针对使用Sass在媒体查询中扩展选择器和sas扩展这两个问题,本篇文章进行了详细的解答,同时本文还将给你拓展bootstrap_响应式布局简介_媒体查询_媒体选择器_2x3x图、css–Sass使用嵌
针对使用Sass在媒体查询中扩展选择器和sas 扩展这两个问题,本篇文章进行了详细的解答,同时本文还将给你拓展bootstrap_响应式布局简介_媒体查询_媒体选择器_2x3x图、css – Sass使用嵌套选择器中的&符号引用父选择器、css – Sass扩展和父选择器、css – 仅在媒体查询中应用于IE 11以获取屏幕大小等相关知识,希望可以帮助到你。
本文目录一览:- 使用Sass在媒体查询中扩展选择器(sas 扩展)
- bootstrap_响应式布局简介_媒体查询_媒体选择器_2x3x图
- css – Sass使用嵌套选择器中的&符号引用父选择器
- css – Sass扩展和父选择器
- css – 仅在媒体查询中应用于IE 11以获取屏幕大小

使用Sass在媒体查询中扩展选择器(sas 扩展)
我有一个项目类和一个紧凑的“修饰符”类:
.item { ... }.item.compact { /* styles to make .item smaller */ }这可以。但是,我想添加一个@media查询,.item以在屏幕足够小时强制类紧凑。
乍一想,这就是我试图做的事情:
.item { ... }.item.compact { ... }@media (max-width: 600px) { .item { @extend .item.compact; }}但这会产生以下错误:
您不能从@media内部扩展外部选择器。您只能在同一指令中使用@extend选择器。
我如何使用SASS来完成此任务而不必诉诸复制/粘贴样式?
答案1
小编典典简单的答案是:您不能这样做,因为Sass不能(或不会)为其构成选择器。您不能在媒体查询内部,也不能扩展媒体查询外部的内容。如果只复制它的一个副本而不是尝试组成选择器,那肯定会很好。但事实并非如此,您不能这样做。
使用混入
如果您要在媒体查询的内部和外部重用代码块,并且仍然希望它能够对其进行扩展,请编写一个mixin和一个extend类:
@mixin foo { // do stuff}%foo { @include foo;}// usage.foo { @extend %foo;}@media (min-width: 30em) { .bar { @include foo; }}从外部将选择器扩展到媒体查询中
这不会真正帮助您的用例,但这是另一种选择:
%foo { @media (min-width: 20em) { color: red; }}@media (min-width: 30em) { %bar { background: yellow; }}// usage.foo { @extend %foo;}.bar { @extend %bar;}等到Sass解除此限制(或自己修补)
关于此问题有许多正在进行的讨论(除非您添加了有意义的内容,否则请不要对这些线程作出贡献:维护者已经意识到用户希望使用此功能,这只是如何实现它以及如何使用它的问题。语法应该是)。

bootstrap_响应式布局简介_媒体查询_媒体选择器_2x3x图
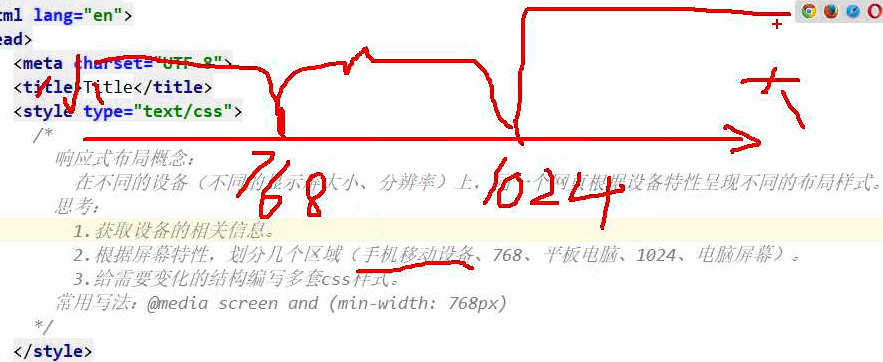
响应式布局
- 在不同设备上,同一网页根据设备特性(显示屏大小,分辨率)呈现不同的布局样式。
- 思考:
- 获取设备相关信息
- 将屏幕划分为几个区域
- 给需要变化的结构写多套 css 样式
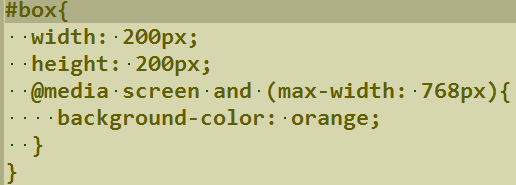
媒体查询
常用写法
@media screen and (min-width: 768){}

- 核心内容
-
#box { width: 200px; height: 200px; background-color: pink; } /* 媒体选择器 */ /* <= 768 */ @media screen and (max-width: 768px){ #box { background-color: red; } } /* 768 < ? < 1024 768 显示blue, 因为覆盖操作 */ @media screen and (min-width: 768px) and (max-width: 1024px){ #box { background-color: blue; } }
媒体选择器 必须写在正常样式之后,避免被覆盖
媒体查询 是 css3 提出来的,需要处理 +only 旧版本兼容
@media only screen and (max-width: 768px){}
- 媒体操作符
取反 not
@media not screen and (width: 768px){ /* 不是 768 时的样式 */ }
- 媒体类型
- all 所有媒体(默认值)
- screen 彩色屏幕
- print 打印预览(注意: 不支持盒子的背景颜色)
-
#box { width: 100px; height: 100px; } /* 打印模式下,出现边框 */ @media print and (min-width: 10px) { #box { border: 2px solid black; } } - projection 手持设备
- tv 电视
- braille 盲文触觉设备
- embossed 盲文打印机
- speech “听觉”类似的媒体设备
- tty 不适用像素的设备
- 媒体属性
- width 浏览器窗口区域的宽度,会监控 resize
- height 浏览器窗口区域的高度,会监控 resize
- device-width
在 PC 端,就是 PC分辨率(不监控 resize)
在移动端,表示 独立像素
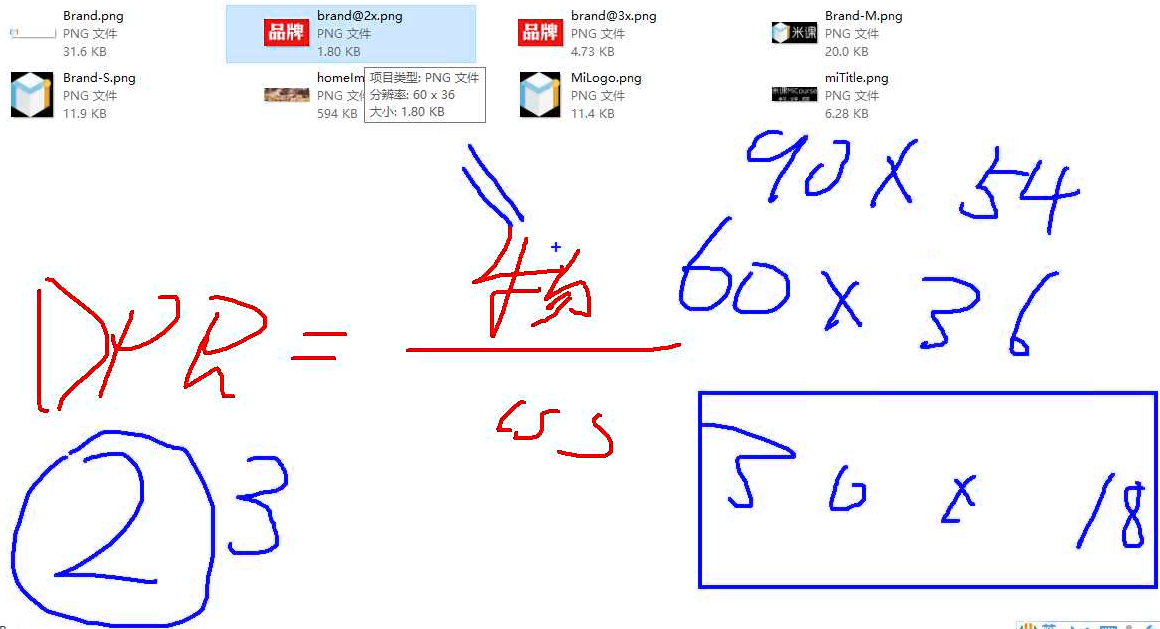
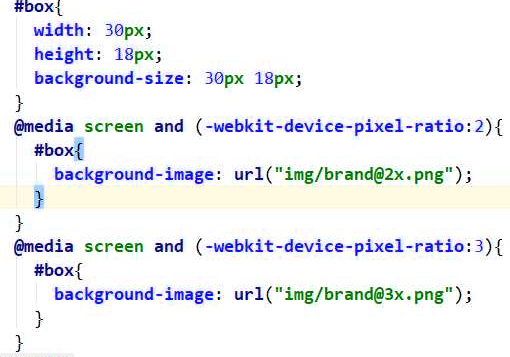
- -webkit-device-pixel-ratio
像素比 可加 max min 前缀 兼容 2.1 2.2 之类的设备
- orientation:
portrait 竖屏
landscape 横屏
媒体选择器
<link rel="stylesheet" type="text/css" href="./css/index.css" media="print"> /* css2 提出来的,在打印模式下采用的样式 */
2x 图 3x 图

在保证不同设备完美显示图片的前提下,节约网络带宽
less 编写媒体查询

less → sass → stylus
面试题: css 预编译语言 less 的优势
嵌套编程,层次感,结构鲜明
可以定义变量,混合 maxin

css – Sass使用嵌套选择器中的&符号引用父选择器
就在我认为Sass是切片面包以来最酷的东西时,它必须让我失望.我正在尝试使用&符来选择嵌套项的父级.这是一个复杂的选择,它返回了一些意想不到的结果……
我的sass:
.page--about-us {
a {
text-decoration:none;
}
.fa-stack {
.fa {
color:pink;
}
a & {
&:hover {
.fa-circle-thin {
color:red;
}
.fa-twitter {
color:blue;
}
}
}
}
}
输出的CSS:
.page--about-us a {
text-decoration: none;
}
.page--about-us .fa-stack .fa {
color: pink;
}
a .page--about-us .fa-stack:hover .fa-circle-thin {
color: red;
}
a .page--about-us .fa-stack:hover .fa-twitter {
color: blue;
}
预期输出(注意a标签的位置):
.page--about-us a {
text-decoration: none;
}
.page--about-us .fa-stack .fa {
color: pink;
}
.page--about-us a .fa-stack:hover .fa-circle-thin {
color: red;
}
.page--about-us a .fa-stack:hover .fa-twitter {
color: blue;
}
演示:
http://sassmeister.com/gist/8ed68bbe811bc9526f15
采取以下类似BEM的SASS:
.content-block {
&__heading {
font-size: 2em;
}
&__body {
font-size: 1em;
}
&--featured {
&__heading {
font-size: 4em;
font-weight: bold;
}
}
}
.content-block中的选择器 – features将是.content-block – featured .content-block – featured__heading,这可能不是你想要的.
它不像单个&符号那么优雅,但你可以将父选择器存储到变量中!因此,在不对父选择器进行硬编码的情况下,从上面的示例中得到您可能想要的内容:
.content-block {
$p: &; // store parent selector for nested use
&__heading {
font-size: 2em;
}
&__body {
font-size: 1em;
}
&--featured {
#{$p}__heading {
font-size: 4em;
font-weight: bold;
}
}
}
所以,OP,在你的情况下,你可能会尝试这样的事情:
.page--about-us {
$about: &; // store about us selector
a {
text-decoration:none;
}
.fa-stack {
.fa {
color:pink;
}
#{$about} a & {
&:hover {
.fa-circle-thin {
color:red;
}
.fa-twitter {
color:blue;
}
}
}
}
}

css – Sass扩展和父选择器
%btn
// ...button styling...
&[disabled],&.btn--disabled
color: red
.btn-primary
@extend %btn
CSS输出如下:
[disabled].btn-primary,.btn--disabled.btn-primary{ color: red; }
当我想得到以下内容时:
.btn-primary[disabled],.btn-primary.btn--disabled { color: red; }
我不明白为什么输出顺序与指定的顺序不一样.我怎么能改变呢?
解决方法
%btn[disabled],%btn.btn--disabled
color: red
.btn-primary
@extend %btn
为了帮助概念化生成的CSS的结构,只需记住%占位符是一个将被@extending选择器替换的标记.
编辑
实际上,这仍然是输出
[disabled].btn-primary,.btn--disabled.btn-primary {
color: red; }
我不希望…从语法上讲,[禁用] .btn-primary与.btn-primary [禁用]相同,但令人讨厌的是源序列没有被尊重.
这是我发现的一个错误报告,描述了这种行为(显然,这只是@extend的工作方式):
> placeholder-selectors decide on the actual selector’s order,not the actual selectors

css – 仅在媒体查询中应用于IE 11以获取屏幕大小
@media only screen and (max-width: 1920px) {
.toggleMultiSelect .filter {
width: 566px;
}
}
但“.toggleMultiSelect .filter”的宽度在IE中从Chrome / Firefox发生了变化.所以基本上需要在1920px中为IE使用相同css类的不同宽度.从Stackoverflow搜索我发现IE特定的行为可以像下面这样实现.
@media all and (-ms-high-contrast: none),(-ms-high-contrast: active) {
.toggleMultiSelect .filter {
width: 575px;
}
}
所以现在我需要实现分辨率和css类. 575px宽度仅适用于IE和Chrome或firefox应该获得566px.
在此先感谢您的帮助.
解决方法
IE 10及以上版本
_:-ms-lang(x),.ie10up {
property:value;
}
IE 11及以上版本
_:-ms-fullscreen,:root .CLASS_NAME {
property:value;
}
今天关于使用Sass在媒体查询中扩展选择器和sas 扩展的介绍到此结束,谢谢您的阅读,有关bootstrap_响应式布局简介_媒体查询_媒体选择器_2x3x图、css – Sass使用嵌套选择器中的&符号引用父选择器、css – Sass扩展和父选择器、css – 仅在媒体查询中应用于IE 11以获取屏幕大小等更多相关知识的信息可以在本站进行查询。
本文标签:




![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

