如果您想了解如何从node.js使用WebAssembly?的相关知识,那么本文是一篇不可错过的文章,我们将对node.jsweb进行全面详尽的解释,并且为您提供关于(转)WASM(WebAssemb
如果您想了解如何从node.js使用WebAssembly?的相关知识,那么本文是一篇不可错过的文章,我们将对node.js web进行全面详尽的解释,并且为您提供关于(转)WASM(WebAssember)快速了解第一篇——什么是WebAssembly、5分钟实现一个简单的 WebAssembly 应用|WebAssembly 入门教程、Blazor WebAssembly 中的依赖注入、认证授权、WebSocket、JS互操作等(原标题 Blazor(WebAssembly) + .NETCore 实现斗地主)、JavaScript条形码SDK比较:Node.js C/C++扩展 vs WebAssembly的有价值的信息。
本文目录一览:- 如何从node.js使用WebAssembly?(node.js web)
- (转)WASM(WebAssember)快速了解第一篇——什么是WebAssembly
- 5分钟实现一个简单的 WebAssembly 应用|WebAssembly 入门教程
- Blazor WebAssembly 中的依赖注入、认证授权、WebSocket、JS互操作等(原标题 Blazor(WebAssembly) + .NETCore 实现斗地主)
- JavaScript条形码SDK比较:Node.js C/C++扩展 vs WebAssembly

如何从node.js使用WebAssembly?(node.js web)
我目前正在开发一个个人Node.js(>=8.0.0)项目,该项目要求我调用C子例程(以缩短执行时间)。我试图使用WebAssembly来执行此操作,因为我需要最终代码在浏览器中打开时才兼容。
我已经使用Emscripten将C代码编译为WebAssembly,但之后不知道如何进行。
在正确方向上的任何帮助都将非常有用。谢谢!
答案1
小编典典您可以构建没有JS胶水文件的.wasm文件(独立)。
创建一个test.c文件:
int add(int a, int b) { return a + b;}生成独立的.wasm文件:
emcc test.c -O2 -s WASM=1 -s SIDE_MODULE=1 -o test.wasm在Node.js应用中使用.wasm文件:
const util = require(''util'');const fs = require(''fs'');var source = fs.readFileSync(''./test.wasm'');const env = { memoryBase: 0, tableBase: 0, memory: new WebAssembly.Memory({ initial: 256 }), table: new WebAssembly.Table({ initial: 0, element: ''anyfunc'' }) }var typedArray = new Uint8Array(source);WebAssembly.instantiate(typedArray, { env: env}).then(result => { console.log(util.inspect(result, true, 0)); console.log(result.instance.exports._add(9, 9));}).catch(e => { // error caught console.log(e);});关键部分是WebAssembly.instantiate()的第二个参数。没有它,您将收到错误消息:
TypeError:WebAssembly实例化:Imports参数必须存在,并且在启动时位于Function.Module.runMain(module.js:695:11)的process._tickCallback(internal
/ process /
next_tick.js:188:7)处(bootstrap_node.js:191:16)在bootstrap_node.js:612:3

(转)WASM(WebAssember)快速了解第一篇——什么是WebAssembly
WebAssembly很快。您可能已经听说了。但是,使WebAssembly快速运行的原因是什么?
在本系列中,我想向您解释为什么WebAssembly能够如此快速。
什么是WebAssember?
WebAssembly是一种使用除JavaScript以外的其他编程语言编写的代码并在浏览器中运行该代码的方法。因此,当人们说WebAssembly快速时,他们通常都是与JavaScript进行比较。
实际上,我们希望开发人员将在同一应用程序中同时使用WebAssembly和JavaScript。
但是将两者进行比较很有用,因此您可以了解WebAssembly的潜在影响。
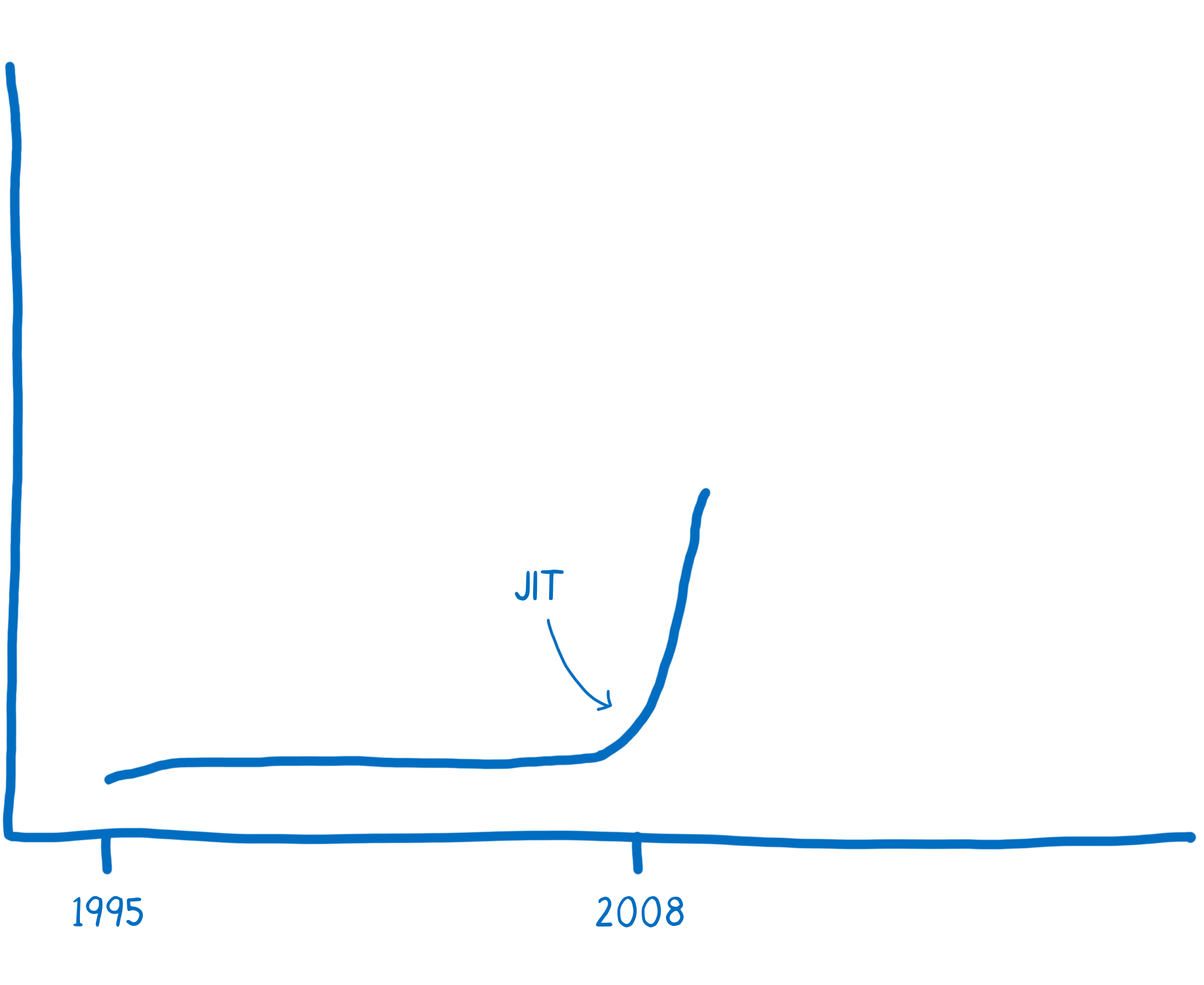
JavaScript的一点历史
JavaScript创建于1995年。设计之初,她的速度并不是很快,并且在最初的十年中,她确实表现得并不是很快。
然后,浏览器开始变得更具竞争力。
在2008年,人们称之为特效战的时期开始了。多个浏览器添加了即时编译器,也称为JIT。在运行JavaScript时,JIT可以查看模式,并根据这些模式使代码运行得更快。
这些JIT的引入导致JavaScript性能出现拐点。JS的执行速度提高了10倍。

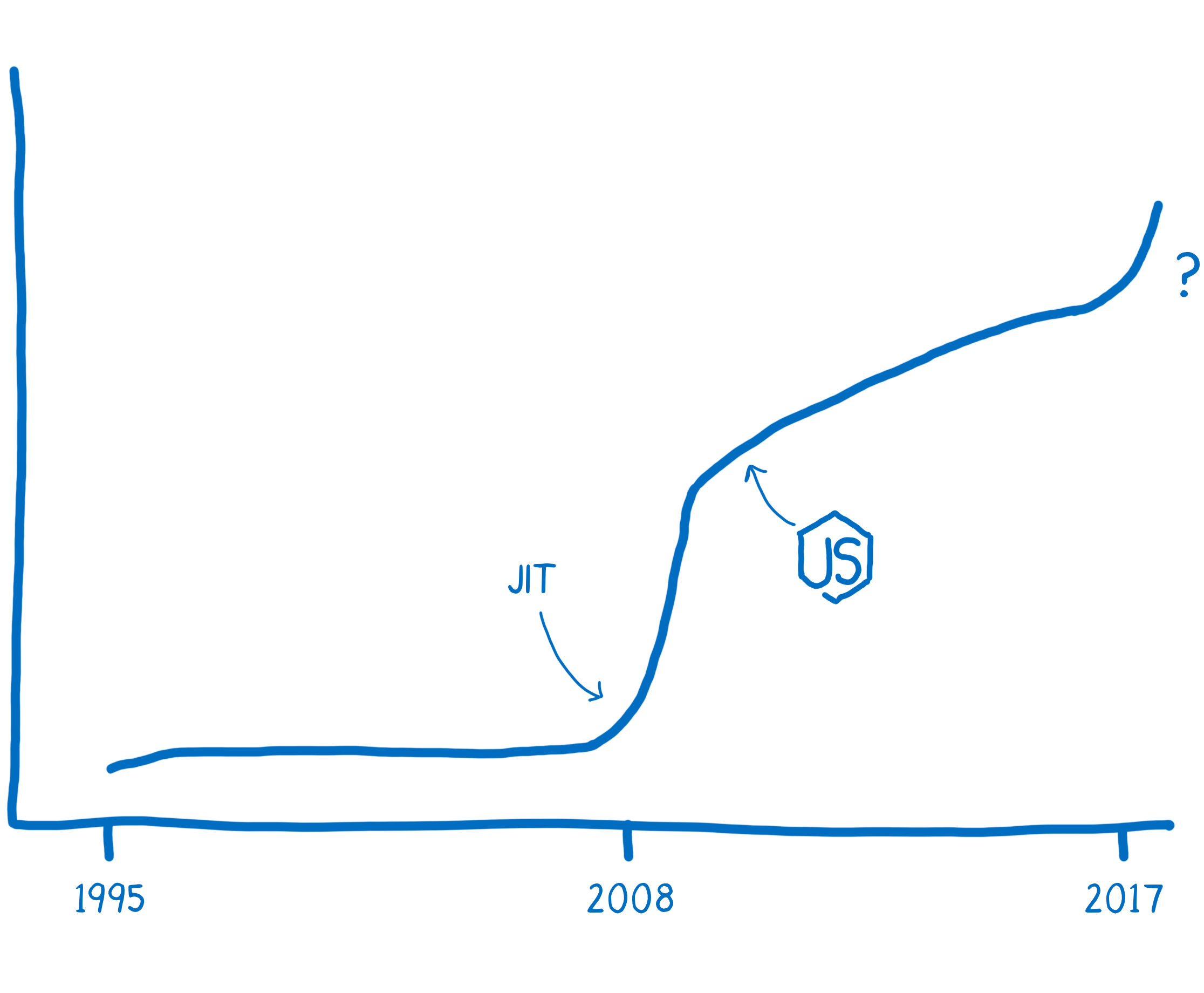
随着性能的提高,JavaScript开始用于人们从未期望过的用途,例如使用Node.js进行服务器端编程。通过提高性能,可以在全新的问题类别上使用JavaScript。
现在,WebAssembly可能使我们处于另一个拐点。

因此,让我们深入研究细节以了解使WebAssembly快速运行的原因。
转自:https://hacks.mozilla.org/2017/02/a-cartoon-intro-to-webassembly/

5分钟实现一个简单的 WebAssembly 应用|WebAssembly 入门教程
在 Rust 中创建一个简单的 WebAssembly 应用程序,然后从 JavaScript 调用这个程序 本文所涉及的所有代码可以在 https://github.com/second-state/wasm-learning/tree/master/browser/triple 中找到。
-
运行在 WebAssembly 虚拟机内部以执行计算任务的字节码程序 -
提供 UI、networking、数据库,以及调用 WebAssembly 程序以执行关键计算任务或业务逻辑的主机应用程序
在 Rust 中的 WebAssembly 程序
# Install Rust
$ sudo apt-get update
$ sudo apt-get -y upgrade
$ curl --proto ''=https'' --tlsv1.2 -sSf https://sh.rustup.rs | sh
$ source $HOME/.cargo/env
# Install WebAssembly tools
$ rustup target add wasm32-wasi
$ rustup override set nightly
$ rustup target add wasm32-wasi --toolchain nightly
cargo 项目。由于这个程序是从主机应用程序调用的,而不是作为独立的可执行文件运行,因此我们将创建一个
lib 项目。
$ cargo new --lib triple
$ cd triple
Cargo.toml 文件以添加
[lib]节。它会告诉编译器在哪里可以找到库的源代码,以及如何生成字节码输出。
[lib]
name = "triple_lib"
path = "src/lib.rs"
crate-type =["cdylib"]
src/lib.rs 的内容. 实际上,你可以在这个库文件中定义多个外部函数,并且所有这些函数都可以通过 WebAssembly 在 JaveScript 主机上使用。
#[no_mangle]
pub extern fn triple(x: i32) -> i32 {
return 3 * x;
}
$ cargo +nightly build --target wasm32-wasi --release
target/wasm32-wasi/release/triple_lib.wasm
JavaScript 主机
<script>
if (!(''WebAssembly'' in window)) {
alert(''you need a browser with wasm support enabled :('');
}
(async () => {
const response = await fetch(''triple_lib.wasm'');
const buffer = await response.arrayBuffer();
const module = await WebAssembly.compile(buffer);
const instance = await WebAssembly.instantiate(module);
const exports = instance.exports;
const triple = exports.triple;
var buttonOne = document.getElementById(''buttonOne'');
buttonOne.value = ''Triple the number'';
buttonOne.addEventListener(''click'', function() {
var input = $("#numberInput").val();
alert(input + '' tripled equals '' + triple(input));
}, false);
})();
</script>
triple_lib.wasm 文件, 导出其外部函数,然后根据需要调用这些函数。
triple_lib.wasm 文件放在web 服务器上,你就可以访问网页,在网页上输入的任何数字会自动乘以三。
本文分享自微信公众号 - WebAssembly 中文社区(webassemblywasm)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。

Blazor WebAssembly 中的依赖注入、认证授权、WebSocket、JS互操作等(原标题 Blazor(WebAssembly) + .NETCore 实现斗地主)
Blazor Wasm 最近更新到了3.2.0-preview1,支持了WebSocket同时启动类也有所修改,我就把这个文章重新修改一下。
之前群里大神发了一个 html5+ .NETCore的斗地主,刚好在看Blazor WebAssembly 就尝试重写试试。
这里主要介绍Blazor的依赖注入,认证与授权,WebSocket的使用,JS互操作等,完整实现可以查看github:https://github.com/saber-wang/FightLandlord/tree/master/src/BetGame.DDZ.WasmClient,在线演示:http://39.106.159.180:31000/
另外强调一下Blazor WebAssembly 是纯前端框架,所有相关组件等都会下载到浏览器运行,要和MVC、Razor Pages等区分开来
当前是基于NetCore3.1和Blazor WebAssembly 3.2.0-preview1。
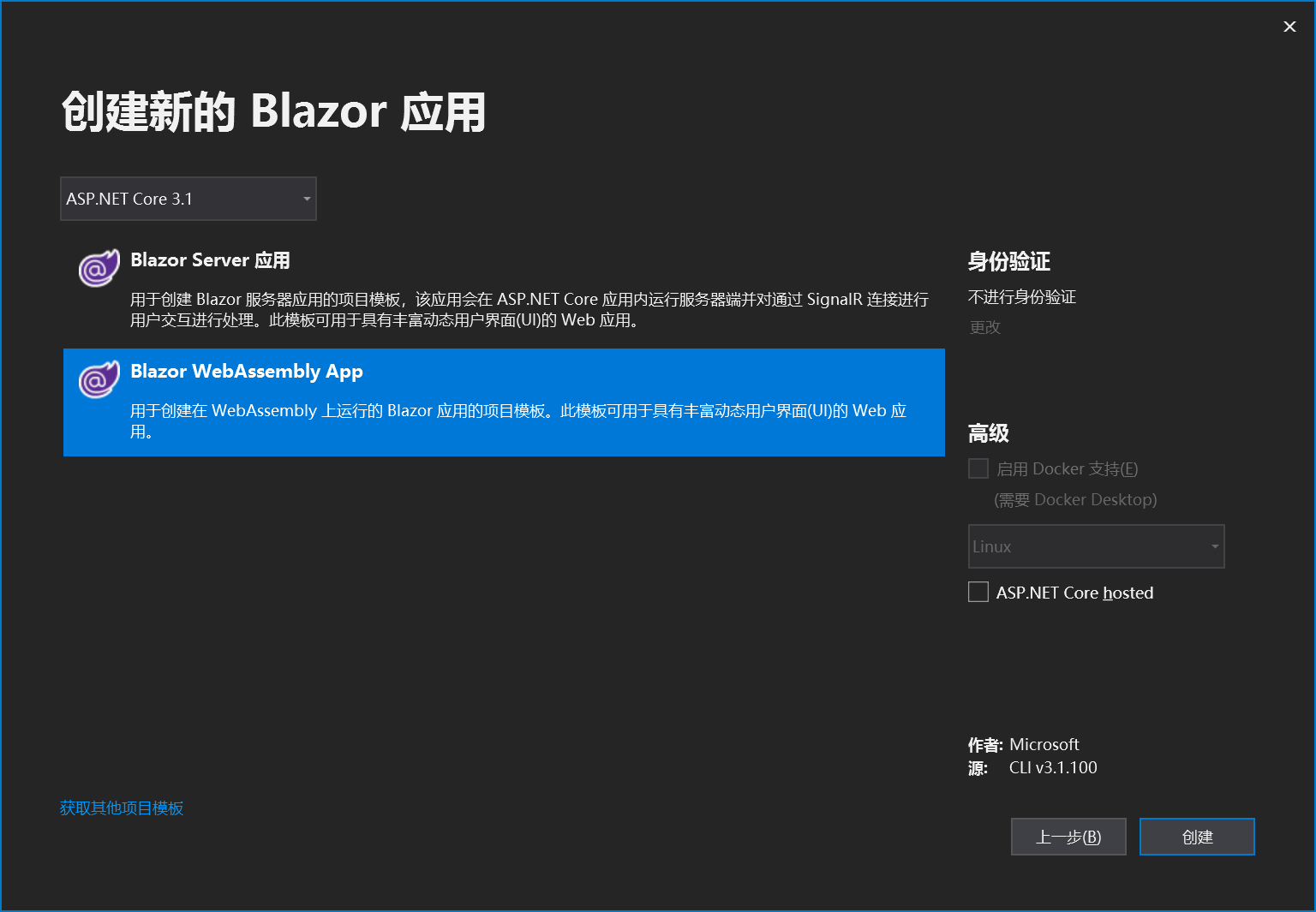
Blazor WebAssembly默认是没有安装的,在命令行执行下边的命令安装Blazor WebAssembly模板。
dotnet new -i Microsoft.AspNetCore.Blazor.Templates:3.2.0-preview1.20073.1 
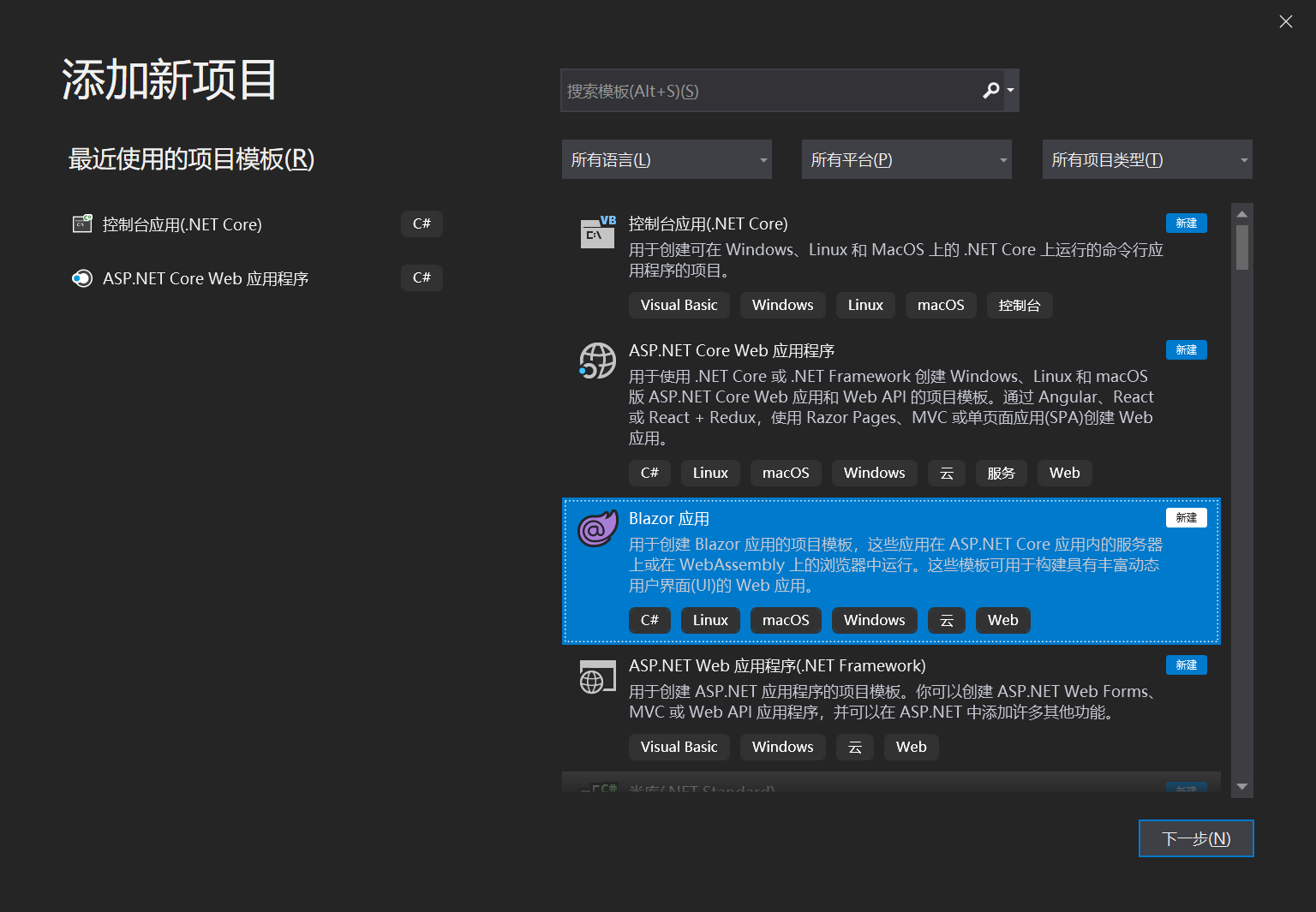
选择Blazor应用,跟着往下就会看到Blazor WebAssembly App模板,如果看不到就在ASP.NET Core3.0和3.1之间切换一下。

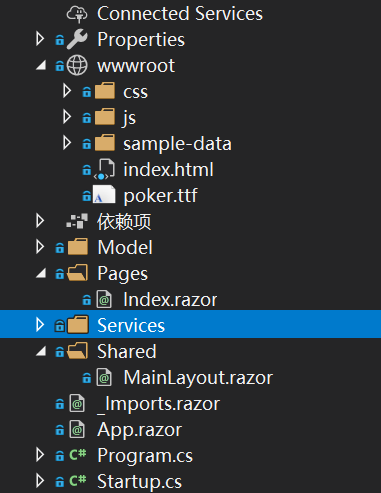
新建后项目结构如下。

一眼看过去,大体和Razor Pages 差不多。Program.cs中创建了一个WebAssemblyHostBuilder,然后指定启动容器,代码非常简单。
public static async Task Main(string[] args)
{
var builder = WebAssemblyHostBuilder.CreateDefault(args);
builder.RootComponents.Add<App>("app");
await builder.Build().RunAsync();
}
Blazor WebAssembly 中也支持DI,注入方式与生命周期与ASP.NET Core一致,但是Scope生命周期不太一样,注册的服务的行为类似于 Singleton 服务。
在WebAssemblyHostBuilder中有一个Services属性用来注册服务
public static async Task Main(string[] args)
{
var builder = WebAssemblyHostBuilder.CreateDefault(args);
builder.Services.AddScoped<ApiService>();
builder.Services.AddScoped<FunctionHelper>();
builder.Services.AddScoped<LocalStorage>();
builder.Services.AddScoped<CustomAuthStateProvider>();
builder.Services.AddScoped<AuthenticationStateProvider>(s => s.GetRequiredService<CustomAuthStateProvider>());
builder.Services.AddAuthorizationCore(c=> {
c.AddPolicy("default", a => a.RequireAuthenticatedUser());
c.DefaultPolicy = c.GetPolicy("default");
});
builder.Services.AddScoped(sp=>new ClientWebSocket());
builder.RootComponents.Add<App>("app");
WebAssemblyHttpMessageHandlerOptions.DefaultCredentials = FetchCredentialsOption.Include;
await builder.Build().RunAsync();
}
默认已注入了HttpClient,IJSRuntime,NavigationManager,具体可以看官方文档介绍。
App.razor中定义了路由和默认路由,修改添加AuthorizeRouteView和CascadingAuthenticationState以支持AuthorizeView、AuthenticationState等用于认证和获取当前的身份验证状态。
<Router AppAssembly="@typeof(Program).Assembly">
<Found Context="routeData">
<AuthorizeRouteView RouteData="@routeData" DefaultLayout="@typeof(MainLayout)" />
</Found>
<NotFound>
<CascadingAuthenticationState>
<LayoutView Layout="@typeof(MainLayout)">
<p>Sorry, there''s nothing at this address.</p>
</LayoutView>
</CascadingAuthenticationState>
</NotFound>
</Router>自定义AuthenticationStateProvider并注入为AuthorizeView和CascadingAuthenticationState组件提供认证。
builder.Services.AddScoped<CustomAuthStateProvider>();
builder.Services.AddScoped<AuthenticationStateProvider>(s => s.GetRequiredService<CustomAuthStateProvider>());
//在wasm中没有默认配置,所以需要设置一下
builder.Services.AddAuthorizationCore(c=> {
c.AddPolicy("default", a => a.RequireAuthenticatedUser());
c.DefaultPolicy = c.GetPolicy("default");
});
CustomAuthStateProvider的实现如下。public class CustomAuthStateProvider : AuthenticationStateProvider
{
ApiService _apiService;
Player _playerCache;
public CustomAuthStateProvider(ApiService apiService)
{
_apiService = apiService;
}
public override async Task<AuthenticationState> GetAuthenticationStateAsync()
{
var player = _playerCache??= await _apiService.GetPlayer();
if (player == null)
{
return new AuthenticationState(new ClaimsPrincipal());
}
else
{
//认证通过则提供ClaimsPrincipal
var user = Utils.GetClaimsIdentity(player);
return new AuthenticationState(user);
}
}
/// <summary>
/// 通知AuthorizeView等用户状态更改
/// </summary>
public void NotifyAuthenticationState()
{
NotifyAuthenticationStateChanged(GetAuthenticationStateAsync());
}
/// <summary>
/// 提供Player并通知AuthorizeView等用户状态更改
/// </summary>
public void NotifyAuthenticationState(Player player)
{
_playerCache = player;
NotifyAuthenticationState();
}
}我们这个时候就可以在组件上添加AuthorizeView根据用户是否有权查看来选择性地显示 UI,该组件公开了一个 AuthenticationState 类型的 context 变量,可以使用该变量来访问有关已登录用户的信息。
<AuthorizeView>
<Authorized>
//认证通过 @context.User
</Authorized>
<NotAuthorized>
//认证不通过
</NotAuthorized>
</AuthorizeView>使身份验证状态作为级联参数
[CascadingParameter]
private Task<AuthenticationState> authenticationStateTask { get; set; }获取当前用户信息
private async Task GetPlayer()
{
var user = await authenticationStateTask;
if (user?.User?.Identity?.IsAuthenticated == true)
{
player = new Player
{
Balance = Convert.ToInt32(user.User.FindFirst(nameof(Player.Balance)).Value),
GameState = user.User.FindFirst(nameof(Player.GameState)).Value,
Id = user.User.FindFirst(nameof(Player.Id)).Value,
IsOnline = Convert.ToBoolean(user.User.FindFirst(nameof(Player.IsOnline)).Value),
Nick = user.User.FindFirst(nameof(Player.Nick)).Value,
Score = Convert.ToInt32(user.User.FindFirst(nameof(Player.Score)).Value),
};
await ConnectWebsocket();
}
}注册用户并通知AuthorizeView状态更新
private async Task GetOrAddPlayer(MouseEventArgs e)
{
GetOrAddPlayering = true;
player = await ApiService.GetOrAddPlayer(editNick);
this.GetOrAddPlayering = false;
if (player != null)
{
CustomAuthStateProvider.NotifyAuthenticationState(player);
await ConnectWebsocket();
}
}
JavaScript 互操作,虽然很希望完全不操作JavaScript,但目前版本的Web WebAssembly不太现实,例如弹窗、本地存储等,Blazor中操作JavaScript主要靠IJSRuntime 抽象,在重构的时候遇到最多的错误就是类型转换和索引溢出错误:)。
从Blazor操作JavaScript比较简单,操作的JavaScript需要是公开的,这里实现从Blazor调用alert和localStorage如下
public class FunctionHelper
{
private readonly IJSRuntime _jsRuntime;
public FunctionHelper(IJSRuntime jsRuntime)
{
_jsRuntime = jsRuntime;
}
public ValueTask Alert(object message)
{
//无返回值使用InvokeVoidAsync
return _jsRuntime.InvokeVoidAsync("alert", message);
}
}public class LocalStorage
{
private readonly IJSRuntime _jsRuntime;
private readonly static JsonSerializerOptions SerializerOptions = new JsonSerializerOptions();
public LocalStorage(IJSRuntime jsRuntime)
{
_jsRuntime = jsRuntime;
}
public ValueTask SetAsync(string key, object value)
{
if (string.IsNullOrEmpty(key))
{
throw new ArgumentException("Cannot be null or empty", nameof(key));
}
var json = JsonSerializer.Serialize(value, options: SerializerOptions);
return _jsRuntime.InvokeVoidAsync("localStorage.setItem", key, json);
}
public async ValueTask<T> GetAsync<T>(string key)
{
if (string.IsNullOrEmpty(key))
{
throw new ArgumentException("Cannot be null or empty", nameof(key));
}
//有返回值使用InvokeAsync
var json =await _jsRuntime.InvokeAsync<string>("localStorage.getItem", key);
if (json == null)
{
return default;
}
return JsonSerializer.Deserialize<T>(json, options: SerializerOptions);
}
public ValueTask DeleteAsync(string key)
{
return _jsRuntime.InvokeVoidAsync(
$"localStorage.removeItem",key);
}
}从JavaScript调用C#方法则需要把C#方法使用[JSInvokable]特性标记且必须为公开的。调用C#静态方法看这里,这里主要介绍调用C#的实例方法。
因为Blazor Wasm暂时不支持ClientWebSocket,所以我们用JavaScript互操作来实现WebSocket的链接与C#方法的回调。
使用C#实现一个调用JavaScript的WebSocket,并使用DotNetObjectReference.Create包装一个实例传递给JavaScript方法的参数(dotnetHelper),这里直接传递了当前实例。
[JSInvokable]
public async Task ConnectWebsocket()
{
Console.WriteLine("ConnectWebsocket");
var serviceurl = await ApiService.ConnectWebsocket();
//TODO ConnectWebsocket
if (!string.IsNullOrWhiteSpace(serviceurl))
await _jsRuntime.InvokeAsync<string>("newWebSocket", serviceurl, DotNetObjectReference.Create(this));
}JavaScript代码里使用参数(dotnetHelper)接收的实例调用C#方法(dotnetHelper.invokeMethodAsync(''方法名'',方法参数...))。
var gsocket = null;
var gsocketTimeId = null;
function newWebSocket(url, dotnetHelper)
{
console.log(''newWebSocket'');
if (gsocket) gsocket.close();
gsocket = null;
gsocket = new WebSocket(url);
gsocket.onopen = function (e) {
console.log(''websocket connect'');
//调用C#的onopen();
dotnetHelper.invokeMethodAsync(''onopen'')
};
gsocket.onclose = function (e) {
console.log(''websocket disconnect'');
dotnetHelper.invokeMethodAsync(''onclose'')
gsocket = null;
clearTimeout(gsocketTimeId);
gsocketTimeId = setTimeout(function () {
console.log(''websocket onclose ConnectWebsocket'');
//调用C#的ConnectWebsocket();
dotnetHelper.invokeMethodAsync(''ConnectWebsocket'');
//_self.ConnectWebsocket.call(_self);
}, 5000);
};
gsocket.onmessage = function (e) {
try {
console.log(''websocket onmessage'');
var msg = JSON.parse(e.data);
//调用C#的onmessage();
dotnetHelper.invokeMethodAsync(''onmessage'', msg);
//_self.onmessage.call(_self, msg);
} catch (e) {
console.log(e);
return;
}
};
gsocket.onerror = function (e) {
console.log(''websocket error'');
gsocket = null;
clearTimeout(gsocketTimeId);
gsocketTimeId = setTimeout(function () {
console.log(''websocket onerror ConnectWebsocket'');
dotnetHelper.invokeMethodAsync(''ConnectWebsocket'');
//_self.ConnectWebsocket.call(_self);
}, 5000);
};
}Blazor中已经实现了Websocket,现在我们可以很简单的操作Websocket。
public async Task ConnectWebsocket()
{
Console.WriteLine("ConnectWebsocket");
//获取Websocket链接
var serviceurl = await ApiService.ConnectWebsocket();
if (!string.IsNullOrWhiteSpace(serviceurl))
{
wsConnectState = 1010;
//链接Websocket
await clientWebSocket.ConnectAsync(new Uri(serviceurl),default);
//后台接收消息
ReceiveMessages();
//链接Websocket时调用
await onopen();
//await _jsRuntime.InvokeAsync<string>("newWebSocket", serviceurl, DotNetObjectReference.Create(this));
}
}ReceiveMessages的实现如下
private async Task ReceiveMessages()
{
List<byte> vs = new List<byte>();
while (true)
{
Memory<byte> memory = new Memory<byte>(new byte[1024]);
var res = await clientWebSocket.ReceiveAsync(memory, default);
var bt = memory.ToArray().Take(res.Count);
vs.AddRange(bt);
if (res.EndOfMessage)
{
if (res.MessageType == WebSocketMessageType.Close)
{
onclose();
}
else
{
var jsonDocument = JsonSerializer.Deserialize<object>(vs.ToArray());
vs.Clear();
await onmessage(jsonDocument);
}
//当前方法在后台执行,所以我们需要手动更新UI
StateHasChanged();
}
}
}
onopen,onclose,onmessage实现如下
public async Task onopen()
{
Console.WriteLine("websocket connect");
wsConnectState = 1;
await GetDesks();
StateHasChanged();
}
public void onclose()
{
Console.WriteLine("websocket disconnect");
wsConnectState = 0;
}
public async Task onmessage(object msgobjer)
{
try
{
var jsonDocument = JsonSerializer.Deserialize<object>(msgobjer.ToString());
if (jsonDocument is JsonElement msg)
{
if (msg.TryGetProperty("type", out var element) && element.ValueKind == JsonValueKind.String)
{
Console.WriteLine(element.ToString());
if (element.GetString() == "Sitdown")
{
Console.WriteLine(msg.GetProperty("msg").GetString());
var deskId = msg.GetProperty("deskId").GetInt32();
foreach (var desk in desks)
{
if (desk.Id.Equals(deskId))
{
var pos = msg.GetProperty("pos").GetInt32();
Console.WriteLine(pos);
var player = JsonSerializer.Deserialize<Player>(msg.GetProperty("player").ToString());
switch (pos)
{
case 1:
desk.player1 = player;
break;
case 2:
desk.player2 = player;
break;
case 3:
desk.player3 = player;
break;
}
break;
}
}
}
else if (element.GetString() == "Standup")
{
Console.WriteLine(msg.GetProperty("msg").GetString());
var deskId = msg.GetProperty("deskId").GetInt32();
foreach (var desk in desks)
{
if (desk.Id.Equals(deskId))
{
var pos = msg.GetProperty("pos").GetInt32();
Console.WriteLine(pos);
switch (pos)
{
case 1:
desk.player1 = null;
break;
case 2:
desk.player2 = null;
break;
case 3:
desk.player3 = null;
break;
}
break;
}
}
}
else if (element.GetString() == "GameStarted")
{
Console.WriteLine(msg.GetProperty("msg").GetString());
currentChannel.msgs.Insert(0, msg);
}
else if (element.GetString() == "GameOvered")
{
Console.WriteLine(msg.GetProperty("msg").GetString());
currentChannel.msgs.Insert(0, msg);
}
else if (element.GetString() == "GamePlay")
{
ddzid = msg.GetProperty("ddzid").GetString();
ddzdata = JsonSerializer.Deserialize<GameInfo>(msg.GetProperty("data").ToString());
Console.WriteLine(msg.GetProperty("data").ToString());
stage = ddzdata.stage;
selectedPokers = new int?[55];
if (playTips.Any())
playTips.RemoveRange(0, playTips.Count);
playTipsIndex = 0;
if (this.stage == "游戏结束")
{
foreach (var ddz in this.ddzdata.players)
{
if (ddz.id == player.Nick)
{
this.player.Score += ddz.score;
break;
}
}
}
if (this.ddzdata.operationTimeoutSeconds > 0 && this.ddzdata.operationTimeoutSeconds < 100)
await this.operationTimeoutTimer();
}
else if (element.GetString() == "chanmsg")
{
currentChannel.msgs.Insert(0, msg);
if (currentChannel.msgs.Count > 120)
currentChannel.msgs.RemoveRange(100, 20);
}
}
Console.WriteLine("onmessage_end");
}
}
catch (Exception ex)
{
Console.WriteLine($"onmessage_ex_{ex.Message}_{msgobjer}");
}
}在html5版中有使用setTimeout来刷新用户的等待操作时间,我们可以通过一个折中方法实现
private CancellationTokenSource timernnnxx { get; set; }
//js setTimeout
private async Task setTimeout(Func<Task> action, int time)
{
try
{
timernnnxx = new CancellationTokenSource();
await Task.Delay(time, timernnnxx.Token);
await action?.Invoke();
}
catch (Exception ex)
{
Console.WriteLine($"setTimeout_{ex.Message}");
}
}
private async Task operationTimeoutTimer()
{
Console.WriteLine("operationTimeoutTimer_" + this.ddzdata.operationTimeoutSeconds);
if (timernnnxx != null)
{
timernnnxx.Cancel(false);
Console.WriteLine("operationTimeoutTimer 取消");
}
this.ddzdata.operationTimeoutSeconds--;
StateHasChanged();
if (this.ddzdata.operationTimeoutSeconds > 0)
{
await setTimeout(this.operationTimeoutTimer, 1000);
}
}其他组件相关如数据绑定,事件处理,组件参数等等推荐直接看文档。
浏览器下载的部分资源如下


JavaScript条形码SDK比较:Node.js C/C++扩展 vs WebAssembly
高性能的算法库通常都是用C/C++编写。当你想要用JavaScript来开发条形码商业应用,你有两个选择:1.通过node-gyp来编译一个Node.js C/C++扩展。2.把C/C++代码编译成WebAssembly。这里基于Dynamsoft Barcode Reader来做一个比较。
序列号
申请一个免费试用的序列号。
安装
-
C/C++ SDK
-
WebAssembly SDK
npm i dbrjs
特点对比
速度
开发应用,性能至关重要。毫无疑问,C/C++的扩展性能肯定更好。不过WebAssembly的差距到底要多大,要测试过才知道。
下载编译Dynamsoft Barcode Reader Node.js扩展:
cd src
node-gyp configure
node-gyp build
创建一个简单的条形码应用:
var dbr = require(''./build/Release/dbr'');
var Module = require(''dbrjs'');
function decodeFileStreamAsync(fileName) {
let stats = fs.statSync(fileName);
let fileSize = stats["size"];
fs.open(fileName, ''r'', function(status, fd) {
if (status) {
console.log(status.message);
return;
}
var source = fs.readFileSync(fileName);
var typedArray = new Uint8Array(source);
Module.onRuntimeInitialized = function() {
let dbr = new Module.BarcodeReaderWasm("t0068NQAAAKTSQDbEid8CTEeNluhTXi+h35G8R03xIHsyYNzZoa2GiU2a8y7s5Z1lfHsMW5dNyZmH6jQL51HUcoB5EhpDeDk=");
console.time(''wasm'');
let results = dbr.DecodeFileInMemory(typedArray, "");
console.timeEnd(''wasm'');
let json = JSON.parse(results);
let barcodeResults = json[''textResult''];
let txts = [];
for (let i = 0; i < barcodeResults.length; ++i) {
console.log("Value : " + Buffer.from(barcodeResults[i].BarcodeText, ''base64'').toString(''ascii''));
}
console.log("Done............................................................\n");
};
let buffer = new Buffer(fileSize);
fs.read(fd, buffer, 0, fileSize, 0, function(err, bytesRead, data) {
console.time(''native'');
dbr.decodeFileStreamAsync(buffer, fileSize, barcodeTypes, function(err, msg) {
console.timeEnd(''native'');
let result = null;
for (index in msg) {
result = msg[index];
// console.log("Format: " + result[''format'']);
console.log("Value : " + result[''value'']);
}
console.log("Done............................................................\n");
}, "");
});
});
}
运行之后可以看到性能差异:
WebAssembly耗时是C++扩展的3倍。
可移植性
虽然Node.js C/C++扩展的性能占优,但是在不同平台上必须重新编译,这样非常麻烦。而WebAssembly是没有这个问题的。在Windows上安装Linux子系统可以快速测试。
Web应用开发
如果要做Web应用开发。Node.js的扩展只能用于服务端,而WebAssembly既可以用在服务端,也可以用在网页客户端。部署在服务端就需要通过HTTP来通信,这样如果要做一个网页条形码应用,就需要不断发送数据,解码,再返回结果。很显然这样的效率是不如网页客户端直接做条形码检测的。
WebAssembly条形码开发示例
Node.js
创建index.js:
const fs = require(''fs'');
var source = fs.readFileSync(''test.jpg'');
var typedArray = new Uint8Array(source);
const Module = require(''dbrjs'');
Module.onRuntimeInitialized = function() {
let dbr = new Module.BarcodeReaderWasm("t0068NQAAAKTSQDbEid8CTEeNluhTXi+h35G8R03xIHsyYNzZoa2GiU2a8y7s5Z1lfHsMW5dNyZmH6jQL51HUcoB5EhpDeDk=");
console.time(''wasm'');
let results = dbr.DecodeFileInMemory(typedArray, "");
console.timeEnd(''wasm'');
let json = JSON.parse(results);
let barcodeResults = json[''textResult''];
let txts = [];
for (let i = 0; i < barcodeResults.length; ++i) {
txts.push(Buffer.from(barcodeResults[i].BarcodeText, ''base64'').toString(''ascii''));
}
console.log(txts.join(", "));
};
运行:
node index.js
Web
var reader;
c.onRuntimeInitialized = function () {
document.getElementById(''anim-loading'').style.display = ''none'';
buttonFile.disabled = false;
buttonVideo.disabled = false;
reader = new c.BarcodeReaderWasm("t0068NQAAAKTSQDbEid8CTEeNluhTXi+h35G8R03xIHsyYNzZoa2GiU2a8y7s5Z1lfHsMW5dNyZmH6jQL51HUcoB5EhpDeDk=");
};
if (reader) {
try {
// results = reader.DecodeBuffer(idd.buffer, imageWidth, imageHeight, imageWidth * 4, 7, "");
let results = reader.DecodeFileInMemory(arrayBuffer, "");
let json = JSON.parse(results);
let barcodeResults = json[''textResult''];
let txts = [];
for (let i = 0; i < barcodeResults.length; ++i) {
txts.push(b64DecodeUnicode(barcodeResults[i].BarcodeText));
}
barcode_result.textContent = txts.join(", ");
} catch (e) {
console.log(e);
}
}
结论
如果你要开发服务端的应用,而且追求性能,选择Node.js C/C++扩展。如果不是太在意性能上的那点差异,WebAssembly肯定是最佳选择。
源码
https://github.com/dynamsoft-dbr/webassembly
今天关于如何从node.js使用WebAssembly?和node.js web的分享就到这里,希望大家有所收获,若想了解更多关于(转)WASM(WebAssember)快速了解第一篇——什么是WebAssembly、5分钟实现一个简单的 WebAssembly 应用|WebAssembly 入门教程、Blazor WebAssembly 中的依赖注入、认证授权、WebSocket、JS互操作等(原标题 Blazor(WebAssembly) + .NETCore 实现斗地主)、JavaScript条形码SDK比较:Node.js C/C++扩展 vs WebAssembly等相关知识,可以在本站进行查询。
本文标签:





