本文将带您了解关于IISCSS缓存的新内容,同时我们还将为您解释css缓存问题的相关知识,另外,我们还将为您提供关于css–无法禁用SASS缓存、Discuz文件模板和css缓存分析、djangome
本文将带您了解关于IIS CSS缓存的新内容,同时我们还将为您解释css缓存问题的相关知识,另外,我们还将为您提供关于css – 无法禁用SASS缓存、Discuz 文件模板和css缓存分析、django memcached/redis缓存 =====缓存session、Drupal – 禁用CSS缓存的实用信息。
本文目录一览:- IIS CSS缓存(css缓存问题)
- css – 无法禁用SASS缓存
- Discuz 文件模板和css缓存分析
- django memcached/redis缓存 =====缓存session
- Drupal – 禁用CSS缓存

IIS CSS缓存(css缓存问题)
解决方法
您的标记中的CSS引用中的“styles.css?token = 1234”,并更改每个CSS签入中的“token”值

css – 无法禁用SASS缓存
我通过运行来尝试这个:
sass –no-cache
然而,运行不会做任何事情.当我拉出帮助标志时,这就是我得到的:
Miscellaneous:
-i,--interactive Run an interactive SassScript shell.
-c,--check Just check Syntax,don't evaluate.
--precision NUMBER_OF_DIGITS How many digits of precision to use when outputting decimal numbers.
Defaults to 5.
--cache-location PATH The path to save parsed Sass files. Defaults to .sass-cache.
-C,--no-cache Don't cache parsed Sass files.
--trace Show a full Ruby stack trace on error.
-q,--quiet Silence warnings and status messages during compilation.
看到这个之后,我尝试了sass -C,– no-cache但是遇到了这个错误:
OptionParser::InvalidOption: invalid option: -,Use –trace for
backtrace.
如何禁用./sass-cache文件夹的创建?
解决方法
sass -C
要么
sass --no-cache
但不是两个.
如果使用config.rb,则添加:
asset_cache_buster = :none cache = false

Discuz 文件模板和css缓存分析
模板文件如何生成
访问 http://127.0.0.1/forum.php?mod=xxx 根据mod xxx找到对应调用的php
以index为例
调用source/moduel/forum/forum_index.php
在这个php里面调用template方法
include template(''diy:forum/discuz:''.$gid); 对应为 /template/模板名/forum/discuz.htm
template方法部分内容
$cachefile = ''./data/template/''.(defined(''STYLEID'') ? STYLEID.''_'' : ''_'').$templateid.''_''.str_replace(''/'', ''_'', $file).''.tpl.php'';
if($templateid != 1 && !file_exists(DISCUZ_ROOT.$tplfile) && !file_exists(substr(DISCUZ_ROOT.$tplfile, 0, -4).''.php'')
&& !file_exists(DISCUZ_ROOT.($tplfile = $tpldir.$filebak.''.htm''))) {
$tplfile = ''./template/default/''.$filebak.''.htm'';
}
if($gettplfile) {
return $tplfile;
}
checktplrefresh($tplfile, $tplfile, @filemtime(DISCUZ_ROOT.$cachefile), $templateid, $cachefile, $tpldir, $file);
return DISCUZ_ROOT.$cachefile;
$cachefile 内容为 ./data/template/6_diy_forum_discuz.tpl.php
checktplrefresh函数 为检查原来模板文件 /template/模板名/forum/discuz.htm 更新时间是否大于 6_diy_forum_discuz.tpl.php 重新生成tpl文件
这些tpl文件删除之后每次刷新页面都会重新生成
关于css问题
在源文件/template/模板名/forum/discuz.htm 里面
<!--{template common/header}-->
在common/header_common.htm里有这么一个东西
<!--{csstemplate}-->
它在模板解析的时候会被替换为
$template = preg_replace("/[\n\r\t]*\{csstemplate\}[\n\r\t]*/ies", "\$this->loadcsstemplate()", $template);
调用loadcsstemplate()
function loadcsstemplate() {
global $_G;
$scriptcss = ''<link rel="stylesheet" type="text/css" href="data/cache/style_{STYLEID}_common.css?{VERHASH}" />'';
$content = $this->csscurmodules = '''';
$content = @implode('''', file(DISCUZ_ROOT.''./data/cache/style_''.STYLEID.''_module.css''));
$content = preg_replace("/\[(.+?)\](.*?)\[end\]/ies", "\$this->cssvtags(''\\1'',''\\2'')", $content);
if($this->csscurmodules) {
$this->csscurmodules = preg_replace(array(''/\s*([,;:\{\}])\s*/'', ''/[\t\n\r]/'', ''/\/\*.+?\*\//''), array(''\\1'', '''',''''), $this->csscurmodules);
if(@$fp = fopen(DISCUZ_ROOT.''./data/cache/style_''.STYLEID.''_''.$_G[''basescript''].''_''.CURMODULE.''.css'', ''w'')) {
fwrite($fp, $this->csscurmodules);
fclose($fp);
} else {
exit(''Can not write to cache files, please check directory ./data/ and ./data/cache/ .'');
}
$scriptcss .= ''<link rel="stylesheet" type="text/css" href="data/cache/style_{STYLEID}_''.$_G[''basescript''].''_''.CURMODULE.''.css?{VERHASH}" />'';
}
$scriptcss .= ''{if $_G[uid] && isset($_G[cookie][extstyle]) && strpos($_G[cookie][extstyle], TPLDIR) !== false}<link rel="stylesheet" id="css_extstyle" type="text/css" href="$_G[cookie][extstyle]/style.css" />{elseif $_G[style][defaultextstyle]}<link rel="stylesheet" id="css_extstyle" type="text/css" href="$_G[style][defaultextstyle]/style.css" />{/if}'';
return $scriptcss;
}这里生成了css文件
<link rel="stylesheet" type="text/css" href="data/cache/style_6_common.css?Wvn" /><link rel="stylesheet" type="text/css" href="data/cache/style_6_forum_index.css?Wvn" /><script type="text/javascript"> 其中common.css是公用的 为forum_index.css生成是根据module.css根据规则生成的
我们看一下 部分原始的module.css
/** forum::index **/
#pt .y { width: 550px; height: 29px; overflow: hidden; }
#chart { margin-bottom: 5px; }
.chart { padding-left: 22px; background: url({IMGDIR}/chart.png) no-repeat 0 50%; color: {LIGHTTEXT}; }
.chart em { color: {TABLETEXT}; }
/*
Name: mod_announcement
Level: Function
Explain: 公告。放置在不同位置时注意调整 #anc, #an li 的高度
Last Modify: Pony 1203191111
*/
#an { margin-bottom: 5px; }
#an dt { display: none; }
#an li { float: right; clear: both; width: 526px; text-align: right; }
#an li span { float: left; width: 450px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; }
#an li em { float: left; width: 75px; color: {LIGHTTEXT}; }
#anc, #an li { height: 29px; overflow: hidden; }
#anc i { font-style: italic; }
/* 在线会员列表 */
.oll li { float: left; overflow: hidden; white-space: nowrap; width: 19.9%; height: 24px; line-height: 24px; }
.oll img { vertical-align: middle; }
/* 论坛首页热点 by Pony */
.heat { width: 370px; }
.heatl { padding-left: 15px; margin-left: 385px; background: url({IMGDIR}/vline.png) repeat-y 0 0; }
/* 论坛首页四格 by Alice */
#category_grid { padding: 0; border-top:1px solid {COMMONBORDER}; }
#category_grid table { width:100%;table-layout: fixed; }
#category_grid td { width: 25%; }
.category_l1, .category_l2, .category_l3, .category_l4 { line-height: 25px; background: #fff; overflow: hidden; }
.category_l1 { line-height: normal; }
.category_l1, .category_l2, .category_l3 { background: url({IMGDIR}/category_lbg.png) no-repeat right center; }
.ie6 .category_l4 { margin-right: -3px; }
.slidebox_grid { position: relative; margin: 10px; border: 1px #ccc solid; }
#category_grid h4 { width:100%; height: 30px; line-height: 30px; text-indent:10px; font-size: 12px; cursor: pointer; background: url({IMGDIR}/tb.png) repeat-x; position:relative; }
.category_newlist { padding: 10px; }
.category_newlist li { background:url({IMGDIR}/dot.gif) no-repeat left center; height: 21px; line-height:21px; overflow: hidden; padding-left:10px; }
#category_grid h4 span { background:#CDCDCD; width:1px; height:30px; display:inline-block; position:absolute; left:0; top:0; }
#category_grid h4 span.tit_newimg { background:#FFF; }
#category_grid .newimgbox:hover h4 span, #category_grid .subjectbox:hover h4 span, #category_grid .replaybox:hover h4 span, #category_grid .hottiebox:hover h4 span, #category_grid .goodtiebox:hover h4 span { width:6px; background:url({IMGDIR}/grid.png) no-repeat 0 0;transition:width 0.2s ease 0s; overflow:hidden; }
#category_grid .newimgbox:hover h4 span.tit_newimg { background-position:0 -30px; }
#category_grid .subjectbox:hover h4 span.tit_subject { background-position:0 0; }
#category_grid .repalybox:hover h4 span.tit_replay { background-position:0 -30px; }
#category_grid .hottiebox:hover h4 span.tit_hottie { background-position:0 -60px; }
#category_grid .goodtiebox:hover h4 span.tit_goodtie { background-position:0 -90px; }
/** end **/其中开头结尾 /** forum::index **/ /** end **/ 这一部分 会被追加到 forum_index.css里面

django memcached/redis缓存 =====缓存session
- 全站使用
例如 博客等缓存,通过中间件实现全站缓存。
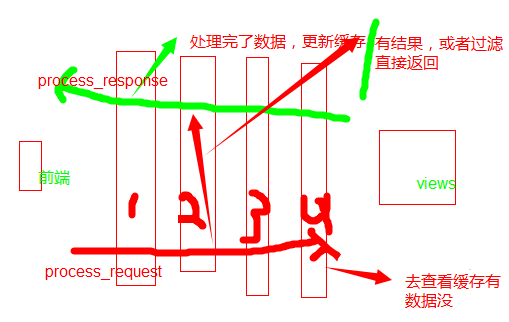
加缓存中间件,那么多中间件加在什么位置?
请求时:缓存加在中间件里的最后一个,比如一次经过1、2、3、4中间件,加在4
返回事:缓存加在中间件里的第一个,如上返回依次经过4、3、2、1,加在1
django 中,导入模块,可以实现。
# 使用中间件,经过一系列的认证等操作,
# 如果内容在缓存中存在,则使用FetchFromCacheMiddleware获取内容并返回给用户, # 当返回给用户之前,判断缓存中是否已经存在,
# 如果不存在则UpdateCacheMiddleware会将缓存保存至缓存,从而实现全站缓存
MIDDLEWARE = [
''django.middleware.cache.UpdateCacheMiddleware'', # 只有process_response # 其他中间件... ''django.middleware.cache.FetchFromCacheMiddleware'', # 只有process_view ] CACHE_MIDDLEWARE_ALIAS = "" CACHE_MIDDLEWARE_SECONDS = "" CACHE_MIDDLEWARE_KEY_PREFIX = ""
# 当返回给用户之前,判断缓存中是否已经存在,
# 如果不存在则UpdateCacheMiddleware会将缓存保存至缓存,从而实现全站缓存
MIDDLEWARE = [
''django.middleware.cache.UpdateCacheMiddleware'', # 只有process_response # 其他中间件... ''django.middleware.cache.FetchFromCacheMiddleware'', # 只有process_view ] CACHE_MIDDLEWARE_ALIAS = "" CACHE_MIDDLEWARE_SECONDS = "" CACHE_MIDDLEWARE_KEY_PREFIX = ""2.2 应用多个缓存时生效的优先级
另外:session引擎缓存配置,就是放在这里的缓存里。
如果同时应用了两个级别的缓存,比如views缓存和模板局部缓存,哪个生效?
哪个生效,和请求的声明周期的有关系的
所以最先生效的是全站、之后views、最后模板局部缓存。
django-redis的应用
# =================django-redis============
settings.py配置cache
CACHES = {
"default": {
"BACKEND": "django_redis.cache.RedisCache",
"LOCATION": "redis://127.0.0.1:6379",
"OPTIONS": {
"CLIENT_CLASS": "django_redis.client.DefaultClient",
"CONNECTION_POOL_KWARGS": {"max_connections": 100} #最大连接数,redis开启连接池pool
# "PASSWORD": "密码", #redis默认没有密码
}}
}
视图函数中使用
from django_redis import get_redis_connection conn = get_redis_connection("default")缓存session(通过redis/memcache之类)
配置 settings.py
SESSION_ENGINE
=
''django.contrib.sessions.backends.cache''
# 启用cache引擎
SESSION_CACHE_ALIAS
=
''default''
# 使用的缓存别名(默认内存缓存,也可以是memcache),此处别名依赖缓存的设置
SESSION_COOKIE_NAME =
"sessionid"
# Session的cookie保存在浏览器上时的key,即:sessionid=随机字符串
SESSION_COOKIE_PATH =
"/"
# Session的cookie保存的路径
SESSION_COOKIE_DOMAIN
=
None
# Session的cookie保存的域名
SESSION_COOKIE_SECURE
=
False
# 是否Https传输cookie
SESSION_COOKIE_HTTPONLY
=
True
# 是否Session的cookie只支持http传输
SESSION_COOKIE_AGE
=
1209600
# Session的cookie失效日期(2周)
SESSION_EXPIRE_AT_BROWSER_CLOSE
=
False
# 是否关闭浏览器使得Session过期
SESSION_SAVE_EVERY_REQUEST
=
False
# 是否每次请求都保存Session,默认修改之后才保存
from django.core.cache import cache
cache.has_key(''name'')#判断是否有key等于name
cache.set(key,value,timeout=''过期时间'') timeout可选参数
cache.get(key)
Drupal – 禁用CSS缓存
解决方法
因此,每个页面加载都不会重新编译此文件,这会失去优化的好处,Drupal需要知道CSS文件何时更改才能重新编译.缓存刷新似乎是理想的时间.要关闭此功能 – 而不是完全关闭缓存,您可以简单地:
转到/ admin / settings / performance,其中有一个标记为“优化CSS文件”的字段:
在进行开发和更改CSS文件时禁用此功能.然后在生产中并且设置了大部分CSS时,您可以启用它.我强烈建议您在加载页面时带来的性能提升.
我安装了管理菜单模块,只需单击一下就可以很容易地从这里清空缓存 – 试一试…
今天关于IIS CSS缓存和css缓存问题的讲解已经结束,谢谢您的阅读,如果想了解更多关于css – 无法禁用SASS缓存、Discuz 文件模板和css缓存分析、django memcached/redis缓存 =====缓存session、Drupal – 禁用CSS缓存的相关知识,请在本站搜索。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

