以上就是给各位分享HTML/CSS中的进度条,其中也会对css设置进度条进行解释,同时本文还将给你拓展9款极具创意的HTML5/CSS3进度条动画、css–HTML5进度条“结束”样式、CSS+JS打
以上就是给各位分享HTML / CSS中的进度条,其中也会对css设置进度条进行解释,同时本文还将给你拓展9款极具创意的HTML5/CSS3进度条动画、css – HTML5进度条“结束”样式、CSS+JS打造带渐变的进度条、CSS3和HTML5网页加载进度条的实现等相关知识,如果能碰巧解决你现在面临的问题,别忘了关注本站,现在开始吧!
本文目录一览:- HTML / CSS中的进度条(css设置进度条)
- 9款极具创意的HTML5/CSS3进度条动画
- css – HTML5进度条“结束”样式
- CSS+JS打造带渐变的进度条
- CSS3和HTML5网页加载进度条的实现

HTML / CSS中的进度条(css设置进度条)
dd {
/*position: relative; /* IE is dumb */
display: block;
float: left;
width: 500px;
height: 16px;
margin: 0 0 2px;
background: url("white3.gif");
}
dd div.blue {
/*position: relative; */
background: url("blue.gif");
height: 16px;
width: 75%;
text-align:right;
display:block;
}
HTML:
<dd>
<div>
</dd>
这样就形成了一个白色条,并用35%的蓝色填充.
现在我想用两个不同的值填充SAME进度条.例如,如果值A为30%且值B为40%,则将填充70%的条,但每个的百分比可以通过颜色的差异来看出.价值A和B可以在条形图上以任何顺序排列,只要我能分辨出两种不同的东西并“看到”每个人占多少.
有什么建议?
谢谢.
解决方法
CSS:
div.dd {
/*position: relative; /* IE is dumb */
display: block;
float: left;
width: 500px;
height: 16px;
margin: 0 0 2px;
background: #fff;
}
div.dd div.blue {
/*position: relative; */
background: #00f;
height: 16px;
width: 75%;
text-align:right;
display:block;
float: left;
}
div.dd div.red {
/*position: relative; */
background: #f00;
height: 16px;
width: 75%;
text-align:right;
display:block;
float: left;
}
HTML:
<div>
<div></div>
<div></div>
</div>
我不确定你为什么要使用dd标签(对我来说,这个标签会导致div在dd标签下呈现,而不是在内部).

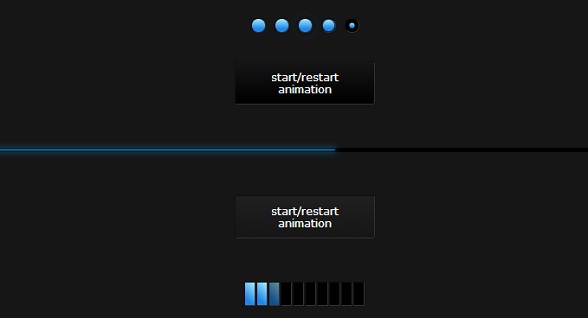
9款极具创意的HTML5/CSS3进度条动画
今天我们要分享9款极具创意的HTML5/CSS3进度条动画,这些进度条也许可以帮你增强用户交互和提高用户体验,喜欢的朋友就收藏了吧。
1、HTML5/CSS3图片加载进度条 可切换多主题
今天要分享的这款HTML5/CSS3进度条模拟了真实的图片加载场景,插件会默认去从服务器下载几张比较大的图片,然后让该进度条展现当前读取图片的进度,让演示变得非常真实。另外该CSS3进度条还可以切换多个主题样式,外观非常漂亮。

在线演示 源码下载
2、HTML5超具喜感的加载提示 转圈的胖娃娃
之前我们分享过几款HTML5/CSS3进度条加载插件,尤其是这款CSS3 3D进度条按钮确实是非常酷。今天我要像各位分享一款利用HTML5和CSS3实现的创意Loading提示,是两个超具喜感的转圈胖娃娃,这款HTML5进度提示插件适合使用在全屏页面加载的提示应用中。

在线演示 源码下载
3、纯CSS3实现动态Loading加载 仅6个span标签
之前我们介绍过几款具有各种动画效果的CSS3进度条,我们可以在CSS3进度条栏目中查看演示和下载源码。今天我们再介绍一款实现超级简单的CSS3进度条动画,该进度条是条形进度条,仅用了6个span标签和相应的CSS3代码实现了该CSS3条形进度条。

在线演示 源码下载
4、HTML5/CSS3粒子效果进度条 超炫酷进度条动画
之前我已经分享了几款效果很不错的CSS3进度条插件,比如CSS3 Loading进度条加载动画特效、CSS3 3D进度条按钮 18款精美样式。今天我再来分享一款很有特色的HTML5/CSS3进度条应用。这款进度条插件在播放进度过程中出现粒子效果,就像一些小颗粒从进度条上散落下来,是一款别具特色的HTML5进度条插件。

在线演示 源码下载
5、CSS3 Loading进度条加载动画特效 3款绚丽风格
前面我向大家分享了几款非常漂亮的CSS3进度条插件,CSS3 SVG 进度条 Loading 动画、纯CSS3进度条 华丽5色进度条示例。今天我要分享一款更加炫酷的CSS3进度条加载动画特效,该动画特效有3个不同的风格,注意,IE6,7,8是不支持该进度条动画的。

在线演示 源码下载
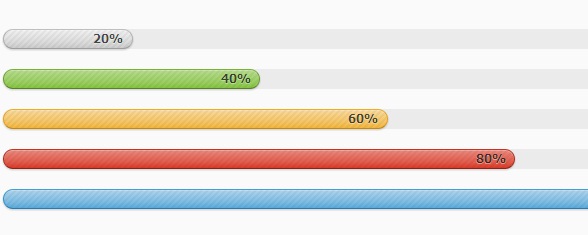
6、纯CSS3进度条 华丽5色进度条示例
这是一款利用纯CSS3实现的进度条,它的实现非常简单,没有复杂的动画,该CSS3进度条最大的特点是拥有非常漂亮的5种颜色,整个进度条看上去非常专业。这款CSS3进度条和之前的CSS3 3D进度条相比显得更简单易用。

在线演示 源码下载
7、CSS3 SVG 进度条 Loading 动画 炫酷发光特效
之前我们已经介绍过两款CSS3 3D进度条插件了,CSS3 3D进度条按钮 18款精美样式、CSS3 3D进度条 超炫进度加载动画,相信大家都喜欢。今天我再向大家分享一款CSS3 SVG动画进度条应用,进度条在进度加载中将会出现闪闪发光的炫酷特效,遗憾的是,需要高版本的HTML5浏览器才能支持发光动画。

在线演示 源码下载
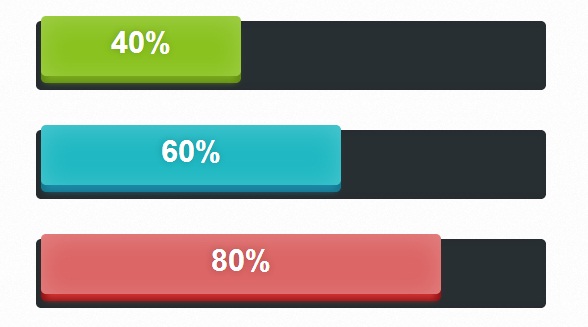
8、CSS3 3D进度条 超炫进度加载动画
进度条在网页设计中有着广泛的应用,它不仅可以让网页外观漂亮,而且可以提示用户操作正在进行,提高用户体验。今天要分享的这款CSS3进度条,不仅外观呈现3D立体,而且在进度加载时也呈现了超炫的动画效果。我们一起来看看这款CSS3 3D进度条。

在线演示 源码下载
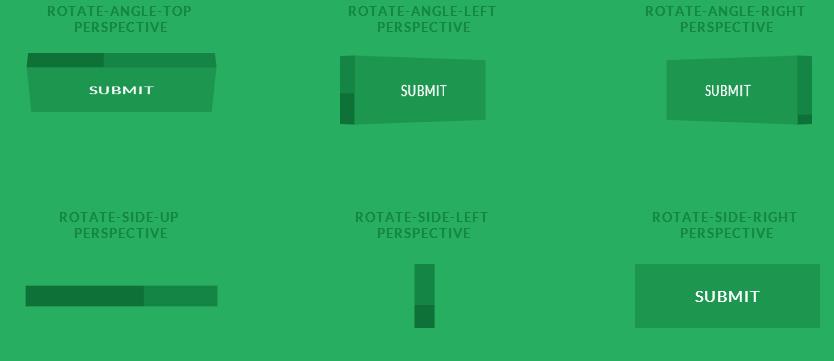
9、CSS3 3D进度条按钮 18款精美样式
我们在网页上提交数据的时候经常会看到进度条,不过大部分进度条都是在网页其他地方显示,比如弹出一个窗口。这款CSS3实现的进度条是显示在按钮上的,可以更直观的体现出用户提交的进度情况,该CSS3进度条按钮样式非常漂亮,在支持3D的浏览器上还能有3D立体的效果,而且进度条展现形式很多,一共18种样式。

在线演示 源码下载
以上就是9款极具创意的HTML5/CSS3进度条动画,小编经常使用第一个进度条插件,确实在加载大图片时很实用,你们也可以试试。
本文由html5tricks收集整理,转载请务必保留原文链接
http://www.html5tricks.com/9-html5-css3-progress-bar.html

css – HTML5进度条“结束”样式

但是the code I found在这里不再适用了.它在几周前左右工作,但现在不是 – see the codepen
也许有人知道发生了什么或如何实现我的目标?
非常感谢!
附:这是我使用的HTML / CSS
HTML:
<progress value="1400" max="4261"></progress>
CSS
progress {
/* Positioning */
position: absolute;
left: 0;
top: 0;
/* Dimensions */
width: 100%;
height: 50px;
/* Reset the appearance */
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
/* Get rid of the default border in Firefox/Opera. */
border: none;
/* Progress bar container for Firefox/IE10+ */
background-color: transparent;
/* Progress bar value for IE10+ */
color: #00D38D;
}
progress[value]::-webkit-progress-value {
position: relative;
background: #00d38d;
}
progress[value]::-webkit-progress-value::after {
content: '';
width: 20px;
height: 20px;
position: absolute;
right: 10px;
top: 15px;
border-radius: 50px;
background: black;
}
progress::-webkit-progress-bar {
background-color: transparent;
}
progress::-webkit-progress-value {
background-color: #00D38D;
}
progress::-moz-progress-bar {
background-color: #00D38D;
}
解决方法
progress {
/* Positioning */
position: absolute;
left: 0;
top: 0;
/* Dimensions */
width: 100%;
height: 50px;
/* Reset the appearance */
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
/* Get rid of the default border in Firefox/Opera. */
border: none;
/* Progress bar container for Firefox/IE10+ */
background-color: transparent;
/* Progress bar value for IE10+ */
color: #00D38D;
}
progress::-webkit-progress-value {
background-image: radial-gradient(circle at calc(100% - 30px) center,black 15px,lightgreen 15px);
}
progress::progress-value {
background-image: radial-gradient(circle at calc(100% - 30px) center,lightgreen 15px);
}
<progress value="1400" max="4261"></progress>

CSS+JS打造带渐变的进度条
一个网页进度条,运行于css将进度条美化为渐变色,同进使用javascript控制css对进度条背景进行适时平铺,演示程序仅演示了进度条的样式,应用到网页还需要继续修改。
<html>
<head>
<title>CSS+JS打造带渐变的进度条</title>
<style>
#load{width:500px;height:25px;border:1px #000 solid;}
#loading{position:absolute;z-index:2;height:23;filter:progid:DXImageTransform.microsoft.gradient(gradienttype=1,startColorStr=white,endColorStr=#39867b);}
#loadtext{position:absolute;z-index:3;width:100%;height:100%;line-height:23px;text-align:center;}
</style>
</head>
<body>
<div id="load"><div id="loading"></div><div id="loadtext">1%</div></div>
<script>
var i=0;
function test(){
i++;
document.getElementById("loading").style.width = i + "%";
document.getElementById("loadtext").innerText = i + "%";
if(i<100)setTimeout("test()",200);
}
setTimeout("test()",200);
</script>
</body>
</html>更多CSS+JS打造带渐变的进度条相关文章请关注PHP中文网!

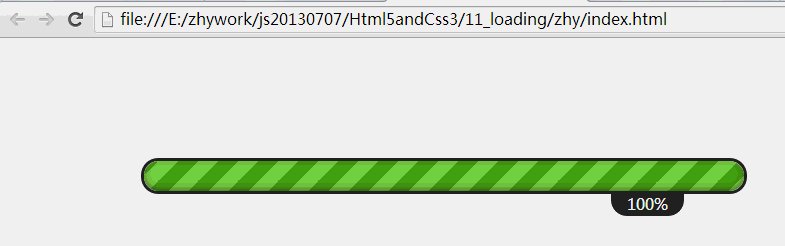
CSS3和HTML5网页加载进度条的实现
本篇文章主要介绍了html5+css3网页加载进度条的实现,下载进度条的代码实例,具有一定的参考价值,有兴趣的可以了解一下。
今天给大家带来一个比较炫的进度条,进度条在一耗时操作上给用户一个比较好的体验,不会让用户觉得在盲目等待,对于没有进度条的长时间等待,用户会任务死机了,毫不犹豫的关掉应用;一般用于下载任务,删除大量任务,网页加载等;如果有使用HTML5为手机布局的,也可以用于手机中~
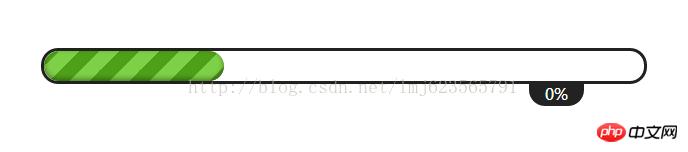
效果图:

1、html结构:
<p id="loadBar01">
<p>
<span>
<i></i>
</span>
</p>
<span>0%</span>
</p>立即学习“前端免费学习笔记(深入)”;
简单分析下:
p.loadBar代表整个进度条
p.loadBar p 设置了圆角表框 ,p.loadBar p span 为进度 (动态改变宽度), p.loadBar p span i 为进度填充背景色(即width=100%)
HTML的结构,大家可以自己设计,只要合理,都没有问题~
2、CSS:
body
{
font-family: Thoma, Microsoft YaHei, 'Lato', Calibri, Arial, sans-serif;
}
#content
{
margin: 120px auto;
width: 80%;
}
.loadBar
{
width: 600px;
height: 30px;
border: 3px solid #212121;
border-radius: 20px;
position: relative;
}
.loadBar p
{
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
.loadBar p span, .loadBar p i
{
box-shadow: inset 0 -2px 6px rgba(0, 0, 0, .4);
width: 0%;
display: block;
height: 100%;
position: absolute;
top: 0;
left: 0;
border-radius: 20px;
}
.loadBar p i
{
width: 100%;
-webkit-animation: move .8s linear infinite;
background: -webkit-linear-gradient(left top, #7ed047 0%, #7ed047 25%, #4ea018 25%, #4ea018 50%, #7ed047 50%, #7ed047 75%, #4ea018 75%, #4ea018 100%);
background-size: 40px 40px;
}
.loadBar .percentNum
{
position: absolute;
top: 100%;
right: 10%;
padding: 1px 15px;
border-bottom-left-radius: 16px;
border-bottom-right-radius: 16px;
border: 1px solid #222;
background-color: #222;
color: #fff;
}
@-webkit-keyframes move
{
0%
{
background-position: 0 0;
}
100%
{
background-position: 40px 0;
}
}立即学习“前端免费学习笔记(深入)”;
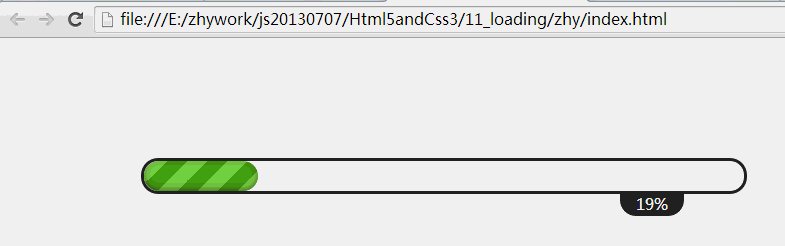
此时效果为:

整体布局就是利用position relative和absolute~
比较难的地方就是,渐变条的实现:
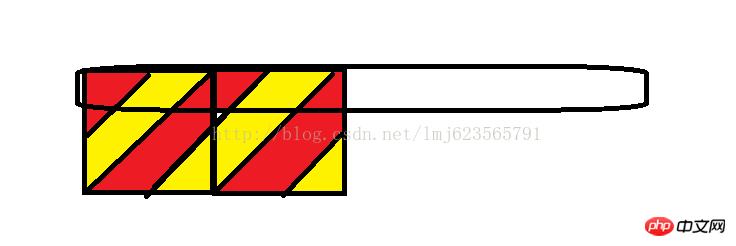
我们采用
a、从左上到右下的渐变
b、颜色分别为:0-25% 为#7ed047 , 25%-50% 为#4ea018 , 50%-75%为#7ed047 , 75%-100%为#4ea018
c、背景的大小为40px 40px 这个设置超过高度就行, 越大,条文宽度越宽
分析图:

设置的原理就是上图了,同时可以背景宽度设置越大,条文宽度越大;
3、设置Js,创建LoadBar对象
function LoadingBar(id)
{
this.loadbar = $("#" + id);
this.percentEle = $(".percent", this.loadbar);
this.percentNumEle = $(".percentNum", this.loadbar);
this.max = 100;
this.currentProgress = 0;
}
LoadingBar.prototype = {
constructor: LoadingBar,
setMax: function (maxVal)
{
this.max = maxVal;
},
setProgress: function (val)
{
if (val >= this.max)
{
val = this.max;
}
this.currentProgress = parseInt((val / this.max) * 100) + "%";
this.percentEle.width(this.currentProgress);
this.percentNumEle.text(this.currentProgress);
}
};立即学习“前端免费学习笔记(深入)”;
我们创建了一个LoadBar对象,同时公开了两个方法,一个设置最大进度,一个设置当前进度;比如下载文件最大进度为文件大小,当前进度为已下载文件大小。
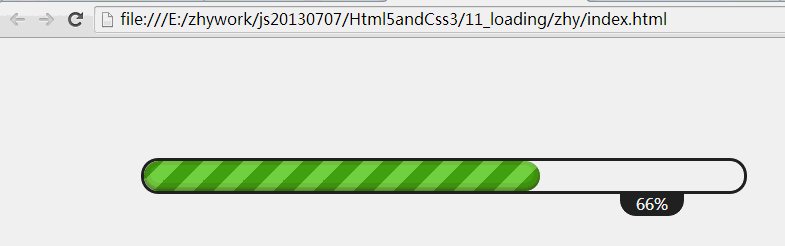
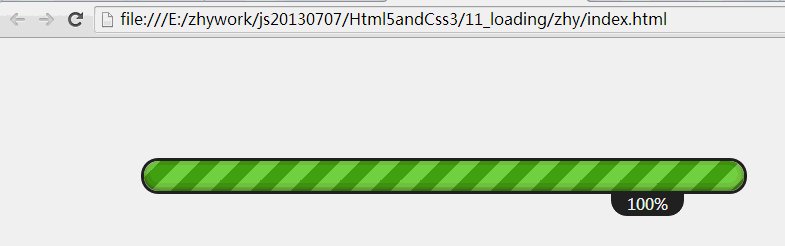
4、测试
最后我们测试下我们的代码:
$(function ()
{
var loadbar = new LoadingBar("loadBar01");
var max = 1000;
loadbar.setMax(max);
var i = 0;
var time = setInterval(function ()
{
loadbar.setProgress(i);
if (i == max)
{
clearInterval(time);
return;
}
i += 10;
}, 40);
});立即学习“前端免费学习笔记(深入)”;
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
如何利用CSS3伪元素实现逐渐发光的方格边框
CSS3和Javascript实现进度条的效果
以上就是CSS3和HTML5网页加载进度条的实现的详细内容,更多请关注php中文网其它相关文章!
我们今天的关于HTML / CSS中的进度条和css设置进度条的分享就到这里,谢谢您的阅读,如果想了解更多关于9款极具创意的HTML5/CSS3进度条动画、css – HTML5进度条“结束”样式、CSS+JS打造带渐变的进度条、CSS3和HTML5网页加载进度条的实现的相关信息,可以在本站进行搜索。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

