在本文中,您将会了解到关于html5canvas的绘制文本自动换行的示例代码的新资讯,同时我们还将为您解释canvas绘制文字换行的相关在本文中,我们将带你探索html5canvas的绘制文本自动换行
在本文中,您将会了解到关于html5 canvas的绘制文本自动换行的示例代码的新资讯,同时我们还将为您解释canvas绘制文字换行的相关在本文中,我们将带你探索html5 canvas的绘制文本自动换行的示例代码的奥秘,分析canvas绘制文字换行的特点,并给出一些关于canvas绘制文本内容自动换行、canvas绘制文本自动换行、CSS控制文本自动换行的问题、CSS控制文本自动换行的问题_经验交流的实用技巧。
本文目录一览:- html5 canvas的绘制文本自动换行的示例代码(canvas绘制文字换行)
- canvas绘制文本内容自动换行
- canvas绘制文本自动换行
- CSS控制文本自动换行的问题
- CSS控制文本自动换行的问题_经验交流

html5 canvas的绘制文本自动换行的示例代码(canvas绘制文字换行)
本文介绍怎么解决canvas绘图过程中,drawText的换行问题,先看一个大家平时在canvas绘制文本都会遇到的问题: 一个150*100的canvas画布,加个边框明显边界
canvas绘制文本内容自动换行
原型要求:
要求制作一个邀请卡页面,其中标题字数是动态的,最多可显示2行,如果超出2行则第2行内容结尾添加省略号。根据产品妹子的性格,四行这个设置到时很大机会改,所以这里一定不能写死,结果前几天真的要求改成了最多可显示4行 ,其他照旧。产品妹子too young :)!
废话不说,下面贴代码,献丑了!上代码之前先看一下需要传的参数!!
图文并茂的参数说明,原谅我捉急的PS技术和设计
- ctx: 画布的上下文环境
- content: 需要绘制的文本内容
- drawX: 绘制文本的x坐标
- drawY: 绘制文本的y坐标
- lineHeight:文本之间的行高
- lineMaxWidth:每行文本的最大宽度
- lineNum:最多绘制的行数
// 文字自动换行
function textPrewrap(ctx, content, drawX, drawY, lineHeight, lineMaxWidth, lineNum) {
var drawTxt = ''''; // 当前绘制的内容
var drawLine = 1; // 第几行开始绘制
var drawIndex = 0; // 当前绘制内容的索引
// 判断内容是否可以一行绘制完毕
if(ctx.measureText(content).width <= lineMaxWidth) {
ctx.fillText(content.substring(drawIndex, i), drawX, drawY);
} else {
for (var i = 0; i < content.length; i++) {
drawTxt += content[i];
if (ctx.measureText(drawTxt).width >= lineMaxWidth) {
if (drawLine >= lineNum) {
ctx.fillText(content.substring(drawIndex, i) + ''..'', drawX, drawY);
break;
} else {
ctx.fillText(content.substring(drawIndex, i + 1), drawX, drawY);
drawIndex = i + 1;
drawLine += 1;
drawY += lineHeight;
drawTxt = '''';
}
} else {
// 内容绘制完毕,但是剩下的内容宽度不到lineMaxWidth
if (i === content.length - 1) {
ctx.fillText(content.substring(drawIndex), drawX, drawY);
}
}
}
}
}意外发现
在绘制文字的过程中发现,绘制文字的y坐标是不是以文字上方做标准,一图胜多言,上图!
浏览器环境: chrome 71.0.3578.98(正式版本)(64 位)
字体大小为40px
绘制的y坐标为0时,可以看到文本再左上角只漏了一点点出来
绘制的y坐标为40时,可以看到文本可以完全显示
后记
这是一个比较冷门的代码效果,但是也希望可以帮到有需要的朋友
如有帮助的请轻轻点下一个赞表示鼓励!谢谢 :)
如果看到这里首先很感谢花费您一些宝贵的时间看到这里,如有错误的地方希望各位大佬指出错误,谢谢:)
关闭手机闹钟,睡了!明天起来看 雷马大战 !哦吼
2019 coding and basketball!

canvas绘制文本自动换行
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<style type="text/css">
body {
padding: 20px;
background: #eee;
}
#canvas {
border: 1px solid #ccc;
}
</style>
</head>
<body>
<canvas id="canvas" width="600" height="400"></canvas>
</body>
<script type="text/javascript">
//寻找切换断点
function findBreakPoint(text, width, context) {
var min = 0;
var max = text.length - 1;
while (min <= max) {
var middle = Math.floor((min + max) / 2);
var middleWidth = context.measureText(text.substr(0, middle)).width;
var oneCharWiderThanMiddleWidth = context.measureText(text.substr(0, middle + 1)).width;
if (middleWidth <= width && oneCharWiderThanMiddleWidth > width) {
return middle;
}
if (middleWidth < width) {
min = middle + 1;
} else {
max = middle - 1;
}
}
return -1;
}
function breakLinesForCanvas(text, width, font) {
var canvas = document.getElementById(''canvas'');
var context = canvas.getContext(''2d'');
var result = [];
var breakPoint = 0;
if (font) {
context.font = font;
}
while ((breakPoint = findBreakPoint(text, width, context)) !== -1) {
result.push(text.substr(0, breakPoint));
text = text.substr(breakPoint);
}
if (text) {
result.push(text);
}
return result;
}
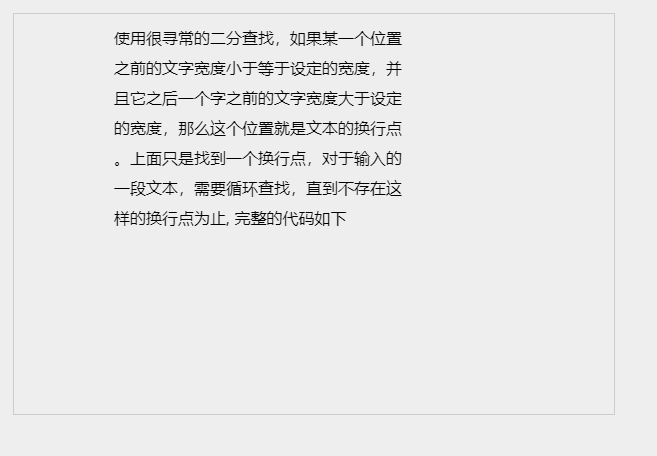
var result = breakLinesForCanvas(
''使用很寻常的二分查找,如果某一个位置之前的文字宽度小于等于设定的宽度,并且它之后一个字之前的文字宽度大于设定的宽度,那么这个位置就是文本的换行点。上面只是找到一个换行点,对于输入的一段文本,需要循环查找,直到不存在这样的换行点为止, 完整的代码如下'',
300, ''16px 微软雅黑'');
console.log(result);
var lineHeight = 30;
var context = document.getElementById(''canvas'').getContext(''2d'');
context.font = "16px 微软雅黑";
result.forEach(function(line, index) {
context.fillText(line, 100, lineHeight * index + 30);
});
</script>
</html>


CSS控制文本自动换行的问题
用表格做网页排版的时候,一般都能正常使用。偏偏有时会碰到一段连续的英文词或者一堆感叹号(!!!)把网页就撑开的现象:(总结了一下,只要在CSS中定义了如下句子,可保网页不会再被撑开了。
table{table-layout: fixed;}
td(word-break: break-all; word-wrap:break-word;)
注释一下:
1.第一条table{table-layout: fixed;},此样式可以让表格中有!!!(感叹号)之类的字符时自动换行。
2.td{word-break: break-all},一般用这句这OK了,但在有些特殊情况下还是会撑开,因此需要再加上后面一句(word-wrap:break-word;)就可以解决。此样式可以让表格中的一些连续的英文单词自动换行。
- 使用JavaScript和CSS实现文本隔行换色的方法
- CSS小例子(只显示下划线的文本框,像文字一样的按钮)
- css文本框与按钮美化效果代码
- CSS 美化段落文本之首字下沉
- 文本框css关闭输入法
- CSS渐变文本效果的两种方法比较
- 用css实现隐藏文本框
- 用CSS动态控制文本属性
- 详解CSS不定宽溢出文本适配滚动

CSS控制文本自动换行的问题_经验交流
用表格做网页排版的时候,一般都能正常使用。偏偏有时会碰到一段连续的英文词或者一堆感叹号(!!!)把网页就撑开的现象:(
总结了一下,只要在CSS中定义了如下句子,可保网页不会再被撑开了。
table{table-layout: fixed;}
td(word-break: break-all; word-wrap:break-word;)
注释一下:
1.第一条table{table-layout: fixed;},此样式可以让表格中有!!!(感叹号)之类的字符时自动换行。
2.td{word-break: break-all},一般用这句这OK了,但在有些特殊情况下还是会撑开,因此需要再加上后面一句(word-wrap:break-word;)就可以解决。此样式可以让表格中的一些连续的英文单词自动换行。
今天关于html5 canvas的绘制文本自动换行的示例代码和canvas绘制文字换行的讲解已经结束,谢谢您的阅读,如果想了解更多关于canvas绘制文本内容自动换行、canvas绘制文本自动换行、CSS控制文本自动换行的问题、CSS控制文本自动换行的问题_经验交流的相关知识,请在本站搜索。
本文标签:






![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

