如果您对CSS3resize属性仅允许增加DIV大小感兴趣,那么本文将是一篇不错的选择,我们将为您详在本文中,您将会了解到关于CSS3resize属性仅允许增加DIV大小的详细内容,我们还将为您解答c
如果您对CSS3 resize属性仅允许增加DIV大小感兴趣,那么本文将是一篇不错的选择,我们将为您详在本文中,您将会了解到关于CSS3 resize属性仅允许增加DIV大小的详细内容,我们还将为您解答css中resize的相关问题,并且为您提供关于c# – 在WCF服务的web.config文件中放置MaxReceivedMessageSize属性的位置?、css background-size属性怎么用、css font-size属性怎么用、css resize 属性将 div 变成可以拖动修改大小配合 object-fit 实现图片大小适应的效果的有价值信息。
本文目录一览:- CSS3 resize属性仅允许增加DIV大小(css中resize)
- c# – 在WCF服务的web.config文件中放置MaxReceivedMessageSize属性的位置?
- css background-size属性怎么用
- css font-size属性怎么用
- css resize 属性将 div 变成可以拖动修改大小配合 object-fit 实现图片大小适应的效果

CSS3 resize属性仅允许增加DIV大小(css中resize)
这个问题是 – 它不允许用户使盒子小于其原始大小.
它在Safari 5.0.5,Chrome 12.0.742.91中重现,而Firefox 4.0.1在两个方面都调整了一个盒子.
问题:是否有针对所需行为的解决方法?我仍然想坚持使用resize属性.
示例:http://jsfiddle.net/wsCQm/
.resizable {
height: 100px;
width: 100px;
overflow: scroll;
resize: both;
}
<div>
Some stuff
</div>
解决方法
The user agent may restrict the resizing range to something suitable,such as between the original formatted size of the element,and large enough to encompass all the element’s contents.
http://www.w3.org/TR/css3-ui/#resize

c# – 在WCF服务的web.config文件中放置MaxReceivedMessageSize属性的位置?
我的web.config – 但在哪里?
传入邮件的最大邮件大小限额(65536)已被超出.要增加配额,请在适当的绑定元素上使用MaxReceivedMessageSize属性.
<?xml version="1.0"?>
<configuration>
<system.web>
<compilation debug="false"><assemblies><add assembly="System.Data.Entity,Version=4.0.0.0,Culture=neutral,PublicKeyToken=b77a5c561934e089" /></assemblies></compilation>
</system.web>
<system.serviceModel>
<behaviors>
<serviceBehaviors>
<behavior>
<serviceMetadata httpGetEnabled="true" />
<serviceDebug includeExceptionDetailInFaults="false" />
</behavior>
</serviceBehaviors>
</behaviors>
<serviceHostingEnvironment multipleSiteBindingsEnabled="true" />
</system.serviceModel>
<system.webServer>
<modules runAllManagedModulesForAllRequests="true" />
</system.webServer>
解决方法
<system.serviceModel>
<bindings>
<!-- pick whichever binding you want .... -->
<basicHttpBinding>
<!-- binding configuration with a name -->
<binding name="ExtendedMaxSize"
maxBufferSize="999999" maxReceivedMessageSize="999999" />
</basicHttpBinding>
</bindings>
<services>
<service name="Yournamespace.YourServiceClass" behaviorConfiguration="...">
<!-- define endpoint with your binding and the name of the binding configuration
that you have defined just above -->
<endpoint address=""
binding="basicHttpBinding"
bindingConfiguration="ExtendedMaxSize"
contract="Yournamespace.IYourServiceContract" />
</service>
</services>

css background-size属性怎么用
css background-size属性可以设置背景图片的大小。语法:background-size: length|percentage|cover|contain;通过长度值或百分比来设置图片大小,或者通过cover和contain来对图片进行伸缩设置。

css background-size属性怎么用?
作用:规定背景图像的尺寸。
语法:
background-size: length|percentage|cover|contain;
说明:
立即学习“前端免费学习笔记(深入)”;
length 设置背景图像的高度和宽度。第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会被设置为 "auto"。percentage 以父元素的百分比来设置背景图像的宽度和高度。
第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会被设置为 "auto"。cover 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中。contain 把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。
注释:IE9+、Firefox 4+、Opera、Chrome 以及 Safari 5+ 支持 background-size 属性。
css background-size属性使用示例
<!DOCTYPE html>
<html>
<head>
<style>
body
{
background:url('https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg');
background-size:100px 63px;
-moz-background-size:100px 63px; /* 老版本的 Firefox */
background-repeat:no-repeat;
padding-top:80px;
}
</style>
</head>
<body>
<p>上面是缩小的背景图片。</p>
<p>原始图片:<img src="https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg" alt="Flowers"></p>
</body>
</html>效果输出:

以上就是css background-size属性怎么用的详细内容,更多请关注php中文网其它相关文章!

css font-size属性怎么用

css font-size属性怎么用?
font-size属性设置字体的尺寸。
可以设置的属性值:
立即学习“前端免费学习笔记(深入)”;
| 值 | 描述 |
|---|---|
|
xx-small x-small small medium large x-large xx-large |
把字体的尺寸设置为不同的尺寸,从 xx-small 到 xx-large。 默认值:medium。 |
| smaller | 把 font-size 设置为比父元素更小的尺寸。 |
| larger | 把 font-size 设置为比父元素更大的尺寸。 |
| length | 把 font-size 设置为一个固定的值。 |
| % | 把 font-size 设置为基于父元素的一个百分比值。 |
说明:该属性设置元素的字体大小。注意,实际上它设置的是字体中字符框的高度;实际的字符字形可能比这些框高或矮(通常会矮)。各关键字对应的字体必须比一个最小关键字相应字体要高,并且要小于下一个最大关键字对应的字体。
注释:所有主流浏览器都支持 font-size 属性。
css font-size属性 示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
h1 {font-size: 300%}
h2 {font-size: 200%}
p {font-size: 100%}
</style>
</head>
<body>
<h1>php中文网</h1>
<h2>php视频教程</h2>
<p>php程序员词典</p>
</body>
</html>效果图:

以上就是

css resize 属性将 div 变成可以拖动修改大小配合 object-fit 实现图片大小适应的效果
原文链接: css resize 属性将 div 变成可以拖动修改大小配合 object-fit 实现图片大小适应的效果
上一篇: cocos 随机变色的拖尾
下一篇: css 自定义属性和雪花飘落效果
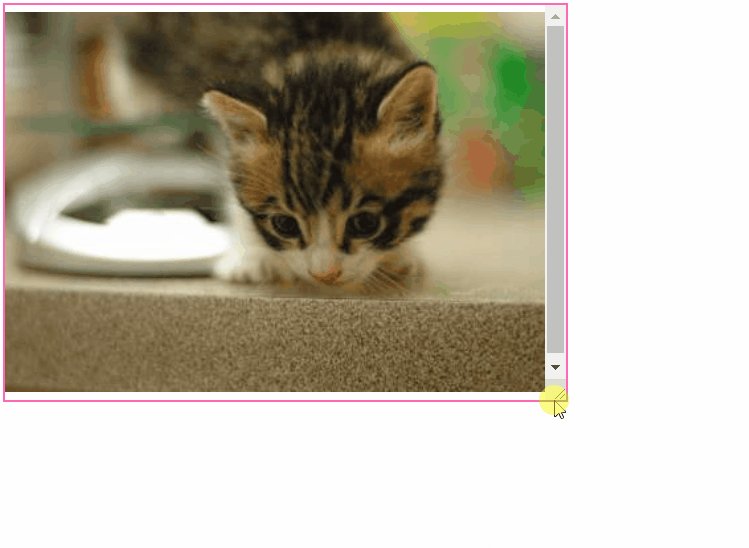
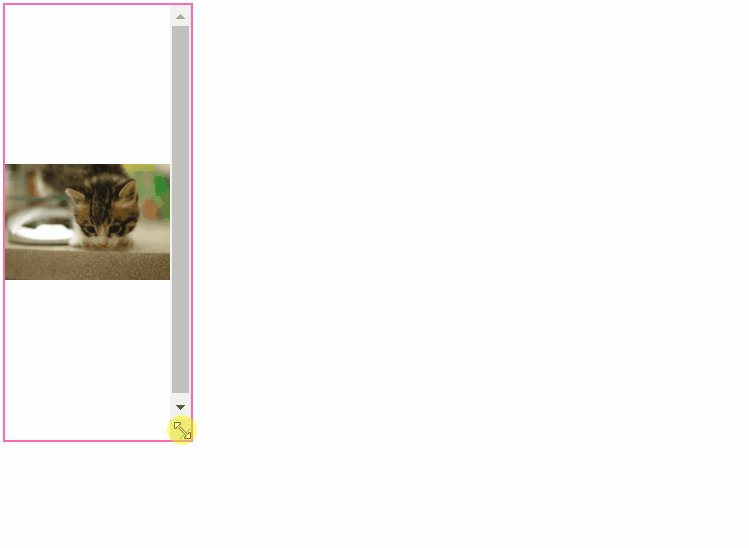
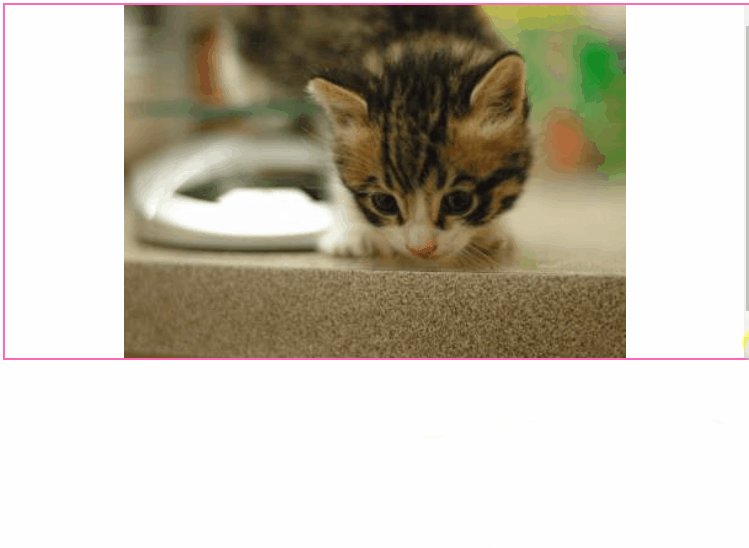
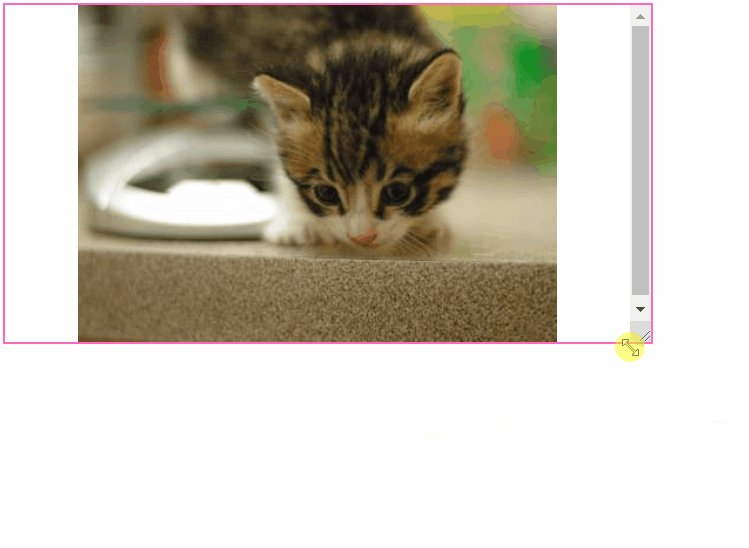
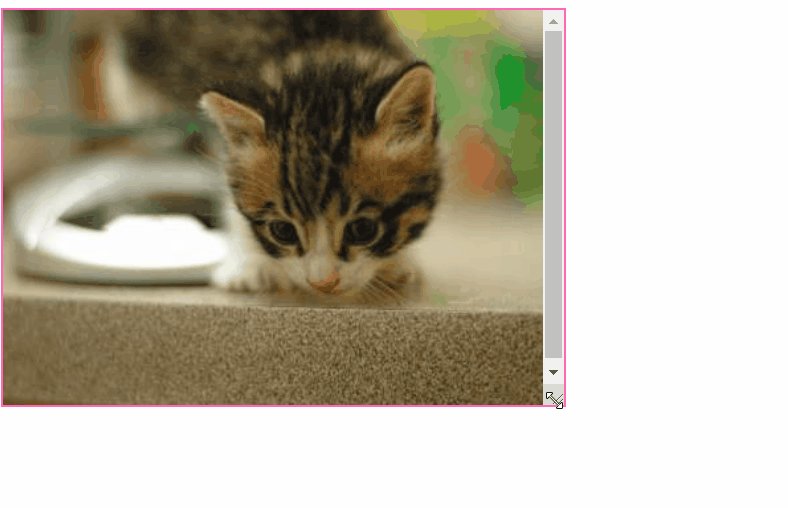
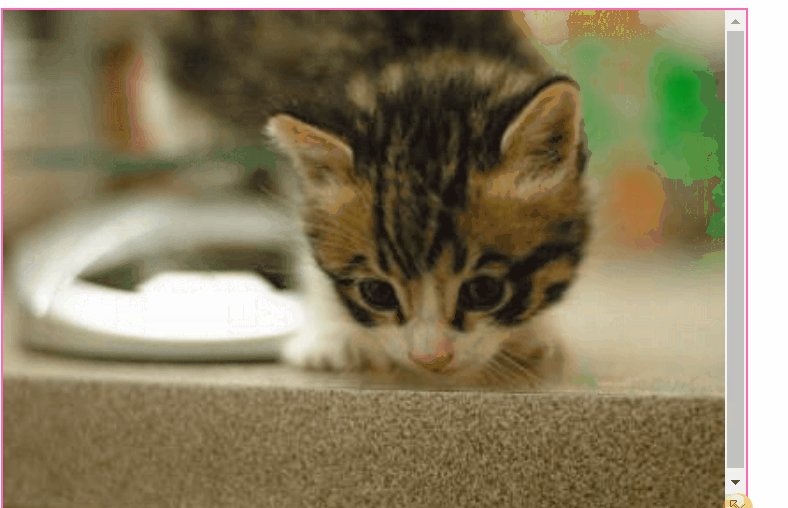
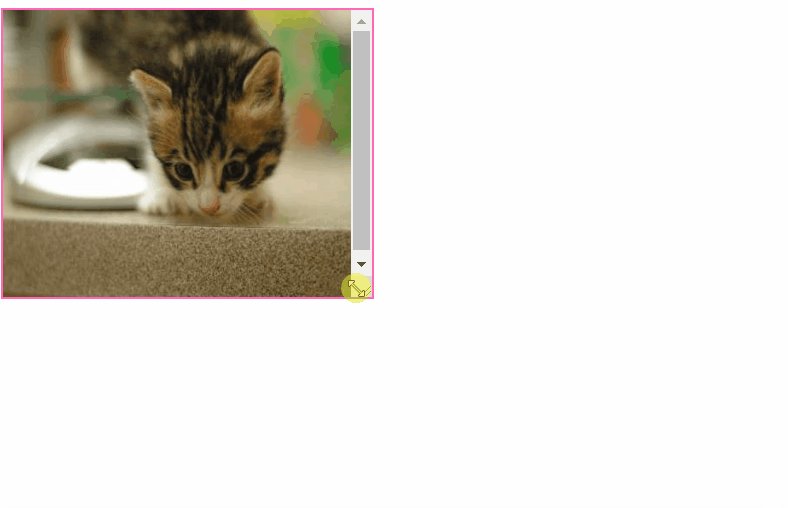
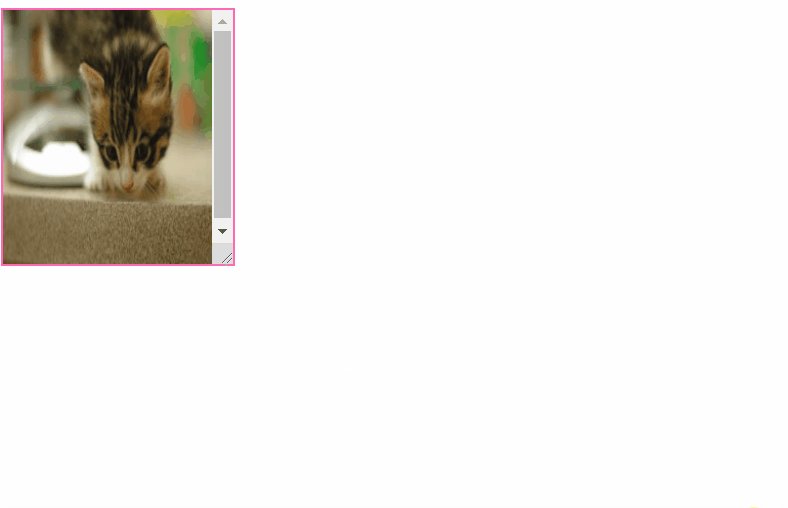
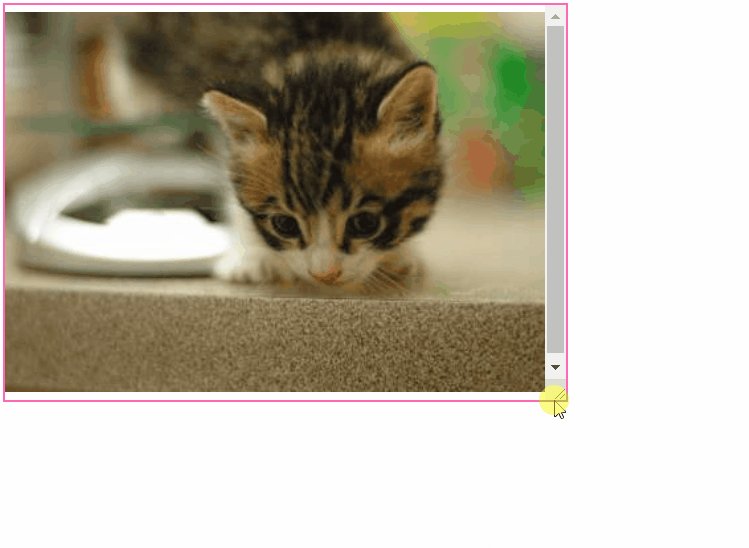
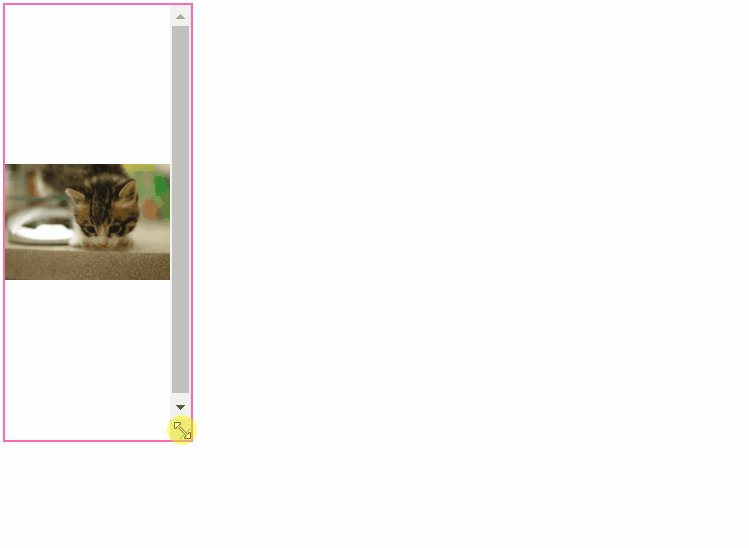
我们需要的效果,小猫的照片会自动的适应,并且不会有比例上的拉伸

resize 有四个值: none|both|vertical|horizontal; 表示什么方向上可以拉伸
https://developer.mozilla.org/en-US/docs/web/css/resize
https://developer.mozilla.org/en-US/docs/web/css/object-fit
object-fit:fill, 完全拉伸填满
被替换的内容大小可以填充元素的内容框。 整个对象将完全填充此框。 如果对象的高宽比不匹配其框的宽高比,那么该对象将被拉伸以适应。

object-fit:contain, 等比例拉伸适应
被替换的内容将被缩放,以在填充元素的内容框时保持其宽高比。 整个对象在填充盒子的同时保留其长宽比,因此如果宽高比与框的宽高比不匹配,该对象将被添加 “黑边”。

object-fit:cover, 等比例拉伸,超出父级不可见
被替换的内容大小保持其宽高比,同时填充元素的整个内容框。 如果对象的宽高比与盒子的宽高比不匹配,该对象将被剪裁以适应。

object-fit:none, 大小不变
被替换的内容尺寸不会被改变。
object-fit:scale-down, 原图大小和等比例拉伸,哪个小用哪个
内容的尺寸就像是指定了 none 或 contain,取决于哪一个将导致更小的对象尺寸。

主要思路是用一个 div 包裹一个 img, div 上使用 resize 将其变为可修改大小的,img 上使用 object-fit 将其设置为等比例拉伸适应父节点大小
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<style>
.resizable {
resize: both;
overflow: auto;
width: 408px;
height: 287px;
outline: 2px solid hotpink;
}
.resizable img {
width: 100%;
height: 100%;
object-fit: contain;
}
</style>
</head>
<body>
<div class="resizable">
<img src="http://placekitten.com/408/287" width="408" height="287" />
</div>
</body>
</html>
今天的关于CSS3 resize属性仅允许增加DIV大小和css中resize的分享已经结束,谢谢您的关注,如果想了解更多关于c# – 在WCF服务的web.config文件中放置MaxReceivedMessageSize属性的位置?、css background-size属性怎么用、css font-size属性怎么用、css resize 属性将 div 变成可以拖动修改大小配合 object-fit 实现图片大小适应的效果的相关知识,请在本站进行查询。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

