在这篇文章中,我们将带领您了解26.纯CSS创作按钮被从纸上掀起的立体效果的全貌,包括css按钮怎么做的相关情况。同时,我们还将为您介绍有关AE如何制作纸张翻页的立体效果、AE怎么制作立体箭头ae碎片
在这篇文章中,我们将带领您了解26.纯 CSS创作按钮被从纸上掀起的立体效果的全貌,包括css按钮怎么做的相关情况。同时,我们还将为您介绍有关AE如何制作纸张翻页的立体效果、AE怎么制作立体箭头 ae碎片工具添加立体效果的方法、AE怎么制作立体箭头-ae碎片工具添加立体效果的方法、ai怎么画六边形并添加立体感_ai六边形立体效果的制作方法的知识,以帮助您更好地理解这个主题。
本文目录一览:- 26.纯 CSS创作按钮被从纸上掀起的立体效果(css按钮怎么做)
- AE如何制作纸张翻页的立体效果
- AE怎么制作立体箭头 ae碎片工具添加立体效果的方法
- AE怎么制作立体箭头-ae碎片工具添加立体效果的方法
- ai怎么画六边形并添加立体感_ai六边形立体效果的制作方法

26.纯 CSS创作按钮被从纸上掀起的立体效果(css按钮怎么做)
原文地址:http://www.voidcn.com/article/p-mhbjnwbw-bsg.html
感想:主要2D和3D转换、阴影效果。
HTML代码:
<nav> <ul> <li>Home</li> <li>Products</li> <li>Services</li> <li>Contact</li> </ul> </nav>
CSS代码:
html,body,ul{ margin: 0; padding: 0; height: 100%; display: flex; justify-content: center; align-items: center; } html,body { background: linear-gradient(cadetblue,darkcyan); } /* 设置容器的样式,把背景色声明为变量 */ nav { width: 300px; height: 300px; --bgcolor: lemonchiffon; background-color: var(--bgcolor); Box-shadow: 0 5px 30px rgba(0,0.2); border-radius: 10px; padding: 30px 0; Box-sizing: border-Box; } nav ul{ list-style-type: none; justify-content: space-between; flex-direction: column; } nav ul li { color: brown; font-size: 20px; font-family: sans-serif; padding: 0.5em 1em; border-radius: 0.5em; transition: 0.5s ease-out; } nav ul li:hover { /* 阴影 */ Box-shadow: 0 4px 4px rgba(0,0.1),0 6px 6px rgba(0,0 8px 8px rgba(0,0 12px 12px rgba(0,0.1); /* 2D\3D转换 */ /* 大小 Y轴上位置 为3D转换元素定义透视视图,为尺寸增加视图效果 翻开角度*/ transform: scale(1.05) translateY(-0.25em) perspective(300px) rotateX(20deg) ; }

AE如何制作纸张翻页的立体效果
1、新建一个形状图层

2、绘制一个矩形作为一张纸

3、将这个形状图层转换为一个预合成(形状图层没有办法添加这个翻页的特效)


4、裁剪这个预合成并调整这个预合成的中心点。

5、为这个预合成添加翻页的特效

6、在特效面板调整翻页的中心点,打上关键帧。


7、调整具体的参数


AE怎么制作立体箭头 ae碎片工具添加立体效果的方法
想要在 ae 中创建令人惊叹的 3d 箭头?ae 的碎片工具功能强大,可以将简单形状转变为生动的 3d 形状。我们的教程将引导你一步步使用碎片工具,为你的箭头添加动态的立体效果。从调整角度到添加阴影和纹理,我们将涵盖所有技巧,让你打造出令人难忘的视觉效果。准备好提升你的 ae 技能了吗?继续阅读,让 php小编草莓带你掌握创建立体箭头的艺术。
1、使用钢笔工具绘制箭头的形状,调整位置和颜色。

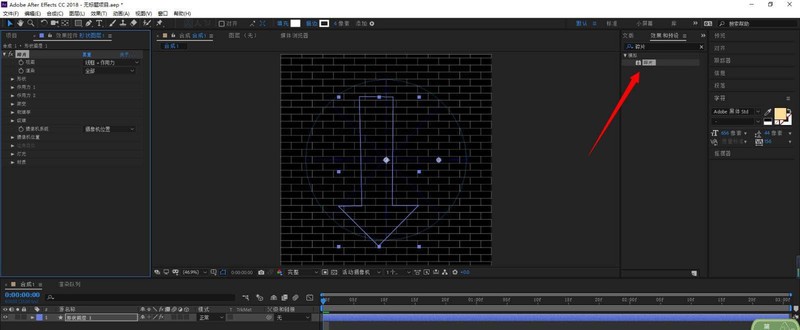
2、在效果中搜索【碎片】添加至箭头的图层上(此时预览窗口有些格子是正常的)。

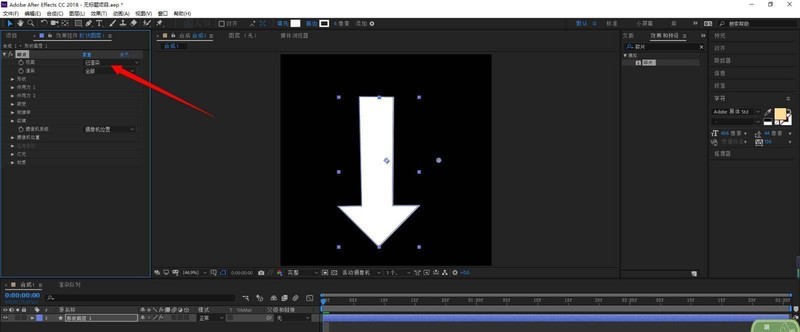
3、在碎片中,将视图更改为【已渲染】。

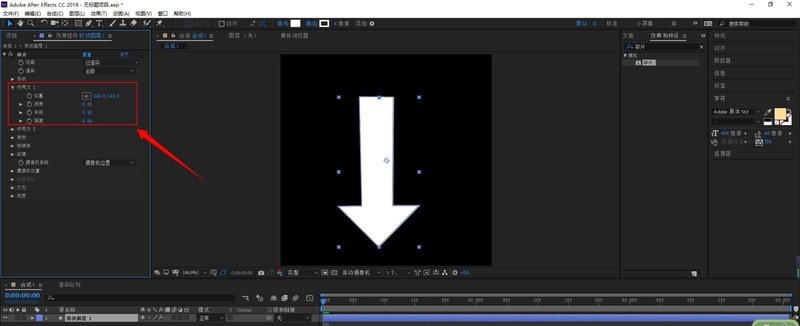
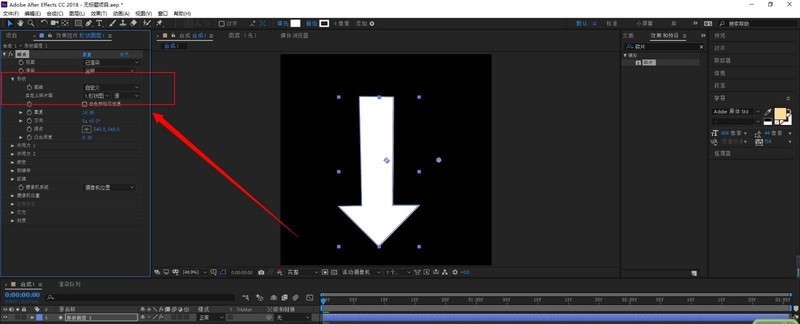
4、点开作用力1的选项,将下面所有参数全部调整为0。

5、点开形状,图案选择为自定义,自定义碎片图选为箭头图层。

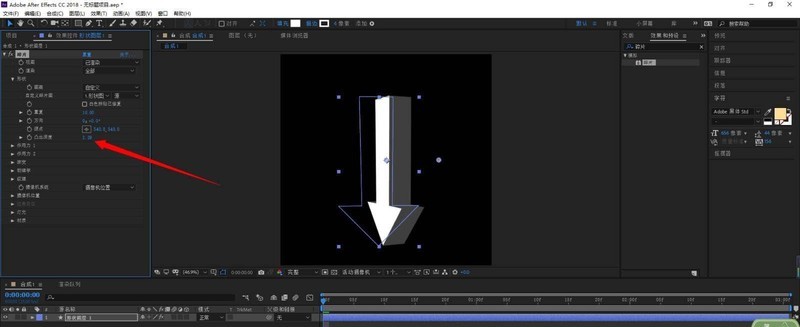
6、将突出深度的数值拉大,即可制作好立体箭头。

以上就是AE怎么制作立体箭头 ae碎片工具添加立体效果的方法的详细内容,更多请关注php中文网其它相关文章!

AE怎么制作立体箭头-ae碎片工具添加立体效果的方法
我们经常使用ae制作动画视频,想要做立体图形,那么我们怎样利用碎片工具给箭头添加立体效果呢?今日为你们带来的文章是关于AE怎么制作立体箭头讲解,还有不清楚小伙伴和小编一起去学习一下吧。
AE怎么制作立体箭头-ae碎片工具添加立体效果的方法
1、使用钢笔工具绘制箭头的形状,调整位置和颜色

2、在效果中搜索“碎片”添加至箭头的图层上(此时预览窗口有些格子是正常的)

3、在碎片中,将视图更改为“已渲染”

4、点开作用力1的选项,将下面所有参数全部调整为0

5、点开形状,图案选择为自定义,自定义碎片图选为箭头图层

6、将突出深度的数值拉大,即可制作好立体箭头

以上就是ae碎片工具给箭头添加立体效果的技巧,希望大家喜欢哦。

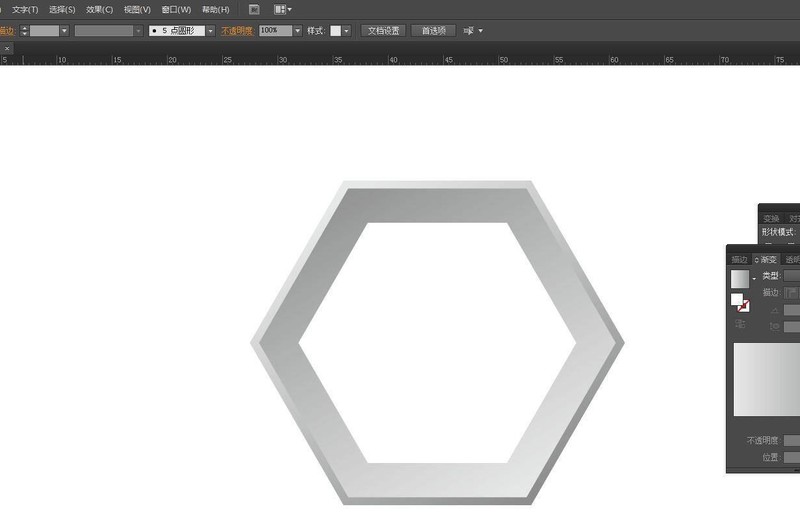
ai怎么画六边形并添加立体感_ai六边形立体效果的制作方法
困扰于如何使用 ai 绘制逼真的六边形并赋予其立体效果吗?不要再犹豫了!php小编百草特此分享一篇详细指南,带你轻松掌握 ai 中六边形立体效果的制作技巧。
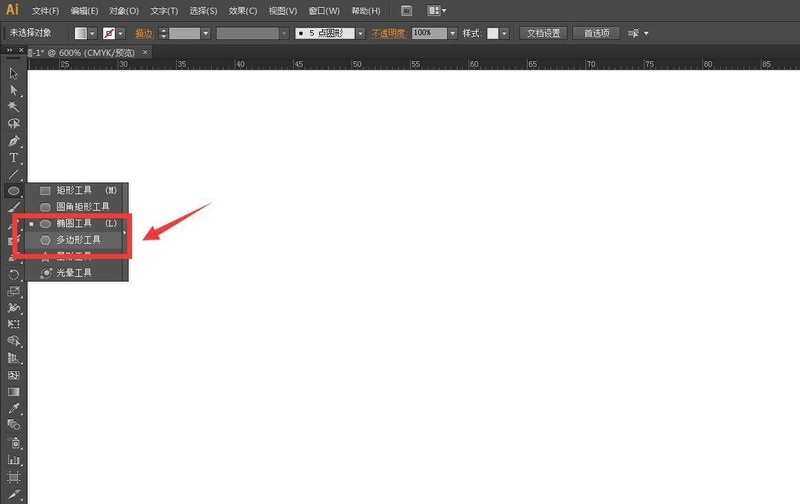
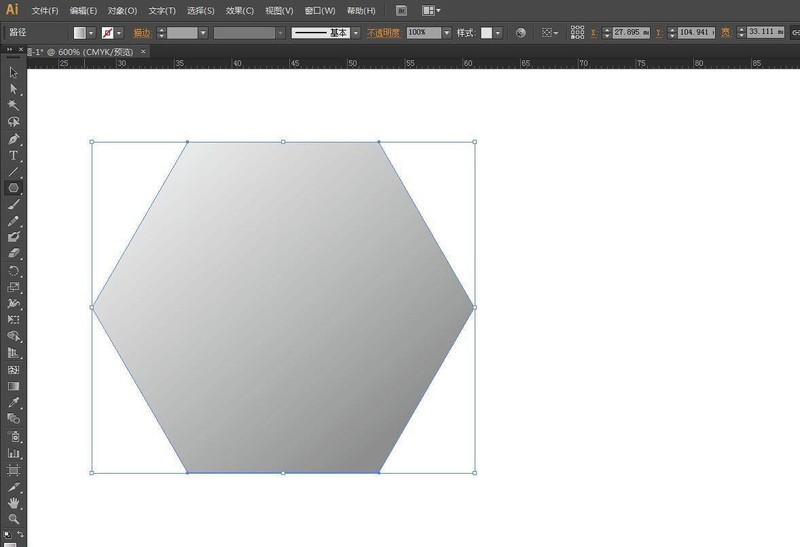
启动软件,新建文件,在工具栏中选择多边形工具。

设置边数为6,按住SHIFT键拖动可以绘制正六边形。

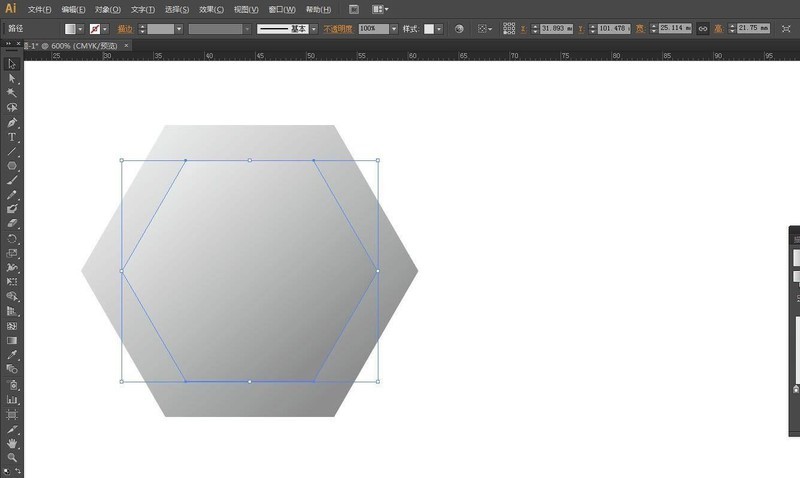
将六边形原位复制一份,然后向中心等比缩小。

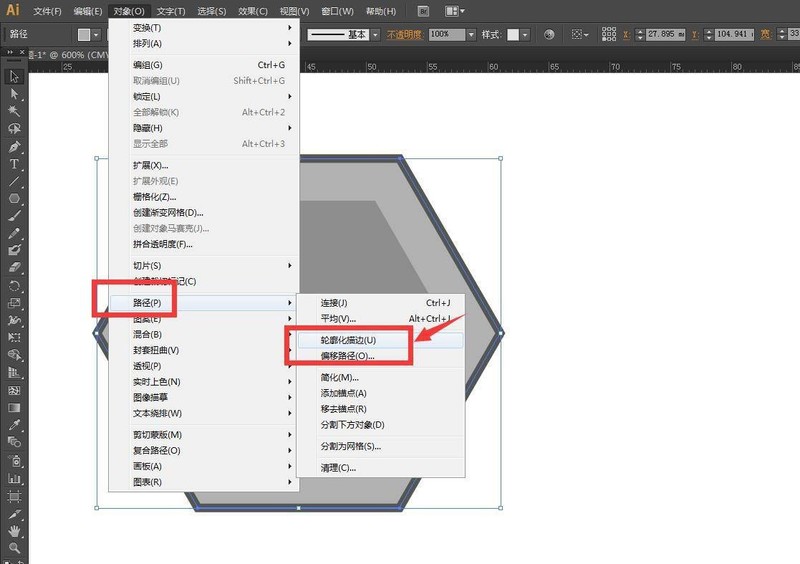
在复制一份,设置描边颜色,加粗,然后选择对象——路径——轮廓化路径。

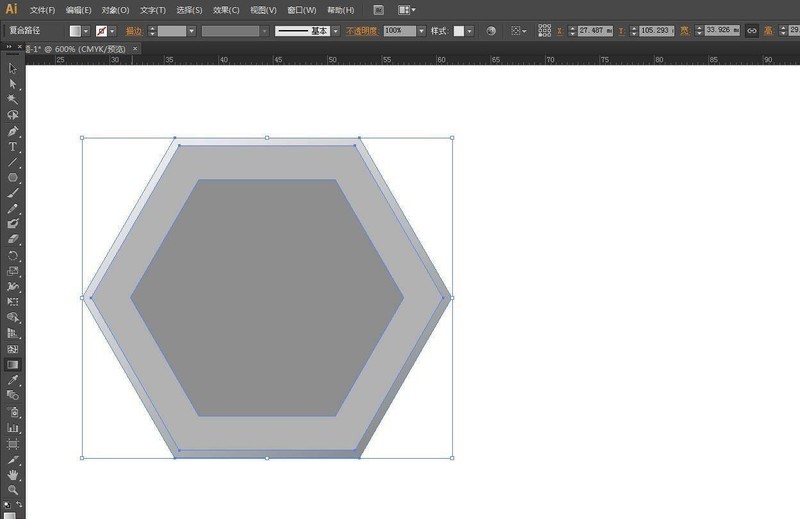
给外侧的框填充一个渐变颜色,从浅灰到深灰色的过渡。

内侧填充白色,中间的部分填充一个相反方向的渐变颜色。

以上就是ai怎么画六边形并添加立体感_ai六边形立体效果的制作方法的详细内容,更多请关注php中文网其它相关文章!
今天关于26.纯 CSS创作按钮被从纸上掀起的立体效果和css按钮怎么做的讲解已经结束,谢谢您的阅读,如果想了解更多关于AE如何制作纸张翻页的立体效果、AE怎么制作立体箭头 ae碎片工具添加立体效果的方法、AE怎么制作立体箭头-ae碎片工具添加立体效果的方法、ai怎么画六边形并添加立体感_ai六边形立体效果的制作方法的相关知识,请在本站搜索。
本文标签:





