在本文中,我们将给您介绍关于css–校正和行高的详细内容,并且为您解答调整行高的css属性是什么的相关问题,此外,我们还将为您提供关于(前端)html与css,css5、颜色、字体、字号量取方式、行高
在本文中,我们将给您介绍关于css – 校正和行高的详细内容,并且为您解答调整行高的css属性是什么的相关问题,此外,我们还将为您提供关于(前端) html 与 css,css 5、颜色、字体、字号量取方式、行高、css - 行高、css – 收紧文本的行高、css – 格式化列和行中的元素的知识。
本文目录一览:- css – 校正和行高(调整行高的css属性是什么)
- (前端) html 与 css,css 5、颜色、字体、字号量取方式、行高
- css - 行高
- css – 收紧文本的行高
- css – 格式化列和行中的元素

css – 校正和行高(调整行高的css属性是什么)
/**
* Prevent `sub` and `sup` affecting `line-height` in all browsers.
*/
sub,sup {
font-size: 75%;
line-height: 0;
position: relative;
vertical-align: baseline;
}
sup {
top: -0.5em;
}
sub {
bottom: -0.25em;
}
使用浏览器默认的vertical-align:sup / sub有什么问题?
或者换句话说,为什么不简单地声明sub,sup {line-height:0;而不是?
解决方法
normalize.css makes browsers render all elements more consistently and
in line with modern standards. It precisely targets only the styles
that need normalizing.
从此语句中获取的主要关键字是“始终如一”.
在这些屏幕截图中,顶行具有行高:0和字体大小:对于sub和sup为75%.底线具有标准化CSS,并且在浏览器之间更加一致.
IE6
IE8
IE11
Chrome – 现代浏览器中的差异并不大.
这些差异很小,但规范化的CSS在浏览器之间提供了更加一致的外观,包括IE6.使用position:relative实现了这种一致性.
这就是我用于截图的内容
此外,作为jsBin example. IE截图采用插入netrenderer.com的jsbin链接
body {
background: #CCC;
}
p {
background: #F00;
}
/*! normalize.css v3.0.2 | MIT License | git.io/normalize */
/**
* 1. Set default font family to sans-serif.
* 2. Prevent iOS text size adjust after orientation change,without disabling
* user zoom.
*/
html {
font-family: sans-serif; /* 1 */
-ms-text-size-adjust: 100%; /* 2 */
-webkit-text-size-adjust: 100%; /* 2 */
}
/**
* Remove default margin.
*/
body {
margin: 0;
}
/* HTML5 display deFinitions
========================================================================== */
/**
* Correct `block` display not defined for any HTML5 element in IE 8/9.
* Correct `block` display not defined for `details` or `summary` in IE 10/11
* and Firefox.
* Correct `block` display not defined for `main` in IE 11.
*/
article,aside,details,figcaption,figure,footer,header,hgroup,main,menu,nav,section,summary {
display: block;
}
/**
* 1. Correct `inline-block` display not defined in IE 8/9.
* 2. normalize vertical alignment of `progress` in Chrome,Firefox,and Opera.
*/
audio,canvas,progress,video {
display: inline-block; /* 1 */
vertical-align: baseline; /* 2 */
}
/**
* Prevent modern browsers from displaying `audio` without controls.
* Remove excess height in iOS 5 devices.
*/
audio:not([controls]) {
display: none;
height: 0;
}
/**
* Address `[hidden]` styling not present in IE 8/9/10.
* Hide the `template` element in IE 8/9/11,Safari,and Firefox < 22.
*/
[hidden],template {
display: none;
}
/* Links
========================================================================== */
/**
* Remove the gray background color from active links in IE 10.
*/
a {
background-color: transparent;
}
/**
* Improve readability when focused and also mouse hovered in all browsers.
*/
a:active,a:hover {
outline: 0;
}
/* Text-level semantics
========================================================================== */
/**
* Address styling not present in IE 8/9/10/11,and Chrome.
*/
abbr[title] {
border-bottom: 1px dotted;
}
/**
* Address style set to `bolder` in Firefox 4+,and Chrome.
*/
b,strong {
font-weight: bold;
}
/**
* Address styling not present in Safari and Chrome.
*/
dfn {
font-style: italic;
}
/**
* Address variable `h1` font-size and margin within `section` and `article`
* contexts in Firefox 4+,and Chrome.
*/
h1 {
font-size: 2em;
margin: 0.67em 0;
}
/**
* Address styling not present in IE 8/9.
*/
mark {
background: #ff0;
color: #000;
}
/**
* Address inconsistent and variable font size in all browsers.
*/
small {
font-size: 80%;
}
/* Embedded content
========================================================================== */
/**
* Remove border when inside `a` element in IE 8/9/10.
*/
img {
border: 0;
}
/**
* Correct overflow not hidden in IE 9/10/11.
*/
svg:not(:root) {
overflow: hidden;
}
/* Grouping content
========================================================================== */
/**
* Address margin not present in IE 8/9 and Safari.
*/
figure {
margin: 1em 40px;
}
/**
* Address differences between Firefox and other browsers.
*/
hr {
-moz-Box-sizing: content-Box;
Box-sizing: content-Box;
height: 0;
}
/**
* Contain overflow in all browsers.
*/
pre {
overflow: auto;
}
/**
* Address odd `em`-unit font size rendering in all browsers.
*/
code,kbd,pre,samp {
font-family: monospace,monospace;
font-size: 1em;
}
/* Forms
========================================================================== */
/**
* KNown limitation: by default,Chrome and Safari on OS X allow very limited
* styling of `select`,unless a `border` property is set.
*/
/**
* 1. Correct color not being inherited.
* KNown issue: affects color of disabled elements.
* 2. Correct font properties not being inherited.
* 3. Address margins set differently in Firefox 4+,and Chrome.
*/
button,input,optgroup,select,textarea {
color: inherit; /* 1 */
font: inherit; /* 2 */
margin: 0; /* 3 */
}
/**
* Address `overflow` set to `hidden` in IE 8/9/10/11.
*/
button {
overflow: visible;
}
/**
* Address inconsistent `text-transform` inheritance for `button` and `select`.
* All other form control elements do not inherit `text-transform` values.
* Correct `button` style inheritance in Firefox,IE 8/9/10/11,and Opera.
* Correct `select` style inheritance in Firefox.
*/
button,select {
text-transform: none;
}
/**
* 1. Avoid the WebKit bug in Android 4.0.* where (2) destroys native `audio`
* and `video` controls.
* 2. Correct inability to style clickable `input` types in iOS.
* 3. Improve usability and consistency of cursor style between image-type
* `input` and others.
*/
button,html input[type="button"],/* 1 */
input[type="reset"],input[type="submit"] {
-webkit-appearance: button; /* 2 */
cursor: pointer; /* 3 */
}
/**
* Re-set default cursor for disabled elements.
*/
button[disabled],html input[disabled] {
cursor: default;
}
/**
* Remove inner padding and border in Firefox 4+.
*/
button::-moz-focus-inner,input::-moz-focus-inner {
border: 0;
padding: 0;
}
/**
* Address Firefox 4+ setting `line-height` on `input` using `!important` in
* the UA stylesheet.
*/
input {
line-height: normal;
}
/**
* It's recommended that you don't attempt to style these elements.
* Firefox's implementation doesn't respect Box-sizing,padding,or width.
*
* 1. Address Box sizing set to `content-Box` in IE 8/9/10.
* 2. Remove excess padding in IE 8/9/10.
*/
input[type="checkBox"],input[type="radio"] {
Box-sizing: border-Box; /* 1 */
padding: 0; /* 2 */
}
/**
* Fix the cursor style for Chrome's increment/decrement buttons. For certain
* `font-size` values of the `input`,it causes the cursor style of the
* decrement button to change from `default` to `text`.
*/
input[type="number"]::-webkit-inner-spin-button,input[type="number"]::-webkit-outer-spin-button {
height: auto;
}
/**
* 1. Address `appearance` set to `searchfield` in Safari and Chrome.
* 2. Address `Box-sizing` set to `border-Box` in Safari and Chrome
* (include `-moz` to future-proof).
*/
input[type="search"] {
-webkit-appearance: textfield; /* 1 */
-moz-Box-sizing: content-Box;
-webkit-Box-sizing: content-Box; /* 2 */
Box-sizing: content-Box;
}
/**
* Remove inner padding and search cancel button in Safari and Chrome on OS X.
* Safari (but not Chrome) clips the cancel button when the search input has
* padding (and `textfield` appearance).
*/
input[type="search"]::-webkit-search-cancel-button,input[type="search"]::-webkit-search-decoration {
-webkit-appearance: none;
}
/**
* Define consistent border,margin,and padding.
*/
fieldset {
border: 1px solid #c0c0c0;
margin: 0 2px;
padding: 0.35em 0.625em 0.75em;
}
/**
* 1. Correct `color` not being inherited in IE 8/9/10/11.
* 2. Remove padding so people aren't caught out if they zero out fieldsets.
*/
legend {
border: 0; /* 1 */
padding: 0; /* 2 */
}
/**
* Remove default vertical scrollbar in IE 8/9/10/11.
*/
textarea {
overflow: auto;
}
/**
* Don't inherit the `font-weight` (applied by a rule above).
* NOTE: the default cannot safely be changed in Chrome and Safari on OS X.
*/
optgroup {
font-weight: bold;
}
/* Tables
========================================================================== */
/**
* Remove most spacing between table cells.
*/
table {
border-collapse: collapse;
border-spacing: 0;
}
td,th {
padding: 0;
}
.line0 sub,.line0 sup { line-height: 0; font-size: 75%;}
.normalize sub,.normalize sup {
font-size: 75%;
line-height: 0;
position: relative;
vertical-align: baseline;
}
.normalize sup {
top: -0.5em;
}
.normalize sub {
bottom: -0.25em;
}
<p>Hello <sub>there,</sub> How<sup>are you?</sup> </p> <phttps://www.jb51.cc/tag/nor/" target="_blank">normalize">Hello <sub>there,</sub> How<sup>are you?</sup> </p>

(前端) html 与 css,css 5、颜色、字体、字号量取方式、行高
1、颜色:color
色值:十六进制、RGB、rgba、颜色名。
十六进制写法↓
color:#ff0000;color:#ff0000; 红色
实际中用工具吸取 (fw,ps 等)
颜色使用:背景色、边框色等。
2、字体:font-family
中文:微软雅黑、宋体。
英文:Aroal、Consola
书写方法↓
font-family: "Arial","Microsoft Yahei","SimSun";3、字号:font-size
书写方法↓
font-size: 20px;常用字号像素值:12/14/18/20 都是一些偶数像素值。
文字大小,自己设置一个字体大小,如果不设置,网页会有一个默认的字体大小。
谷歌浏览器:最小显示 12px,如果你设置小于 12px,他会自动给你显示成 12px
IE 浏览器可以随意设置像素。
实际大小看设计图,没有设计图或模仿网站只能测量。
利用 fireworks 软件吸取,优点:方便快捷。
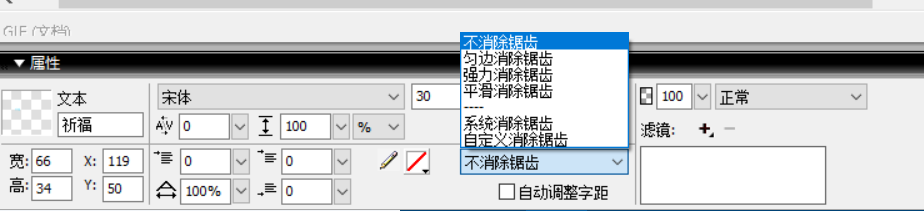
设置:设置成不消除锯齿。

计算机文字在设计的时候并不是 "顶天立地" 的,文字大小和字号有一定差距,想其他方法字号。
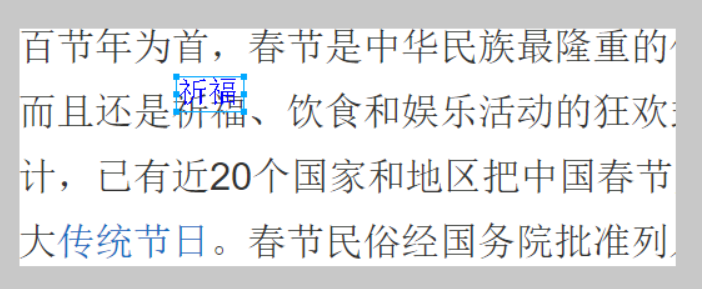
方法:写两个相同的文字,设置相同的字体和样式去尝试字号是多少,能够全部重合字号就是对的。
首先截图截一段文字图片,然后使用 fw 文字工具来写两个相同的文字↓

其次将自己的文字拖动到原文字上。

最后一点一点的拖动和调节字号,等到完全与原文字完全重合的时候,这个字号就是最终要的字号。


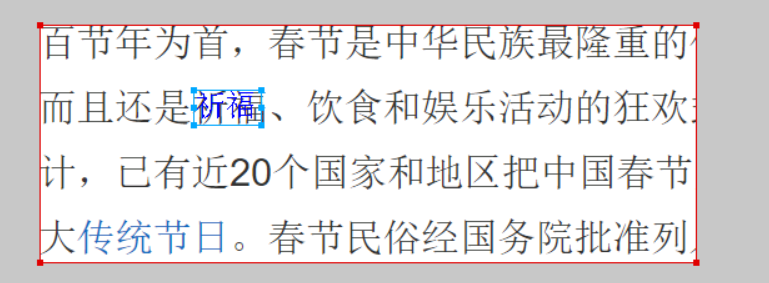
错误示范:差 1px 导致与原文字像素不一,原文字露出↓

注意:
一般网站字体颜色不会用纯黑,所以在模仿网站时不要见到黑色就用 #000000, 要用 fw 里的颜色吸取工具![]() 来确认颜色。
来确认颜色。
4、行高 line-height
一行文字实际占有的高度
单位:像素或百分比
line-height: 30px;
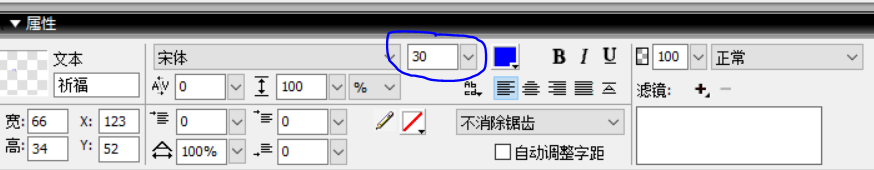
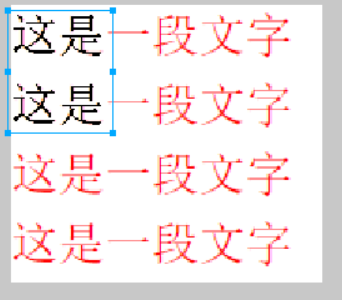
line-height: 200%;fw 量取方法
写两行文字,上下对齐,查看属性↓


行高、字号、字体都是 font 字体的单独属性。
注意:行高书写时必须在字号的后面↓(复合属性写法) 属性和属性之间空格隔开,但是字号和行高例外,用 / 隔开 (字号 / 行高 字体)
font:14px/20px "宋体";特殊用法:让一行文字在盒子里垂直居中,让行高等于盒子高。代码↓


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
p{
width: 300px;
height: 40px;
font-family: "宋体";
border: 2px solid red;
color: blue;
font-size: 26px;
line-height: 28px;
}
</style>
</head>
<body>
<p>这是一段文字</p>
</body>
</html>效果图↓
![]()
可以看到这段文字并不是上下居中。
可以将行高设置与盒子高一样↓
line-height: 40px;将 ling-hright 的属性值改为 40 (盒子高度),这段文字就会上下居中。
效果图↓

’

css - 行高
css - 行高
line-height行高
取值:px | em | rem | 百分比 | 纯数字 | normal | inherit
设置给:块、行内、行内块
应用给:文本
继承:块、行内、被转换为行内块的容器元素(比如转换为行内块的span、div)。不继承行高的元素:img、原生的行内块(input、textarea等)。
层叠性:按照css层叠特性,行高可以被覆盖
作用:设置容器里每一行文本的高度,使每一行具有上下间距。比如设父元素行高100,则它包含的每一行文本的最终高度都是100px,如果它包含的是子元素,则根据继承规则使子元素继承行高,子元素所包含的文本的每一行也等于100px。
boxes模型
要理解行高,首先需要了解boxes模型
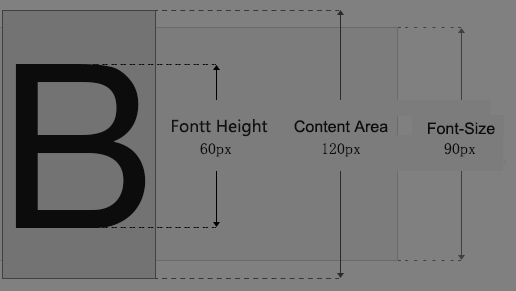
1.content area box
你可能以为只要为不同font-family的文本设定相同font-size,那么这些不同风格的文本就会得到一个相同的高度,可实际上并不是这样,就连两个同样风格的字体,它们的高度都可能不一样,比如以下两个字母的高度就不一样:

不同风格的字体有支持中英文的,甚至有可能一套字体可以支持其他国家的文字。对于字体设计师来说,设计一款字体时必须考虑这套字体中最高字符的高度,然后把这个高度固定为这套字体的最小高度。这样上图中的x的高度就会出现一些间距以保证这个x和g是一样高的。我们把填充了间距的、包裹住文本的空间称为content area。
以微软雅黑为例,如果你将其font-size设为1px,那么这风格的字体在浏览器上显示的高度是4px,如果设为font-size:0,则文字不可见,于是可以得出微软雅黑的最小高度是4px,也即,设定的font-size实际上是在文字默认的高度下对文字进行增高。chrome浏览器的默认字体高度是16px,在16px的设定下,微软雅黑的高度是21px,当你设这种字体为font-size:17px后,那么其高度会在微软雅黑的最小高度的基础上继续变高(文字具体多高取决于浏览器的算法),这导致content area也跟着font-size的增加而增高。下图可以看出该风格的字体用css设置其高度为90px,文本的content area在该字体默认的最小高度的情况下增高,同时使content area也增大。该风格的字体在浏览器的90px下大概会变大到120px。

在使用浏览器默认行高、父元素不设置高度、一行上只有纯文本的情况下,当你用鼠标左键选中浏览器中的文本后,你可以看到conten area的高度,这个高度才是文字的真实高度。

2.inline box
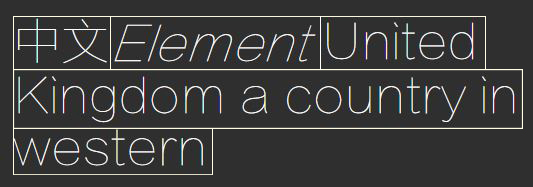
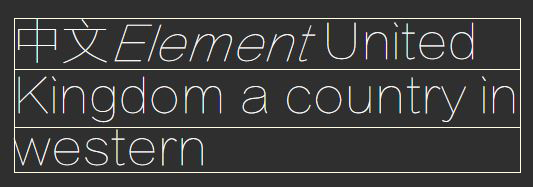
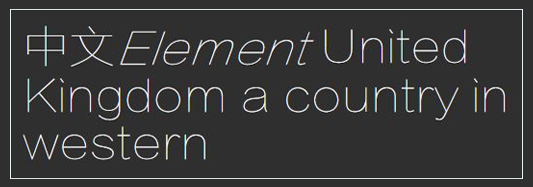
inline box是指每一行上的各种纯文本、行内、行内块元素的外围被隐形的inline box包含,inline box并不在html中显示,但它们确实存在。因为这些元素有inline box包装,所以每个文本、行内、行内块才能在一行上显示。也即,一行上并列的各种元素都可以看成是一个一个的inline box。考虑一下以下的html有几个inline box?
中文<i>Element</i> United Kingdom a country in western
</div>

第一行有纯文本中文两字,这是一个inline box,而i标签是一个inline box,i标签后的文本也是一个inline box,换行的另外两行各自是一个inline box,一共有五个inline box。
3.line box
每个inline box组合成一行就变成了一个line box,

4.containner box

行高的计算规则
每一行的文本都有行间距,分上半间距和下半间距,文本的content area+其上下间距就=行高。行高计算规则为:
line box与行高
line box的高度就是一行的最终高度,而这个高度是采用的该行上最高的那个inline box。但又有两种情况:
1.如果采用的最高的那个inline box存在行高,则该line box的最终高度 = 你设定的该元素的行高。
这种情况必定是发生在文本上,因为只有文本才存在行高。比如一行上最高的就是文本,该文本的高度是200px,而为其设定的行高却是100px,那么该行最终高度=100px
2.如果采用的最高的那个inline box没有行高,则该行最终高度=该inline box的最终高度。
比如一行上最高的是图片,图片不是文本,不存在行高,但它的高度是一行上最高的,那么该行最终高度 = 图片的高度
以下是一个父元素包含一个x文本和一张图片,该父元素只有一行,没有第二行,所以可以把父元素看成是单个的line box。

上图,图片的高度 = 100px,文本x的高度=16px,一行上图片最高,line box高 = 100px

上图:父元素的行高 = 110px,图片高 = 100px,line box高 = 110px

上图:文本font-size = 120px,图片高 = 100px,父元素行高 = 110px,,则line box的高度 = 行高 110px,文本溢出
行高对元素的影响
1.无内容
如果元素不包含任何内容,则行高无效,因为行高来自于元素所包含的文本,没有文本则没有行高,即便像块、行内块可以设置高度,但如果它们不包含文本,就不会有行高。
2.非块元素
行高是否起效,首先就要观察一行上是否存在文本。如果有文本则应用到文本上。如果没有文本,就要观察该行上是否存在可以在一行上并列显示的元素,比如行内块(包括非原生的行内块)和img元素,如果存在这两种元素且该行上 没有明确显示的文本时,则该行的行高会应用到该行的隐形x上,使隐形x顶底部填充间距,这些元素就在垂直方向上以隐形x的基线垂直对齐。

上图:一行上没有文本,只有图片,父元素行高100px应用到了隐形x的顶底部

上图:一行上没有文本,只有转换为行内块的div,父元素行高100px应用到了隐形x的顶底部

上图:一行上没有文本,只有行内块的input,父元素行高100px应用到了隐形x的顶底部
3.块元素
如果一行上没有文本且只有子块元素,那么由于子块元素独占一行,所以跟它同一行的隐形x是不存在的,没有隐形x,就没有行高。这样,父元素包含块元素时,父元素的高度就等于块元素的高度,不存在行高。

上图:一行上没有文本,只有子块元素,则该行不存在行高,父元素高度=子块元素的高度

上图:子块元素继承行高100px,行高100px应用到它包含的每一行文本上。父元素高度=200px
行高溢出的规则
1.块、行内块元素
当line box取该行上最高的inline box的行高时,具有行高间距的必然是文本,如果文本高于行高,那么多出的文本和文本的间距可能会溢出在外面。当行高小于文本高度导致的溢出发生在块、行内元素上,它们的第一行文本的行高上边距和最后一行文本的行高下边距会溢出在外面。
2.行内元素
当行高小于文本高度导致的溢出发生在行内元素时,如果它包含的是直接的文本,则文本会在行高限定的区域内被挤压,如果它包含的是子行内元素,且子行内元素高于父行内元素,则子行内元素会溢出在外面。
解决文本、文本间距溢出
浏览器默认的行高normal是一个数字倍数,是基于inline box的高度的倍数,而所有的元素的line-height默认值都是normal,所以使用倍数数字的行高要优于直接写绝对单位的行高,绝对单位是定死的高度,当它小于文本的高度时,文本、文本行高间距就会溢出。如果必须设定更高的行高,可以考虑设行高为纯数字倍数,这样可以保证元素不溢出。
行高对垂直对齐的影响
行高对兄弟元素之间的垂直对齐有影响,首先需要知道应用了行高的文本的inline box的四条线,文本具有行高或不具有行高,其四条线中的顶线和底线会有不同。当文本具有行高时,其四条线如下
文本的inline box的顶线=文本的行高上边距的顶部
文本的inline box的中线=文本的中线
文本的inline box的基线=文本的基线
文本的inline box的底线=文本的行高下边距的底部
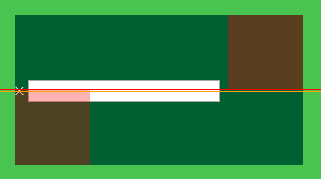
line box的最终高度只取最高的那个inline box,但一行上的各个inline box的高度并不会统一。比如一行上文本x的行高是30px,x旁边的其它文本行高是110px,而图片的高度是120px,两个文本的inline box的高度并不会随着line box的高度而改变。现在我们假设一个line box上有两个文本x,文本是16px,第一个x的行高是30px,则行高半间距是7px,第二个x的行高是110px,则它的半间距是47px。现在在每个x的后面插入两个图片,图片的高度分别是100px和120px。结合垂直对齐可以看出以下的结果:
顶线对齐(vertical-align:top)
top表示inline box的顶线与line box的顶线对齐。第一个x的上边距为7px,其顶线在上边距顶部,其顶部与line box的顶线对齐,第二个x的上边距是47px,所以第二个x的上边距顶部与line box对齐。

底线对齐(vertical-align:bottom)
bottom表示inline box的底线与line box的底线对齐。

基线对齐(vertical-align:baseline)
baseline表示inline box的基线与line box的基线对齐。line box的基线= x的底线,图片的inline box会以自身的底线与x的底线对齐,所以当图片往上移动以便和x的底线对齐时,x的下边距就留在了下面,使整个containner被撑大

中线对齐(vertical-align:middle)
middle表示inline box的中线与隐形x的中线对齐。

行高的继承性
块、行内、被转换为行内块的容器元素(比如转换为行内块的span、div)都会继承行高。像原生的行内块:input、textarea并不继承行高。所以当你在一个块元素里包含一个input,设块元素的行高100,行高间距只在input顶底部进行填充,但input如果继承了行高,那么input内的空白文本区域就应该相应的增高,但实际上input内部空白文本区域并不会变高。原生行内块元素虽然不继承行高,但如果你直接对它们设置行高,那么它们会应用到自身所包含的空白文本区域,使输入的每一行文本具有行高。
字符下沉
当line box的高度是选择的该行中行高最高的那一个文本的inline box的时候,该行中所有包含文本的inline box就会下沉,这包括隐形x同样会下沉。文本下沉后,隐形x的顶线、中线、基线、底线就会跟着往下移,而其它inline box的四条线跟隐形x有密切的关系,这直接导致了以隐形x的四条线垂直对齐的inline box向下偏移。
下图中的line box的高 = 该行中最高的inline box(该inline box的行高为100px,包含了文本x),造成该行所有文本的inline box下沉,黄色线是文本x下沉后的中线,当输入框以中线与隐形x的中线对齐后,其垂直位置是向下偏移的。

上面的例子在浏览器上可能不太容易看出垂直居中的问题,因为只有细微的差别。下面为文本x设置行高30px,这只比输入框高大概10px左右,line box会选择文本的inline box的行高作为其最终高度,可以看出文本下沉后,输入框的middle对齐已经不是垂直居中的效果了

解决办法是设font-size:0,这样隐形x的inline box的高度就是0,此时隐形x就没有高度了,它上下填充的间距就是整个line box的高度了,中线就是该行的中心线,行上的其它inline box就会以自身的中线与隐形x的这条线对齐了。但如果父元素设为了font-size:0,那么它的后代元素中的文本肯定就不可见了,如果你需要其它包含在子标签里的文本在该行上显示出来,你只需要单独再为这些文本设置font-size即可,那么就算父元素设置了font-size:0,只要用子元素将文本包含起来,为子元素设置字号,那么文本依然会选择16px的字号,不会导致子元素内的文本不可见。
margin: 0;
padding: 0;
font-size: 16px;
font-family: 方正兰亭超细黑简体;
}
.wrapper {
color: #fff;
line-height: 30px;
font-size: 0;
background: #2f2f2f;
background: #006031;
}
.wrapper span{
vertical-align: middle;
}
<div class="wrapper">
x <!--隐形x-->
<span>span</span>
<input type="text"/>
</div>

行高的几种取值(行高不能是负数)
div { line-height:120%; }
div { line-height:normal; }
div{ line-height:2.2;}
div { line-height: inherit; }
行高可以直接写在font属性的字号大小之后,用/隔开,表格式必须是:fontsize/lineHeight 空格 字体名字
div { font: 16px/120% 微软雅黑; }
div { font: 16px/normal 微软雅黑; }
div { font: 16px/2.2 微软雅黑; }
div { font: 16px/inherit 微软雅黑 }
行高取值的分类
1.固定取值 【 长度单位(px、pt、cm、inherit)】
比如当前元素的font-size是16px,其行高设为200%,则行高为16*2=32px,它包含的每一行的行高都会固定为32px,如果其中某行的font-size为100px,由于行高已经固定为32px,所以该行行高保持32px不变,而文本会溢出。用js获取该行的height和line-heigh可以发现都是32px。
2.自适应取值【rem、%、纯数字、normal】
表示当前元素及其它包含的每一行中的inline box都用它们自己的font-size*纯数字=各自的行高,比如当前元素的font-size是16px,其行高设为2,则行高为16*2=32px,它包含的每一行的行高都会用它们自身的font-size*纯数字,如果其中某行的font-size为100px,则该行的行高为100*2=200px,父元素整体高度也会自适应这种改变。
默认行高
浏览器都有一个默认的行高。取值:normal。
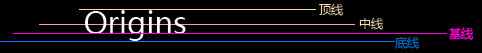
文本的四条线(行高的额外内容)
无论怎样设置行高,行高的高度都是两行文本的基线垂直距离。

顶线:从一段文本中顶部最高处拉出的一条假想的线
底线:从一段文本中底部最低处拉出的一条假想的线
中线:与顶线和底线距离相等的一条假想的线
基线:从一段文本中最短的那个文字处拉出的一条假想的线
doctype声明与行高(行高的额外内容)
如果你的html文档没有DOCTYPE声明,css样式包括行高都会出你意料。规范的html文档必须要有DOCTYPE声明
前端学习总目录

css – 收紧文本的行高
有人有想法吗?
解决方法
http://jsfiddle.net/jmQfr/

css – 格式化列和行中的元素
<div><label for="ReportFruit">Fruit</label>
<input type="hidden" name="data[Report][Fruit]" value="" id="ReportFruit" />
<divhttps://www.jb51.cc/tag/Box/" target="_blank">Box"><input type="checkBox" name="data[Report][Fruit][]" value="0" id="ReportFruit0" /><label for="ReportFruit0">Banana</label></div>
<divhttps://www.jb51.cc/tag/Box/" target="_blank">Box"><input type="checkBox" name="data[Report][Fruit][]" value="1" id="ReportFruit1" /><label for="ReportFruit1">Apple</label></div>
<divhttps://www.jb51.cc/tag/Box/" target="_blank">Box"><input type="checkBox" name="data[Report][Fruit][]" value="2" id="ReportFruit2" /><label for="ReportFruit2">Pear</label>
...
</div>
</div>
这会以这种格式生成一堆复选框:
[] Banana [] Apple [] Pear [] ...
我想格式化它们,所以它们显示如下:
(理想情况下,我仍然可以设置每行的选项数量,但如果不是这样也可以)
[] Banana [] Apple [] Pear [] Mango [] Lemon [] ...
我可以使用CSS完成此操作,还是必须使用JS操作DOM(或者在输出之前用PHP更改标记)?
解决方法
div.checkBox { float: left; width: 31%; margin-right: 1% }
(1%用于舍入问题;根据需要减小宽度并增加边距权限.当然,您也可以使用Pixel值)
这会将复选框及其标签分布在三列中.但是,如果长标签包含多行,您可能会遇到分发问题(尝试看看我的意思).
为了防止这种情况,请为每个第3列提供额外的类换行符:
<divhttps://www.jb51.cc/tag/Box/" target="_blank">Box newline">
并在CSS中定义:
div.checkBox.newline { clear: left }
关于css – 校正和行高和调整行高的css属性是什么的介绍现已完结,谢谢您的耐心阅读,如果想了解更多关于(前端) html 与 css,css 5、颜色、字体、字号量取方式、行高、css - 行高、css – 收紧文本的行高、css – 格式化列和行中的元素的相关知识,请在本站寻找。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

