在本文中,我们将给您介绍关于css英文字母怎么分开写的详细内容,并且为您解答css英文字体的相关问题,此外,我们还将为您提供关于css中英文字母和汉字行高不同怎么办、CSS如何设置英文字母之间的间距_
在本文中,我们将给您介绍关于css英文字母怎么分开写的详细内容,并且为您解答css英文字体的相关问题,此外,我们还将为您提供关于css中英文字母和汉字行高不同怎么办、CSS如何设置英文字母之间的间距_html/css_WEB-ITnose、CSS英文单词汇总(PHP新手收藏)、css英文怎样设置为单词首字母大写的知识。
本文目录一览:- css英文字母怎么分开写(css英文字体)
- css中英文字母和汉字行高不同怎么办
- CSS如何设置英文字母之间的间距_html/css_WEB-ITnose
- CSS英文单词汇总(PHP新手收藏)
- css英文怎样设置为单词首字母大写

css英文字母怎么分开写(css英文字体)
在css中,可以利用“letter-spacing”属性使英文字母分开写,该属性用于设置字符间的间距,只需要给英文字母元素添加“letter-spacing:间距值;”样式即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css英文字母怎么分开写
可以利用letter-spacing属性来设置英文字母分开写,letter-spacing属性用于设置字符间的间距。
letter-spacing 属性增加或减少字符间的空白(字符间距)。
该属性定义了在文本字符框之间插入多少空间。由于字符字形通常比其字符框要窄,指定长度值时,会调整字母之间通常的间隔。因此,normal 就相当于值为 0。
示例如下:
<!DOCTYPE html>
<html lang=en>
<head>
<Meta charset=UTF-8>
<Meta name=viewport content=width=device-width, initial-scale=1.0>
<Meta http-equiv=X-UA-Compatible content=ie=edge>
<title>Document</title>
<style>
p{
letter-spacing:15px;
}
</style>
<head>
<body>
<p>qwertyuiopasdfghjklzxcvbnm</p>
</body>
</html>输出结果:

(学习视频分享:css视频教程)

css中英文字母和汉字行高不同怎么办
最近在写一个
全汉字的时候:
一般情况在选中文本可以看出汉字是上对齐的(具体表现是选中字体,从背景上看上去下面多了一部分,用css术语讲就是产生了padding-bottom属性,为了说明问题暂且就说存在padding属性吧)。
全英文字母的时候:
类似于全汉字在全英文的情况下是下对齐,会出现类似padding-top的属性。不管是全汉字还是全英文这时候的行高是一样的。
立即学习“前端免费学习笔记(深入)”;
字母汉字混合:
但是如果把汉字和英文字母混合在一起的时候就可以看出来差别了,这时候再选中所有字体就可以看出来这时候是的补白是 padding=padding-top+padding-bottom,也就是会多出来一个padding-top(也可以说是padding- bottom),一般字体在12px的情况下,多出来的部分大概是2px。
解决办法:
更改字体:
本来想使用line-height固定的,但是line-height是每一行的基线与基线之间的距离,又因为汉字的基线和英文字母是不同的,所以起不到作用,再说如果是用作导航菜单只有一行还是没有用的。
这样只有从字体上下手了,还真有一种字体可以解决这个问题,这个字体就是“simsun”,“simsun”就是传说已久的“宋体”,在windows字体文件夹下“宋体”的文件名就是“simsun”,他的兄弟“simhei”就是通常说的“黑体”。
所以,解决办法就是 把font-family设置成“simsun”,这可能会损失一些效果,没办法如果谁有更好的解决办法可以指教一下。

CSS如何设置英文字母之间的间距_html/css_WEB-ITnose
css如何设置英文字母之间的间距:
在之前章节中已经介绍过如何使用CSS控制字的间距,下面再介绍一下如何控制英文字母之间的间距。代码实例如下:
<!DOCTYPE html> <html> <head> <meta charset=" utf-8"> <meta name="author" content="http://www.softwhy.com/" /> <title>蚂蚁部落</title> <style type="text/css">ul li{ font-size:12px; list-style:none;}.first{letter-spacing:4px;}.second{letter-spacing:8px;}.third{letter-spacing:12px;}</style></head><body><div> <ul> <li>I am a good student</li> <li>I am a good student</li> <li>I am a good student</li> </ul></div></body></html>以上代码可以设置单词字母之间的间距。
原文地址是:http://www.51texiao.cn/div_cssjiaocheng/2015/0503/601.html
最原始地址是:http://www.softwhy.com/
立即学习“前端免费学习笔记(深入)”;

CSS英文单词汇总(PHP新手收藏)
我的英语不好可以学php吗?会不会学起来很困难?相信这是摆在很多想学php编程但英语不好的人面前的困惑。简单来说,英语不好,并不会影响php的学习,因为php常用英文也就那么几个部分:html、
在之前的文章《HTML英文单词汇总(PHP新手收藏)》中介绍了学PHP涉及的所有HTML英文单词,下面先给大家分享一下学PHP涉及的所有CSS英文单词,其他部分在后面的系列文章中慢慢分享。
学PHP涉及的所有CSS英文单词
CSS(cascading style sheet):层叠样式表
a:active 单击鼠标左键
立即学习“PHP免费学习笔记(深入)”;
italic:倾斜
word-spacing:单词和单词之间的距离
underline:下划线
Font-size:文字的大小
Background-color:背景颜色
Background-attachment :背景附件
attachment:附件,附属物
Border-top-style:上边框的线型
Border-top-color:上边框的颜色
clear:清除浮动,明白的; 清晰的
overflow:溢出
normal:正常
id:标识符
Font-family:字体
letter-spacing:字母和字母之间的距离
Line-through :删除线
text-indent:首行缩进
Background-image:背景图片
scroll:滚动
List-style-type:列表样式
solid:实线 实心的
border-collapse:collapse; 合并表格的边框
float:浮动 (使)漂浮; 自由浮动
static:静态 静止的
Import:输入; 进口
Class:类
Font-style:文字是否倾斜
overline:上划线)
line-height:行高
Background-repeat:背景图片是否平铺
Repeat:重复; 复述
List:列表
dashed:虚线
collapse:折叠
display:显示
fixed:固定 不变的
Link:链接
A:Visited 访问过的
Font-weight:文字加粗方式
text-align:文本的水平对齐方法
Background:背景; 底色
Background-position:背景图片的定位
position:位置,方位;
none:无 没有一个
padding:填充
inline:内联
absolute:绝对的
stylesheet
a:hover 鼠标移上链接上
repeat-x:横向平铺
Text-decoration:文本修饰线
bold:加粗
repeat-y:纵向平铺
no-repeat:不平铺
Border-top-width:上边框的宽度
dotted:点状线
margin:外边距 边缘,范围
block:块
relative:相对
英语不好也可以学PHP,学PHP涉及的所有英文单词:《HTML英文单词汇总(PHP新手收藏)》《CSS英文单词汇总(PHP新手收藏)》《JavaScript英文单词汇总(PHP新手收藏)》《PHP英文单词汇总(PHP新手收藏)》《MySQL英文单词汇总(PHP新手收藏)》
【相关推荐:css视频教程、web前端、PHP视频教程】
以上就是CSS英文单词汇总(PHP新手收藏)的详细内容,更多请关注php中文网其它相关文章!

css英文怎样设置为单词首字母大写
在css中,可利用“text-transform”属性设置英文单词首字母大写,该属性用于控制文本大小写,当属性值为“capitalize”时,文本中单词以大写字母开头,语法为“元素{text-transform:capitalize;}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,如果我们想要英文每个单词的首字母大写,如何实现呢?下面举例讲解css如何设置英文每个单词的首字母大写,我们要使用到text-transform这个属性。
示例如下:
立即学习“前端免费学习笔记(深入)”;
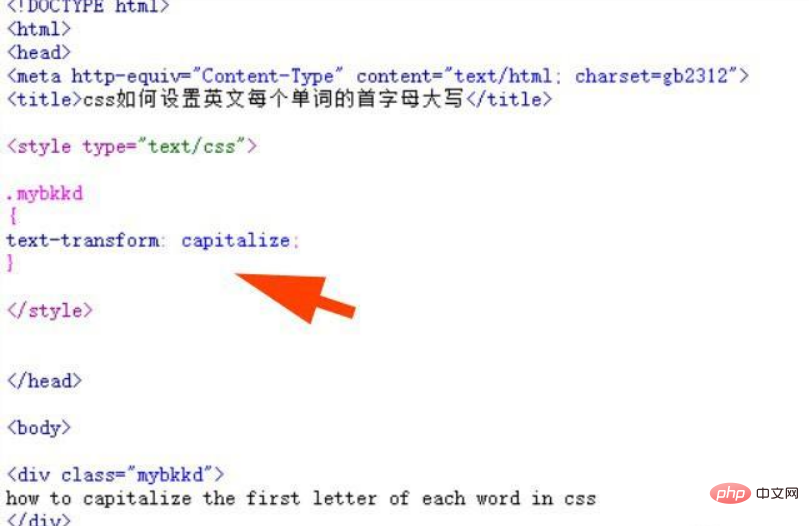
1、我们新建一个html网页文件,把他命名为test.html,接下来我们用test.html文件来讲解css如何设置英文每个单词的首字母大写。要使用div标签创建一行文字,并且把文字内容写上“how to capitalize the first letter of each word in css”。
给div标签加上一个样式,设置div标签的class属性为mybkkd。编写css样式标签,mybkkd样式将写在该标签内。

2、在css标签内,通过div标签的class属性mybkkd设置英文每个单词的首字母大写。在括号内,mybkkd的div设置css属性样式为text-transform: capitalize;

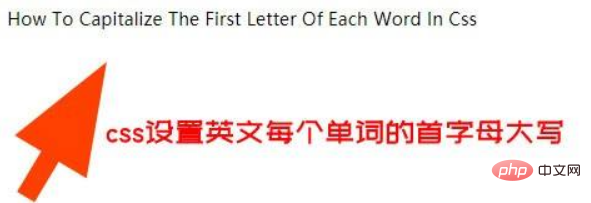
在浏览器浏览一下test.html,来看看效果能否实现。

注意事项
1、创建一个test.html页面。
2、在test.html里,使用到div标签创建一行文字,并加上样式名称。
3、在css中,将mybkkd的样式为text-transform: capitalize;
(学习视频分享:css视频教程)
以上就是
关于css英文字母怎么分开写和css英文字体的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于css中英文字母和汉字行高不同怎么办、CSS如何设置英文字母之间的间距_html/css_WEB-ITnose、CSS英文单词汇总(PHP新手收藏)、css英文怎样设置为单词首字母大写等相关知识的信息别忘了在本站进行查找喔。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

