本文将带您了解关于css–为什么引导.row有默认margin-left-30px?的新内容,另外,我们还将为您提供关于cssmargin-left和margin-right使用方法总结、cssmar
本文将带您了解关于css – 为什么引导.row有默认margin-left -30px?的新内容,另外,我们还将为您提供关于css margin-left和margin-right使用方法总结、css margin-left属性怎么用、css – margin 0 auto一个元素,为什么margin 1 auto也不一样?、css – margin-left和left之间的差异的实用信息。
本文目录一览:- css – 为什么引导.row有默认margin-left -30px?
- css margin-left和margin-right使用方法总结
- css margin-left属性怎么用
- css – margin 0 auto一个元素,为什么margin 1 auto也不一样?
- css – margin-left和left之间的差异

css – 为什么引导.row有默认margin-left -30px?
当你看看我的测试设计:
为什么我被迫用一个-30px的左边距?
有了这个html我会期望3行共享每列33%的整个可用宽度:
<div>
<div>
<div>
This is a label
</div>
<div>
This is a textBox
</div>
<div>
This is a button
</div>
</div>
<div>
<div>
This is a label
</div>
<div>
This is a textBox
</div>
<div>
This is a button
</div>
</div>
<div>
<div>
This is a label
</div>
<div>
This is a textBox
</div>
<div>
This is a button
</div>
</div>
</div>
带有按钮的灰色区域来自此代码:
<div>
<div>
<div>
<a href="#"data-bind="css: { disabled: !hasPrevIoUs() },click: prevIoUs">prevIoUs</a>
<a href="#"data-bind="css: { disabled: !hasNext() },click: next">next</a>
</div>
<div>
<span data-bind="text: stepNumber()" />
<span>/</span>
<span data-bind="text: stepsLength" />
</div>
</div>
<hr />
<!-- ko compose: { model: activeStep,transition: 'entrance' } -->
<!-- /ko -->
</div>
>为什么当我删除-30px左右的边缘时,整个3列设计会落在一起?
>我应该如何改变我的代码,真正得到一个3列布局每列具有相同的宽度。这是span4应该做的。
解决方法
所有跨度都有30像素的边距,以在单个块之间创建一些空间。此空间应该只出现在单个跨度之间,而不是在行的开始(或结束)。为了实现这一点,有几种可能性 – 例如:
>在行上创建一个带空格的负边距(这是引导程序所做的)
>使用:first-child selector删除一行中第一个span上的margin-left
> [待续]
我只能假设引导使用第一个选项,因为它与旧的浏览器(最可能IE 7和更低版本)兼容。
一个小例子:让我们说,你的跨度有100的宽度,10的空间,有一行3。
>在这种情况下,您的总行宽应为320(100 10 100 10 100 = 320)
>单个跨度的宽度为110(100宽度10 magin左)
>简单地添加这些将会给你一个宽度330和一个丑陋的空间10开始(10 100 10 100 10 100 = 330)
>使用列出的方法之一“减去”10(-10 10 100 10 100 10 100 = 320)
> hooray,我们创造了伟大的事情与数学的力量
问题2如果使用span4s,则已经有3个相同宽度的列。你不需要改变任何东西。

css margin-left和margin-right使用方法总结
一般在css样式中,使用margin属性来设置外边距。如果只需要一边的外边距,可以使用单边外边距属性为元素单边上的外边距设置值。使用 margin-left 属性设置元素的左外边距。使用margin-right 属性设置元素的右外边距。它们的默认值都为0。在具体的实际使用中可以设置具体的单位值,也可以设置为百分比的形式。本文就来总结一下 margin-left 和 margin-right 的使用方式。
一、关于 margin-left 属性的使用
1. CSS margin 浅析
margin-left负值结合浮动实现不改变DOM结构的流体布局。当margin属性的值为百分数时,其总是以父元素的width为基数进行计算。
2. CSS备忘(margin-left)
立即学习“前端免费学习笔记(深入)”;
设置外边距: margin-top,margin-left,margin-right,margin-bottom
p背景单张铺满设置:width: 30px; height: 30px; line-height: 30px; background-image: url(../image/lzhf/one.png); background-repeat: no-repeat; background-size: 100% auto;
3. margin-left实例用法
检索或设置对象左边的外延边距。参数介绍 auto : 值被设置为相对边的值。length : 由浮点数字和单位标识符组成的长度值 | 或者百分数。百分数是基于父对象的高度。
说明 检索或设置对象左边的外延边距。内联对象要使用该属性,必须先设定对象的height或width属性,或者设定position属性为absolute。在IE4+,margin属性不可用于td和tr对象。
外延边距始终透明。 对应的脚本特性为marginLeft。
二、关于 margin-right 属性的使用
1. 详解CSS中三种基本的定位机制(margin-right,margin-left)

CSS中首选的让元素水平居中的方法就是使用margin属性—将元素的margin-left和margin-right属性设置为auto即可。在实际使用中,我们可以为这些需要居中的元素创建一个起容器作用的p。需要特别注意的一点就是,必须为该容器指定宽度。
2. CSS布局各种居中总结(margin-right,margin-left)

居中是我们使用css来布局时常遇到的情况。使用css来进行居中时,有时一个属性就能搞定,有时则需要一定的技巧才能兼容到所有浏览器,具体来说就是把要居中的元素的margin-left和margin-right都设为auto,此方法只能进行水平的居中,且对浮动元素或绝对定位元素无效。
3. CSS实现页面各种列布局的示例(margin-right,margin-left)
一列布局需要掌握3个知识点:标准文档流,其中又包含了块级元素和行级元素,还有margin属性,可以说实现一列布局的关键代码就是由margin属性实现的,通过设置margin:0 auto;来实现水平居中,auto就是它会根据浏览器的宽度自动设置两边的外边距。要设置margin,你首先得有一个盒子模型,比如这里的p,然后设置它的长宽,有一个固定的大小,才可以实现居中。
双飞翼布局 这是主列的margin-left与margin-right比左右两列的宽度大一点,则可以设置出来主列与子列之间的间隙。
margin-left和margin-right属性相关问答
1. css("margin-left")位null??? 迷茫了
2. margin-right 不起作用?
3. 下面的代码,已经用了margin-left:auto,为什么还是没法居中?
【相关推荐】
1. css margin外边距属性与用法总结
2. css margin-top使用中经常遇到的问题总结
以上就是css margin-left和margin-right使用方法总结的详细内容,更多请关注php中文网其它相关文章!

css margin-left属性怎么用

css margin-left属性怎么用?
margin-left属性设置元素的左外边距。
可设置的属性值:
立即学习“前端免费学习笔记(深入)”;
● auto:浏览器计算下外边距。
● length:规定以具体单位计的下外边距值,比如像素、厘米等。默认值是 0px。
● %:规定基于父元素的宽度的百分比的下外边距。
● inherit:规定应该从父元素继承下外边距。
说明:该属性允许使用负值。
注释:所有主流浏览器都支持 margin-left 属性。
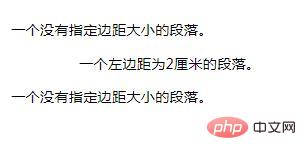
css margin-left属性 示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.ex1 {margin-left:2cm;}
</style>
</head>
<body>
<p>一个没有指定边距大小的段落。</p>
<p>一个左边距为2厘米的段落。</p>
<p>一个没有指定边距大小的段落。</p>
</body>
</html>效果图:

以上就是

css – margin 0 auto一个元素,为什么margin 1 auto也不一样?
这正如我在以下示例中所期望的那样 – 但是当我将其更改为margin:1 auto(或任何其他数字)时,内部元素将一直移动到左侧.我原以为它会保持中心但是会垂直缩小.
码:
#outer {
height: 30px;
background: blue;
}
#inner {
margin: 0 auto;
width: 100px;
height: 100%;
background: red;
}
<div id="outer"> <div id="inner"></div> </div>
解决方法
只有0才能在没有单位的情况下写入(例如px或pt).如果将其更改为margin:1px auto,则按预期工作.

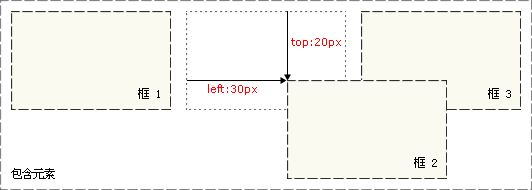
css – margin-left和left之间的差异
它似乎产生相同的结果..
谢谢
乔尔
解决方法
一个简单的测试方法是使用一个简单的结构:
<div id = "testBox"> <img src = "http://www.dummyimage.com/300x200" id = "first"> <img src = "http://www.dummyimage.com/300x200" id = "second"> </div>
使用以下CSS:
img{ display:block; }
#first{ margin-top:50px; }
与此CSS:
img{display:block;}
#first{position:relative; top:50px;}
你会看到第一个将一切向下移动50像素,而第二个只向下移动第一个图像(这意味着它将重叠第二个图像)。
编辑:你可以在这里检查它:http://www.jsfiddle.net/PKqMT/5/
注释掉位置:relative;和top:100px;行和取消注释margin-top行,你会看到差异。
我们今天的关于css – 为什么引导.row有默认margin-left -30px?的分享已经告一段落,感谢您的关注,如果您想了解更多关于css margin-left和margin-right使用方法总结、css margin-left属性怎么用、css – margin 0 auto一个元素,为什么margin 1 auto也不一样?、css – margin-left和left之间的差异的相关信息,请在本站查询。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

