想了解css中行间距怎么设置的新动态吗?本文将为您提供详细的信息,我们还将为您解答关于css的行间距怎么设置的相关问题,此外,我们还将为您介绍关于css上下间距怎么设置、css中内边距和外边距怎么设置
想了解css中行间距怎么设置的新动态吗?本文将为您提供详细的信息,我们还将为您解答关于css的行间距怎么设置的相关问题,此外,我们还将为您介绍关于css上下间距怎么设置、css中内边距和外边距怎么设置、css中字间距怎么设置、css中字间距怎么调整的新知识。
本文目录一览:
css中行间距怎么设置(css的行间距怎么设置)
在css中,可以通过行高属性line-height来设置行间距,语法格式“line-height:间距值;”。Line-height属性的值可以是相对数值,也可以为绝对数值或者具体的数字;line-height的值越大,那么行间距就越高。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中并没有直接可以设置行间距的属性,所以我们就需要借助行高line-height来设置行间距,行高line-height的值越大,那么行间距就越高。
line-height属性用于设置行使用的空间量,即行间的距离。
注:line-height属性不允许使用负值。
该属性会影响行框的布局。在应用到一个块级元素时,它定义了该元素中基线之间的最小距离而不是最大距离。
属性值:
normal 默认。设置合理的行间距。
number 设置数字,此数字会与当前的字体尺寸相乘来设置行间距。
length 设置固定的行间距。
% 基于当前字体尺寸的百分比行间距。
可以看出,Line-height的值设置为具体的数字值,可以是相对数值,也可以设置为绝对数值,在静态页面中,文字大小固定时常常使用绝对数值,而对于论坛和博客这些用户可以自定义字体大小的页面,通常设置为相对数值,从而,可以随着用户自定义的字体大小改变相应的行间距。
示例:
<!DOCTYPE html>
<html>
<head>
<Meta charset=utf-8>
<style type=text/css>
p.small {
line-height: 90%
}
p.big {
line-height: 200%
}
</style>
</head>
<body>
<p>
这是拥有标准行高的段落。 在大多数浏览器中默认行高大约是 110% 到 120%。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。
</p>
<p class=small>
这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。
</p>
<p class=big>
这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。
</p>
</body>
</html>
学习视频分享:css视频教程

css上下间距怎么设置
css设置上下间距的方法:1、使用line-height属性设置上下间距,语法“line-height:间距值;”;2、使用margin-top和margin-bottom属性来分别设置上下间距,语法“margin-top:上间距值;margin-bottom:下间距值;”;3、使用padding-top和padding-bottom属性来分别设置上下间距。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
1、使用line-height属性设置上下间距
line-height属性用于设置行间的距离(行高),可以控制文本行与行之间的距离。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 200px;
border: 1px solid red;
}
.abc {
line-height: 50px;
}
</style>
</head>
<body>
<div >
<p>第一段</p><p><span>立即学习</span>“<a href="https://pan.quark.cn/s/cb6835dc7db1"rel="nofollow" target="_blank">前端免费学习笔记(深入)</a>”;</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div><br>
<div>
<p>第一段</p><p><span>立即学习</span>“<a href="https://pan.quark.cn/s/cb6835dc7db1"rel="nofollow" target="_blank">前端免费学习笔记(深入)</a>”;</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
</body>
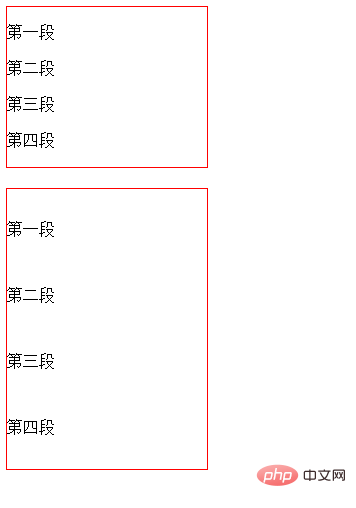
</html>效果图:

说明:
其实行高(行间距)实质上是通过上间距,下间距来控制的,而不是文本的高度(文字的上边缘到下边缘的距离 )。假如文字的像素是 16px,行高设置的越大时,文字的像素始终不变,改变的是文字的上下间距。假如行高是26px,那么上下间距各5px,即增加行高,只会增加上下间距。
小技巧:多行文字的行高其实就是该行文字的下边缘到下一行文字的下边缘

2、使用margin-top和margin-bottom属性来设置上下间距
margin-top 属性设置元素的上外边距。
margin-bottom 属性设置元素的下外边距。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 200px;
border: 1px solid red;
}
.abc p {
margin-top:50px;
margin-bottom:50px;
}
</style>
</head>
<body>
<div >
<p>第一段</p><p><span>立即学习</span>“<a href="https://pan.quark.cn/s/cb6835dc7db1"rel="nofollow" target="_blank">前端免费学习笔记(深入)</a>”;</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div><br>
<div>
<p>第一段</p><p><span>立即学习</span>“<a href="https://pan.quark.cn/s/cb6835dc7db1"rel="nofollow" target="_blank">前端免费学习笔记(深入)</a>”;</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
</body>
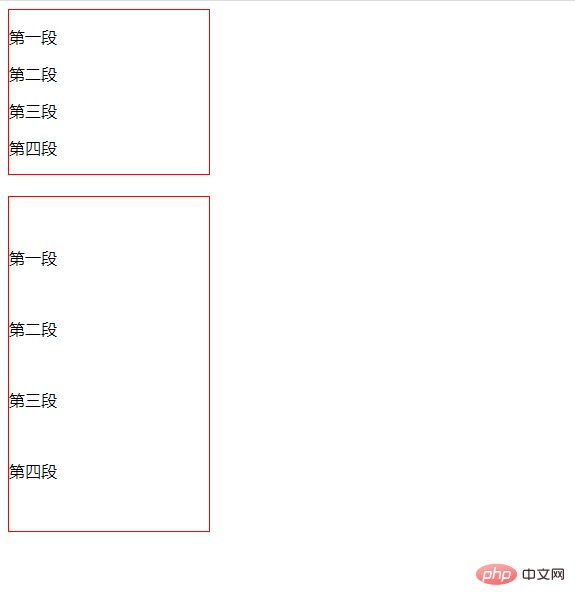
</html>效果图:

3、使用padding-top和padding-bottom属性来设置上下间距
padding-top 属性设置元素的上内边距(空间)。
padding-bottom 属性设置元素的下内边距(空间)。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 200px;
border: 1px solid red;
}
.abc p {
padding-top:30px;
padding-bottom:30px;
}
</style>
</head>
<body>
<div >
<p>第一段</p><p><span>立即学习</span>“<a href="https://pan.quark.cn/s/cb6835dc7db1"rel="nofollow" target="_blank">前端免费学习笔记(深入)</a>”;</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div><br>
<div>
<p>第一段</p><p><span>立即学习</span>“<a href="https://pan.quark.cn/s/cb6835dc7db1"rel="nofollow" target="_blank">前端免费学习笔记(深入)</a>”;</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
</body>
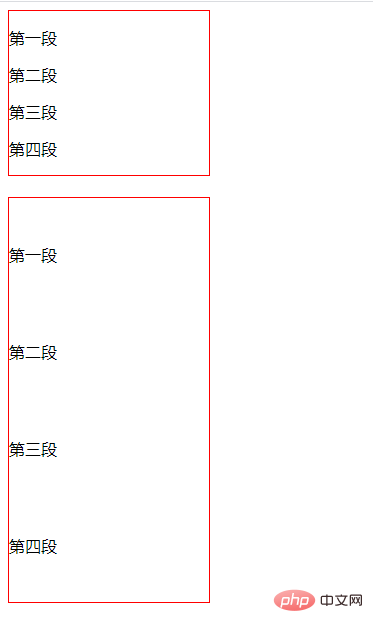
</html>效果图:

说明:
这两个属性分别设置元素上下内边距的宽度。行内非替换元素上设置的上下内边距不会影响行高计算,因此,如果一个元素既有内边距又有背景,从视觉上看可能延伸到其他行,有可能还会与其他内容重叠。不允许指定负内边距值。
【推荐教程:CSS视频教程 、html视频教程】
以上就是

css中内边距和外边距怎么设置
css 中的内边距和外边距用于设置元素周围空间的距离:内边距控制元素内容与边框之间的空间,语法:padding: ;外边距控制元素边框与其他元素之间的空间,语法:margin: ;

CSS 中的内边距和外边距设置
在 CSS 中,内边距和外边距用来控制元素周围空间的距离。它们可以用来调整元素的位置、大小和形状。
内边距
内边距是指元素内容(如文本或图像)与元素边框之间的空间。可以使用以下语法设置内边距:
立即学习“前端免费学习笔记(深入)”;
padding: <top><right><bottom><left>;</left></bottom></right></top>
其中,top、right、bottom 和 left 分别指定内边距的顶部、右侧、底部和左侧的值。例如:
padding: 10px;
这将设置元素所有四边的内边距为 10px。
外边距
外边距是指元素边框与其他元素(或浏览器窗口)之间的空间。可以使用以下语法设置外边距:
margin: <top><right><bottom><left>;</left></bottom></right></top>
语法与内边距相似,但外边距可以应用于元素的任意位置,而不是仅限于边框内侧。例如:
margin: 10px 20px;
这将设置元素顶部和底部的外边距为 10px,左右两侧的外边距为 20px。
以上就是

css中字间距怎么设置
css设置字间距的方法:1、使用letter-spacing属性,语法“letter-spacing:间距值;”;2、使用word-spacing属性,语法“word-spacing:间距值;”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在
方法1:使用letter-spacing属性--字符间距
letter-spacing 属性增加或减少字符间的空白(字符间距),该属性定义了在文本字符框之间插入多少空间。由于字符字形通常比其字符框要窄,指定长度值时,会调整字母之间通常的间隔。因此,normal 就相当于值为 0。
立即学习“前端免费学习笔记(深入)”;
对于这个属性来说:每一个中文文字作为一个“字”,而每一个英文字母也作为一个“字”!所以大家要细心留意一下。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.demo{
width:500px;
height: 500px;
margin: 50px auto;
}
p{
letter-spacing:20px;
}
</style>
</head>
<body>
<div>
<p>a b c d 你 好 a !</p>
<p>ab cd 你好a!</p>
</div>
</body>
</html>
方法2:使用word-spacing属性--单词的间距
word-spacing 属性增加或减少单词间的空白(即字间隔);在这个属性中,“字” 定义为由空白符包围的一个字符串。
也就是说该属性是以空格为基准进行调节间距的:
如果多个字母被连在一起,则会被word-spacing视为一个单词;
如果汉字被空格分隔,则分隔的多个汉字就被视为不同的单词,word-spacing属性此时有效。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.demo{
width:500px;
height: 500px;
margin: 50px auto;
}
p{
word-spacing:20px;
}
</style>
</head>
<body>
<div>
<p>a b c d 你 好 a !</p>
<p>ab cd 你好a!</p>
</div>
</body>
</html>
(学习视频分享:css视频教程)
以上就是

css中字间距怎么调整
css中调整字间距的方法是,使用letter-spacing属性调整,如【letter-spacing:6px】。letter-spacing属性可以增加或减少字符间的空白。

本文操作环境:windows10系统、css 3、thinkpad t480电脑。
css中专门为我们提供了一个属性lettter-spacing,用来调整字符之间的间距。
letter-spacing 属性增加或减少字符间的空白(字符间距)。
属性值:
normal 默认。规定字符间没有额外的空间。
length 定义字符间的固定空间(允许使用负值)。
inherit 规定应该从父元素继承 letter-spacing 属性的值。
具体实现代码如下:
<!DOCTYPE html>
<html>
<head>
<Meta http-equiv=Content-Type content=text/html; charset=utf-8 />
<title>p文字间距 CSS5</title>
<style>
.jianju{ letter-spacing:6px}
</style>
</head>
<body>
<p>第一段:内容<br />
换行形式,我是第一段的内容</p>
<p class=jianju>第二段:内容,我被设置字间距6px</p>
</body>
</html>相关视频教程:css视频教程
今天关于css中行间距怎么设置和css的行间距怎么设置的介绍到此结束,谢谢您的阅读,有关css上下间距怎么设置、css中内边距和外边距怎么设置、css中字间距怎么设置、css中字间距怎么调整等更多相关知识的信息可以在本站进行查询。
本文标签:





