对于想了解CSS同线对齐的读者,本文将提供新的信息,我们将详细介绍css中线对齐,并且为您提供关于(前端)html与css,css7、文本对齐、缩进、修饰、CSSullia背景图片与文字对齐_html
对于想了解CSS同线对齐的读者,本文将提供新的信息,我们将详细介绍css中线对齐,并且为您提供关于(前端)html与css,css 7、文本对齐、缩进、修饰、CSS ul li a 背景图片与文字对齐_html/css_WEB-ITnose、css – 在水平导航栏中右对齐和左对齐ul li元素、css – 对齐后伪的有价值信息。
本文目录一览:- CSS同线对齐(css中线对齐)
- (前端)html与css,css 7、文本对齐、缩进、修饰
- CSS ul li a 背景图片与文字对齐_html/css_WEB-ITnose
- css – 在水平导航栏中右对齐和左对齐ul li元素
- css – 对齐后伪

CSS同线对齐(css中线对齐)
现在我正在使用宽度为3< div>的全部:33%;浮动:左;而且效果不好.
解决方法
<html>
<head>
<style>
div.fl {
float: left;
width: 33%;
}
div.fr {
float: right;
width: 33%;
}
</style>
</head>
<body>
<div>
A
</div>
<div>
B
</div>
<div>
C
</div>
</body>
</html>
你的意思是一样的吗?

(前端)html与css,css 7、文本对齐、缩进、修饰
1、font-style:字体样式
设置字体倾斜样式或者正常样式。
取值:normal(正常)、italic(斜体)、oblique(斜体)
代码↓


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
p{
font-size: 20px;
line-height: 48px;
color: red;
font-family: "Consolas","Arial","微软雅黑";
}
.one{
font-style: normal;
}
.tow{
font-style: italic;
}
.three{
font-style: oblique;
}
</style>
</head>
<body>
<p class="one">这是一个段落this is a paragraph,normal</p>
<p class="tow">这是一个段落this is a paragraph,italic</p>
<p class="three">这是一个段落this is a paragraph,oblique</p>
</body>
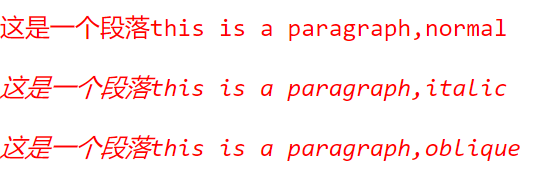
</html>效果图↓

italic属性值会找一个有斜体的字体进行替换。
oblique0正常的文字斜体
复合属性书写↓
/*复合属性书写*/
.one{
font: italic bold 40px/200% "微软雅黑";
}2、文本
text-align:对齐
对齐方式:水平左对齐,水平右对齐,水平居中。
对应的属性:left、right、center
与行数没关系,默认左对齐
修改成局中,直接写就可以。
代码↓


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
p{
border: 1px solid red;
height: 400px;
width: 400px;
font-size: 16px;
line-height: 28px;
font-family:"Arial","微软雅黑";
text-align: center;
}
</style>
</head>
<body>
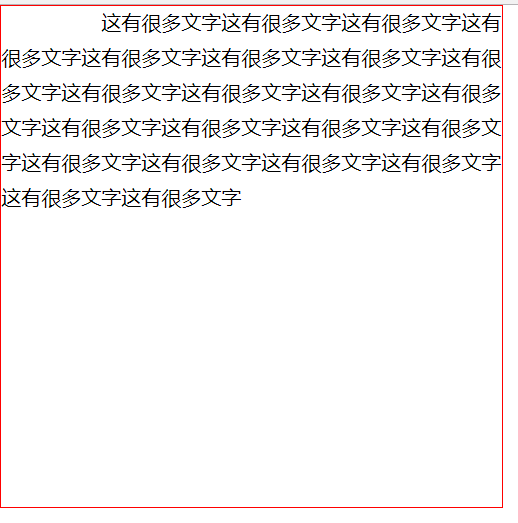
<p>这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字</p>
</body>
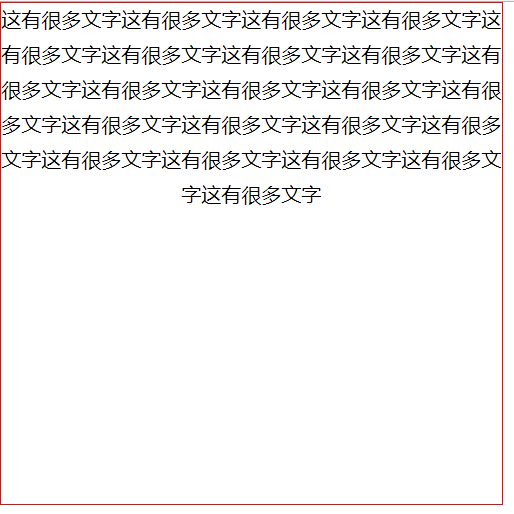
</html>效果图↓

因为前面文字把格都占满了所以只最后一行局中显示。
3、text-indent:文本缩进
设置的是文本的首行缩进。
单位:em,px,百分比
em:
代码↓


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.box{
width: 400px;
height: 400px;
border: 1px solid red
}
p{
width: 300px;
font-size: 16px;
line-height: 28px;
font-family:"Arial","微软雅黑";
text-indent: 2em;
}
</style>
</head>
<body>
<div class="box">
<p>这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字</p>
</div>
</body>
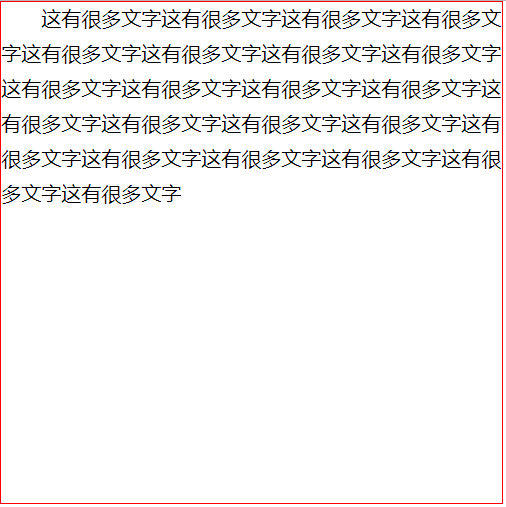
</html>效果图↓

2em缩进2个字符
px:
代码↓


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.box{
width: 400px;
height: 400px;
border: 1px solid red
}
p{
width: 300px;
font-size: 16px;
line-height: 28px;
font-family:"Arial","微软雅黑";
text-indent: 80px;
}
</style>
</head>
<body>
<div class="box">
<p>这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字</p>
</div>
</body>
</html>效果图↓

百分比:
代码↓


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.box{
width: 400px;
height: 400px;
border: 1px solid red
}
p{
width: 300px;
font-size: 16px;
line-height: 28px;
font-family:"Arial","微软雅黑";
text-indent: 10%
}
</style>
</head>
<body>
<div class="box">
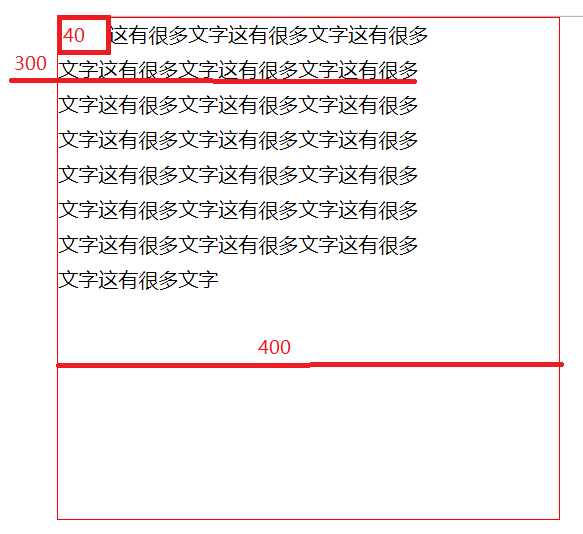
<p>这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字这有很多文字</p>
</div>
</body>
</html>效果图↓

10%:参考父级宽度的10
图解↓

p的宽度300px,夫盒子400px,所以40是依据父盒子宽度的百分比。
4、text-decoration:文本修饰
对于文本整体样式的一个修饰效果。
常见的四种样式:
正常,没有修饰:none;
下划线:underline;
中划线,删除线:line-through;
上划线:overline
a标签不同,a标签默认的属性是下划线,其他文本默认的属性是none
代码↓


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
p{
color: red;
font: 20px/38px "宋体";
}
.p1{
text-decoration: none;
}
.p2{
text-decoration: underline;
}
.p3{
text-decoration: line-through;
}
.p4{
text-decoration: overline;
}
</style>
</head>
<body>
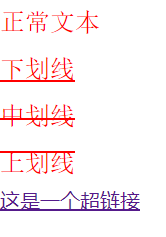
<p class="p1">正常文本</p>
<p class="p2">下划线</p>
<p class="p3">中划线</p>
<p class="p4">上划线</p>
<a href="#">这是一个超链接</a>
</body>
</html>效果图↓


CSS ul li a 背景图片与文字对齐_html/css_WEB-ITnose
电子商务

- 方便的订单管理1
- 方便的订单管理2
- 方便的订单管理3
- 方便的订单管理4
- 方便的订单管理5
1 2 3 .four { 4 width: 336px; 5 height: 200px; 6 background: #eee; 7 float: left; 8 margin: 5px; 9 }10 11 .four img {12 height:120px;13 float: left;14 margin-left:10px;15 padding:6px;16 background:darkgray;17 }18 19 .four ul { 20 float: left;21 }22 23 .four li {24 background:url(./images/black.png) center left no-repeat ;25 height:15px;26 margin:10px;27 background-size:3px;28 padding-left:10px;29 font:12px/15px "黑体";30 31 }32 33 .four a {34 }35 36 .four a:visited {37 color:gray;38 }39 40 .four h2 {41 margin:6px 0 6px 10px;42 font-size:16px;43 }44 45
- 文章1
- 文章1
- 文章1
- 文章1
- 文章1
- 文章1
- 文章1
1 #art { 2 background:#EEE; 3 margin-top:3px; 4 padding-top:10px; 5 } 6 7 #art li { 8 height:30px; 9 /*border:1px green solid;*/10 }11 12 #art a {13 margin-left:5px;14 display:block;15 background:url(./images/Art_li.png) no-repeat left;16 background-size:5px;17 height:30px;18 padding-left:20px;19 font:16px/30px "simsum";20 21 }22 23 #art a:hover {24 background:url(./images/7.jpg);25 /*background:url(./images/33.png) no-repeat left ;*/26 text-decoration:none;27 }火狐浏览器用的是li的高度,IE可以直接设a标签的高度
立即学习“前端免费学习笔记(深入)”;

1 #header { 2 height: 192px; 3 background: darkgray url(images/header3.jpeg) no-repeat; 4 } 5 6 7 8 #nav li { 9 background: #F0F8FF;10 width: 90px;11 margin: 1px;12 float: left;13 height:37px;14 //border:1px red solid;15 line-height: 37px;16 }17 18 #nav a {19 /*font-size: 15px;*/20 /*line-height: 37px;*/21 font:15px/37px ''黑体'' sans-serif;22 color: darkgray;23 display: block;24 width: 90px;25 text-align: center;26 color: #363636;27 }28 29 #nav a:hover {30 color: white;31 background-color: orange;32 }

css – 在水平导航栏中右对齐和左对齐ul li元素
html如下:
<nav>
<ul>
<li><a href="#">Hello1</a></li>
<li><a href="#">Hello2</a></li>
<li><a href="#">Hello3</a></li>
</ul>
</nav>
css如下:
* {
margin: 0;
padding: 0;
}
body {
background-color: white;
margin: 15px auto;
border: 1px solid black;
}
header {
}
ul {
list-style: none;
padding: 1em 0;
border-bottom: 2px solid #61f231;
border-top: 2px solid #61f231;
}
li {
display: inline;
padding: 0 1.5em;
border-left: 2px solid #61f231;
}
li.special_text {
font-size: 200%;
font-weight: bold;
color: black;
font-family: "Arial Black";
}
li.special_text a {
text-decoration: none;
}
我想要一些< li>元素左对齐,而其他元素对齐.
当我尝试向左或向右浮动我想要的那些时,垂直对齐存在问题(元素不再在< ul>元素内垂直对齐.
部分问题源于第一个< li>的事实. element使用不同大小的字体.
有什么建议?
谢谢
解决方法
<nav>
<ul><div>
<li><a href="#">Hello1</a></li>
</div>
<div>
<li><a href="#">Hello2</a></li>
<li><a href="#">Hello3</a></li>
</div>
</ul>
</nav>
并添加到您的CSS:
.floatleft {
float:left;
}
.floatright {
float:right;
}
要解决垂直对齐问题,您需要使用受影响的li元素来处理行高
Check out the fiddle

css – 对齐后伪
.container ul li {
display: block;
border-bottom: 1px solid rgb(60,60,60);
border-top: 1px solid rgb(255,255,255);
padding: 5px 5px 5px 30px;
font-size: 12px;
}
.container ul li:after {
content: ">";
text-align: right;
}
这是一个屏幕截图的问题:
我想要>一直在右边,而且由于li的内容改变,我无法设置宽度:在内容之后.
如何获得:在内容对齐后,如果不是text-align?
解决方法
.container ul li:after {
content: ">";
text-align: right;
float:right
}
演示http://jsfiddle.net/surN2/
关于CSS同线对齐和css中线对齐的问题我们已经讲解完毕,感谢您的阅读,如果还想了解更多关于(前端)html与css,css 7、文本对齐、缩进、修饰、CSS ul li a 背景图片与文字对齐_html/css_WEB-ITnose、css – 在水平导航栏中右对齐和左对齐ul li元素、css – 对齐后伪等相关内容,可以在本站寻找。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

