对于ASP.NETMVCRazor页面在屏幕上看起来不错,但在尝试打印页面时格式不正确我的页面我的CSS感兴趣的读者,本文将提供您所需要的所有信息,并且为您提供关于Asp.NetCore上的Razor
对于ASP.NET MVC Razor 页面在屏幕上看起来不错,但在尝试打印页面时格式不正确 我的页面我的 CSS感兴趣的读者,本文将提供您所需要的所有信息,并且为您提供关于Asp.Net Core 上的 Razor 页面 - 添加了 Razor 页面但无法显示页面、ASP.NET MVC 中使用JavaScriptResult asp.net mvc 返回 JavaScript asp.mvc 后台返回js、Asp.Net Webforms Vs Asp.Net WebSite(Razor)Vs Asp.Net MVC、Asp.Net 跨域,Asp.Net MVC 跨域,Session共享,CORS,Asp.Net CORS,Asp.Net MVC CORS,MVC CORS的宝贵知识。
本文目录一览:- ASP.NET MVC Razor 页面在屏幕上看起来不错,但在尝试打印页面时格式不正确 我的页面我的 CSS
- Asp.Net Core 上的 Razor 页面 - 添加了 Razor 页面但无法显示页面
- ASP.NET MVC 中使用JavaScriptResult asp.net mvc 返回 JavaScript asp.mvc 后台返回js
- Asp.Net Webforms Vs Asp.Net WebSite(Razor)Vs Asp.Net MVC
- Asp.Net 跨域,Asp.Net MVC 跨域,Session共享,CORS,Asp.Net CORS,Asp.Net MVC CORS,MVC CORS

ASP.NET MVC Razor 页面在屏幕上看起来不错,但在尝试打印页面时格式不正确 我的页面我的 CSS
如何解决ASP.NET MVC Razor 页面在屏幕上看起来不错,但在尝试打印页面时格式不正确 我的页面我的 CSS
我有以下 MVC Razor 页面:


这是不可接受的格式。我确信这与我设计页面的方式有关,因为我不太擅长前端工作。我使用的是 Bootstrap 3.4.1 版。
我的页面
how
我的 CSS
@model Roadway_History.Models.Statewide<!-- CUSTOM CSS --><link href="~/Styles/Documents/Detailsstyle.css" type="text/css" rel="stylesheet"><!-- GOOGLE ICONS --><link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">@{ViewBag.Title = "Details";}<div class="container-fluid text-center topLabel"><div class="borderline"><h4 class="title"><strong>DETAIL RECORD - RP ROADWAY HISTORY FILE</strong></h4><div class="row"><div class="col-md-1"><input class="text-left" type="button" onclick="javascript:window.print()" value="Print" runat="server" /></div><div class="col-md-11"><p class="text-right"><u>Current Date:</u><script>document.write(new Date().toLocaleDateString());</script></p></div></div></div><div class="row"><div class="col-md-9 text-left"><h5><strong>COUNTY:</strong> <span/tag/Box/" target="_blank">Box-shadow px-3">@Html.displayFor(model => model.COUNTY)</span></h5></div><div class="col-md-3 text-right"><h5><strong>district:</strong>@Html.displayFor(model => model.district)</h5></div></div><div class="row"><div class="col-md-4 text-left"><h5><strong>Route No:</strong><span/tag/Box/" target="_blank">Box-shadow px-4">@Html.displayFor(model => model.RouteNo)</span></h5></div><div class="col-md-4"><h5><strong>Sign System:</strong><span/tag/Box/" target="_blank">Box-shadow px-4">@Html.displayFor(model => model.SignSys)</span></h5></div><div class="col-md-4"></div></div><div class="row"><div class="col-md-12 text-left"><h5><strong>LocalName:</strong></h5></div></div><div class="row"><div class="col-md-4 text-left"><h5 class="Box-shadow px-3">@Html.displayFor(model => model.LocalName)</h5></div><div class="col-md-8"></div></div><div class="row"><div class="col-md-2 text-right"><h5><strong>Supp Des:</strong></h5></div><div class="col-md-2 text-left"><h5>@Html.displayFor(model => model.SuppDes)</h5></div><div class="col-md-2 text-right"><h5><strong>Method:</strong></h5></div><div class="col-md-2 text-left"><h5>@Html.displayFor(model => model.Method)</h5></div><div class="col-md-1"></div><div class="col-md-2 text-left">@Html.displayFor(model => model.Duplicate_OK)<label class="form-check-label" for="duplicateCheck"><strong>Duplicate OK</strong></label></div></div><div class="row"><div class="col-md-2 text-right"><h5><strong>Date:</strong></h5></div><div class="col-md-2 text-left"><h5>What date??</h5></div><div class="col-md-2 text-right"><h5><strong>Original Location:</strong></h5></div><div class="col-md-2 text-left"><h5>@Html.displayFor(model => model.OriginalL)</h5></div></div><div class="row"><div class="col-md-4"></div><div class="col-md-2 text-right"><h5><strong>Original D:</strong></h5></div><div class="col-md-6 text-left"><h6>@Html.displayFor(model => model.OriginalD)</h6></div></div><div class="borderline text-left"><h5 class="mb-0"><strong>DOCUMENTS</strong></h5></div><h6 class="text-left">TABLE GOES HERE</h6><div class="borderline text-left"><h5 class="mb-0"><strong>PROJECTS</strong></h5></div><h6 class="text-left">@Html.displayFor(model => model.Projects)</h6><div class="borderline text-left"><h5 class="mb-0"><strong>COMMENTS</strong></h5></div><h6 class="text-left">@Html.displayFor(model => model.Comments)</h6></div><p style="margin-top: 20px">@Html.ActionLink("Back to List","Index")</p>
我可以更改什么来解决此问题?

Asp.Net Core 上的 Razor 页面 - 添加了 Razor 页面但无法显示页面
如何解决Asp.Net Core 上的 Razor 页面 - 添加了 Razor 页面但无法显示页面
我仍然在为 .Net Core 的 Razor Pages 寻找很多东西,并且在某些事情上有点卡住了。我添加了一个新的 Razor 页面:

位于 Pages 文件夹中:

在现有页面上,我添加了一个输入和一个按钮来启动搜索:

哪个 onClick 调用以下 Javascript 函数:

在下面的截图中,当我放置断点时,OnGetAsync 方法被命中,并且可以看到输入值 SearchValue 被填充:

但是我希望浏览器随后显示 Search.cshtml 页面。相反,浏览器只会停留在当前的 index.cshtml 页面上。
我是不是遗漏了什么,还是我做错了?
解决方法
但是我希望浏览器随后显示 Search.cshtml 页面。相反,浏览器只会停留在当前的 index.cshtml 页面上。
那是因为 $.get 只有当你在成功函数中做了一些事情时才会回调结果。
你需要像下面这样改变jquery:
@page
@model IndexModel
<input id="inpSearchMembers" placeholder="Search for a Member..." />
<input id="btnSearchMembers" type="button" value="Search" onclick="SearchMembers()" />
@section Scripts
{
<script>
function SearchMembers() {
var searchValue = $("#inpSearchMembers").val();
debugger;
$.get("/Search",{ searchValue: searchValue },function (data) {
window.location.href = "/Search"; //add this...
});
}
</script>
}
顺便说一句,您创建了一个 disabled 按钮,点击它并触发 onclick 事件是不可能的。
实际上,我认为您可以使用表单提交而不使用 jquery,如下更改您的 Index.cshtml:
@page
@model IndexModel
<form asp-page="Search" method="get">
<input name="searchValue" placeholder="Search for a Member..." />
<input type="submit" value="Search" />
</form>
在您的页面控制器中,您应该有一个返回视图的操作:
public IActionResult Search()
{
return View();
}

ASP.NET MVC 中使用JavaScriptResult asp.net mvc 返回 JavaScript asp.mvc 后台返回js
return this.Content("<script>alert(''暂无!'');window.location.href=''/Wap/Index'';</script>"); 亲测可以.
在浏览器地址栏输入地址,在页面上想通过脚本弹出一个框,看到Controller下有个JavaScript方法,返回的类型是JavaScriptResult,于是想用这个方法弹出框,
public ActionResult Index()
{
return this.JavaScript("<script>alert(“操作成功'')</script>");
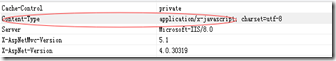
}访问页面时,在火狐上显示的是js文本

在IE上是下载文件
![]()
查看响应头信息,Content Type 为application/x-javascript,返回的是js代码。

所以,不能访问页面时使用this.JavaScript输出脚本,弹出提示框。
可以使用this.Content输出脚本,弹出提示框,像这样
public ActionResult Index()
{
return this.Content("<script>alert(''操作成功'')</script>");
}
当然,也可以视图页面上写js,同样可以达到相同的效果。
那么,JavaScriptResult怎样用呢,可以在页面上使用jQuery方法 getScript,向服务器获取js代码,然后执行js代码,所以服务端代码就改成这样
public ActionResult Index()
{
return this.JavaScript("alert(''操作成功'');");
}注意的是,不需要加上<script>标签,所以不要写成this.JavaScript(“<script>alert(''操作成功'');</script>”)。
那么在Index2页面上这样写,请求/home/index
<script>
$.getScript("/home/index");
</script>最后访问/home/index2页面会弹出一个框

那么this.Content和this.JavaScript有什么不同
this.Content的返回类型是ContentResult,this.JavaScript的返回类型是JavaScriptResult,
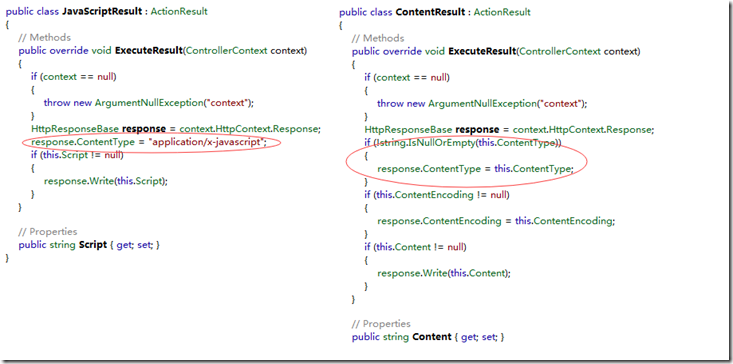
反编译ContentResult和JavaScriptResult,可以看到不同之处

JavaScriptResult设置ContetTypew为application/x-javascript,而ContentResult可以自定义ContentType,
既然这样,可以使用this.Content(“alert(‘操作成功’)”,“application/x-javascript,”)代替this.JavaScript(“alert(‘操作成功’)”)

public ActionResult Index()
{
return this.JavaScript("alert(''操作成功'');");
}
public ActionResult ReplaceContentMethod()
{
return this.Content("alert(''操作成功'');", "application/x-javascript");
}
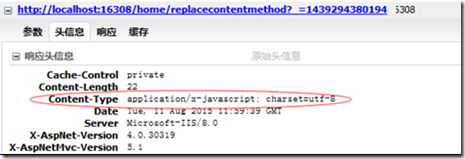
然后在Index2页面使用getScript分别请求/home/index ,/home/replacecontentmethod,看下效果
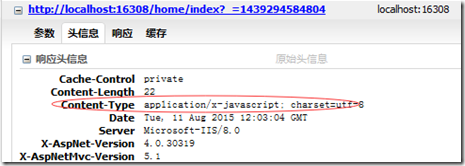
/home/index的响应头如下

/home/replacecontentmethod的响应头如下

可以看到,两者是一样的

Asp.Net Webforms Vs Asp.Net WebSite(Razor)Vs Asp.Net MVC
在可视化工作室的“创建新网站项目”对话框中,还有另一种创建ASP.Net(Razor)的选项。当我第一次看到Razor这个词时,当我读了一本关于Asp.Net MVC的书,我不知道它存在于ASP.Net
我知道Razor语法是什么,在MVC 3中介绍。在提出这个问题之前,我决定为ASP.Net(Razor)创建一个测试项目,并且看看它与ASP.Net的Webforms和ASP.Net是如何不同的MVC。我发现没有像MVC那样的Model / View / Controllers文件夹。
我发现主页面被不同的指定,主页面更干净,不再有< asp:ContentPlaceHolder />
但我的问题是:
>我注意到它使用.cshtml,有没有更多的代码隐藏?
> ASP.Net(Razor)和ASP.Net MVC之间的相似之处和差异
>它可以扩展到像ASP.Net MVC那样的功能,例如添加控制器?查看/模型,自定义路由我猜?
>为什么我们有ASP.Net MVC?这不会鼓励不愿意迁移到ASP.Net MVC吗?
>为什么你会选择ASP.Net Razor在ASP.Net MVC?
UPDATE: 07000 to make it easy for
people who already kNow HTML to add server processing to their pages.
It’s a good choice for students,hobbyists,people in general who are
new to programming. It can also be a good choice for developers who
have experience with non-ASP.NET web technologiesUpdate 07001 ASP.NET Web Pages targets developers who want a simple web development story,along the lines of PHP. In the Web Pages model,you
create HTML pages and then add server-based code to the page in order
to dynamically control how that markup is rendered. Web Pages is
specifically designed to be a lightweight framework,and it’s the
easiest entry point into ASP.NET for people who kNow HTML but might
not have broad programming experience — for example,students or
hobbyists. It’s also a good way for web developers who kNow PHP or
similar frameworks to start using ASP.NET.07002
请,我需要你的技术意见。
谢谢。
解决方法
Razor是一个解析服务器端代码发送Html的引擎,就像ASP.NET Web Forms一样,只能使用不同的,可以说更加流畅和简洁的语法。
Razor v。Web窗体边栏:在ASP.NET Web窗体中,您必须确定何时开始使用’<%'编写服务器代码,然后在完成编写服务器代码时,需要使用'%> ”。我喜欢ASP.NET Web窗体,但这很笨重。使用Razor,您可以确定何时开始使用“@”编写服务器代码,然后在下次开始编写服务器标签(以“<”)开头)时,才能确定您已完成服务器代码。这是一个更简洁的方式来编写与某些服务器代码混合的html。 ASP.NET网页是创建简单Web应用程序的框架。 ASP.NET MVC是使用模型 – 视图 – 控制器(MVC)模式使用Web窗体或Razor引擎创建Web应用程序的框架。 ASP.NET Web窗体是使用Web窗体渲染引擎创建Web应用程序的框架。 最终目标是根据正在建立的应用程序的复杂性来提供选择。了解每一个有助于您为您的应用程序做出正确的选择。 附加链接:
> ScottGu’s Blog – Introducing Razor
> ScottGu’s Blog – Introducing WebMatrix
> ASP.NET Web Page with Razor Syntax (MSDN)

Asp.Net 跨域,Asp.Net MVC 跨域,Session共享,CORS,Asp.Net CORS,Asp.Net MVC CORS,MVC CORS
比如 http://www.test.com 和 http://m.test.com
一、简单粗暴的方法 Web.Config
<system.web>
<!--其他配置 省略……-->
<httpCookies domain="test.com" /><!--同一顶级域名-->
</system.web>
<handlers>
<!--其他配置 省略……-->
<!--<remove name="OPTIONSVerbHandler" />--><!--这里一定得要注释掉OPTIONSVerbHandler。意思允许支持 OPTIONS -->
</handlers>
<httpProtocol>
<!--其他配置 省略……-->
<customHeaders>
<add name="Access-Control-Allow-Origin" value="http://www.test.com" /><!-- 允许指定的地址-->
<add name="Access-Control-Allow-Credentials" value="true" /><!--允许携带Cookie-->
<add name="Access-Control-Allow-Methods" value="GET, HEAD, OPTIONS, POST, PUT" />
<add name="Access-Control-Allow-Headers" value="cache-control,content-type,if-modified-since,origin,x-requested-with,content-language" /><!--header支持的都填入,不够的继续添加-->
</customHeaders>
</httpProtocol>二、支持自定义
web.config
<system.web>
<!--其他配置 省略……-->
<httpCookies domain="test.com" /><!--同一顶级域名-->
</system.web> <handlers>
<remove name="ExtensionlessUrlHandler-Integrated-4.0" />
<remove name="OPTIONSVerbHandler" />
<remove name="TRACEVerbHandler" />
<add name="ExtensionlessUrlHandler-Integrated-4.0" path="*." verb="*" type="System.Web.Handlers.TransferRequestHandler" preCondition="integratedMode,runtimeVersionv4.0" />
</handlers>
Global.asax
protected void Application_BeginRequest(object sender, EventArgs e)
{
var app = ((System.Web.HttpApplication)sender);
if (!string.IsNullOrWhiteSpace(app.Request.Headers["Origin"]))
{
app.Response.AppendHeader("Access-Control-Allow-Credentials", "true");
app.Response.AppendHeader("Access-Control-Allow-Origin", app.Request.Headers["Origin"]);//替换自定义即可,如:“http://www.test.com”
if (!string.IsNullOrWhiteSpace(app.Request.Headers["Access-Control-Request-Method"]))
{
app.Response.AppendHeader("Access-Control-Allow-Methods", "GET, HEAD, OPTIONS, POST, PUT");
app.Response.AppendHeader("Access-Control-Allow-Headers", "cache-control,content-type,if-modified-since,origin,x-requested-with,content-language");
app.Response.End();
}
}
}
客户端 AJAX 支持跨域携带Cookie
//原生请求方式:
var xhr = new XMLHttpRequest();
xhr.withCredentials = true;
//JQuery 请求方式
$.ajaxSetup({crossDomain: true, xhrFields: {withCredentials: true}});
| 博客地址: | https://www.cnblogs.com/smartstar/ |
| 博客版权: | 本文以学习、研究和分享为主,欢迎转载,但必须在文章页面明显位置给出原文连接。 如果文中有不妥或者错误的地方还望高手的你指出,以免误人子弟。如果觉得本文对你有所帮助不如【推荐】一下!如果你有更好的建议,不如留言一起讨论,共同进步! 再次感谢您耐心的读完本篇文章。 |
今天关于ASP.NET MVC Razor 页面在屏幕上看起来不错,但在尝试打印页面时格式不正确 我的页面我的 CSS的介绍到此结束,谢谢您的阅读,有关Asp.Net Core 上的 Razor 页面 - 添加了 Razor 页面但无法显示页面、ASP.NET MVC 中使用JavaScriptResult asp.net mvc 返回 JavaScript asp.mvc 后台返回js、Asp.Net Webforms Vs Asp.Net WebSite(Razor)Vs Asp.Net MVC、Asp.Net 跨域,Asp.Net MVC 跨域,Session共享,CORS,Asp.Net CORS,Asp.Net MVC CORS,MVC CORS等更多相关知识的信息可以在本站进行查询。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

