本文将介绍初学CSS-3-文字的属性的详细情况,特别是关于css文字属性的相关信息。我们将通过案例分析、数据研究等多种方式,帮助您更全面地了解这个主题,同时也将涉及一些关于2013/2/CSS文字的着
本文将介绍初学CSS-3-文字的属性的详细情况,特别是关于css 文字属性的相关信息。我们将通过案例分析、数据研究等多种方式,帮助您更全面地了解这个主题,同时也将涉及一些关于2013/2/CSS文字的着重显示、7 个 CSS 好用的属性、CSS 实例之文字的凸起与凹陷、css3-11 如何设置文字的阴影的知识。
本文目录一览:
初学CSS-3-文字的属性(css 文字属性)
文字样式属性:
格式:font-style:italic;/normal;
快捷键:fsi / fsn + tab键
文字粗细属性:
格式:font-weight:bold;/bolder;/lighter;
快捷键:fwb / fwbr / fwl + tab键
文字大小属性:
格式:font-size:300px; (px是像素)
快捷键:fz300 + tab键
文字字体属性:
格式:font-family:"楷体";
快捷键:ff + tab键
中午要用引号括起来,设置的字体得是电脑中已经下载好的。
如果设置的字体不存在,则系统使用默认的字体(宋体)来显示。
如果设置的字体不存在,又不想使用默认字体,可以设置备选方案。
格式:font-family:"字体1","备选方案1",.......;
中文字体可以给英文设置,但是英文字体不能给中文设置,若要给界面中的英文单独设置字体,则英文字体需写在
中文字体的前面。
文字属性的简写:
格式:t:style weight size family;
style和weight可以省略,位置也可以交换;
size和family不能省略,位置也不能交换,size要写在family的前面,且size和family要写在其他属性后面。

2013/2/CSS文字的着重显示
HTML代码:
<span>《关雎》</span>
样式:
.title{ font-weight:bold;/设置字体为粗体/ text-decoration:underline;/设置文本显示方式为带下划线/ }
font-weight属性值:normal(默认值,定义标准的字符),bold(粗体),bolder(更粗),lighter(更细),100~900,inherit(从父元素继承)
font-weight使用bold关键字可以将文本设置为粗体,关键字100~099为字体指定了9级加粗度。100对应最细的字体变形,900对应最粗的字体变形。数字400等价于normal,而700等价于bold
text-decoration属性值:none(默认。定义标准文本),underline(下划线),overline(文本上的一条线),line-through(贯穿文本的线),blink(闪烁),inherit(继承父类的text-decoration)

7 个 CSS 好用的属性
学习css是构建好看网页的一种方式。 但是,在学习过程中,我们倾向于(大部分时间)限制自己,一遍又一遍地使用相同的属性。 毕竟,我们是一种习惯性的动物,我们会使用自己习惯且熟悉的东西。
因此,在这篇文章中,向你介绍7个 比较少见且好用的 css 属性,希望对你有所帮助。
1. vertical-align
CSS 的属性 vertical-align 用来指定行内元素(inline)或表格单元格(table-cell)元素的垂直对齐方式。
就像定义说的,这个属性允许你垂直对齐文本。它对于顺序指示器(st, nd等)、需要的输入星号(*)或没有正确居中的图标特别有用。vertical-align取其中一个值:super | top | middle | bottom | baseline (default) | sub | text-top | text-bottom,或从基线开始的长度(px,%, em, rem等等)。
baseline: 使元素的基线与父元素的基线对齐。html规范没有详细说明部分可替换元素的基线,如<textarea> ,这意味着这些元素使用此值的表现因浏览器而异。
sub:使元素的基线与父元素的下标基线对齐。
super:使元素的基线与父元素的上标基线对齐。
text-top:使元素的基线与父元素的上标基线对齐。
text-bottom:使元素的底部与父元素的字体底部对齐。
middle:使元素的中部与父元素的基线加上父元素x-height(译注:x高度)的一半对齐。
注意 vertical-align 只对行内元素、表格单元格元素生效:不能用它垂直对齐块级元素。
2. writing-mode
writing-mode 属性定义了文本水平或垂直排布以及在块级元素中文本的行进方向。为整个文档设置书时,应在根元素上设置它(对于 html 文档应该在 html 元素上设置)。 它采用以下值之一horizontal-tb (default) | vertical-rl | vertical-lr。
horizontal-tb:对于左对齐(ltr)脚本,内容从左到右水平流动。对于右对齐(rtr)脚本,内容从右到左水平流动。下一水平行位于上一行下方。
vertical-rl:对于左对齐(ltr)脚本,内容从上到下垂直流动,下一垂直行位于上一行左侧。对于右对齐(rtr)脚本,内容从下到上垂直流动,下一垂直行位于上一行右侧。
vertical-lr:对于左对齐(ltr)脚本,内容从上到下垂直流动,下一垂直行位于上一行右侧。对于右对齐(rtr)脚本,内容从下到上垂直流动,下一垂直行位于上一行左侧。
3. font-variant-numeric
font-variant-numeric CSS属性控制数字,分数和序号标记的替代字形的使用。
它采用以下这些值之一: normal | ordinal | slashed-zero | lining-nums | oldstyle-nums | proportional-nums | tabular-nums | diagonal-fractions | stacked-fractions。
此属性对于设置数字样式很有用。 根据情况,你可能希望显示老式的数字或带有斜杠的零,对于这些情况,font-feature-settings很有用。
请注意,font-variant-numeric是font-feature-settings组属性的一部分。 诸如font-variant-caps或font-variant-ligatures之类的属性也属于该组。
还要注意,像所有font-feature-settings属性一样,你的字体需要实现上述功能才能正常工作。 我使用的字体是Fira Sans。
4. user-select
每当我们有不想让用户选择的文本,或者相反,如果发生了双击或上下文单击,希望选择所有文本时,user-select属性将非常有用。
此属性采用以下值之一:none | auto | text | all。
none:元素及其子元素的文本不可选中。 请注意这个Selection 对象可以包含这些元素。 从Firefox 21开始, none 表现的像 -moz-none,因此可以使用 -moz-user-select: text 在子元素上重新启用选择。
auto
auto 的具体取值取决于一系列条件,具体如下:
- 在 ::before 和 ::after 伪元素上,采用的属性值是 none
- 如果元素是可编辑元素,则采用的属性值是 contain
- 否则,如果此元素的父元素的 user-select 采用的属性值为 all,则该元素采用的属性值也为 all
- 否则,如果此元素的父元素的 user-select 采用的属性值为 none,则该元素采用的属性值也为 none
- 否则,采用的属性值为 text
text:用户可以选择文本。
all:在一个HTML编辑器中,当双击子元素或者上下文时,那么包含该子元素的最顶层元素也会被选中。
5. clip-path
clip-path CSS 属性可以创建一个只有元素的部分区域可以显示的剪切区域。区域内的部分显示,区域外的隐藏。剪切区域是被引用内嵌的URL定义的路径或者外部svg的路径,或者作为一个形状例如circle()。clip-path属性代替了现在已经弃用的剪切 clip属性。
此属性采用以下值之一:circle() | ellipse() | polygon() | path() | url()。
由于这是对该属性的介绍,因此,这里不会深入研究每个值。
我使用最多的两个值是circle和polygon。circle(radius at pair)值有两个参数,第一个参数是圆的半径,第二个参数是表示圆心的点。polygon(pair, pair, pair ...)值取3个或更多的点,表示一个三角形、一个矩形等等。

6. shape-outside
shape-outside的CSS 属性定义了一个可以是非矩形的形状,相邻的内联内容应围绕该形状进行包装。 默认情况下,内联内容包围其边距框; shape-outside提供了一种自定义此包装的方法,可以将文本包装在复杂对象周围而不是简单的框中。它采用与clip-path相同的值。
clip-path定义用户如何查看元素,shape-outside定义其他HTML元素如何查看元素。
广州vi设计公司 http://www.maiqicn.com 我的007办公资源网 https://www.wode007.com
7. background-clip
最后,backgroundclip CSS属性设置元素的背景是否扩展到其border 、padding 或content 框之下。
此属性采用以下值之一:border-Box (default) | padding-Box | content-Box | text

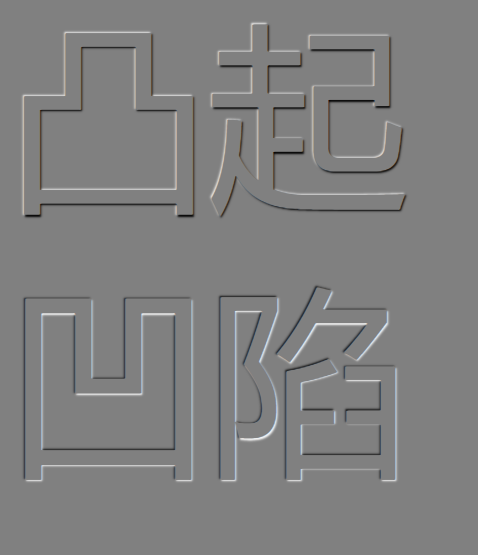
CSS 实例之文字的凸起与凹陷
一些页面会有一些凹凸文字效果,这个主要是设置背景+文字阴影来达成这个效果的。文字阴影使用方法如下:
body {
background-color: grey;
}
div {
color: grey;
font-size: 200px;
font-family: "微软雅黑";
}
div:first-child {
/* text-shadow: 水平位置 垂直位置 模糊距离 阴影颜色 */
text-shadow: 1px 1px 2px black, -1px -1px 2px white;
}
div:last-child {
text-shadow: 1px 1px 2px white, -1px -1px 2px black;
}<body>
<div>凸起</div>
<div>凹陷</div>
</body>
结果如下图所示

将文本上方阴影设为亮色,下方阴影设为暗色则是凸起效果
上方阴影设为暗色,下方阴影设为亮色则是凹陷效果

css3-11 如何设置文字的阴影
css3-11 如何设置文字的阴影
一、总结
一句话总结:text-shadow属性。text-shadow:3px 3px 3px #f0f;
1、text-shadow属性的参数依次是什么意思?
水平及垂直偏移
模糊距离(这个参数相当于ps里面的羽化半径)
颜色
2、所有阴影类的属性必备的三个属性是什么(带上颜色是四个)?
水平及垂直偏移
模糊距离(这个参数相当于ps里面的羽化半径)
二、如何设置文字的阴影
1、相关知识
1.text-shadow
text-shadow:3px 3px 3px #f0f;
语法
text-shadow: h-shadow v-shadow blur color;注释:text-shadow 属性向文本添加一个或多个阴影。该属性是逗号分隔的阴影列表,每个阴影有两个或三个长度值和一个可选的颜色值进行规定。省略的长度是 0。
| 值 | 描述 | 测试 |
|---|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 | 测试 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 | 测试 |
| blur | 可选。模糊的距离。 | 测试 |
| color | 可选。阴影的颜色。参阅 CSS 颜色值。 | 测试 |
2、代码
文字的阴影
1 <!doctype html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>index</title>
6 <style>
7 *{
8 font-family: 微软雅黑;
9 }
10
11 p{
12 text-shadow:3px 3px 3px #00f;
13 }
14 </style>
15 </head>
16 <body>
17 <div>
18 <p>linux is very much!</p>
19 <p>linux is very much!</p>
20 <p>linux is very much!</p>
21 <p>linux is very much!</p>
22 <p>linux is very much!</p>
23 </div>
24 </body>
25 </html>
关于初学CSS-3-文字的属性和css 文字属性的介绍已经告一段落,感谢您的耐心阅读,如果想了解更多关于2013/2/CSS文字的着重显示、7 个 CSS 好用的属性、CSS 实例之文字的凸起与凹陷、css3-11 如何设置文字的阴影的相关信息,请在本站寻找。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

