最近很多小伙伴都在问css实现各种三角形,提示框和css实现三角形这两个问题,那么本篇文章就来给大家详细解答一下,同时本文还将给你拓展03->OpenGL多边形,glut实现三角形条带和三角形扇、bo
最近很多小伙伴都在问css实现各种三角形,提示框和css 实现三角形这两个问题,那么本篇文章就来给大家详细解答一下,同时本文还将给你拓展03->OpenGL多边形,glut实现三角形条带和三角形扇、bootstrap中图标样式caret实现各种三角形、css 三角形空心三角形的简单实现、CSS 实现三角形,非 Hack等相关知识,下面开始了哦!
本文目录一览:- css实现各种三角形,提示框(css 实现三角形)
- 03->OpenGL多边形,glut实现三角形条带和三角形扇
- bootstrap中图标样式caret实现各种三角形
- css 三角形空心三角形的简单实现
- CSS 实现三角形,非 Hack

css实现各种三角形,提示框(css 实现三角形)
总结
以上是小编为你收集整理的css实现各种三角形,提示框全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。

03->OpenGL多边形,glut实现三角形条带和三角形扇
图形学中基本图元是多边形,一般要求是凸多边形,三角形是最简单的凸多边形,在图形渲染中比一般多边形其绘制速度快。今天学习OpenGL绘制三角形条带和三角形扇基础。编程环境!

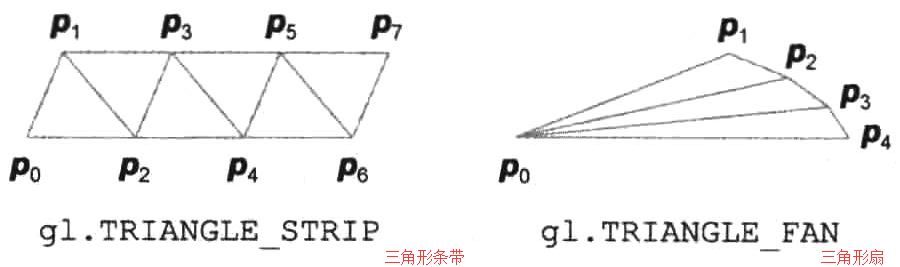
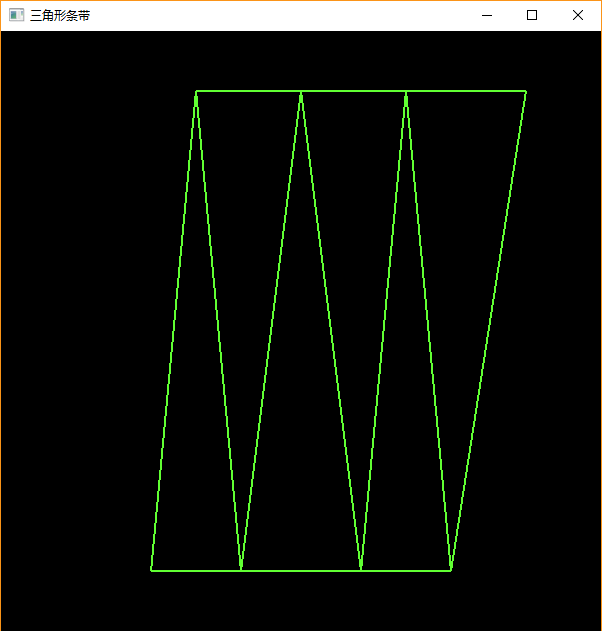
1. 三角形条带
指定顶点序列,按顺序每三个顶点画一个三角形。主要是在画的时候指定参数GL_TRIANGLE_STRIP。(如顶点序列为{0,1,2,3,4,5,6,7},则0,1,2形成一个三角形,1,2,3形成一个三角形,以此类推)
#include <glut.h>
class Point2d {
public:
GLfloat x = 0.0f;
GLfloat y = 0.0f;
Point2d(const GLfloat &a, const GLfloat &b) : x(a), y(b) {}
Point2d() {}
};// GL_TRANGLE_STRIP 三角形条带
void triangles(void) {
Point2d p[8];
p[0] = Point2d(-0.5f, -0.8f);
p[1] = Point2d(-0.35f, 0.8f);
p[2] = Point2d(-0.2f, -0.8f);
p[3] = Point2d(0.0f, 0.8f);
p[4] = Point2d(0.2f, -0.8f);
p[5] = Point2d(0.35f, 0.8f);
p[6] = Point2d(0.5f, -0.8f);
p[7] = Point2d(0.75f, 0.8f);
glColor3f(0.38f, 1.0f, 0.2f);
glPolygonMode(GL_FRONT, GL_LINE);
glPolygonMode(GL_BACK, GL_LINE);
glLineWidth(2.0f);
glBegin(GL_TRIANGLE_STRIP);
for (int i = 0; i < 8; ++i) {
glVertex2f(p[i].x, p[i].y);
}
glEnd();
glFlush();
}
int main(int argc, char *argv[]) {
glutInit(&argc, argv);
glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE);
glutInitWindowPosition(100, 100);
glutInitWindowSize(600, 600);
glutCreateWindow("三角形条带");
glutDisplayFunc(&triangles);
glutMainLoop();
}
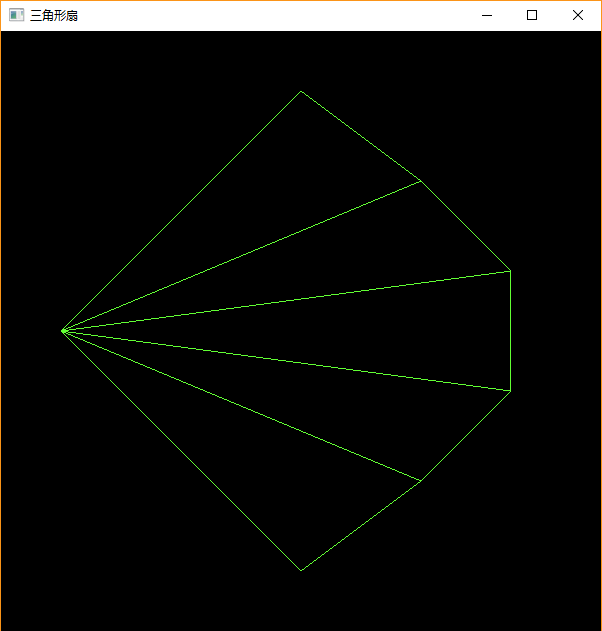
2. 三角形扇
指定顶点序列,第一个为顶点,后续按顺序每两个顶点与第一个顶点形成三角形,主要是在画的时候指定参数GL_TRIANGLE_FAN。(如顶点序列为{0,1,2,3,4,5,6,7},则0,1,2形成一个三角形,0,2,3形成一个三角形,0,3,4形成一个三角形,以此类推)
#include <glut.h>
class Point2d {
public:
GLfloat x = 0.0f;
GLfloat y = 0.0f;
Point2d(const GLfloat &a, const GLfloat &b) : x(a), y(b) {}
Point2d() {}
};
// 扇形
void fan(void) {
Point2d p[8];
p[0] = Point2d(-0.8f, 0.0f);
p[1] = Point2d(0.0f, 0.8f);
p[2] = Point2d(0.4f, 0.5f);
p[3] = Point2d(0.7f, 0.2f);
p[4] = Point2d(0.7f, -0.2f);
p[5] = Point2d(0.4f, -0.5f);
p[6] = Point2d(0.0f, -0.8f);
glColor3f(0.38f, 1.0f, 0.2f);
glPolygonMode(GL_FRONT, GL_LINE);
glPolygonMode(GL_BACK, GL_LINE);
glLineWidth(1.0f);
glBegin(GL_TRIANGLE_FAN);
for (int i = 0; i < 7; ++i) {
glVertex2f(p[i].x, p[i].y);
}
glEnd();
glFlush();
}
int main(int argc, char *argv[]) {
glutInit(&argc, argv);
glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE);
glutInitWindowPosition(100, 100);
glutInitWindowSize(600, 600);
glutCreateWindow("三角形扇");
glutDisplayFunc(&fan);
glutMainLoop();
}


bootstrap中图标样式caret实现各种三角形
总结
以上是小编为你收集整理的bootstrap中图标样式caret实现各种三角形全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。

css 三角形空心三角形的简单实现
<style>
#talkbubble {
width: 120px;
height: 80px;
position: relative;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
border: 1px #808080 solid;
background-color: #fff;
}
#talkbubble:before {
content: " ";
position: absolute;
top: 100%;
left: 50px;
width: 0;
height: 0;
border-left: 15px solid transparent;
border-top: 15px solid #808080;
border-right: 15px solid transparent;
}
.inlayer:after {
content: " ";
position: absolute;
top: 100%;
left: 51px;
width: 0;
height: 0;
border-left: 14px solid transparent;
border-top: 14px solid #fff;
border-right: 14px solid transparent;
}
#talkbubble:hover {
background-color: #ff0000;
}
.inlayer:hover:after {
width: 0;
height: 0;
border-left: 14px solid transparent;
border-top: 14px solid #ff0000;
border-right: 14px solid transparent;
}
</style>
<!-- html -->
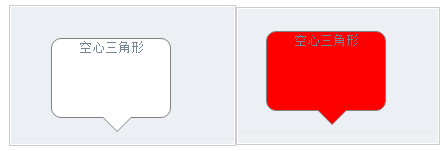
<div id="talkbubble">
空心三角形
</div> 空心三角原理:主要利用元素伪类(:before,:after)实现
另外附上 三角形向上的css的代码
.tip-em{
width:12px;
height:12px;
position:absolute;
left:80px;
top:-10px;
}
.em1{
position: absolute;
bottom: 100%;
left: 50px;
width: 0;
height: 0;
border-left: 15px solid transparent;
border-bottom: 15px solid #808080;
border-right: 15px solid transparent;
}
.em2{
position: absolute;
bottom: 100%;
left: 51px;
width: 0;
height: 0;
border-left: 14px solid transparent;
border-bottom: 14px solid #fff;
border-right: 14px solid transparent;
}

CSS 实现三角形,非 Hack
写过 HTML upvote arrow(向上箭头),speech bubble(对话气泡)或其他类似的尖角元素的人都知道,为了创建一个纯 CSS 实现的三角形,必须使用某些 Hack。最流行的两种方式是通过 边框实现,或 Unicode 字符。
不得不说,这些 CSS Hack 都非常聪明,但它们却算不上好的解决方案,代码不优雅且不够灵活。例如,我们无法在三角形上使用背景图片,因为边框和字符只能使用颜色。
译注: speech bubble(对话气泡)如下图:
使用 Clip-path
Clip-path 是 CSS 规范中新属性中的一个,它能让我们只显示元素的一部分并隐藏其余部分。其工作原理如下:
假设我们有一个普通的矩形 div 元素。你可以在下面的编辑器中单击 Run 运行并查看渲染后的 HTML。(译注:原文内有在线代码编辑器,此处仅贴出代码,可自行 copy 测试。)
div {
width: 200px;
height: 200px;
background: url(https://goo.gl/BeSyyD);
}<div></div>为了实现三角形,我们需要使用 polygon() 函数。其参数为以逗号分隔的平面坐标点,这些坐标点定义了我们的剪切遮罩的形状。三角形 = 3个点。可以试着更改值并查看形状是如何变化的。
div {
width: 200px;
height: 200px;
background: url(https://goo.gl/BeSyyD);
/* 三个点分别为:中上的点,左下的点,右下的点 */
clip-path: polygon(50% 0, 0 100%, 100% 100%);
}<div></div>创建的路径中的所有内容都会保留,而路径外内容会被隐藏。通过这种方式,我们不仅可以制作三角形,还可以制作出各种不规则的形状,且这些形状可像普通的 CSS 块一样。(译注:即可以正常运用 CSS 属性在这些形状上)
这种方法唯一的缺点就是是我们需要自行计算点的坐标来得到一个好看的三角形。
不过,它比使用边框或▲(译注:正三角的 Unicode 字符)更好。
浏览器支持
如果你查看 clip-path 的 caniuse 页面,一开始你发现貌似兼容性非常不好,但事实上,该属性在 Chrome 中能正常工作,且不需要前缀,在 Safari 中需要加 -webkit- 前缀。Firefox 53 版本以上可用。IE / Edge 一贯的不支持,未来也许会支持。
关于 clip-path 属性有很多小技巧,包括 SVG 的“奇幻”用法。了解更多,请查看下面的链接。
- MDN 上的 clip-path - 链接
- Codrops 上的深入 clip-path 教程 - 链接
- Clippy, 一个 clip-path 生成器 - 链接
我们今天的关于css实现各种三角形,提示框和css 实现三角形的分享就到这里,谢谢您的阅读,如果想了解更多关于03->OpenGL多边形,glut实现三角形条带和三角形扇、bootstrap中图标样式caret实现各种三角形、css 三角形空心三角形的简单实现、CSS 实现三角形,非 Hack的相关信息,可以在本站进行搜索。
本文标签:





![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

