在本文中,我们将详细介绍HTML–我希望我的textarea有一个固定的宽度的各个方面,同时,我们也将为您带来关于android–我希望我的EditText字段在输入值时更改其颜色、HTMLtexta
在本文中,我们将详细介绍HTML – 我希望我的textarea有一个固定的宽度的各个方面,同时,我们也将为您带来关于android – 我希望我的EditText字段在输入值时更改其颜色、HTML textarea cols,rows属性和宽度高度关系研究_html/css_WEB-ITnose、html textarea) 当提交值时,它会自动向上滚动到特定的 textarea 字段、html textarea是什么意思?如何获取textarea标签中的换行符和空格?的有用知识。
本文目录一览:- HTML – 我希望我的textarea有一个固定的宽度
- android – 我希望我的EditText字段在输入值时更改其颜色
- HTML textarea cols,rows属性和宽度高度关系研究_html/css_WEB-ITnose
- html textarea) 当提交值时,它会自动向上滚动到特定的 textarea 字段
- html textarea是什么意思?如何获取textarea标签中的换行符和空格?

HTML – 我希望我的textarea有一个固定的宽度
我已经在一些网站上看到过,textarea输入只能向下绘制,而不能向侧面绘制.
<textarea cols="10" rows="5" charswidth="23" name="text_body"></textarea>
我试过那些,但宽度仍然是可扩展的.请问我该怎么做?
解决方法
textarea {
resize: vertical;
}
<textarea cols="10" rows="5" charswidth="23" name="text_body"></textarea>
JSFiddle Demo

android – 我希望我的EditText字段在输入值时更改其颜色
<EditText android:text="minuten"
android:textColor="#C0C0C0"
android:layout_height="wrap_content"
android:id="@+id/editText2"
android:layout_width="300dip">
</EditText>
这里的颜色是#C0C0C0(灰色),当我将模拟器上的值输入到屏幕时,值应显示为黑色.
解决方法
你可以设置一个Focuschangelistener,当编辑文本聚焦时,可以使文本变黑,当它没有聚焦时,它会变回灰色.
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnFocuschangelistener;
import android.widget.EditText;
public class Q7035767 extends Activity {
/** Called when the activity is first created. */
EditText et1;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
et1 = (EditText) findViewById(R.id.editText1);
et1.setonFocuschangelistener(new OnFocuschangelistener() {
public void onFocusChange(View v,boolean hasFocus) {
if (hasFocus)
et1.setTextColor(Color.BLACK);
else
et1.setTextColor(Color.GRAY);
}
});
}
}

HTML textarea cols,rows属性和宽度高度关系研究_html/css_WEB-ITnose
一、关于textarea元素的cols和rows属性
会发现,下面的尺寸明显比没有 cols 和 rows 属性值的要大。
下面问题来了,我想很多小伙伴知道 cols 和 rows 可以影响文本域的尺寸,那 cols 和 rows 不同的数值和最终展示的像素尺寸之间有没有什么关系呢?可不可以通过公式计算呢?最终表现是否还受到其他CSS属性的影响呢?
我想,以上的问题就很少有人知道了,包括我在内,在写此文之前,也是模模糊糊的了解。
下面要扯点废话了,写这篇文章的时候,我其实内心是孤独的。这种感觉和自己一人去荒野寻找钓场的经历很像,你知道前方有一条河流,至于那里适不适合钓鱼,是不知道的,你想要知道结果,就需要亲自去确认。但是,前往河岸的道路之前没有一个人走过,也就是没有道路,而拦在自己面前的是齐人高的荒草地,它们是那么高那么远,似乎看不到头,你不知道草地中有什么危险,毒蛇野猪随时可能出现。然而,追随自己的热情的内心,还是毅然前去开拓者未知的道路,草木长得是那么的密集,自己只能用手用力拨开他们,狠狠踩在脚下才能前行,长着倒刺的茎藤,刀片般的叶子,在手上脸上留下一个个伤痕,当你前进了一半,到了整个荒草片野中间的时候,四周没有一个人,只有轻轻的风抹动草叶交织的嗦嗦声,一股孤独的感觉油然而生,在这一刻,再强大的内心也会犹豫,我要不要继续前进……
立即学习“前端免费学习笔记(深入)”;
对啊,我要不要继续前进呢!?最近一段时候,有一句话对我内心冲击很大,而且反复被提及,就是“你做这件事情的目的是什么?”
“拜托,不要搞这么功利,别搞这么累好不好,我就是追寻内心,我就是兴趣使然!”我心里的第一反应是这样的。
然而,当突然抬头,发现周围没有一个人,满是荆棘的时候,内心就会犹豫,好比这篇文章,如果非要讲功利,讲目的,真的没什么,有价值吗?有人在意吗?花出去的时间值得吗?为什么搞些无人问津的东西?为何不去关注时髦的对项目有帮助的东西?为何别人在天上飞,你要在荆棘丛中孤独前行呢?(下面视频:路人在街头黑板上写下他们这辈子最大的遗憾)
So, 统统out去吧,我继续我的前进,穿越未曾穿越过的草地,前往那召唤等待的河流,发现自己向往的垂钓处女地。
二、cols属性值和宽度
您可以狠狠地点击这里: textarea文本域cols属性和宽度关系demo
界面如下:
我们可以选择下拉修改文本域的文字尺寸,字体以及字符间距等,看看会不会对文本域的宽度造成影响。结果结论如下:
| Chrome | IE | FireFox | |
|---|---|---|---|
| font-size | |||
| font-family | |||
| letter-spacing |
可以看见,Chrome浏览器只受到字符大小影响,对字体和字符间距视而不见;而FireFox浏览器则每一个都会影响之;而IE浏览器不受字符间距影响。
那最关心的问题来了, cols 的值和最终呈现的宽度有没有什么比如的关系或者公式呢?
在simsun字体,也就是宋体下,我们可以很容易得看出之间的关系为:
- Chrome: 8px * cols + 17px
- IE: 8px * cols + 17px
- FireFox: 8px * cols + 29px
由于CSS,HTML这些东西是老外发明的,因此, cols 每个单位相对的宽度是相对于英文字符而言的,在宋体下,可以认为是 8px ,后面的 17px 其实很好理解,表示滚动条的宽度。在window系统下,默认,所有浏览器的滚动条所占据的宽度都是17像素。所以,对于Chrome和IE浏览器而言,文本域最终的宽度( padding 和 border 尺寸暂不考虑)就是单字符宽度* cols 值+滚动条宽度。然而,FireFox浏览器下,增加的宽度是 29px ,这个不就搞不清楚问什么是 29px 了。
在IE浏览器下,如果
然后,当我们使用其他字体的时候,最终的宽度表现则比较微妙了。因此,单个 cols 对应的单位就不是整数了,可能是 8.1px 也有可能是 7.7px~7.8px 这样子的。
总结一下就是:
貌似在Chrome浏览器下才有点实用价值,因为其他浏览器下的宽度波动太明显,任何其他环境的变化都会导致宽度不一样,这个其实在网页布局中是很糟糕的。因为,网页是自上而下流式的,高度可以很长很长,但是,宽度一般是固定的,资源比较紧张,要求布局精确,因此,一旦出现宽度在各个浏览器下不一样的情况,势必大大影响其实用价值。因此,在实际web制作的时候,除非一些对宽度要求不高的情况,其余时候,还是使用CSS width 属性来控制文本域的宽度。
三、rows属性值和高度
您可以狠狠地点击这里: textarea文本域rows属性和高度关系demo
界面如下:
我们可以选择下拉修改文本域的文字尺寸,字体以及行高等,看看会不会对文本域的高度造成影响。结果结论如下:
| Chrome | IE | FireFox | |
|---|---|---|---|
| font-size | |||
| font-family | |||
| line-height |
可以看见,Chrome浏览器和FireFox浏览器只受到行高大小影响,对字体和字符大小视而不见;而IE浏览器却是完全相反的处理,对 line-height 行高视而不见,但是,却对字符大小和字体有影响。
那最关心的问题来了, rows 的值和最终呈现的高度有没有什么比如的关系或者公式呢(先不考虑 padding 和 border 的影响)?
在Chrome浏览器下,最终的高度就是 rows 的值和 line-height 行高的乘积。正如上面的demo截图所示, rows 值为 2 , line-height 为 20px 的时候,最后的高度是 40px , 就是他们的乘积。
在FireFox浏览器下也是类似的,但是有一点不同,就是高度需要再把滚动条的尺寸计算上去,因此,是下面这幅光景,高度都比Chrome浏览器高 17px :
在IE浏览器下,高度与行高没关系,更像是有文本的 content area 高度(inline box模型中的概念)决定的,因为当不同字体切换的时候,高度也会变高,例如,使用微软雅黑字体就会变高很明显,而微软雅黑的 content area 高度就是比一般字体要高。因此,要想确定文本域高度其与字符之间的关系,关键很难确定那个计算系数:高度=rows*系数。例如, 16px 的微软雅黑字体的系数近似 21 (见下图),宋体simsun则是18.2~18.5之间等。
总结一下就是:
兼容性还是一团糟,没有任何两个浏览器是完全同一表现。但是最终表现设计要比 cols 要好那么一点点。更关键的问题是,高度这个东西一般要求没那么严,所以,我们有时候不想重新搞个CSS确认文本域的高度,使用 rows 属性值搞一下也是可以的。
四、最后的结束语
最后研究的结果是,兼容性很差,想要各个浏览器下表现一模一样成本很高。因此,如果对文本域的布局要求比较严格,还是使用CSS width / height 属性精确控制。
唯一的收获就是,知道了各个浏览器如何兼容性不一,以及最终尺寸呈现的计算方法,相关因素等,说不定,对于日后某个功能实现提供了不一样的思路呢!
En,that’s all!
本文为原创文章,包含脚本行为,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址: http://www.zhangxinxu.com/wordpress/?p=5240
(本篇完)

html textarea) 当提交值时,它会自动向上滚动到特定的 textarea 字段
如何解决html textarea) 当提交值时,它会自动向上滚动到特定的 textarea 字段?
我在一个表单标签下有几个文本区域,每当我单击提交按钮提交这些值时,它会自动向上滚动到某个位置,如果我再次单击该按钮,则一切正常。 (弹出窗口并提交数据等。)
当我点击按钮时,我试图移除 textareas 的任何焦点,但我无法解决问题。
尴尬的是,这个问题只会在我用韩语填写 textarea 时发生。
有人遇到过同样的问题吗?我真的需要帮助...
解决方法
暂无找到可以解决该程序问题的有效方法,小编努力寻找整理中!
如果你已经找到好的解决方法,欢迎将解决方案带上本链接一起发送给小编。
小编邮箱:dio#foxmail.com (将#修改为@)

html textarea是什么意思?如何获取textarea标签中的换行符和空格?
html textarea是什么意思?如何获取textarea标签中的换行符和空格?本篇文章主要给大家说说html textarea的定义和用法,还有属性的详解。
html textarea定义和用法:
文本区中可容纳无限数量的文本,其中的文本的默认字体是等宽字体(通常是 Courier)。
可以通过 cols 和 rows 属性来规定 textarea 的尺寸,不过更好的办法是使用 CSS 的 height 和 width 属性。
立即学习“前端免费学习笔记(深入)”;
注释:在文本输入区内的文本行间,用 "%OD%OA" (回车/换行)进行分隔。
提示:可以通过
HTML
在php中文网,你可以找到你所需要的所有的网站建设教程。
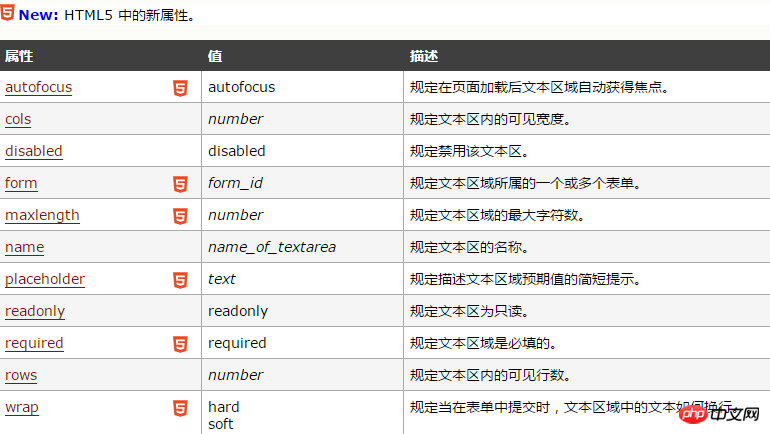
html textarea的属性:

HTML中的标签textarea的属性及用法:
1.cols,垂直列。在没有做样式表设置的情况下,它表示一行中可容纳下的字节数。例如cols=60,表示一行中最多可容纳60个字节,也就是30个汉字。另外要注意的是,文本框的宽度就是通过这个来调整,输入好cols的数值,然后再定义输入文字字体的大小(不定义的话,会采用默认值),那么文本框的宽度就确定了。
2.rows,水平列。表示可显示的行数,例如rows=10,表示可显示10行。超过10行,则需要拖动滚动条来浏览了。
3.name,文本框的名称,这项必不可省,因为存储文本的时候必须用到。
4.warp,当warp="off"表示该文本区域中不自动换行,当然不写默认是自动换行的。这个参数一般用得比较少。
5.style,这是个非常实用的参数,可以用来设置文本框的背景色,滚动条颜色及形式,边框色,输入字体的大小颜色等等。
6.class,一般用来调用外部css里边的设置。
获取textarea标签中的换行符和空格:
问题:获取到textarea标签内的格式(换行符、空格)取到,存入数据库,展示的时候能够保留基本格式。
解决思路:
IE9以上、FF、chrome的换行为\n, IE7-8的时候换行为\r\n,空格都为\s
所以需要利用replace把不同浏览器的\n和\r\n都替换为html代码的,把\s空格替换为html的 
注:如果使用jQuery的val()获取textarea的值,取得的值是不含有回车(\r)字符的。但是如果该值是通过 XHR 传递给服务器的,回车(\r)字符会被保留(或者是被浏览器添加的,但是在原始数据中并不包含回车(\r))。
该例对\r和\r\n都做了replace替换,实际效果不受影响,只需要注意一下有区别。
代码如下:
html:
<textarea name="" id="text" cols="30" rows="3"></textarea> <input type="button" id="btn" value="测试测试" /> <div id="show"></div>
js:
document.getElementById("btn").onclick = function() {
var strContent = document.getElementById("text").value;
alert("处理前的strContent为\r\n"+strContent);
strContent = strContent.replace(/\r\n/g, '<br/>'); //IE9、FF、chrome
strContent = strContent.replace(/\n/g, '<br/>'); //IE7-8
strContent = strContent.replace(/\s/g, ' '); //空格处理
alert("转换之后的html代码为\r\n"+strContent);
document.getElementById("show").innerHTML = strContent;
};【相关推荐】
HTML中的lang属性是干嘛的呢?HTML中的lang属性有什么作用呢?
HTML5新增的结构元素有哪些?HTML5新增的结构元素的用法(推荐)
以上就是html textarea是什么意思?如何获取textarea标签中的换行符和空格?的详细内容,更多请关注php中文网其它相关文章!
关于HTML – 我希望我的textarea有一个固定的宽度的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于android – 我希望我的EditText字段在输入值时更改其颜色、HTML textarea cols,rows属性和宽度高度关系研究_html/css_WEB-ITnose、html textarea) 当提交值时,它会自动向上滚动到特定的 textarea 字段、html textarea是什么意思?如何获取textarea标签中的换行符和空格?等相关知识的信息别忘了在本站进行查找喔。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

