对于想了解这30类CSS选择器,你必须理解!-彼岸时光的读者,本文将是一篇不可错过的文章,我们将详细介绍css类选择器有哪些,并且为您提供关于CSS-CSS选择器、css:disable选择器在ion
对于想了解这 30 类 CSS 选择器,你必须理解! - 彼岸时光的读者,本文将是一篇不可错过的文章,我们将详细介绍css类选择器有哪些,并且为您提供关于CSS - CSS 选择器、css :disable 选择器 在ionic中使用、CSS :first-child 选择器、CSS id 选择器的有价值信息。
本文目录一览:- 这 30 类 CSS 选择器,你必须理解! - 彼岸时光(css类选择器有哪些)
- CSS - CSS 选择器
- css :disable 选择器 在ionic中使用
- CSS :first-child 选择器
- CSS id 选择器

这 30 类 CSS 选择器,你必须理解! - 彼岸时光(css类选择器有哪些)
css 选择器是一种模式,用于选择需要添加样式的元素。平时使用最多也是最简单的就是 #id、.class 和标签选择器,在 css 中还有很多更加强大更加灵活的选择方式,尤其是在 css3 中,增加了很多新的选择器,使得选择元素更加便捷,所以必须理解这些选择器,只有先理解了,多用几次,自然而然就记住了。
1、* 【CSS2】
通配符,选择页面所有元素。
<span>1</span> <span>*</span>{
<span>2</span> <span> margin</span>:<span>0</span>;
<span>3</span> <span> padding</span>:<span>0</span>;
<span>4</span> }上面代码的作用是把页面上所有元素的内外边距设置为 0,这是最基本的清除默认 CSS 样式的方法。在平时练习时使用这个没问题,但在实际的项目中不建议使用,可以使用世界级专家 Eric Meyer 的 CSS Reset 方案来重置浏览器默认样式,也可以使用 Normalize.css, CSS reset 和 Normalize 存着着根本理念上的差异,前者是将所有浏览器自带的样式重置掉,以确保各浏览器渲染的一致性,而后者则是尽量保留浏览器的默认样式,是一个可定制的 CSS 文件,使浏览器渲染所有元素更加一致,符合现代标准,Bootstrap 就使用了该方案。也可以百度参考各大网站 CSS 代码初始化样式。
* 也可以用来选择某元素的所有子元素。
<span>1</span> <span>#box *</span>{
<span>2</span> <span> background-color</span>:<span>blue</span>;
<span>3</span> }上面的代码,会选则 ID 为 box 下的所有元素。
立即学习“前端免费学习笔记(深入)”;
2、#ID 【CSS1】
ID 选择器,选择具有指定 id 属性的元素。
<span>1</span> <span>#content</span>{
<span>2</span> <span> width</span>:<span>960px</span>;
<span>3</span> <span> margin</span>:<span>0 auto</span>;
<span>4</span> }ID 就像身份证一样,具有唯一性,所以 ID 选择器是 CSS 中效率最高的选择器。
3、.Class 【CSS1】
类选择器,选择具有指定类的所有元素。
<span>1</span> <span>.main</span>{
<span>2</span> <span> color</span>:<span>red</span>;
<span>3</span> }class 选择器和 id 选择器不同的是,一个页面可以有多个 class,并且 class 可以在不同的标签中使用,如果样式相同的话。当你想对多个元素设置样式时就可以使用 class,而只是对某个特定的元素设置样式那就使用 id。
(1)、什么时候使用 ID,什么时候使用 Class
ID 和 Class 最主要的区别就在于 ID 不能重复,只能使用一次,一个 ID 只能用于一个标签。而 Class 可以重复使用,同一个 Class 可以定义在多个标签上,且一个标签可以定义多个 Class。简单理解,就是 ID 只能调用一次,而 Class 可以调用无数次。
在同一个页面中只出现一次的块可以使用 ID 定义,比如网站的布局:头部、主体、侧边栏和页脚等。ID 主要用于特殊的元素,针对性强。
而 Class 是一个集体声明,当相同样式应用于很多元素时,则使用 Class 定义。在一个网站中,需要调用的公用类比较多,所以使用 Class 可以写一些公用类,在使用时调用就可以了。
总结:只有一个独立样式的元素用 ID,而多个元素拥有相同样式时用 Class。
另外,document 的方法中 getElementById() 这个方法只能调用指定 ID 属性的元素,因此当页面中用到 JS 或者要动态调用对象时,就要用到 ID。当然也可以通过标签名、name 属性获取元素,还可以通过元素的 className 来获取元素,所以还是要根据实际的需求来决定使用哪个。如果一个元素使用 JS 进行交互,在命名时,可以在名称前边加上一个 J,这样能增强代码的可读性,在页面量大的情况下,便于调用,但不能使用加了 J 的名称来定义 CSS 样式。
4、X 【CSS1】
标签选择器,选择指定标签名称的所有元素。
<span>1</span> <span>a</span>{
<span>2</span> <span> text-decoration</span>:<span>none</span>;
<span>3</span> } 如果你想让页面上所有指定标签的样式改变,可以直接使用标签选择器。
5、X, Y 【CSS1】
分组选择器,在样式表中具有相同样式的元素,就可以使用分组选择器,把所有元素组合在一起,元素之间用逗号分隔,这样只需要定义一组 CSS 声明。
<span>1</span> <span>h1, h2, h3, h4, h5, h6 ,p</span>{
<span>2</span> <span> color</span>:<span>red</span>;
<span>3</span> }上面的代码,选择页面上所有 h1 - h6 元素以及段落。
6、X Y 【CSS1】
后代选择器,选择指定元素内部的所有子元素,包括子元素、孙元素、曾孙元素等等。
<span>1</span> <span>li a</span>{
<span>2</span> <span> text-decoration</span>:<span>none</span>;
<span>3</span> }如果你想选择更加具体的元素,就可以使用后代选择器。比如:并不需要去掉页面中所有链接的下划线,而只是去掉所有列表链接的下划线,这时就可以使用后代选择器。
7、X > Y 【CSS2】
子元素选择器,选择指定父元素的所有直接子元素,不包括孙元素、曾孙元素等等。
<span>1</span> <span>div > ul</span>{
<span>2</span> <span> border</span>:<span>1px solid black</span>;
<span>3</span> }如果不希望选择任意的后代元素,而只是选择某个元素的子元素,那么就使用子元素选择器。
X Y 和 X > Y 的区别:前者作用于指定元素的所有后代元素,而后者只作用于指定元素的第一代后代,即直接子元素。
8、X + Y 【CSS2】
相邻兄弟选择器,选择相同父元素下,紧跟着指定元素之后的兄弟元素。
<span>1</span> <span>ul + p</span>{
<span>2</span> <span> color</span>:<span>red</span>;
<span>3</span> }上面的代码,选择所有相同父元素下紧跟着 ul 元素之后的第一个 p 元素。
9、X ~ Y 【CSS3】
普通兄弟选择器,选择相同父元素下,指定元素后的所有兄弟元素。
<span>1</span> <span>ul ~ p</span>{
<span>2</span> <span> color</span>:<span>red</span>;
<span>3</span> }上面的代码,选择所有相同父元素下 ul 元素之后的每一个 p 元素。
与相邻兄弟选择器不同,普通兄弟选择器,兄弟元素不必紧跟在指定元素的后面,并且选择指定元素后面所有的兄弟元素。
10、X[attr] 【CSS2】
属性选择器,选择所有指定属性的元素。
<span>1</span> <span>a[target]</span>{
<span>2</span> <span> background-color</span>:<span>red</span>;
<span>3</span> }上面的代码,选择所有带有 target 属性的 a 元素。那些没有此属性的锚点将不会应用此样式。
11、X[attr=value] 【CSS2】
属性和值选择器,选择所有指定属性和值的元素。
<span>1</span> <span>a[target=_blank]</span>{
<span>2</span> <span> background-color</span>:<span>red</span>;
<span>3</span> }上面的代码,选择所有属性为 target="_blank" 的 a 元素。只应用于在新标签页打开的链接,其他锚点将不受影响。
12、X[attr~=value] 【CSS2】
这个选择器用于选择属性值包含一个指定单词的元素。~ 符号可以选择指定属性值是空格分隔多值的元素。
<span>1</span> img<span>[title~=flower]</span>{
<span>2</span> <span> border</span>:<span>2px solid blue</span>;
<span>3</span> }上面的代码,选择所有带有 title 属性值包含 flower 单词的 img 元素。
13、X[attr|=value] 【CSS2】
这个选择器用于选择属性以指定值开始的元素。
注意:该值必须是整个单词,无论是单独的像 lang="en",或者像连字符(-)连接的如 lang ="en-us" 都可以。
<span>1</span> <span>[class|=test]</span>{
<span>2</span> <span> background-color</span>:<span>yellow</span>;
<span>3</span> }上面的代码,选择所有 class 属性以 test 开头的元素。
在 CSS2 中定义的 ~=、|= 和在 CSS3 中定义的 *=、^=、$= 之间的区别:
~= 和 *= 都可以选择属性值包含指定值的元素,前者必须是一个独立的单词,比如 test-a 和 test a 可以被选中,而 testa 不能被选中。而后者这三个都可以选中,只要是值的子串就可以了。
其他选择器和上面的原理相同,即 |= 和 ~= 特性相同,^=、$= 和 *= 特性相同。
14、X[attr*=value] 【CSS3】
这个选择器匹配元素属性值包含指定值的元素。该选择器类似于与上面的选择器,但是比上面的选择器更强大更灵活。* 符号可以选择指定属性值包含子字符串的元素,也就说,只要属性值中带有指定的值,无需是一个单词,无需空格分开,就可以匹配。
<span>1</span> <span>div[class*="test"]</span>{
<span>2</span> <span> background-color</span>:<span>red</span>;
<span>3</span> }上面的代码,选择所有 class 属性的值包含子字符串 "test" 的 div 元素。
DEMO:注意观察下面代码,各元素 title 属性的定义以及所使用的选择器,在页面截图中对比这两个选择器的区别:
<span> 1</span> <span><span>DOCTYPE html</span><span>></span>
<span> 2</span> <span><span>html</span><span>></span>
<span> 3</span> <span><span>head</span><span>></span>
<span> 4</span> <span><span>meta </span><span>charset</span><span>="UTF-8"</span><span>></span>
<span> 5</span> <span><span>title</span><span>><span>属性包含</span></span>选择器的区别<span></span><span>title</span><span>></span>
<span> 6</span> <span><span>style</span><span>></span>
<span> 7</span> <span>*</span><span>{</span>
<span> 8</span> <span> margin</span><span>:</span><span>0</span><span>;</span>
<span> 9</span> <span> padding</span><span>:</span><span>0</span><span>;</span>
<span>10</span> <span>}</span>
<span>11</span> <span>img</span><span>{</span>
<span>12</span> <span> width</span><span>:</span><span>90px</span><span>;</span>
<span>13</span> <span> height</span><span>:</span><span>90px</span><span>;</span>
<span>14</span> <span>}</span>
<span>15</span>
<span>16</span> <span>img[title~=boy]</span><span>{</span>
<span>17</span> <span> border</span><span>:<span>5</span></span><span>px solid blue</span><span>;</span>
<span>18</span> <span>}</span>
<span>19</span>
<span>20</span> <span>img[title*=girl]</span><span>{</span>
<span>21</span> <span> border</span><span>:</span><span>5px solid red</span><span>;</span>
<span>22</span> <span>}</span>
<span>23</span>
<span>24</span> <span>img[title~=boy]</span><span>{</span>
<span>25</span> <span> width</span><span>:</span><span>60px</span><span>;</span>
<span>26</span> <span> height</span><span>:</span><span>60px</span><span>;</span>
<span>27</span> <span>}</span>
<span>28</span>
<span>29</span> <span>img[title*=girl]</span><span>{</span>
<span>30</span> <span> width</span><span>:</span><span>120px</span><span>;</span>
<span>31</span> <span> height</span><span>:</span><span>120px</span><span>;</span>
<span>32</span> <span>}</span>
<span>33</span> <span></span><span>style</span><span>></span>
<span>34</span> <span></span><span>head</span><span>></span>
<span>35</span> <span><span>body</span><span>></span>
<span>36</span> <span><span>img </span><span>src</span><span>="images/1.jpg"</span><span> title</span><span>="xxgirl-a"</span><span> alt</span><span>=""</span><span>></span>
<span>37</span> <span><span>img </span><span>src</span><span>="images/2.jpg"</span><span> title</span><span>="boy a"</span><span> alt</span><span>=""</span><span>></span>
<span>38</span> <span><span>img </span><span>src</span><span>="images/3.jpg"</span><span> title</span><span>="xxgirloo-b"</span><span> alt</span><span>=""</span><span>></span>
<span>39</span> <span><span>img </span><span>src</span><span>="images/4.jpg"</span><span> title</span><span>="boy-b"</span><span> alt</span><span>=""</span><span>></span>
<span>40</span> <span></span><span>body</span><span>></span>
<span>41</span> <span></span><span>html</span><span>></span></span></span></span></span></span></span></span></span></span></span></span>在 Chrome 中显示如下:
X[attr*=value] 选择器那是相当强大的,在某些时候将显得尤为重要,比如页面中有很多不同的链接地址时,想要更改某一域名相同的链接的样式时,使用这个选择器那简直是没谁了。
<span>1</span> <span>a[href*="ximo"]</span>{
<span>2</span> <span> background-color</span>:<span>red</span>;
<span>3</span> <span> font-size</span>:<span>20</span><span>px</span>;
<span>4</span> }上面的代码,就指定了所有 href 属性值中包含 ximo 的链接的样式,那不管它是 http 的 ximo 还是 https 的 ximo,也不管它是 ximo.com 还是 ximo.cn,更不管它是 ximo.com/index.php?postid=1234567 还是 ximo.com/#zh/a%b%C%2B,只要该属性值中包含 ximo,统统吃掉,是统统都改变样式。
强大固然好,但往往太强大的东西,就有可能超出控制,所以使用这个选择器还得小心行事,避免造成不必要的结果。比如这样的:http://www.domo.com/ximo 也会匹配。
15、X[attr^=value] 【CSS3】
这个选择器用于匹配元素属性值带有指定的值开始的元素。
<span>1</span> <span>a[href^="https"]</span>{
<span>2</span> <span> background-color</span>:<span>red</span>;
<span>3</span> }上面的代码,选择所有 href 属性的值以 "https" 开头的 a 元素。
16、X[attr$=value] 【CSS3】
这个选择器匹配元素属性值带有指定的值结尾的元素。
<span>1</span> <span>img[src$=".png"]</span>{
<span>2</span> <span> border</span>:<span>2px solid red</span>;
<span>3</span> }上面的代码,选择所有 src 属性的值以 ".png" 结尾的 img 元素。
17、:link 和 :visited 【CSS1】
伪类选择器。
:link 选择所有未访问的链接。
:visited 选择所有访问过的链接。
<span>1</span> <span>a:link</span>{
<span>2</span> <span> color</span>:<span>red</span>;
<span>3</span> }
<span>4</span> <span>a:visited</span>{
<span>5</span> <span> color</span>:<span>purple</span>;
<span>6</span> }上面的代码,所有未访问的链接显示为红色,所有访问过的链接显示为紫色。
18、:active 【CSS1】
伪类选择器。
用于选择活动的链接,当鼠标点击一个链接时,他就会成为活动链接,该选择器主要用于向活动链接添加特殊样式。
<span>1</span> <span>a:active</span>{
<span>2</span> <span> background-color</span>:<span>yellow</span>;
<span>3</span> }上面的代码,当点击页面每个链接时,显示黄色背景色。
19、:target 【CSS3】
伪类选择器。
用于选择当前活动的目标元素。
<span>1</span> <span>#news:target</span>{
<span>2</span> <span> background-color</span>:<span>yellow</span>;
<span>3</span> }上面代码,选择当前活动的 ID 为 #news 的元素,#news 即包含该锚名称的点击的 URL。
URL 带有 # 锚的名称,指向文档中一个具体的元素,即链接到某个元素的 URL,这个被链接的元素就是目标元素(target element)。
下面的例子,突出显示活动的 HTML 锚:
<span> 1</span> <span><span>DOCTYPE html</span><span>></span>
<span> 2</span> <span><span>html</span><span>></span>
<span> 3</span> <span><span>head</span><span>></span>
<span> 4</span> <span><span>meta </span><span>charset</span><span>="UTF-8"</span><span>></span>
<span> 5</span> <span><span>title</span><span>></span>:target<span></span><span>title</span><span>></span>
<span> 6</span> <span><span>style</span><span>></span>
<span> 7</span> <span>:target</span><span>{</span>
<span> 8</span> <span> border</span><span>:</span><span>2px solid red</span><span>;</span>
<span> 9</span> <span> background-color</span><span>:</span><span>#CFCFCF</span><span>;</span>
<span>10</span> <span>}</span>
<span>11</span> <span></span><span>style</span><span>></span>
<span>12</span> <span></span><span>head</span><span>></span>
<span>13</span> <span><span>body</span><span>></span>
<span>14</span> <span><span>h1</span><span>></span>我是大标题<span></span><span>h1</span><span>></span>
<span>15</span>
<span>16</span> <span><span>p</span><span>><span>a </span><span>href</span><span>="#news1"</span><span>></span>跳转至内容 1<span></span><span>a</span><span>></span><span>p</span><span>></span>
<span>17</span> <span><span>p</span><span>><span>a </span><span>href</span><span>="#news2"</span><span>></span>跳转至内容 2<span></span><span>a</span><span>></span><span>p</span><span>></span>
<span>18</span>
<span>19</span> <span><span>p</span><span>></span>点击上面的链接,:target 选择器会突出显示当前活动的 HTML 锚。<span></span><span>p</span><span>></span>
<span>20</span>
<span>21</span> <span><span>p </span><span>id</span><span>="news1"</span><span>><span>b</span><span>></span>内容 1 ...<span></span><span>b</span><span>></span><span>p</span><span>></span>
<span>22</span> <span><span>p </span><span>id</span><span>="news2"</span><span>><span>b</span><span>></span>内容 2 ...<span></span><span>b</span><span>></span><span>p</span><span>></span>
<span>23</span> <span></span><span>body</span><span>></span>
<span>24</span> <span></span><span>html</span><span>></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>注意:IE9+ 以及所有浏览器都支持该选择器,IE8 以及更早版本的浏览器不支持。
在 Chrome 中显示如下:
20、:hover 【CSS1】
伪类选择器。
:hover 用于当鼠标移入链接时添加的特殊样式。
:hover 选择器可用于所有元素,不仅是链接,主要用于定义鼠标滑过效果。
<span>1</span> <span>div:hover</span>{
<span>2</span> <span> background-color</span>:<span>pink</span>;
<span>3</span> }
<span>4</span> <span>a:hover</span>{
<span>5</span> <span> border-bottom</span>:<span> 1px solid red</span>;
<span>6</span> }上面的代码,当鼠标移入所有 div 元素时显示粉色背景色,当鼠标移入所有链接时显示 1 像素的底边框。
21、:before 和 :after 【CSS2】
伪元素选择器,在网上有很多创造性用法,主要用于在指定元素周围生成一些内容。
:before 和 :after 这俩小伙伴,用于在指定元素之前和之后插入内容,使用 content 属性来指定要插入的内容,具体应用可以点这里。
(1)、:before
配合 CSS 的 content 属性在指定元素之前插入内容。
<span>1</span> <span>p:before</span>{
<span>2</span> <span> content</span>:<span>"看这里 - "</span>;
<span>3</span> <span> color</span>:<span>red</span>;
<span>4</span> <span> font-weight</span>:<span>bold</span>;
<span>5</span> }上面的代码,在所有段落之前插入 “看这里 - ”并显示为红色的粗体字。
(2)、:after
配合 CSS 的 content 属性在指定元素之后插入内容。
该伪元素有一个比较神奇的创造性用法,那就是 clearfix:after,即清除浮动。
在 CSS 中,浮动会使元素向左或向右移动,直到他的外边缘碰到包含框或另一个浮动框的边框为止,其周围的元素也会重新排列。浮动元素之后的元素将围绕它,由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。简单理解就是,浮动元素脱离了文档流,包围图片和文本的 div 不占据空间。如下:
<span> 1</span> <span><span>DOCTYPE html</span><span>></span>
<span> 2</span> <span><span>html</span><span>></span>
<span> 3</span> <span><span>head</span><span>></span>
<span> 4</span> <span><span>meta </span><span>charset</span><span>="UTF-8"</span><span>></span>
<span> 5</span> <span><span>title</span><span>></span>浮动问题<span></span><span>title</span><span>></span>
<span> 6</span> <span><span>style</span><span>></span>
<span> 7</span> <span>*</span><span>{</span>
<span> 8</span> <span> margin</span><span>:</span><span>0</span><span>;</span>
<span> 9</span> <span> padding</span><span>:</span><span>0</span><span>;</span>
<span>10</span> <span>}</span>
<span>11</span> <span>#box</span><span>{</span>
<span>12</span> <span> border</span><span>:</span><span>2px solid red</span><span>;</span>
<span>13</span> <span> width</span><span>:</span><span>800px</span><span>;</span>
<span>14</span> <span>}</span>
<span>15</span> <span>.float</span><span>{</span>
<span>16</span> <span> width</span><span>:</span><span>200px</span><span>;</span>
<span>17</span> <span> height</span><span>:</span><span>200px</span><span>;</span>
<span>18</span> <span> float</span><span>:</span><span>left</span><span>;</span>
<span>19</span> <span> background</span><span>:</span><span>#9C9C9C</span><span>;</span>
<span>20</span> <span> margin-right</span><span>:</span><span>10px</span><span>;</span>
<span>21</span> <span>}</span>
<span>22</span> <span></span><span>style</span><span>></span>
<span>23</span> <span></span><span>head</span><span>></span>
<span>24</span> <span><span>body</span><span>></span>
<span>25</span> <span><span>div </span><span>id</span><span>="box"</span><span> class</span><span>="clearfix"</span><span>></span>
<span>26</span> <span><span>div </span><span>id</span><span>=""</span><span> class</span><span>="float"</span><span>></span>
<span>27</span> <span></span><span>div</span><span>></span>
<span>28</span> <span><span>div </span><span>id</span><span>=""</span><span> class</span><span>="float"</span><span>></span>
<span>29</span> <span></span><span>div</span><span>></span>
<span>30</span> <span><span>p</span><span>></span>浮动元素脱离了文档流,包围图片和文本的 div 不占据空间。<span></span><span>p</span><span>></span>
<span>31</span> <span><span>img </span><span>src</span><span>="images/1.jpg"</span><span> width</span><span>="90px"</span><span> height</span><span>="90px"</span><span> alt</span><span>=""</span><span>></span>
<span>32</span> <span></span><span>div</span><span>></span>
<span>33</span> <span><span>img </span><span>src</span><span>="images/4.jpg"</span><span> alt</span><span>=""</span><span>></span>
<span>34</span> <span></span><span>body</span><span>></span>
<span>35</span> <span></span><span>html</span><span>></span></span></span></span></span></span></span></span></span></span></span></span></span></span>在 Chrome 中显示如下:
如上图所示,容器内部使用了浮动,浮动的父层不会跟着浮动框的高度增加而增加,浮动元素脱离了文档流,包围图片和文本的 div 不占据空间。在 IE、Firefox 等符合 W3C 的标准浏览器中,如果有一个 DIV 作为外部容器,内部的 DIV 如果设置了 float 样式,则外部的容器 DIV 因为内部没有 clear,导致不能被撑开。如下所示:
要解决浮动问题,可以给父容器设置 overflow:hidden; 属性,父容器的高度可被自动撑开。现在让我们来了解一下更高级的用法,即使用 :after 伪元素来清除浮动。上面的例子中,给父容器设置了一个 class 类 clearfix,现在给他应用如下样式:
<span>1</span> <span>.clearfix:after</span>{
<span>2</span> <span> content</span>:<span>" "</span>;
<span>3</span> <span> display</span>:<span>block</span>;
<span>4</span> <span> height</span>:<span>0</span>;
<span>5</span> <span> clear</span>:<span>both</span>;
<span>6</span> }在 Chrome 中显示如下:
可以看到父容器高度被撑开了,这就是 clearfix:after 清除浮动的应用,他的原理是:创建一个内容为空高度为0的块来为目标元素清除浮动。在标准浏览器下,.clearfix:after 会在应用到 clearfix 的元素后面插入一个 clear:both 的块级元素,从而达到清除浮动的作用。这样在需要清除浮动时,只要声明一个 .clearfix,然后在需要清浮动的元素中添加 clearfix 类名就好了。
22、:focus 【CSS2】
这个选择器用于选择具有焦点的元素,该选择器接受键盘事件或其他用户输入的元素。
<span>1</span> <span>input:focus</span>{
<span>2</span> <span> background-color</span>:<span>yellow</span>;
<span>3</span> }上面的代码,当输入域获得焦点时显示为黄色背景。
23、:first-child 【CSS2】和 :last-child 【CSS3】
(1)、:first-child
:first-child 选择器匹配父元素中第一个子元素。如果不是指定的子元素,则匹配失败。
p:first-child 等同于 p:nth-child(1)。
<span>1</span> <span>p:first-child</span>{
<span>2</span> <span> color</span>:<span>red</span>;
<span>3</span> }上面代码,选择所有相同父元素中第一个 p 元素。
(2)、:last-child
:last-child 选择器匹配父元素中最后一个子元素。如果不是指定的子元素,则匹配失败。
p:last-child 等同于 p:nth-last-child(1)。
<span>1</span> <span>p:last-child</span>{
<span>2</span> <span> background</span>:<span>red</span>;
<span>3</span> }上面的代码,选择所有相同父元素中最后一个 p 元素。
一、他们有什么区别呢?
:first-child 和 :first-of-type 这两个选择器都可以选择父元素中的第一个子元素,
:last-child 和 :last-of-type 这两个选择器都可以选择父元素中最后一个子元素。
用 :first-child 和 :first-of-type 做比较:
:first-child 是在 CSS2 中定义的,:first-of-type 是在 CSS3 中定义的。
前者用于匹配相同父元素下第一个子元素,而后者是匹配指定类型的第一个子元素。如下:
<span>1</span> <span><span>div</span><span>></span> <span>2</span> <span><span>p</span><span>></span>我是第一个子元素<span></span><span>p</span><span>></span> <span>3</span> <span><span>h1</span><span>></span>我是第二个子元素<span></span><span>h1</span><span>></span> <span>4</span> <span><span>span </span><span>class</span><span>=""</span><span>></span>第三个子元素<span></span><span>span</span><span>></span> <span>5</span> <span><span>span </span><span>class</span><span>=""</span><span>></span>第四个子元素<span></span><span>span</span><span>></span> <span>6</span> <span></span><span>div</span><span>></span></span></span></span></span></span>
:first-child
p:first-child 匹配到 p 元素,因为 p 元素是 div 的第一个子元素。
h1:first-child 匹配失败,因为 h1 是 div 的第二个子元素,而不是第一个。
span:first-child 匹配失败,因为这两个 span 元素都不是 div 的第一个子元素。
:first-of-type
p:first-of-type 匹配到 p 元素,因为 p 是 div 中所有类型为 p 的子元素中的第一个。
h1:first-of-type 匹配到 h1 元素,因为 h1 是 div 中所有类型为 h1 的子元素中的第一个。
span:first-of-type 匹配到第三个子元素 span,上面代码中 div 有两个类型为 span 的子元素,该选择器匹配它们中的第一个。
总结: :first-child 匹配相同父元素的第一个子元素,即结构上的第一个子元素。而 :first-of-type 匹配的是相同父元素下同类型子元素中的第一个,该选择器主要指定的是同类型,不再限制是第一个子元素,只要是指定类型的元素中第一个就行了。
:last-child 和 :last-of-type 都是在 CSS3 中定义的,他们的区别与上面总结的原理相同。
24、:first-of-type 和 :last-of-type 【CSS3】
(1)、:first-of-type
:first-of-type 匹配相同父元素的第一个指定类型的子元素,简单理解就是选择指定元素的第一个兄弟元素。等同于 :nth-of-type(1)。
<span>1</span> <span>l</span>

CSS - CSS 选择器
> 本文由 [简悦 SimpRead](http://ksria.com/simpread/) 转码, 原文地址 [developer.mozilla.org](https://developer.mozilla.org/zh-CN/docs/Learn/CSS/Building_blocks/Selectors) 上一页 Overview: Building blocks 下一页
CSS 中,选择器用来指定网页上我们想要样式化的 HTML 元素。有 CSS 选择器提供了很多种方法,所以在选择要样式化的元素时,我们可以做到很精细的地步。本文和本文的子篇中,我们将会详细地讲授选择器的不同使用方式,并了解它们的工作原理。
| 学习前提: | 计算机的基本知识, 安装了基础软件,处理文件的基本知识,HTML 基础(学习 HTML 介绍)以及对 CSS 工作方式的了解(学习 CSS 初步) |
|---|---|
| 目标: | 详细学习 CSS 选择器的工作方式。 |
选择器是什么?
你也许已经见过选择器了。CSS 选择器是 CSS 规则的第一部分。它是元素和其他部分组合起来告诉浏览器哪个 HTML 元素应当是被选为应用规则中的 CSS 属性值的方式。选择器所选择的元素,叫做 “选择器的对象”。

前面的文章中,你也许已经遇到过几种不同的选择器,了解到选择器可以以不同的方式选择元素,比如选择诸如h1的元素,或者是根据 class (类) 选择例如.special。
CSS 中,选择器由 CSS 选择器规范加以定义。就像是 CSS 的其他部分那样,它们需要浏览器的支持才能工作。你会遇到的大多数选择器都是在 CSS 3 中定义的,这是一个成熟的规范,因此你会发现浏览器对这些选择器有良好的支持。
选择器列表
如果你有多个使用相同样式的 CSS 选择器,那么这些单独的选择器可以被混编为一个 “选择器列表”,这样,规则就可以应用到所有的单个选择器上了。例如,如果我的h1和.special类有相同的 CSS,那么我可以把它们写成两个分开的规则。
h1 {
color: blue;
}
.special {
color: blue;
}
我也可以将它们组合起来,在它们之间加上一个逗号,变为选择器列表。
h1, .special {
color: blue;
}
空格可以在逗号前或后,你可能还会发现如果每个选择器都另起一行,会更好读些。
h1,
.special {
color: blue;
}
在下面的实时示例中,试着把两个有 ID 声明的选择器组合起来。外观在组合起来以后应该还是一样的。
当你使用选择器列表时,如果任何一个选择器无效 (存在语法错误),那么整条规则都会被忽略。
在下面的示例中,无效的 class 选择器会被忽略,而h1选择器仍会被样式化。
h1 {
color: blue;
}
..special {
color: blue;
}
但是在被组合起来以后,整个规则都会失效,无论是h1还是这个 class 都不会被样式化。
h1, ..special {
color: blue;
}
选择器的种类
有几组不同的选择器,知道了需要哪种选择器,你会更容易正确使用它们。在本文的子篇中,我们将会来更详细地看下不同种类的选择器。
类型、类和 ID 选择器
这个选择器组,第一个是指向了所有 HTML 元素<h1>。
h1 { }
它也包含了一个 class 的选择器:
.Box { }
亦或,一个 id 选择器:
#unique { }
标签属性选择器
这组选择器根据一个元素上的某个标签的属性的存在以选择元素的不同方式:
a\[title\] { }
或者根据一个有特定值的标签属性是否存在来选择:
a\[href="https://example.com"\] { }
伪类与伪元素
这组选择器包含了伪类,用来样式化一个元素的特定状态。例如:hover伪类会在鼠标指针悬浮到一个元素上的时候选择这个元素:
a:hover { }
它还可以包含了伪元素,选择一个元素的某个部分而不是元素自己。例如,::first-line是会选择一个元素(下面的情况中是<p>)中的第一行,类似<span>包在了第一个被格式化的行外面,然后选择这个<span>。
p::first-line { }
运算符
最后一组选择器可以将其他选择器组合起来,更复杂的选择元素。下面的示例用运算符(>)选择了<article>元素的初代子元素。
article > p { }
接下来要做的事情
你可以看下下面的选择器参考表,可以获得到这个学习章节——或者总体来说是 MDN 上——的各种选择器的直接链接;你也可以继续下去,开始你的了解类型、类和 ID 选择器的旅程。
上一页 Overview: Building blocks 下一页
选择器参考表
下面的表格让你可以浏览你可以用的选择器,还有本指南中教你如何使用每种选择器的页面的链接。我还加上了一个能查看浏览器对每个选择器的支持信息的 MDN 页面链接。你可以把这个作为回头的参考,在你以后需要查询文献中提到的选择器的时候,或者是在你广义上实验 CSS 的时候。
| 选择器 | 示例 | 学习 CSS 的教程 |
|---|---|---|
| 类型选择器 | h1 { } | 类型选择器 |
| 通配选择器 | * { } | 通配选择器 |
| 类选择器 | .Box { } | 类选择器 |
| ID 选择器 | #unique { } | ID 选择器 |
| 标签属性选择器 | a[title] { } | 标签属性选择器 |
| 伪类选择器 | p:first-child { } | 伪类 |
| 伪元素选择器 | p::first-line { } | 伪元素 |
| 后代选择器 | article p | 后代运算符 |
| 子代选择器 | article > p | 子代选择器 |
| 相邻兄弟选择器 | h1 + p | 相邻兄弟 |
| 通用兄弟选择器 | h1 ~ p | 通用兄弟 |
模块目录
- 层叠与继承
- CSS 选择器
- 标签,类,ID 选择器
- 属性选择器
- 伪类和伪元素
- 关系选择器
- 盒模型
- 背景与边框
- 处理不同文字方向的文本
- 溢出的内容
- 值和单位
- 在 CSS 中调整大小
- 图像、媒体和表单元素
- 样式化表格
- 调试 CSS
- 组织 CSS

css :disable 选择器 在ionic中使用
<button ion-button [disabled]="true">
location
</button>.my_disabled_button:disabled {
background-color: red;
}
CSS :first-child 选择器
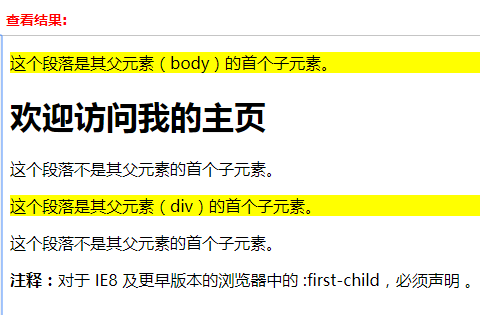
:first-child选择器对于类的选择中
<!DOCTYPE html>
<html>
<head>
<style>
.a:first-child
{
background-color:yellow;
}
</style>
</head>
<body>
<pa''>这个段落是其父元素(body)的首个子元素。</p>
<h1>欢迎访问我的主页</h1>
<pa''>这个段落不是其父元素的首个子元素。</p>
<div>
<pa''>这个段落是其父元素(div)的首个子元素。</p>
<pa''>这个段落不是其父元素的首个子元素。</p>
</div>
<p><b>注释:</b>对于 IE8 及更早版本的浏览器中的 :first-child,必须声明 <!DOCTYPE>。</p>
</body>
</html>
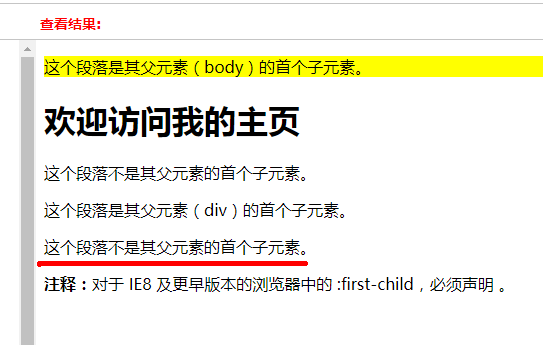
但是一旦我们把div下第一个class a去除后
<!DOCTYPE html>
<html>
<head>
<style>
.a:first-child
{
background-color:yellow;
}
</style>
</head>
<body>
<pa''>这个段落是其父元素(body)的首个子元素。</p>
<h1>欢迎访问我的主页</h1>
<pa''>这个段落不是其父元素的首个子元素。</p>
<div>
<p>这个段落是其父元素(div)的首个子元素。</p>
<pa''>这个段落不是其父元素的首个子元素。</p>
</div>
<p><b>注释:</b>对于 IE8 及更早版本的浏览器中的 :first-child,必须声明 <!DOCTYPE>。</p>
</body>
</html>

未变黄
first-child的要求。首元素,且符合的类

CSS id 选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
id 选择器以 "#" 来定义。
下面的两个 id 选择器,第一个可以定义元素的颜色为红色,第二个定义元素的颜色为绿色:
#red{color:red;}#green{color:green;}下面的 HTML 代码中,id 属性为 red 的 p 元素显示为红色,而 id 属性为 green 的 p 元素显示为绿色。
<pid="red">这个段落是红色。</p>
<pid="green">这个段落是绿色。</p>注意:id 属性只能在每个 HTML 文档中出现一次。在现代布局中,id 选择器常常用于建立派生选择器。
#sidebar p{
font-style: italic;
text-align: right;
margin-top: 0.5em;
}上面的样式只会应用于出现在 id 是 sidebar 的元素内的段落。这个元素很可能是 div 或者是表格单元,尽管它也可能是一个表格或者其他块级元素。它甚至可以是一个内联元素,比如 <em></em> 或者 <span></span>,不过这样的用法是非法的,因为不可以在内联元素 <span> 中嵌入 <p> 一个选择器,多种用法
即使被标注为 sidebar 的元素只能在文档中出现一次,这个 id 选择器作为派生选择器也可以被使用很多次:
#sidebar p{
font-style: italic;
text-align: right;
margin-top: 0.5em;
}#sidebar h2{
font-size: 1em;
font-weight: normal;
font-style: italic;
margin: 0;
line-height: 1.5;
text-align: right;
}今天关于这 30 类 CSS 选择器,你必须理解! - 彼岸时光和css类选择器有哪些的分享就到这里,希望大家有所收获,若想了解更多关于CSS - CSS 选择器、css :disable 选择器 在ionic中使用、CSS :first-child 选择器、CSS id 选择器等相关知识,可以在本站进行查询。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

