在本文中,我们将给您介绍关于木偶:获取innerHTML的详细内容,并且为您解答搜索木偶的相关问题,此外,我们还将为您提供关于DOM操作、js获取id的内容和修改原来的内容(innerHTML)、HT
在本文中,我们将给您介绍关于木偶:获取innerHTML的详细内容,并且为您解答搜索木偶的相关问题,此外,我们还将为您提供关于DOM操作 、js获取id的内容 和修改原来的内容(innerHTML)、HTML.innerHTML vs Jquery.html() – Javascript执行、IE innerHTML,outerHTML所引起的问题_javascript技巧、innerHTML,outerHTML;onClick\onChange的知识。
本文目录一览:- 木偶:获取innerHTML(搜索木偶)
- DOM操作 、js获取id的内容 和修改原来的内容(innerHTML)
- HTML.innerHTML vs Jquery.html() – Javascript执行
- IE innerHTML,outerHTML所引起的问题_javascript技巧
- innerHTML,outerHTML;onClick\onChange

木偶:获取innerHTML(搜索木偶)
有人知道如何获取innerHTML元素的或文本吗?甚至更好;如何单击具有特定元素的元素innerHTML?这就是普通JavaScript的工作方式:
var found = false$(selector).each(function() { if (found) return; else if ($(this).text().replace(/[^0-9]/g, '''') === ''5'' { $(this).trigger(''click''); found = true }});在此先感谢您的帮助!
答案1
小编典典这就是我获取innerHTML的方式:
page.$eval(selector, (element) => { return element.innerHTML})
DOM操作 、js获取id的内容 和修改原来的内容(innerHTML)
js获取id的内容(getElementById) 和修改原来的内容(innerHTML)
1.通过ID获取元素
学过HTML/CSS样式,都知道,网页由标签将信息组织起来,而标签的id属性值是唯一的,就像是每人有一个身份证号一样,只要通过身份证号就可以找到相对应的人。那么在网页中,我们通过id先找到标签,然后进行操作。
语法:
document.getElementById(“id”) 看看下面代码:

结果:null或[object HTMLParagraphElement]

注:获取的元素是一个对象,如想对元素进行操作,我们要通过它的属性或方法。
例:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>document.getElementById</title>
</head>
<body>
<p id="con">JavaScript</p>
<script type="text/javascript">
var mychar= document.getElementById(''con'') ;
document.write("结果:"+mychar); //输出获取的P标签。
</script>
</body>
</html>效果:

2.innerHTML 属性
innerHTML 属性用于获取或替换 HTML 元素的内容。
语法:
Object.innerHTML
注意:
1.Object是获取的元素对象,如通过document.getElementById("ID")获取的元素。
2.注意书写,innerHTML区分大小写。
我们通过id="con"获取<p> 元素,并将元素的内容输出和改变元素内容,代码如下:

结果:

例:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>innerHTML</title>
</head>
<body>
<h2 id="con">javascript</H2>
<p> JavaScript是一种基于对象、事件驱动的简单脚本语言,嵌入在HTML文档中,由浏览器负责解释和执行,在网页上产生动态的显示效果并实现与用户交互功能。</p>
<script type="text/javascript">
var mychar= document.getElementById(''con'') ;
document.write("原标题:"+mychar.innerHTML+"<br>"); //输出原h2标签内容
mychar.innerHTML = ''Hello world!'';
document.write("修改后的标题:"+mychar.innerHTML); //输出修改后h2标签内容
</script>
</body>
</html>
结果:

3.改变 HTML 样式
HTML DOM 允许 JavaScript 改变 HTML 元素的样式。如何改变 HTML 元素的样式呢?
语法:
Object.style.property=new style;
注意:Object是获取的元素对象,如通过document.getElementById("id")获取的元素。
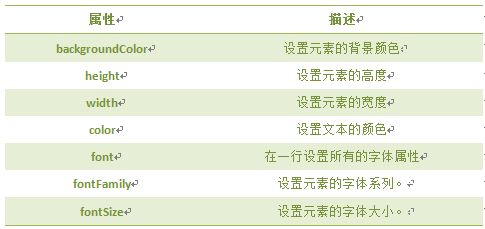
基本属性表(property):

注意:该表只是一小部分CSS样式属性,其它样式也可以通过该方法设置和修改。
看看下面的代码:
改变 <p> 元素的样式,将颜色改为红色,字号改为20,背景颜色改为蓝:
<p id="pcon">Hello World!</p>
<script>
var mychar = document.getElementById("pcon");
mychar.style.color="red";
mychar.style.fontSize="20";
mychar.style.backgroundColor ="blue";
</script>结果:

例:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>style样式</title>
</head>
<body>
<h2 id="con">I love JavaScript</H2>
<p> JavaScript使网页显示动态效果并实现与用户交互功能。</p>
<script type="text/javascript">
var mychar= document.getElementById("con");
mychar.style.color=''red'';
mychar.style.backgroundColor=''#CCC'';
mychar.style.width = "300px";
</script>
</body>
</html>
效果:

4.显示和隐藏(display属性)
网页中经常会看到显示和隐藏的效果,可通过display属性来设置。
语法:
Object.style.display = value
注意:Object是获取的元素对象,如通过document.getElementById("id")获取的元素。
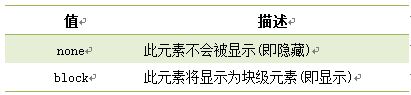
value取值:

看看下面代码:

例:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>display</title>
<script type="text/javascript">
function hidetext()
{
var mychar = document.getElementById("con");
mychar.style.display = "none";
}
function showtext()
{
var mychar = document.getElementById("con");
mychar.style.display = "block";
}
</script>
</head>
<body>
<h1>JavaScript</h1>
<p id="con">做为一个Web开发师来说,如果你想提供漂亮的网页、令用户满意的上网体验,JavaScript是必不可少的工具。</p>
<form>
<input type="button" onclick="hidetext()" value="隐藏内容" />
<input type="button" onclick="showtext()" value="显示内容" />
</form>
</body>
</html>
效果


5.控制类名(className 属性)
className 属性设置或返回元素的class 属性。
语法:
object.className = classname
作用:
1.获取元素的class 属性
2. 为网页内的某个元素指定一个css样式来更改该元素的外观
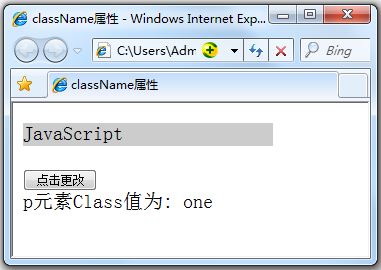
看看下面代码,获得 <p> 元素的 class 属性和改变className:

结果:

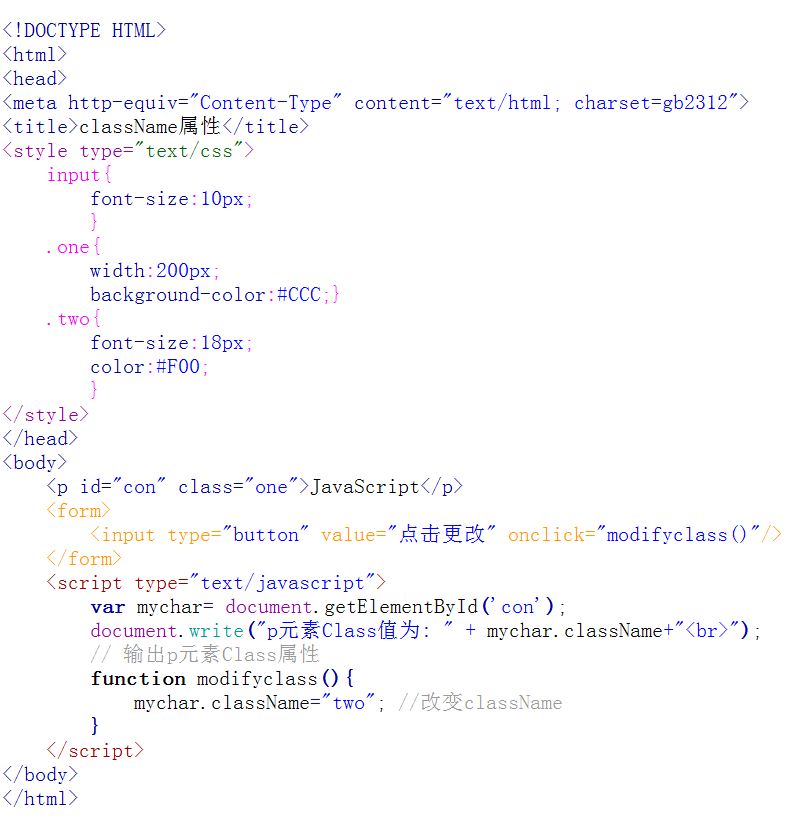
例子:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>className属性</title>
<style>
body{ font-size:16px;}
.one{
border:1px solid #eee;
width:230px;
height:50px;
background:#ccc;
color:red;
}
.two{
border:1px solid #ccc;
width:230px;
height:50px;
background:#9CF;
color:blue;
}
</style>
</head>
<body>
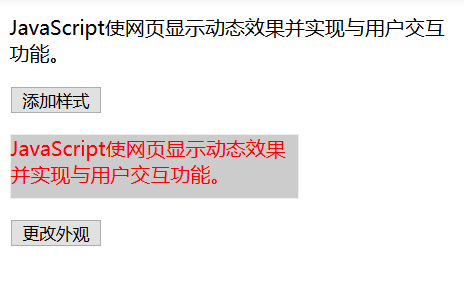
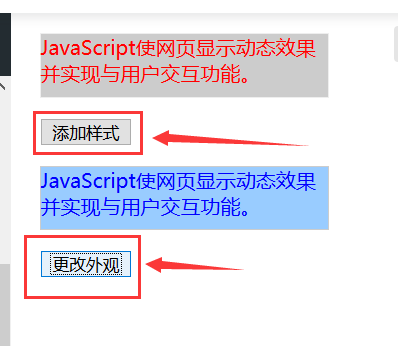
<p id="p1" > JavaScript使网页显示动态效果并实现与用户交互功能。</p>
<input type="button" value="添加样式" onclick="add()"/>
<p id="p2">JavaScript使网页显示动态效果并实现与用户交互功能。</p>
<input type="button" value="更改外观" onclick="modify()"/>
<script type="text/javascript">
function add(){
var p1 = document.getElementById("p1");
p1.className = "one";
}
function modify(){
var p2 = document.getElementById("p2");
p2.className = "two"
}
</script>
</body>
</html>
效果:



HTML.innerHTML vs Jquery.html() – Javascript执行
参考:html() vs innerHTML jquery/javascript & XSS attacks
从这一点,我可以推断,Jquery提取< script>标签并在DOM中单独执行,它不会出现在DOM中.
请考虑以下HTML代码:
a =< iframe>< iframe //>< script> alert(1)< / script>
b =< iframe>< iframe> //<脚本>警报(1) – ; /脚本>
截至a中的代码,body.innerHTML = a;不执行脚本,但$(“body”).html(a);确实.
为什么? Jquery的.html()在//之后执行内容但是.innerHTML =不执行?
如果是这样,为什么b.内部.innerHTML =或.html()不会被执行?
更新:对于演示,打开控制台,然后执行:
> document.body.innerHTML =“< iframe>< iframe //>< script> alert(1)< / script>”
> $(“body”).html(“< iframe>< iframe //>< script> alert(1)< / script>”);
1将不执行alert(),但2将执行.用b替换HTML值.两者都不会被执行.
更新2:从我可以确定HTML代码将在Jquery的body()中执行但不在.innerHTML =?
解决方法:
如果在jQuery源代码中更深入一点,我们可以找到html方法.
在这种方法中存在于line
this.empty().append( value );
如果现在转到append,我们可以找到下一个
append: function() {
return domManip( this, arguments, function( elem ) {
if ( this.nodeType === 1 || this.nodeType === 11 || this.nodeType === 9 ) {
var target = manipulationTarget( this, elem );
target.appendChild( elem );
}
} );
}
所以,现在找到domManip.这个函数来自html-string构建的fragmen,如果片段有脚本标签执行next code
DOMEval( node.textContent.replace( rcleanScript, "" ), doc );
在哪里DOMEval
function DOMEval( code, doc ) {
doc = doc || document;
var script = doc.createElement( "script" );
script.text = code;
doc.head.appendChild( script ).parentNode.removeChild( script );
}
所以,至少,我们找到执行脚本的地方.
那么,为什么在某些情况下html运行脚本,否则不行?
这取决于输入字符串和返回buildFragment function.
在buildFragment中我们可以找到next line
tmp.innerHTML = wrap[ 1 ] + jQuery.htmlPrefilter( elem ) + wrap[ 2 ];
其中elem是输入字符串,jQuery.htmlPrefilter是下一个函数
htmlPrefilter: function( html ) {
return html.replace( rxhtmlTag, "<$1></$2>" );
}
所以,输入字符串刚刚替换为某些regular exporession rxhtmlTag.
rxhtmlTag = /<(?!area|br|col|embed|hr|img|input|link|Meta|param)(([a-z][^\/\0>\x20\t\r\n\f]*)[^>]*)\/>/gi,
所以,试试这个来检查字符串:
console.log(jQuery.htmlPrefilter("<iframe><iframe //><script>alert(1)</" + "script>"));
console.log(jQuery.htmlPrefilter("<iframe><iframe> // <script>alert(1)</" + "script>"));<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.1/jquery.min.js"></script>因此,在第一种情况下,结果是
<iframe><iframe /></iframe><script>alert(1)</script>
在tmp div中将其作为innerHTML插入后,div内部创建了两个元素:iframe和script.所以在此脚本可用于查找和执行之后
在第二种情况:
<iframe><iframe> // <script>alert(1)</script>
字符串未更改,并且在tmp div中将其作为innerHTML插入后,div内部只创建一个带编码内容的iframe元素.这就是为什么在这种情况下脚本不能执行.

IE innerHTML,outerHTML所引起的问题_javascript技巧
innerHTML或是outerHTML
比如说:
var crtDIV = document.getElementById(''divIDName'');
if (crtDIV) {
crtDIV.parentNode.removeChild(crtDIV);
crtDIV.outerHTML = "";
}
就有可能发现,整个界面都是无法选中,只有链接才可点击.
解决这方面的异常或是IE错误,只有:
不用outerHTML,或innerHTML.
如果是用到了innerHTML
就给这个innerHTML的对象.focus(); obj.focus() 就可以正常操作页面了.

innerHTML,outerHTML;onClick\onChange
HTML 中:
JavaScript 中:
今天的关于木偶:获取innerHTML和搜索木偶的分享已经结束,谢谢您的关注,如果想了解更多关于DOM操作 、js获取id的内容 和修改原来的内容(innerHTML)、HTML.innerHTML vs Jquery.html() – Javascript执行、IE innerHTML,outerHTML所引起的问题_javascript技巧、innerHTML,outerHTML;onClick\onChange的相关知识,请在本站进行查询。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

