在本文中,我们将给您介绍关于CSS自定义变量属性——像less,sass那样在css中使用变量的详细内容,并且为您解答译的相关问题,此外,我们还将为您提供关于compass-sass–在Sass中包含
在本文中,我们将给您介绍关于CSS自定义变量属性——像less,sass那样在css中使用变量的详细内容,并且为您解答译的相关问题,此外,我们还将为您提供关于compass-sass – 在Sass中包含使用变量名称的mixins、CSS Var 自定义属性中使用 Scss 变量、CSS Variables:css自定义属性的使用、css – LESS:使用变量继承的知识。
本文目录一览:- CSS自定义变量属性——像less,sass那样在css中使用变量(译)(css 自定义变量)
- compass-sass – 在Sass中包含使用变量名称的mixins
- CSS Var 自定义属性中使用 Scss 变量
- CSS Variables:css自定义属性的使用
- css – LESS:使用变量继承

CSS自定义变量属性——像less,sass那样在css中使用变量(译)(css 自定义变量)
总结
以上是小编为你收集整理的CSS自定义变量属性——像less,sass那样在css中使用变量(译)全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。

compass-sass – 在Sass中包含使用变量名称的mixins
@include $mixin-name;
这似乎并不那么困难……
我见过有几个人想提到这个.这张票(http://dev.vaadin.com/ticket/9546)说“固定”,我认为这意味着在Sass 3.2中这是可能的,但是来自Google网上论坛的Sass小组的评论似乎暗示:http://goo.gl/HtdHu
我看到他们在说什么,似乎很多人在询问它可以很容易地以另一种方式解决他们的问题.
我想不出我的问题的另一种方式,所以让我解释一下,也许有人可能会有一两个想法?
CSS动画
我为@keyframes创建了一个mixin,这样我就可以调用@include animation();并获得前缀和官方@keyframes的完整列表
@include keyframes(reveal) {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
给我:
@-webkit-keyframes reveal {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
@-moz-keyframes reveal {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
@-ms-keyframes reveal {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
@-o-keyframes reveal {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
@keyframes reveal {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
哪个好极了!但是,如果我在其中一个关键帧状态中使用Compass变换:
@include keyframes(round) {
from {
@include transform(rotateZ(-145deg));
opacity: 1;
}
to {
@include transform(rotateZ(-45deg));
opacity: 0.5;
}
}
然后我最终得到类似的东西:
@-webkit-keyframes round {
from {
-webkit-transform: rotateZ(-145deg);
-moz-transform: rotateZ(-145deg);
-ms-transform: rotateZ(-145deg);
-o-transform: rotateZ(-145deg);
transform: rotateZ(-145deg);
opacity: 1;
}
to {
-webkit-transform: rotateZ(-45deg);
-moz-transform: rotateZ(-45deg);
-ms-transform: rotateZ(-45deg);
-o-transform: rotateZ(-45deg);
transform: rotateZ(-45deg);
opacity: 0.5;
}
}
等等…
前缀内的前缀
所以,我知道这很迂腐,但我真的很烦我,我正在宣布-webkit-animation,但是当我想要做的只是声明与关键帧相同的前缀时,我必须声明所有的前缀.官员,例如:
@-webkit-keyframes round {
from {
-webkit-transform: rotateZ(-145deg);
transform: rotateZ(-145deg);
opacity: 1;
}
to {
-webkit-transform: rotateZ(-45deg);
transform: rotateZ(-45deg);
opacity: 0.5;
}
}
@-moz-keyframes round {
from {
-moz-transform: rotateZ(-145deg);
transform: rotateZ(-145deg);
opacity: 1;
}
to {
-moz-transform: rotateZ(-45deg);
transform: rotateZ(-45deg);
opacity: 0.5;
}
}
等等…
Mixin问题
所以,我使用@include experimental-value创建了一个mixin,但我不能自动化它,因为
@function browser-is-prefix($browser,$prefix) {
@if $browser == $prefix {
@return true;
} @else {
@return false;
}
}
@mixin transform-prefix($transform,$browser) {
@include experimental-value(transform,$transform,browser-is-prefix($browser,-moz),-webkit),-o),-ms),false,true);
}
@mixin animation-name($browser) {
from {
@include transform-prefix(transform(translate(-25px,200px) scale(0.5)),$browser);
opacity: 0;
}
to {
@include transform-prefix(transform(translate(0,0) scale(0.5)),$browser);
opacity: 1;
}
}
调用@include animation-name(-webkit)会很有效并且给我们:
@-webkit-keyframes animation-name {
from {
-webkit-transform: translate(-25px,200px) scale(0.5);
transform: translate(-25px,200px) scale(0.5);
opacity: 0;
}
to {
-webkit-transform: translate(0,0) scale(0.5);
transform: translate(0,0) scale(0.5);
opacity: 1;
}
}
但我不能自动化它!
为了自动化这个过程,我希望能够调用一个mixin,比如@include prekeyframes(animation-name);并且prekeyframes完全与关键帧mixin在上面做的一样,除了不包括它的@content之外,它将包括mixin并且只使用它应该基于@keyframes具有的前缀的前缀:
@mixin prekeyframes($name) {
$prefixes : -webkit-,-moz-,-o-,-ms-,'';
@each $prefix in $prefixes {
@include $name($prefix);
}
}
当然,这会引发错误.如果我插入$name(@include#{$name}($prefix)),它仍然是一个问题.
所以,我可以忍受额外的变换值,或者我可以手动完成所有这些,但我总是对Sass的灵活性印象深刻,这似乎真的限制了我…
总结一下:
>我想在一个地方定义一次动画.@H_301_84@>我希望能够在该动画中进行@include变换.@H_301_84@>我想在正确加上前缀的@keyframes中使用正确的前缀变换
我现在花了几个小时,我会继续捣蛋……但如果有人有类似的经历或问题,我很想知道……
谢谢!
解决方法

CSS Var 自定义属性中使用 Scss 变量
问题场景
sass 版本: 1.52.1
当在 CSS 变量(CSS Variable)的自定义属性中使用 Sass/Scss 变量时
这种写法不会如期工作
$primary: #409eff;
:root {
--fill-color-primary: $primary;
}
// 编译后 css,变量没有成功应用 ↓
:root {
--fill-color-primary: $primary;
}解决方案
原因是 Sass 的语法改变了
Breaking Change: CSS Variable Syntax
...为了提供与普通CSS的最大兼容性,较新版本的Sass要求在插值中写入自定义属性值中的SassScript表达式...
$primary: #409eff;
:root {
--fill-color-primary: #{$primary};
}
// 编译后 css
:root {
--fill-color-primary: #409eff;
}扩展阅读
sass 插值
类似于 ES6 中的模板字符串插值 ${};

CSS Variables:css自定义属性的使用
CSS Variables,一个并不是那么新的东西,但对css来说绝对是一场革命。之前使用变量的时候,需要借助sass、less等预处理工具来实现,现在我们可以直接使用css来声明变量。
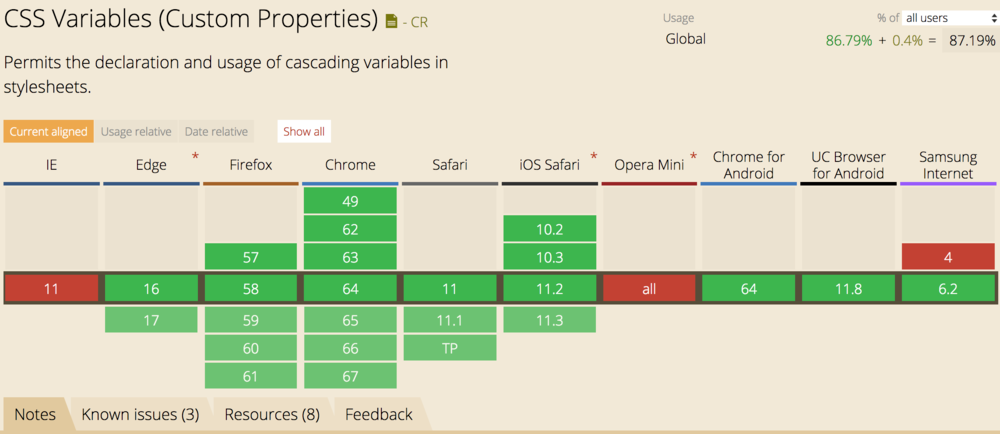
一、兼容性
先来看下兼容性

二、语法
语法有点难看但很简单,--*来声明变量名,var(--*)来使用,也许你要问了,为什么使用--不用$一类的呢,唉,那不是sass、less两个货用了吗
1、声明和使用必须放在{}代码块里
body{
--bg-color: lightblue;
background-color: var(--bg-color);
}2、全局变量与变量覆盖
在:root代码块里面声明的变量就是全局变量,并且局部变量会覆盖全局变量
:root{
--bg-color: red;
}
body{
--bg-color: lightblue;
background-color: var(--bg-color);
} 最后生效的是--bg-color: lightblue,bg-color变量的值也就变成了lightblue
.block {
color: #8cacea;
--color: blue;
}局部作用域:`--color`作用域是`.block`选择器
3、变量的缺省值
完整的变量使用语法 var( [, ]? ),当变量没有定义的时候,会使用后面的值。看下面的例子
body{
--1: red;
color:var(--2, blue);
} 上面代码会在body的作用域里面查找--2变量,没有的话就会查找全局,都没有的话就会使用后面的值,所以最后生效的颜色就是blue
可以看到,上面我们的变量名直接使用了数字,css变量很叼的,不只是数字,汉字都是可以的。
4、参与计算
:root{
--bg-color: lightblue;
--文字颜色: white;
--fong-size: 30;
}
body{
background-color: var(--bg-color);
}
div{
color: var(--文字颜色);
font-size: var(--fong-size)px;
} 此时div里面的文字的大小是多少呢?是浏览器默认的大小,为什么不是咱们想象的30px呢,这是因为变量转换的时候末尾会带上空格,var(--fong-size)px会转换成30 px。我们可以老老实实声明变量的时候带上单位:--fong-size: 30px;
或者使用calc()计算属性:font-size: calc(var(--fong-size) * 1px);
5、js获取与赋值
我们可以使用js来获取和赋值css变量
:root{
--bg-color: lightblue;
}
// 获取
getComputedStyle(document.documentElement).getPropertyValue(''--bg-color'') // lightblue
// 赋值
document.documentElement.style.setProperty(''--bg-color'', ''yellowgreen'')三、简单应用

下面我们利用css变量做一个这样简单的聚光灯效果,圆圈跟随鼠标移动
写代码之前我们来梳理下思路,怎么来实现这个效果,主要有以下几步
1、声明全局css变量
2、设置body为纯黑背景,添加div并设置背景图
3、将div的背景图使用clip-path进行裁剪,使用变量设置圆心位置
4、添加鼠标事件,动态更改css变量也就是圆心位置
布局很简单,就是一个div,我们主要说下css样式
:root{
--x: 40;
--y: 40;
}
*{
padding: 0;
margin: 0;
}
body{
width: 100vw;
height: 100vh;
background: #000;
}
div{
width: 100%;
height: 100%;
background: url(''../images/bg.png'') 0 0 no-repeat;
clip-path: circle(100px at calc(var(--x) * 1px ) calc(var(--y) * 1px));
background-size: cover;
} 使用*通配符简单粗暴干掉浏览器默认样式,body设置100%,这里使用了vw和vh单位,表示将视口的等分成100份,100vw就是100份宽就是100%的宽,vh同理。
重点来了,使用css声明了--x、--y两个变量,然后在div样式里裁剪时使用clip-path: circle(100px at calc(var(--x) * 1px ) calc(var(--y) * 1px)),我们使用clip-path裁剪了一个圆,它的语法如下:clip-path: circle(半径 at 圆心X轴坐标 圆心Y轴坐标 )
--x和 --y的值
document.addEventListener(''mouseover'', function(e){
document.documentElement.style.setProperty(''--x'', e.clientX)
document.documentElement.style.setProperty(''--y'', e.clientY)
})此时,我们使用css变量完成了一个简单的效果,是不是简单多了。css变量还有更多的使用场景,比如换肤,切换大小等等,请尽情的发挥吧。
下面这篇文章讲的比较细,可以参考学习:你应该掌握的CSS自定义属性技术点:https://www.w3cplus.com/css/everything-you-need-to-know-about-css-variables.html

css – LESS:使用变量继承
这基本上就是我想做的事情:
@import "font-awesome/font-awesome.less"
.icon-application-home{
.fa .fa-home;
}
但是因为fa在Font Awesome中被定义为:
@fa-css-prefix: fa;
那么少就不会编译,因为它不能识别.fa.所以我尝试了这个:
@import "font-awesome/font-awesome.less"
.icon-application-home{
.@{fa-css-prefix} .@{fa-css-prefix}-home;
}
然而,这也不起作用.有没有解决方法?我能在这做什么?
编辑
我在这里找到了半个答案:
Missing Font-Awesome.less variables in my .less file after importing
如果我执行以下操作,则(部分)有效:
@import (less) "../font-awesome.css";
.icon-home {
.fa;
}
但是,我注意到.fa-home不存在…只有.fa-home:之前…所以我试过这个:
@import (less) "../font-awesome.css";
.icon-home {
.fa;
.fa-home:before;
}
和
@import (less) "../font-awesome.css";
.icon-home {
.fa;
}
.icon-home:before {
.fa-home:before;
}
这些都不起作用.有任何想法吗?
解决方法
@import (less) "../font-awesome.css";
.icon-application-home {
&:extend(.fa,.fa-home all);
}
要么:
@import (less) "../font-awesome.css";
.icon-application-home
:extend(.fa,.fa-home all) {
}
阅读extend documentation,了解这些东西的工作原理.
如果您升级到包含Less 1.6.x的IDE /编译器,您将能够:
@import ".../font-awesome.less"
.icon-application-home {
.fa;
&:before {content: @fa-var-home}
}
那里你仍然不能使用.fa-home或.fa-home:之前作为mixins,因为第一个没有定义,第二个不是有效的mixin选择器,幸运的是&:before {content:@ fa-var-home}就像.fa-home那样.但总的来说,基于扩展的解决方案更加优化,因为它可以生成更紧凑的CSS.
我们今天的关于CSS自定义变量属性——像less,sass那样在css中使用变量和译的分享已经告一段落,感谢您的关注,如果您想了解更多关于compass-sass – 在Sass中包含使用变量名称的mixins、CSS Var 自定义属性中使用 Scss 变量、CSS Variables:css自定义属性的使用、css – LESS:使用变量继承的相关信息,请在本站查询。
本文标签:





