如果您想了解Html5Canvas动画基础碰撞检测的实现和canvas碰撞检测算法的知识,那么本篇文章将是您的不二之选。我们将深入剖析Html5Canvas动画基础碰撞检测的实现的各个方面,并为您解答
如果您想了解Html5 Canvas动画基础碰撞检测的实现和canvas碰撞检测算法的知识,那么本篇文章将是您的不二之选。我们将深入剖析Html5 Canvas动画基础碰撞检测的实现的各个方面,并为您解答canvas碰撞检测算法的疑在这篇文章中,我们将为您介绍Html5 Canvas动画基础碰撞检测的实现的相关知识,同时也会详细的解释canvas碰撞检测算法的运用方法,并给出实际的案例分析,希望能帮助到您!
本文目录一览:- Html5 Canvas动画基础碰撞检测的实现(canvas碰撞检测算法)
- 16个富有创意的HTML5 Canvas动画特效集合
- 16个非常有趣的HTML5 Canvas动画特效集合
- 7款炫酷的HTML5 Canvas动画特效
- Canvas 文字碰撞检测并抽稀

Html5 Canvas动画基础碰撞检测的实现(canvas碰撞检测算法)
在Canvas中进行碰撞检测,大家往往直接采用游戏引擎(Cocos2d-JS、Egret)或物理引擎(Box2D)内置的碰撞检测功能,好奇的你有思考过它们的内部运行机制吗?下面将针对基本的碰撞检测技术进行讲解: 1、基于矩形的碰撞检测 所谓碰撞检测就是判断物体间是否发生重叠,这里我们假设讨论的碰撞体都是矩形物体。下面示例中我们将创建两个rect对象A和B(以下简称A,B),其中A位置固定,B跟随鼠标移动,当A,B重叠时控制台将提示intercect!! 1、创建Rect对象 这里我们新建Rect.js,建立Rect对象并为其添加原型方法draw,该方法将根据当前对象的属性(位置、大小)绘制到传入的画布对象(context)中。 代码如下 : function Rect(x,y,width,height) { this.x = x; this.y = y; this.width = width; this.height = height; } Rect.prototype.draw = function(context){ context.save(); context.translate(this.x,this.y); context.fillRect(0,this.width,this.height); context.restore(); }
16个富有创意的HTML5 Canvas动画特效集合
HTML5技术正在不断的发展和更新,越来越多的开发者也正在加入HTML5阵营,甚至在移动开发上HTML5的地位也是越来越重要了。HTML5中的大部分动画都是通过Canvas实现,因为Canvas就像一块画布,我们可以通过调用脚本在Canvas上绘制任意形状,甚至是制作动画。本文就是收集了很多非常富有创意的一些canvas动画特效例子,这些例子都非常适合大家学习。
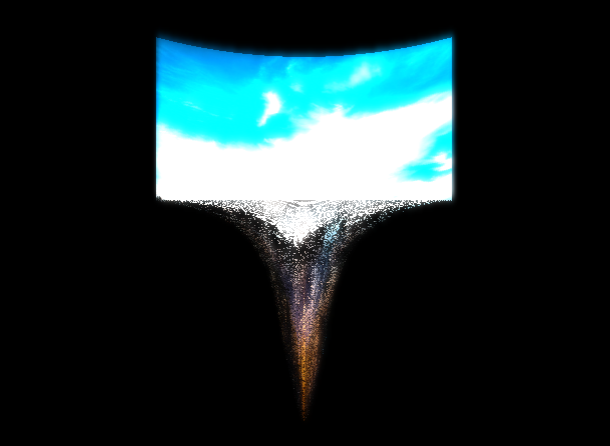
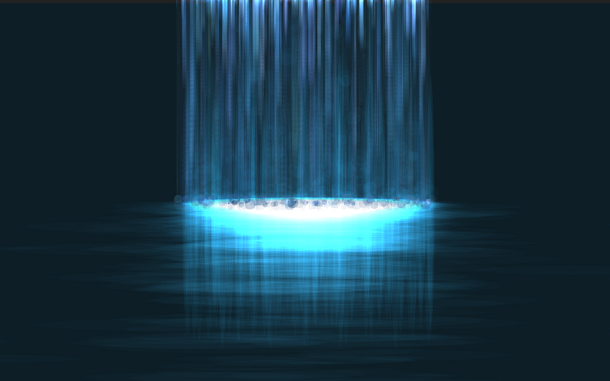
1、HTML5 Canvas高空瀑布下落湖面动画
HTML5 Canvas是一个神奇的网页技术,我们在Canvas画布上可以做任何有趣的事情。今天要分享的这款瀑布动画就是利用了HTML5 Canvas的相关特性实现的。记得我们在很早以前给大家介绍过一个超逼真的HTML5瀑布动画,也是在Canvas上完成的,非常酷。今天的这个瀑布更加美妙,因为它模拟了整个瀑布落入湖面的美妙景象,但是从逼真度上来说,还是稍微有待改进,不过个人觉得已经非常不错了。

在线演示 源码下载
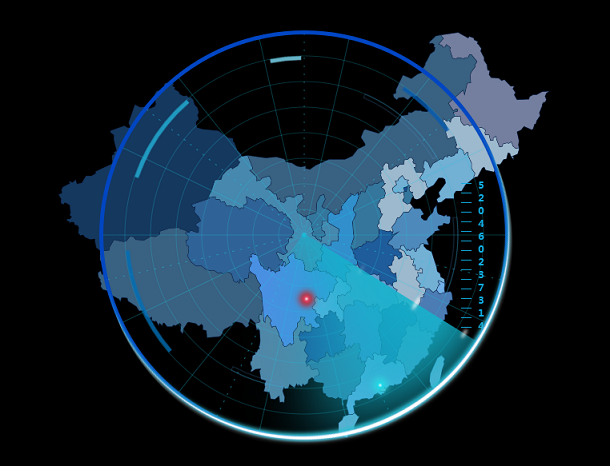
2、HTML5/CSS3 3D雷达扫描动画
之前我们分享过一款纯CSS3雷达扫描模拟动画,看起来十分炫酷。这次我们分享的另外一款雷达动画更加让人震撼,它是基于HTML5和CSS3实现,它的一大特点是3D立体的视觉效果,鼠标点击雷达后将会展现一张3D立体地图,并且对地图上指定的几个地点进行坐标详细信息描述。

在线演示 源码下载
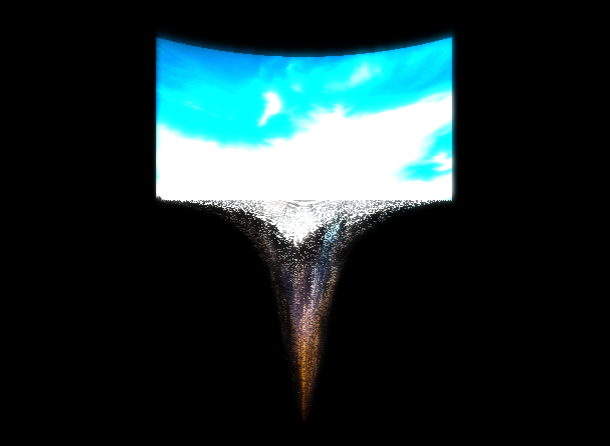
3、HTML5 Canvas 图片粒子沙漏动画
之前我们分享过很多款炫酷的HTML5 Canvas粒子动画,比如这款HTML5 Canvas 多种炫酷3D粒子图形动画和HTML5 Canvas文字粒子动画就都非常不错。这次我们要给大家带来的是一款基于HTML5 Canvas的图片粒子沙漏动画,主要是将一张图片打散成粒子,然后模拟沙漏将图片粒子掉落下来。

在线演示 源码下载
4、HTML5 Canvas火焰文字动画特效
HTML5技术确实挺强大的,特别是Canvas画布更是让网页动画变得丰富多彩。今天我们分享的是一款基于HTML5 Canvas的火焰文字动画特效,它可以让任意文字上方冒出密集的火焰,就像这些文字在熊熊燃烧一样。与这款火焰动画类似的还有以前分享的HTML5 Canvas幻彩火焰文字特效。

在线演示 源码下载
5、HTML5 WebGL粒子爆炸动画
之前我们分享过几款非常炫酷的HTML5粒子动画,比如这款HTML5像素粉碎图片动画和HTML5 Canvas彩色像素进度条动画,都是利用了HTML5的粒子渲染特性实现。今天我们要分享另外一款基于HTML5和WebGL的粒子爆炸动画特效,效果非常令人震撼。

在线演示 源码下载
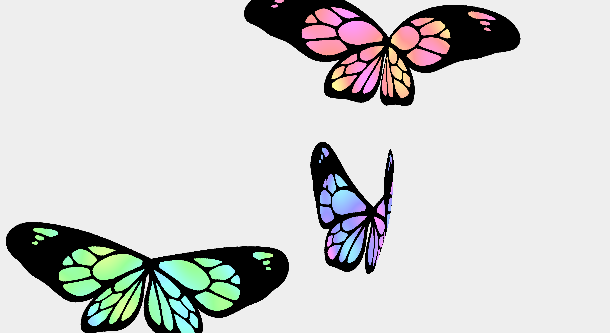
6、超炫酷HTML5 Canvas蝴蝶飞舞动画
还记得很早以前我们为大家分享过一款非常炫酷的HTML5蝴蝶3D动画,它是基于HTML5和SVG实现的。这次我们要再一次为大家介绍另外一款同样也很酷的HTML5 Canvas蝴蝶飞舞动画,蝴蝶是在Canvas上绘制而成,利用HTML5的动画特性实现蝴蝶的飞舞,大家可以学习一下。

在线演示 源码下载
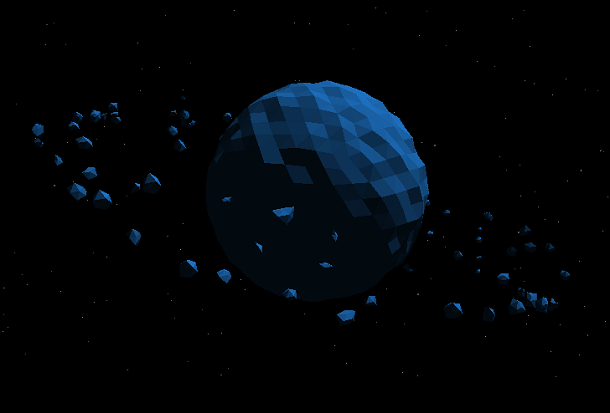
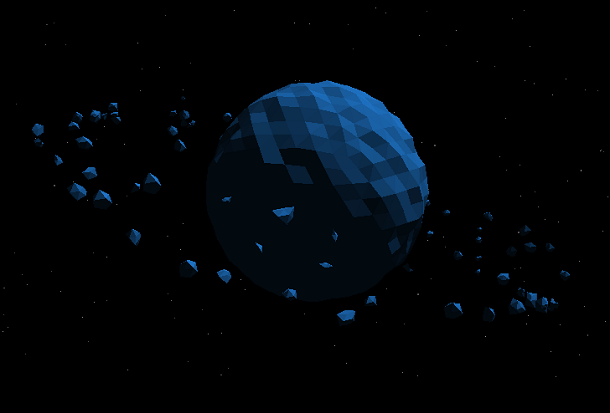
7、HTML5 Canvas 3D天体运行动画
今天我们要给大家分享一款基于HTML5 Canvas的3D星球天体运行动画,这里我们在Canvas画布上绘制了一颗较大的星球,然后在大星球周围有一圈很小的陨石区域,这些陨石会围绕着星球不停地旋转,而且配合黑色的背景后带有很强烈的3D视觉效果。

在线演示 源码下载
8、HTML5 Canvas 房间3D模型动画 可读取麦克风和摄像头
这是一款基于HTML5 Canvas的3D房间模拟动画,房间里有电视机、沙发、书柜、灯具以及一个人物模型,这些模型都是在Canvas上绘制而成。更重要的是,这款3D动画可以利用HTML5特性读取本地麦克风和摄像头,这样就可以通过摄像头将你自己投影到电视机上,看上去挺神奇的。

在线演示 源码下载
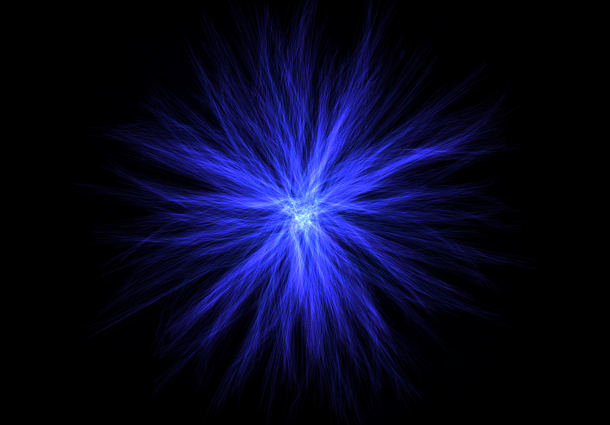
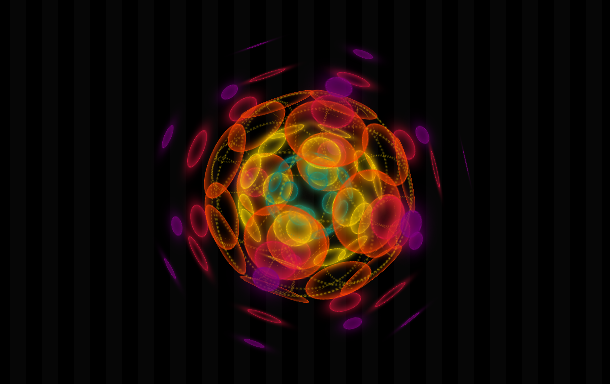
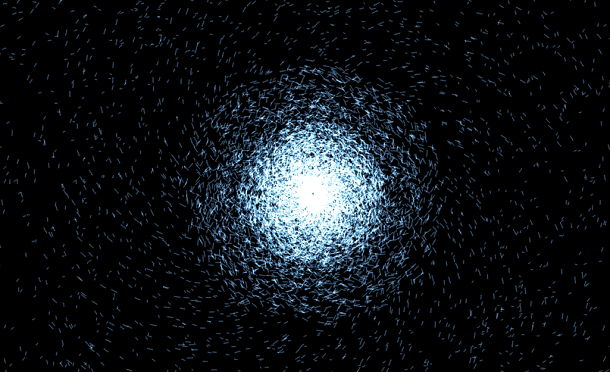
9、HTML5 Canvas 随机色彩光束爆炸动画特效
今天我们要给大家分享一款非常炫酷的HTML5 Canvas光束爆炸动画特效,它就像一朵光速爆炸开一样,动画效果非常绚丽。点击鼠标时,可以随机切换光速的颜色,当然你也可以在页面上放几个按钮,通过点击按钮来指定某一种颜色的光束。

在线演示 源码下载
10、HTML5 Canvas粒子数字时钟动画
还记得我们之前分享的几款HTML5粒子动画特效吗?比如这款HTML5文本输入框粒子动画特效和HTML5 Canvas生成粒子效果的人物头像,效果都非常炫酷。今天我们要给大家介绍的也是一款基于HTML5 Canvas的粒子数字时钟动画,时钟会读取本地时间,并且每变化一次均会出现粒子动画效果,这款粒子数字时钟非常适合在你的个性化博客中使用。

在线演示 源码下载
11、HTML5 Canvas 圆形进度条 显示数字百分比
记得以前为大家分享过很多样式各异的进度条插件,有基于jQuery的,也有基于HTML5和CSS3的。这次我们要介绍另外一款基于HTML5 Canvas的圆形进度条应用,在黑色的背景下,白色的进度条显得格外显眼,而且圆形中央会实时显示当前进度的数字百分比,非常实用。

在线演示 源码下载
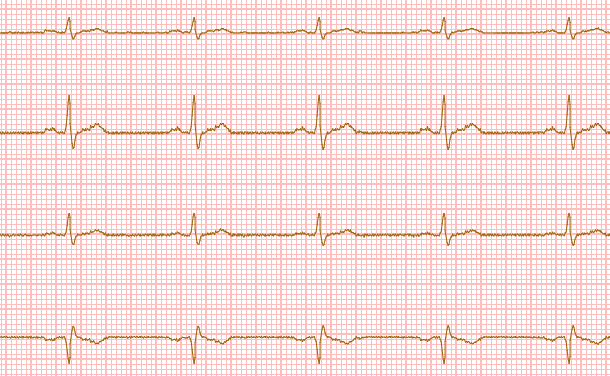
12、HTTML5 Canvas心电图动画 可多参数控制
今天要给大家分享另外一个超炫酷的HTML5 Canvas动画,它是一个心电图动画效果,程序运行时就会模拟心电图在屏幕上打印当前心跳信息。同时动画中带有一些开关按钮来控制心电图中的各个参数,动画相当逼真。

在线演示 源码下载
13、HTML5 Canvas 梦幻树生长动画
今天我们要为大家分享一款基于HTML5 Canvas的动画特效,它是一颗逐渐生长的梦幻大树,生长过程中树枝将会产生随机的色彩,让整一棵大树显得非常具有梦幻的效果。本实例利用了HTML5 Canvas的动画技术,实现了渐变式动画的特效。

在线演示 源码下载
14、CSS3实现五彩3D旋转星球
之前我们有分享过很多纯CSS3和HTML5实现的球体动画,比如这款HTML5 3D球体斑点运动动画和HTML5 Canvas 地球旋转3D动画都非常不错。今天要给大家分享另外一款超炫酷的CSS3五彩3D旋转星球,旋转起来的视觉效果相当震撼。

在线演示 源码下载
15、HTML5 Canvas闪亮的3D蓝宝石动画
几天前,我们向大家分享过一款基于HTML5 Canvas的3D钻石动画,制作得十分逼真。今天我们要分享另外一个基于HTML5 Canvas的3D蓝宝石动画,我们可以通过鼠标的拖拽来实现蓝宝石的各个视角的观察,并且通过鼠标滚轮来缩放宝石的大小,同时蓝宝石的表面会不时地发出闪亮的光芒,不得不说,Canvas在网页绘制方面真的是无所不能。

在线演示 源码下载
16、HTML5 Canvas 蓝色3D钻石旋转动画
今天我们要在HTML5 Canvas画布上绘制一颗高贵典雅的蓝色3D钻石,我们在Canvas画布上通过绘制很多个不同大小的多边形组成了一颗钻石,然后通过CSS3的颜色渐变特性让钻石的表面产生白色发光的特效,同样再利用CSS3的动画属性让钻石不停地旋转,展现出3D的视觉效果,非常炫酷。

在线演示 源码下载
以上就是16个富有创意的HTML5 Canvas动画特效集合,如果你对HTML5感兴趣,欢迎下载源码学习。

16个非常有趣的HTML5 Canvas动画特效集合
HTML5技术正在不断的发展和更新,越来越多的开发者也正在加入HTML5阵营,甚至在移动开发上HTML5的地位也是越来越重要了。HTML5中的大部分动画都是通过Canvas实现,因为Canvas就像一块画布,我们可以通过调用脚本在Canvas上绘制任意形状,甚至是制作动画。本文就是收集了很多非常富有创意的一些canvas动画特效例子,这些例子都非常适合大家学习。
1、HTML5 Canvas高空瀑布下落湖面动画
HTML5 Canvas是一个神奇的网页技术,我们在Canvas画布上可以做任何有趣的事情。今天要分享的这款瀑布动画就是利用了HTML5 Canvas的相关特性实现的。记得我们在很早以前给大家介绍过一个超逼真的HTML5瀑布动画,也是在Canvas上完成的,非常酷。今天的这个瀑布更加美妙,因为它模拟了整个瀑布落入湖面的美妙景象,但是从逼真度上来说,还是稍微有待改进,不过个人觉得已经非常不错了。

在线演示 源码下载
2、HTML5/CSS3 3D雷达扫描动画
之前我们分享过一款纯CSS3雷达扫描模拟动画,看起来十分炫酷。这次我们分享的另外一款雷达动画更加让人震撼,它是基于HTML5和CSS3实现,它的一大特点是3D立体的视觉效果,鼠标点击雷达后将会展现一张3D立体地图,并且对地图上指定的几个地点进行坐标详细信息描述。

在线演示 源码下载
3、HTML5 Canvas 图片粒子沙漏动画
之前我们分享过很多款炫酷的HTML5 Canvas粒子动画,比如这款HTML5 Canvas 多种炫酷3D粒子图形动画和HTML5 Canvas文字粒子动画就都非常不错。这次我们要给大家带来的是一款基于HTML5 Canvas的图片粒子沙漏动画,主要是将一张图片打散成粒子,然后模拟沙漏将图片粒子掉落下来。

在线演示 源码下载
4、HTML5 Canvas火焰文字动画特效
HTML5技术确实挺强大的,特别是Canvas画布更是让网页动画变得丰富多彩。今天我们分享的是一款基于HTML5 Canvas的火焰文字动画特效,它可以让任意文字上方冒出密集的火焰,就像这些文字在熊熊燃烧一样。与这款火焰动画类似的还有以前分享的HTML5 Canvas幻彩火焰文字特效。

在线演示 源码下载
5、HTML5 WebGL粒子爆炸动画
之前我们分享过几款非常炫酷的HTML5粒子动画,比如这款HTML5像素粉碎图片动画和HTML5 Canvas彩色像素进度条动画,都是利用了HTML5的粒子渲染特性实现。今天我们要分享另外一款基于HTML5和WebGL的粒子爆炸动画特效,效果非常令人震撼。

在线演示 源码下载
6、超炫酷HTML5 Canvas蝴蝶飞舞动画
还记得很早以前我们为大家分享过一款非常炫酷的HTML5蝴蝶3D动画,它是基于HTML5和SVG实现的。这次我们要再一次为大家介绍另外一款同样也很酷的HTML5 Canvas蝴蝶飞舞动画,蝴蝶是在Canvas上绘制而成,利用HTML5的动画特性实现蝴蝶的飞舞,大家可以学习一下。

在线演示 源码下载
7、HTML5 Canvas 3D天体运行动画
今天我们要给大家分享一款基于HTML5 Canvas的3D星球天体运行动画,这里我们在Canvas画布上绘制了一颗较大的星球,然后在大星球周围有一圈很小的陨石区域,这些陨石会围绕着星球不停地旋转,而且配合黑色的背景后带有很强烈的3D视觉效果。

在线演示 源码下载
8、HTML5 Canvas 房间3D模型动画 可读取麦克风和摄像头
这是一款基于HTML5 Canvas的3D房间模拟动画,房间里有电视机、沙发、书柜、灯具以及一个人物模型,这些模型都是在Canvas上绘制而成。更重要的是,这款3D动画可以利用HTML5特性读取本地麦克风和摄像头,这样就可以通过摄像头将你自己投影到电视机上,看上去挺神奇的。

在线演示 .........

7款炫酷的HTML5 Canvas动画特效
HTML5真的是一个相当出色的Web技术,它不仅可以让你更加方便地操纵页面元素,而且可以通过canvas实现更多的动画特效,引进HTML5标准后,CSS3也就可以发挥更大的作用。本文主要介绍了一些基于HTML5 Canvas的动画特效,分享给大家,希望大家喜欢。
1、HTML5 Canvas瀑布动画 超逼真
这是一个很逼真的HTML5瀑布动画,基于Canvas实现的,效果相当酷。
2、HTML5 Canvas彩色像素进度条动画
这也是一款基于HTML5 Canvas的动画特效,它是一个很有创意的HTML5进度条,大家可以试试。
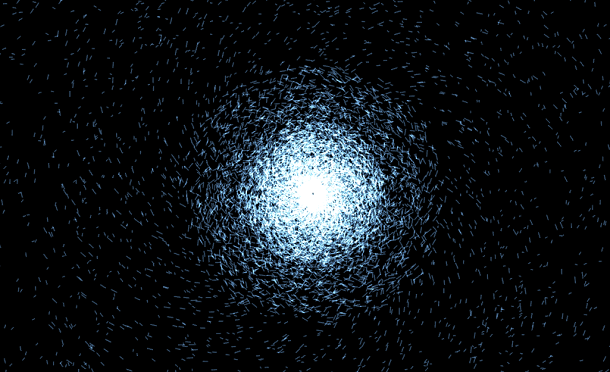
3、HTML5 Canvas粒子模拟效果
这是一款利用HTML5 Canvas模拟出来的30000个粒子动画,当你用鼠标在canvas画布上移动时,鼠标周围的一些粒子就会跟着你移动,并形成一定的图案,就像你在玩沙画一样,效果非常不错。这里,我们应用了一些HTML5的特性,让这个粒子动画显得相当动感。
4、HTML5 Canvas放射线动画
这款HTML5 Canvas尽管不怎么实用,但是你可以从中学到很多HTML5的相关知识,包括如何绘制动态直线,如果计算节点之间的距离等。
5、HTML5动感的火焰燃烧动画特效
这是一款非常逼真而且炫酷的HTML5火焰动画,火焰的窜动跟真的蜡烛火焰差不多。
6、HTML5 Canvas 3D折线图表应用
这款HTML5图表很特别,首先它是基于Canvas的,其次它有3D的折线动画。
7、HTML5 SVG 树枝分叉动画特效
它是一个可以自动分叉的树,动画将以二叉树的形式展开。这三颗SVG树先是用svg的g画笔来定义这些树枝,然后利用javascript来实现动态改变g从而实现树枝的分叉展开动画。
以上这7款HTML5 Canvas动画都非常炫酷,你可以下载源码来研究HTML5的相关知识。

Canvas 文字碰撞检测并抽稀
需求背景
一般在做地图相关的需求是才会用到文字抽稀,我也是在为公司的地图引擎实现一个功能时才实现了该方法,在这里将其简化了,就在普通的 Canvas 上进行操作,并没有引入地图概念
效果

碰撞检测
计算文字在 canvas 中所占据的范围
// 计算文字所需的宽度
var p = {
x: 10,
y: 10,
name: "测试文字"
};
var measure = ctx.measureText(p.name);
// 求出文字在 canvas 画板中占据的最大 y 坐标
var maxX = measure.width + p.x;
// 求出文字在 canvas 画板中占据的最大 y 坐标
// canvas 只能计算文字的宽度,并不能计算出文字的高度。所以就利用文字的宽度除以文字个数计算个大概
var maxY = measure.width / p.name.length + p.y;
var min = { x: p.x, y: p.y };
var max = { x: maxX, y: maxY };
// bounds 为该文字在 canvas 中所占据的范围。
// 在取点位坐标作为最小范围时,textAlign、textBaseline 按照以下方式设置会比较准确。
// 如设置在不同的位置展示,范围最大、最小点也需进行调整
// ctx.textAlign = "left";
// ctx.textBaseline = "top";
var bounds = new Bounds(min, max);Bounds 范围对象
/**
* 定义范围对象
*/
function Bounds(min, max) {
this.min = min;
this.max = max;
}
/**
* 判断范围是否与另外一个范围有交集
*/
Bounds.prototype.intersects = function(bounds) {
var min = this.min,
max = this.max,
min2 = bounds.min,
max2 = bounds.max,
xIntersects = max2.x >= min.x && min2.x <= max.x,
yIntersects = max2.y >= min.y && min2.y <= max.y;
return xIntersects && yIntersects;
};检测
// 每次绘制之前先与已绘制的文字进行范围交叉检测
// 如发现有交叉,则放弃绘制当前文字,否则绘制并存入已绘制文字列表
for (var index in _textBounds) {
// 循环所有已绘制的文字范围,检测是否和当前文字范围有交集,如果有交集说明会碰撞,则跳过该文字
var pointBounds = _textBounds[index];
if (pointBounds.intersects(bounds)) {
return;
}
}
_textBounds.push(bounds);
ctx.fill;
ctx.textAlign = "left";
ctx.textBaseline = "top";
ctx.fillText(p.name, p.x, p.y);示例、代码地址
示例地址:示例
具体可查看完整代码: Github 地址
阅读原文
关于Html5 Canvas动画基础碰撞检测的实现和canvas碰撞检测算法的介绍现已完结,谢谢您的耐心阅读,如果想了解更多关于16个富有创意的HTML5 Canvas动画特效集合、16个非常有趣的HTML5 Canvas动画特效集合、7款炫酷的HTML5 Canvas动画特效、Canvas 文字碰撞检测并抽稀的相关知识,请在本站寻找。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

