这篇文章主要围绕CSS3边框border-radius和css3边框动画官网入口展开,旨在为您提供一份详细的参考资料。我们将全面介绍CSS3边框border-radius的优缺点,解答css3边框动画
这篇文章主要围绕CSS3边框border-radius和css3边框动画官网入口展开,旨在为您提供一份详细的参考资料。我们将全面介绍CSS3边框border-radius的优缺点,解答css3边框动画官网入口的相关问题,同时也会为您带来css - 盒子模型圆角边框border-radius、css – border-radius上的border-radius [已关闭]、CSS3 (border-radius)深度探析、css3 border-radius box-shadow的实用方法。
本文目录一览:- CSS3边框border-radius(css3边框动画官网入口)
- css - 盒子模型圆角边框border-radius
- css – border-radius上的border-radius [已关闭]
- CSS3 (border-radius)深度探析
- css3 border-radius box-shadow

CSS3边框border-radius(css3边框动画官网入口)
总结
以上是小编为你收集整理的CSS3边框border-radius全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。

css - 盒子模型圆角边框border-radius
设置盒子的边框为圆角:
设置上下左右 border-radius:10px; 设置上左 border-top-left-radius:10px; 设置上右 border-top-right-radius:10px; 设置下左 border-bottom-left-radius:10px; 设置下右 border-bottom-right-radius:10px;
设置为圆形 border-radius:50%;
设置为圆角 border-radius:设置为当前盒子高度的一半;
![css – border-radius上的border-radius [已关闭] css – border-radius上的border-radius [已关闭]](http://www.gvkun.com/zb_users/upload/2025/04/86b09238-98c9-44f5-9e60-f47ff63fb8fa1744275741093.jpg)
css – border-radius上的border-radius [已关闭]
解决方法
div {
-webkit-border-radius: 50px;
-moz-border-radius: 50px;
border-radius: 50px;
border: none;
width: 500px;
height: 335px;
background: url(http://themescompany.com/wp-content/uploads/2012/02/6402.jpg);
}
Click here for demo.

CSS3 (border-radius)深度探析
border-radius
为元素添加圆角边框
<div class = "demo"></div>.demo{
width:100px;
height:100px;
background-color:red;
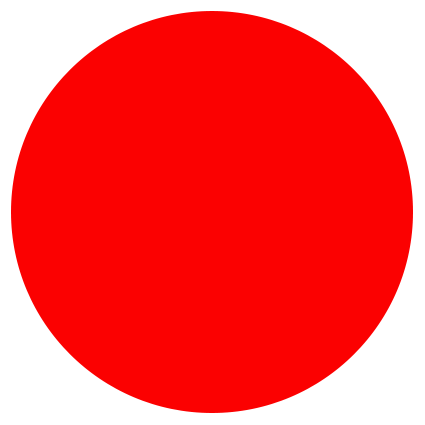
border-radius:50%;
}
50%???设置的是哪???
还记得在css中margin属性,如下:
margin:10px;
展开来:margin-top:10px;
margin-right:10px;
margin-bottom:10px;
margin-left:10px;
相似的还有padding\border等
Border-radius也是其中一类
50%--> border-top-left-radius:50%; /*上左角*/
border-top-right-radius:50%; /*上右角*/
border-bottom-right:50%; /*下右角*/
border-bottom-left:50%; /*下左角*/
/*要注意定义的顺序:上左、上右、下右、下左,我们习惯于说左上右上右下坐下,但是border-radius属性表示的时候先说明上下,在说明左右*/四类情况
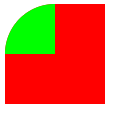
1.order-radius:50% 0 0 0 ;

还没有明白的话,下图:
左50px;竖直方向50px为圆心50px为半径画圆,与左上角的重叠部分

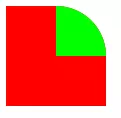
2.border-radius:0 50px 0 0;

3.border-radius: 0 0 50px 0;
4.border-radius: 0 0 0 50%;
以上实例就能说明50%设置的底层原理,以所在位置为起点,以水平50%/50px,垂直50%/50px的点为圆心,50%/50px为半径画圆。与原本div的起点的重叠部分。
那么这个圆是怎么画出来的呢?

当然不是直接在50%的位置以50%的长度画圆啦
是四个圆心画出来的四个圆与原来的div对应方向重叠成的圆
拓展问题
1.可以为负值吗?
圆的半径还有负值 ???
结论就是没有负值
2.boeder-radius的最大值是多少??? (width:100px;height:100px;backgeound-color:red;)
情况1> border-top-left-radius:100px ; /*100%*/

情况2> border-top-left-radius:150px;

width=height时 值最大为宽高值
那如果是长方形呢????
假如(width:200px;height:100px;background-color:red;)
情况1> 根据上述结论我们直接设置
border-top-left-radius:200px; 
嗯 ~~~ 貌似是选取了width与height的较小一个值呢
情况2> 大胆一点两个值都设置
border-top-left-radius:200px 100px; 
这个情况??补充一个小知识点:border-top-left-radius:x y;
nanana也就是x轴平移200px,y轴平移100px(由左往右)
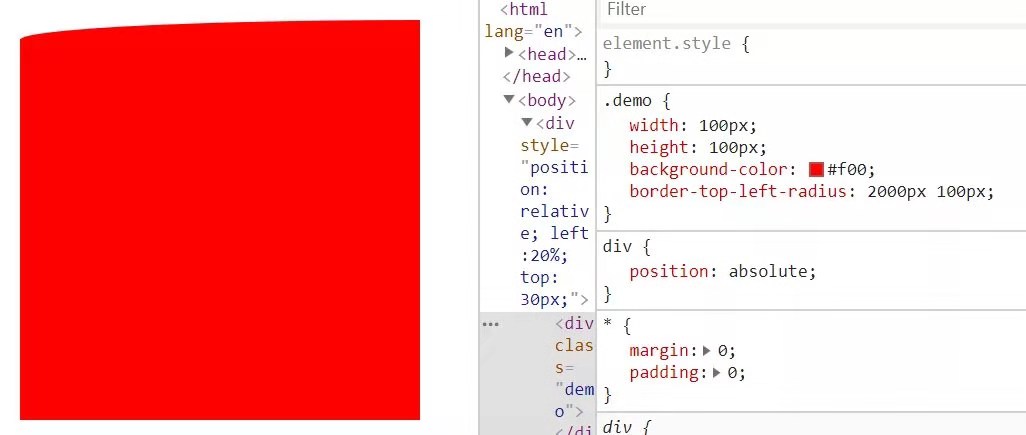
情况3>更大胆一点
border-top-left-
radius:2000px 100px 
当分开写的时候,最大值超过宽高的最大值,会按照比例,宽高的最大等比进行缩放
(当图片过大GPU渲染会发生偏差,可能不一样)
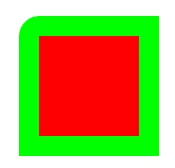
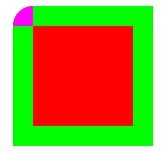
3.如果有border设置又是什么情况呢???
.demo{
width:100px;
height:100px;
border:20px solid blue;
background-color:red;
border-radius:20px 0 0 0 ;
} 

idea来源于“渡一教育”

css3 border-radius box-shadow
border-radius是向元素添加圆角边框。
使用方法:
border-radius:10px;/* 所有角都使用半径为10px的圆角 */
border-radius: 5px 4px 3px 2px;/* 四个半径值分别是左上角、右上角、右下角和左下角,顺时针 */
实心上半圆:
方法:把高度(height)设为宽度(width)的一半,并且只设置左上角和右上角的半径与元素的高度一致(大于也是可以的)。
div{
height:50px;/*是width的一半*/
width:100px;
background:#9da;
border-radius:50px 50px 0 0; /*半径至少设置为height的值*/
}
box-shadow是向盒子添加阴影。支持添加一个或者多个。
很简单的一段代码,就实现了投影效果,酷毙了。我们来看下语法:
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];
参数介绍:
注意:inset 可以写在参数的第一个或最后一个,其它位置是无效的。
x轴向右为正,y轴向下为正
阴影模糊半径与阴影扩展半径的区别
阴影模糊半径:此参数可选,其值只能是为正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊;
阴影扩展半径:此参数可选,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值时,则缩小;
为元素设置外阴影:
示例代码:
.box_shadow{box-shadow:4px2px6px#333333;}
效果:
为元素设置内阴影:
示例代码:
.box_shadow{box-shadow:4px2px6px#333333inset;}
效果:
添加多个阴影:
以上的语法的介绍,就这么简单,如果添加多个阴影,只需用逗号隔开即可。如:
.box_shadow{
box-shadow:4px 2px 6px #f00,-4px -2px6px #000,0px 0px 12px 5px #33CC00 inset;}
效果:
CSS3边框 为边框应用图片 border-image
关于CSS3边框border-radius和css3边框动画官网入口的介绍现已完结,谢谢您的耐心阅读,如果想了解更多关于css - 盒子模型圆角边框border-radius、css – border-radius上的border-radius [已关闭]、CSS3 (border-radius)深度探析、css3 border-radius box-shadow的相关知识,请在本站寻找。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

