在本文中,我们将为您详细介绍http抓包—Content-Type讲解的相关知识,并且为您解答关于http抓包app的疑问,此外,我们还会提供一些关于意思?、aiohttp.client_except
在本文中,我们将为您详细介绍http抓包—Content-Type讲解的相关知识,并且为您解答关于http抓包app的疑问,此外,我们还会提供一些关于意思?、aiohttp.client_exceptions.ContentTypeError: 0:json(content_type=‘??‘)、Ajax应用常见的 HTTP contentType设置、C# HTTP系列3 HttpWebRequest.ContentType属性的有用信息。
本文目录一览:- http抓包—Content-Type讲解(http抓包app)
- 意思?">意思?
- aiohttp.client_exceptions.ContentTypeError: 0:json(content_type=‘??‘)
- Ajax应用常见的 HTTP contentType设置
- C# HTTP系列3 HttpWebRequest.ContentType属性

http抓包—Content-Type讲解(http抓包app)
1、Content-Type的定义
Content-Type(MediaType),即是Internet Media Type,互联网媒体类型,也叫做MIME类型。在互联网中有成百上千中不同的数据类型,HTTP在传输数据对象时会为他们打上称为MIME的数据格式标签,用于区分数据类型。
在HTTP协议消息头中,使用Content-Type来表示请求和响应中的媒体类型信息。它用来告诉服务端如何处理请求的数据,以及告诉客户端(一般是浏览器)如何解析响应的数据,比如显示图片,解析并展示html等等。
http协议是建立在tcp/ip协议之上的应用层协议,主要包括三个部分,状态行,头部信息,消息主体。对应一个http请求就是:请求行,请求头,请求体。协议规定post提交的数据,必须包含在消息主体中entity-body中,但是协议并没有规定数据使用什么编码方式。开发者可以自己决定消息主体的格式。数据发送出去后,需要接收的服务端解析成功,一般服务端会根据content-type字段来获取参数是怎么编码的,然后对应去解码。
2、Content-Type的格式:
Content-Type:type/subtype ;parameter
type:主类型,任意的字符串,如text,如果是*号代表所有;
subtype:子类型,任意的字符串,如html,如果是*号代表所有,用“/”与主类型隔开;
parameter:可选参数,如charset,boundary等。
例如:
Content-Type: text/html;
Content-Type: application/json;charset:utf-8;
Content-Type的种类繁多,具体可参考http://tool.oschina.net/commons
3、下面几种类型是很常用,需要记忆的:
application/x-www-form-urlencoded
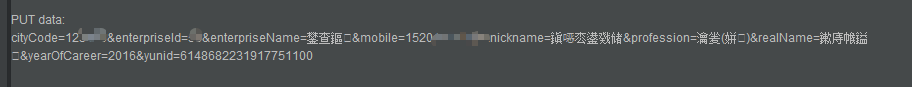
这种类型用于当HTTP将请求参数用key1=val1&key2=val2的方式组织,key 和 val 都进行了 URL 转码,放到body中(如put方法,多用于表单的提交)。注意如果是中文或者特殊字符,会自动进行URL的转码。
- 如请求参数:

- 生成的HTTP请求报文:可以看见中文是乱码的,如果没有指定UTF-8输出,应该会进行转义。

application/json
JSON 是一种轻量级的数据格式,以“key-value”对的方式组织的数据。这个使用这个类型,需要参数本身就是json格式的数据,参数会被直接放到请求实体里,不进行任何处理。服务端/客户端会按json格式解析数据(约定好的情况下)
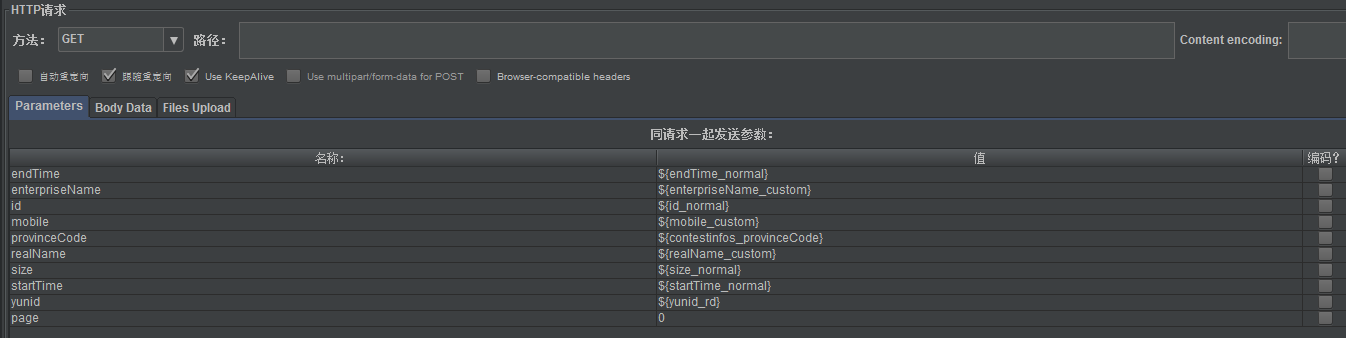
get请求下会将key-value解析出来,放到URL的参数里面。JSON 格式支持比键值对复杂得多的结构化数据,这一点也很有用。
- 请求消息

- 生成的HTTP 请求报文
 意思?" alt="意思?">
意思?" alt="意思?">
意思?">意思?
META,网页Html语言里Head区重要标签之一
HTTP-EQUIV类似于HTTP的头部协议,它回应给浏览器一些有
用的信息,以帮助正确和精确地显示网页内容。常用的HTTP-
EQUIV类型有:
1、Content-Type和Content-Language (显示字符集的设定)
说明:设定页面使用的字符集,用以说明主页制作所使用的
文字已经语言,浏览器会根据此来调用相应的字符集显示page
内容。
<Meta http-equiv="Content-Type" Content="text/html; Charset=gb2312">
该META标签定义了HTML页面所使用的字符集为GB2132,就是
国标汉字码。如果将其中的“charset=GB2312”替换成
“BIG5”,则该页面所用的字符集就是繁体中文Big5码。当你
浏览一些国外的站点时,IE浏览器会提示你要正确显示该页面
需要下载xx语支持。这个功能就是通过读取HTML页面META标签
的Content-Type属性而得知需要使用哪种字符集显示该页面
的。如果系统里没有装相应的字符集,则IE就提示下载。其他
的语言也对应不同的charset,比如日文的字符集是“iso-
2022-jp ”,韩文的是“ks_c_5601”。
Content-Type的Content还可以是:text/xml等文档类型;
Charset选项:ISO-8859-1(英文)、BIG5、UTF-8、
SHIFT-Jis、Euc、Koi8-2、us-ascii, x-mac-roman, iso-
8859-2, x-mac-ce, iso-2022-jp, x-sjis, x-euc-jp,euc-
kr, iso-2022-kr, gb2312, gb_2312-80, x-euc-tw, x-
cns11643-1,x-cns11643-2等字符集;Content-Language的
Content还可以是:EN、FR等语言代码。

aiohttp.client_exceptions.ContentTypeError: 0:json(content_type=‘??‘)
aiohttp.client_exceptions
- 问题
- 解决
问题
# 获取异步requests
async with aiohttp.ClientSession() as session:
async with session.post(url, headers=headers, data=data) as resp:
# 写入数据
csvWriter.writerow(await resp.json()) # 读取内容是异步的,需要挂起
print('库编号', data['p'], '爬取完毕!')
from aioHTTP_Requests import requests
async def req(URL):
headers = {"Accept": 'text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8',
"Accept-Language": "zh-CN,zh;q=0.9", "Host": "xin.baidu.com",
"User-Agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML,like Gecko) Chrome/72.0.3626.121 Safari/537.36", }
resp = await requests.get(URL,headers=headers,timeout=10,verify_ssl=False)
resp_text = await resp.json(encoding='utf-8')
return resp_text
if __name__ == "__main__":
print("HELLO WORLD")
URL = "https://xin.baidu.com/detail/basicAjax?pid=xlTM-TogKuTw9PzC-u6VwZxUBuZ5J7WMewmd"
loop = asyncio.get_event_loop()
loop.run_until_complete(req(URL))
csvWriter.writerow(await resp.json())
运行上面的程序会报错

解决
ContentTypeError:类型错误
在resp.json():传入编码文本类型参数即可:
resp.json(content_type='text/html',encoding='utf-8')
参考:Link
衷心感谢!

Ajax应用常见的 HTTP contentType设置
Ajax开发中,常遇到下面的几种情况:
- 服务端需要返回一段普通文本给客户端
- 服务端需要返回一段HTML代码给客户端
- 服务端需要返回一段XML代码给客户端
- 服务端需要返回一段javascript代码给客户端
- 服务端需要返回一段JSON串给客户端
对于每一种返回类型,规范的做法时要在服务端指定response的contentType。 (当然 不指定绝大多数情况下也没什么问题 尤其时返回非xml的时候
代码
普通文本:text/plain
html代码:text/html
XML代码:text/xml
javascript代码:text/javascript
JSON:application/json
图片:image/GIF或者image/JPEG

C# HTTP系列3 HttpWebRequest.ContentType属性
获取或设置请求的 Content-type HTTP 标头的值。默认值为null。
常见的请求内容类型为以下几种:
1 /// <summary>
2 /// HTTP 内容类型(Content-Type)
3 /// </summary>
4 public class HttpContentType
5 {
6 /// <summary>
7 /// 资源类型:普通文本
8 /// </summary>
9 public const string TEXT_PLAIN = "text/plain";
10
11 /// <summary>
12 /// 资源类型:JSON字符串
13 /// </summary>
14 public const string APPLICATION_JSON = "application/json";
15
16 /// <summary>
17 /// 资源类型:未知类型(数据流)
18 /// </summary>
19 public const string APPLICATION_OCTET_STREAM = "application/octet-stream";
20
21 /// <summary>
22 /// 资源类型:表单数据(键值对)
23 /// </summary>
24 public const string WWW_FORM_URLENCODED = "application/x-www-form-urlencoded";
25
26 /// <summary>
27 /// 资源类型:表单数据(键值对)。编码方式为 gb2312
28 /// </summary>
29 public const string WWW_FORM_URLENCODED_GB2312 = "application/x-www-form-urlencoded;charset=gb2312";
30
31 /// <summary>
32 /// 资源类型:表单数据(键值对)。编码方式为 utf-8
33 /// </summary>
34 public const string WWW_FORM_URLENCODED_UTF8 = "application/x-www-form-urlencoded;charset=utf-8";
35
36 /// <summary>
37 /// 资源类型:多分部数据
38 /// </summary>
39 public const string MULTIPART_FORM_DATA = "multipart/form-data";
40 }提交的时候可以说明编码的方式,用来使对方服务器能够正确的解析。
该ContentType的属性包含请求的媒体类型。分配给ContentType属性的值在请求发送Content-typeHTTP标头时替换任何现有内容。
要清除Content-typeHTTP标头,请将ContentType属性设置为null。
此属性的值存储在WebHeaderCollection中。如果设置了WebHeaderCollection,则属性值将丢失。
参考示例代码:
1 private HttpResult Request(string url, string data, string method, string contentType)
2 {
3 HttpResult httpResult = new HttpResult();
4 HttpWebRequest httpWebRequest = null;
5
6 try
7 {
8 httpWebRequest = WebRequest.Create(url) as HttpWebRequest;
9 httpWebRequest.Method = method;
10 httpWebRequest.Headers = HeaderCollection;
11 httpWebRequest.CookieContainer = CookieContainer;
12 /*此属性的值存储在WebHeaderCollection中。如果设置了WebHeaderCollection,则属性值将丢失。
13 *所以放置在Headers 属性之后设置
14 */
15 httpWebRequest.ContentType = contentType;
16 httpWebRequest.UserAgent = _userAgent;
17 httpWebRequest.AllowAutoRedirect = _allowAutoRedirect;
18 httpWebRequest.ServicePoint.Expect100Continue = false;
19
20 if (data != null)
21 {
22 httpWebRequest.AllowWriteStreamBuffering = true;
23 using (Stream requestStream = httpWebRequest.GetRequestStream())
24 {
25 requestStream.Write(EncodingType.GetBytes(data), 0, data.Length);
26 requestStream.Flush();
27 }
28 }
29
30 HttpWebResponse httpWebResponse = httpWebRequest.GetResponse() as HttpWebResponse;
31 if (httpWebResponse != null)
32 {
33 GetResponse(ref httpResult, httpWebResponse);
34 httpWebResponse.Close();
35 }
36 }
37 catch (WebException webException)
38 {
39 GetWebExceptionResponse(ref httpResult, webException);
40 }
41 catch (Exception ex)
42 {
43 GetExceptionResponse(ref httpResult, ex, method, contentType);
44 }
45 finally
46 {
47 if (httpWebRequest != null)
48 {
49 httpWebRequest.Abort();
50 }
51 }
52
53 return httpResult;
54 }
关于http抓包—Content-Type讲解和http抓包app的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于意思?、aiohttp.client_exceptions.ContentTypeError: 0:json(content_type=‘??‘)、Ajax应用常见的 HTTP contentType设置、C# HTTP系列3 HttpWebRequest.ContentType属性等相关知识的信息别忘了在本站进行查找喔。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

