本文将为您提供关于ajaxSubmit提交文件表单不执行success的详细介绍,我们还将为您解释ajax提交没反应的相关知识,同时,我们还将为您提供关于$.ajax返回不执行success的原因、A
本文将为您提供关于ajaxSubmit提交文件表单不执行success的详细介绍,我们还将为您解释ajax提交没反应的相关知识,同时,我们还将为您提供关于$.ajax返回不执行success的原因、Action中写入返回值后, 前台jQuery ajax 执行error, 不执行success、ajaxSubmit 提交 form 表单、ajaxSubmit 提交表单实现图片上传的实用信息。
本文目录一览:- ajaxSubmit提交文件表单不执行success(ajax提交没反应)
- $.ajax返回不执行success的原因
- Action中写入返回值后, 前台jQuery ajax 执行error, 不执行success
- ajaxSubmit 提交 form 表单
- ajaxSubmit 提交表单实现图片上传

ajaxSubmit提交文件表单不执行success(ajax提交没反应)
先描述一下我遇到的问题,系统里所有的表单都用ajaxSubmit来提交,成功回调success函数,普通表单都是没有问题的,但是有文件上传的表单就不行了,不会回调success,经验证会回调complete,然后就调试
发现有一个错误undefined is not a function 找到代码是这样的
var $io = $('<iframe id="' + id + '" name="' + id + '" src="' + opts.iframeSrc + '" onload="(jQuery(this).data(\'form-plugin-onload\'))()" />');
插件自己创建个iframe onload里面报错,该了一下改成onload="(function(){....})()"。
很明显这样虽然没有报错了,但是这不是没有调用success方法的原因,继续看看源码发现有个timeout参数,如果timeout有值的话就会反复执行一个方法,出发success的地方就在这里
if (opts.timeout)
setTimeout(function() {
timedOut = true;
cb();
},opts.timeout);
function cb() {
if (cbInvoked)
return;
var ok = true;
try {
if (timedOut)
throw 'timeout';
var data,doc;
doc = io.contentwindow ? io.contentwindow.document
: io.contentDocument ? io.contentDocument
: io.document;
var isXml = opts.dataType == 'xml' || doc.XMLDocument
|| $.isXMLDoc(doc);
log('isXml=' + isXml);
if (!isXml
&& (doc.body == null || doc.body.innerHTML == '')) {
if (--domCheckCount) {
log('requeing onLoad callback,DOM not available');
setTimeout(cb,250);
return;
}
log('Could not access iframe DOM after 100 tries.');
return;
}
log('response detected');
cbInvoked = true;
xhr.responseText = doc.body ? doc.body.innerHTML : null;
xhr.responseXML = doc.XMLDocument ? doc.XMLDocument : doc;
xhr.getResponseHeader = function(header) {
var headers = {
'content-type' : opts.dataType
};
return headers[header];
};
if (opts.dataType == 'json' || opts.dataType == 'script') {
var ta = doc.getElementsByTagName('textarea')[0];
if (ta)
xhr.responseText = ta.value;
else {
var pre = doc.getElementsByTagName('pre')[0];
if (pre)
xhr.responseText = pre.innerHTML;
}
} else if (opts.dataType == 'xml' && !xhr.responseXML
&& xhr.responseText != null) {
xhr.responseXML = toXml(xhr.responseText);
}
data = $.httpData(xhr,opts.dataType);
} catch (e) {
log('error caught:',e);
ok = false;
xhr.error = e;
$.handleError(opts,xhr,'error',e);
}
if (ok) {
opts.success(data,'success');
if (g)
$.event.trigger("ajaxSuccess",[ xhr,opts ]);
}
if (g)
$.event.trigger("ajaxComplete",opts ]);
if (g && !--$.active)
$.event.trigger("ajaxStop");
if (opts.complete)
opts.complete(xhr,ok ? 'success' : 'error');
setTimeout(function() {
$io.removeData('form-plugin-onload');
$io.remove();
xhr.responseXML = null;
},100);
}
这么长的函数我没仔细看完的,然后设置了一下timeout参数
结果不行,报了个timeout异常,看看代码,发现在setTimeout的时候有一句timeOut=true,然后才执行cb()的,而cb刚开始try就有一个if(timeOut) throw "timeout",我不知到作者是什么意图,我动手改了
又碰到一个问题,$.httpData is not a function,try里面的最后一句
data = $.httpData(xhr,opts.dataType);可能是想把结果转换成dataType指定的类型,不过我没有找到$.httpData的定义,也许插件还有其他附带的js,因为我用的都是返回json所以自己统一当作json处理,终于达到目的了。
其实本人js不是很精通,只是这样做达到自己目的了,但是在网络上似乎没找到谁遇到和我一样的问题,如果有发现真实原因还请告知啊。
2014.11.03补充
其实后来再用jquery.form都没有这个问题了,可能是版本问题也可能是浏览器问题

$.ajax返回不执行success的原因
参考地址:
http://www.codeweblog.com/jquery-ajax%E8%AF%B7%E6%B1%82%E6%88%90%E5%8A%9F-%E8%BF%94%E5%9B%9E%E4%BA%86%E6%95%B0%E6%8D%AE-%E4%BD%86%E6%98%AF%E4%B8%8D%E8%BF%9Bsuccess%E7%9A%84%E9%97%AE%E9%A2%98/
http://www.oschina.net/question/1271184_242753
1. 返回的数据类型一定要符合定义的数据类型。即如果你定义的 dataType 是 json 类型的,那么返回来的数据一定是 json 才可以,平且不然就会执行 error 里的程序块儿。
(1) 同时需要特别的注意返回的JSON数据是否是严格的JSON格式.
(2) 也应该严重关切当后台返回的是一个List 数据(List当中的数据是Json格式)时,有没脏数据即不是严格的JSON格式。
很隐蔽的可能是数据某一个字段中在开始或末尾含有特殊字符,以”回车键”、”Tab键”等
这类隐蔽错误的规避措施就是好的编程习惯:
a. 对于在页面填写入库的数据最好强制性的做,去空操作<利用客户端最好>。
b. 特殊的业务需注意特殊字符。
这样还不够,因为在开发过程中测试或开发人员自己在数据库中手动添加数据,可能会多加了空格等,导致程序调试,测试带来了麻烦。 这时就需要考虑在后台代码对获取的数据做处理。
2. 原因是ajax请求跨域了,解决方法是在两个文件里都添加一段 js: [/b]document.domain,或者采用Jsonp的方式,如我的前一篇blog中提到的。
总结: 客户端发起请求,得到服务器端的相应是200,<正确拿到服务器响应的数据>没有问题.此时在判断进入success 对应的回调函数还是进入到error对应的回调函数之前,可能会校验一些东西:
1).返回的每条数据是否是dataType中定义的数据类型。如果有部分数据不是或者哪怕一条数据没有严格的按照dataType定义的类型,程序就会进入到error:function(){**}
如果你使用的事 jquery 的 ajax 那么预期服务端返回的类型可以是 http://www.w3school.com.cn/jquery/ajax_ajax.asp这个的 dataType,
如果是单纯的 ajax,那么http://www.runoob.com/ajax/ajax-xmlhttprequest-response.html返回类型responseText,responseXML
2).请求的域和当前域是否是同一域,如果不是同一域也十分有可能进入error:function(){*} ”

Action中写入返回值后, 前台jQuery ajax 执行error, 不执行success
//action - execute
HttpServletResponse response = ServletActionContext.getResponse();
response.setContentType("text/html");
String msg = "{\"state\":\"" + state + "\"}";
PrintWriter out = response.getWriter();
out.write(msg);
out.flush();
out.close();
return null;
<package name="global" extends="json-default"> <action name="login"> <result type="json" /> </action> </package>
jQ.ajax({
url:"login.action",
data:params,
success:function(json){
var data = json.state;
if(data=="success")
jQ.jBox.alert("登入成功", "action message");
if(data=="failed")
jQ.jBox.alert("登入失败", "action message");
if(data=="error")
jQ.jBox.alert("登入出错", "action message");
},
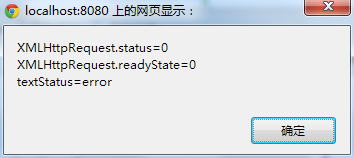
error:function(XMLHttpRequest, textStatus, errorThrown){ alert("XMLHttpRequest.status="+XMLHttpRequest.status+
"\nXMLHttpRequest.readyState="+XMLHttpRequest.readyState+ "\ntextStatus="+textStatus);
}
});


在 jQ.ajax() 的时候总是执行error下的回调函数,根本不执行success回调函数,请各位帮忙看下,是为什么。
还有想请教一个问题,在Action中 如果把所需要传递到前台的数据 不用 response.getWriter().Write() 来写,而用Action的setter,getter方法来实现,这样是否可行?
各位劳烦帮忙看下,谢谢。@红薯 老大,您怎么看?

ajaxSubmit 提交 form 表单
$(document).on(''click'',''#submit_title_btn'',function(){
var title = $("#title").val();
if (!title) { // 添加
dealText(''#title'',''请输入题目内容'');
return false;
}
//上锁
if (!lock_flag) {
lock_flag = true;
$("#form_title").ajaxSubmit({ // 直接触发 $("#from_title").ajaxSubmit(); 再封装$("#from_title").ajaxSubmit({........}); 事件不可回调;
dataType: "json",
success : function(obj){
lock_flag = false;
if(obj.errno == 0){
lock_flag = false;
layer.msg(obj.errdesc);
setTimeout(function() {
window.location.reload();
},2000);
} else {
lock_flag = false;
layer.msg(obj.errdesc);
}
return false;
},error: function(){
layer.msg(''网络错误'');
lock_flag = false;
return false;
}
});
return false;
}
lock_flag = false;
});

ajaxSubmit 提交表单实现图片上传
<html><head>
<Meta content="text/html"; charset=utf8 />
<title>AjaxSubmit提交方法,实现图片上传功能</title>
<script type="text/javascript" language="javascript" src="jquery-1.7.1.min.js"></script>
<script type="text/javascript" language="javascript" src="jquery.form.js"></script>
<script type="text/javascript">
<!--
$(function (){
var options = {
target: '#showmsg',
beforeSubmit:showStart,
success:showSuccess
//dataType: 'html'
};
$('#form').submit(function(){
$(this).ajaxSubmit(options);
return false;
});
});
function showStart(){
//alert('开始提交');
return true;
}
function showSuccess(data){
//alert('<img src="'+data+'"/>');exit;
$("#img").html('<img src="'+data+'"/>');
}
</script>
<form action="chuli.PHP" method="post" id="form" enctype="multipart/form-data">
<div id="showmsg"></div>
<p id="img">text</p>
<input type="file" name="file" />
<input type="submit" value="提交"/>
</form>
</body>
</html>
chuli.PHP
<?PHP
//用户只能上传 .gif 或 .jpeg 文件,文件大小必须小于 20 kb:
header("Content:text/html; charset=gbk");
if (($_FILES["file"]["type"] == "image/gif") || ($_FILES["file"]["type"] == "image/jpeg") || ($_FILES["file"]["type"] == "image/pjpeg") || ($_FILES["file"]["type"] == "image/png")&& ($_FILES["file"]["size"] < 20000))
{
if ($_FILES["file"]["error"] > 0)
{
echo "Return Code: " . $_FILES["file"]["error"] . "<br />";
}
else
{
// echo "上传文件: " . $_FILES["file"]["name"] . "<br />";
// echo "文件类型: " . $_FILES["file"]["type"] . "<br />";
// echo "文件大小: " . ($_FILES["file"]["size"] / 1024) . " Kb<br />";
// echo "临时文件: " . $_FILES["file"]["tmp_name"] . "<br />";
if (file_exists("upload/" . $_FILES["file"]["name"]))
{
echo "文件: " .$_FILES["file"]["name"] . " 已经存在! ";
}
else
{ $imgname=iconv("UTF-8","GB2312",$_FILES["file"]["name"]); //变量的编码格式转换
move_uploaded_file($_FILES["file"]["tmp_name"],"upload/" .$imgname);
echo "upload/" . $_FILES["file"]["name"];
}
}
}
else
{
echo "上传失败";
}
file_put_contents('rs.txt',var_export($_FILES,true));
exit();
?>
关于ajaxSubmit提交文件表单不执行success和ajax提交没反应的介绍现已完结,谢谢您的耐心阅读,如果想了解更多关于$.ajax返回不执行success的原因、Action中写入返回值后, 前台jQuery ajax 执行error, 不执行success、ajaxSubmit 提交 form 表单、ajaxSubmit 提交表单实现图片上传的相关知识,请在本站寻找。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

