在这篇文章中,我们将为您详细介绍css下虚线怎么设置的内容,并且讨论关于css中如何设置下划虚线的相关问题。此外,我们还会涉及一些关于bootstrap虚线怎么设置、cdr虚线怎么设置圆头cdr画圆头
在这篇文章中,我们将为您详细介绍css下虚线怎么设置的内容,并且讨论关于css中如何设置下划虚线的相关问题。此外,我们还会涉及一些关于bootstrap虚线怎么设置、cdr虚线怎么设置圆头 cdr画圆头虚线的技巧、cdr虚线怎么设置圆头-cdr画圆头虚线的技巧、css下划线怎么写的知识,以帮助您更全面地了解这个主题。
本文目录一览:
css下虚线怎么设置(css中如何设置下划虚线)
css中,可利用“border-bottom”属性设置下虚线样式,该属性用于设置元素的下边框样式,只需将样式值设置为“dashed”,即可实现虚线下边框效果;语法为“元素{border-bottom:虚线粗细值 dashed 颜色值;}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css下虚线怎么设置
可以通过设置border-bottom属性来设置元素的下虚线。下面我们通过示例来看一下,示例如下:
<!DOCTYPE html>
<html lang=en>
<head>
<Meta charset=UTF-8>
<Meta name=viewport content=width=device-width, initial-scale=1.0>
<Meta http-equiv=X-UA-Compatible content=ie=edge>
<title>Document</title>
<style type=text/css>
p{
border-bottom:1px dashed black;
}
</style>
</head>
<body>
<p>设置下虚线</p>
</body>
</html>输出结果:

(学习视频分享:css视频教程)

bootstrap虚线怎么设置

bootstrap虚线设置代码如下:
<div></div>
实现效果如下:

更多Bootstrap相关技术文章,请访问Bootstrap教程栏目进行学习!
以上就是bootstrap虚线怎么设置的详细内容,更多请关注php中文网其它相关文章!

cdr虚线怎么设置圆头 cdr画圆头虚线的技巧
如何让 cdr 虚线拥有圆润的端点?这个问题困扰着许多设计者。cdr 中的虚线默认是方头的,但可以通过一些简单的设置来创建圆头的虚线。本文将详细介绍如何使用 cdr 设置圆头虚线。掌握了这些技巧,你就能轻松绘制出美观且专业的圆头虚线。
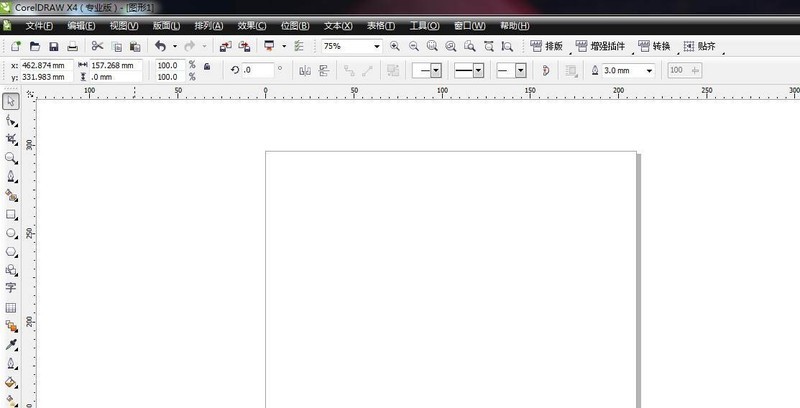
1、启动软件,新建文件。首先启动CorelDRAW软件,新建一个文件,设置文件尺寸,我设置为A4页面。

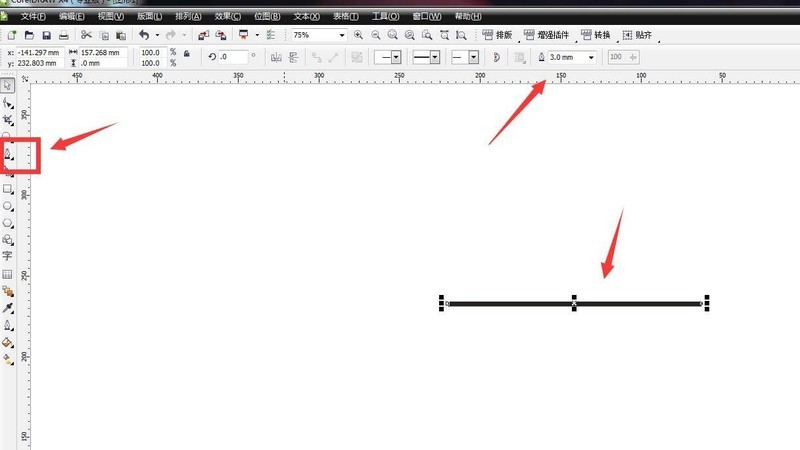
2、CTRL键画直线。选择手绘工具,点击一下,然后按住CTRL键拖动鼠标,就可以画一条直线了。

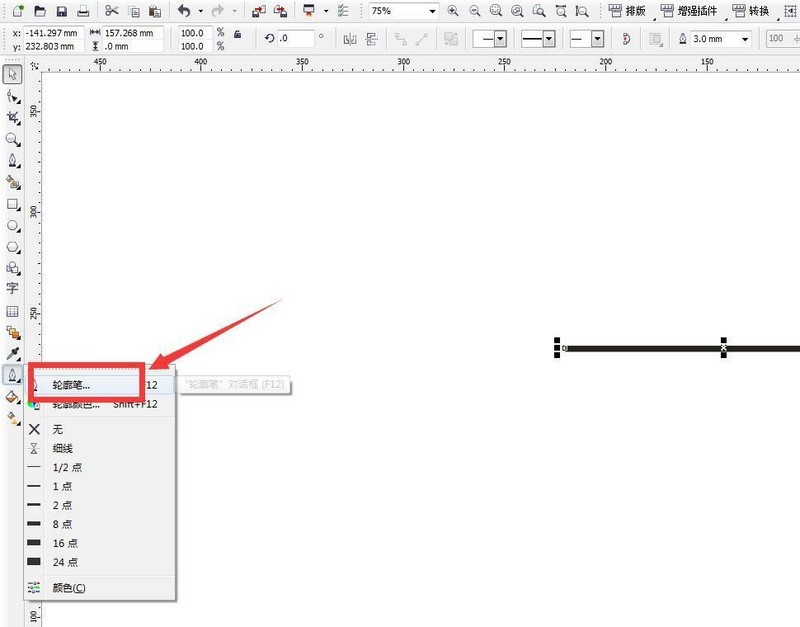
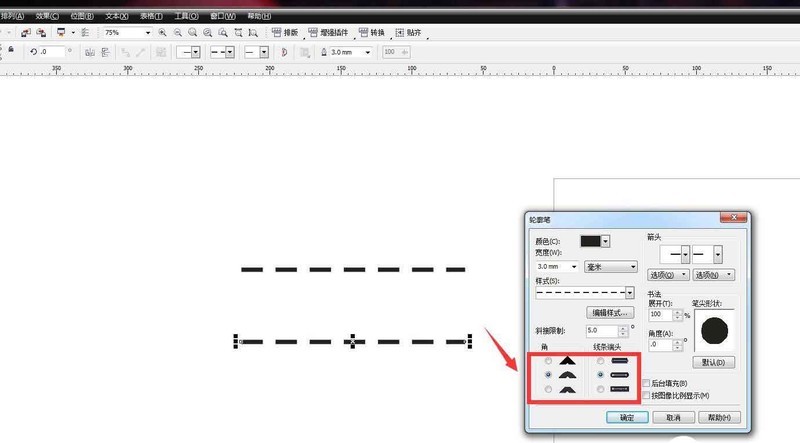
3、轮廓笔工具。点击工具栏中的轮廓笔工具,打开面板设置参数。

4、选择样式。在样式这个选项中,点击下拉三角,选择一个虚线的类型。
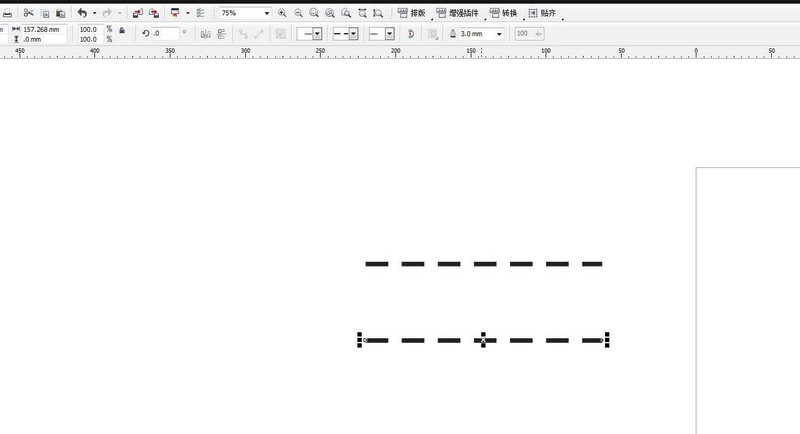
5、查看复制。点击确定,可以画出一个虚线的效果,复制一份备用。

6、设置圆角端头。再次打开轮廓笔工具,在端头这里设置为圆头,角设置为圆角点击查看。

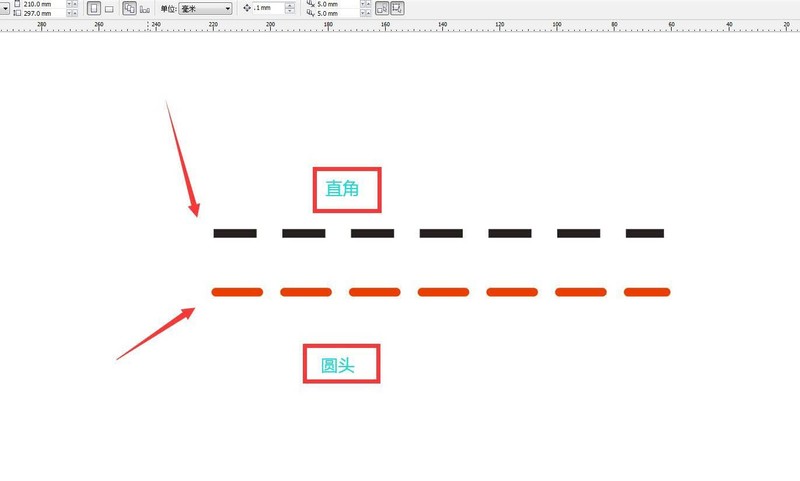
7、查看端头效果。我用两种颜色分别代表两只端头,可以看到不同的效果。

以上就是cdr虚线怎么设置圆头 cdr画圆头虚线的技巧的详细内容,更多请关注php中文网其它相关文章!

cdr虚线怎么设置圆头-cdr画圆头虚线的技巧
小伙伴们你们知道cdr虚线怎么设置圆头呢?今天小编很乐意与大家分享cdr画圆头虚线的技巧,感兴趣的可以来了解了解哦。
1、启动软件,新建文件。首先启动CorelDRAW软件,新建一个文件,设置文件尺寸,我设置为A4页面。

2、CTRL键画直线。选择手绘工具,点击一下,然后按住CTRL键拖动鼠标,就可以画一条直线了。

3、轮廓笔工具。点击工具栏中的轮廓笔工具,打开面板设置参数。

4、选择样式。在样式这个选项中,点击下拉三角,选择一个虚线的类型。

5、查看复制。点击确定,可以画出一个虚线的效果,复制一份备用。

6、设置圆角端头。再次打开轮廓笔工具,在端头这里设置为圆头,角设置为圆角点击查看。

7、查看端头效果。我用两种颜色分别代表两只端头,可以看到不同的效果。

以上就是cdr画圆头虚线的技巧,希望大家喜欢。

css下划线怎么写
css下划线的写法有:1、通过text-decoration来设置,语法“text-decoration:underline”;2、通过border-bottom和padding来设置。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
一般有两种方法:
一、通过CSS下划线代码:text-decoration:underline来设置文字下划线。
实例演示如下:
1、实例代码如下:
![1627022193320500.jpg B6P06GP9$2]DH]UZU0)JE2H.jpg](https://pic.jb51.cc/2022/01-13/17/3b23d25168d24d4e277044eea66a10b9.jpg)
此时页面效果如下,出现了下划线。

二、通过设置div的border实现效果:
实例演示如下:
增加border-bottom: 1px solid black、padding-bottom: 10px两个关键样式,如下:

此时页面效果如下:
![1627022247141816.jpg ~XLACEOO3]34{1PR2N(H_OP.jpg](https://pic.jb51.cc/2022/01-13/17/1086756eb7339de40b0615b7f9403ef7.jpg)
推荐学习:css视频教程
今天的关于css下虚线怎么设置和css中如何设置下划虚线的分享已经结束,谢谢您的关注,如果想了解更多关于bootstrap虚线怎么设置、cdr虚线怎么设置圆头 cdr画圆头虚线的技巧、cdr虚线怎么设置圆头-cdr画圆头虚线的技巧、css下划线怎么写的相关知识,请在本站进行查询。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

