本文将分享css怎样在div边框上设置文字的详细内容,并且还将对css怎样在div边框上设置文字大小进行详尽解释,此外,我们还将为大家带来关于css–使div垂直固定,但水平粘在页面的边框上、css–
本文将分享css怎样在div边框上设置文字的详细内容,并且还将对css怎样在div边框上设置文字大小进行详尽解释,此外,我们还将为大家带来关于css – 使div垂直固定,但水平粘在页面的边框上、css – 图像不会停留在div边界内、css – 是否有可能在div边界周围流动火焰、css 边框上如何写入文字?的相关知识,希望对你有所帮助。
本文目录一览:- css怎样在div边框上设置文字(css怎样在div边框上设置文字大小)
- css – 使div垂直固定,但水平粘在页面的边框上
- css – 图像不会停留在div边界内
- css – 是否有可能在div边界周围流动火焰
- css 边框上如何写入文字?

css怎样在div边框上设置文字(css怎样在div边框上设置文字大小)
设置方法:1、将文字元素放在div元素上;2、给文字元素添加“position:relative;”样式将其设置为相对定位;3、给文字元素添加“top:上下位置值;left:左右位置值;”样式,将文字位置设置到div边框上即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样在div边框上设置文字
可以使用position属性将div中边框的文字设置为绝对定位样式,然后将其定位在边框上即可。
示例如下:
<!DOCTYPE html>
<html lang=en>
<head>
<Meta charset=UTF-8>
<Meta name=viewport content=width=device-width, initial-scale=1.0>
<Meta http-equiv=X-UA-Compatible content=ie=edge>
<title>Document</title>
<style>
div{
width:200px;
height:100px;
padding:5px 30px;
border:4px solid #ebcbbe;
}
span.title{
display:block;
width:150px;
height:30px;
position:relative;
top:-15px;
text-align: center;
background: white;
}
</style>
</head>
<body>
<div>
<span class=title>我是边框上的文字</span>
</div>
</body>
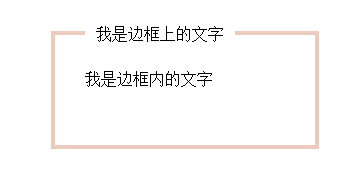
</html>输出结果:

(学习视频分享:css视频教程)

css – 使div垂直固定,但水平粘在页面的边框上
我想要做的是将一些小div粘贴或“粘合”到页面的右侧,这样它就在页面的右边框之外.
但是,垂直方式我想将div固定到一个Window,无论页面滚动多少,它都应该保持距窗口顶边300px的固定位置.
这是它应该看起来像http://www.binarymark.com/layexp.png
你能帮我吗?
看起来很简单,但我不知道如何组合垂直固定定位和水平相对/绝对定位,并确保它支持所有主流浏览器.
谢谢.
解决方法
position: fixed; right: 0; top: 50%;
编辑:尝试插入此div作为您的< div id =“content”>的第一个孩子…
<div>TEXT</div>
CSS:
.right-tab {
position: fixed;
top: 50%;
width: 1100px;
background-color: red;
text-align: right;
}
这应该让你开始.宽度将指定您希望选项卡显示的内容超过多少(因此在这种情况下,它大约为100 px).红色背景只是让你可以更容易地看到div.

css – 图像不会停留在div边界内
现在我正在使用额外的填充来使图像适合,但正如你所见,div的东西完全忽略了图像.
我在wordpress内部工作.
使用的代码:
<div> <p><strong>UPCOMING RELEASE: ISFN ANTHOLOGY #1</strong></p> <p><a href="http://ISFNpub.com/wp-content/uploads/2010/07/cover-small-full.jpg" target="_blank"> <img src="http://ISFNpub.com/wp-content/uploads/2010/07/cover-small-189x300.jpg" alt="" title="Anthology 1 front" width="189" height="300"/></a><strong>Authors: </strong> blah blah blah.</p> <p><strong>Cover Art By:</strong> Xenia Latii</p> <p>blah blah blah</p> </div>Click image for full cover spread.
我希望div边框自然地包裹所有内容,包括图像.没有额外的填充,图像与边框重叠,一切看起来都是丑陋的.
谢谢.
编辑:我使用< div style =“overflow:auto; ...”>它似乎工作.这是一个合适的解决方案,还是以后会遇到麻烦?
解决方法

css – 是否有可能在div边界周围流动火焰
这是一个项目列表,当您选择其中一个项目时,所选项目周围会有火焰流动.
我已经对css3中的动画效果进行了快速研究,并发现了一些可能有用的属性,例如:关键帧,过渡,动画 – *等
但我仍然不知道如何一起使用它们来呈现这种效果.
如果有人可以帮助我并向我展示jsfiddle中的效果,那将是非常酷的.
先感谢您.
解决方法
http://pag.es/fire/
和
http://pag.es/fire/test.html
只需查看源代码即可查看其工作原理.

css 边框上如何写入文字?
方法一:
1、首先,打开html编辑器,新建html文件,例如:index.html。

2、在index.html中的<body>标签中,输入html代码:。
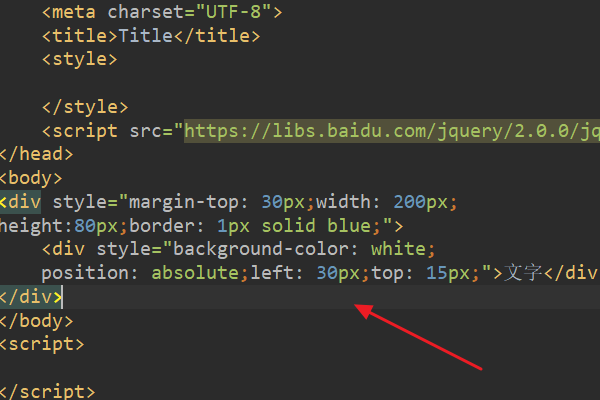
<div>
<div>文字</div>
</div>

3、浏览器运行index.html页面,此时实现了边框角落开口显示文字。

方法二:
这个可以通过相对定位使某元素恰好处在div的边框上的方式来实现
|
1
|
position
:
relative
;
|
下面举例说明
-
创建Html元素
1234<div><spanclass="title">我是边框上的文字</span><span>我是边框内的文字</span></div> -
设置css样式
12345678910111213141516div{width:200px;height:100px;padding:5px30px;margin:50px;border:4pxsolid#ebcbbe;}span.title{display:block;width:150px;height:30px;position:relative;top:-15px;text-align:center;background:white;} -
观察显示效果

方法三:
<fieldset>
<legend>文字内容</legend>
<p>kkkk</p>
</fieldset>
这样就行
今天关于css怎样在div边框上设置文字和css怎样在div边框上设置文字大小的介绍到此结束,谢谢您的阅读,有关css – 使div垂直固定,但水平粘在页面的边框上、css – 图像不会停留在div边界内、css – 是否有可能在div边界周围流动火焰、css 边框上如何写入文字?等更多相关知识的信息可以在本站进行查询。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

