如果您想了解CSS优化和提高性能的方法有哪些?和css优化和提高性能的方法有哪些呢的知识,那么本篇文章将是您的不二之选。我们将深入剖析CSS优化和提高性能的方法有哪些?的各个方面,并为您解答css优化
如果您想了解CSS 优化和提高性能的方法有哪些?和css 优化和提高性能的方法有哪些呢的知识,那么本篇文章将是您的不二之选。我们将深入剖析CSS 优化和提高性能的方法有哪些?的各个方面,并为您解答css 优化和提高性能的方法有哪些呢的疑在这篇文章中,我们将为您介绍CSS 优化和提高性能的方法有哪些?的相关知识,同时也会详细的解释css 优化和提高性能的方法有哪些呢的运用方法,并给出实际的案例分析,希望能帮助到您!
本文目录一览:- CSS 优化和提高性能的方法有哪些?(css 优化和提高性能的方法有哪些呢)
- 22 | MySQL有哪些“饮鸩止渴”提高性能的方法?
- CAD 提高绘图速度的方法有哪些?
- CSS中关于优化以及提高性能的方法总结
- css中隐藏元素的方法有哪些?有什么区别?

CSS 优化和提高性能的方法有哪些?(css 优化和提高性能的方法有哪些呢)
加载性能
css压缩:将写好的css进行打包压缩,可以减小文件体积。
css单一样式:当需要下边距和左边距的时候,很多时候会选择使用 margin:top 0 bottom 0;但margin-bottom:bottom;margin-left:left;执行效率会更高。
减少使用@import,建议使用link,因为后者在页面加载时一起加载,前者是等待页面加载完成之后再进行加载。
选择器性能
- 关键选择器(key selector)。选择器的最后面的部分为关键选择器(即用来匹配目标元素的部分)。CSS选择符是从右到左进行匹配的。
当使用后代选择器的时候,浏览器会遍历所有子元素来确定是否是指定的元素等等;
-
如果规则拥有ID选择器作为其关键选择器,则不要为规则增加标签。过滤掉无关的规则(这样样式系统就不会浪费时间去匹配它们了)。
-
避免使用通配规则,如*{}计算次数惊人,只对需要用到的元素进行选择。
-
尽量少的去对标签进行选择,而是用class。
-
尽量少的去使用后代选择器,降低选择器的权重值。后代选择器的开销是最高的,尽量将选择器的深度降到最低,最高不要超过三层,更多的使用类来关联每一个标签元素。
-
了解哪些属性是可以通过继承而来的,然后避免对这些属性重复指定规则。
渲染性能
-
慎重使用高性能属性:浮动、定位。
-
尽量减少页面重排、重绘。
-
去除空规则:{}。空规则的产生原因一般来说是为了预留样式。去除这些空规则无疑能减少css文档体积。
-
属性值为0时,不加单位。
-
属性值为浮动小数0.**,可以省略小数点之前的0。
-
标准化各种浏览器前缀:带浏览器前缀的在前。标准属性在后。
-
不使用@import前缀,它会影响css的加载速度。
-
选择器优化嵌套,尽量避免层级过深。
-
css雪碧图,同一页面相近部分的小图标,方便使用,减少页面的请求次数,但是同时图片本身会变大,使用时,优劣考虑清楚,再使用。
-
正确使用display的属性,由于display的作用,某些样式组合会无效,徒增样式体积的同时也影响解析性能。
-
不滥用web字体。对于中文网站来说WebFonts可能很陌生,国外却很流行。web fonts通常体积庞大,而且一些浏览器在下载web fonts时会阻塞页面渲染损伤性能。
可维护性、健壮性
将具有相同属性的样式抽离出来,整合并通过class在页面中进行使用,提高css的可维护性。
样式与内容分离:将css代码定义到外部css中。
总结
以上是小编为你收集整理的CSS 优化和提高性能的方法有哪些?全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。
原文地址:https://www.cnblogs.com/anpu/p/16330942.html

22 | MySQL有哪些“饮鸩止渴”提高性能的方法?
不知道你在实际运维过程中有没有碰到这样的情景:业务高峰期,生产环境的MySQL压力太大,没法正常响应,需要短期内、临时性地提升一些性能。
我以前做业务护航的时候,就偶尔会碰上这种场景。用户的开发负责人说,不管你用什么方案,让业务先跑起来再说。
但,如果是无损方案的话,肯定不需要等到这个时候才上场。今天我们就来聊聊这些临时方案,并着重说一说它们可能存在的风险。
短连接风暴
正常的短连接模式就是连接到数据库后,执行很少的SQL语句就断开,下次需要的时候再重连。如果使用的是短连接,在业务高峰期的时候,就可能出现连接数突然暴涨的情况。
我在第1篇文章《基础架构:一条SQL查询语句是如何执行的?》中说过,MySQL建立连接的过程,成本是很高的。除了正常的网络连接三次握手外,还需要做登录权限判断和获得这个连接的数据读写权限。
在数据库压力比较小的时候,这些额外的成本并不明显。
但是,短连接模型存在一个风险,就是一旦数据库处理得慢一些,连接数就会暴涨。max_connections参数,用来控制一个MySQL实例同时存在的连接数的上限,超过这个值,系统就会拒绝接下来的连接请求,并报错提示“Too many connections”。对于被拒绝连接的请求来说,从业务角度看就是数据库不可用。
在机器负载比较高的时候,处理现有请求的时间变长,每个连接保持的时间也更长。这时,再有新建连接的话,就可能会超过max_connections的限制。
碰到这种情况时,一个比较自然的想法,就是调高max_connections的值。但这样做是有风险的。因为设计max_connections这个参数的目的是想保护MySQL,如果我们把它改得太大,让更多的连接都可以进来,那么系统的负载可能会进一步加大,大量的资源耗费在权限验证等逻辑上,结果可能是适得其反,已经连接的线程拿不到CPU资源去执行业务的SQL请求。
那么这种情况下,你还有没有别的建议呢?我这里还有两种方法,但要注意,这些方法都是有损的。
第一种方法:先处理掉那些占着连接但是不工作的线程。
max_connections的计算,不是看谁在running,是只要连着就占用一个计数位置。对于那些不需要保持的连接,我们可以通过kill connection主动踢掉。这个行为跟事先设置wait_timeout的效果是一样的。设置wait_timeout参数表示的是,一个线程空闲wait_timeout这么多秒之后,就会被MySQL直接断开连接。
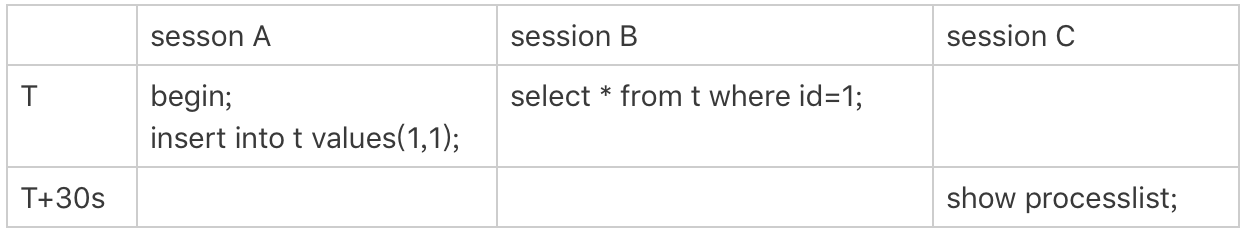
但是需要注意,在show processlist的结果里,踢掉显示为sleep的线程,可能是有损的。我们来看下面这个例子。

在上面这个例子里,如果断开session A的连接,因为这时候session A还没有提交,所以MySQL只能按照回滚事务来处理;而断开session B的连接,就没什么大影响。所以,如果按照优先级来说,你应该优先断开像session B这样的事务外空闲的连接。
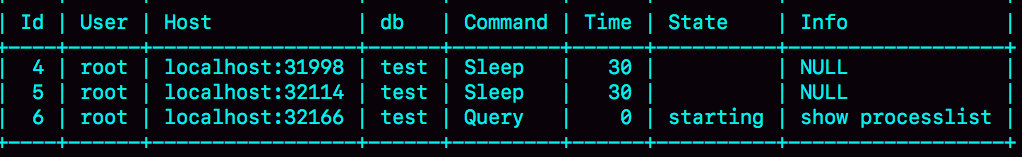
但是,怎么判断哪些是事务外空闲的呢?session C在T时刻之后的30秒执行show processlist,看到的结果是这样的。

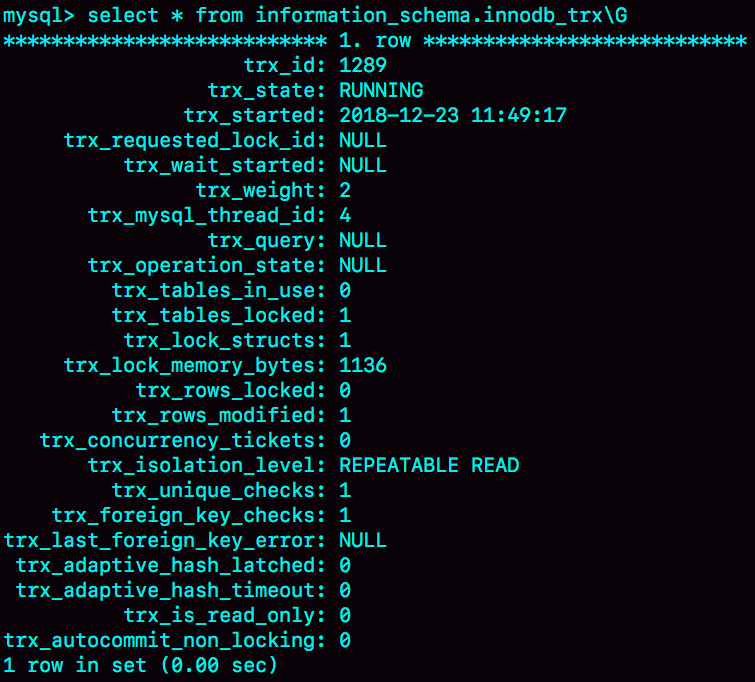
图中id=4和id=5的两个会话都是Sleep 状态。而要看事务具体状态的话,你可以查information_schema库的innodb_trx表。

这个结果里,trx_mysql_thread_id=4,表示id=4的线程还处在事务中。
因此,如果是连接数过多,你可以优先断开事务外空闲太久的连接;如果这样还不够,再考虑断开事务内空闲太久的连接。
从服务端断开连接使用的是kill connection + id的命令, 一个客户端处于sleep状态时,它的连接被服务端主动断开后,这个客户端并不会马上知道。直到客户端在发起下一个请求的时候,才会收到这样的报错“ERROR 2013 (HY000): Lost connection to MySQL server during query”。
从数据库端主动断开连接可能是有损的,尤其是有的应用端收到这个错误后,不重新连接,而是直接用这个已经不能用的句柄重试查询。这会导致从应用端看上去,“MySQL一直没恢复”。
你可能觉得这是一个冷笑话,但实际上我碰到过不下10次。
所以,如果你是一个支持业务的DBA,不要假设所有的应用代码都会被正确地处理。即使只是一个断开连接的操作,也要确保通知到业务开发团队。
第二种方法:减少连接过程的消耗。
有的业务代码会在短时间内先大量申请数据库连接做备用,如果现在数据库确认是被连接行为打挂了,那么一种可能的做法,是让数据库跳过权限验证阶段。
跳过权限验证的方法是:重启数据库,并使用–skip-grant-tables参数启动。这样,整个MySQL会跳过所有的权限验证阶段,包括连接过程和语句执行过程在内。
但是,这种方法特别符合我们标题里说的“饮鸩止渴”,风险极高,是我特别不建议使用的方案。尤其你的库外网可访问的话,就更不能这么做了。
在MySQL 8.0版本里,如果你启用–skip-grant-tables参数,MySQL会默认把 --skip-networking参数打开,表示这时候数据库只能被本地的客户端连接。可见,MySQL官方对skip-grant-tables这个参数的安全问题也很重视。
除了短连接数暴增可能会带来性能问题外,实际上,我们在线上碰到更多的是查询或者更新语句导致的性能问题。其中,查询问题比较典型的有两类,一类是由新出现的慢查询导致的,一类是由QPS(每秒查询数)突增导致的。而关于更新语句导致的性能问题,我会在下一篇文章和你展开说明。
慢查询性能问题
在MySQL中,会引发性能问题的慢查询,大体有以下三种可能:
-
索引没有设计好;
-
SQL语句没写好;
-
MySQL选错了索引。
接下来,我们就具体分析一下这三种可能,以及对应的解决方案。
导致慢查询的第一种可能是,索引没有设计好。
这种场景一般就是通过紧急创建索引来解决。MySQL 5.6版本以后,创建索引都支持Online DDL了,对于那种高峰期数据库已经被这个语句打挂了的情况,最高效的做法就是直接执行alter table 语句。
比较理想的是能够在备库先执行。假设你现在的服务是一主一备,主库A、备库B,这个方案的大致流程是这样的:
-
在备库B上执行 set sql_log_bin=off,也就是不写binlog,然后执行alter table 语句加上索引;
-
执行主备切换;
-
这时候主库是B,备库是A。在A上执行 set sql_log_bin=off,然后执行alter table 语句加上索引。
这是一个“古老”的DDL方案。平时在做变更的时候,你应该考虑类似gh-ost这样的方案,更加稳妥。但是在需要紧急处理时,上面这个方案的效率是最高的。
导致慢查询的第二种可能是,语句没写好。
比如,我们犯了在第18篇文章《为什么这些SQL语句逻辑相同,性能却差异巨大?》中提到的那些错误,导致语句没有使用上索引。
这时,我们可以通过改写SQL语句来处理。MySQL 5.7提供了query_rewrite功能,可以把输入的一种语句改写成另外一种模式。
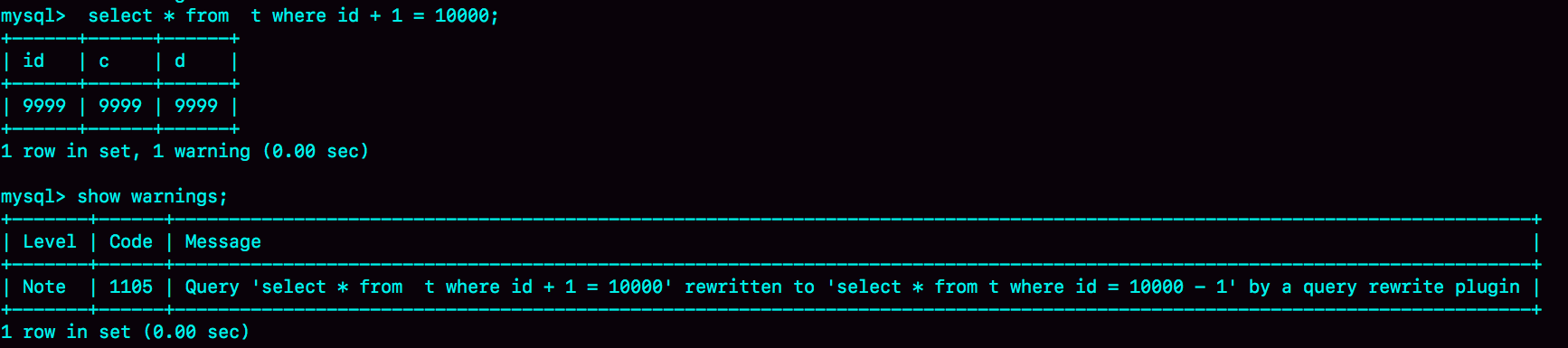
比如,语句被错误地写成了 select * from t where id + 1 = 10000,你可以通过下面的方式,增加一个语句改写规则。
mysql> insert into query_rewrite.rewrite_rules(pattern, replacement, pattern_database) values ("select * from t where id + 1 = ?", "select * from t where id = ? - 1", "db1");
call query_rewrite.flush_rewrite_rules();
这里,call query_rewrite.flush_rewrite_rules()这个存储过程,是让插入的新规则生效,也就是我们说的“查询重写”。你可以用图4中的方法来确认改写规则是否生效。

导致慢查询的第三种可能,就是碰上了我们在第10篇文章《MySQL为什么有时候会选错索引?》中提到的情况,MySQL选错了索引。
这时候,应急方案就是给这个语句加上force index。
同样地,使用查询重写功能,给原来的语句加上force index,也可以解决这个问题。
上面我和你讨论的由慢查询导致性能问题的三种可能情况,实际上出现最多的是前两种,即:索引没设计好和语句没写好。而这两种情况,恰恰是完全可以避免的。比如,通过下面这个过程,我们就可以预先发现问题。
-
上线前,在测试环境,把慢查询日志(slow log)打开,并且把long_query_time设置成0,确保每个语句都会被记录入慢查询日志;
-
在测试表里插入模拟线上的数据,做一遍回归测试;
-
观察慢查询日志里每类语句的输出,特别留意Rows_examined字段是否与预期一致。(我们在前面文章中已经多次用到过Rows_examined方法了,相信你已经动手尝试过了。如果还有不明白的,欢迎给我留言,我们一起讨论)。
不要吝啬这段花在上线前的“额外”时间,因为这会帮你省下很多故障复盘的时间。
如果新增的SQL语句不多,手动跑一下就可以。而如果是新项目的话,或者是修改了原有项目的 表结构设计,全量回归测试都是必要的。这时候,你需要工具帮你检查所有的SQL语句的返回结果。比如,你可以使用开源工具pt-query-digest(https://www.percona.com/doc/percona-toolkit/3.0/pt-query-digest.html)。
QPS突增问题
有时候由于业务突然出现高峰,或者应用程序bug,导致某个语句的QPS突然暴涨,也可能导致MySQL压力过大,影响服务。
我之前碰到过一类情况,是由一个新功能的bug导致的。当然,最理想的情况是让业务把这个功能下掉,服务自然就会恢复。
而下掉一个功能,如果从数据库端处理的话,对应于不同的背景,有不同的方法可用。我这里再和你展开说明一下。
-
一种是由全新业务的bug导致的。假设你的DB运维是比较规范的,也就是说白名单是一个个加的。这种情况下,如果你能够确定业务方会下掉这个功能,只是时间上没那么快,那么就可以从数据库端直接把白名单去掉。
-
如果这个新功能使用的是单独的数据库用户,可以用管理员账号把这个用户删掉,然后断开现有连接。这样,这个新功能的连接不成功,由它引发的QPS就会变成0。
-
如果这个新增的功能跟主体功能是部署在一起的,那么我们只能通过处理语句来限制。这时,我们可以使用上面提到的查询重写功能,把压力最大的SQL语句直接重写成"select 1"返回。
当然,这个操作的风险很高,需要你特别细致。它可能存在两个副作用:
-
如果别的功能里面也用到了这个SQL语句模板,会有误伤;
-
很多业务并不是靠这一个语句就能完成逻辑的,所以如果单独把这一个语句以select 1的结果返回的话,可能会导致后面的业务逻辑一起失败。
所以,方案3是用于止血的,跟前面提到的去掉权限验证一样,应该是你所有选项里优先级最低的一个方案。
同时你会发现,其实方案1和2都要依赖于规范的运维体系:虚拟化、白名单机制、业务账号分离。由此可见,更多的准备,往往意味着更稳定的系统。
小结
今天这篇文章,我以业务高峰期的性能问题为背景,和你介绍了一些紧急处理的手段。
这些处理手段中,既包括了粗暴地拒绝连接和断开连接,也有通过重写语句来绕过一些坑的方法;既有临时的高危方案,也有未雨绸缪的、相对安全的预案。
在实际开发中,我们也要尽量避免一些低效的方法,比如避免大量地使用短连接。同时,如果你做业务开发的话,要知道,连接异常断开是常有的事,你的代码里要有正确地重连并重试的机制。
DBA虽然可以通过语句重写来暂时处理问题,但是这本身是一个风险高的操作,做好SQL审计可以减少需要这类操作的机会。
其实,你可以看得出来,在这篇文章中我提到的解决方法主要集中在server层。在下一篇文章中,我会继续和你讨论一些跟InnoDB有关的处理方法。
最后,又到了我们的思考题时间了。
今天,我留给你的课后问题是,你是否碰到过,在业务高峰期需要临时救火的场景?你又是怎么处理的呢?
你可以把你的经历和经验写在留言区,我会在下一篇文章的末尾选取有趣的评论跟大家一起分享和分析。感谢你的收听,也欢迎你把这篇文章分享给更多的朋友一起阅读。
上期问题时间
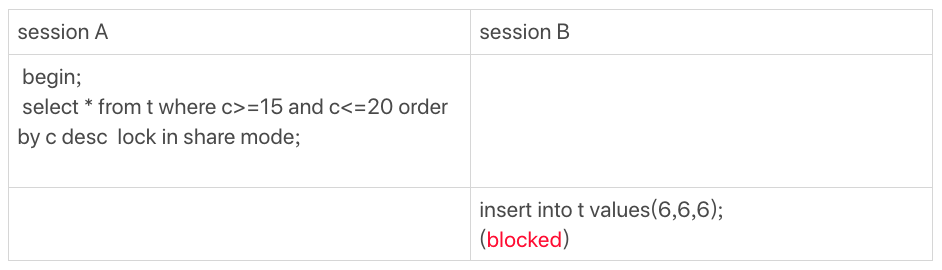
前两期我给你留的问题是,下面这个图的执行序列中,为什么session B的insert语句会被堵住。

我们用上一篇的加锁规则来分析一下,看看session A的select语句加了哪些锁:
-
由于是order by c desc,第一个要定位的是索引c上“最右边的”c=20的行,所以会加上间隙锁(20,25)和next-key lock (15,20]。
-
在索引c上向左遍历,要扫描到c=10才停下来,所以next-key lock会加到(5,10],这正是阻塞session B的insert语句的原因。
-
在扫描过程中,c=20、c=15、c=10这三行都存在值,由于是select *,所以会在主键id上加三个行锁。
因此,session A 的select语句锁的范围就是:
-
索引c上 (5, 25);
-
主键索引上id=15、20两个行锁。
这里,我再啰嗦下,你会发现我在文章中,每次加锁都会说明是加在“哪个索引上”的。因为,锁就是加在索引上的,这是InnoDB的一个基础设定,需要你在分析问题的时候要一直记得。

CAD 提高绘图速度的方法有哪些?

使用计算机绘图就是为了提高绘图速度和效率,然而 CAD 的绘图命令达几百条之多,要将这些绘图命令全部掌握,不但烦琐,而且没有必要。但是,在这几百条绘图命令里,活学活用,会给我们的绘图工作带来意想不到的效果。实践证明使用 Auto CAD 加快绘图速度,提高工作效率的方法有使用样板图、用好当前点、块与属性,巧妙使用命令的组合以及灵活使用层和 Ucs。本文介绍如何使用 Auto CAD 加快绘图,提高工作效率,让你充分体验到 Auto CAD 的魅力所在。
样板图
样板图是绘制一幅新图形时,用来给这个新图形建立一个作图环境的一个样本。其中包括层,每一层的线形,颜色,标注时字的大小,字的纵横比,箭头大小,绘图范围等一些限制设置。样板图中甚至还可以包含一些通用的图形,如图框,标题栏,粗糙度符号等,凡是公用的参数,图形等都可以放在样板图中。这样便于各个使用该样板图的图形共享。
做一个合适的样板图上作图,可以带来以下好处:
1.不需重复设置。各种图形的共同参数是很多的,如箭头大小、字的高低、图层颜色等。如果不使用样板图,每一个图形我们都要进行设置。如果使用样板图我们只需要设置一次,这样我们节省大量的作图时间。并且可以实现作图的标准化。
2.样板图本身是一个利用率极高的图库。你可以将经常使用的符号,例如:粗糙度符号、设计基准符号、 螺钉螺帽符号等做成块放在样板图里单独存储,在需要时可以非常方便地调出,插入到所需要的位置即可。还可以将本厂中的常用的或系列化的零件图放到样板图中,便于今后调用。因此绘图时间越长,样板图中保留的图块越多,今后绘图的速度就会越快。
3.在样板图中设定有层,并规定每一层的使用范围。这样就可以保证每一个使用该样板图的线型和颜色一致,能够保证使用大型绘图机时多张图纸同时输出,保证所有图形图幅大小,字体的大小等一致,并可以节约图纸,便于图纸管理等。
命令组合应用
在长期使用 Autocad 的过程中,对于各种命令熟练使用的基础上,可以发现,有几组命令组合使用可以方便地减少命令转换的麻烦。
Offset 与 Trim 命令的组合使用。在绘图过程中,可以毫不夸张地说,如果你能够熟练掌握这两个命令的组合使用,那么,一般绘图你就可以顺利完成。在使用的过程中,首先是绘制出设计基准,随后就使用 Offset 命令。再用 Trim 剪裁。这样你可以省去大量的坐标输入。先不要管画长了或是画短一类的事,你第一步工作是根据图纸的需要 Offset 上应该有的图素,生成基本图样。第二步工作才是用 Trim 命令剪切掉所有多余的线或弧。这就象是编织工作,编织完基本图形,最后的工作是修剪多余的材料,以期得到完整利落的最后样品。
2.Scale:Scale 命令可以改变现存实体的大小。虽然它的使用方法与 Rotate 命令十分相似,但是它与 Rotate 命令相比,给人的感觉是全新的。例如,在绘制图素某一部分的放大图时,先使用 copy 命令将该部分拷贝到空白位置处,然后用 Trim 命令修剪掉多余的部分,再使用 Scale 命令直接放大即可。在 Scale 放大系数中还有 Reference 选项,合理利用该选项你可以做到:
使用绝对长度缩放实体。例如,某实体的一边的当前长度为 4.8 个绘图单位,现在要把它放大到 7.5 个单位长。通常的做法是算出相对的缩放因子为 1.5625,再输入值来放大实体。使用 “Reference” 或者是 “R” 选择项来指明当前长度为 4.8,再根据要求添入新的长度为 7.5 即可。
另外还可以指定需缩放线的两个端点来显示参考长度,然后再指明所需的新长度。
整个图形的重新缩放。如果用户觉得原来选用的绘图单位不合适,就可以使用该命令来选中图中所有的实体(窗口选择),然后使用”Reference” 项,指定已知长度实体的两个端点,再指明要求的新长度,于是图内的所有实体将按要求重新缩放。
当前点及 Ucs
当前点即绘图到当前时的最后一个点。当前点的使用实际上与相对坐标密切相关。在绘图过程中,计算点的坐标十分麻烦,并且容易出错,甚至根本就无法根据给出的条件算出其绝对坐标来。图纸上的标注实际上就是相对标注的。如果将当前点移到标注的一端,确定另一端的位置就可以直接利用图纸尺寸,使用相对坐标了。移动当前点的方法十分简单,就是使用 Line 命令在”From” 提示下,采用目标捕捉将当前点移动到标注线的已知端,在随后的”To” 的状态下回车。当前点就移过来了。随后可以使用其它命令。你还可以使用 Ucs 即用户坐标,将用户坐标原点移动到标注的已知端,确定另外一端就可以直接使用绝对坐标了。
块与属性
块是用来组合成复杂图形的一种简洁方便的实体,它被 Autocad 当作是单一的对象来处理。下面来看块的重要功能:
1.建立图库。利用块的性质,可以将当前图形中的一组对象,或者以前某个独立的图形定义一个块,也可以将常用的图素作成块,存放在样板图里。这样,实际上是建立了用户自己的 “零件” 库。绘制其它的图形时可以直接调用。甚至我们可以使用块将一些较小的细节图做块,按照 “拼积木 “的方式构成一张整图。经常用到的图形可以一次完成而不必重复制作。这大大地加快了绘图速度。
2.节省内存及磁盘空间。块的是单独存放的,数据存储结构中只单纯地保存块的存储地址、放大参数、设计基准、比例因子等,而没有各个图元的点、半径等信息,这些信息在块的插入后将根据图形要求来确定。也就是说,块的存储相对图形存储来说,节省了许多空间。因此,块的定义越复杂,引用的次数越多,则越能节省空间。
3.便于修改图形。在一个图中可能要插入很多相同的块,在设计过程中有可能要修改某个部件,代表这个部件的图形块就需要修改。如果不做块修改工作量会很大。但是如果将部件定义为块,就可以简单地对块进行修改,重新定义一下,那么相应的图形上的所有引用该块的内容也随之自动更新。
4.便于加入属性。属性是块中的文字信息,属性依附于块,可以随块的变化改变比例和位置。这些文字信息有些是可见的,有些是不可见的。块可以很好地管理它们。属性不仅可以作为图形的可见部分。而且它还可以从一张图纸中提取出来,并传输给数据库,生成材料表、外购件表或进行成本核算的原始数据等。
例如:假定用户是一个办公室的管理人员,想将几张桌子布置于一个办公室的图形中,每张桌子分配给一个职工,并且在桌子上标出职工的姓名。在图形完成时,需要得到办公室里所有桌子的列表,表明它的主人和位置。完成这些任务,分以下几步:A. 画一张桌子,然后使用属性定义命令 “ATTEF” 来建立一个带有属性 “EMPLOYEE”(职工姓名) 的提示。B. 使用 “BLOCK” 命令,通过窗口选择桌子和属性定义为 DESK 的块。在需要桌子的位置通过提示插入此块并且赋上属性即可。C. 执行 “ATTEXT” 命令建立一个文件,使这个文件中包括块名 块的插入点的 X/Y 的坐标 以及属性值诸项,如下所示:
DESK 150.0 300.0 Jane Doe Accounting
DESK 200.0 320.0 Jim Smith Sales
DESK 220.0 320.0 Carol White Sales
为了便于计划和成本估价,现在要求了解每张桌子的颜色 制造商 型号和价格,这就可以用定义属性的方法来处理和保存这些信息。如果图纸上不需要标出,那么把它们设为不可见的属性。下面对于设备计划,可以在属性定义后从中提取出一组不同的属性:
DESK 150.0 300.0 walnut Acme Mfg 14-1550W 179.95
DESK 200.0 320.0 walnut Acme Mfg 14-1550W 179.95
DESK 220.0 320.0 beige Acme Mfg 14-1550B 159.95
以上两个文件都可以用来产生报表或被数据库程序设计所调用。
5.在绘图过程中充分合理的利用块将极大地提高绘图速度。 在做块时,建议尽可能做 1X1X1 的图块,也就是说该图的长、宽、高都做成 1,这样能够扩大的块的使用范围。例如,做块时我们做一个 1X1 的矩形块,插入时根据实际需要,只需给出相应的 X、Y 的比例系数我们可以得到任何尺寸的长方形或矩形。
层的活用
应用层技术可以很方便地把图上的实体分门别类。一层图上(或一个层集合)里可以含有与图的某一特别方面相关的实体,这样就可以对所有的这些实体的可见性、颜色和线型进行全面的控制。正确利用和把握层的性质和功能将加快你的绘图速度。
层冻结:使用 LAYER 命令的 “Freeze” 选择项,可指示 Autocad 在重新生成图形时不显示指定层上的实体。由于冻结层上的实体不予显示,即不绘出,那么系统可以节省许多的时间。因此对复杂的图形可以冻结没有直接关系的层,来加快 Autocad 的 ZOOM PAN 、REGEN 等命令和选择实体的速度。
如果是频繁地在层之间进行关闭的情况下。在每层上只做一些微小的编辑,则应该使用”Layer off” 来关闭那些妨碍视觉的实体所在的层;而另一方面,如果大多数编辑工作都在一层(或一个层集)上做,不需要看到其他层上的实体,则应该冻结其他层。例如,经常使用 zoom pan 或其他引起图形重新生成的操作,这种方法将加快编辑速度。如果将装配图中的零件,一层一个零件,将所有层打开就是装配图,将某一层打开就是一个零件图。这样只要绘制好装配图,零件图就自然得到了,且保证了装配图和零件图的尺寸统一。
在画三视图时,可以利用层的性质,合理利用主视图中已经确定的尺寸,来生成俯视图草图。具体过程如下:在绘制完主视图时,将主视图锁住,就在主视图上绘制俯视图,这样就可以利用已经存在的图形的长度尺寸数据,直接生成俯视图,绘制完成后移动该图到俯视图位置即可,由于主视图已经锁住,主视图不会随着移动。在这个过程中,不需要考虑线形和颜色,而是在完成后用钳夹功能改变图元的属性。以上就是自学土木网为大家做出的解答。

CSS中关于优化以及提高性能的方法总结
加载性能
这个方面相关的 best practice 太多了,网上随便找一找就是一堆资料,比如不要用 import 啊,压缩啊等等,主要是从减少文件体积、减少阻塞加载、提高并发方面入手的,任何 hint 都逃不出这几个大方向。选择器性能
但 selector 的对整体性能的影响可以忽略不计了,selector 的考察更多是规范化和可维护性、健壮性方面,很少有人在实际工作当中会把选择器性能作为重点关注对象的,但也像 GitHub 这个分享里面说的一样——知道总比不知道好。渲染性能
渲染性能是 CSS 优化最重要的关注对象。页面渲染 junky 过多?看看是不是大量使用了 text-shadow?是不是开了字体抗锯齿?CSS 动画怎么实现的?合理利用 GPU 加速了吗?什么你用了 Flexible Box Model?有没有测试换个 layout 策略对 render performance 的影响?这个方面搜索一下 CSS render performance 或者 CSS animation performance 也会有一堆一堆的资料可供参考。可维护性、健壮性
命名合理吗?结构层次设计是否足够健壮?对样式进行抽象复用了吗?优雅的 CSS 不仅仅会影响后期的维护成本,也会对加载性能等方面产生影响。这方面可以多找一些 OOCSS(不是说就要用 OOCSS,而是说多了解一下)等等不同 CSS Strategy 的信息,取长补短。
NO2
立即学习“前端免费学习笔记(深入)”;
【CSS代码重构与优化之路】
写CSS的同学们往往会体会到,随着项目规模的增加,项目中的CSS代码也会越来越多,如果没有及时对CSS代码进行维护,CSS代码不断会越来越多。CSS代码交错复杂,像一张庞大的蜘蛛网分布在网站的各个位置,你不知道修改这行代码会有什么影响,所以如果有修改或增加新功能时,开发人员往往不敢去删除旧的冗余代码,而保险地增加新代码,最终坏处就是项目中的CSS会越来越多,最终陷入无底洞。
CSS代码重构的目的
我们写CSS代码时,不仅仅只是完成页面设计的效果,还应该让CSS代码易于管理,维护。我们对CSS代码重构主要有两个目的:
1、提高代码性能
2、提高代码的可维护性
提高代码性能
提高CSS代码性能主要有两个点:
1、提高页面的加载性能
提高页面的加载性能,简单说就是减小CSS文件的大小,提高页面的加载速度,尽可以的利用http缓存
2、提高CSS代码性能
不同的CSS代码,浏览器对其解析的速度也是不一样的,如何提高浏览器解析CSS代码的速度也是我们要考虑的
提高代码的可维护性
提高CSS代码可维护性主要是体现在下面几点:
1、可重用性
一般来说,一个项目的整体设计风格是一致的,页面中肯定有几个风格一致但有些许不同的模块,如何在尽可能多地重用CSS代码,尽可能少地增加新代码,这是CSS代码中非常重要的一点。如果CSS代码的重用性高,我们可能只需要写一些不一样的地方,对页面性能和可维护性、提高开发效率都有很大的帮助。
2、可扩展性
如果产品增加了某个功能,我们应该保证新增加的CSS代码不会影响到旧的CSS代码和页面,并且尽可能少地增加新代码而重用旧代码。
3、可修改性
如果某个模块产品经理觉得要修改样式,或者要删掉它,如果没有规划好相应的CSS代码,过了一段时间之后,开发人员可能已经不记得这段代码作用了几个地方,不敢修改或删除它,这样下去CSS代码也就越来越多,影响了页面的性能,还造成了代码的复杂度。
CSS代码重构的基本方法
前面说到CSS代码重构的目的,现在来说一些如何达到这些目的的基本方法,这些方法都是易于理解,容易实施的一些手段,大家平时可能也不知不觉地在使用它。
提高CSS性能的手段
首先说说如何提高CSS性能,根据页面的加载性能和CSS代码性能,主要总结有下面几点:
1、尽量将样式写在单独的css文件里面,在head元素中引用
有时候为了图方便或者快速搞定功能,我们可能会直接将样式写在页面的style标签或者直接内联在元素上,这样虽然简单方便,但是非常不利于日后的维护。将代码写成单独的css文件有几点好处:
(1)内容和样式分离,易于管理和维护
(2)减少页面体积
(3)css文件可以被缓存、重用,维护成本降低
2、不使用@import
这条手段已经是众所周知,这里简单提一下,@import影响css文件的加载速度
3、避免使用复杂的选择器,层级越少越好
有时候项目的模块越来越多,功能越来越复杂,我们写的CSS选择器会内套多层,越来越复杂。
建议选择器的嵌套最好不要超过三层,比如:
.header .logo .text{} 可以优化成
.haeder .logo-text{}简洁的选择器不仅可以减少css文件大小,提高页面的加载性能,浏览器解析时也会更加高效,也会提高开发人员的开发效率,降低了维护成本。
4、精简页面的样式文件,去掉不用的样式
很多时候,我们会把所有的样式文件合并成一个文件,但是这样有一个问题:很多其他页面的CSS同时引用到当前页面中,而当前页面并没有用到它们,这种情况会造成两个问题:
(1)样式文件偏大,影响加载速度
(2)浏览器会进行多余的样式匹配,影响渲染时间。
正确的处理方法是根据当前页面需要的css去合并那些当前页面用到的CSS文件。
PS:合并成一个文件有一个优点:样式文件会被浏览器缓存,进入到其他页面样式文件不用再去下载。这条规则应根据场景来区别对待,如果是大项目,应该合并成不同的样式文件,如果是简单的项目,建议合并成一个文件即可。如果无法确认项目规模,建议分开成不同的样式文件,日后要合并也比较方便。
5、利用CSS继承减少代码量
我们知道有一部分CSS代码是可以继承的,如果父元素已经设置了该样式,子元素就不需要去设置该样式,这个也是提高性能的行之有效的方法。
常见的可以继承的属性比如:
color,font-size,font-family等等
不可继承的比如:
position,display,float等
提高可维护性的方法
提高CSS代码的可维护性,简单说就是要让开发人员易于理解CSS代码,容易去修改它,不会破坏原有功能。下面说说一些常用手段。
1、命名与备注
命名是提高代码可读性的第一步,也是及其重要的一步。很多人都有这样的体会:命名是写代码中最让程序员头疼的事情之一,尤其是对母语非英语的开发人员来说,要找一个合适贴切的名字并不容易。提高自己命名的能力,可以多看看别人的代码。下面是CSS中的一些命名相关的建议:
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体佈局宽度:wrapper
左右中:left right center
登录条:loginbar
标志:logo
广告:banner
页面主体:main
热点:hot
新闻:news
下载:download
子导航:subnav
菜单:menu
子菜单:submenu
搜索:search
友情链接:friendlink
页脚:footer
版权:copyright
滚动:scroll
内容:content
标签:tags
文章列表:list
提示信息:msg
小技巧:tips
栏目标题:title
加入:joinus
指南:guide
服务:service
注册:regsiter
状态:status
投票:vote
合作伙伴:partner
导航:nav
主导航:mainnav
子导航:subnav
顶导航:topnav
边导航:sidebar
左导航:leftsidebar
右导航:rightsidebar
菜单:menu
子菜单:submenu
标题: title
摘要: summary
2、提取重复样式
这一个方法很容易理解,简单说就是提取相同的样式成为一个单独的类再引用,这样不仅可以精简CSS文件大小,而且CSS代码变少,更易于重用和维护。例如下面的例子:
原来的代码是这样:
.about-title{
margin: 0 auto 6rem; color: #333; text-align: center; letter-spacing: 4px; font-size: 2rem;
}
.achieve-title{
margin: 0 auto 6rem; color: #fff; text-align: center; letter-spacing: 4px; font-size: 2rem;
}这两个样式的区别在于文字颜色的不同,我们可以将其公共的样式提取出来,然后再分别设置其不同的样式
.column-title{
margin: 0 auto 6rem; text-align: center; letter-spacing: 4px; font-size: 2rem;
}
.about{
color: #333;
}
.achieve{
color:#fff;
}提取公用的部分,然后在页面上分别引用column-title和about等,这样代码更简洁,维护起来也更方便了。这个例子非常简单,实际上项目中可能有更复杂的情况,总之就要要尽可能的DRY,尽可能的提取重复的东西。
3、书写顺序
这个书写顺序指的是各个样式的书写顺序,下面是推荐的CSS书写顺序
(1)位置属性(position, top, right, z-index, display, float等)
(2)大小(width, height, padding, margin)
(3)文字系列(font, line-height, letter-spacing, color- text-align等)
(4)背景(background, border等)
(5)其他(animation, transition等)
书写顺序不一定非得按照上面的推荐来进行,而是根据你自己的习惯,但是最好能保证前后的习惯一致的,或者团队应该有一个共同的代码规范去遵守,这样后期维护起来也会方便许多。
以上是我个人总结的一些简单的写好和重构CSS代码的方法,大家当然不必拘泥于此,有不同的意见和建议欢迎进行交流!
CSS方法论
什么是CSS方法论呢?简单地说就是一些同行为了提高CSS可维护性、提出的一些编写CSS代码的规范和方法。他们提出了一些概念,这些概念可能听起来很高大上,但是实际你平时可能不知不觉也会用到这些所谓的CSS方法论。下面我简单地介绍下几个比较常见的CSS方法论。
OOCSS
OOCSS是(Object Oriented CSS),顾名思义就是面向对象的CSS。
OOCSS主要有两个原则:
1、结构和样式分离
我们平时一定遇到过这种情况,比如一个页面存在着多个不同功能的按钮,这些按钮的形状大小都差不多,但是根据不同的功能会有不同的颜色或背景来加以区分。如果不进行结构和样式分离,我们的CSS代码可能是这样的
.btn-primary{
width:100px;
height:50px;
padding:5px 3px;
background:#ccc;
color:#000;
}
.btn-delete{
width:100px;
height:50px;
padding:5px 3px;
background:red;
color:#fff;
}这两个或者可能更多的按钮拥有一些不同的样式,但是它们同时拥有相同的大小样式等,我们将其抽象的部分提取出来,结果如下:
.btn{
width:100px;
height:50px;
padding:5px 3px;
}
.primary{
background:red;
color:#fff;
}
.delete{
background:red;
color:#fff;
}这样提取公用的样式出来,然后按钮同时引用btn和primary等。这种做法除了减少重复的代码精简CSS之外,还有一个好处是复用性,如果需要增加其他额外的按钮,只需要编写不同的样式,和btn配合使用即可。
(2)容器和内容分离
我们平时写代码一定写过这样代码
.content h3{
font-size:20px;
color:#333;
}这样的代码就是内容依赖于容器,没有分离的代码,也就是说h3的样式依赖于.content容器,如果其他地方要用到相同的样式,但是它的容器却不是.content,那你可能就是要再写一遍.something h3。
所以OOCSS推荐分离容器和内容,可以修改成:
.title{
font-size:20px;
color:#333;
}关于这一点,我个人建议要分情况来看,像前面这个例子,它适合样式和容器分离。但是比如下面这种情况:
.menu li{
font-size:12px;
}这种ul,li列表的样式,我觉的就按照我们原先的做法就可以,不一定非得给一个类给li来设定样式,即
.menu-item{
font-size:12px;
}这样页面的li标签需要引用menu-item类。
当然采用哪一种方式更好我也不却确定,我自己比较喜欢.menu li的写法,大家自行思考。
这就是OOCSS的两个基本原则,这里只是简单介绍OOCSS,各位如果有兴趣的话请自行Google查找相关资料。
SMACSS
SMACSS是什么呢,它的全称是Scalable and Modular Architecture forCSS。简单说就是可扩展和模块化的CSS架构。
SMACSS将样式分成5种类型:Base,Layout,Module,State,Theme,我们简单来说说每一种类型分别指什么。
1、Base
基础样式表,定义了基本的样式,我们平时写CSS比如reset.css就是属于基础样式表,另外我认为清除浮动,一些动画也可以归类为基础样式。
2、Layout
布局样式,用于实现网页的基本布局,搭起整个网页的基本骨架。
3、Module
网页中不同的区域有这个不同的功能,这些功能是相对独立的,我们可以称其为模块。模块是独立的,可重用的组件,它们不依赖于布局组件,可以安全的删除修改而不影响其他模块。
4、State
状态样式,通常和js一起配合使用,表示某个组件或功能不同的状态,比如菜单选中状态,按钮不可用状态等。
关于状态样式,我个人觉得要分情况进行讨论:
(1)不同组件的同一状态的样式是一样的,比如头部的导航菜单的选中状态样式和侧栏的菜单选中状态样式是一样的,我认为这部分状态样式可以归类为State
(2)不同组件的统一状态的样式是不一样的,即两个地方的菜单虽然都是选中状态,但是他们却又不同的选中样式,这部分样式不应该被认为是State类型,而是应该放在其组件对应的Module中。
5、Theme
皮肤样式,对于可更换皮肤的站点来说,这个是很有必要的,分离了结构和皮肤,根据不同的皮肤应用不同的样式文件。
BEM
BEM是Block,Element,Modifier的缩写。下面分别来介绍一下这三个概念:
(1)Block:在BEM的理论中,一个网页是由block组成的,比如头部是个block,内容是block,logo也是block,一个block可能由几个子block组成。
(2)Element:element是block的一部分,具有某种功能,element依赖于block,比如在logo中,img是logo的一个element,在菜单中,菜单项是菜单的一个element
(3)Modifier:modifier是用来修饰block或者element的,它表示block或者element在外观或行为上的改变
我们通过BEM命名法写样式如下:
.block{}
.block-element{}
.block-modifier{}
.block-element-modifier{}BEM将页面解析为block和element,然后根据不同的状态使用modifier来设置样式。
我对BEM的思想理解可能不到位,对BEM的看法主要是由两点:
(1)页面CSS模块化,每个block就是一个模块,模块间相互独立
(2)多级的class命名,避免选择器的嵌套结构
关于CSS方法论
上面提到的这些CSS方法论,大家看了就会发现,它们其实有很多思想是相同的,比如:
1、选择器的嵌套的优化
2、CSS代码模块化
3、抽象CSS代码
…
这些方法论,我们学习的时候,最重要的是去理解其思想,不一定非得照搬它的实现形式,多种方法结合使用。
总结
谈了这么多,下面来说说我自己总结的写CSS代码的一些关键点。
1、写代码之前:从PSD文件出发
当我们拿到设计师给的PSD时,首先不要急于写CSS代码,首先对整个页面进行分析,主要关注点是下面几个:
(1)页面分成了几个模块,哪些模块是公用的,常见的比如头部和底部,还有一些菜单栏等等
(2)分析每一个模块都有什么样式,提取出公用的样式,注意公用样式是全局公用(整个页面公用)还是局部公用(模块内公用),公用样式包括公用的状态样式,比如公用的选中状态,禁用状态等等。
2、开始写代码
根据对PSD文件的分析,我们就可以开始着手写代码,我比较推荐SMACSS将样式分成不同类型的做法:
(1)第一步是搭好页面的骨架,也就是base样式,layout样式。
(2)第二步就是依次实现不同的模块,在这里我推荐BEM的命名思想,但是可以嵌套一到两层的选择器结构
3、优化代码
我相信当我们完成基本的页面效果后,还是会存在着一些重复的或者不够简洁的代码,这时候就是要去优化这些代码,主要是在提取重复代码,尽可能地精简代码。
NO3:
css性能优化的地方很多,结合以上几位大神的回答,总结如下:
1.慎重使用高性能属性:浮动、定位;
2.尽量减少页面重排、重绘
重排按照css的书写顺序:
位置:positon、top、left、z-index、float、dispay
大小:width、height、margin、padding
文字系列: font、line-height、color、letter-spacing
背景边框:background、 border
其它:anmation、transition
重绘:border、outline、background、box-shadow,能使用background-color,就尽量不要使用background;
3.去除空规则:{};
4.属性值为0时,不加单位;
5.属性值为浮动小数0.**,可以省略小数点之前的0;
6.标准化各种浏览器前缀:带浏览器前缀的在前。标准属性在后;
7.不使用@import前缀,它会影响css的加载速度;
8.充分利用css继承属性,减少代码量;
9.抽象提取公共样式,减少代码量;
10.选择器优化嵌套,尽量避免层级过深;
11.css雪碧图,同一页面相近部分的小图标,方便使用,减少页面的请求次数,但是同时图片本身会变大,使用时,优劣考虑清楚,再使用;
12.将css文件放在页面最上面
.....
以上就是CSS中关于优化以及提高性能的方法总结的详细内容,更多请关注php中文网其它相关文章!

css中隐藏元素的方法有哪些?有什么区别?

隐藏元素的方法:
(推荐学习:css-tutorial.html" target="_blank">css快速入门)
display:none 隐藏对应元素,在文档流中不再给他分配空间,各边元素会合拢但是资源会加载,DOM可以访问。
visibility:hidden 隐藏对应元素,但是在文档流中保留原来的空间,资源会加载。
-
opacity:0 可以点击,占据空间,可以使用。
立即学习“前端免费学习笔记(深入)”;
方法之间的区别:display会产生重绘回流,visibility:hidden只重绘,display:none节点和子孙节点都不见,visibility:hidden的子孙节点可以设置visibility:visible显示。
以上就是
今天关于CSS 优化和提高性能的方法有哪些?和css 优化和提高性能的方法有哪些呢的介绍到此结束,谢谢您的阅读,有关22 | MySQL有哪些“饮鸩止渴”提高性能的方法?、CAD 提高绘图速度的方法有哪些?、CSS中关于优化以及提高性能的方法总结、css中隐藏元素的方法有哪些?有什么区别?等更多相关知识的信息可以在本站进行查询。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

