对于计算某一年某一周的起始时间和结束时间【待修改20180717】感兴趣的读者,本文将提供您所需要的所有信息,我们将详细讲解计算某一年某一月的天数,并且为您提供关于bootstrap-datetime
对于计算某一年 某一周 的起始时间和结束时间【待修改20180717】感兴趣的读者,本文将提供您所需要的所有信息,我们将详细讲解计算某一年某一月的天数,并且为您提供关于bootstrap-datetimepicker 日期控件起始时间和结束时间、HP实现计算一年多少个星期,返回一个星期的开始时间和结束时间(可选返回时间戳或日期)、iview的开始时间和结束时间、java 根据开始时间和结束时间,计算出时间工作日天数(包含开始和结束时间)的宝贵知识。
本文目录一览:- 计算某一年 某一周 的起始时间和结束时间【待修改20180717】(计算某一年某一月的天数)
- bootstrap-datetimepicker 日期控件起始时间和结束时间
- HP实现计算一年多少个星期,返回一个星期的开始时间和结束时间(可选返回时间戳或日期)
- iview的开始时间和结束时间
- java 根据开始时间和结束时间,计算出时间工作日天数(包含开始和结束时间)

计算某一年 某一周 的起始时间和结束时间【待修改20180717】(计算某一年某一月的天数)
/// <summary>
/// 计算某一年 某一周 的起始时间和结束时间
/// </summary>
/// <param name="year"></param>
/// <param name="week"></param>
/// <param name="first"></param>
/// <param name="last"></param>
/// <returns></returns>
public static bool CalcWeekDay(int year, int week, out DateTime first, out DateTime last)
{
first = DateTime.MinValue;
last = DateTime.MinValue;
//年份超限
if (year < 1700 || year > 9999) return false;
//周数错误
if (week < 1 || week > 53) return false;
//指定年范围
DateTime start = new DateTime(year, 1, 1);
DateTime end = new DateTime(year, 12, 31);
int startWeekDay = (int)start.DayOfWeek;
if (week == 1)
{
first = start;
last = start.AddDays(6 - startWeekDay);
}
else
{
//周的起始日期
first = start.AddDays((7 - startWeekDay) + (week - 2) * 7);
last = first.AddDays(6);
if (last > end)
{
last = end;
}
}
return (first <= end);
}

bootstrap-datetimepicker 日期控件起始时间和结束时间
项目中经常会用到起止时间,如下图:
需要引用以下几个文件:
<link href="~/lib/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet" />
<link href="~/lib/bootstrap/dist/css/bootstrap-datetimepicker.min.css" rel="stylesheet" />
<script src="~/lib/bootstrap/dist/js/bootstrap-datetimepicker.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap-datetimepicker.zh-CN.js"></script>然后,代码中需要初始化一下:


$("#sDatePicker").datetimepicker(
{
language: ''zh-CN'',
autoclose: true,//选中之后自动隐藏日期选择框
clearBtn: false,//清除按钮
todayBtn: true,//今日按钮
format: ''yyyy-mm-dd'',
startView: 2,
minView: 2,
todayHighlight: false,
forceParse: true,
endDate: new Date()
}).on(''changeDate'', function (ev) {
if (ev.date) {
$("#eDatePicker").datetimepicker(''setStartDate'', new Date(ev.date.valueOf()))
} else {
$("#eDatePicker").datetimepicker(''setStartDate'', null);
}
});
$("#eDatePicker").datetimepicker(
{
language: ''zh-CN'',
autoclose: true,//选中之后自动隐藏日期选择框
clearBtn: false,//清除按钮
todayBtn: true,//今日按钮
format: ''yyyy-mm-dd'',
startView: 2,
minView: 2,
todayHighlight: false,
forceParse: true
}).on(''changeDate'', function (ev) {
if (ev.date) {
$("#sDatePicker").datetimepicker(''setEndDate'', new Date(ev.date.valueOf()))
} else {
$("#sDatePicker").datetimepicker(''setEndDate'', new Date());
}
});搞定,而且也限制了起始时间不大于今天,且不大于结束时间。结束时间不小于起始时间。
然而,在将选择的日期删除之后,总是回不到初始状态 ,比如,结束时间选择 3月5号,那么开始时间只能选3月5号以前,当删除了结束时间(或者点击清空/重置 按钮清除已选时间),发现,开始时间依然是只能选择3月5号之前的。解决 方法如下:
修改源码bootstrap-datetimepicker.js,如下片段:


setStartDate: function (startDate) {
//this.startDate = startDate || this.startDate;
//传入空或null时,恢复默认(为解决清空日期后,时间限制恢复不到默认值,例如开始时间仍被限制小于上一次的结束时间)
this.startDate = startDate || new Date(-8639968443048000);
if (this.startDate.valueOf() !== 8639968443048000) {
this.startDate = DPGlobal.parseDate(this.startDate, this.format, this.language, this.formatType, this.timezone);
}
this.update();
this.updateNavArrows();
},
setEndDate: function (endDate) {
//this.endDate = endDate || this.endDate;
//传入空或null时,恢复默认(为解决清空日期后,时间限制恢复不到默认值,例如开始时间仍被限制小于上一次的结束时间)
this.endDate = endDate || new Date(8639968443048000);
if (this.endDate.valueOf() !== 8639968443048000) {
this.endDate = DPGlobal.parseDate(this.endDate, this.format, this.language, this.formatType, this.timezone);
}
this.update();
this.updateNavArrows();
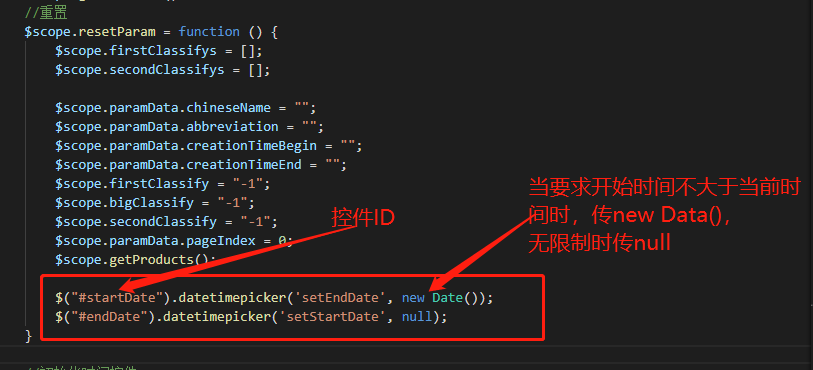
},然后 ,在清空/重置 事件中,增加以下代码:
$("#sDatePicker").datetimepicker(''setEndDate'', new Date());
$("#eDatePicker").datetimepicker(''setStartDate'', null);ok,搞定了;


HP实现计算一年多少个星期,返回一个星期的开始时间和结束时间(可选返回时间戳或日期)
下面是小编 jb51.cc 通过网络收集整理的代码片段。
小编小编现在分享给大家,也给大家做个参考。
function getWeekStartAndEnd ($year,$week=1) {
header("Content-type:text/html;charset=utf-8");
date_default_timezone_set("Asia/Shanghai");
$year = (int)$year;
$week = (int)$week;
//按给定的年份计算本年周总数
$date = new DateTime;
$date->setISODate($year,53);
$weeks = max($date->format("W"),52);
//如果给定的周数大于周总数或小于等于0
if($week>$weeks || $week<=0){
return false;
}
//如果周数小于10
if($week<10){
$week = '0'.$week;
}
//当周起止时间戳
$timestamp['start'] = strtotime($year.'W'.$week);
$timestamp['end'] = strtotime('+1 week -1 day',$timestamp['start']);
//当周起止日期
$timeymd['start'] = date("Y-m-d",$timestamp['start']);
$timeymd['end'] = date("Y-m-d",$timestamp['end']);
//返回起始时间戳
return $timestamp;
//返回日期形式
//return $timeymd;
}
以上是小编(jb51.cc)为你收集整理的全部代码内容,希望文章能够帮你解决所遇到的程序开发问题。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给程序员好友。

iview的开始时间和结束时间
let compareTime = (rule, value, callback) => {
let startTimeNum = new Date(
(this as any).headerForm.startTime == ''''
? (this as any).headerForm.BeginDate
: (this as any).headerForm.startTime
).getTime();
let endTimeNum = new Date(
(this as any).headerForm.endTime == ''''
? (this as any).headerForm.EndDate
: (this as any).headerForm.endTime
).getTime();
if (startTimeNum > endTimeNum) {
this.$message({
type: ''info'',
message: ''开始时间不能大于结束时间''
});
callback(new Error('' ''));
}
callback();
};
headerForm: {
BeginDate: '''',
EndDate: ''''
},
headerFormrules: {
BeginDate: [
{
required: true,
type: ''date'',
message: '' '',
trigger: ''change''
},
{ validator: compareTime, trigger: ''change'' }
],
EndDate: [
{
required: true,
type: ''date'',
message: '' '',
trigger: ''change''
},
{ validator: compareTime, trigger: ''change'' }
]
},
pickerOptionsEnd: {
disabledDate: time => {
return this.pickerOptionsend(time);
}
},
pickerOptionsStart: {
disabledDate: time => {
return this.pickerOptionsstart(time);
}
},
<el-form ref="headerForm" :model="headerForm" :rules="headerFormrules" label-width="80px">
<el-form-item
prop="BeginDate"
label="起始时间"
>
<el-date-picker
type="datetime"
placeholder="选择日期"
v-model="headerForm.BeginDate"
format="yyyy-MM-dd"@change="getStartTime"
:picker-options=''pickerOptionsStart''
></el-date-picker>
</el-form-item>
<el-form-item
prop="EndDate"
label="结束时间"
>
<el-date-picker
type="datetime"
placeholder="选择日期"
v-model="headerForm.EndDate"
format="yyyy-MM-dd":editable="false"
@change="getEndTime"
:picker-options=''pickerOptionsEnd''
></el-date-picker>
</el-form-item>
</el-form>
public pickerOptionsstart(time) {
var that = <any>this;
const data = that.$data;
if (data.headerForm.EndDate == '''') {
return time.getTime() > Date.now();
} else {
let EndDateVal = new Date(data.headerForm.EndDate).getTime();
if (EndDateVal) {
return time.getTime() > EndDateVal || time.getTime() > Date.now();
}
}
}
public pickerOptionsend(time) {
var that = <any>this;
const data = that.$data;
if (data.headerForm.BeginDate == '''') {
return time.getTime() > Date.now();
} else {
let beginDateVal = new Date(data.headerForm.BeginDate).getTime();
if (beginDateVal) {
return time.getTime() < beginDateVal || time.getTime() > Date.now();
}
}
}
public getStartTime(e) {
const that: any = this;
const data = that.$data;
data.headerForm.startTime = e;
}
public getEndTime(e) {
const that: any = this;
const data = that.$data;
data.headerForm.endTime = e;
}
public pickerOptionsstart(time) {
var that = <any>this;
const data = that.$data;
if (data.headerForm.EndDate == '''') {
return time.getTime() > Date.now();
} else {
let EndDateVal = new Date(data.headerForm.EndDate).getTime();
if (EndDateVal) {
return time.getTime() > EndDateVal || time.getTime() > Date.now();
}
}
}
public pickerOptionsend(time) {
var that = <any>this;
const data = that.$data;
if (data.headerForm.BeginDate == '''') {
return time.getTime() > Date.now();
} else {
let beginDateVal = new Date(data.headerForm.BeginDate).getTime();
if (beginDateVal) {
return time.getTime() < beginDateVal || time.getTime() > Date.now();
}
}
}

java 根据开始时间和结束时间,计算出时间工作日天数(包含开始和结束时间)
public int weekDay(String strStartDate, String strEndDate) { //strStartDate:"2019-10-25",strEndDate:"2019-12-10" SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd"); Calendar clOne = Calendar.getInstance(); Calendar clTwo = Calendar.getInstance(); try { clOne.setTime(df.parse(strStartDate)); clTwo.setTime(df.parse(strEndDate)); } catch (ParseException e) { System.out.println("日期格式非法"); e.printStackTrace(); } int days = 0; while (clOne.compareTo(clTwo) <= 0) { if (clOne.get(Calendar.DAY_OF_WEEK) != Calendar.SATURDAY && clOne.get(Calendar.DAY_OF_WEEK) != Calendar.SUNDAY) days++; clOne.add(Calendar.DAY_OF_MONTH, 1); } return days; }
我们今天的关于计算某一年 某一周 的起始时间和结束时间【待修改20180717】和计算某一年某一月的天数的分享就到这里,谢谢您的阅读,如果想了解更多关于bootstrap-datetimepicker 日期控件起始时间和结束时间、HP实现计算一年多少个星期,返回一个星期的开始时间和结束时间(可选返回时间戳或日期)、iview的开始时间和结束时间、java 根据开始时间和结束时间,计算出时间工作日天数(包含开始和结束时间)的相关信息,可以在本站进行搜索。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

