针对Jenkins+docker自动部署和dockerjenkins自动部署这两个问题,本篇文章进行了详细的解答,同时本文还将给你拓展.netcore+gogs+jenkins+docker自动化发布
针对Jenkins+docker自动部署和docker jenkins自动部署这两个问题,本篇文章进行了详细的解答,同时本文还将给你拓展.net core +gogs + jenkins +docker自动化发布、部署、centos7+jenkins+docker+gogs自动化部署、Docker + Jenkins + Web hooks 自动部署教程、docker jenkins gitlab 自动部署NodeJs项目 及 env node not found 解决等相关知识,希望可以帮助到你。
本文目录一览:- Jenkins+docker自动部署(docker jenkins自动部署)
- .net core +gogs + jenkins +docker自动化发布、部署
- centos7+jenkins+docker+gogs自动化部署
- Docker + Jenkins + Web hooks 自动部署教程
- docker jenkins gitlab 自动部署NodeJs项目 及 env node not found 解决

Jenkins+docker自动部署(docker jenkins自动部署)
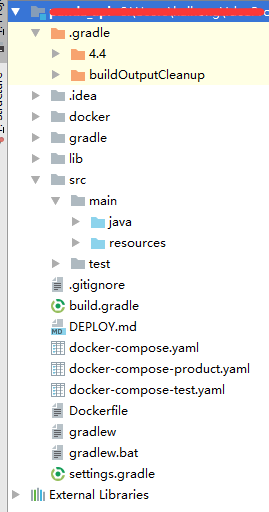
项目目录结构如下

对此项目,使用Jenkins构建dockers镜像
步骤如下:
1、安装Jenkins和docker,具体安装步骤,自行度娘把,在此不详述了。
2、Jenkins安装插件Gradle Plugin、Dockerer Plugin、Git Plugin
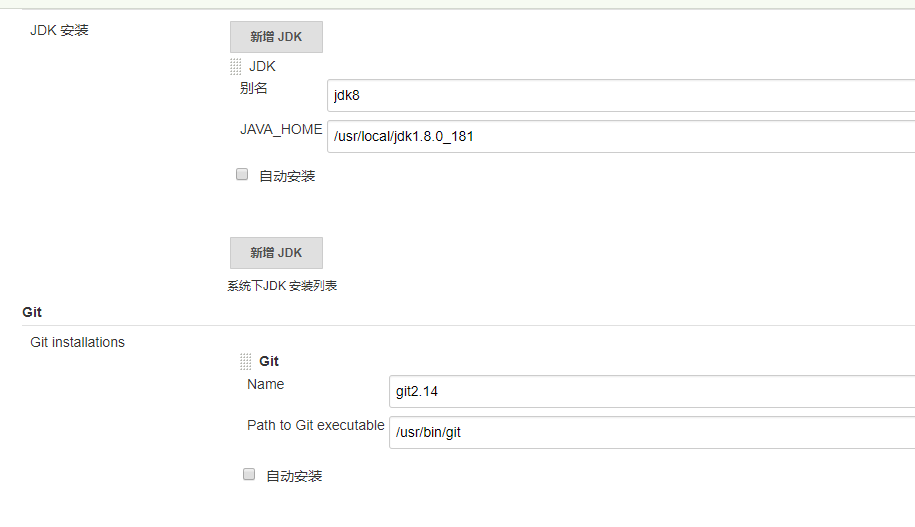
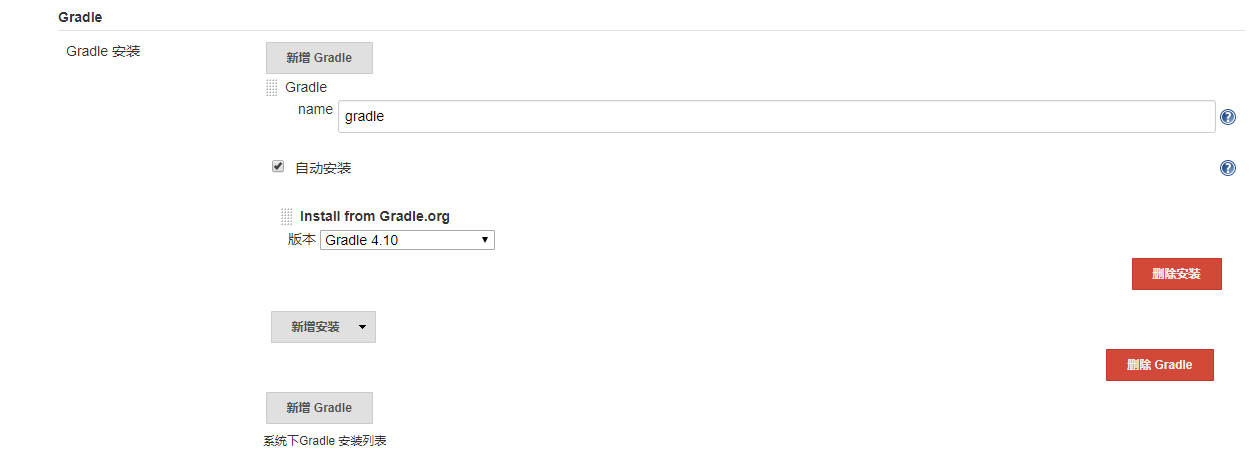
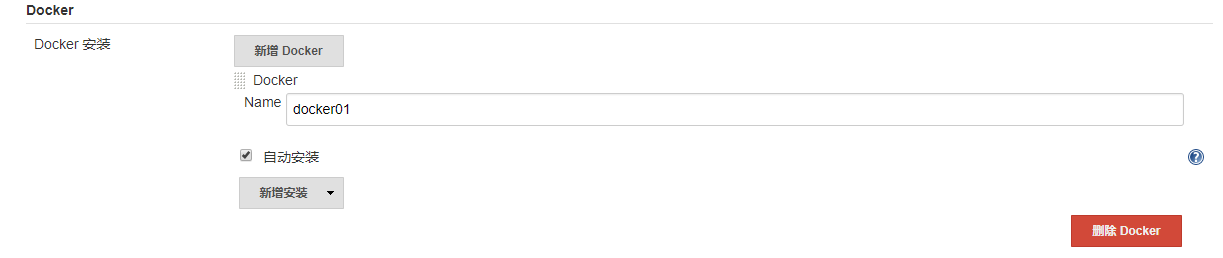
3、Jenkins全局工具配置



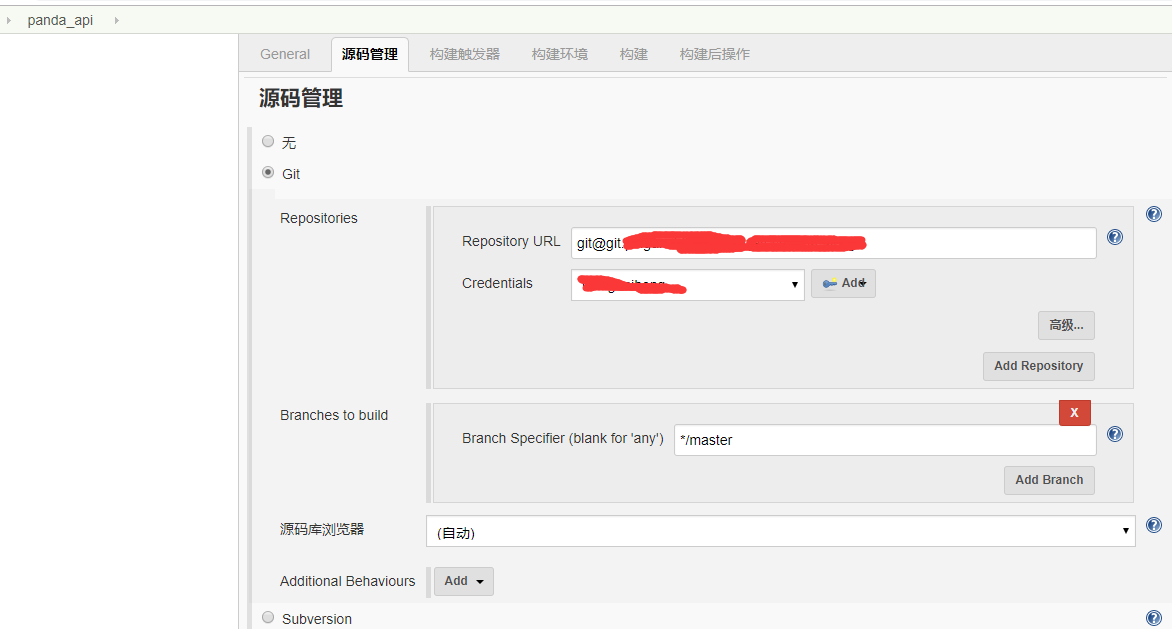
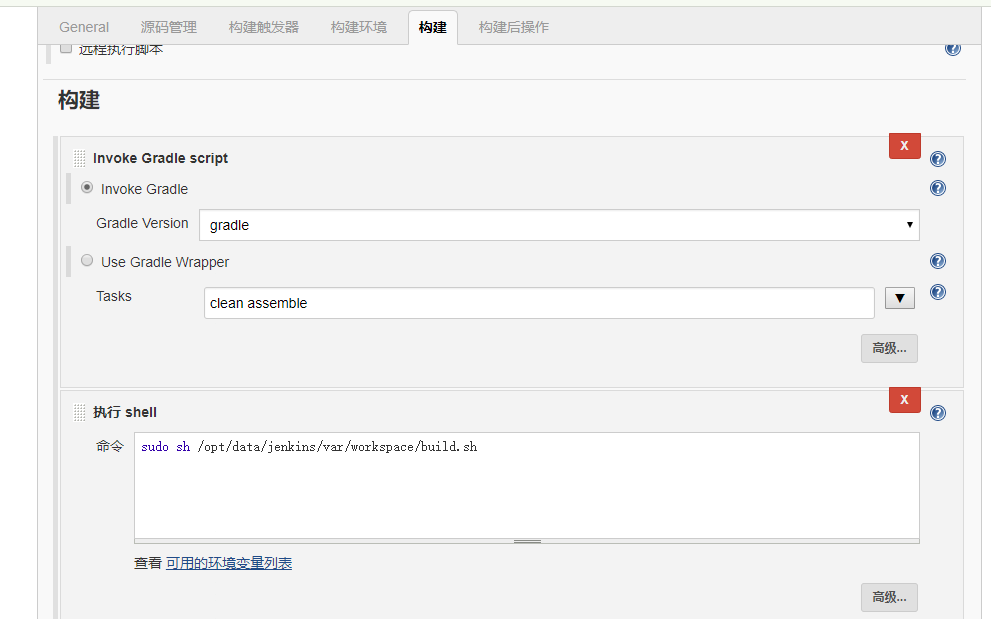
4、新建job,配置job


5、创建部署文件

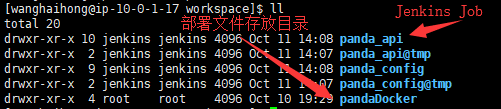
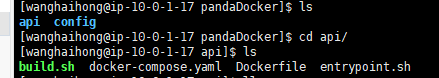
进入部署文件目录

build.sh
docker-compose -f docker-compose.yaml up -d --builddocker-compose.yaml
1 version: ''3''
2 services:
3 panda-api:
4 image: panda-api:1011
5 #build: ./
6 restart: always
7 environment:
8 TZ: ''Asia/Shanghai''
9 ENV: ${ENV:-dev}
10 PORT: ${SERVER_PORT:-8580}
11 SPRING_PROFILES_ACTIVE: ${SPRING_PROFILES_ACTIVE:-dev}
12 ports:
13 - ${SERVER_PORT:-8580}:8580
14 volumes:
15 - "./docker-compose/opt/logs:/opt/logs"Dockerfile
1 FROM airdock/oracle-jdk
2
3 ENV TZ=''Asia/Shanghai''
4
5 WORKDIR /opt/
6
7 COPY /opt/data/jenkins/var/workspace/panda_api/build/libs/panda_api.jar /opt/panda_api.jar
8 COPY /opt/data/jenkins/var/workspace/panda_api/docker/entrypoint.sh /
9
10 RUN chmod +x /entrypoint.sh
11
12 ENTRYPOINT ["/entrypoint.sh"]entrypoint.sh
1 #!/bin/sh
2
3 export JAVA_OPTS="-Djava.security.egd=file:/dev/./urandom"
4
5 java -jar /opt/panda_api.jar --server.port=${PORT:-8580}6、接下来就可以开始构建部署,点击构建
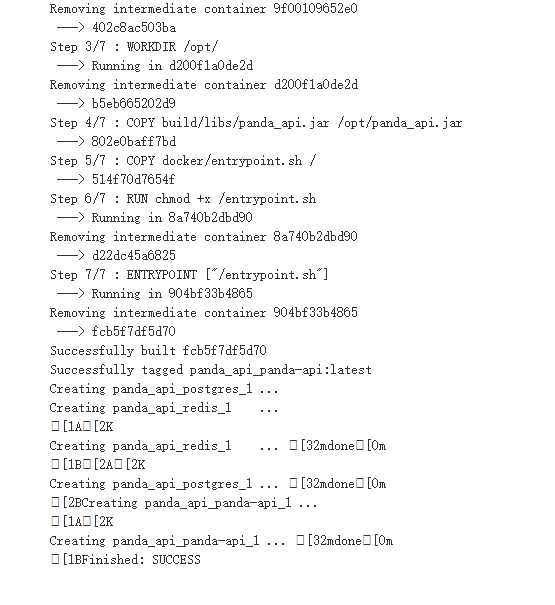
构建成功日志如图所示

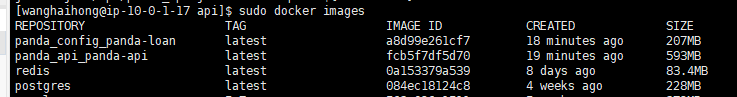
查看构建的镜像

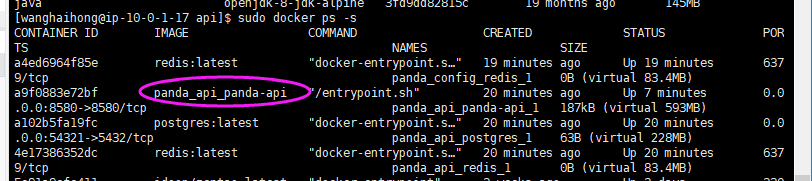
查看运行中的容器

到此,部署成功,这是基本流程,备份镜像等功能还需待完善,时间匆忙先简要把流程写一下

.net core +gogs + jenkins +docker自动化发布、部署
1.首先,安装docker,不多bb
2.我们采用docker的方式安装jenkins,同时将宿主机的docker挂载到docker安装的jenkins里面,可能有点拗口。说白了就是
就是要让jenkins里面能共享宿主机dockerdocker run --memory 1.5G --name myjenkins -p 8080:8080 -p 50000:50000 -u root -d --env JAVA_OPTS="-Xms256m -Xmx512m -XX:MaxNewSize=256m" -v /var/run/docker.sock:/var/run/docker.sock -v /usr/bin/docker:/usr/bin/docker -v /var/jenkins:/var/jenkins_home -v /usr/lib/x86_64-linux-gnu/libltdl.so.7:/usr/lib/x86_64-linux-gnu/libltdl.so.7 jenkins/jenkins3.安装成功了之后,在安装一些必要的插件
直接在 系统管理-》插件管理-》可选插件 搜索(根据自己需求安装)
Publish Over SSH 通过ssh远程其他服务器
gogs 这个不用解释了,你用什么代码管理工具搜索什么4.配置Publish Over SSH
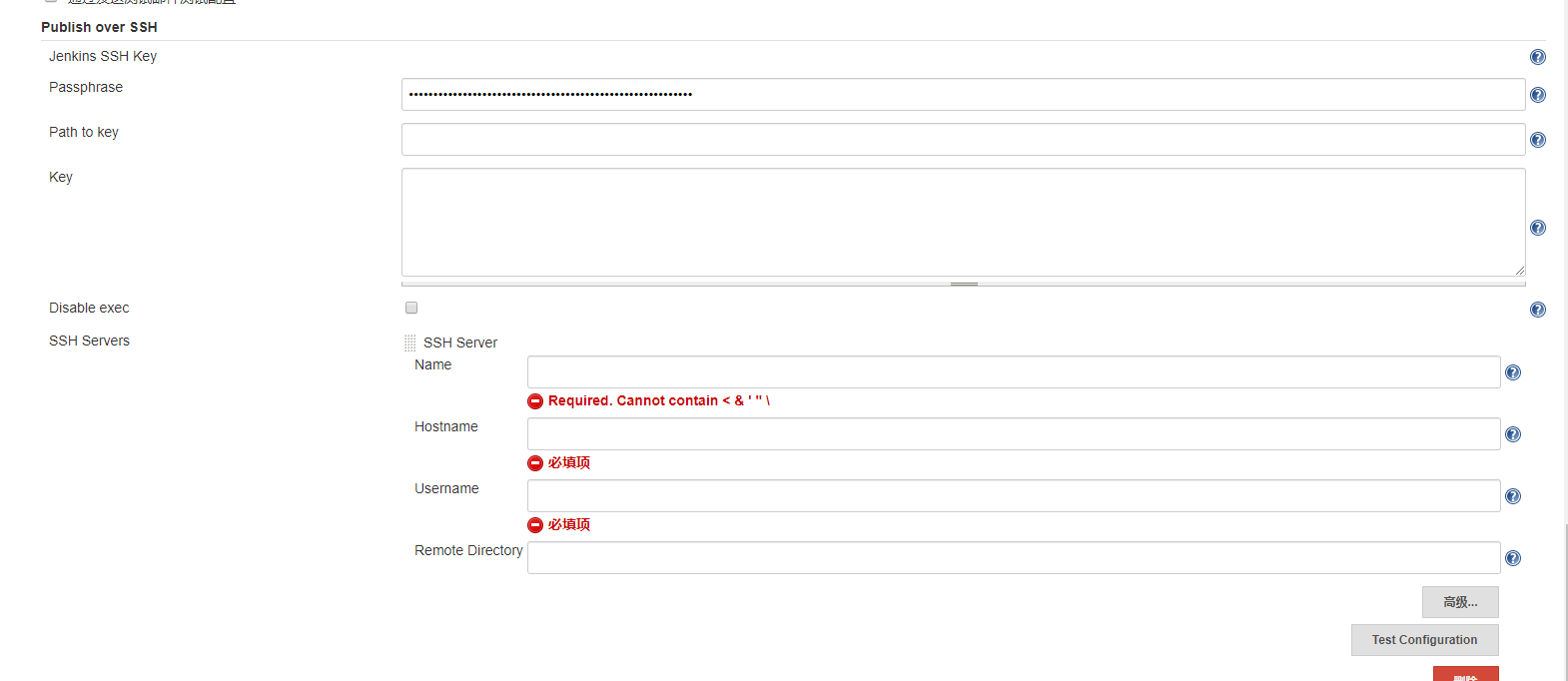
进入系统管理-》系统设置 找到Publish Over SSH
这里需要注意的是,如果jenkins和要构建和发布的是在同一个服务器上,可以不用配置(比如我这里没进行配置)。
如果不在同一台服务器上,需要填写。并且他的本质是远程到另一台宿主机,而不是进入jenkins目录,所以后面配置项目路径的时候按需修改。

5.安装gogs,网上一大堆,建议直接用docker安装,省时省力。
6.创建项目,添加Dockerfile
FROM microsoft/dotnet:2.2-sdk as build-env
WORKDIR /app
# 拷贝所有文件到环境中,并进行restore,build and release
COPY . ./
RUN dotnet restore
RUN dotnet build web.csproj
RUN dotnet publish web.csproj -c Release -o out
FROM microsoft/dotnet:2.2-aspnetcore-runtime
WORKDIR /app
#把发布好的文件拷贝到镜像中
COPY --from=build-env /app/out ./
EXPOSE 80
ENTRYPOINT [ "dotnet", "web.dll" ]7.配置gogs,可参考 https://www.cnblogs.com/stulzq/p/8629720.html
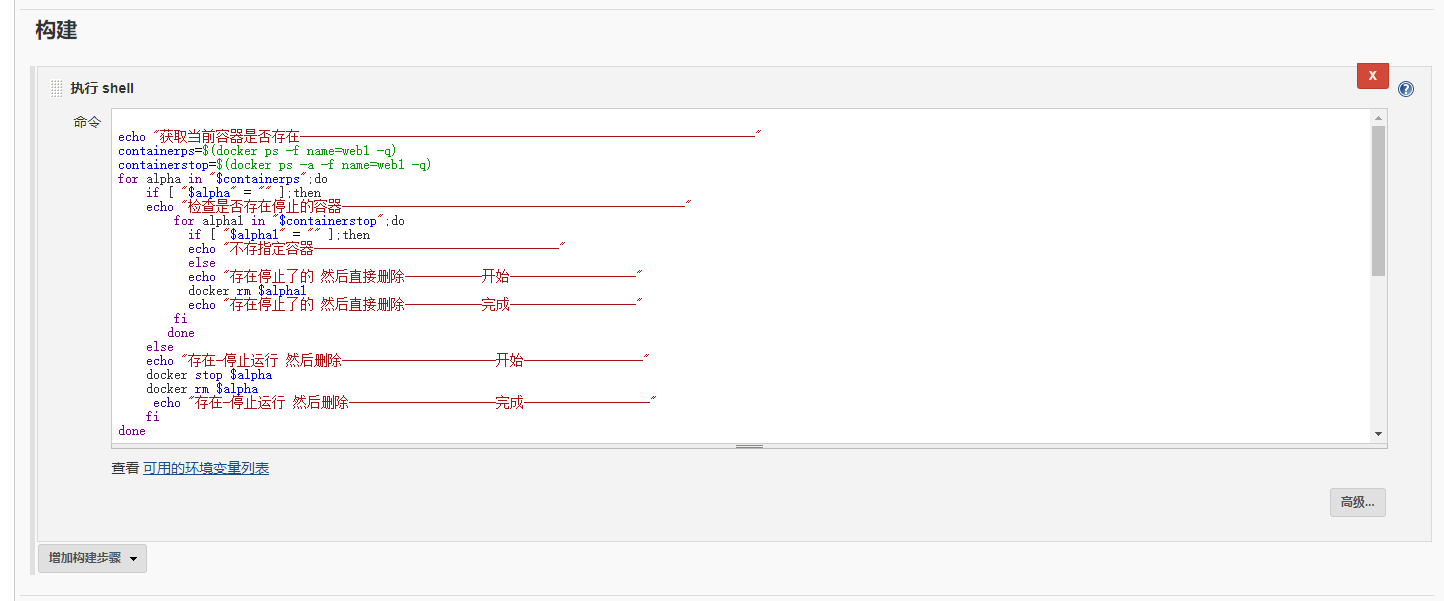
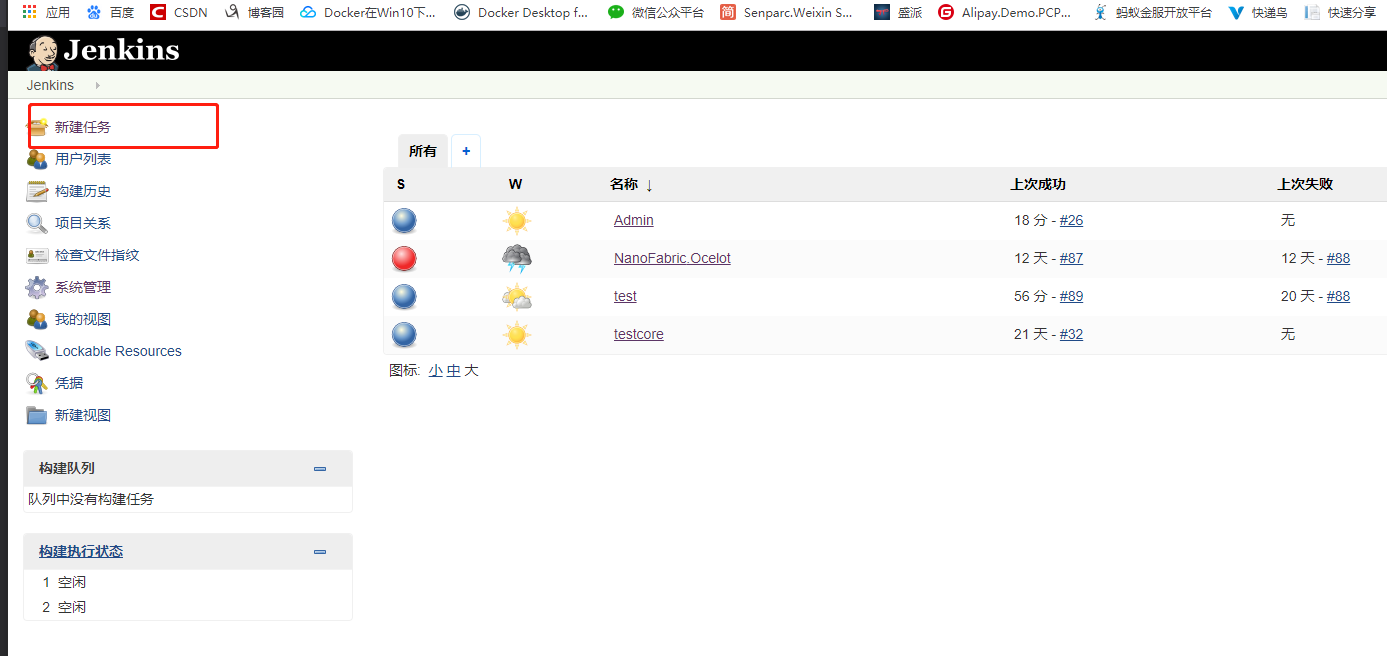
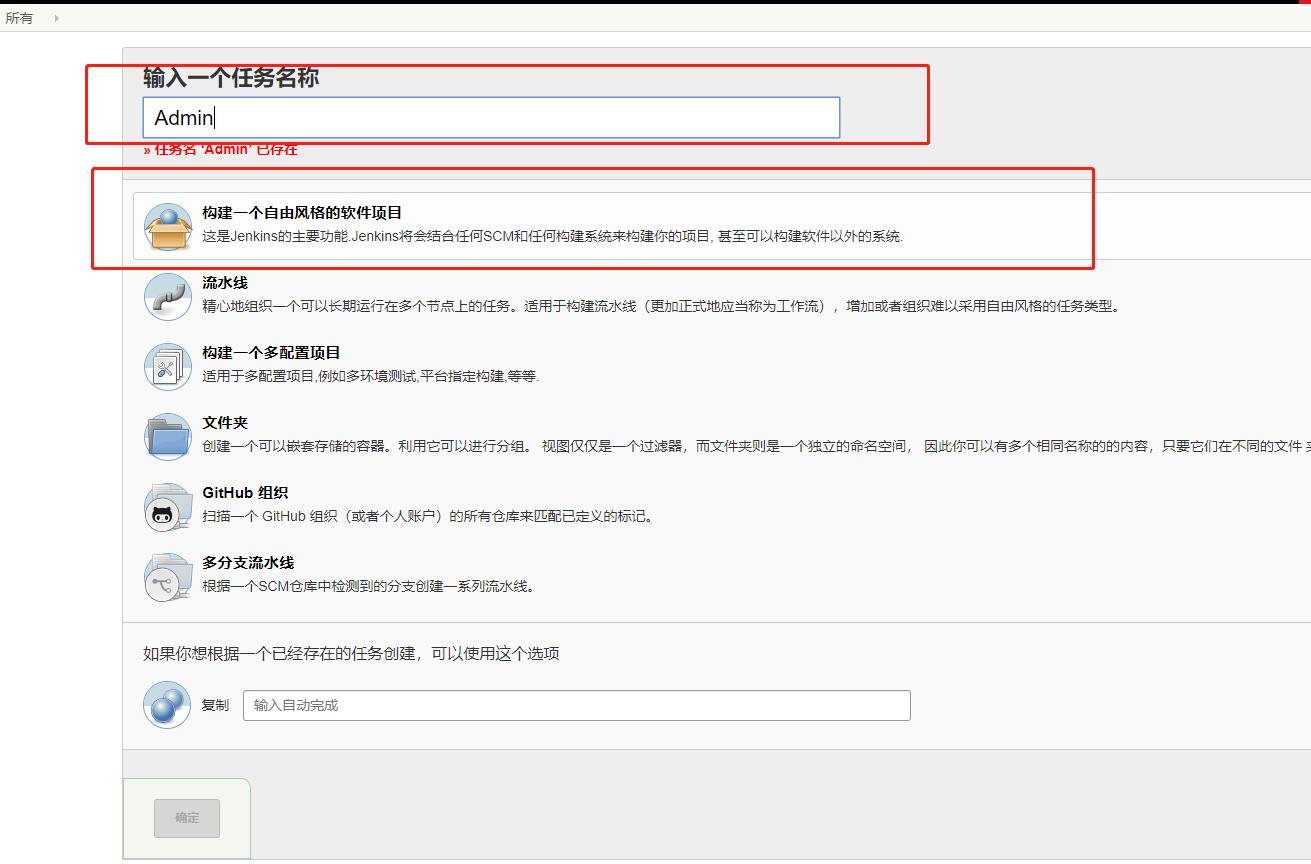
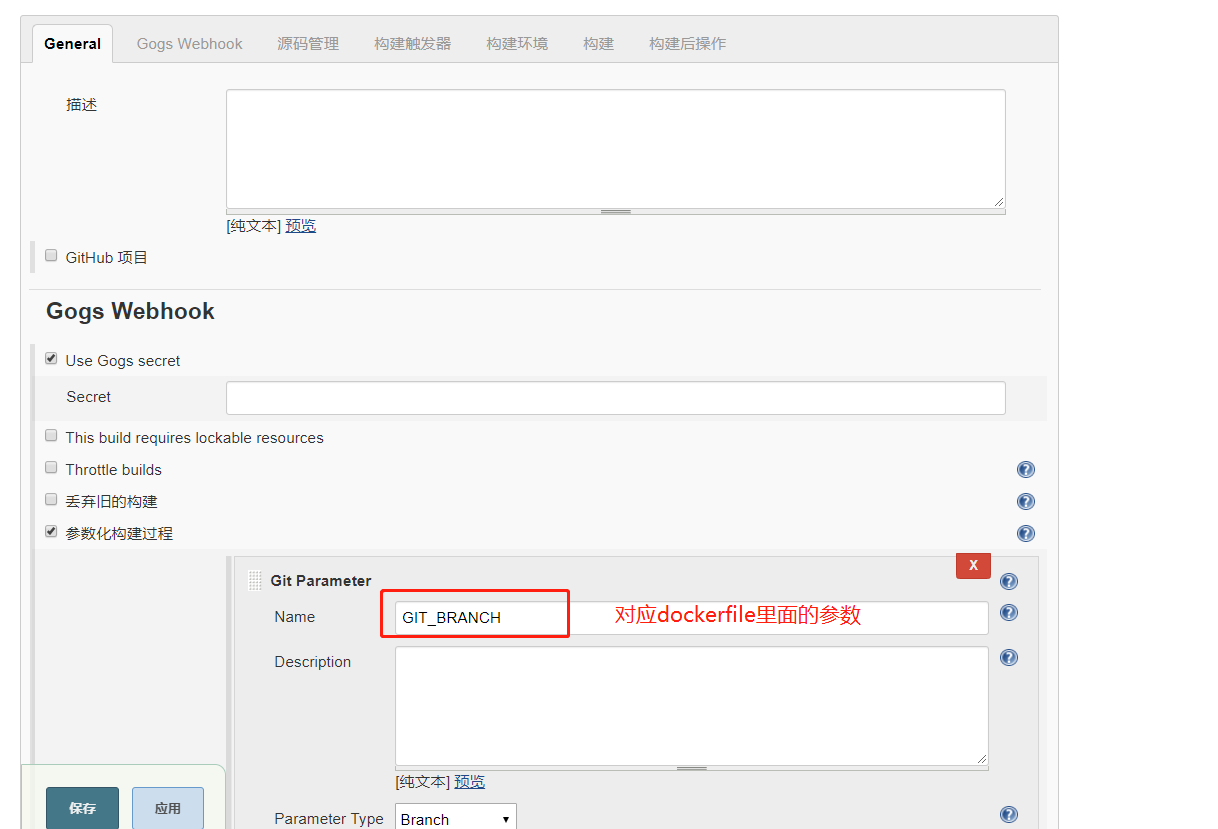
8.在jenkins创建一个自由风格的任务,主要配置以下几个


echo "获取当前容器是否存在-----------------------------------------------------------------"
containerps=$(docker ps -f name=web1 -q)
containerstop=$(docker ps -a -f name=web1 -q)
for alpha in "$containerps";do
if [ "$alpha" = "" ];then
echo "检查是否存在停止的容器-------------------------------------------------"
for alpha1 in "$containerstop";do
if [ "$alpha1" = "" ];then
echo "不存指定容器-----------------------------------"
else
echo "存在停止了的 然后直接删除-----------开始------------------"
docker rm $alpha1
echo "存在停止了的 然后直接删除-----------完成------------------"
fi
done
else
echo "存在-停止运行 然后删除----------------------开始-----------------"
docker stop $alpha
docker rm $alpha
echo "存在-停止运行 然后删除---------------------完成------------------"
fi
done
echo "获取当前镜像是否存在-----------------------------------------------------------------"
dockerlist=$(docker images web1image:latest -q)
for alpha2 in "$dockerlist";do
if [ "$alpha2" = "" ];then
echo "不存在指定镜像-------------------------------------------------"
else
echo "存在当前指定的镜像 删除镜像--------------开始-----------------------------------"
docker rmi $alpha2
echo "存在当前指定的镜像 删除镜像--------------完成-----------------------------------"
fi
done
echo "开始输入工作目录-----------------------------------------------------------------"
echo $WORKSPACE
echo "转到项目工程目录-----------------------------------------------------------------"
cd $WORKSPACE/web
echo "构建Docker镜像-------------------------------开始----------------------------------"
docker build -t web1image .
echo "构建Docker镜像-------------------------------完成----------------------------------"
echo "运行Docker容器-------------------------------------开始----------------------------"
docker run --name=web1 -p 40002:80 -d web1image
echo "运行Docker容器------------------------------------完成-----------------------------"
9.测试


成功。
常见问题:
1.出现gogs推送403错误
去jenkins-系统设置-全局安全设置-关闭CSRF防护
2.出现connect: no route to host错误
打开jenkins的端口,或者运行gogs容器时使用--link <jenkins容器名称>:<jenkins自定义别名> 后期web钩子那里直接填写http://<jenkins自定义别名>/gogs-webhook/?job=test就行(我没有测试过,你可以尝试一下)

centos7+jenkins+docker+gogs自动化部署
centos7已安装jenkins,docker,gogs
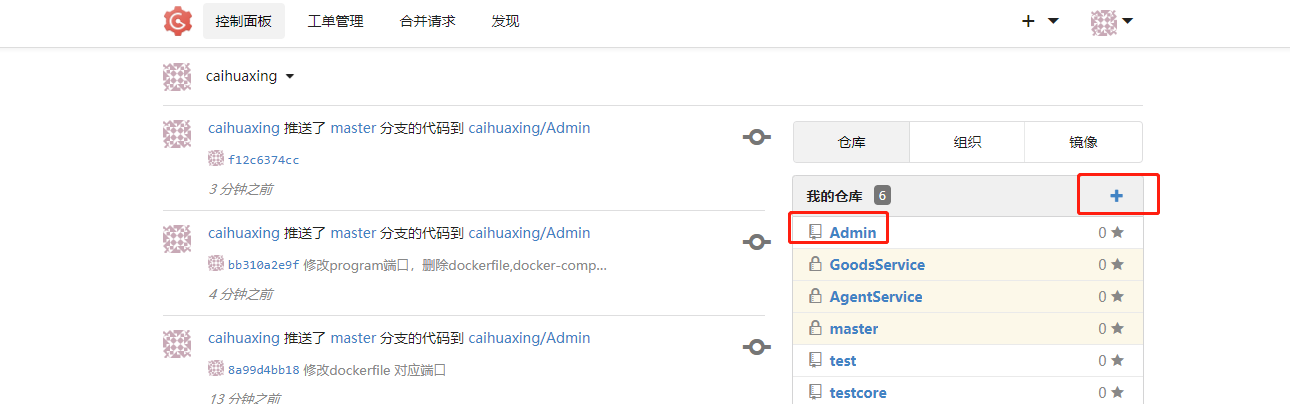
1>新建项目
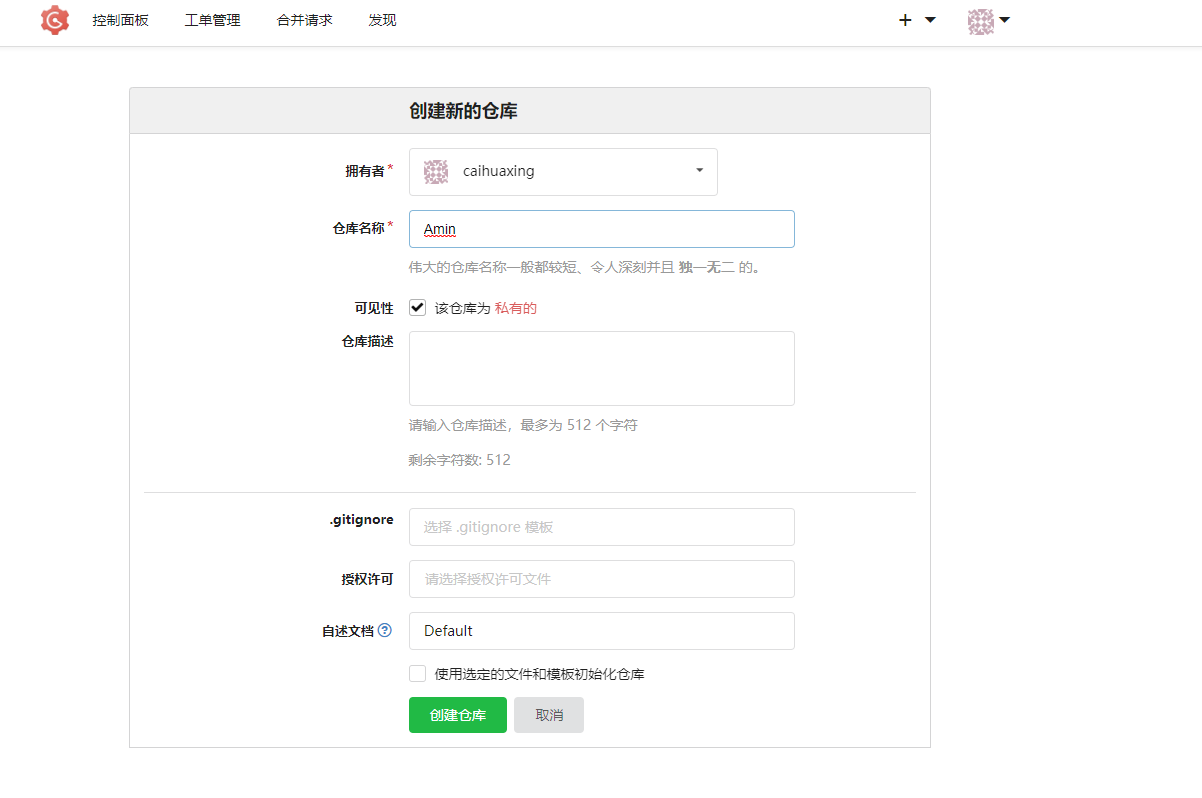
2>新建gogs代码仓


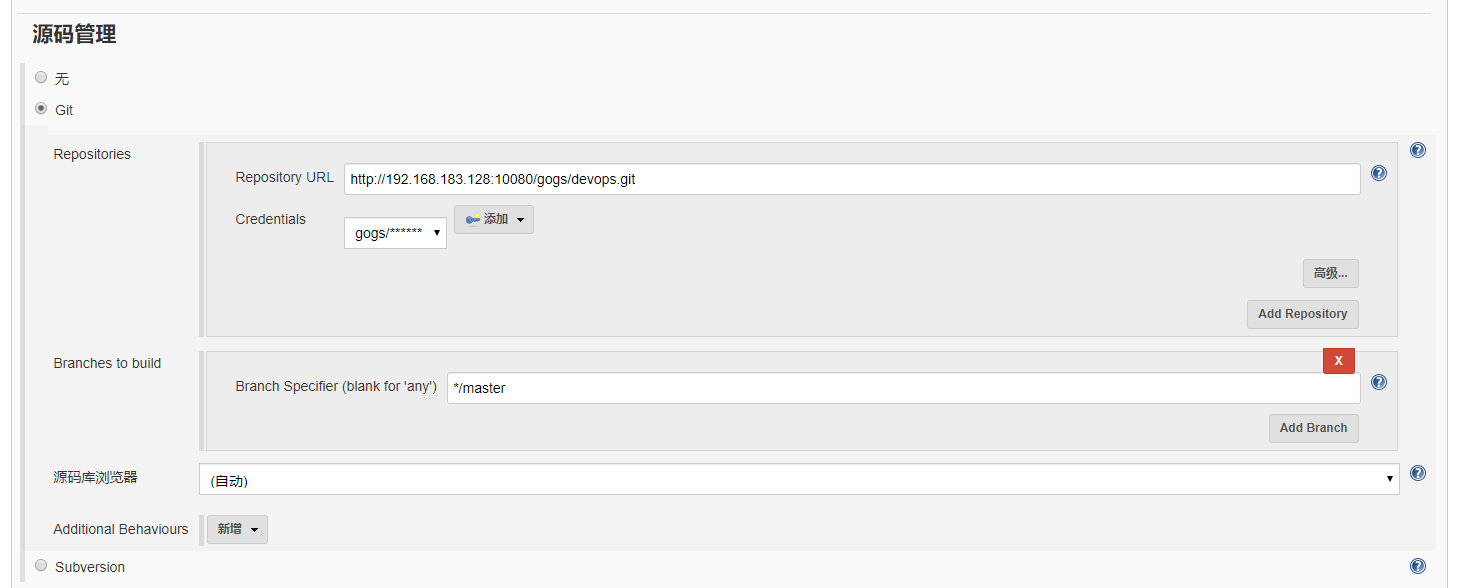
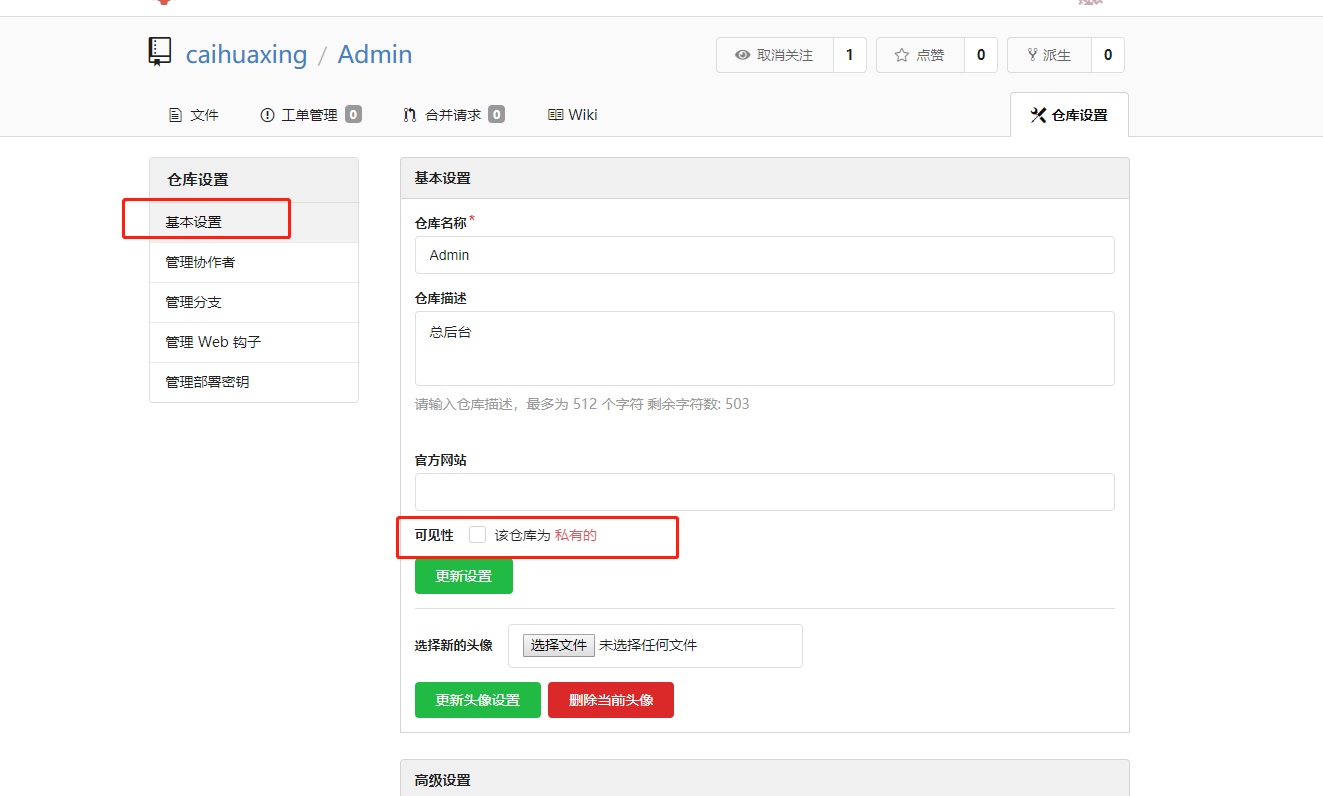
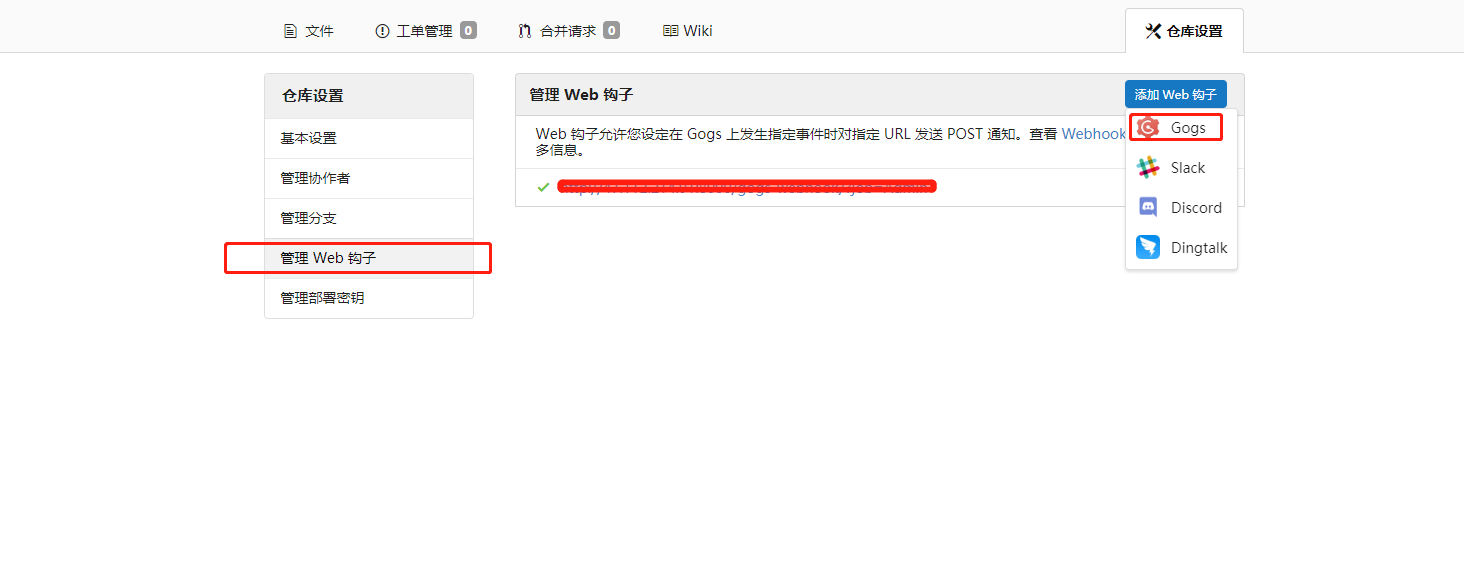
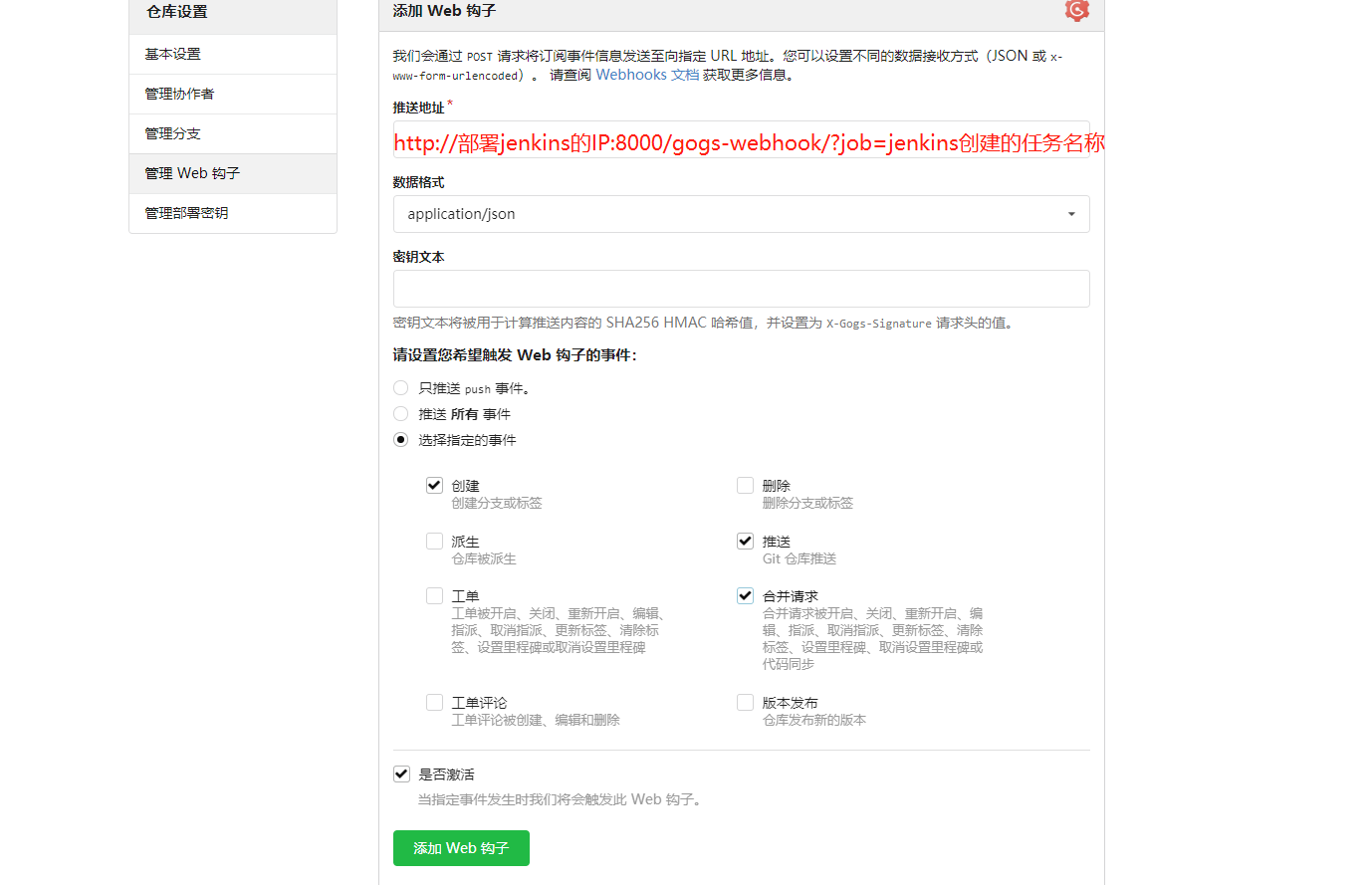
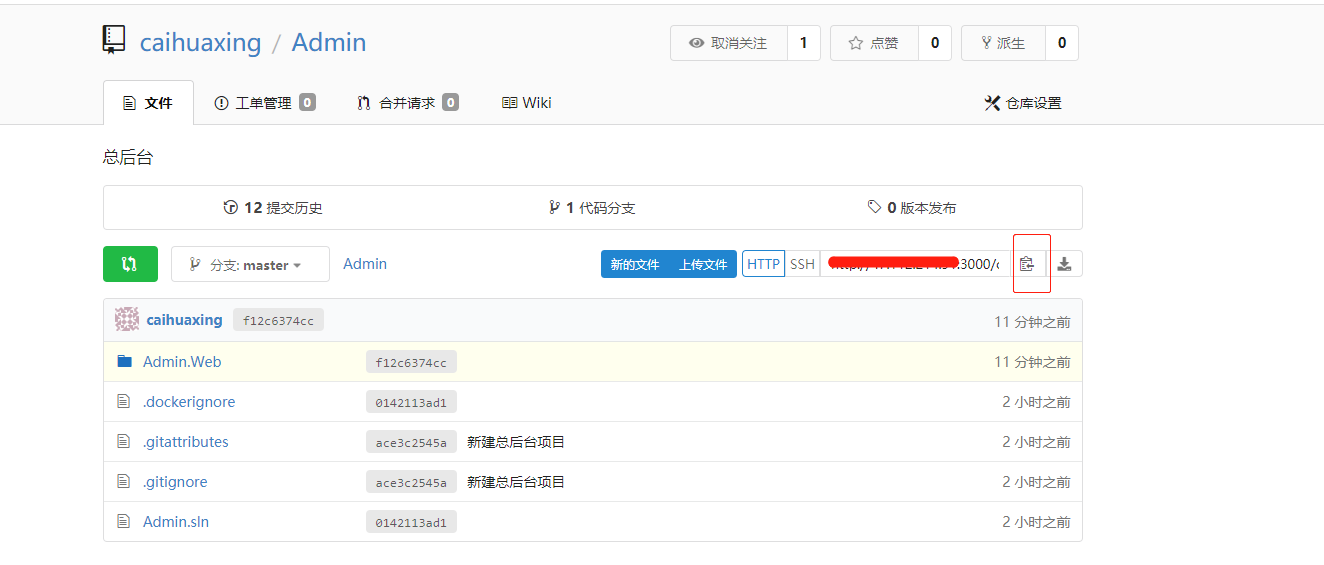
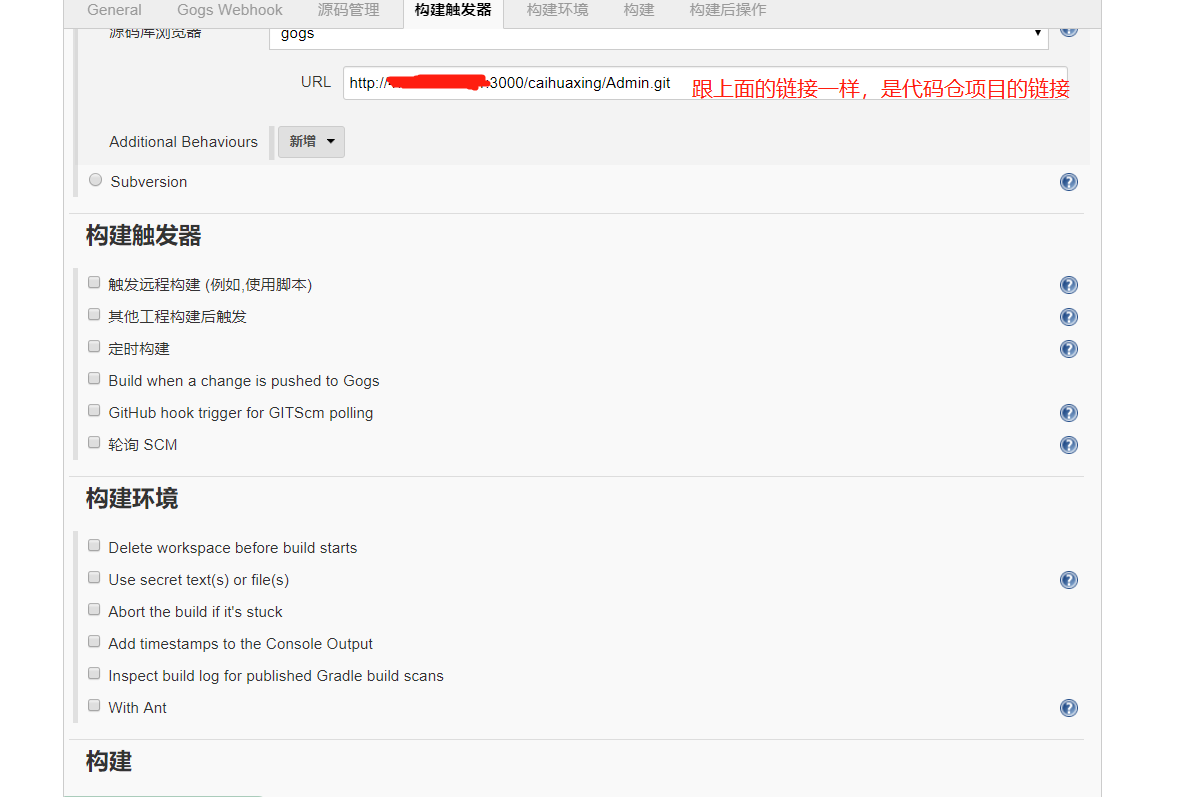
3>设置代码仓

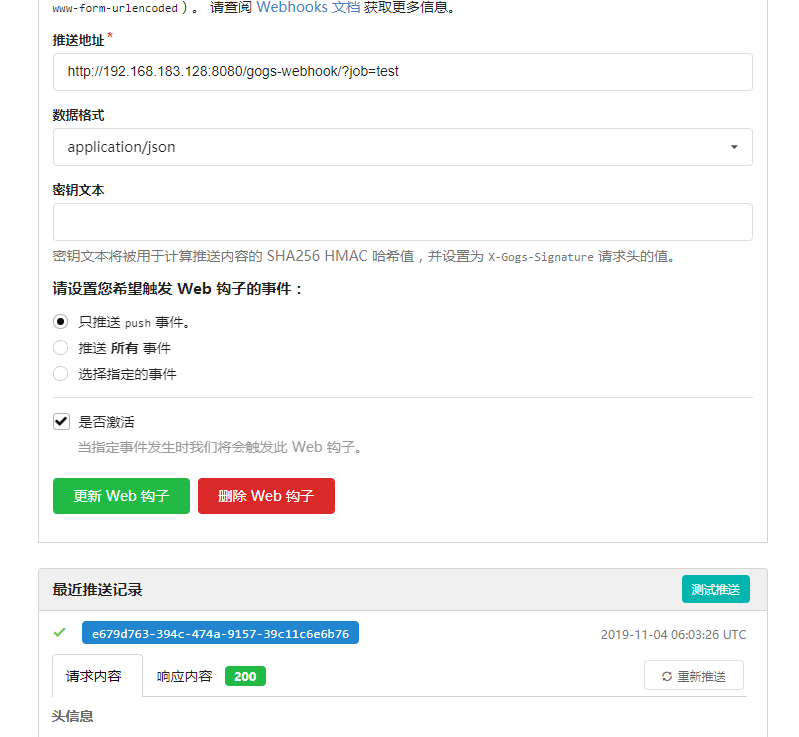
web钩子作用:当vs提交代码时执行该钩子,钩子出发jenkins构建任务操作


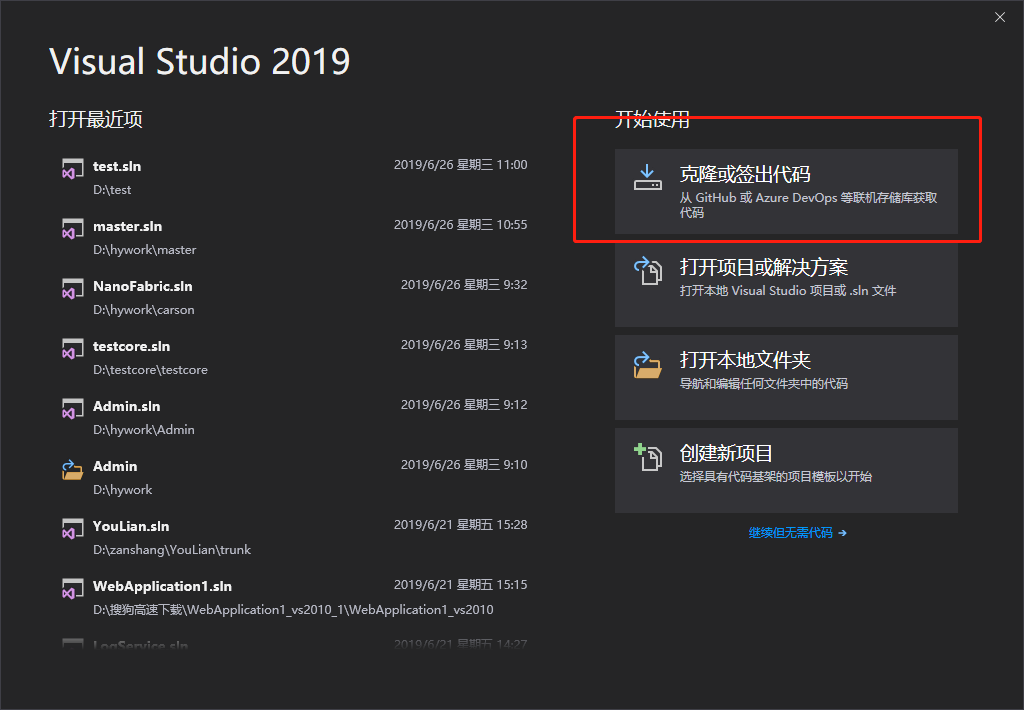
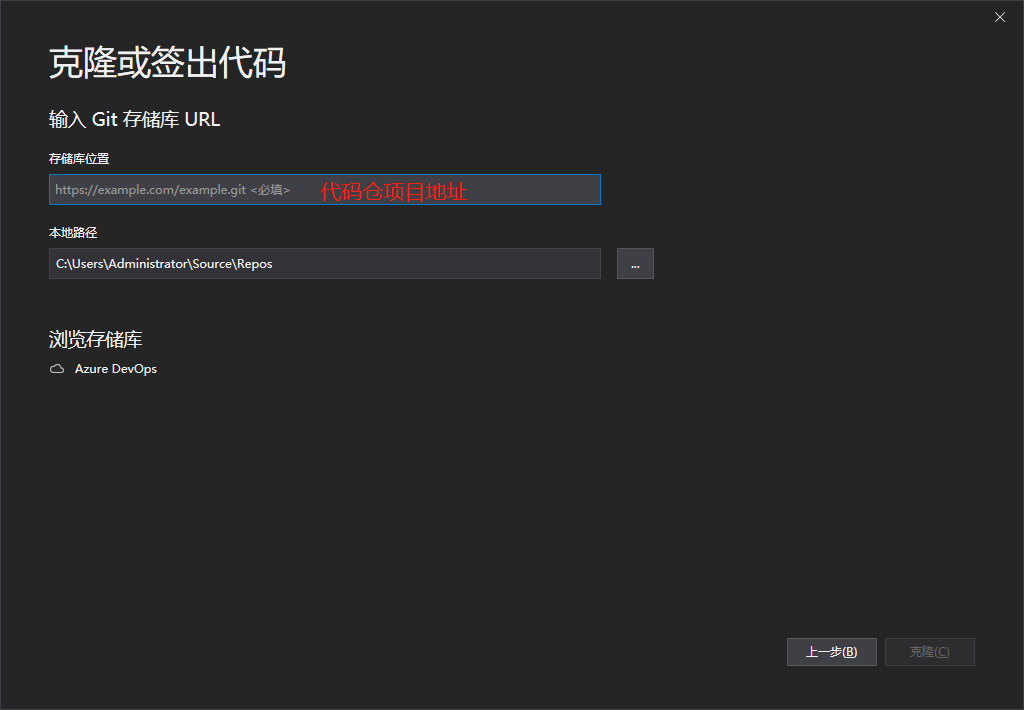
4>新建一个文件夹Admin,打开vs2019,克隆项目



复制之前创建的项目到admin文件夹中
并在vs2019提交代码

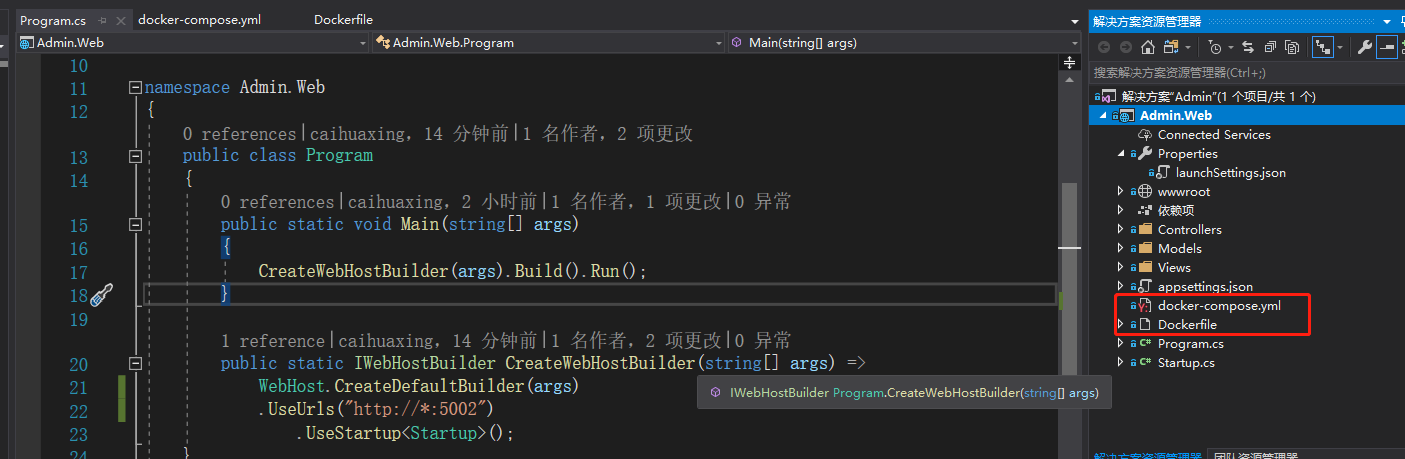
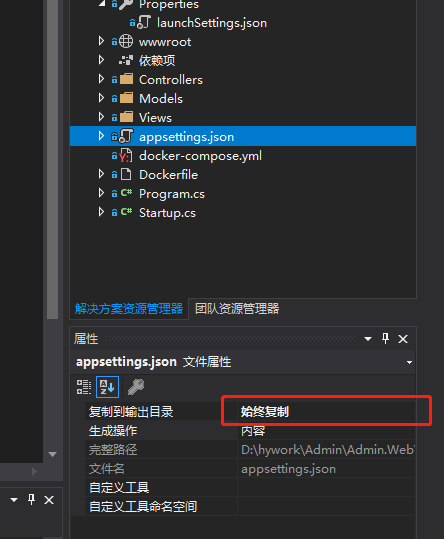
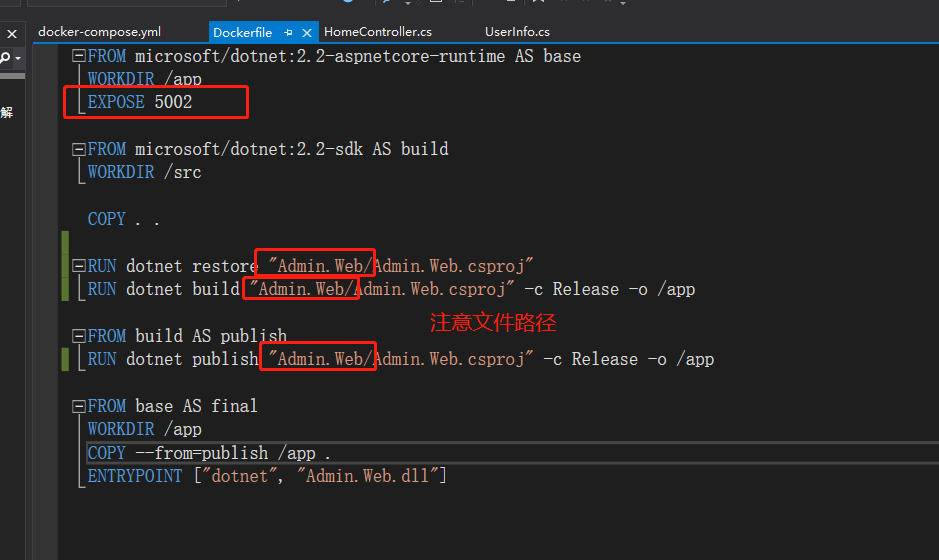
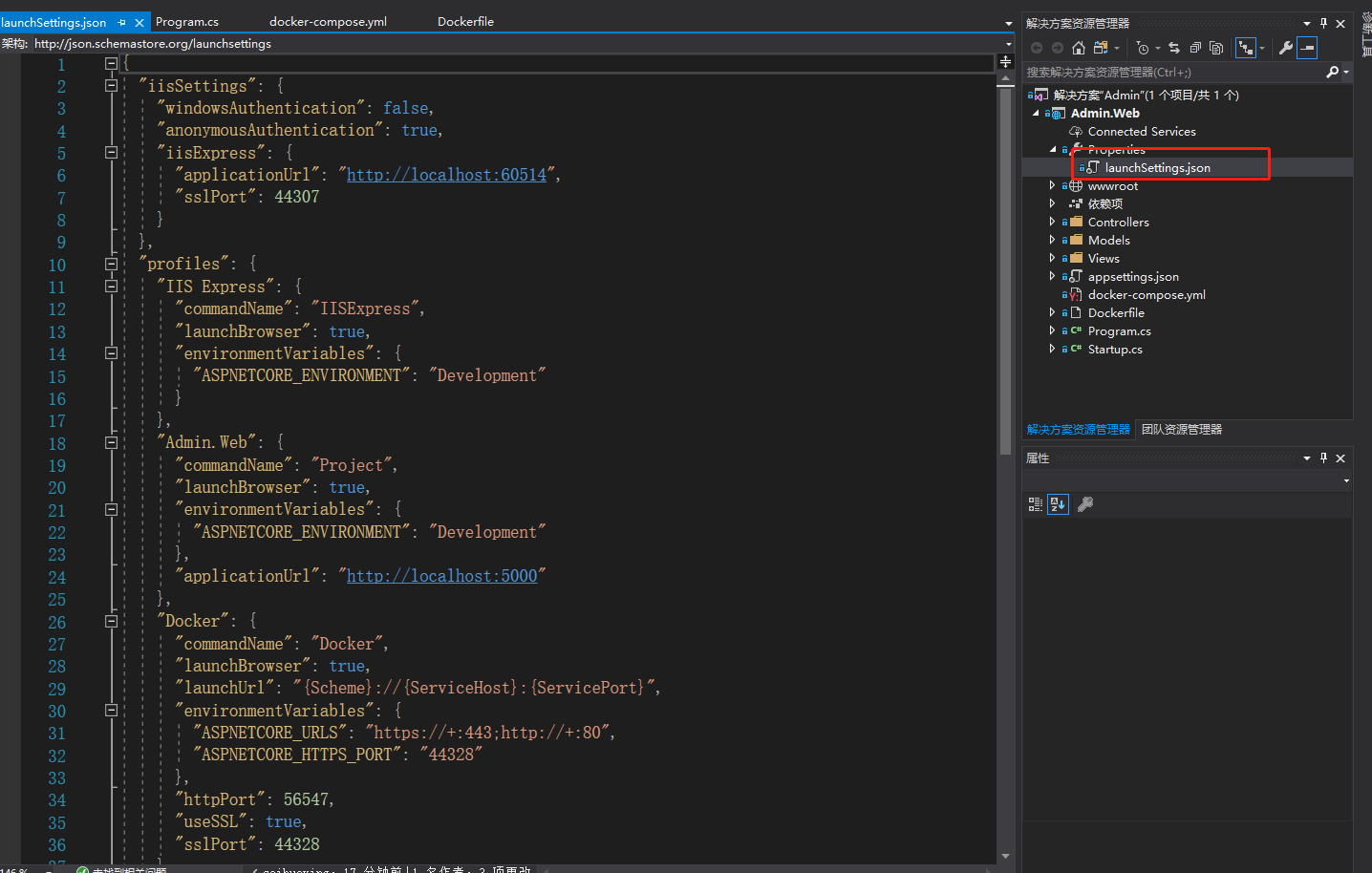
5>项目中的文件dockerfile,docker-compose,并指定为始终复制


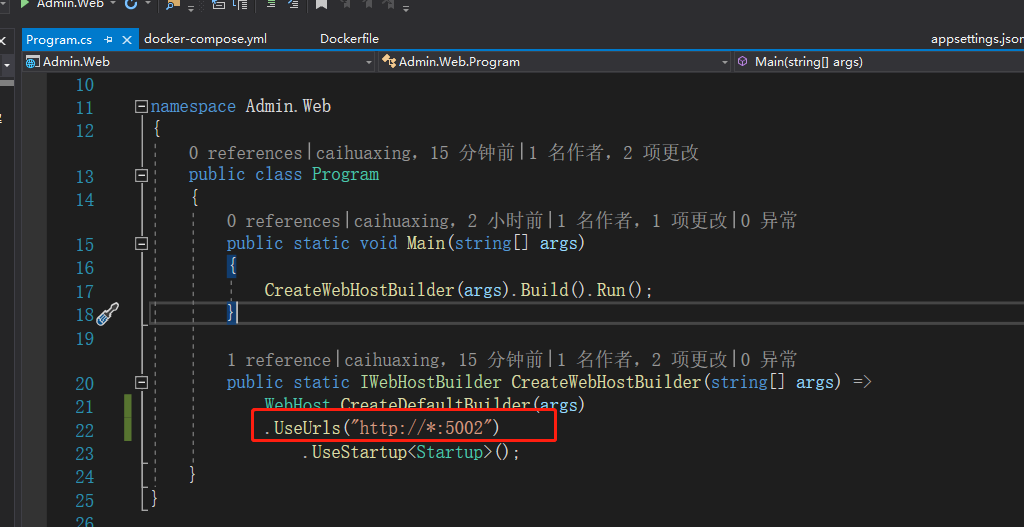
指定端口



把这个文件的 https链接:443配置去掉

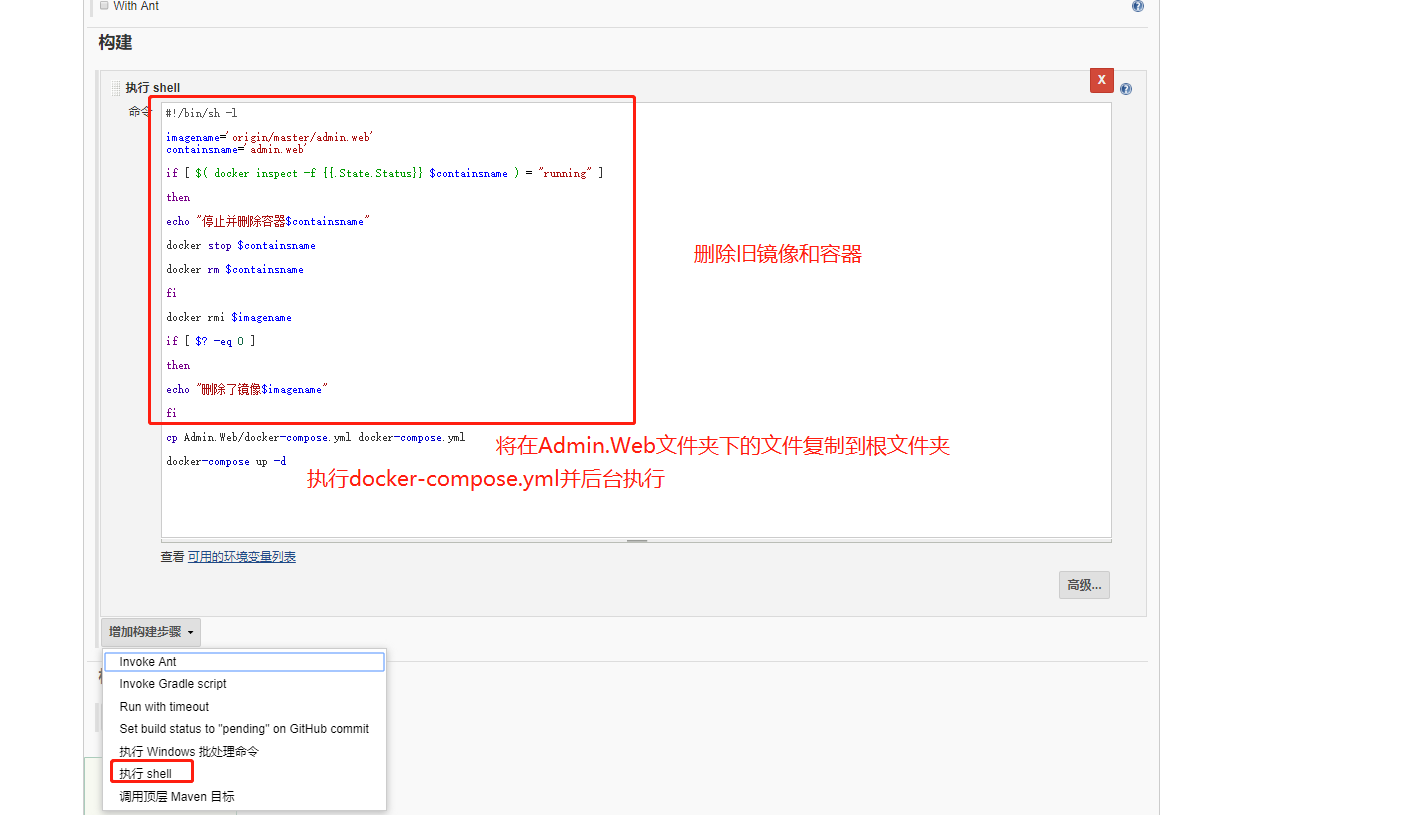
6>创建jenkins任务






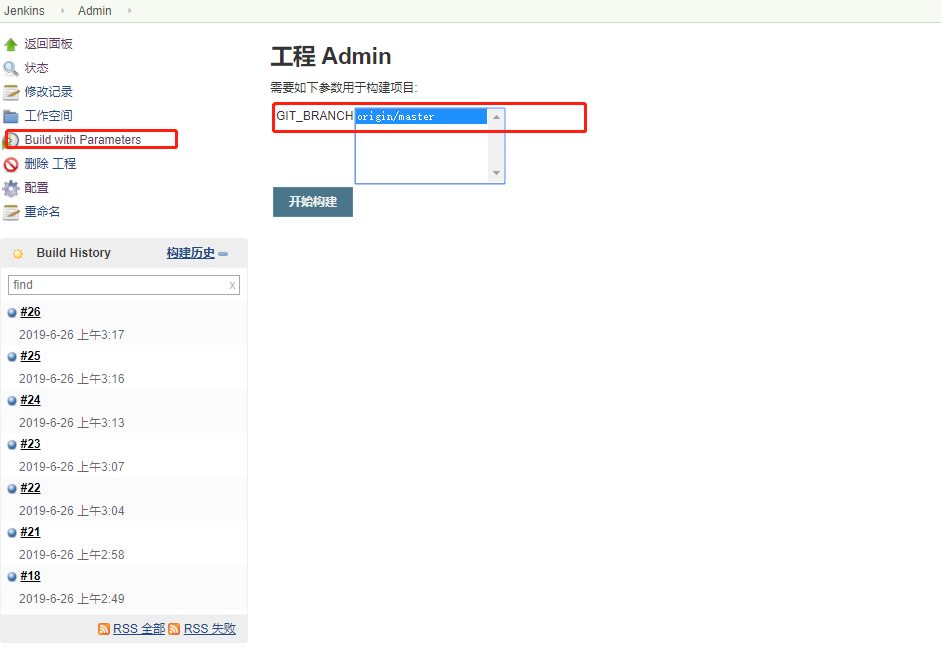
执行构建

如果实在云服务器上部署, 记得开放云服务器的端口

Docker + Jenkins + Web hooks 自动部署教程
Docker + Jenkins + webhooks 自动部署基础实践
- 熟悉 jenkins 的基本操作 ☑️
- 实现本地 git push 后 jenkins 自动构建部署服务 ☑️
此实践用于优化自己在实际工作中的工作流:
- 在本地开发 project
- git push 到 git 服务器
- 登录云服务器 git pull project
- pm2 restart project 或者 node app.js
简化流程后:
- 本地开发 project
- git push
- 云服务器自动构建部署
本实践将结合 docker 技术来实现云服务器对各种环境的切换与部署。
基本原理:
webhook 即为一个 url。配合 jenkins,你的 git 服务器会在有新提交的时候请求这个 url,而这个 url 背后对应着 jenkins 内的构建任务,如此便实现了自动化构建。
在本例中使用 docker 主要是为了确立运行环境的独立性,这里主要是为了便于安装 jenkins 。 当然你也可以直接 yum install jenkins 把他安装在云服务器上。
没有使用 Jenkinsfile 或 blue ocean 来部署的原因是对开启 webhook 不太友好「或许说是流程没有这样简单顺畅」。
docker 及 jenkins 安装
我的服务器是 centos7.4, ssh 连接服务器后用命令行安装 docker
yum install docker -y
service docker start
Jenkins 是一个用 Java 写的开源的持续集成软件。
为了避免安装各种各样的 Java 依赖, 我们直接安装 Jenkins 镜像, 并映射在云服务器的 8080 端口
我们依据 Jenkins 官方的教程 来安装。 我安装的是集成 blue ocean 版的镜像
docker run \
--rm \
-u root \
-d \
-p 8080:8080 \
-v jenkins-data:/var/jenkins_home \
-v /var/run/docker.sock:/var/run/docker.sock \
-v "$HOME":/home \
-v /root:/root
jenkinsci/blueocean后台运行并映射到服务器 8080 端口, 挂载服务器的 jenkins-data 文件夹到 jenkins 容器内, /var/run/docker.sock 用来监听 docker 的连接
相比 Jenkins 原教程, 我在这里额外添加了 -d 、 -v /root:/root 命令, -d 命令用于后台启动 Jenkins, -v /root:/root 用于挂载服务器的 root 文件夹到主机的 root 文件夹下
稍等片刻, 在浏览器打开 8080 端口, 配置 jenkins
需要我们在 docker 内以命令行模式进入 jenkins 容器内获取密码
docker ps
找到出 jenkins/blueocean 容器的id
docker exec -it id sh
id 是你 docker ps 后 jenkins/blueocean 容器的 id
cd /var/jenkins_home/secrets/initialAdminPassword
查看密码, 填写到页面上
设置 Jenkins 安全策略,取消防止跨站点请求伪造并保存「这样才能远程执行 webhooks」
在 jenkins/插件管理内安装两个插件
generic webhook trigger 和 post build task
设置 Jenkins 内的 SSH 链接
Jenkins 在拉取源码时支持账号密码凭证拉取,但这里我们使用更加安全的 SSH 钥匙对来拉取源码。
我们的服务器内生成 ssh 秘钥
cat ~/.ssh/id_rsa.pub
ssh-keygen -t rsa -C "youremail"
cat ~/.ssh/id_rsa.pub
复制秘钥, 粘贴到 git 服务器内的 sshKeys 内, 这样服务器就能在你每次 git push 后拉取你的 project 了。
虽然 Git 服务器已经有了你云服务器的凭证「你可以在服务器上直接拉取 Git 服务器上的代码了」,但对于 Jenkins 来说,他还没有和 Git 配对上,你需要单独为 Jenkins 制作凭证。
cat ~/.ssh/id_rsa 找到服务器的私钥,然后在 Jenkins 的新增凭证时选择 SSH 类型,把私钥填写到 Jenkins 内的 Private Key 下,其他选项可以不填,这样我们制作了一个 Jenkins 凭证了。这样在Jenkins 拉取源码时我们选择这个凭证就不会报错了。
因为每个项目可能对应着不同的 Git 库,比如有的是 aliyun,有的是 Github,有的又是码云等,所有在 Jenkins 设定源码时也可能需要不同的凭证
20211213 更新
如果你按照上面的设置SSH后,服务器可以使用 SSH 而在 Jenkins 内的构建任务却无法使用 SSH 拉取代码的话,那就需要在 Jenkins 应用内再配置一个 SSH 链接,步骤如下(此处感谢https://stackoverflow.com/questions/10589976/permission-denied-public-key-during-fetch-from-github-with-jenkins-user-on-ubu)
然后再在 ~jenkins/.ssh/ 下的公钥私钥按上面的步骤重新配置一次。(以前只需要配置一次服务器下的.ssh,这次还需要多配置一个 jenkins 下的 .ssh 。。。。。。挠头)
# 1. Create the folder containing the SSH keys if necessary if [ ! -e ~jenkins/.ssh ]; then mkdir ~jenkins/.ssh; fi
cd ~jenkins/.ssh/
# 2. Create the SSH pair of keys
# The comment will help to identify the SSH key on target systems
ssh-keygen -C "jenkins" -f ~jenkins/.ssh/id_rsa -P ""
# 3. Assign the proper access rights
chown -R jenkins ~jenkins/.ssh/
chmod 700 ~jenkins/.ssh
chmod 600 ~jenkins/.ssh/*
Jenkins 部署 project
首先在你的 project 内新建 Dockerfile 文件, 内容如下:
# 拉取一个基本 node 运行环境的镜像,作为基础镜像
FROM node:7-alpine
RUN mkdir -p /app
COPY . /app
WORKDIR /app
RUN npm install
EXPOSE 3000
# 开启 node 服务器
CMD ["node", "app.js"]我们利用 node:7-alpine 镜像重新生成一个自己的镜像
app.js 是我的启动文件,内容如下:
const http = require(''http'')
http.createServer((req, res) => {
res.end(''jenkins t2'')
}).listen(3000, () => {
console.log(''running on port 3000'');
})ok,设置好 project 的基本服务后,浏览器打开 jenkins 新建一个项目
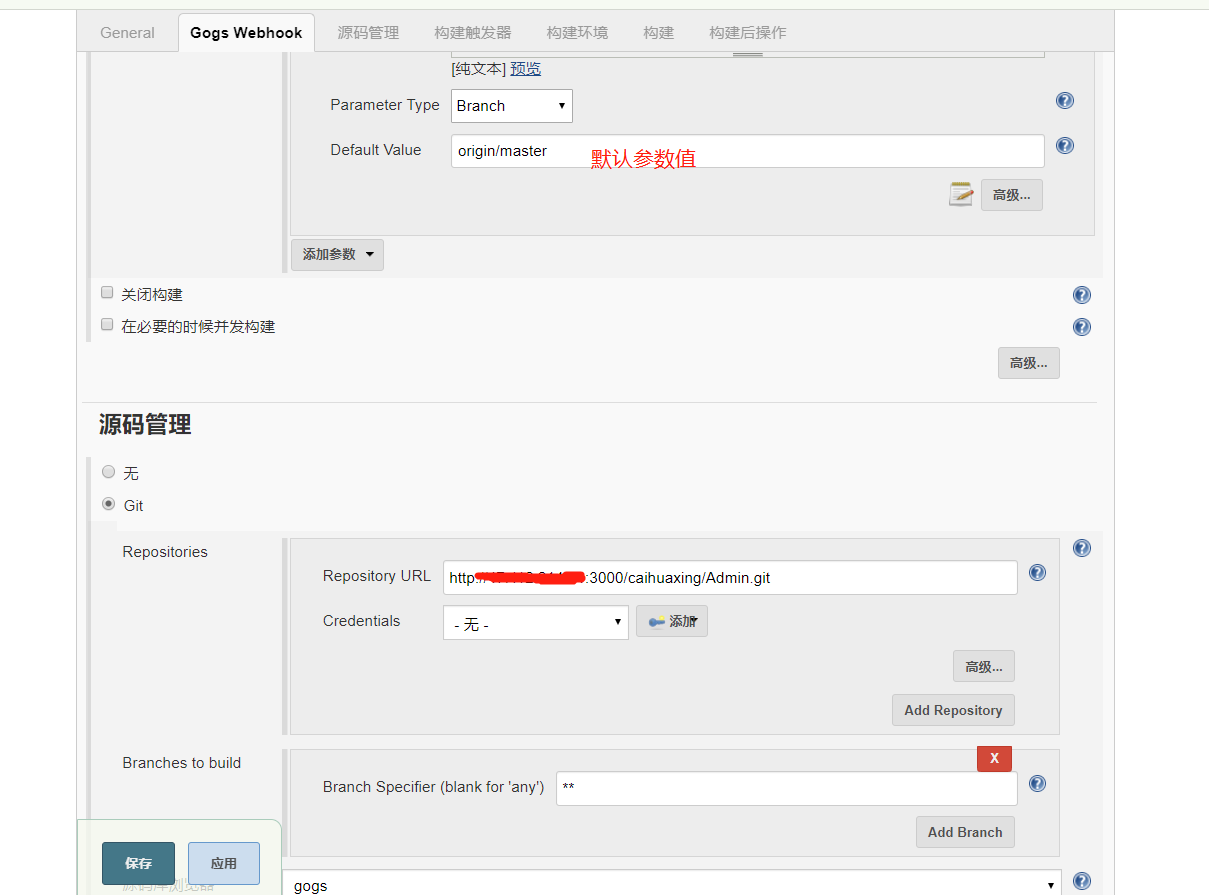
开始设置 project 信息,如果你没有把前面生成的 sshkey 添加到你的 git 服务器中,这个 project 将无法设置
然后设置 webhooks 的 token,并勾选下方的 generic webhook trigger。
然后依据 generic webhook trigger 给出的提示把 你的服务器地址:8080/job/t1/build?token=你的token 这个hook 添加到你的 git 服务器上的 webhook 设置内。
设置构建任务, 这里我用 docker 构建一个叫 frontend 的镜像, 在构建好镜像后运行一个叫 express 的容器 「这里先要杀掉前一个叫 express 的容器,才能运行新的容器,因为如果每次构建时前一个容器还在运行即端口一直被占用着会导致运行失败」。
构建 docker 容器时记得加参数 -d 不然构建任务会阻塞 jenkins 任务队列。
保存修改,在本地修改代码,并推送到 git 服务器,发现 Jenkins 开启了自动构建。
其它
我的 git 服务器是 alicode 「一个 gitlab 服务,可以放置私有 project,当然你也可以自己搭建一个 gitlab」。
如果你使用其它 git 服务流程也大同小异,例如 github、bitbucket 等等。
这篇教程写于 2018 年,当时我正在熟悉 docker,所以在部署方面倾向于把 docker 融合进工作流内。最后发现对于自己的小型项目来说完全没有必要引入docker,而且几个月后我发现我对 docker 的命令已经忘的差不多了。。。对于本教程上说的自动部署实践流程,你完全可以不使用 docker 而直接在服务器上安装 Jenkins 来完成部署。

docker jenkins gitlab 自动部署NodeJs项目 及 env node not found 解决
一、Jenkins配置
1.安装NodeJS Plugin
在插件管理界面 搜索Node 找到NodeJS,安装、重启,成功后如下图:
2.配置NodeJS Server
在全局工具配置中,如下配置:
二、项目配置
选择"构建一个自由软件风格的项目" ,配置如下:
1.配置git项
2.Build Environment
3.Build配置项
其中echo $PATH 、which node、 node -v、npm -v 可选,只是打印一下信息
4.Build后的操作
执行的命令,根据自己情况自由发挥
三、遇到问题
“env node not found” 遇到这个问题,jenkins一直无法打包。
找到解决问题的过程很曲折,这里直接贴结果:
https://stackoverflow.com/que...
在第二个回到中:
$ docker exec -u 0 -it jenkins-1 bash
bash-4.3# apk add --no-cache nodejs npm
bash-4.3# node --version
v6.9.5
bash-4.3# npm --version
5.6.0其实就是 进入docker的命令行,然后执行apk add --no-cache nodejs ,自己手动安装nodejs , 问题就解决了。
关于Jenkins+docker自动部署和docker jenkins自动部署的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于.net core +gogs + jenkins +docker自动化发布、部署、centos7+jenkins+docker+gogs自动化部署、Docker + Jenkins + Web hooks 自动部署教程、docker jenkins gitlab 自动部署NodeJs项目 及 env node not found 解决等相关知识的信息别忘了在本站进行查找喔。
本文标签:


















![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

