最近很多小伙伴都在问.js和.css文件以text/html格式加载到我的JSP页面中。和html中css文件和js文件放置的位置及原因这两个问题,那么本篇文章就来给大家详细解答一下,同时本文还将给你
最近很多小伙伴都在问.js和.css文件以text / html格式加载到我的JSP页面中。和html中css文件和js文件放置的位置及原因这两个问题,那么本篇文章就来给大家详细解答一下,同时本文还将给你拓展.js和.css文件以text / html格式加载到我的JSP页面中、ajax加载html文件并执行其中的js代码,加载css样式_html/css_WEB-ITnose、android – HTML格式化字符串插入TextViews和EditText、bootstrap所需的js/css文件本地的jsp页面中的引入等相关知识,下面开始了哦!
本文目录一览:- .js和.css文件以text / html格式加载到我的JSP页面中。(html中css文件和js文件放置的位置及原因)
- .js和.css文件以text / html格式加载到我的JSP页面中
- ajax加载html文件并执行其中的js代码,加载css样式_html/css_WEB-ITnose
- android – HTML格式化字符串插入TextViews和EditText
- bootstrap所需的js/css文件本地的jsp页面中的引入

.js和.css文件以text / html格式加载到我的JSP页面中。(html中css文件和js文件放置的位置及原因)
当我加载我的jsp页面时,附加的CSS和JS文件呈现为text / html格式。我从chrome浏览器中注意到了它,在这里我可以看到此错误消息
“资源被解释为脚本,但以MIME类型text / html传输”
我在web.xml中指定了mime类型,如下所示:
<mime-mapping> <extension>js</extension> <mime-type>application/javascript</mime-type> </mime-mapping> <mime-mapping> <extension>css</extension> <mime-type>text/css</mime-type> </mime-mapping> <mime-mapping> <extension>jpg</extension> <mime-type>image/jpeg</mime-type> </mime-mapping>运行我的应用程序的服务器是Apache Tomcat7。我在Vaadin项目中创建了这个JSP文件。
我的问题是,我是否需要在Tomcat配置中的其他位置更改Mime类型?在JSP页面中包含CSS和JS文件有什么限制?
还是因为Vaadin框架?
我只是一个初学者,尝试学习JSP和vaadin框架。
答案1
小编典典我终于找到了这个问题的原因。我只是通过更改默认网址映射来修复了web.xml
例如。从下面的默认值
<servlet-mapping> <servlet-name>My Application</servlet-name> <url-pattern>/*</url-pattern></servlet-mapping>至
<servlet-mapping> <servlet-name>My Application</servlet-name> <url-pattern>/home/*</url-pattern></servlet-mapping>更改此设置后,我仍然遇到错误,我通过添加来解决
<servlet-mapping><servlet-name>My Application</servlet-name><url-pattern>/VAADIN/*</url-pattern></servlet-mapping>这在Vaadin的书的第4.8节中进行了介绍,
网址为https://vaadin.com/book/-/page/application.environment.html

.js和.css文件以text / html格式加载到我的JSP页面中
当我加载我的jsp页面时,附加的CSS和JS文件呈现为text / html格式。我从chrome浏览器中注意到了它,在这里我可以看到此错误消息
“资源被解释为脚本,但以MIME类型text / html传输”
我在web.xml中指定了mime类型,如下所示:
<mime-mapping>
<extension>js</extension>
<mime-type>application/javascript</mime-type>
</mime-mapping>
<mime-mapping>
<extension>css</extension>
<mime-type>text/css</mime-type>
</mime-mapping>
<mime-mapping>
<extension>jpg</extension>
<mime-type>image/jpeg</mime-type>
</mime-mapping>
运行我的应用程序的服务器是Apache Tomcat7。我在Vaadin项目中创建了这个JSP文件。
我的问题是,我是否需要在Tomcat配置中的其他位置更改Mime类型?在JSP页面中包含CSS和JS文件有什么限制?
还是因为Vaadin框架?
我只是一个初学者,尝试学习JSP和vaadin框架。

ajax加载html文件并执行其中的js代码,加载css样式_html/css_WEB-ITnose
function callback(res){
var node = document.createElement(''div'');
node.innerHTML = res;
document.body.appendChild(node);
var scriptNodes = node.getElementsByTagName(''script'');
立即学习“前端免费学习笔记(深入)”;
var len = scriptNodes.length;
var styleNodes = node.getElementsByTagName(''style'');
var len1 = scriptNodes.length;
for(var i=0; i
var scriptNode = document.createElement(''script'');
if(scriptNodes[0].getAttribute(''src'')!='''' && scriptNodes[0].getAttribute(''src'')!=null){
scriptNode.setAttribute(''src'',scriptNodes[0].getAttribute(''src''));
}else{
scriptNode.innerHTML = scriptNodes[0].innerHTML;
}
document.body.appendChild(scriptNode);
node.removeChild(scriptNodes[0]);
}
for(var i=0; i
var styleNode = document.createElement(''style'');
if(styleNodes[0].getAttribute(''src'')!='''' && styleNodes[0].getAttribute(''src'')!=null){
styleNode.setAttribute(''src'',styleNodes[0].getAttribute(''src''));
}else{
styleNode.innerHTML = styleNodes[0].innerHTML;
}
document.head.appendChild(styleNode);
node.removeChild(styleNodes[0]);
}
}
var xhr = null;
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest();
}else if(window.ActiveXObject){
xhr = new ActiveXObject("Microsoft.XMLHTTP")
}
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
if(xhr.status == 200){
callback(xhr.responseText);
}
}
}
xhr.open(''get'', ''main.html'');
xhr.send(null);

android – HTML格式化字符串插入TextViews和EditText
所有,
我有一个数据库,将存储HTML标记的文本,以保留EditText中的格式信息.我使用HTML.toHtml(EditText.getText)创建此字符串.我注意到这个方法用< p>包装任何跨越文本.和< / p>.问题是当我使用方法HTML.fromHtml(HTMLFormattedString)然后使用TextView或EditText的setText方法时,在我的实际文本的末尾有两个额外的行,这是有道理的,因为这是如何段落标记适用于HTML.
我的问题是,无论如何要使textView或EditText缩小以不显示额外的空白行?最简单的方法是什么?我已经尝试过删除最后一个< p>和< / p>,但仅当用户没有使用返回键输入3个或更多新行时才有效.
解决方法:
我最终在创建并删除它的跨区文本末尾搜索空格.由于< p>,这照顾了额外的空间. < / p为H.并且比重写上述类以获得相同结果的时间更少.
public SpannableStringBuilder trimTrailingWhitespace(
SpannableStringBuilder spannableString) {
if (spannableString == null)
return new SpannableStringBuilder("");
int i = spannableString.length();
// loop back to the first non-whitespace character
while (--i >= 0 && Character.isWhitespace(spannableString.charat(i))) {
}
return new SpannableStringBuilder(spannableString.subSequence(0, i + 1));
}

bootstrap所需的js/css文件本地的jsp页面中的引入
断网使用bootstrap
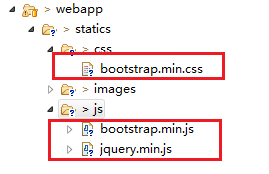
bootstrap需要的文件如下:

jsp页面中引入:
<link href="<%=request.getContextPath() %>/statics/css/bootstrap.min.css"rel="stylesheet">
<script src="<%=request.getContextPath() %>/statics/js/bootstrap.min.js"></script>
<script src="<%=request.getContextPath() %>/statics/js/jquery.min.js"></script>注意:引入的路径一定要正确
我们今天的关于.js和.css文件以text / html格式加载到我的JSP页面中。和html中css文件和js文件放置的位置及原因的分享就到这里,谢谢您的阅读,如果想了解更多关于.js和.css文件以text / html格式加载到我的JSP页面中、ajax加载html文件并执行其中的js代码,加载css样式_html/css_WEB-ITnose、android – HTML格式化字符串插入TextViews和EditText、bootstrap所需的js/css文件本地的jsp页面中的引入的相关信息,可以在本站进行搜索。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

