本文将带您了解关于28.纯CSS绘制一个世界上不存在的彭罗斯三角形的新内容,另外,我们还将为您提供关于CSS-绘制三角形、css三角形空心三角形的简单实现、CSS三角形绘制方法、CSS绘制三角形原理及
本文将带您了解关于28.纯 CSS 绘制一个世界上不存在的彭罗斯三角形的新内容,另外,我们还将为您提供关于CSS - 绘制三角形、css 三角形空心三角形的简单实现、CSS 三角形绘制方法、CSS 绘制三角形原理及应用的实用信息。
本文目录一览:
28.纯 CSS 绘制一个世界上不存在的彭罗斯三角形
原文地址:http://www.voidcn.com/article/p-nqkzpoff-bsg.html
感想:三个平面图形旋转
HTML代码:
<!-- penrose: 彭罗斯 --> <div class="penrose"> <span></span> <span></span> <span></span> </div>
CSS代码:
html,body { margin: 0; padding: 0; height: 100%; display: flex; justify-content: center; align-items: center; background-color: black; } /* 定位容器尺寸 */ .penrose{ position: relative; width: 20em; height: 20em; color: red; animation: rotating 30s linear infinite; transform-origin: 66% 66%; } @keyframes rotating { 0% { color: red; transform: rotate(0deg); } 20% { color: yellow; } 40% { color: lime; } 60% { color: blue; } 80% { color: fuchsia; } 100% { color: red; transform: rotate(720deg); } } .penrose span { position: absolute; width: 100%; height: 100%; /* currentColor: 当前颜色 */ background-color: currentColor; /* 用遮罩切出每一条边,组成彭罗斯三角形 */ clip-path: polygon(57% 0,75% 0,26% 85%,89.5% 85%,98.4% 100%,0 100%); } .penrose span:nth-child(1) { /* 过滤器 亮度1 */ filter: brightness(1); transform: rotate(0deg); } .penrose span:nth-child(2) { top: 18.3%; left: 43.3%; filter: brightness(0.66); transform: rotate(120deg); } .penrose span:nth-child(3) { top: 46.5%; left: 5.9%; filter: brightness(0.33); transform: rotate(240deg); }

CSS - 绘制三角形
1,上三角型
div { width: 0; height: 0; border: 40px solid; border-color: transparent transparent red; }
2,下三角型
div { width: 0; height: 0; border: 40px solid; border-color: red transparent transparent; }
以此类推 。。

css 三角形空心三角形的简单实现
<style>
#talkbubble {
width: 120px;
height: 80px;
position: relative;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
border: 1px #808080 solid;
background-color: #fff;
}
#talkbubble:before {
content: " ";
position: absolute;
top: 100%;
left: 50px;
width: 0;
height: 0;
border-left: 15px solid transparent;
border-top: 15px solid #808080;
border-right: 15px solid transparent;
}
.inlayer:after {
content: " ";
position: absolute;
top: 100%;
left: 51px;
width: 0;
height: 0;
border-left: 14px solid transparent;
border-top: 14px solid #fff;
border-right: 14px solid transparent;
}
#talkbubble:hover {
background-color: #ff0000;
}
.inlayer:hover:after {
width: 0;
height: 0;
border-left: 14px solid transparent;
border-top: 14px solid #ff0000;
border-right: 14px solid transparent;
}
</style>
<!-- html -->
<div id="talkbubble">
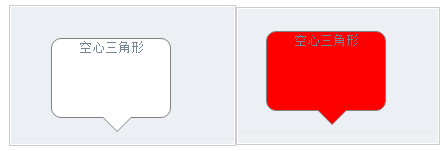
空心三角形
</div> 空心三角原理:主要利用元素伪类(:before,:after)实现
另外附上 三角形向上的css的代码
.tip-em{
width:12px;
height:12px;
position:absolute;
left:80px;
top:-10px;
}
.em1{
position: absolute;
bottom: 100%;
left: 50px;
width: 0;
height: 0;
border-left: 15px solid transparent;
border-bottom: 15px solid #808080;
border-right: 15px solid transparent;
}
.em2{
position: absolute;
bottom: 100%;
left: 51px;
width: 0;
height: 0;
border-left: 14px solid transparent;
border-bottom: 14px solid #fff;
border-right: 14px solid transparent;
}

CSS 三角形绘制方法
代码如下:
#triangle-up {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid red;
}
代码如下:
#triangle-down {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 100px solid red;
}代码如下:
#triangle-left {
width: 0;
height: 0;
border-top: 50px solid transparent;
border-right: 100px solid red;
border-bottom: 50px solid transparent;
}代码如下:
#triangle-right {
width: 0;
height: 0;
border-top: 50px solid transparent;
border-left: 100px solid red;
border-bottom: 50px solid transparent;
}代码如下:
#triangle-topleft {
width: 0;
height: 0;
border-top: 100px solid red;
border-right: 100px solid transparent;
}代码如下:
#triangle-topright {
width: 0;
height: 0;
border-top: 100px solid red;
border-left: 100px solid transparent;
}代码如下:
#triangle-bottomleft {
width: 0;
height: 0;
border-bottom: 100px solid red;
border-right: 100px solid transparent;
}代码如下:
#triangle-bottomright {
width: 0;
height: 0;
border-bottom: 100px solid red;
border-left: 100px solid transparent;
}

CSS 绘制三角形原理及应用
更多精彩内容可以访问我的博客 Aelous-BLog
在从 PSD 到 HTML 页面的过程中,免不了要遇到一个问题:“这个小图标,可以用 CSS 效果实现,也可以切图下来,到底该怎么选择呢???”
在此我个人的选择一般都是,用 CSS 实现,当然切图然后实现也是聪明人的办法,但是我觉得学好一个技术最关键的不是学习,而是使用。学了不用都是假把式。学了 CSS 有机会让你炫技,不用是大傻。
最常见的一类小图标就是三角形,今天我来总结一下用 CSS 实现三角形的原理。 网上相关资料较多,讲的也都很好,个人博客主要还是用于记录分享,毫无商业前景,不喜勿喷。
原理
CSS 盒模型
盒子模型包括了:margin-border-padding-content
其中,在上下左右的边框交界处,都形成了斜线,利用这一特性,我们可以通过设置不同的上下左右边框的宽度和颜色,可以得到小三角、小梯形等;调整宽度大小可以调节三角形的形状。
应用
示例 1
我们首先尝试上下左右颜色区分,并将 border 的宽度给大一点,看看效果。
div {
height: 30px;
width: 30px;
border-width: 30px;
border-style: solid;
border-color: #cd1076 #bf3eff #b3ee3a #6495ed;
}
示例 2
接下来我们把 content 宽度设置为 0
div {
height: 0;
width: 0;
border-width: 30px;
border-style: solid;
border-color: #cd1076 #bf3eff #b3ee3a #6495ed;
overflow: hidden; /* 这里设置overflow, font-size, line-height */
font-size: 0; /*是因为, 虽然宽高度为0, 但在IE6下会具有默认的 */
line-height: 0; /* 字体大小和行高, 导致盒子呈现被撑开的长矩形 */
}
这时我们可以看到,已经出现了四个颜色不同的三角形了。
示例 3
接下来我们把其中三种颜色设置为和背景颜色一样,只保留一种颜色的对比,代码如下:
div {
height: 0;
width: 0;
border-width: 30px;
border-style: solid;
border-color: #cd1076 transparent transparent transparent;
overflow: hidden;
font-size: 0;
line-height: 0;
}
IE6 下
在 IE6 下,不支持透明,需要将余下三条边的 border-style 设置为 dashed 即可。
代码如下:
div {
height: 0;
width: 0;
border-width: 30px;
border-style: solid dashed dashed dashed;
border-color: #cd1076 transparent transparent transparent;
overflow: hidden;
font-size: 0;
line-height: 0;
}
示例 4
同理,我们消去相邻的两个三角形,会得到一个以对角线为斜边的大三角形。
div {
height: 0;
width: 0;
border-width: 30px;
border-style: solid dashed dashed dashed;
border-color: #cd1076 #bf3eff transparent transparent;
overflow: hidden;
font-size: 0;
line-height: 0;
}
示例 5
这样我们设置 border-width 为不同的值:
div {
height: 0;
width: 0;
border-width: 20px 40px 30px 20px;
border-style: solid;
border-color: #cd1076 transparent transparent transparent;
overflow: hidden;
font-size: 0;
line-height: 0;
}
效果如下:
就是说我们只要设置不同的宽度值,可以得到任意形状的三角形,完美。
注意:用来绘制三角形的必须是 block 元素。
参考
CSS 三角形的实现原理及运用
css3 实现三角形、扇形和特殊的形状等
更多精彩内容可以访问我的博客 Aelous-BLog
关于28.纯 CSS 绘制一个世界上不存在的彭罗斯三角形的问题我们已经讲解完毕,感谢您的阅读,如果还想了解更多关于CSS - 绘制三角形、css 三角形空心三角形的简单实现、CSS 三角形绘制方法、CSS 绘制三角形原理及应用等相关内容,可以在本站寻找。
本文标签:











![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

