针对CSS三种定位方式和css三种定位方式这两个问题,本篇文章进行了详细的解答,同时本文还将给你拓展android四种定位方式、CSS2.1中三种定位方案的分析_html/css_WEB-ITnose
针对CSS 三种定位方式和css三种定位方式这两个问题,本篇文章进行了详细的解答,同时本文还将给你拓展android四种定位方式、CSS 2.1 中三种定位方案的分析_html/css_WEB-ITnose、css position 设置元素的定位方式、CSS position定位方式有几种等相关知识,希望可以帮助到你。
本文目录一览:- CSS 三种定位方式(css三种定位方式)
- android四种定位方式
- CSS 2.1 中三种定位方案的分析_html/css_WEB-ITnose
- css position 设置元素的定位方式
- CSS position定位方式有几种

CSS 三种定位方式(css三种定位方式)
总结
以上是小编为你收集整理的CSS 三种定位方式全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。

android四种定位方式
1 GPS定位,无需打开WiFi或流量既能获得位置信息,如果没有下载地图的离线包,就需要打开WiFi或流量与地图商的服务器交互,在地图上显示位置
2 基站定位,就是所谓的只打开GPRS(流量)进行定位
3 Wifi定位,就是所谓的只打开WiFI进行定位
4 AGPS定位,就是开启GPS+WiFi或开启GPS+(流量)进行定位
可参考一下链接:
http://blog.csdn.net/jiangwei0910410003/article/details/52836241
http://m.blog.csdn.net/article/details?id=44179013
http://www.jb51.net/article/34522.htm
http://www.webtag123.com/android/33887.html

CSS 2.1 中三种定位方案的分析_html/css_WEB-ITnose
普通流(NormalFlow起浮 Float肯定定位 AbsolutPosit一、啥是块格式化上下文有了上面的知识后,就能够介绍Blockformatcontext块格式化上下文) 创立了BlockFormatContext元素中,其子元素会一个接一个地放置。笔直方向上他起点是一个包含块的顶部,两个相邻的元素之间的笔直距离取决于 ''margin''特性。BlockFormatContext中相邻的块级元素的笔直边距会折叠(collaps throotelementorsomeththatcontainitfloatelementwherefloatisnotnoneabsolutpositelementelementwherepositisabsolutorfixinline-blockelementwithdisplay:inline-blocktablcellelementwithdisplay:table-cell,whichisthedefaultforHTMLtablcelltablcaptionelementwithdisplay:table-caption,whichisthedefaultforHTMLtablcaptionelwhereoverflowhaavaluotherthanvisiblflexboxelementwithdisplay:flexorinline-flex
2"overflow"值不是"visible" 4"table-caption",或"inline-block" 三、BFC用处1BlockFormatContext能够阻止边距折叠(margincollaps
css position 设置元素的定位方式
一、简介
CSS的 position 属性设置元素的定位方式,为将要定位的元素定义定位规则。该属性对脚本编写动画特效十分有用。
1、定位元素(positioned element)是计算后位置属性分为: relative(相对)、absolute(绝对) 、 fixed(固定) 或 sticky (粘性)的元素。
2、top 、right、bottom、left属性指定定位元素的位置。
3、Z-index 设置定位元素的叠层顺序,也就是在z轴的位置,值可以为正负数,值越大离用户越近(也就是显示的层次越往上),值越小离用户远。
立即学习“前端免费学习笔记(深入)”;
点击下载“修复打印机驱动工具”;
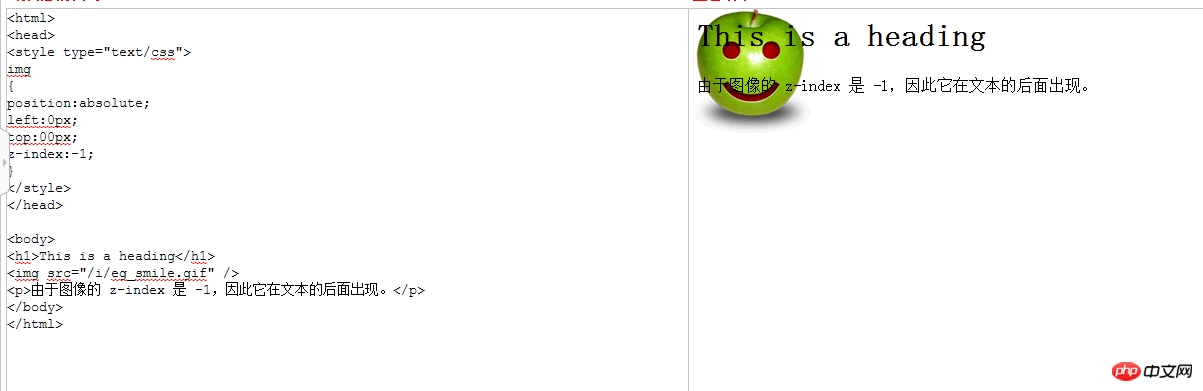
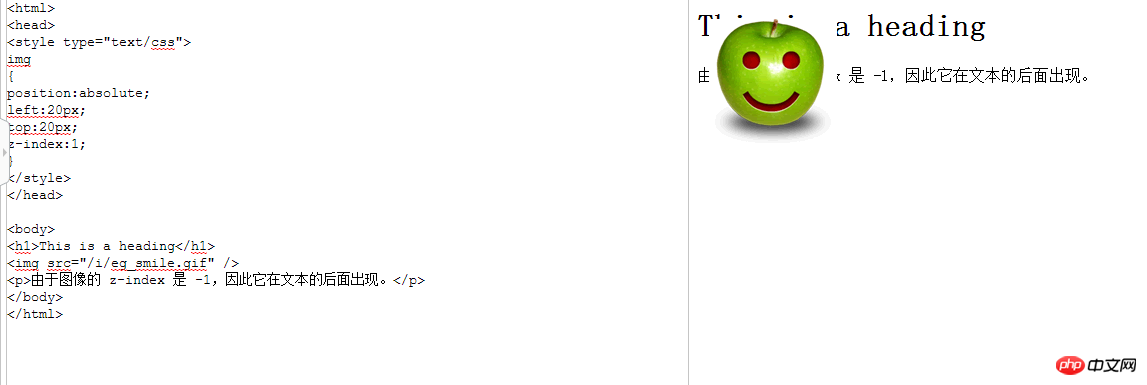
如图:z-index的值为-1时,图片的位置在文字的下方,离用户远,而若把z-index的值设置为正数,图片的位置就显示在文字的上方,覆盖部分文字!

而若把z-index的值设置为正数,图片的位置就显示在文字的上方,覆盖部分文字!left:20px;是图片离左边边框的距离为20px; top:20px;是图片离顶部的距离为20px

二、取值
static
这个关键字使得这个元素使用正常的表现,即元素处在文档流中它当前的布局位置,top, right, bottom, left 和 z-index 属性无效。
relative
使用这个关键字来布局元素就好像这个元素没有被设置过定位一样。即会适应该元素的位置,并不改变布局(这样会在此元素原本所在的位置留下空白)。position:relative对table-*-group, table-row, table-column, table-cell, table-caption无效。
absolute
不为元素预留空间,元素位置通过指定其与它最近的非static定位的祖先元素的偏移来确定。绝对定位的元素可以设置外边距(margins),并且不会与其他边距合并。
fixed
不为元素预留空间。通过指定相对于屏幕视窗的位置来指定元素的空间,并且该元素的位置在屏幕滚动时不会发生改变。打印时元素会出现在的每页的固定位置。fixed属性通常会创建新的栈环境。
以上这篇css position 设置元素的定位方式详解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持PHP中文网。
更多css position 设置元素的定位方式相关文章请关注PHP中文网!

CSS position定位方式有几种
有4种,分别是静态定位、相对定位、绝对定位和固定定位。

好的,让我用一个有趣的比喻来解释CSS中position定位的不同方式。
想象一下你是一位建筑师,而你的网页就是你的建筑项目。CSS的position属性就像是你在建筑项目中选择不同类型的工具来放置和定位建筑材料一样。
静态定位(Static positioning):
静态定位就像是把建筑材料直接放在地板上,它们默认按照它们在HTML文档中出现的顺序堆叠在一起。这些建筑材料不会被其他元素所影响,也不会对其他元素产生影响。它们就像是固定在地面上的物体,无法通过其他元素进行移动或覆盖。
立即学习“前端免费学习笔记(深入)”;
相对定位(Relative positioning):
相对定位就像是你把建筑材料放在地板上,但可以根据需要稍微移动它们一点点。你可以使用相对定位来调整元素的位置,相对于它们在文档中的原始位置。这就像是你可以将建筑材料在地板上稍微向左或向右移动一些。
绝对定位(Absolute positioning):
绝对定位就像是你把建筑材料放在地板上,并精确指定它们应该放置的位置。你可以使用绝对定位来将元素放置在页面的任何位置,而不受其他元素的影响。这就像是你可以将建筑材料放置在地板的任何地方,而不受其他物体的约束。
固定定位(Fixed positioning):
固定定位就像是你把建筑材料固定在建筑物的某个位置,不管其他物体如何移动,它们都会保持在那个位置。你可以使用固定定位将元素固定在浏览器窗口的特定位置,就像是你可以将某个建筑材料固定在建筑物的某个位置,无论你在建筑物内部如何移动。
当你理解这些定位方式的不同时,你可以根据你的建筑项目的需求来选择适合的定位方式。如果你的元素只需要按照默认的顺序堆叠在一起,那么静态定位就足够了。如果你需要微调元素的位置,相对定位可能更合适。如果你希望将元素放置在页面的特定位置,不受其他元素的影响,那么绝对定位是一个好选择。而如果你想将元素固定在浏览器窗口的某个位置,无论页面如何滚动,固定定位就是你需要的。
以上就是CSS position定位方式有几种的详细内容,更多请关注php中文网其它相关文章!
关于CSS 三种定位方式和css三种定位方式的介绍现已完结,谢谢您的耐心阅读,如果想了解更多关于android四种定位方式、CSS 2.1 中三种定位方案的分析_html/css_WEB-ITnose、css position 设置元素的定位方式、CSS position定位方式有几种的相关知识,请在本站寻找。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

