html中table边框属性(html中table边框设置)
30
对于html中table边框属性感兴趣的读者,本文将提供您所需要的所有信息,我们将详细讲解html中table边框设置,并且为您提供关于asp.nethtml中table数据转换为数组传给后台、htm
对于html中table边框属性感兴趣的读者,本文将提供您所需要的所有信息,我们将详细讲解html中table边框设置,并且为您提供关于asp.net html中table数据转换为数组传给后台、html table 上下左右边框、HTML table 标签边框问题(隐藏表格边框、单元格边框等)、HTML TABLE 细边框样式 用 HTML 作为模板,JAVA 导出 PDF 兼容 table 样式的宝贵知识。
本文目录一览:
html中table边框属性(html中table边框设置)
1.向右(横向)合并:
<后台管理系统
2.向下(纵向)合并:
<后台管理系统
3.合并边框线(为表格设置合并边框模型):
4.在table中的td中让文字底部对齐和顶部对齐
后台管理系统
后台管理系统

asp.net html中table数据转换为数组传给后台
在html中如有table表格,进行填写。如果每个填写值都用juqery获取name属性进行获取值,之后再传输给后台这样比较麻烦。
有一个简单的方式就是利用jquery获取table的每一行,赋值到数组里面利用Ajax传输给后台。
以下在asp.net MVC中实现
1、html中table代码
<table class="table table-bordered physical_table">
<thead>
<tr><th>姓名</th><th>年龄</th><th>身高</th><th>体重</th><th>性别</th></tr>
</thead>
<tbody id="add_physical_table">
<tr><td>张三</td><td>17</td><td>178</td><td><input id="asf" value="" type="text" name="phHeight" placeholder="请输入..." /></td><td>
<select name="TG_unit"><option value="0">请选择</option><option value="1">mmol/L</option><option value="2">mg/dl</option></select>
</td>
</tr>
<tr><td>李四</td><td>18</td><td>180</td><td><input type="text" name="phHbA1C" placeholder="请输入..." /></td><td>
<select name="TG_unit"><option value="0">请选择</option><option value="1">mmol/L</option><option value="2">mg/dl</option></select>
</td>
</tr>
<tr><td>王五</td><td>18</td><td>177</td><td><input type="text" name="phTG" placeholder="请输入..." /></td>
<td>
<select name="TG_unit"><option value="0">请选择</option><option value="1">男</option><option value="2">女</option></select>
</td>
</tr>
</tbody>
</table>
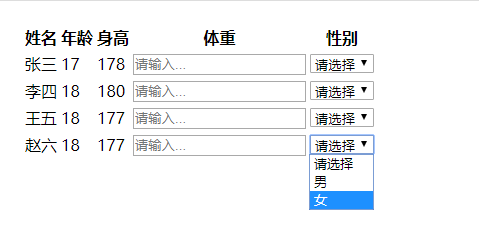
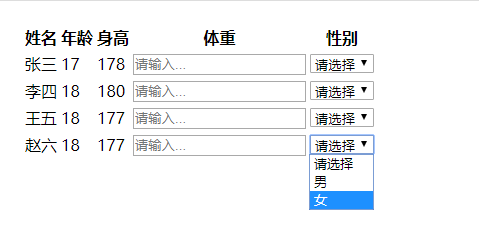
在页面上展示效果:

2、利用Ajax提交table表格中填写的信息,js代码
$(".join-submit").click(function () {
//定义数组
var arrayColumn = new Array();var trList = $("#add_physical_table").children("tr");
for (var i = 0; i < trList.length; i++) {
//获取tr行
var trArr = trList.eq(i);
//定义列名称
var ColumnList = new Object();
ColumnList.UserName= trArr.children("td").eq(0).html();
ColumnList.Age= trArr.children("td").eq(1).html();
ColumnList.Height=trArr.children("td").eq(2).html();
ColumnList.Weight= trArr.children("td").eq(3).find("input[type=''text'']").val();
//trArr.children("td").eq(4).find("select option:selected").attr("value");//获取values值
ColumnList.Sex= trArr.children("td").eq(4).find("select option:selected").text();
arrayColumn.push(ColumnList);
}
$.ajax({
url: ''AddUser'',
type: ''post'',
dataType: "json",
data: { "arrList": JSON.stringify(arrayColumn) },
cache: false,
traditional: true,
success: function (data) {if(data>0){
alert("保存成功");
//window.location.reload();
}
},
error: function (jqXHR, textStatus, errorThrown) {
alert(jqXHR.responseText);
}
});
});
3、添加类User_arrDTO类(用于后台接受ajax传过来的数据,进行反序列化)
public class User_arrDTO
{
public string UserName{ get; set; }
public string Age{ get; set; }
public string Height{ get; set; }
public string Weight{ get; set; }
public string Sex{ get; set; }
}
4、在Controller中接受传过来的数组信息
public ActionResult AddUser(string arrList)
{
if (arrList != "")
{
userManager _userManager = new userManager();
//数组反序列化
var JsonList = JsonConvert.DeserializeObject<List<User_arrDTO>>(arrList);
var result = _userManager.Add(userID, TJBH, JsonList);
return Json(result);
}
else
return Json(0);
}
到此table中数据已经传过来,并转化为List集合。
参考:https://blog.csdn.net/dragon9a/article/details/80324466

html table 上下左右边框
<html><body>
<style>
body{
background:#ff0;
}
.td3{
font-size: 14px;
color: #FFFFFF;
background-color: #000000;
BORDER-RIGHT: #f6f6f6 1px solid; /* 显示右边框为1px,如果不想显示就为0px */
border-top:11px #fff solid; /* 显示上边框为1px,如果不想显示就为0px */
BORDER-LEFT: #f9f9f9 0px solid;/* 显示左边框为1px,如果不想显示就为0px */
BORDER-BOTTOM: #f5f5f5 0px solid;/* 显下右边框为1px,如果不想显示就为0px */
}
</style>
<table width="400" border="0" cellspacing="0" cellpadding="0" align="center">
<tr>
<td>1</td><td>2</td><td></td><td></td></tr>
</table>
</body></html>

HTML table 标签边框问题(隐藏表格边框、单元格边框等)
一、表格的常用属性
基本属性有:width(宽度)、height(高度)、border(边框值)、cellspacing(表格的内宽,即表格与tr之间的间隔)、 cellpadding(表格内元素的间隔,即tr与tr之间的间隔)、bordercolorlight(表格的亮边框颜色)、 bordercolordark(表格的暗边框颜色)、bgcolor(表格的背景色)、background(表格的背景图片)、 bordercolor(表格边框的颜色)。
二、表格内部分隔线的属性
起作用的是rules这个参数,它有三个值(cols,rows,none),当rules=cols时,表格会隐藏横向的分隔线,也就是我们只能看到表 格的列;当rules=rows时,就隐藏了纵向的分隔线,也就是我们只能看到表格的行;而当rules=none时,纵向分隔线和横向分隔线将全部隐 藏,我们就只能看到一个表格的外框了。
三、表格外部分隔线的属性
表格外边框的显示与隐藏,是可以用frame参数来控制的。注意:只对表格的外边框起作用,对内部边、线不起作用
只显示上边框 < table frame=above >
只显示下边框 < table frame=below >
只显示左、右边框 < table frame=vsides >
只显示上、下边框 < table frame=hsides >
只显示左边框 < table frame=lhs >
只显示右边框 < table frame=rhs >
不显示任何边框 < table frame=void >
我在添加点:
frame和rules属性:这两个属性比较特殊,是用于定义表格边框显示方式的。
frame:该属性定义表格最外层表格线的显示方式,有以下可选值:
void:不显示表格外层的边框线。
Box:显示四周的边框线
border:和Box相同
above:只显示顶部的边框线
below:只显示底部的边框线
lhs:只显示左侧的边框线
rhs:只显示右侧的边框线
hsides:只显示顶部和底部的边框线
vsides:只显示左侧和右侧的边框线
rules:该属性定义单元格边框显示方式,有以下可选值: none:不显示单元格边框;all:显示所有单元格边框线;cols:只显示纵向边框线,及单元格左右侧的边框线;rows:只显示横向边框线,即单元格上下两侧的边框线。rows和cols在实际中有时是很有用的。
groups:分组显示,只显示thead/tbody/tfoot的边框线。
HTML TABLE 细边框样式 用 HTML 作为模板,JAVA 导出 PDF 兼容 table 样式
在平时用 css 写 html table 细边框样式时候,有很多种写法,但是发现用 JAVA 导出 PDF,用 HTML 作为模板的时候,在转换时出现样式不兼容问题,经过测试,以下样式可以完美兼容。
现整理如下:
<style>
table {
border:#000000 solid ;border-width:1 0 0 1;
}
td {
border-right:#000000 solid;
border-bottom:#000000 solid;border-width:0 1 1 0;
}
</style>
<table cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
</tr>
</tbody>
</table>
效果图:

关于html中table边框属性和html中table边框设置的问题我们已经讲解完毕,感谢您的阅读,如果还想了解更多关于asp.net html中table数据转换为数组传给后台、html table 上下左右边框、HTML table 标签边框问题(隐藏表格边框、单元格边框等)、HTML TABLE 细边框样式 用 HTML 作为模板,JAVA 导出 PDF 兼容 table 样式等相关内容,可以在本站寻找。










![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

