本文将分享302临时重定向的详细内容,并且还将对temporaryredirect进行详尽解释,此外,我们还将为大家带来关于.NETCore3WebApiCorsfetch一直307Temporary
本文将分享302临时重定向的详细内容,并且还将对temporaryredirect进行详尽解释,此外,我们还将为大家带来关于.NET Core 3 Web Api Cors fetch 一直 307 Temporary Redirect、2.7中的tempfile.TemporaryDirectory上下文管理器、301永久重定向(permanentredirect)、CTF_WriteUp_HTTP——302 临时重定向问题的相关知识,希望对你有所帮助。
本文目录一览:- 302临时重定向(temporaryredirect)(302临时重定向)
- .NET Core 3 Web Api Cors fetch 一直 307 Temporary Redirect
- 2.7中的tempfile.TemporaryDirectory上下文管理器
- 301永久重定向(permanentredirect)
- CTF_WriteUp_HTTP——302 临时重定向问题

302临时重定向(temporaryredirect)(302临时重定向)
302重定向也被以为是暂时重定向,一条对网站阅览器的指令来显现阅览器被要求显现的不同的URL,当一个网页经历过短期的URL的改变时运用,一个暂时重定向是一种效劳器端的重定向,可以被查找引擎蜘蛛正确地处理。

.NET Core 3 Web Api Cors fetch 一直 307 Temporary Redirect
.NET Core 3 Web Api Cors fetch 一直 307 Temporary Redirect
继上一篇 .net core 3 web api jwt 一直 401 为添加JWT-BearerToken认证所述的坑后, 本次为添加CORS跨域,又踩坑了。
自从 .NET Core 2.2 之后,CORS跨域配置代码发生了很大变化。 在 .NET Core 3.1 中,本作者碰到各种HTTP错误,诸如 500、307、401 等错误代码... 在必应Bing和不断Debug调整配置代码位置后,得知:
AllowAnyOrigin方法,在新的 CORS 中间件已经被阻止使用允许任意 Origin,所以该方法无效。AllowCredentials方法,自从 .NET Core 2.2 之后,不允许和AllowAnyOrigin同时调用。WithOrigins方法,在 .NET Core 3.1 中有bug,具体原因未知,暂时只能用SetIsOriginAllowed(t=> true)代替,等效.AllowAnyOrigin方法。- 创建项目默认的模板中,
app.UseHttpsRedirection()在前面,所以我将app.UseCors()放在它后面,这是导致HTTP 307 Temporary Redirect福报的根本原因之一。 - 度娘告诉我,
app.UseCors()方法要在app.UseAuthentication()之后,是误人子弟的,其实放在它前面也可以,并且app.UseCors()要在app.UseRouting()之后,app.UseEndpoints()和app.UseHttpsRedirection()之前 - 使用fetch跨域请求时,要注意controller的action是否有设置除了
HttpOptions之外的其它Http Method方法,如果有要加上HttpOptions标记特性,因为fetch跨域请求会先执行OPTIONS预请求。 - 使用fetch请求需要JWT认证的接口时,除了在HTTP Headers设置
Authorization之外,还需要设置''credentials'': ''include''。 - 写
app.UseXxxxxx方法,引入中间件时,要注意管道(Middleware)注册顺序。
参考:
- CORS配置:https://docs.microsoft.com/zh-cn/aspnet/core/security/cors?view=aspnetcore-3.1
- JWT认证:https://docs.microsoft.com/zh-cn/aspnet/core/security/authentication/?view=aspnetcore-3.1
- Cors Issue: https://github.com/dotnet/aspnetcore/issues/16672
- Forum: https://forums.asp.net/t/2160821.aspx?CORS+in+ASP+NET+Core+3+x
源代码
以下是在 .NET Core 3.1下经过严谨测试,可以JWT认证、CORS跨域、IIS托管、自寄主运行的源代码,仅供参考。
WebApi.csproj
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<TargetFramework>netcoreapp3.1</TargetFramework>
<RootNamespace>WebApi</RootNamespace>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="Microsoft.AspNetCore.Authentication.JwtBearer" Version="3.1.2" />
<PackageReference Include="Microsoft.Extensions.Logging.Console" Version="3.1.2" />
<PackageReference Include="Microsoft.Extensions.Logging.Debug" Version="3.1.2" />
<PackageReference Include="Microsoft.Extensions.Logging.EventSource" Version="3.1.2" />
<PackageReference Include="Microsoft.Extensions.Logging.TraceSource" Version="3.1.2" />
<PackageReference Include="Microsoft.Extensions.Options.ConfigurationExtensions" Version="3.1.2" />
<PackageReference Include="Microsoft.TeamFoundationServer.Client" Version="16.153.0" />
<PackageReference Include="Microsoft.VisualStudio.Services.Client" Version="16.153.0" />
<PackageReference Include="Microsoft.VisualStudio.Services.InteractiveClient" Version="16.153.0" />
<PackageReference Include="NLog.Web.AspNetCore" Version="4.9.0" />
</ItemGroup>
</Project>
Program.cs
using Microsoft.AspNetCore.Hosting;
using Microsoft.Extensions.Hosting;
using Microsoft.Extensions.Logging;
using NLog.Extensions.Logging;
using System.Diagnostics;
using System.IO;
namespace WebApi
{
public class Program
{
public static void Main(string[] args)
{
CreateHostBuilder(args).Build().Run();
}
public static IHostBuilder CreateHostBuilder(string[] args)
{
return Host.CreateDefaultBuilder(args)
.ConfigureLogging((context, logging) =>
{
logging.ClearProviders()
#if DEBUG
.AddConsole()
.AddDebug()
.AddEventLog()
.AddTraceSource(new SourceSwitch(nameof(Program), "Warning"), new ConsoleTraceListener())
#endif
.AddNLog();
})
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.UseContentRoot(Directory.GetCurrentDirectory())
.UseKestrel()
.UseIISIntegration()
.UseIIS()
.UseStartup<Startup>();
});
}
}
}
Startup.cs
using MCS.Vsts.Options;
using MCS.Vsts.Services;
using Microsoft.AspNetCore.Authentication.JwtBearer;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.HttpOverrides;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Hosting;
using Microsoft.IdentityModel.Tokens;
using System.Text;
namespace WebApi
{
public class Startup
{
public IConfiguration Configuration { get; }
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public void ConfigureServices(IServiceCollection services)
{
services.AddControllers();
//认证
services.AddAuthentication(JwtBearerDefaults.AuthenticationScheme)
.AddJwtBearer(options =>
{
var secretBytes = Encoding.UTF8.GetBytes(Configuration["ServerConfig:Secret"]);
options.TokenValidationParameters = new TokenValidationParameters()
{
IssuerSigningKey = new SymmetricSecurityKey(secretBytes),
ValidateIssuer = false,
ValidateAudience = false,
ValidateActor = false,
RequireSignedTokens = true,
RequireExpirationTime = true,
ValidateLifetime = true
};
});
//跨域
services.AddCors(options =>
{
options.AddDefaultPolicy(builder =>
{
builder
//允许任何来源的主机访问
//TODO: 新的 CORS 中间件已经阻止允许任意 Origin,即设置 AllowAnyOrigin 也不会生效
//AllowAnyOrigin()
//设置允许访问的域
//TODO: 目前.NET Core 3.1 有 bug, 暂时通过 SetIsOriginAllowed 解决
//.WithOrigins(Configuration["CorsConfig:Origin"])
.SetIsOriginAllowed(t=> true)
.AllowAnyMethod()
.AllowAnyHeader()
.AllowCredentials();
});
});
//TODO: do something...
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
//Enabled HSTS
app.UseHsts();
}
//TODO: 要放在UseCors之后
//app.UseHttpsRedirection();
app.UseRouting();
app.UseForwardedHeaders(new ForwardedHeadersOptions
{
ForwardedHeaders = ForwardedHeaders.XForwardedFor | ForwardedHeaders.XForwardedProto
});
//TODO: UseCors要在UseRouting之后,UseEndpoints 和 UseHttpsRedirection 之前
app.UseCors();
app.UseAuthentication();
app.UseAuthorization();
app.UseHttpsRedirection();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
}
}
appsettings.json
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
},
"AllowedHosts": "*",
"https_port": 44370,
"urls": "http://*:50867",
"ServerConfig": {
"Secret": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"
},
"CorsConfig": {
"BaseUri": "http://myserver"
}
}

2.7中的tempfile.TemporaryDirectory上下文管理器
是否可以使用Python 2.7在上下文管理器中创建临时目录?
with tempfile.TemporaryDirectory() as temp_dir:
# modify files in this dir
# here the temporary diretory does not exist any more.

301永久重定向(permanentredirect)
永久重定向也被称为301重定向,是一条对网站阅览器的指令来显现阅览器被要求显现的不同的URL,当一个网页经历过其URL的最终一次改变今后时运用,一个永久定向是一种效劳器端的重定向,可以被查找引擎蜘蛛适当地处理

CTF_WriteUp_HTTP——302 临时重定向问题
HTTP——302 临时重定向
题目描述

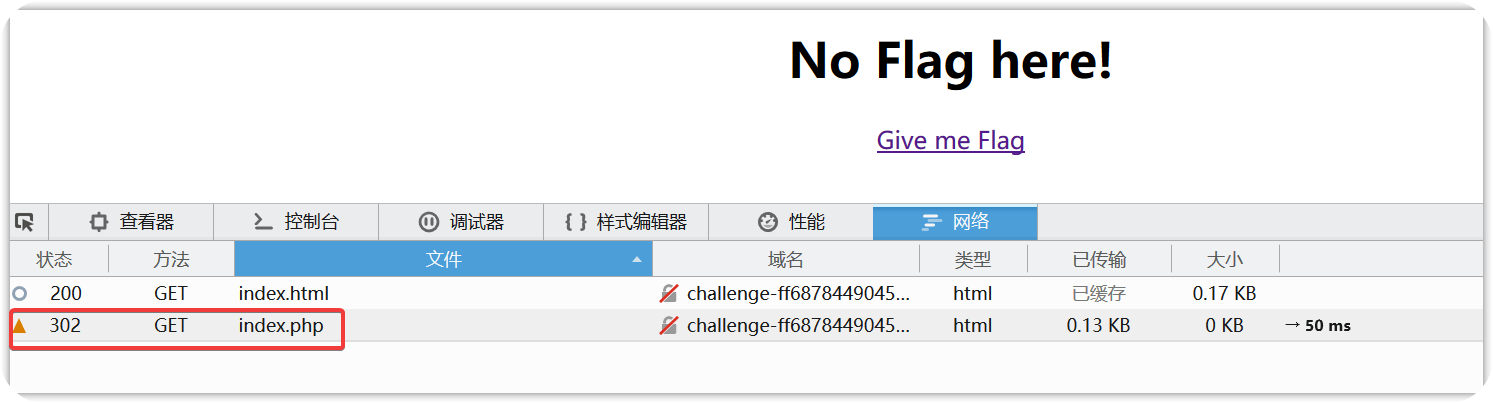
点击给出的链接后,没有发生任何变化。
解决方案
通过擦好看网络请求,可以发现发生了 302 临时跳转,所以我们无法通过浏览器直接访问未跳转的页面,而 flag 可能藏在我们目前无法访问的页面之中。所以我们要想办法去访问未跳转的原网站。
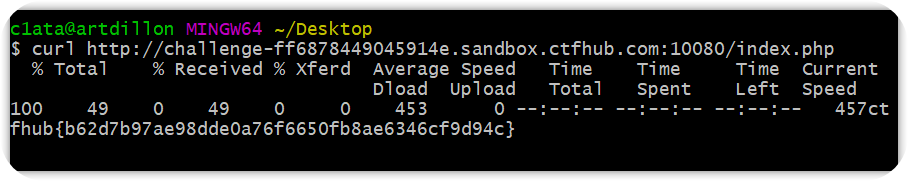
而不强制跳转我们可以通过 curl 指令来完成。因为 curl 默认是不跟随重定向的。

成功在命令行中找出 flag;
相关知识
什么是 HTTP 302 跳转?
首先我们要知道状态码,状态码是 HTTP 请求过程结果的描述,由三位数字组成。这三位数字描述了请求过程中所发生的情况。状态码位于响应的起始行中,如在 HTTP/1.0 200 OK 中,状态码就是 200。
每个状态码的第一位数字都用于描述状态(“成功”、“出错” 等)。如 200 到 299 之间的状态码表示成功;300 到 399 之间的代码表示资源已经转移。400 到 499 之间的代码表示客户端的请求出错了。500 到 599 之间的代码表示服务器出错了。 | 整体范围 | 已定义范围 | 分 类 | | -------- | ---------- | -------- | |100~199 |100~101 | 信息提示 | |200~299 |200~206 | 成功 | |300~399 |300~305 | 重定向 | |400~499 |400~415 | 客户端错误 | |500~599 |500~505 | 服务器错误 |
那么 302 就属于重定向的状态码,它表示你要访问的资源在别的地方。 | | | | | ---- | ---- |----| |301|Moved Permanently | 在请求的 URL 已被移除时使用。响应的 Location 首部中应该包含资源现在所处的 URL| |302 |Found | 与 301 状态码类似;但是,客户端应该使用 Location 首部给出的 URL 来临时定位资源。将来的请求仍应使用老的 URL|
302 表示临时重定向,而 301 表示永久重定向;
PHP 302 跳转代码
<?php
header("HTTP/1.1 302 found");
header("Location:https://www.baidu.com");
exit();
?>
PHP 301 跳转代码
<?php
header("HTTP/1.1 301 Moved Permanently");
header("Location: http://www.baidu.com/");
exit();
?>
curl 指令
curl 是一种命令行工具,作用是发出网络请求,然后得到和提取数据。
我们直接在 curl命令后加上网址,就可以看到网页源码。
curl www.baidu.com
$ curl www.baidu.com
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
100 2381 100 2381 0 0 20350 0 --:--:-- --:--:-- --:--:-- 20350<!DOCTYPE html>
<!--STATUS OK--><html> <head><meta http-equiv=content-type content=text/html;charset=utf-8><meta http-equiv=X-UA-Compatible content=IE=Edge><meta content=always name=referrer>
......
</html>
curl 默认是不进行重定向的。如果要进行重定向,我们需要加上 - L 参数
curl -L taobao.com
加上 -o 参数可以保存网页源代码到本地
curl -o taobao.txt taobao.com -L
加上 -i参数可以看到响应报文
curl -i baidu.com
$ curl -i baidu.com
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
100 81 100 81 0 0 627 0 --:--:-- --:--:-- --:--:-- 627HTTP/1.1 200 OK
Server:
Date: Wed, 25 Mar 2020 16:00:02 GMT
Content-Type: text/html
Content-Length: 81
Connection: keep-alive
Last-Modified: Tue, 12 Jan 2010 13:48:00 GMT
ETag: "51-47cf7e6ee8400"
Accept-Ranges: bytes
<html>
<meta http-equiv="refresh" content="0;url=http://www.baidu.com/">
</html>
除此之外,curl 的功能远不止如此。以后再慢慢研究。
原文出处:https://www.cnblogs.com/dedragon/p/12571728.html
关于302临时重定向和temporaryredirect的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于.NET Core 3 Web Api Cors fetch 一直 307 Temporary Redirect、2.7中的tempfile.TemporaryDirectory上下文管理器、301永久重定向(permanentredirect)、CTF_WriteUp_HTTP——302 临时重定向问题等相关知识的信息别忘了在本站进行查找喔。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

