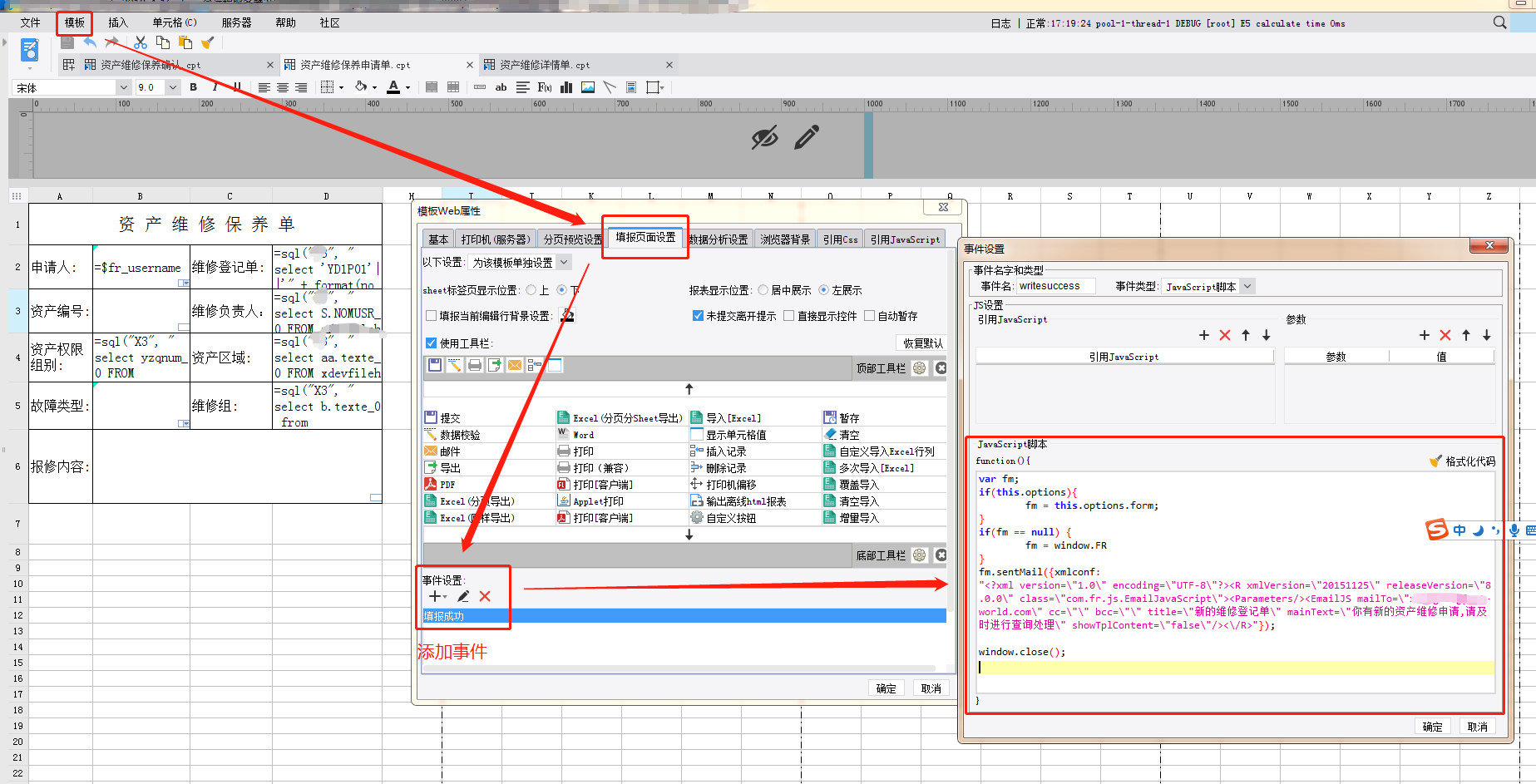
8.填报成功之后发送邮件并关闭窗口:
代码:
var fm;
if(this.options){
fm = this.options.form;
}
if(fm == null) {
fm = window.FR
}
fm.sentMail({xmlconf:"<?xml version=\"1.0\" encoding=\"UTF-8\"?><R xmlVersion=\"20151125\" releaseVersion=\"8.0.0\" class=\"com.fr.js.EmailJavaScript\"><Parameters/><EmailJS mailTo=\"邮箱地址\" cc=\"\" bcc=\"\" title=\"邮件抬头\" mainText=\"邮件内容\" showTplContent=\"false\"/><\/R>"});
window.close(); //关闭窗口


jasperReport、iReport和帆软报表的对比
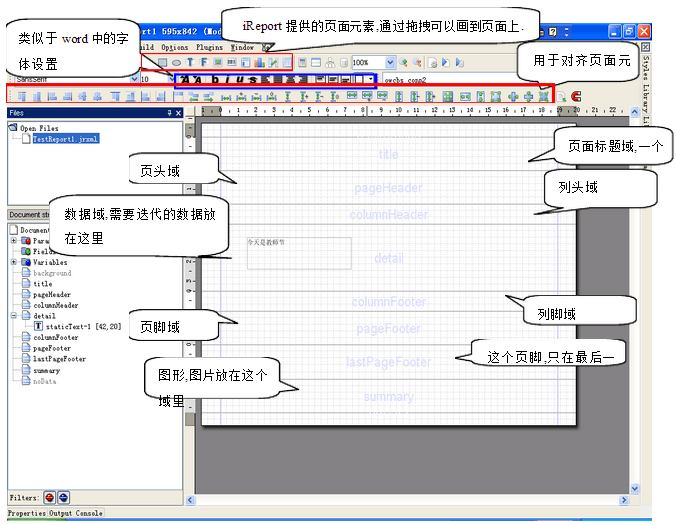
相比于jasperReport+Ireport,FineReport无论是在显示语言、报表制作流程、报表设计模式、移动端、报表维护等方面,还是在数据源、图表等图表制作细分方面都有显著优势,下面主要对比jasperReport+Ireport和FineReport在这几个方面的区别。
报表显示语言对比
首先,jasperReport+Ireport作为一款外来报表工具,系统全支持的语言自然是英语。Ireport默认语言是繁体中文,但是翻译不完全,一半繁体中文一半英文,使用时推荐设置成全英文。这样一来,报表制作对英文要求就比较高,某些专业名词看不懂还时不时需要去百度,对于习惯了中文环境的国人,比较浪费脑细胞。
其次,在中文环境也需要特定支持.例如生成PDF中文,就需要配置传输域、导入对应的语言包、等等。其他的中文支持问题,也是如此。

FineReport作为一款中式报表工具,天生支持中文环境,节省了使用者适应不同语种的时间,也省去导入各种功能语言包的繁琐过程。看不懂报表系统菜单与功能说明等内容的情况发生几率低,也避免了制作报表初期,因为某个名词的意思理解错误导致返工的情况。
报表制作流程对比
jasperReport+Ireport报表工具是把jasperReport和Ireport结合到一起来制作报表的。首先在iReport中设计报表模板,生成XML格式jaxml后缀)的文件,编译后生成 jasper 后缀的二进制文件。将编译好的.jasper文件拷贝到WEB工程下, 再通过上面界面的超级链接调到后台,进行配置文件和代码,填充数据源,然后生成最终的报表。 jasperReport+Ireport制作报表,因为是两个不同系统的结合,所以过程相当繁琐,且需要大量代码,很考验人的耐性和写代码技术。

在报表制作流程中,FineReport对比jasperReport+Ireport的优势非常明显,即用FineReport制作报表不需要结合其他报表系统,也不需要手工使用MyEclipse等java开发环境设置,制作过程中基本不需要编码,真正做到了零代码编报表。报表在FineReport中设计,也在FineReport中展现,简化了制作程序,也降低了出错概率,也节省了制作报表的人力成本。
报表设计模式对比
Ireport报表设计模式为可视化制表模式,制表界面为条带填入式,对中国式复杂报表的制作友好度比较低;不支持EXCEL模板导入;格式对齐非常困难;对字体等其他格式的调整也非常麻烦,一般一个简单的font就要一堆代码来设置;表格中的表达式也不能随着行列变化而实现自动调整。

FineReport报表为类excel的表格式设计模式,支持EXCEL的无缝导入导出;插入、删除行列后,单元格的表达式、数据集绑定关系自动变化,不需要手工修改;支持导入多sheet的excel文件为一个报表模板;报表编辑区域默认无限行和无限列;支持SUM(A1:A2)这样的拖动复制;由于Excel的广泛使用,类Excel设计模式的报表也更易上手。

移动端对比
4G时代的开启以及移动终端设备的凸显必将为移动互联网的发展注入巨大的能量,这一切预示着移动互联网时代已经来临。移动端各种设备的使用甚至已经影响到人们的阅读习惯,利用移动端查看报表的呼声也越来越高。通过移动端,人们可以在出差时、在碎片时间查阅报表,处理公司事务。
但是目前为止,jasperReport+Ireport报表并不支持移动端报表展现,而FineReport7.0已经研发了专门的移动BI、移动端来展现报表,并配有分别支持IOS和Android两种系统的APP。最新版本的FineReport7.1的移动端功能更加强大,利用组件式设计、响应式布局,简单制作符合移动端属性的报表,一次设计,就可以在多种移动终端上展现,各种图表效果也相当酷炫。

报表维护
根据iReport维护公告,自iReport版本5.5.0之后,终止新功能的开发。在2015年12月31日以前,对iReport的维护仅限于严重缺陷的修复,不会再增加新的功能。
而FineReport软件厂商帆软软件,一直专注于企业级报表和商业智能相关产品的研发和推广,具有丰富的数据分析应用研发和服务经验。帆软坚持以客户为中心,通过所拥有的一流人才,不断的创新产品,加速产品更新迭代的周期,以满足用户日益增长的需求,不会有ireport那样终止新功能开发与维护仅限于严重缺陷的情况发生。
jasperReport+Ireport、FineReport的其他对比
数据源对比
Ireport声称支持所有有效的数据源,但是系统默认只支持mysql和odbc两种数据源如果想使用其他类型的数据源,需要自行下载、安装驱动jar包,通过数据源接口设置设置数据连接、激活等等一系列步骤连接数据源。
jasperReport+Ireport不支持数据多源,即一张报表中的数据只能来自一个数据源,例如制作一个简单的报表,数据部分取自销量表,部分取自销售总额表,即数据来自于两张不同的数据库表,jasperReport+Ireport是无法实现的。
FineReport支持多种数据源,所需的一切系统已集成好,不需自己再手动配置。FineReport支持数据库数据源,如Oracle、DB2、SQLServer、MySQL、Sybase、Informix等主流的关系型数据库,支持SQL取数据表或视图,以及存储过程;支持文本数据源,支持BI多维数据库,如Essbase、ssas、sap、hadoop以及FineBI的cube等;除此之外,FineReport还支持程序数据源、SAP数据源和异构数据源、内置数据集等。
FineReport支持数据多源。FineReport是解决中国式复杂报表的优秀报表软件,中国式报表一般会把来自不同的数据库的数据放到一张报表中进行比对,FineReport也就必然支持数据多源。用FineReport制作多源报表只需要在数据过滤中设置即可,将不同数据源的数据关联起来就可实现。
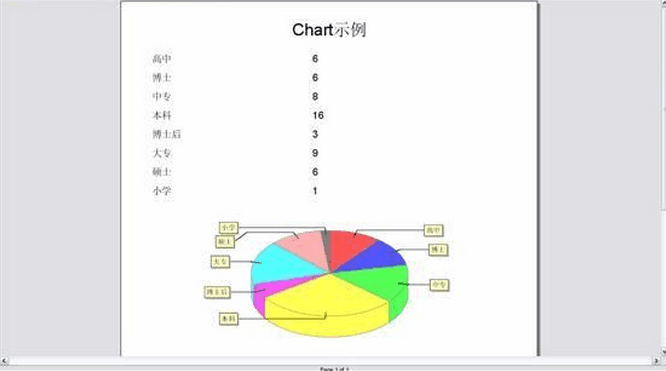
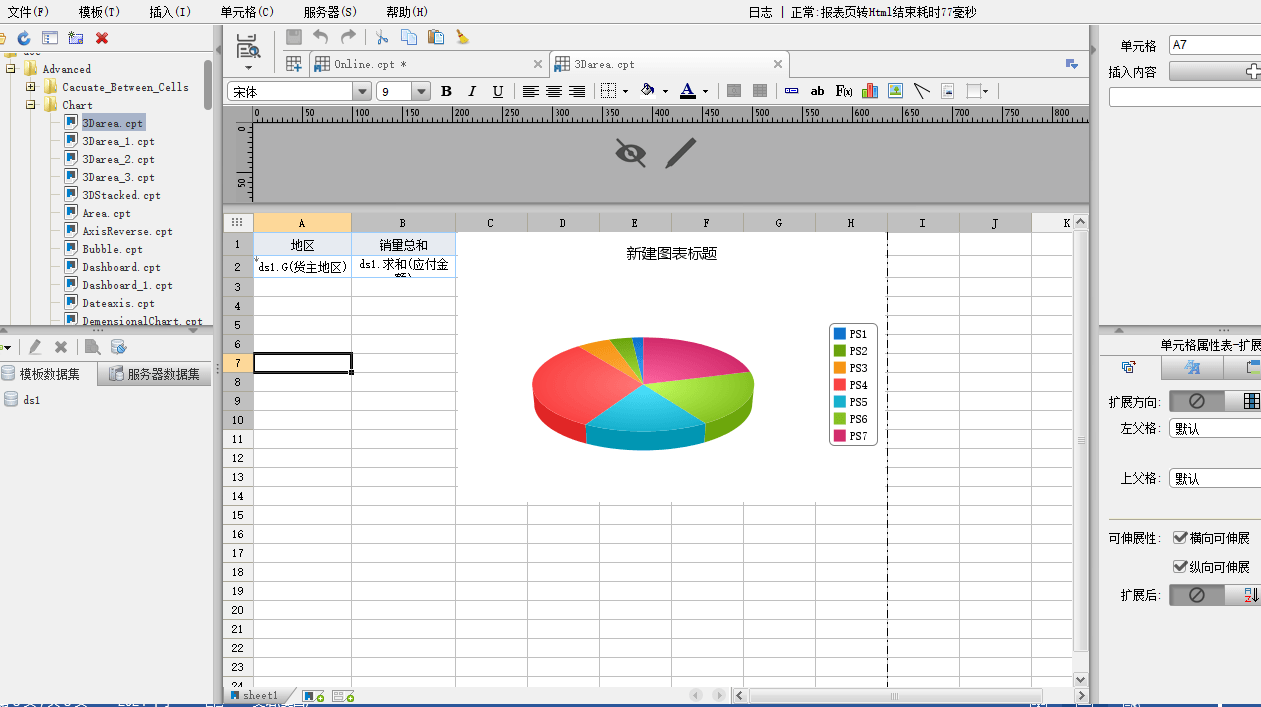
图表对比
Ireport是集成了JFreeChartt来实现图表效果的,因此也就有了图表效果也就带了JFreeChart的缺陷:只适合生成图片,而且文字、图片都不是特别清晰,还需要进行一些调整,比较麻烦,交互性比较差。图表设置界面如下,可以看出Ireport图表设置方法相当麻烦,最终的图表效果也不理想


帆软自主研发的html5图表技术,参数传递灵活,完美支持IOS等移动设备。FineReport html5图表动态交互效果特别好,支持图表交互、参数联动、热点链接、在线切换图表等功能,可实现丰富的报表展现效果。



JS实现jasperreport交叉报表输出页面居中效果
在struts2整合jasperreport报表开发的时候,遇到了这么一个问题。在报表模版使用了交叉报表的时候,
我们知道所有的行和列都是动态生成的。那么我们在设计报表模版的时候一般会根据列的最大值情况设置报表的整体
宽度。当在某一个查询条件下可能只需要用部分列,这样的话,报表整体宽度不会变,默认需要显示的列会靠左显示,
其他部分则通过无色底图或者固定宽的html元素填充。
针对此对简单的解决方案就是通过JS重新布局输出的html,这样的话就不会去jasperreport内部生成机制了。
如果要实现通用性,就必须让输出的html代码是可读的,有规律可循的。所以通过各种尝试,通过设置一下属性,可以让输出的html
尽量小并且便于用JS进行通用解析。exporter = new JRHtmlExporter();
exporter.setParameter(JRHtmlExporterParameter.IS_REMOVE_EMPTY_SPACE_BETWEEN_ROWS, true);
//不使用嵌套表格
exporter.setParameter(JRHtmlExporterParameter.FRAMES_AS_NESTED_TABLES, false);
//忽略默认HEADER,FOOTER
exporter.setParameter(JRHtmlExporterParameter.HTML_HEADER, " ");
exporter.setParameter(JRHtmlExporterParameter.HTML_FOOTER, " ");
//忽略空白处填充图片
exporter.setParameter(JRHtmlExporterParameter.IS_USING_IMAGES_TO_ALIGN, false);
JS代码
function loadReportPage(url){
$("#reportContent").load(url,function(){
adjustReportHTML();
//TODO
});
}
//重新布局载入的报表内容html代码
function adjustReportHTML(){
try {
var $table = $("#reportContent table:eq(0)");
var $headerTR = $("#reportContent tr:eq(0)");
var headerTdCount = $headerTR.find("td").length;
var $firstInnerTR = $("#reportContent tr:eq(2)");
var firstInnerTd = $firstInnerTR.find("td:last-child");
//设置报表table宽度
var tableOldWidth = $table.css(''width'').replace("px","");
var reduceWidth = firstInnerTd.css(''width'').replace("px","");
var tableNewWidth = tableOldWidth - reduceWidth;
tableNewWidth = tableNewWidth<500 ? 500 : tableNewWidth;
$table.css(''width'',tableNewWidth);
//设置报表内容空白区域TD宽度
var colspan = firstInnerTd.attr("colspan");
$("td[colspan=''"+colspan+"'']").each(function(index){
$(this).css("width",colspan+"px");
});
//设置报表标题区域空白TD宽度
for(var i=1;i<=3;i++){
var resetIndex = headerTdCount-i;
$headerTR.find("td:eq("+ resetIndex +")").css("width","1px");
}
} catch (e) {}
}
关于帆软报表和finereportJS实现长页面锚点定位的介绍现已完结,谢谢您的耐心阅读,如果想了解更多关于Delphi报表(QuickReport & FastReport)、FineReport帆软报表相关学习笔记,纪要、jasperReport、iReport和帆软报表的对比、JS实现jasperreport交叉报表输出页面居中效果的相关知识,请在本站寻找。
本文标签:




![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

